Comment intégrer le code iFrame sur votre site WordPress (manuellement et avec des plugins)
Publié: 2019-09-11Le partage de contenu est une pratique assez courante. Cependant, présenter le contenu d'un autre créateur sur votre site a des ramifications juridiques potentielles, tandis que l'hébergement de fichiers volumineux tels que des vidéos peut nuire aux performances de votre site. Heureusement, les iFrames fournissent une solution simple à ces problèmes.
Dans cet article, nous expliquerons ce que sont les iFrames et comment les utiliser avec votre site WordPress.
Prêt à plonger ? Allons craquer !
Que sont les iFrames (et pourquoi sont-ils utiles) ?
Un iFrame est un moyen d'intégrer une page Web dans le contenu d'une autre page. Cela se fait à l'aide de balises HTML, de l'URL de la page externe et des spécifications concernant la manière dont la fenêtre doit apparaître sur votre site.
Il existe deux situations dans lesquelles les iFrames sont généralement utiles.
La première est lorsque vous souhaitez partager du contenu qui ne vous appartient pas. Dans la plupart des cas, l'intégration de contenu via un iFrame n'est pas considérée comme une violation du droit d'auteur (voir également la décision de l'UE). Par conséquent, il s'agit généralement d'une méthode de partage légale et plus éthique que la plupart des autres options. De plus, le code dans un iFrame n'est pas directement accessible. Cela signifie qu'un visiteur de votre site ne peut pas copier le contenu intégré et le partager ailleurs.
La deuxième raison pour laquelle vous voudrez peut-être incorporer des iFrames est le partage de fichiers volumineux, tels que de la vidéo, de l'audio ou même des images. YouTube en est le parfait exemple.
Avec un iFrame, vous pouvez afficher le contenu d'un fichier sur votre site sans avoir à l'héberger dans votre bibliothèque multimédia WordPress. C'est important car ces types de fichiers multimédias occupent souvent une quantité importante d'espace de stockage et peuvent même ralentir votre site.
En hébergeant vos vidéos sur une plate-forme telle que YouTube, puis en les intégrant sur votre site WordPress avec des iFrames, vous pouvez éviter les inconvénients de les télécharger directement sur votre site. Cette technique vous aidera à devenir un membre plus éthique de la communauté en ligne et à garder votre site rapide et facile à utiliser.
Comment utiliser iFrames avec WordPress (3 méthodes)
Tout comme il existe différents scénarios dans lesquels vous pouvez utiliser un iFrame, il existe plusieurs méthodes pour en implémenter un. Ci-dessous, nous allons explorer trois des façons les plus courantes d'ajouter des iFrames à votre site WordPress.
1. Ajouter manuellement des iFrames dans WordPress
Le code de base pour ajouter un iFrame à une page est assez simple. Tout ce dont vous avez besoin, ce sont les balises HTML d'ouverture et de fermeture, ainsi que l'URL de la page Web que vous souhaitez intégrer :
<iframe src="example.com"></iframe>Il y a quelques limitations à noter concernant l'URL source. Premièrement, les iFrames ne peuvent afficher que le contenu des sites qui utilisent le même protocole de transfert hypertexte que le vôtre. En d'autres termes, si votre site utilise HTTPS, vous ne pouvez intégrer que du contenu provenant d'autres sites HTTPS. De même, si vous utilisez HTTP, vous ne pouvez intégrer que des URL qui utilisent également HTTP.
De plus, certains sites Web populaires, tels que Facebook et YouTube, désactivent l'intégration manuelle d'iFrame. Essayer d'afficher une page d'un site qui n'autorise pas les intégrations iFrame affichera une erreur dans votre fenêtre :

Si vous êtes en mesure d'utiliser cette méthode, il est important de savoir que vous pouvez également personnaliser vos iFrames pour répondre aux besoins de votre site. C'est là qu'interviennent les paramètres iFrame. Parmi les plus courants, citons :
- Largeur : ce paramètre vous permet de définir une largeur spécifique pour l'iFrame en pixels.
