Jak osadzić kod iFrame w witrynie WordPress (ręcznie i za pomocą wtyczek)
Opublikowany: 2019-09-11Udostępnianie treści jest dość powszechną praktyką. Jednak umieszczanie w witrynie treści innego twórcy może mieć potencjalne konsekwencje prawne, a przechowywanie dużych plików, takich jak filmy, może negatywnie wpłynąć na wydajność witryny. Na szczęście ramki iFrames zapewniają proste rozwiązanie tych problemów.
W tym poście wyjaśnimy, czym są ramki iFrame i jak ich używać w witrynie WordPress.
Gotowy do nurkowania? Do roboty!
Co to są ramki iFrame (i dlaczego są przydatne)?
Ramka iFrame to sposób na osadzenie strony internetowej w treści innej strony. Odbywa się to za pomocą tagów HTML, adresu URL strony zewnętrznej oraz specyfikacji dotyczących wyglądu okna w Twojej witrynie.
Istnieją dwie sytuacje, w których ramki iFrame są ogólnie przydatne.
Po pierwsze, gdy chcesz udostępnić treści, które nie należą do Ciebie. W większości przypadków osadzanie treści za pomocą ramki iFrame nie jest uważane za naruszenie praw autorskich (patrz również orzeczenie UE). Dlatego jest to ogólnie legalna i bardziej etyczna metoda udostępniania niż większość innych opcji. Ponadto nie można uzyskać bezpośredniego dostępu do kodu w ramce iFrame. Oznacza to, że odwiedzający Twoją witrynę nie może skopiować osadzonej zawartości i udostępnić jej w innym miejscu.
Drugim powodem, dla którego możesz chcieć włączyć iFrames, jest udostępnianie dużych plików, takich jak wideo, audio, a nawet obrazy. YouTube jest tutaj doskonałym przykładem.
Dzięki ramce iFrame możesz wyświetlać zawartość pliku w swojej witrynie bez konieczności umieszczania go w Bibliotece multimediów WordPress. To ważne, ponieważ tego typu pliki multimedialne często zajmują znaczną ilość miejsca, a nawet mogą spowolnić działanie witryny.
Hostując swoje filmy na platformie takiej jak YouTube, a następnie osadzając je w witrynie WordPress za pomocą iFrames, możesz uniknąć wad związanych z przesyłaniem ich bezpośrednio do witryny. Ta technika pomoże Ci stać się bardziej etycznym członkiem społeczności online oraz sprawi, że Twoja witryna będzie szybka i łatwa w użyciu.
Jak korzystać z iFrames z WordPress (metody 3)
Tak jak istnieją różne scenariusze, w których możesz chcieć użyć ramki iFrame, istnieje wiele metod jej implementacji. Poniżej omówimy trzy najczęstsze sposoby dodawania ramek iFrames do witryny WordPress.
1. Ręczne dodawanie iFrames w WordPress
Podstawowy kod dodawania ramki iFrame do strony jest dość prosty. Wszystko, czego potrzebujesz, to otwierające i zamykające znaczniki HTML oraz adres URL strony internetowej, którą chcesz osadzić:
<iframe src="example.com"></iframe>Należy zwrócić uwagę na kilka ograniczeń dotyczących źródłowego adresu URL. Po pierwsze, ramki iFrames mogą wyświetlać tylko zawartość z witryn korzystających z tego samego protokołu przesyłania hipertekstu, co Twoja. Innymi słowy, jeśli Twoja witryna korzysta z protokołu HTTPS, możesz osadzać treści tylko z innych witryn HTTPS. Podobnie, jeśli używasz protokołu HTTP, możesz osadzić tylko adresy URL, które również używają protokołu HTTP.
Ponadto niektóre popularne strony internetowe – takie jak Facebook i YouTube – wyłączają ręczne osadzanie iFrame. Próba wyświetlenia strony z witryny, która nie zezwala na umieszczanie elementów iFrame, spowoduje wyświetlenie w oknie błędu:

Jeśli możesz skorzystać z tej metody, pamiętaj, że możesz również dostosować ramki iFrame do potrzeb swojej witryny. Tutaj wkraczają parametry iFrame. Oto kilka z najczęstszych:
- Szerokość: Ten parametr umożliwia ustawienie określonej szerokości ramki iFrame w pikselach.
