Cómo incrustar código iFrame en su sitio de WordPress (manualmente y con complementos)
Publicado: 2019-09-11Compartir contenido es una práctica bastante común. Sin embargo, presentar el contenido de otro creador en su sitio tiene ramificaciones legales potenciales, mientras que alojar archivos grandes, como videos, puede afectar el rendimiento de su sitio. Afortunadamente, los iFrames brindan una solución simple a estos problemas.
En esta publicación, explicaremos qué son los iFrames y cómo usarlos con su sitio de WordPress.
¿Listo para sumergirte? ¡Pongamos manos a la obra!
¿Qué son los iFrames (y por qué son útiles)?
Un iFrame es una forma de incrustar una página web en el contenido de otra página. Esto se hace usando etiquetas HTML, la URL de la página externa y especificaciones sobre cómo debe aparecer la ventana en su sitio.
Hay dos situaciones en las que los iFrames son generalmente útiles.
La primera es cuando deseas compartir contenido que no te pertenece. En la mayoría de los casos, la incrustación de contenido a través de un iFrame no se considera una infracción de derechos de autor (consulte también el fallo de la UE). Por lo tanto, generalmente es un método legal y más ético de compartir que la mayoría de las otras opciones. Además, no se puede acceder directamente al código dentro de un iFrame. Esto significa que un visitante de su sitio no puede copiar el contenido incrustado y compartirlo en otro lugar.
La segunda razón por la que puede querer incorporar iFrames es para compartir archivos grandes, como video, audio o incluso imágenes. YouTube es el ejemplo perfecto aquí.
Con un iFrame, puede mostrar el contenido de un archivo en su sitio sin tener que alojarlo en su biblioteca multimedia de WordPress. Eso es importante porque este tipo de archivos multimedia a menudo ocupan una cantidad significativa de espacio de almacenamiento e incluso pueden ralentizar su sitio.
Al alojar sus videos en una plataforma como YouTube y luego incrustarlos en su sitio de WordPress con iFrames, puede evitar los inconvenientes de cargarlos directamente en su sitio. Esta técnica lo ayudará a convertirse en un miembro más ético de la comunidad en línea y a mantener su sitio rápido y fácil de usar.
Cómo usar iFrames con WordPress (3 métodos)
Así como hay varios escenarios en los que es posible que desee utilizar un iFrame, existen varios métodos para implementar uno. A continuación, exploraremos tres de las formas más comunes de agregar iFrames a su sitio de WordPress.
1. Agregue iFrames en WordPress manualmente
El código básico para agregar un iFrame a una página es bastante simple. Todo lo que necesita son las etiquetas HTML de apertura y cierre, y la URL de la página web que desea incrustar:
<iframe src="example.com"></iframe>Hay un par de limitaciones a tener en cuenta con respecto a la URL de origen. En primer lugar, los iFrames solo pueden mostrar contenido de sitios que utilizan el mismo Protocolo de transferencia de hipertexto que el suyo. En otras palabras, si su sitio usa HTTPS, solo puede incrustar contenido de otros sitios HTTPS. Del mismo modo, si usa HTTP, solo puede insertar URL que también usen HTTP.
Además, algunos sitios web populares, como Facebook y YouTube, deshabilitan la incrustación manual de iFrame. Intentar mostrar una página de un sitio que no permite incrustaciones de iFrame mostrará un error en su ventana:

Si puede usar este método, es importante saber que también puede personalizar sus iFrames para satisfacer las necesidades de su sitio. Ahí es donde entran los parámetros de iFrame. Algunos de los más comunes incluyen:
- Ancho: este parámetro le permite establecer un ancho específico para el iFrame en píxeles.
- Alto: Al igual que el parámetro de ancho, el alto determina el tamaño de la ventana de iFrame en su página web en píxeles.
- Permitir: con este parámetro, puede configurar ciertos comportamientos o funciones predeterminados para su iFrame, como la visualización en pantalla completa o el procesamiento de pagos.
- Importancia: puede usar este parámetro para especificar cuándo debe cargarse un iFrame.
