WordPress Sitenize iFrame Kodu Nasıl Gömülür (Manuel ve Eklentilerle)
Yayınlanan: 2019-09-11İçerik paylaşmak oldukça yaygın bir uygulamadır. Bununla birlikte, başka bir içerik oluşturucunun içeriğini sitenizde bulundurmanın olası yasal sonuçları vardır ve videolar gibi büyük dosyaları barındırmak sitenizin performansına zarar verebilir. Neyse ki, iFrame'ler bu sorunlara basit bir çözüm sunar.
Bu yazıda, iFrame'lerin ne olduğunu ve bunları WordPress sitenizde nasıl kullanacağınızı açıklayacağız.
Dalmaya hazır mısınız? Hadi çatlayalım!
iFrame'ler nedir (Ve Neden Yararlıdırlar)?
iFrame, bir web sayfasını başka bir sayfanın içeriğine yerleştirmenin bir yoludur. Bu, HTML etiketleri, harici sayfanın URL'si ve pencerenin sitenizde nasıl görünmesi gerektiğine ilişkin özellikler kullanılarak yapılır.
iFrame'lerin genellikle yararlı olduğu iki durum vardır.
Birincisi, size ait olmayan içeriği paylaşmak istediğiniz zamandır. Çoğu durumda, bir iFrame aracılığıyla içerik yerleştirmek telif hakkı ihlali olarak kabul edilmez (ayrıca bkz. AB kararı). Bu nedenle, genellikle diğer seçeneklerden daha yasal ve daha etik bir paylaşım yöntemidir. Ayrıca, bir iFrame içindeki koda doğrudan erişilemez. Bu, sitenize gelen bir ziyaretçinin gömülü içeriği kopyalayamayacağı ve başka bir yerde paylaşamayacağı anlamına gelir.
iFrame'leri dahil etmek isteyebileceğiniz ikinci neden, video, ses ve hatta görüntüler gibi büyük dosyaları paylaşmak içindir. YouTube burada mükemmel bir örnek.
Bir iFrame ile, bir dosyanın içeriğini WordPress Medya Kitaplığınızda barındırmak zorunda kalmadan sitenizde görüntüleyebilirsiniz. Bu önemlidir, çünkü bu tür medya dosyaları genellikle önemli miktarda depolama alanı kaplar ve hatta sitenizi yavaşlatabilir.
Videolarınızı YouTube gibi bir platformda barındırarak ve ardından iFrame'lerle WordPress sitenize yerleştirerek, onları doğrudan sitenize yüklemenin sakıncalarından kaçınabilirsiniz. Bu teknik, çevrimiçi topluluğun daha etik bir üyesi olmanıza ve sitenizi hızlı ve kullanımı kolay tutmanıza yardımcı olacaktır.
WordPress ile iFrames Nasıl Kullanılır (3 Yöntem)
Bir iFrame kullanmak isteyebileceğiniz çeşitli senaryolar olduğu gibi, birini uygulamak için birden çok yöntem vardır. Aşağıda, WordPress sitenize iFrame eklemenin en yaygın üç yolunu keşfedeceğiz.
1. WordPress'te iFrame'leri Manuel Olarak Ekleyin
Bir sayfaya iFrame eklemek için temel kod oldukça basittir. Tek ihtiyacınız olan açılış ve kapanış HTML etiketleri ve gömmek istediğiniz web sayfasının URL'si:
<iframe src="example.com"></iframe>Kaynak URL ile ilgili olarak dikkat edilmesi gereken birkaç sınırlama vardır. İlk olarak, iFrame'ler yalnızca sizinkiyle aynı Köprü Metni Aktarım Protokolünü kullanan sitelerdeki içeriği görüntüleyebilir. Başka bir deyişle, siteniz HTTPS kullanıyorsa, yalnızca diğer HTTPS sitelerinden içerik gömebilirsiniz. Aynı şekilde, HTTP kullanıyorsanız, yalnızca HTTP kullanan URL'leri gömebilirsiniz.