- Wysokość: Podobnie jak parametr szerokości, wysokość określa w pikselach rozmiar okna iFrame na stronie internetowej.
- Zezwól: za pomocą tego parametru możesz ustawić pewne domyślne zachowania lub funkcje ramki iFrame, takie jak wyświetlanie na pełnym ekranie lub przetwarzanie płatności.
- Ważność: możesz użyć tego parametru, aby określić, kiedy ramka iFrame powinna zostać załadowana.
Na przykład, tak wyglądałby kod dla ramki iFrame o rozmiarze okna 900 na 700 pikseli, z włączonym wyświetlaniem na pełnym ekranie, która jest pobierana po pozostałej części strony internetowej:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Na froncie tak może wyglądać iFrame:

Istnieją również inne parametry, które możesz rozważyć. Jednak te wymienione powyżej powinny umożliwić tworzenie podstawowych ramek iFrame do udostępniania filmów z YouTube lub innych treści w Twojej witrynie.
2. Użyj kodów osadzania do tworzenia ramek iFrame
Niektóre witryny mają ograniczenia dotyczące ręcznego osadzania ich zawartości w ramkach iFrames. Może to utrudnić promowanie niektórych rodzajów treści, takich jak posty na Facebooku lub filmy na YouTube. Nie oznacza to jednak, że nie możesz wyświetlać treści z tych źródeł w ramkach iFrames.
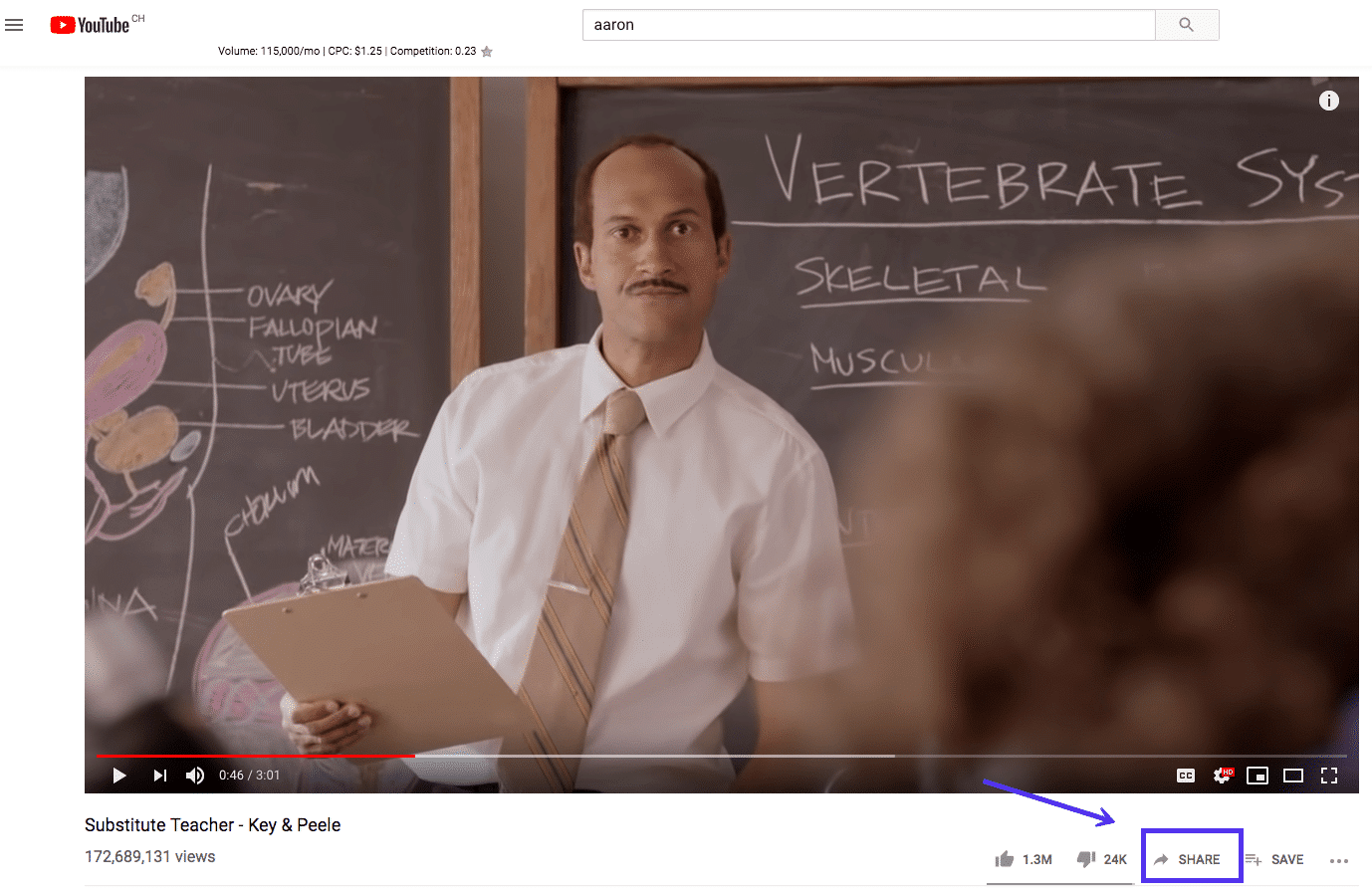
Aby to zrobić, wystarczy po prostu uzyskać dostęp do niezbędnych kodów do osadzania. Spójrzmy na przykład, jak to działa w YouTube. Przejdź do filmu, który chcesz umieścić, niezależnie od tego, czy jest to Twój, czy innego twórcy. Pod odtwarzaczem wideo powinien być widoczny przycisk Udostępnij :