Por ejemplo, así es como se vería el código para un iFrame con un tamaño de ventana de 900 píxeles por 700 píxeles, con visualización de pantalla completa habilitada, que está configurado para descargarse después del resto de la página web:
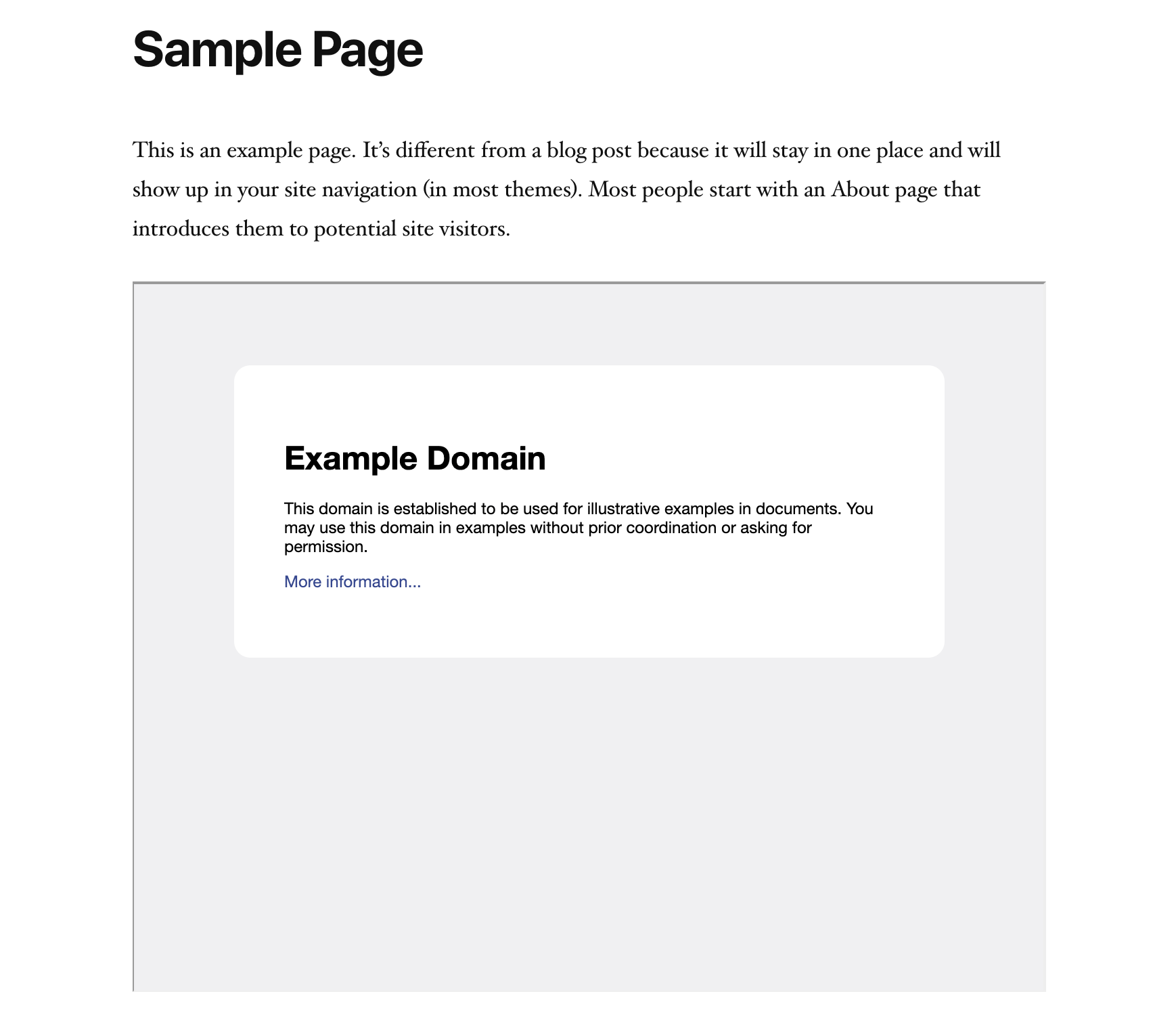
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>En la interfaz, así es como se vería ese iFrame:

Hay otros parámetros que puede considerar usar también. Sin embargo, los enumerados anteriormente deberían permitirle crear iFrames básicos para compartir videos de YouTube u otro contenido en su sitio.
2. Use códigos incrustados para crear iFrames
Algunos sitios tienen restricciones sobre si puede incrustar manualmente su contenido en iFrames. Esto puede dificultar la presentación de ciertos tipos de contenido, como publicaciones de Facebook o videos de YouTube. Sin embargo, eso no significa que no pueda mostrar contenido de estas fuentes en iFrames.