Ayrıca, Facebook ve YouTube gibi bazı popüler web siteleri manuel iFrame yerleştirmeyi devre dışı bırakır. iFrame yerleştirmelerine izin vermeyen bir siteden bir sayfa görüntülemeye çalışmak, pencerenizde bir hata görüntüler:

Bu yöntemi kullanabiliyorsanız, iFrame'lerinizi sitenizin ihtiyaçlarını karşılayacak şekilde özelleştirebileceğinizi de bilmeniz önemlidir. İşte burada iFrame parametreleri devreye girer. En yaygın olanlardan birkaçı şunları içerir:
- Genişlik: Bu parametre, iFrame için piksel cinsinden belirli bir genişlik ayarlamanıza olanak tanır.
- Yükseklik: Genişlik parametresi gibi, yükseklik de web sayfanızdaki iFrame penceresinin boyutunu piksel olarak belirler.
- İzin ver: Bu parametreyle, iFrame'iniz için tam ekran görüntüleme veya ödeme işleme gibi belirli varsayılan davranışları veya özellikleri ayarlayabilirsiniz.
- Önem: Bir iFrame'in ne zaman yüklenmesi gerektiğini belirtmek için bu parametreyi kullanabilirsiniz.
Örneğin, web sayfasının geri kalanından sonra indirilmek üzere ayarlanmış, tam ekran görüntüleme etkinleştirilmiş, 900 piksele 700 piksel pencere boyutuna sahip bir iFrame için kod şöyle görünür:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Ön uçta, bu iFrame şöyle görünebilir:

Kullanmayı düşünebileceğiniz başka parametreler de vardır. Ancak, yukarıda listelenenler, sitenizde YouTube videolarını veya diğer içerikleri paylaşmak için temel iFrame'ler oluşturmanıza olanak sağlamalıdır.
2. iFrame'ler Oluşturmak için Gömme Kodlarını Kullanın
Bazı sitelerin, içeriklerini iFrame'lere manuel olarak gömüp gömme konusunda kısıtlamaları vardır. Bu, Facebook gönderileri veya YouTube videoları gibi belirli içerik türlerinin öne çıkarılmasını zorlaştırabilir. Ancak bu, bu kaynaklardan gelen içeriği iFrame'lerde görüntüleyemeyeceğiniz anlamına gelmez.
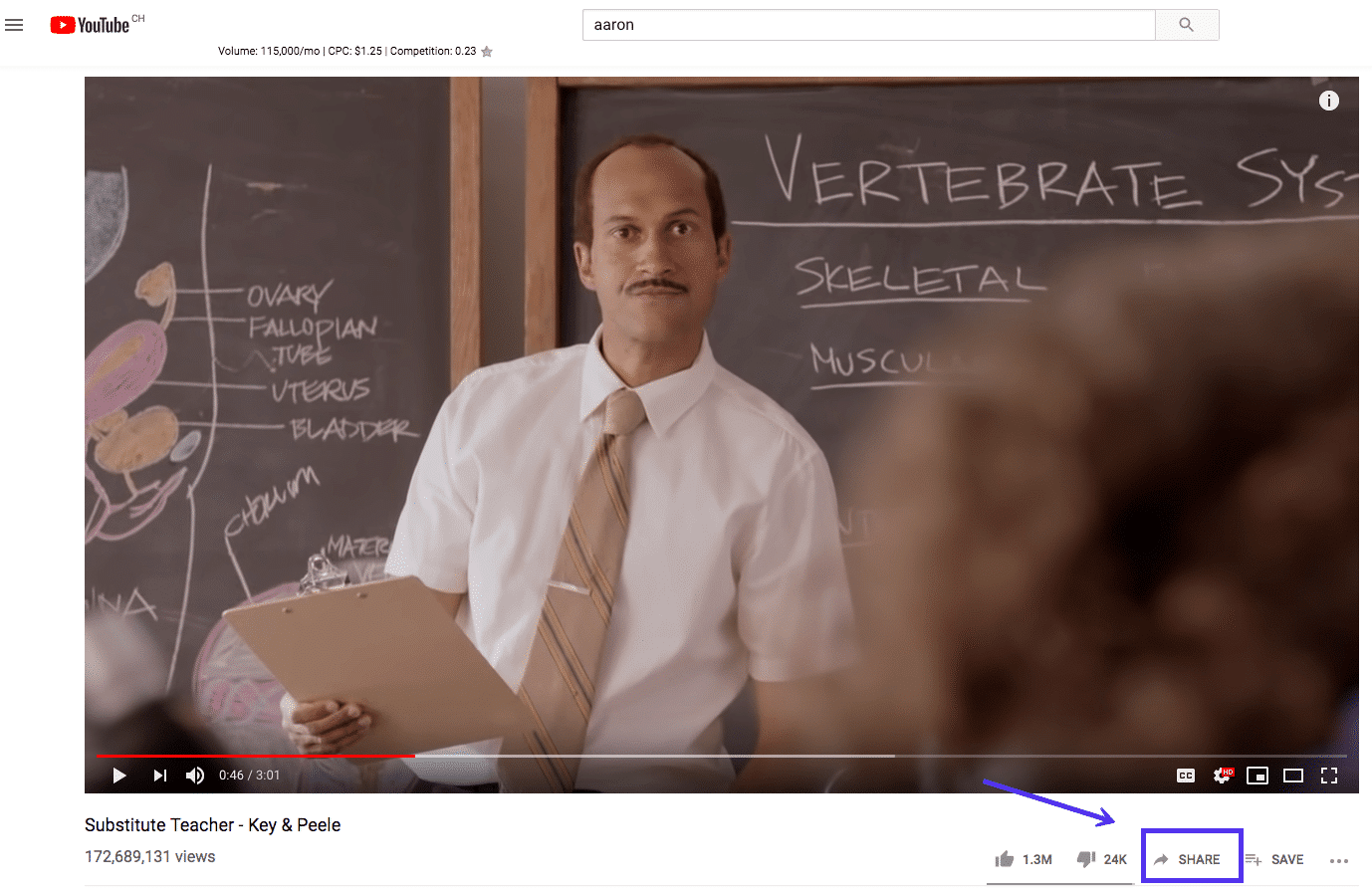