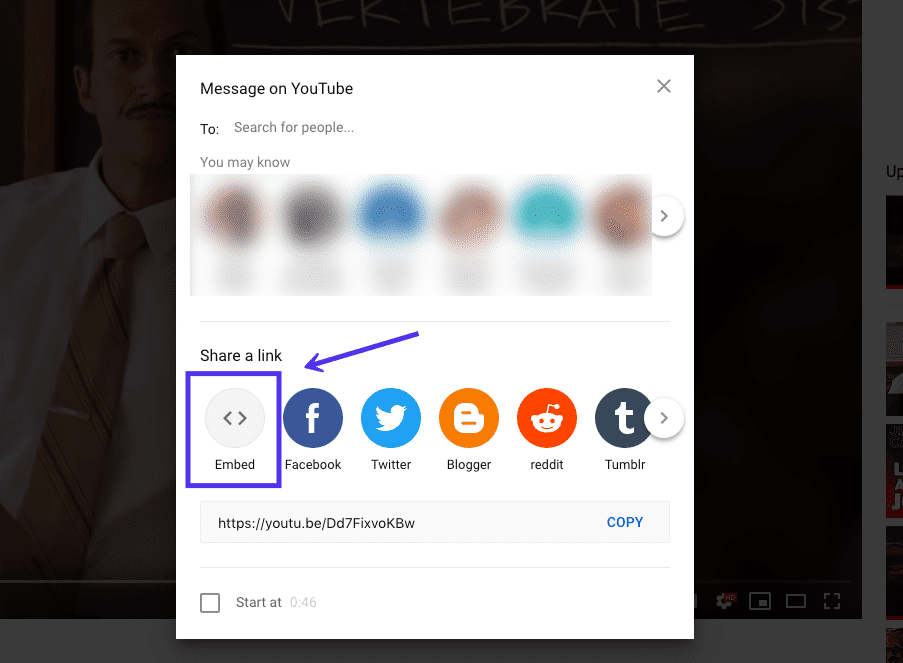
Kliknij ten przycisk, a otworzy się okno z różnymi dostępnymi opcjami udostępniania. Jednym z nich jest Embed :

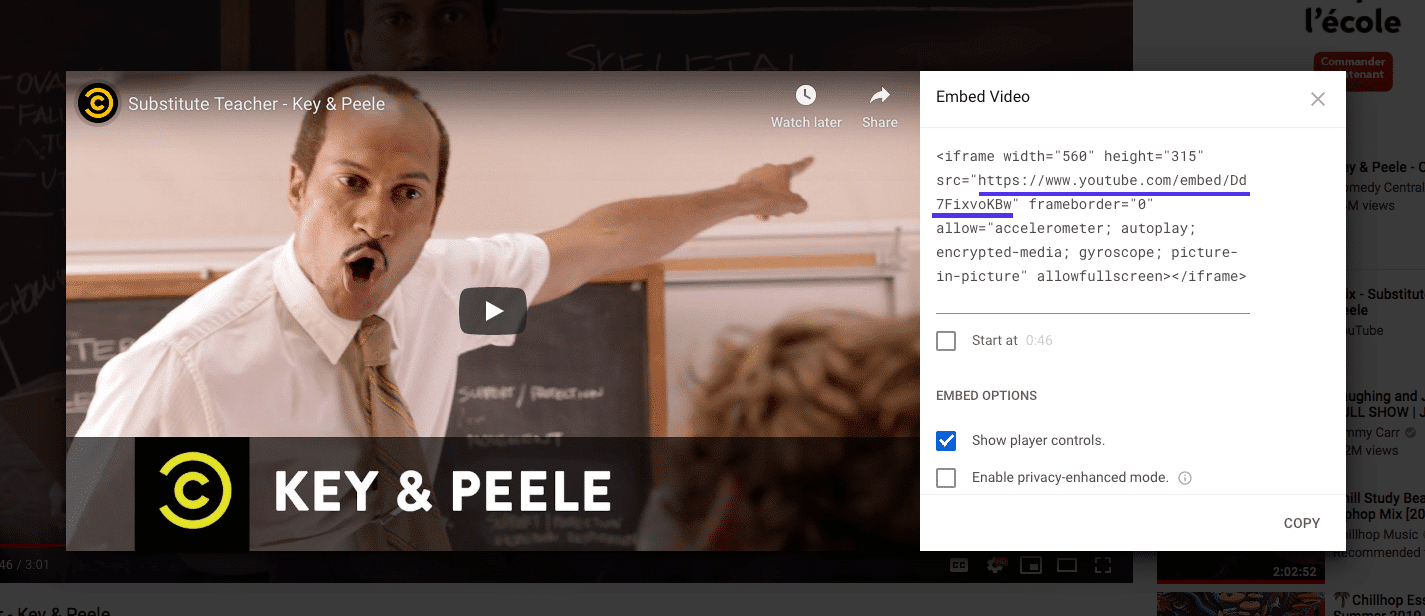
Po wybraniu opcji Osadź YouTube wyświetli fragment kodu HTML, którego możesz użyć, aby dodać wideo do ramki iFrame. Zawiera pewne parametry iFrame, które możesz skopiować i użyć, jeśli chcesz. W przeciwnym razie możesz też po prostu skopiować źródłowy adres URL:

Gdy użyjesz kodu do umieszczenia na stronie, wideo będzie wyświetlane w ramce iFrame zamiast błędu, który zobaczysz, gdy spróbujesz użyć standardowego adresu URL.