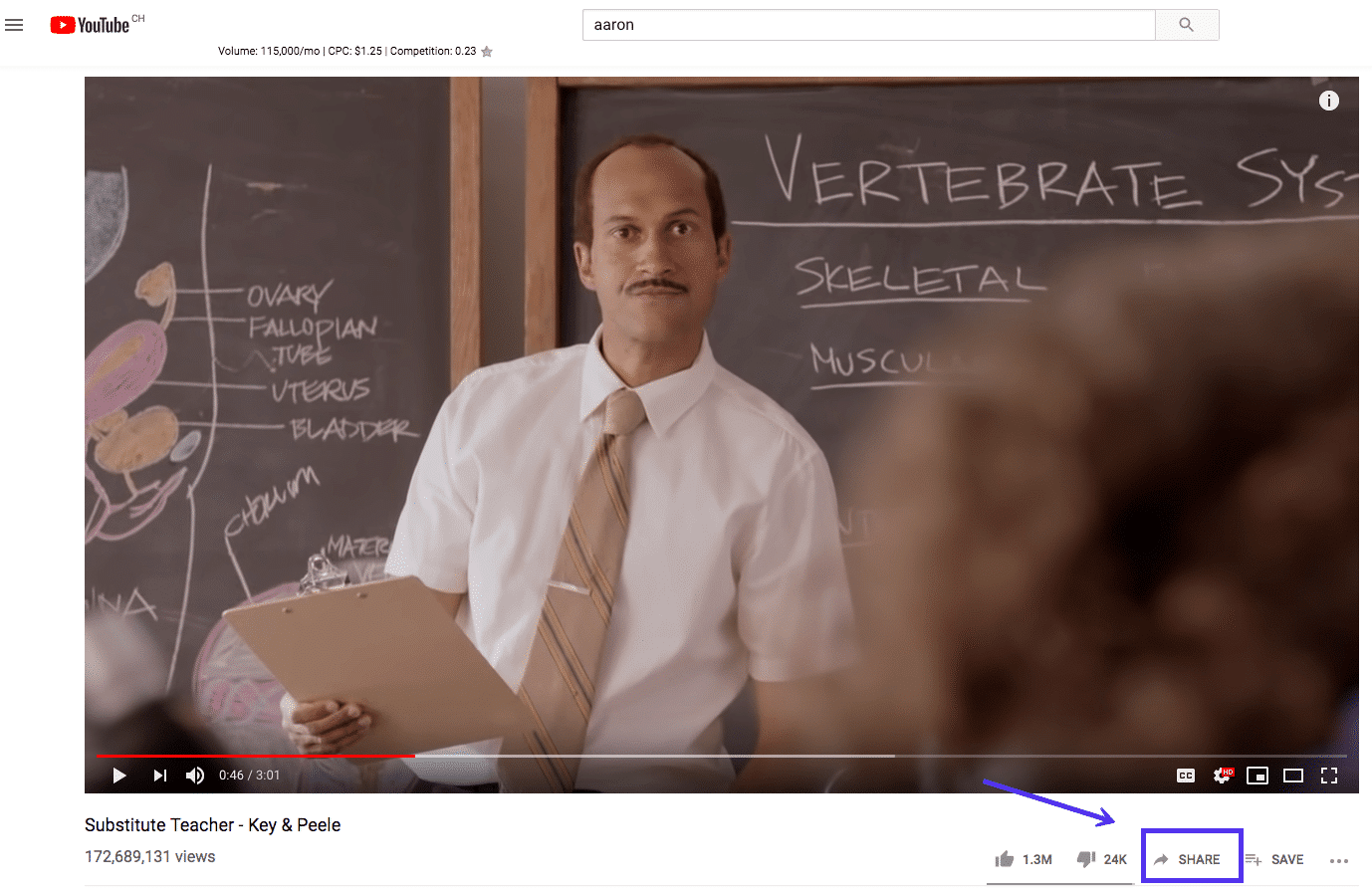
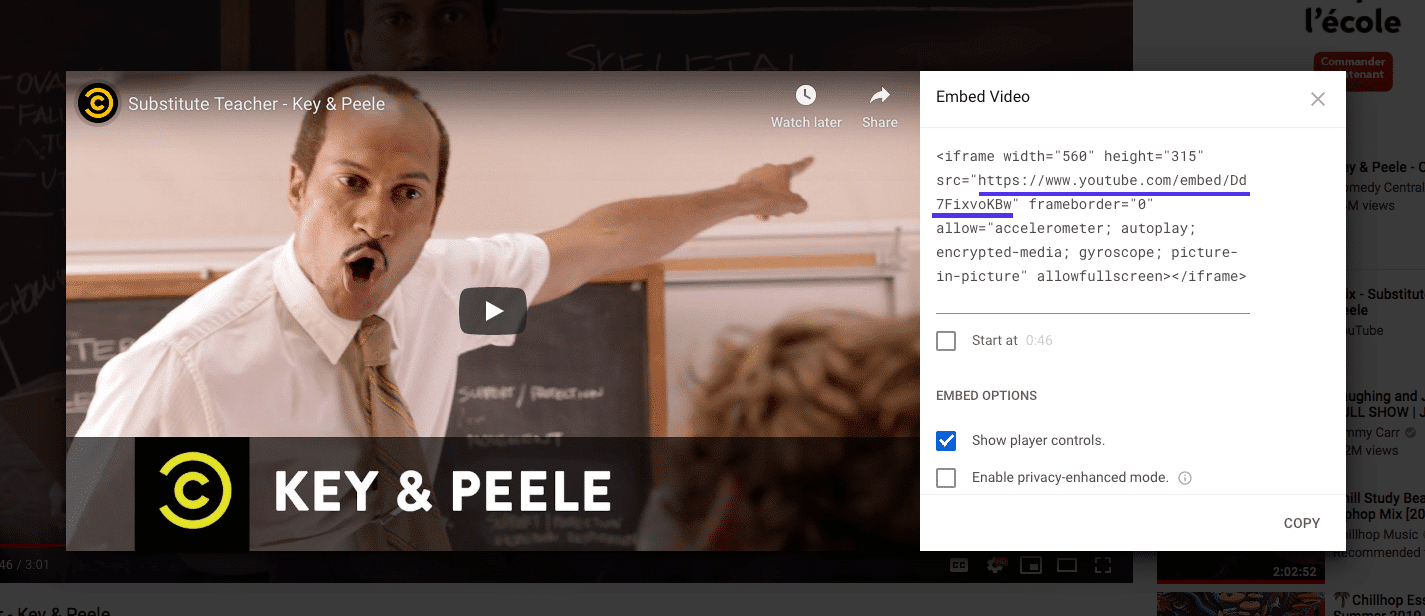
Más bien, simplemente tiene que acceder a los códigos de inserción necesarios para hacerlo. Veamos cómo funciona esto en YouTube como ejemplo. Dirígete al video que deseas insertar, ya sea tuyo o de otro creador. Debajo del reproductor de video, debería ver un botón Compartir :

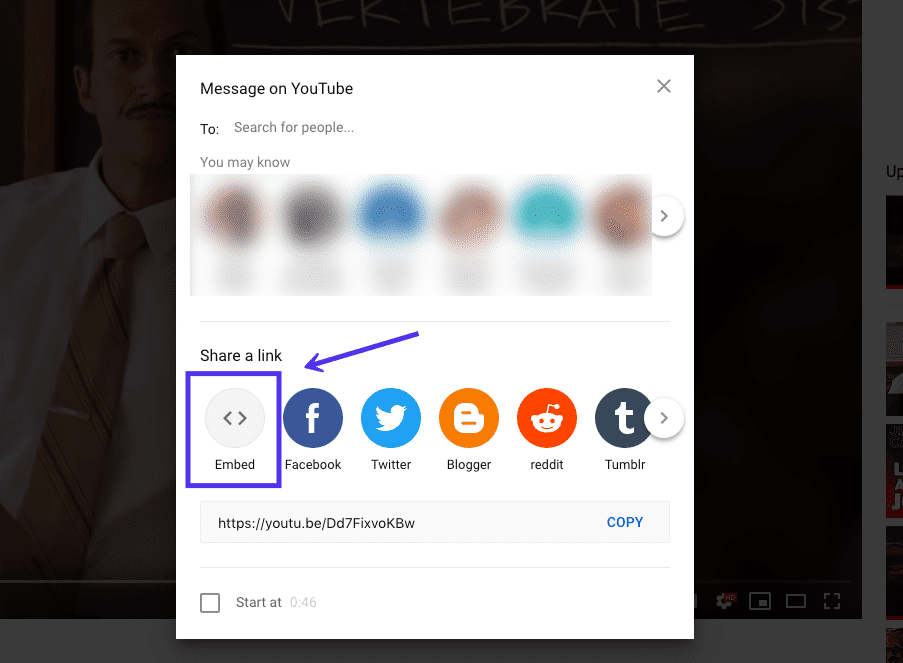
Haga clic en este botón y se abrirá una ventana que muestra las diversas opciones para compartir que están disponibles. Uno de ellos es Embed :

Cuando seleccione la opción Incrustar , YouTube mostrará un fragmento de HTML que puede usar para agregar el video a un iFrame. Incluye ciertos parámetros de iFrame, que puede copiar y usar si lo desea. De lo contrario, también puede optar por simplemente copiar la URL de origen:

Cuando usa el código de inserción, el video se mostrará en su iFrame en lugar del error que vería si intentara usar la URL estándar.