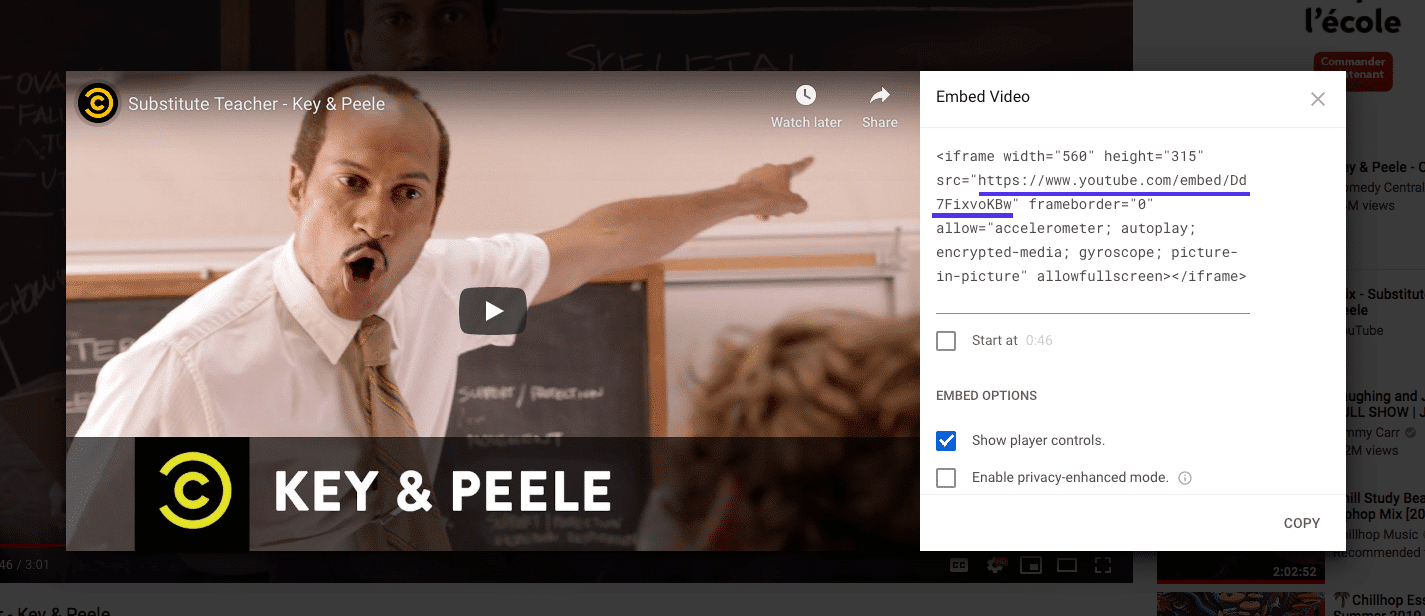
Bunun yerine, bunu yapmak için gerekli gömme kodlarına erişmeniz yeterlidir. Örnek olarak bunun YouTube'da nasıl çalıştığına bakalım. İster sizin ister başka bir içerik oluşturucunun olsun, yerleştirmek istediğiniz videoya gidin. Video oynatıcının altında bir Paylaş düğmesi görmelisiniz:

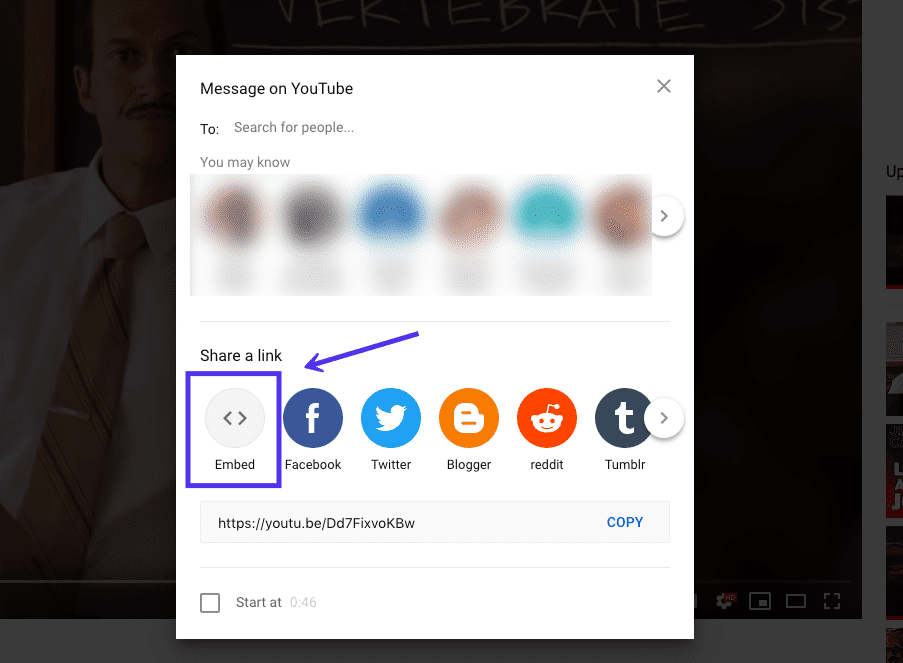
Bu düğmeye tıklayın ve mevcut çeşitli paylaşım seçeneklerini gösteren bir pencere açılacaktır. Bunlardan biri Embed :

Göm seçeneğini belirlediğinizde YouTube, videoyu bir iFrame'e eklemek için kullanabileceğiniz bir HTML pasajı görüntüler. Dilerseniz kopyalayıp kullanabileceğiniz belirli iFrame parametrelerini içerir. Aksi takdirde, bunun yerine kaynak URL'yi kopyalamayı da seçebilirsiniz:

Yerleştirme kodunu kullandığınızda, standart URL'yi kullanmayı denediğinizde göreceğiniz hata yerine video iFrame'inizde görüntülenecektir.