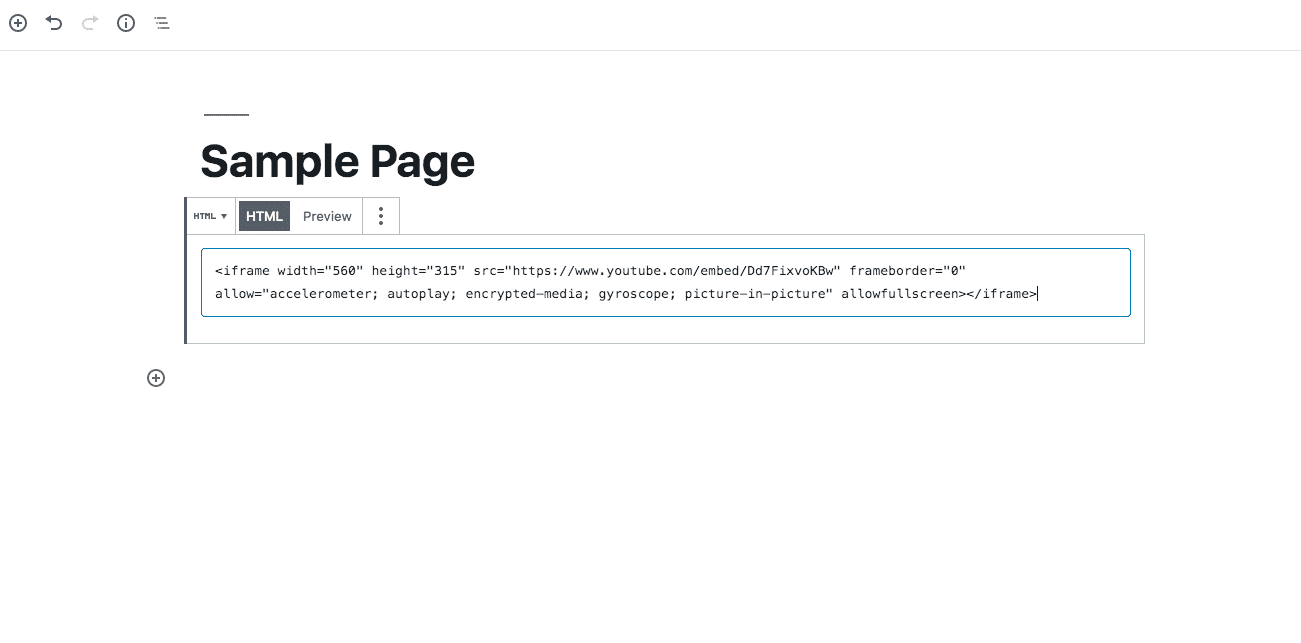
Aby dodać go do strony lub posta w Edytorze bloków, możesz użyć niestandardowego bloku HTML :

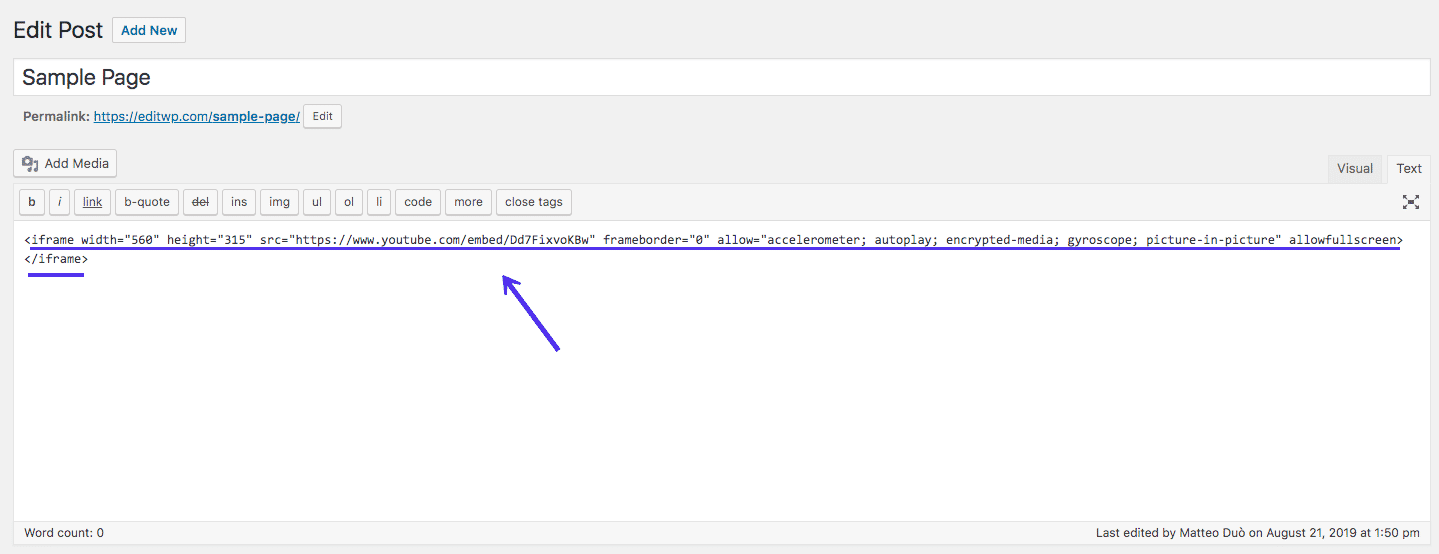
W edytorze klasycznym musisz przełączyć się do edytora tekstu i dodać kod w odpowiednim momencie:

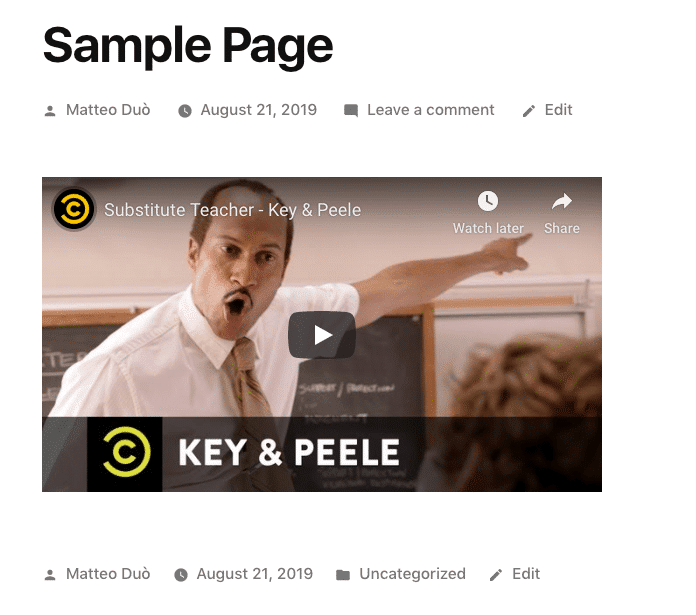
Rezultatem powinien być działający element iFrame:

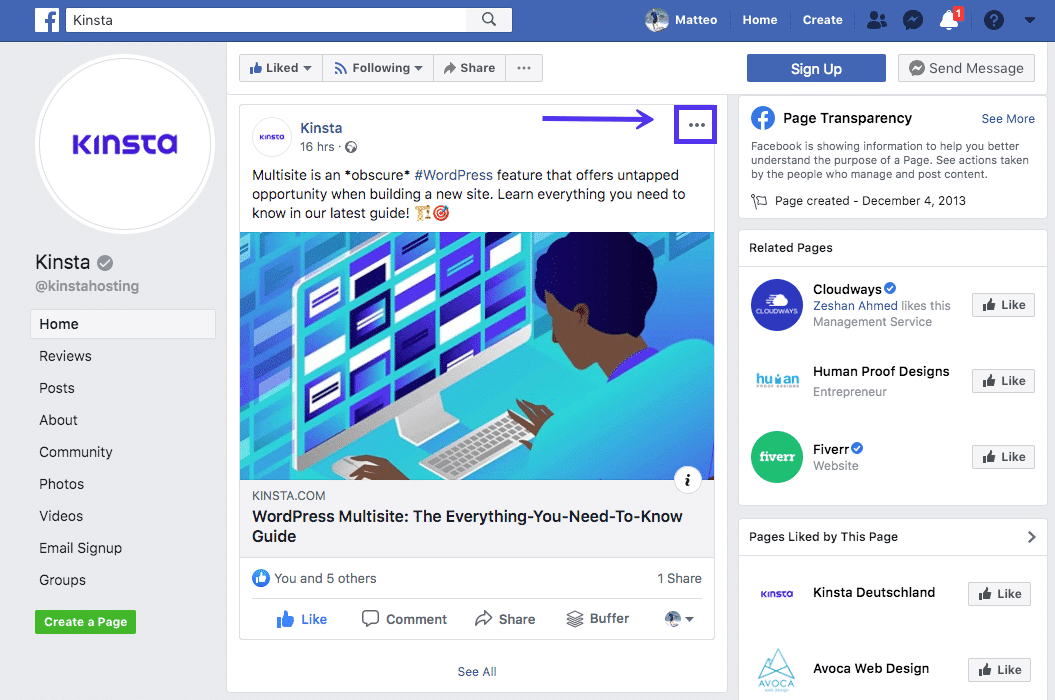
Możesz wykonać podobny proces, aby umieścić post z Facebooka w swojej witrynie. Przejdź do posta, który chcesz udostępnić, i kliknij ikonę z trzema kropkami w prawym górnym rogu posta:

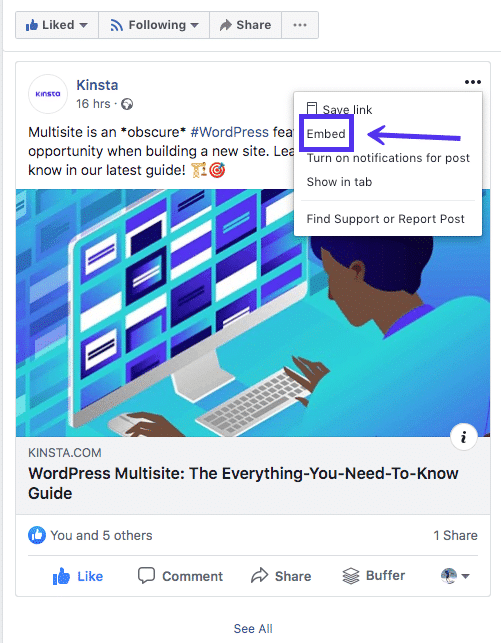
Następnie wybierz opcję Osadź :
Masz dość słabej obsługi hostingu WordPress na poziomie 1 bez odpowiedzi? Wypróbuj nasz światowej klasy zespół wsparcia! Sprawdź nasze plany

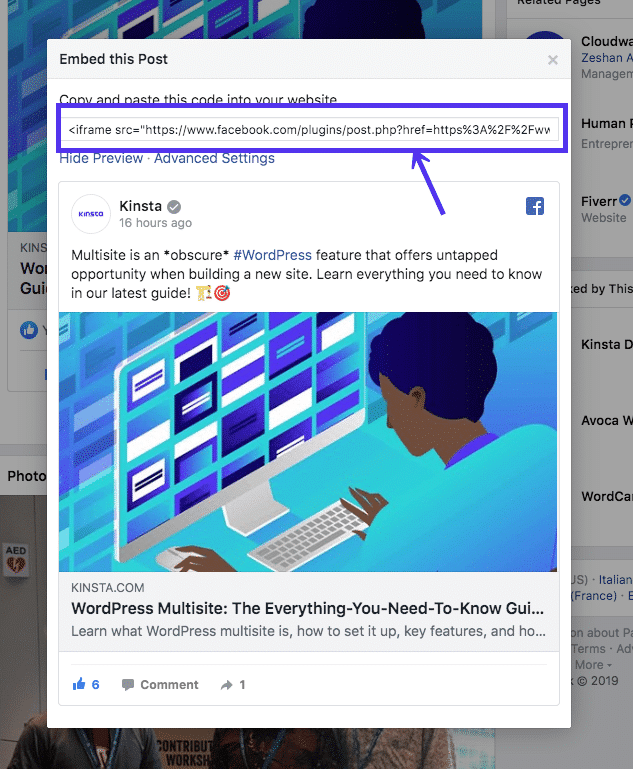
