WordPressサイトにiFrameコードを埋め込む方法(手動およびプラグインを使用)
公開: 2019-09-11コンテンツの共有はかなり一般的な方法です。 ただし、サイトに別のクリエイターのコンテンツを掲載すると、法的な影響が生じる可能性がありますが、動画などの大きなファイルをホストすると、サイトのパフォーマンスが低下する可能性があります。 幸い、iFrameはこれらの問題に対する簡単な解決策を提供します。
この投稿では、iFrameとは何か、WordPressサイトでiFrameを使用する方法について説明します。
飛び込む準備はできましたか? クラッキングしましょう!
iFrameとは何ですか(そしてなぜそれらが役立つのか)?
iFrameは、Webページを別のページのコンテンツに埋め込む方法です。 これは、HTMLタグ、外部ページのURL、およびサイトでのウィンドウの表示方法に関する仕様を使用して行われます。
iFrameが一般的に役立つ2つの状況があります。
1つ目は、自分のものではないコンテンツを共有したい場合です。 ほとんどの場合、iFrameを介したコンテンツの埋め込みは、著作権侵害とは見なされません(EUの裁定も参照)。 したがって、これは一般的に、他のほとんどのオプションよりも合法で倫理的な共有方法です。 さらに、iFrame内のコードに直接アクセスすることはできません。 つまり、サイトへの訪問者は、埋め込まれたコンテンツをコピーして他の場所で共有することはできません。
iFrameを組み込む2つ目の理由は、ビデオ、オーディオ、さらには画像などの大きなファイルを共有するためです。 YouTubeはここでの完璧な例です。
iFrameを使用すると、WordPressメディアライブラリでファイルをホストしなくても、サイトにファイルのコンテンツを表示できます。 これらのタイプのメディアファイルは多くの場合、かなりの量のストレージスペースを占有し、サイトの速度を低下させる可能性があるため、これは重要です。
YouTubeなどのプラットフォームで動画をホストし、iFrameを使用してWordPressサイトに埋め込むことで、動画をサイトに直接アップロードする際の欠点を回避できます。 この手法は、オンラインコミュニティのより倫理的なメンバーになり、サイトを高速で使いやすくするのに役立ちます。
WordPressでiFrameを使用する方法(3つの方法)
iFrameを使用するさまざまなシナリオがあるように、1つを実装する方法は複数あります。 以下では、WordPressサイトにiFrameを追加するための最も一般的な3つの方法について説明します。
1.WordPressにiFrameを手動で追加する
ページにiFrameを追加するための基本的なコードはかなり単純です。 必要なのは、開始と終了のHTMLタグ、および埋め込みたいWebページのURLだけです。
<iframe src="example.com"></iframe>ソースURLに関して注意すべきいくつかの制限があります。 まず、iFrameは、同じハイパーテキスト転送プロトコルを使用するサイトのコンテンツのみを表示できます。 つまり、サイトでHTTPSを使用している場合、埋め込むことができるのは他のHTTPSサイトのコンテンツのみです。 同様に、HTTPを使用する場合は、HTTPも使用するURLのみを埋め込むことができます。
さらに、FacebookやYouTubeなどの一部の人気のあるWebサイトでは、手動のiFrame埋め込みが無効になっています。 iFrameの埋め込みを許可していないサイトのページを表示しようとすると、ウィンドウにエラーが表示されます。

この方法を使用できる場合は、サイトのニーズに合わせてiFrameをカスタマイズすることもできることを知っておくことが重要です。 そこでiFrameパラメータが登場します。最も一般的なパラメータには次のものがあります。
- 幅:このパラメーターを使用すると、iFrameの特定の幅をピクセル単位で設定できます。
- 高さ:幅パラメーターと同様に、高さはWebページ上のiFrameウィンドウのサイズをピクセル単位で決定します。
- 許可:このパラメーターを使用すると、全画面表示や支払い処理など、iFrameの特定のデフォルトの動作または機能を設定できます。
- 重要性:このパラメーターを使用して、iFrameをいつロードするかを指定できます。
たとえば、ウィンドウサイズが900ピクセル×700ピクセルで、全画面表示が有効になっているiFrameのコードは次のようになります。これは、残りのWebページの後にダウンロードするように設定されています。
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>フロントエンドでは、次のようになります。iFrameは次のようになります。