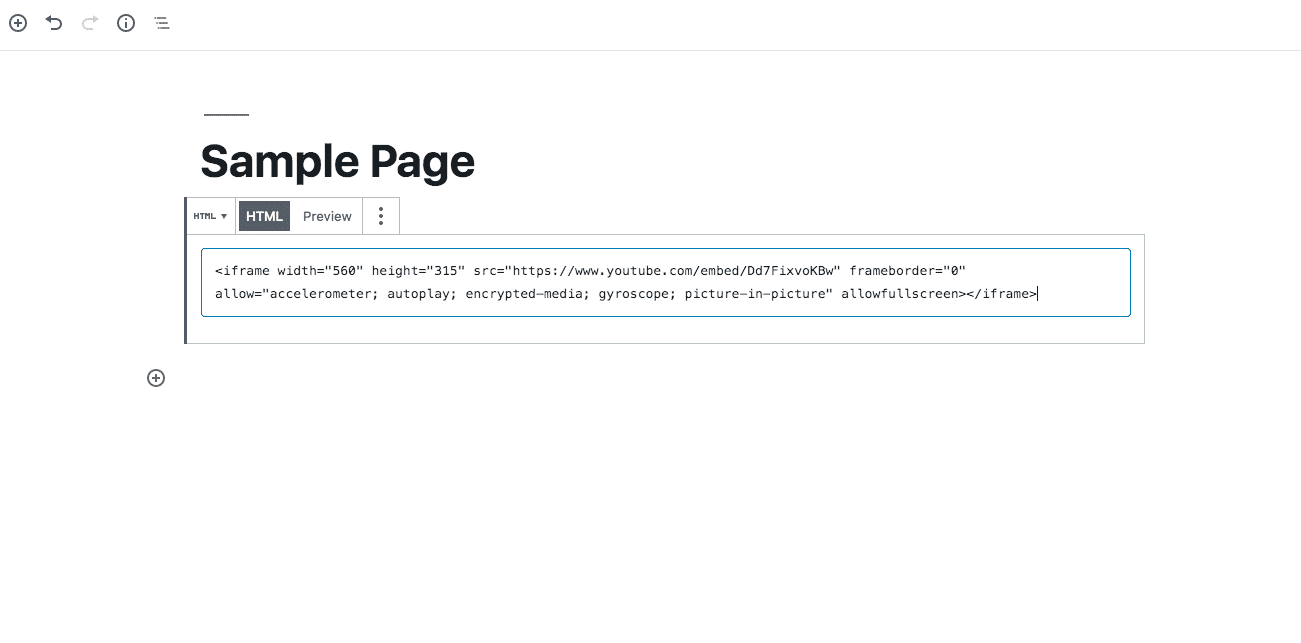
Bunu Blok Düzenleyici'de bir sayfaya veya gönderiye eklemek için Özel HTML bloğu kullanabilirsiniz:

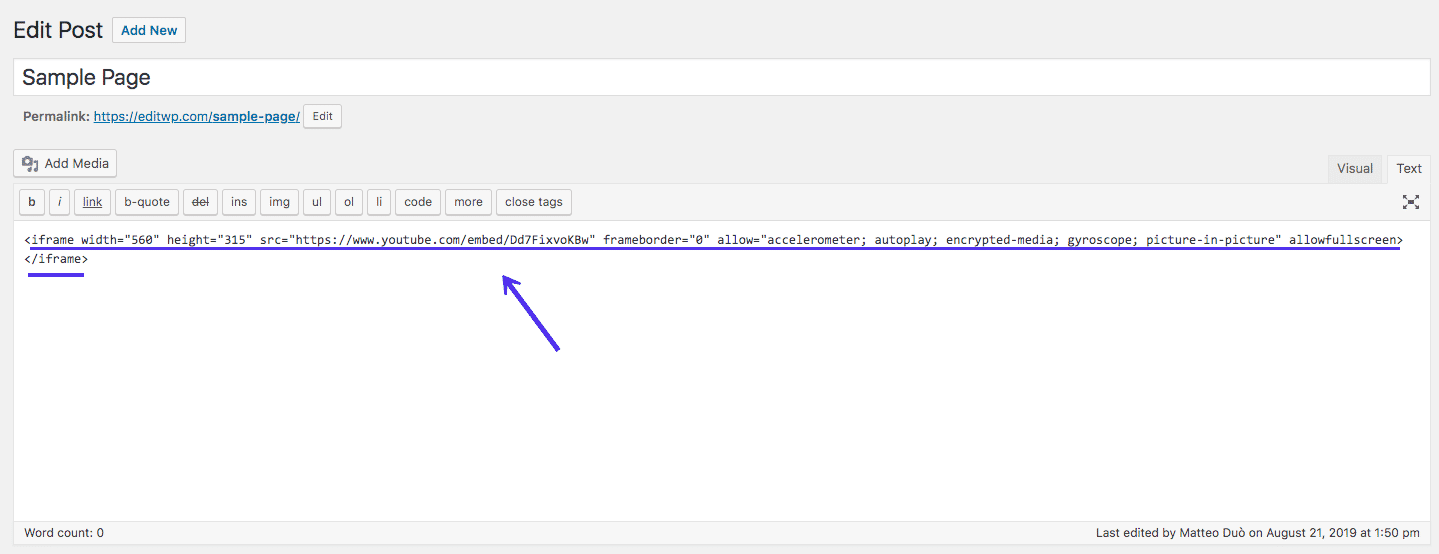
Klasik Düzenleyici'de metin düzenleyiciye geçmeniz ve ilgili noktada kodunuzu eklemeniz gerekir:

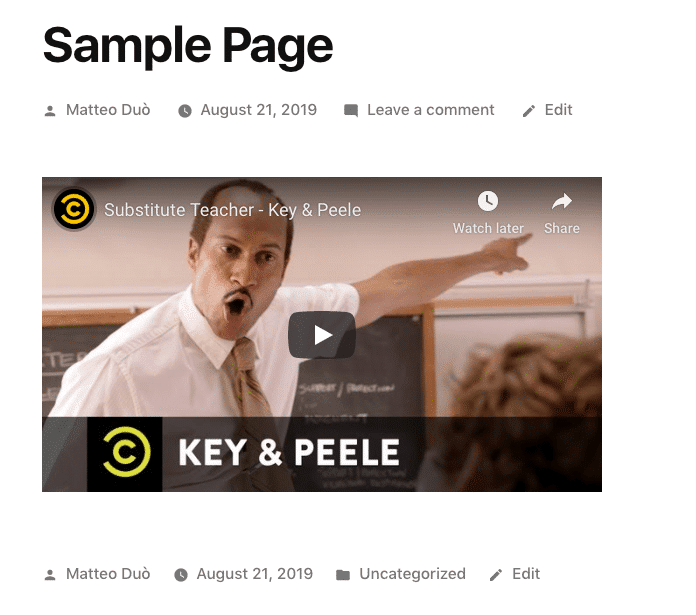
Sonuç, çalışan bir iFrame olmalıdır:

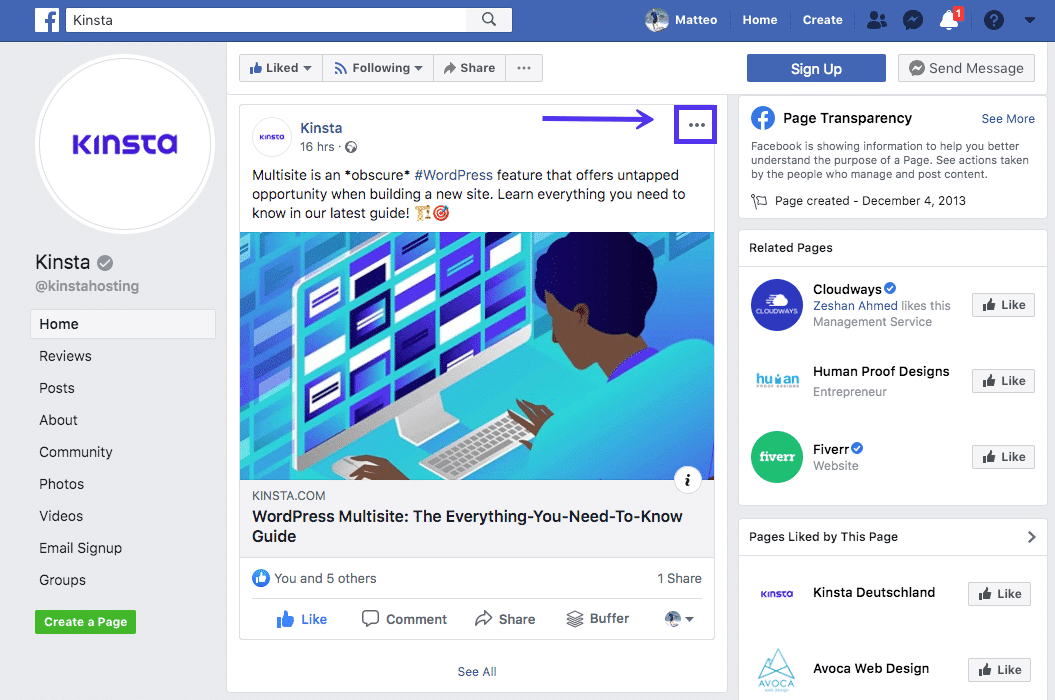
Bir Facebook gönderisini sitenize gömmek için benzer bir süreci takip edebilirsiniz. Paylaşmak istediğiniz gönderiye gidin ve gönderinin sağ üst köşesindeki üç noktalı simgeye tıklayın:

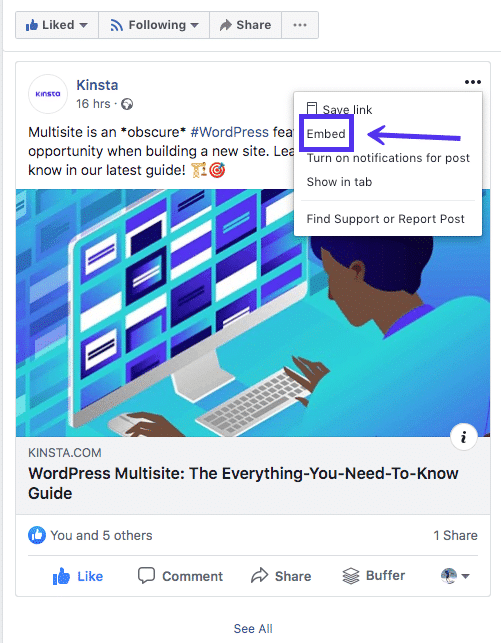
Ardından, Göm seçeneğini seçin:
Cevaplar olmadan alt seviye 1 WordPress barındırma desteğinden bıktınız mı? Birinci sınıf destek ekibimizi deneyin! Planlarımıza göz atın

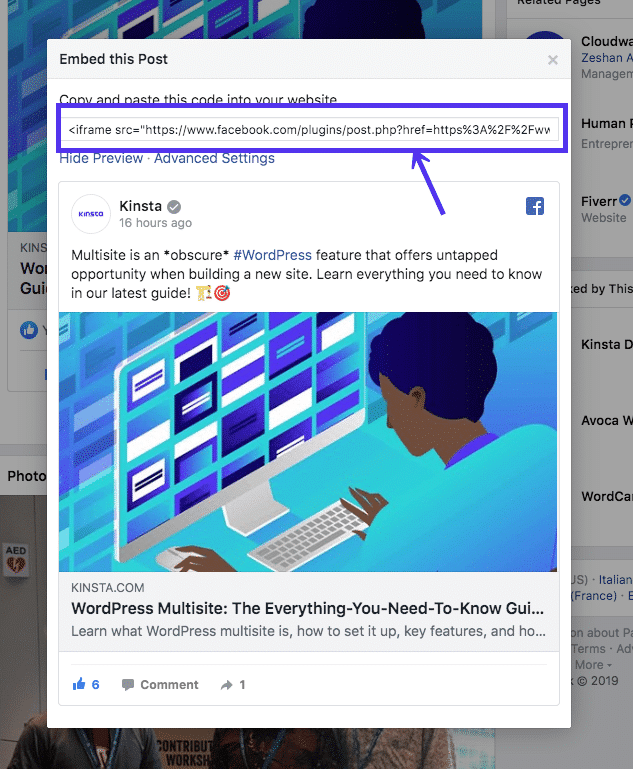