Spowoduje to wyświetlenie fragmentu kodu HTML podobnego do tego z filmu na YouTube, który oglądaliśmy wcześniej. Po raz kolejny źródłowy adres URL jest najważniejszą częścią tego kodu, chociaż możesz również użyć z góry określonych parametrów:

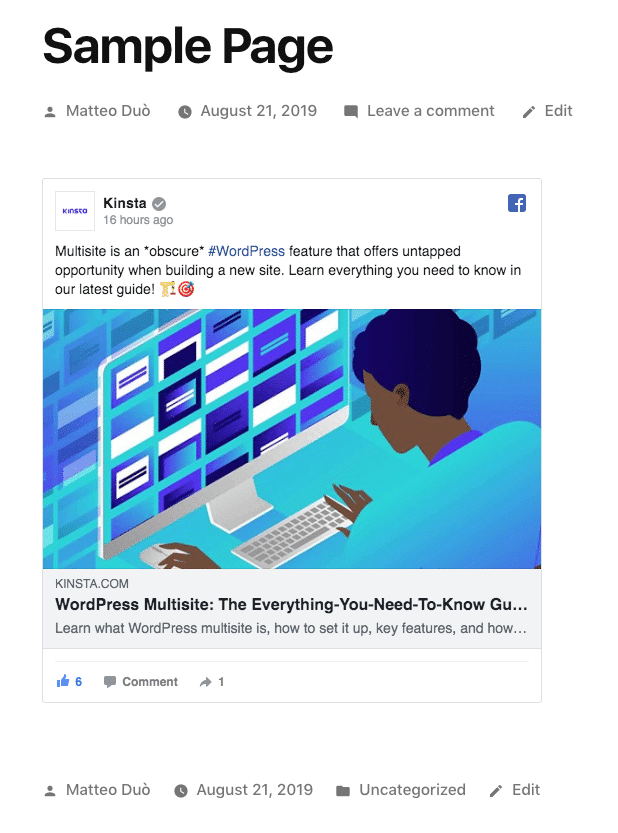
Dodaj ten kod do swojej strony internetowej, a post powinien wyświetlić się bez żadnych problemów:

Wiele popularnych serwisów społecznościowych, w tym LinkedIn, Instagram i Twitter, oferuje również kody do osadzania swoich postów. Zazwyczaj znajdziesz tę opcję w ustawieniach każdego posta.
(Sugerowana lektura: Jak naprawić problem z Facebookiem oEmbed w WordPressie)
3. Dodaj iFrames do WordPressa za pomocą wtyczki
Oczywiście programiści WordPress zawsze pracują nad uproszczeniem zadań, takich jak osadzanie iFrames za pomocą wtyczek. Istnieją dwie opcje, które warto rozważyć, jeśli