他にも使用を検討できるパラメータがあります。 ただし、上記のリストを使用すると、サイトでYouTube動画やその他のコンテンツを共有するための基本的なiFrameを作成できます。
2.埋め込みコードを使用してiFrameを作成する
一部のサイトでは、コンテンツをiFrameに手動で埋め込むことができるかどうかに制限があります。 これにより、Facebookの投稿やYouTubeの動画など、特定の種類のコンテンツを紹介することが難しくなる可能性があります。 ただし、これらのソースのコンテンツをiFrameに表示できないわけではありません。
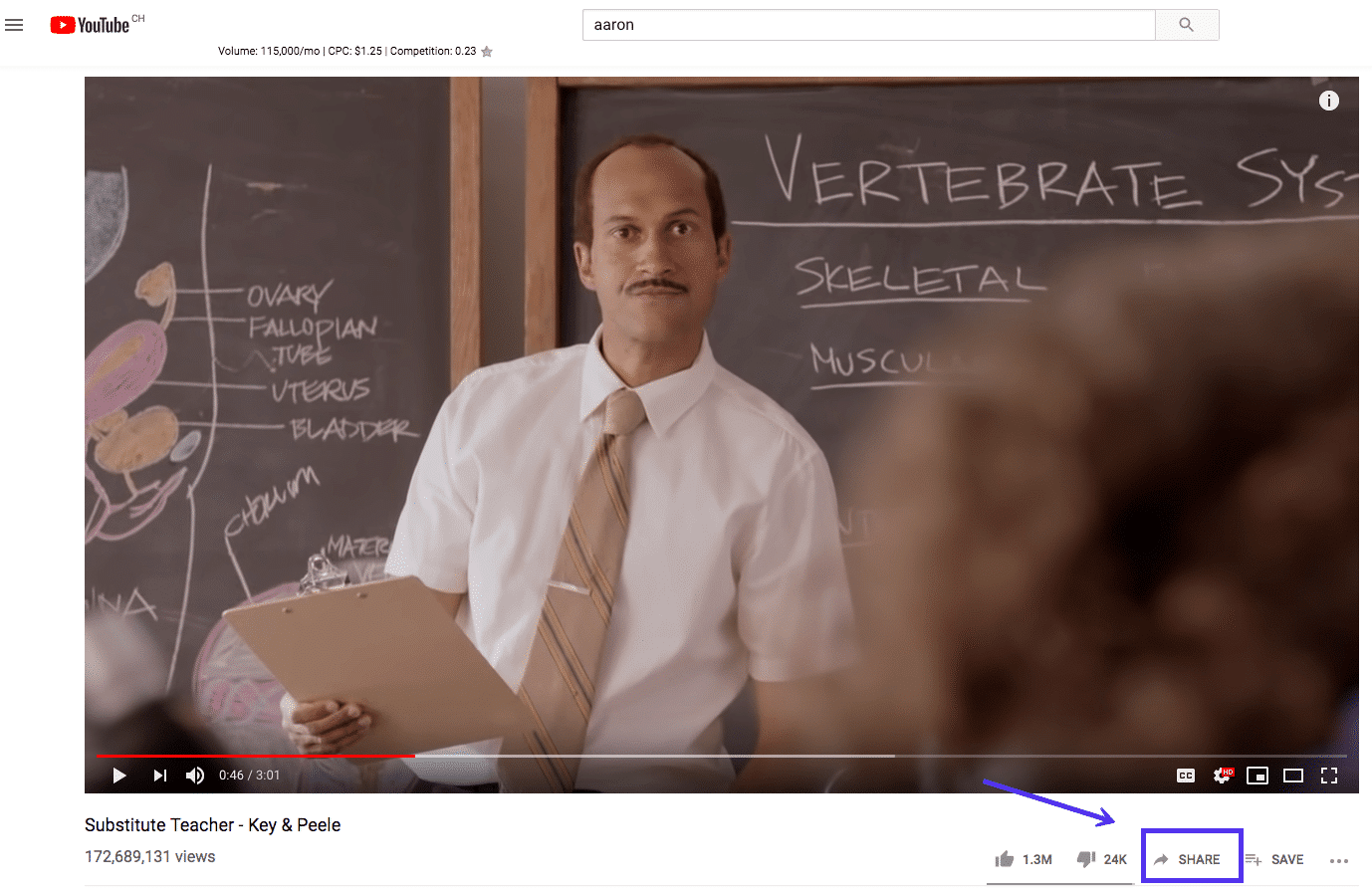
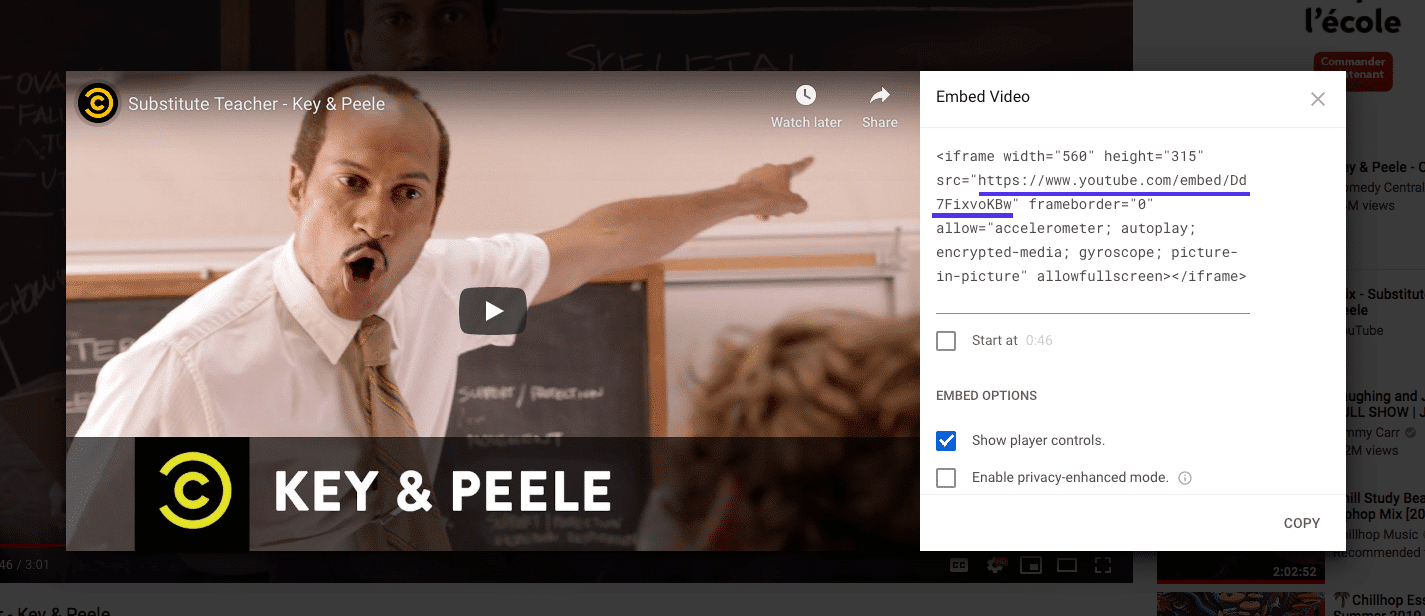
むしろ、そうするために必要な埋め込みコードにアクセスする必要があります。 例として、これがYouTubeでどのように機能するかを見てみましょう。 自分のものであろうと他のクリエイターのものであろうと、埋め込みたい動画にアクセスしてください。 ビデオプレーヤーの下に、[共有]ボタンが表示されます。