Bu, daha önce incelediğimiz YouTube videosuna çok benzeyen bir HTML pasajı görüntüler. Bir kez daha, kaynak URL bu kodun en önemli kısmıdır, ancak önceden belirlenmiş parametreleri de kullanabilirsiniz:

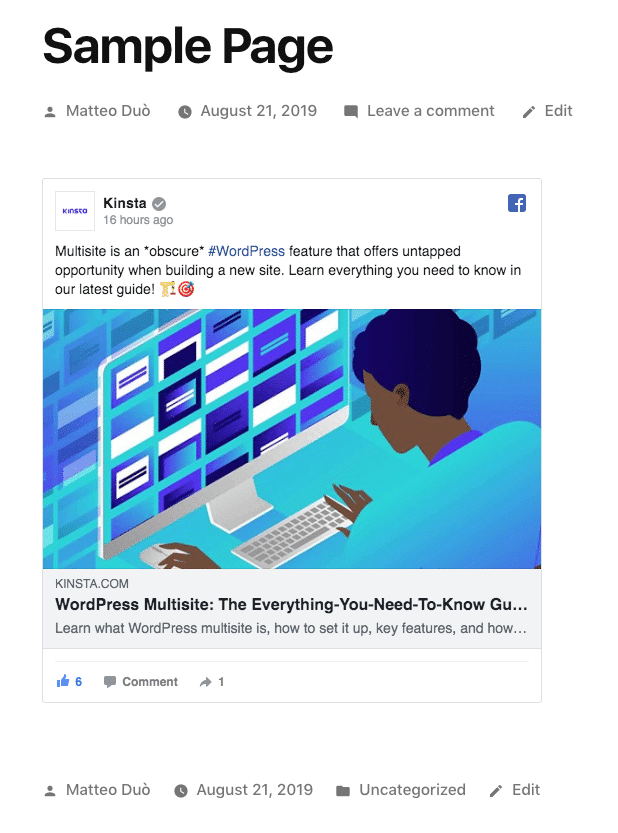
Bu kodu web sayfanıza ekleyin ve gönderi herhangi bir sorun olmadan görüntülenmelidir:

LinkedIn, Instagram ve Twitter gibi birçok popüler sosyal medya sitesi de gönderileri için gömme kodları sunuyor. Bu seçeneği genellikle her bir gönderinin ayarlarında bulacaksınız.
(Önerilen okuma: WordPress'te Facebook oEmbed Sorunu Nasıl Düzeltilir)
3. Bir Eklenti Kullanarak iFrame'leri WordPress'e Ekleyin
Elbette, WordPress geliştiricileri her zaman eklentileri kullanarak iFrame'leri gömmek gibi görevleri basitleştirmek için çalışıyorlar. Sitenize harici içerik yerleştirmenin sık sık yapmayı planladığınız bir şey olup olmadığını düşünmek isteyebileceğiniz iki seçenek vardır. En popüler çözüm iFrame eklentisidir:

Bu eklenti, kısa kodlar kullanarak WordPress sitenize iFrame eklemenizi sağlar. HTML aracılığıyla bir iFrame'i manuel olarak eklerken yaptığınız gibi tüm parametreleri belirtebilirsiniz. Ancak, doğrudan sayfalarınızın koduyla ilgilenmek konusunda endişelenmenize gerek yok.
Alternatif olarak, Advanced iFrame eklentisini de deneyebilirsiniz:

Bir kez daha, bu eklenti kısa kodlar kullanarak sitenize iFrame'ler eklemenize izin verir. Ancak, diğer kullanıcıların izniniz olmadan iFrame'leri gömmesini engelleyen güvenlik kodları, özel stil seçenekleri ve daha fazlası gibi çeşitli ek özellikler de içerir.
20 $ karşılığında Advanced iFrame Pro altı aylık lisansa yükseltebilirsiniz. Bu sürüm, duyarlı iFrame'ler üretir ve yakınlaştırma işlevi ve Geç Yükleme gibi özellikleri etkinleştirir. Sitenizde iFrame'leri ne sıklıkla kullanmayı planladığınıza bağlı olarak, bu seçenekler premium fiyat etiketine değebilir.
Özet
Sitenizin iyi performans göstermesini ve yasaların doğru tarafında olması çok önemlidir. iFrame'ler yalnızca başkalarının içeriğini etik bir şekilde paylaşmanıza yardımcı olmakla kalmaz, aynı zamanda video ve ses dosyalarını sitenizde barındırmak zorunda kalmadan görüntülemenize de olanak tanır. Bu yazıda, WordPress ile iFrame'leri kullanmanın üç yöntemini inceledik:
- WordPress sitelerini ve iFrame'leri manuel olarak dahil edin.
- iFrame'ler oluşturmak için gömme kodlarını kullanın.
- iFrame veya Advanced iFrame gibi bir WordPress eklentisi kullanarak iFrame ekleyin.
iFrame'ler veya bunları WordPress sitenizde nasıl kullanacağınız hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!