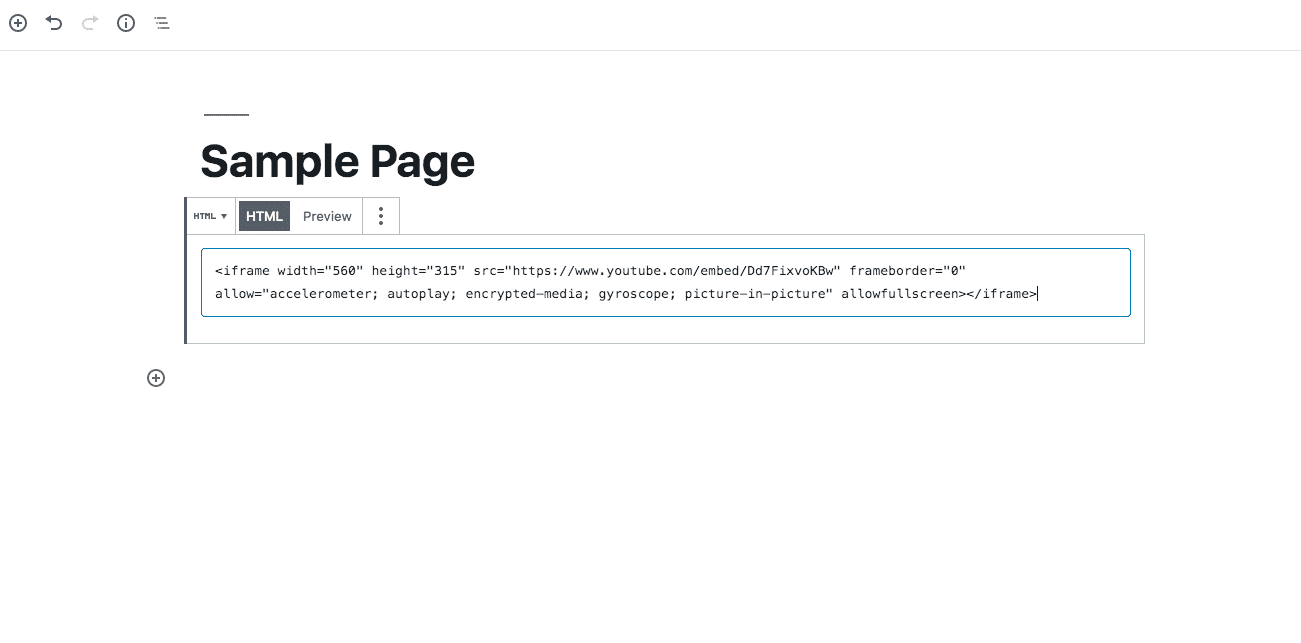
Para agregarlo a una página o publicación en el Editor de bloques, puede usar un bloque HTML personalizado :

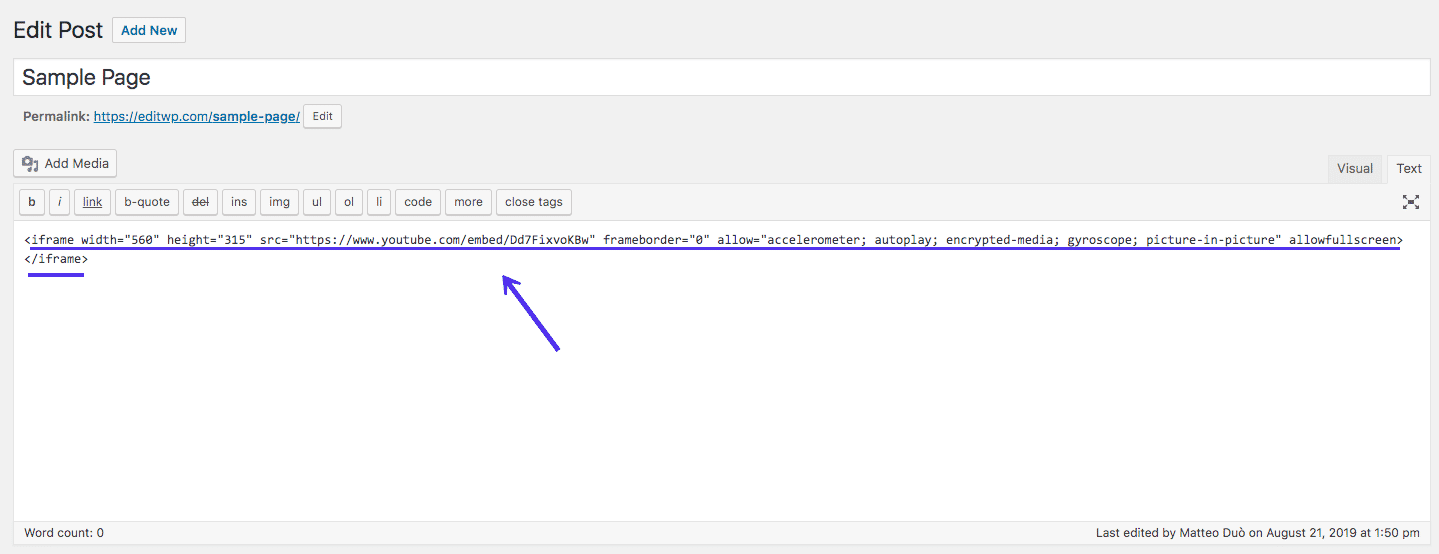
En el Editor clásico, deberá cambiar al editor de texto y agregar su código en el punto correspondiente:

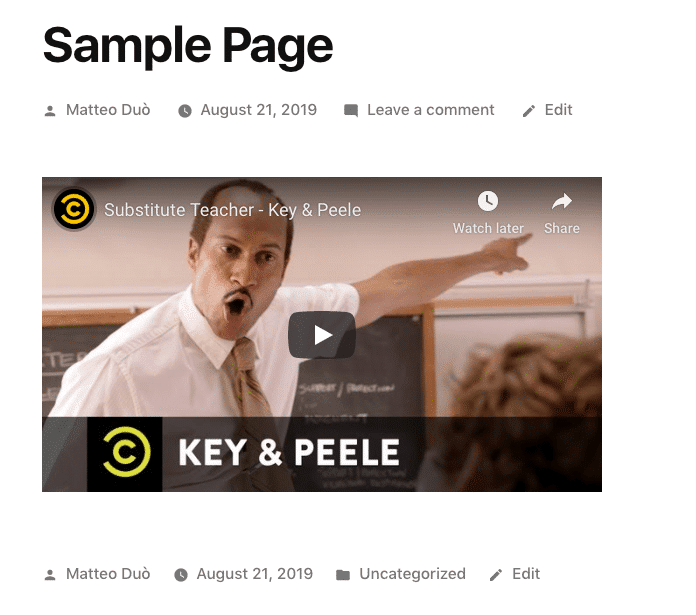
El resultado debería ser un iFrame funcional:

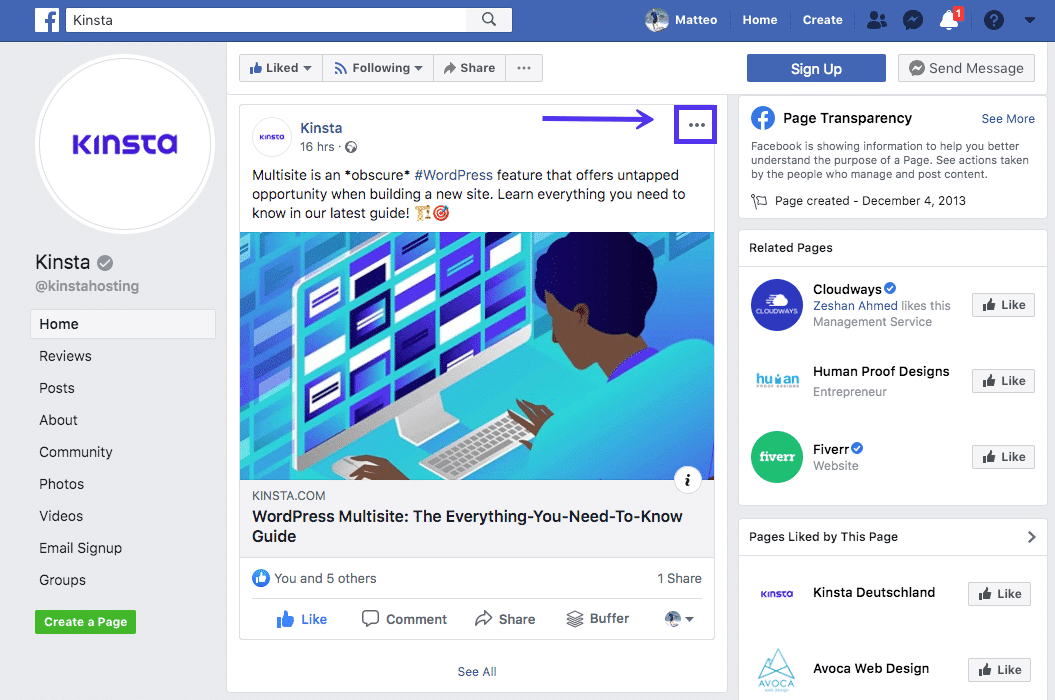
Puede seguir un proceso similar para insertar una publicación de Facebook en su sitio. Navegue hasta la publicación que desea compartir y haga clic en el ícono de tres puntos en la esquina superior derecha de la publicación:

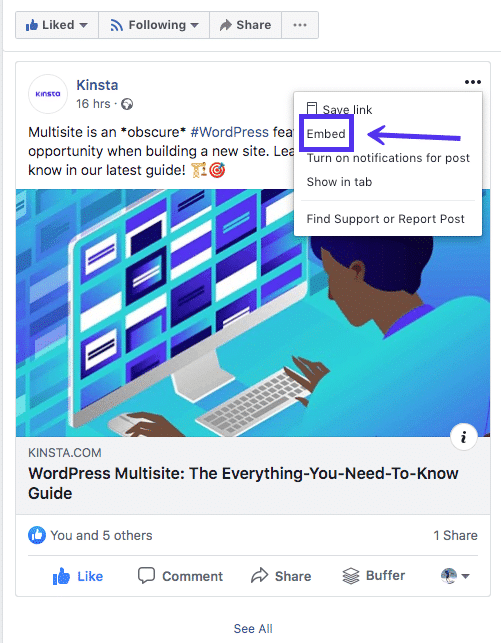
Luego, seleccione la opción Incrustar :
¿Cansado del soporte de alojamiento de WordPress de nivel 1 mediocre sin las respuestas? ¡Pruebe nuestro equipo de soporte de clase mundial! Consulta nuestros planes