umieszczanie treści zewnętrznych w witrynie jest czymś, co planujesz często robić. Najpopularniejszym rozwiązaniem jest wtyczka iFrame:

Ta wtyczka umożliwia dodawanie ramek iFrames do witryny WordPress za pomocą skrótów. Możesz określić te same parametry, jak podczas ręcznego dodawania ramki iFrame za pomocą HTML. Jednak nie musisz się martwić o bezpośrednie zajmowanie się kodem swoich stron.
Możesz też wypróbować wtyczkę Advanced iFrame:

Po raz kolejny ta wtyczka umożliwia dodawanie ramek iFrames do witryny za pomocą skrótów. Zawiera jednak również kilka dodatkowych funkcji, takich jak kody zabezpieczające, które uniemożliwiają innym użytkownikom osadzanie ramek iFrame bez Twojej zgody, niestandardowe opcje stylizacji i inne.
Za 20 USD możesz uaktualnić do sześciomiesięcznej licencji Advanced iFrame Pro. Ta wersja tworzy responsywne ramki iFrame i udostępnia takie funkcje, jak funkcja powiększania i Lazy Loading. W zależności od tego, jak często planujesz używać ramek iFrames w swojej witrynie, te opcje mogą być warte ceny premium.
tweetowaćStreszczenie
Dbanie o to, aby Twoja witryna działała dobrze i zgodnie z prawem, była niezbędna. Ramki iFrame nie tylko pomogą w etycznym udostępnianiu treści innych osób, ale także umożliwią wyświetlanie plików wideo i audio bez konieczności umieszczania ich w witrynie. W tym poście przyjrzeliśmy się trzem metodom używania iFrames z WordPress:
- Włącz ręcznie witryny WordPress i elementy iFrame.
- Użyj kodów osadzania do tworzenia ramek iFrame.
- Dodaj ramki iFrame za pomocą wtyczki WordPress, takiej jak iFrame lub Advanced iFrame.
Masz pytania dotyczące ramek iFrames lub sposobu ich używania w witrynie WordPress? Daj nam znać w sekcji komentarzy poniżej!