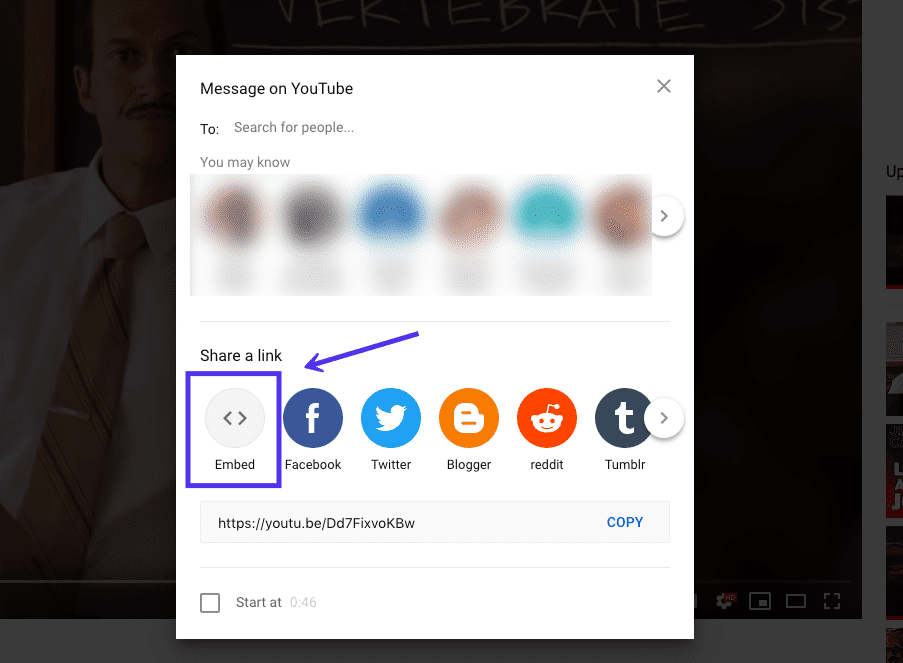
このボタンをクリックすると、ウィンドウが開き、利用可能なさまざまな共有オプションが表示されます。 それらの1つは埋め込みです:

[埋め込み]オプションを選択すると、YouTubeはビデオをiFrameに追加するために使用できるHTMLスニペットを表示します。 特定のiFrameパラメータが含まれており、必要に応じてコピーして使用できます。 それ以外の場合は、代わりにソースURLをコピーすることもできます。

埋め込みコードを使用すると、標準のURLを使用しようとした場合に表示されるエラーではなく、ビデオがiFrameに表示されます。

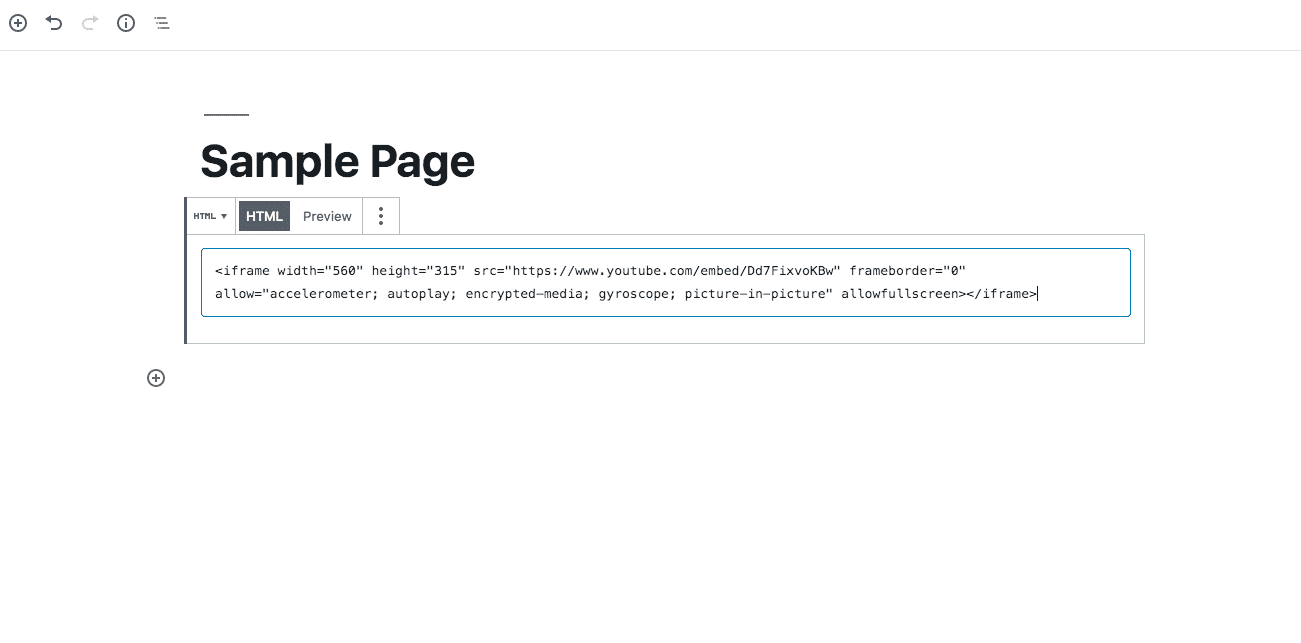
ブロックエディタでページまたは投稿に追加するには、カスタムHTMLブロックを使用できます。

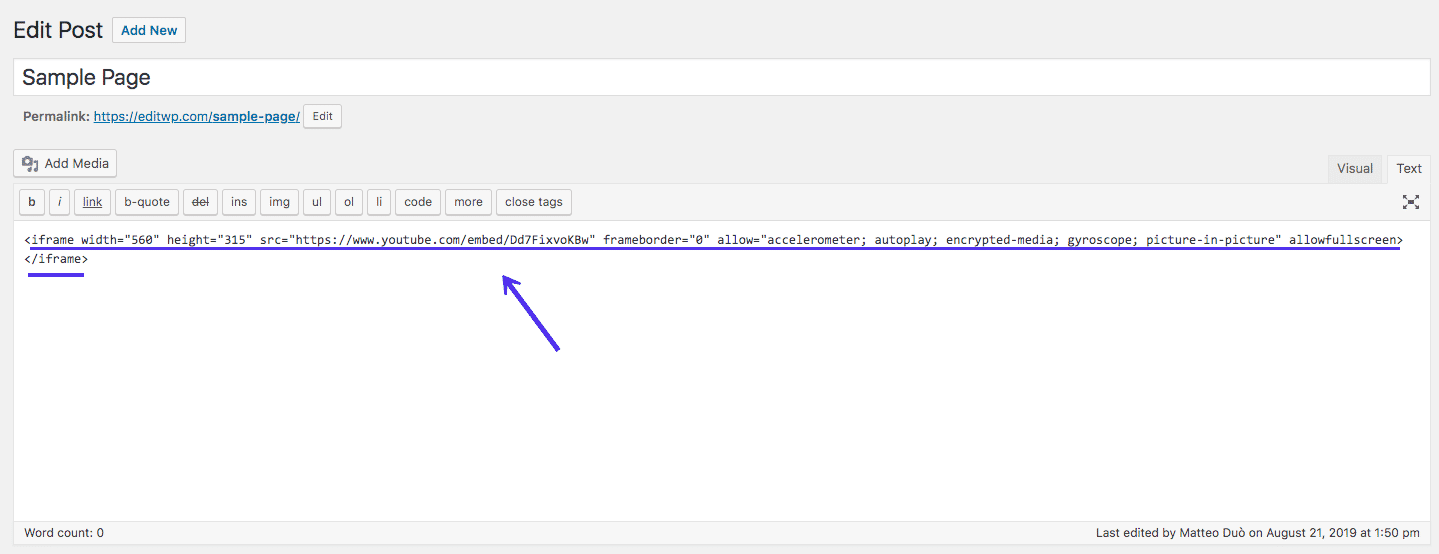
クラシックエディタでは、テキストエディタに切り替えて、関連するポイントでコードを追加する必要があります。