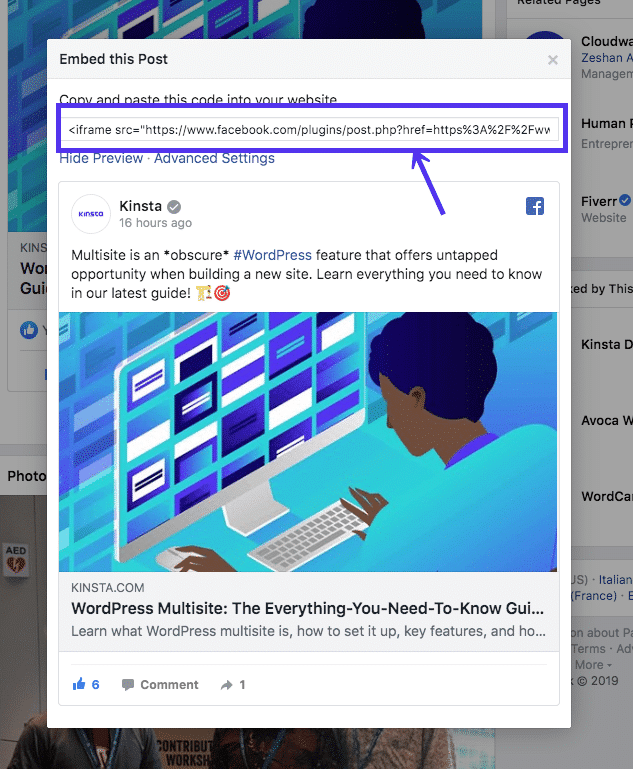
Esto mostrará un fragmento HTML muy parecido al del video de YouTube que vimos anteriormente. Una vez más, la URL de origen es la parte más importante de este código, aunque también puede utilizar los parámetros predeterminados:

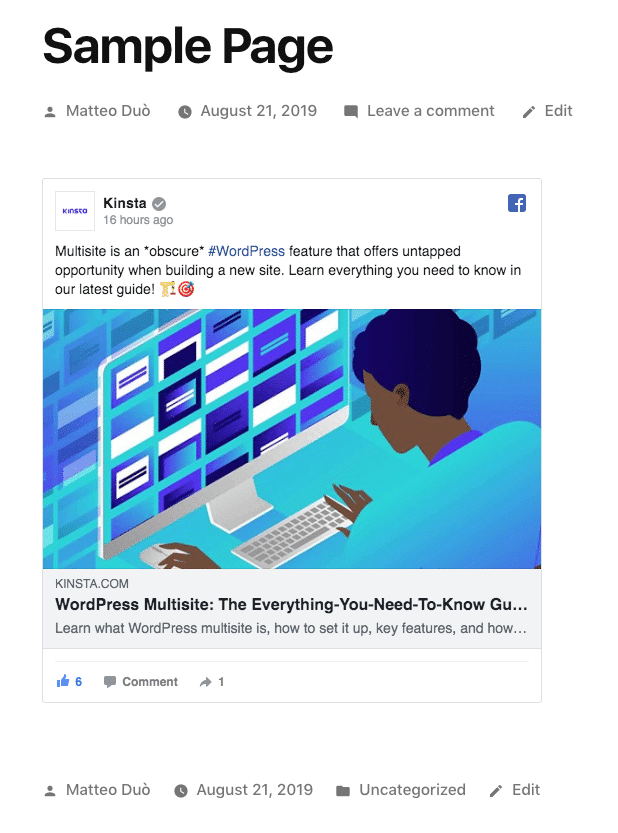
Agregue este código a su página web y la publicación debería mostrarse sin problemas:

Muchos sitios de redes sociales populares, incluidos LinkedIn, Instagram y Twitter, también ofrecen códigos de inserción para sus publicaciones. Por lo general, encontrarás esta opción en la configuración de cada publicación individual.
(Lectura sugerida: Cómo arreglar el problema de Facebook oEmbed en WordPress)
3. Agregue iFrames a WordPress usando un complemento
Por supuesto, los desarrolladores de WordPress siempre están trabajando para simplificar tareas como incrustar iFrames mediante el uso de complementos. Hay dos opciones que quizás desee considerar si incrustar contenido externo en su sitio es algo que planea hacer con frecuencia. La solución más popular es el complemento iFrame:

Este complemento le permite agregar iFrames a su sitio de WordPress usando códigos cortos. Puede especificar los mismos parámetros que lo haría al agregar manualmente un iFrame a través de HTML. Sin embargo, no tiene que preocuparse por tratar directamente con el código de sus páginas.
Alternativamente, también puede probar el complemento Advanced iFrame:

Una vez más, este complemento le permite agregar iFrames a su sitio usando códigos cortos. Sin embargo, también incluye varias características adicionales, como códigos de seguridad para evitar que otros usuarios incrusten iFrames sin su permiso, opciones de estilo personalizadas y más.
Por $20, puede actualizar a una licencia avanzada de iFrame Pro de seis meses. Esta versión produce iFrames receptivos y habilita funciones como la funcionalidad de zoom y Lazy Loading. Dependiendo de la frecuencia con la que planee usar iFrames en su sitio, estas opciones podrían valer el precio premium.
twittearResumen
Mantener su sitio funcionando bien y en el lado correcto de la ley es vital. Los iFrames no solo lo ayudarán a compartir el contenido de otros de manera ética, sino que también le permitirán mostrar archivos de video y audio sin tener que alojarlos en su sitio. En esta publicación, hemos analizado tres métodos para usar iFrames con WordPress:
- Incorpore sitios de WordPress e iFrames manualmente.
- Utilice códigos de inserción para crear iFrames.
- Agregue iFrames usando un complemento de WordPress, como iFrame o Advanced iFrame.
¿Tiene alguna pregunta sobre iFrames o cómo usarlos en su sitio de WordPress? ¡Háganos saber en la sección de comentarios!