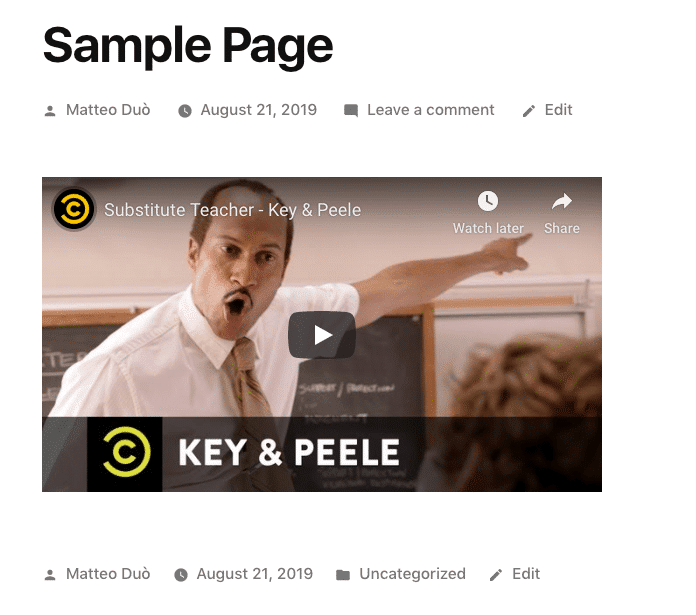
結果は機能するiFrameになるはずです:

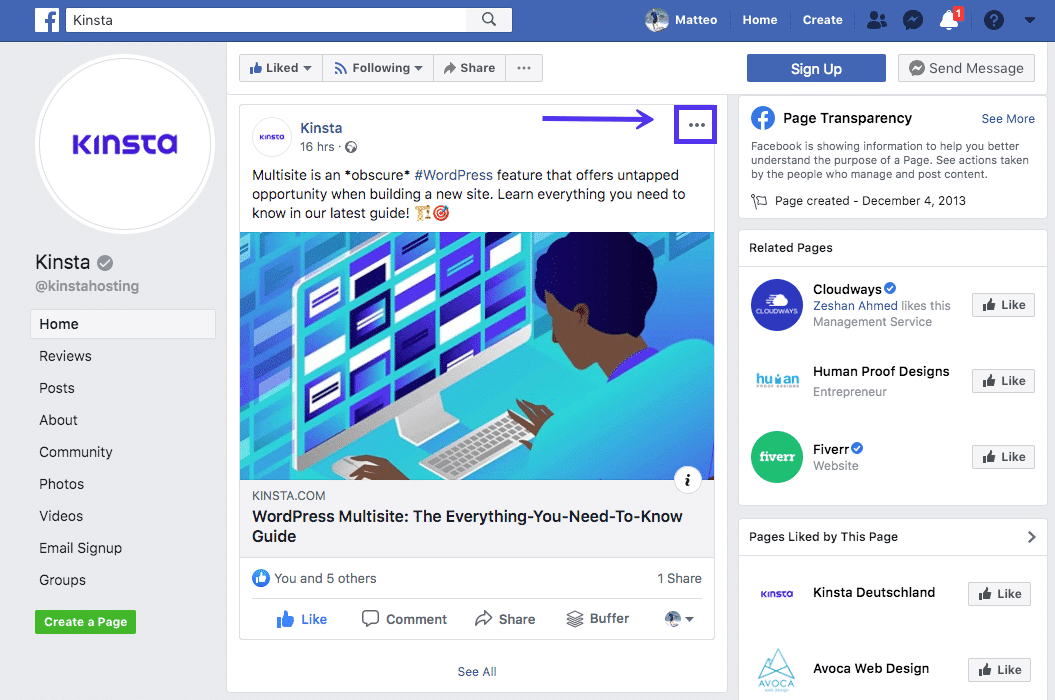
同様のプロセスに従って、Facebookの投稿をサイトに埋め込むことができます。 共有する投稿に移動し、投稿の右上隅にある3つのドットのアイコンをクリックします。

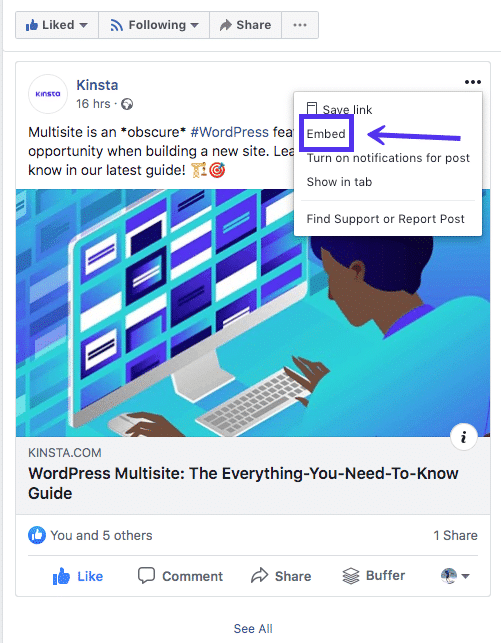
次に、[埋め込み]オプションを選択します。
答えのないレベル1以下のWordPressホスティングサポートにうんざりしていませんか? ワールドクラスのサポートチームをお試しください! 私たちの計画をチェックしてください

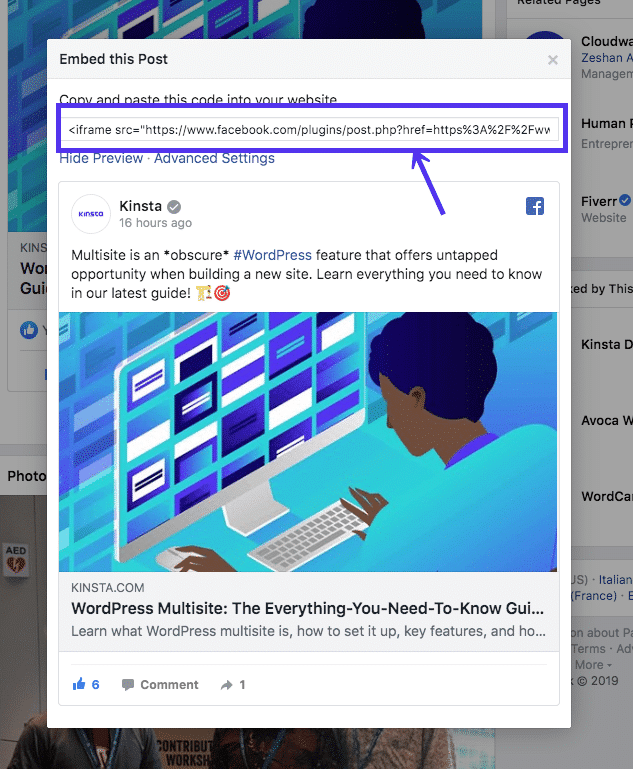
これにより、前に見たYouTubeビデオのHTMLスニペットとよく似たHTMLスニペットが表示されます。 繰り返しになりますが、ソースURLはこのコードの最も重要な部分ですが、事前に定義されたパラメーターを使用することもできます。

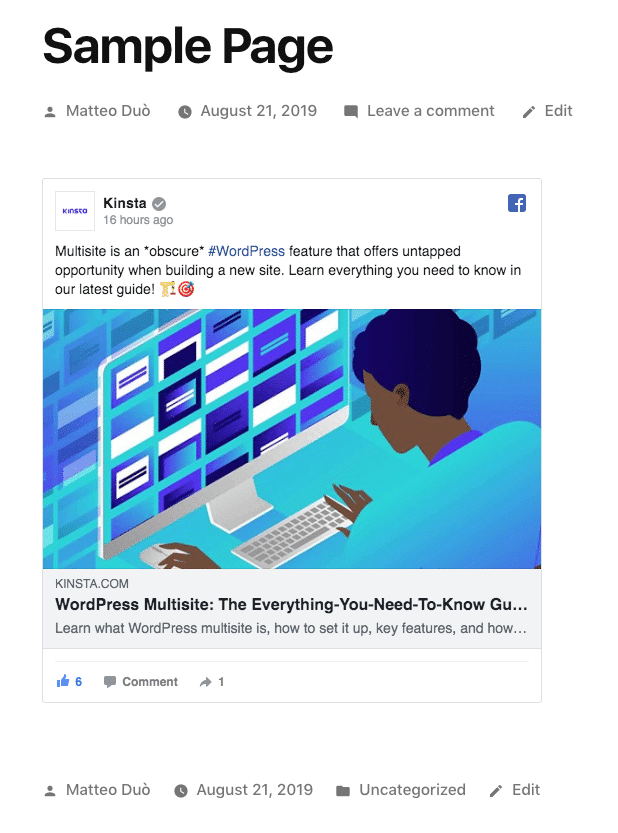
このコードをWebページに追加すると、投稿は問題なく表示されます。

LinkedIn、Instagram、Twitterなどの多くの人気のソーシャルメディアサイトも、投稿に埋め込みコードを提供しています。 このオプションは通常、個々の投稿の設定にあります。
(推奨読書:WordPressでFacebookのoEmbedの問題を修正する方法)
3.プラグインを使用してWordPressにiFrameを追加します
もちろん、WordPress開発者は、プラグインを使用してiFrameを埋め込むなどのタスクを簡素化するために常に取り組んでいます。 サイトに外部コンテンツを埋め込むことが頻繁に行う予定の場合は、2つのオプションを検討する必要があります。 最も人気のあるソリューションはiFrameプラグインです。

このプラグインを使用すると、ショートコードを使用してWordPressサイトにiFrameを追加できます。 HTMLを介してiFrameを手動で追加する場合と同じパラメータをすべて指定できます。 ただし、ページのコードを直接処理することを心配する必要はありません。
または、AdvancediFrameプラグインを試すこともできます。

繰り返しになりますが、このプラグインを使用すると、ショートコードを使用してサイトにiFrameを追加できます。 ただし、他のユーザーが許可なくiFrameを埋め込むことを防ぐセキュリティコード、カスタムスタイルオプションなど、いくつかの追加機能も含まれています。
20ドルで、Advanced iFrameProの6か月ライセンスにアップグレードできます。 このバージョンはレスポンシブiFrameを生成し、ズーム機能や遅延読み込みなどの機能を有効にします。 サイトでiFrameを使用する頻度によっては、これらのオプションはプレミアム価格の価値がある場合があります。
概要
あなたのサイトをうまく機能させ、法の正しい側に保つことは非常に重要です。 iFrameは、倫理的な方法で他のユーザーのコンテンツを共有するのに役立つだけでなく、サイトでホストしなくてもビデオファイルとオーディオファイルを表示できるようにします。 この投稿では、WordPressでiFrameを使用するための3つの方法について説明しました。
- WordPressサイトとiFrameを手動で組み込みます。
- 埋め込みコードを使用してiFrameを作成します。
- iFrameやAdvancediFrameなどのWordPressプラグインを使用してiFrameを追加します。
iFrameについて、またはWordPressサイトでの使用方法について質問がありますか? 以下のコメントセクションでお知らせください。