- Hauteur : comme le paramètre de largeur, la hauteur détermine la taille de la fenêtre iFrame sur votre page Web en pixels.
- Autoriser : avec ce paramètre, vous pouvez définir certains comportements ou fonctionnalités par défaut pour votre iFrame, tels que l'affichage en plein écran ou le traitement des paiements.
- Importance : vous pouvez utiliser ce paramètre pour spécifier quand un iFrame doit être chargé.
Par exemple, voici à quoi ressemblerait le code pour un iFrame avec une taille de fenêtre de 900 pixels sur 700 pixels, avec l'affichage plein écran activé, qui est configuré pour se télécharger après le reste de la page Web :
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Sur le frontend, voici à quoi pourrait ressembler cet iFrame :

Il existe d'autres paramètres que vous pouvez également envisager d'utiliser. Cependant, ceux répertoriés ci-dessus devraient vous permettre de créer des iFrames de base pour partager des vidéos YouTube ou d'autres contenus sur votre site.
2. Utilisez des codes intégrés pour créer des iFrames
Certains sites ont des restrictions quant à l'intégration manuelle de leur contenu dans des iFrames. Cela peut rendre difficile la présentation de certains types de contenu, tels que les publications Facebook ou les vidéos YouTube. Cependant, cela ne signifie pas que vous ne pouvez pas afficher le contenu de ces sources dans les iFrames.
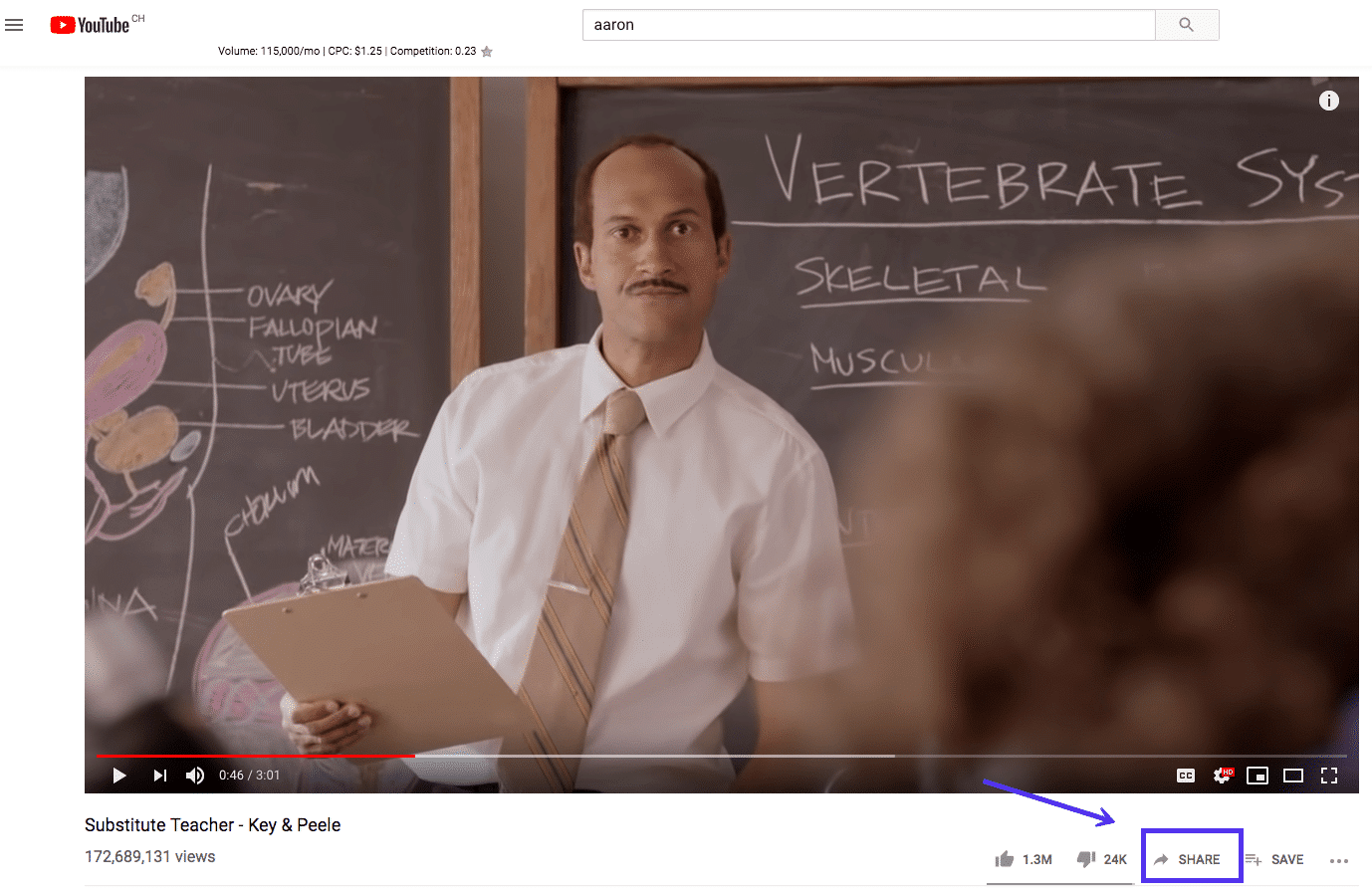
Au lieu de cela, vous devez simplement accéder aux codes d'intégration nécessaires pour le faire. Regardons comment cela fonctionne dans YouTube à titre d'exemple. Rendez-vous sur la vidéo que vous souhaitez intégrer, que ce soit la vôtre ou celle d'un autre créateur. Sous le lecteur vidéo, vous devriez voir un bouton Partager :

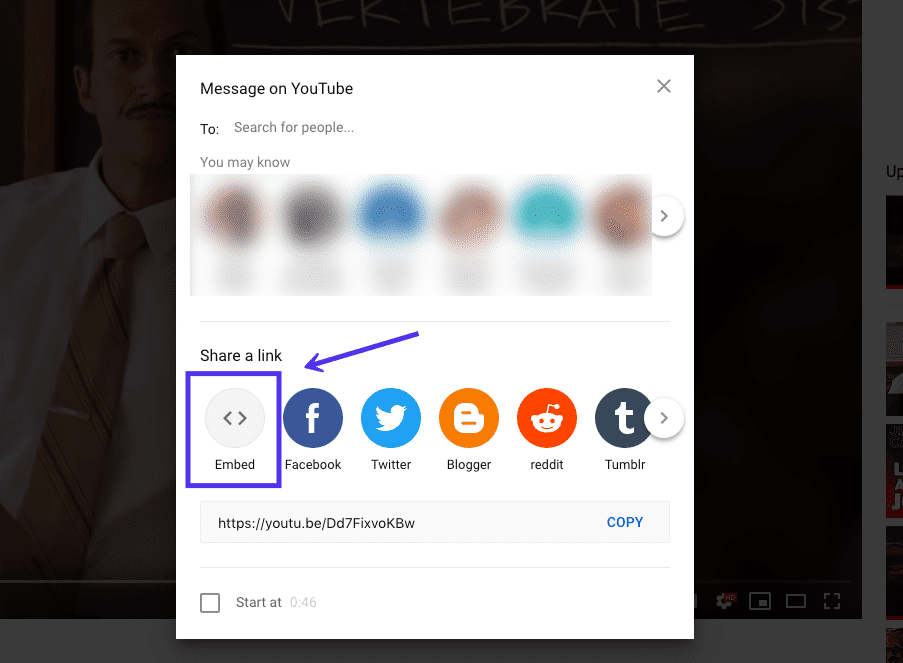
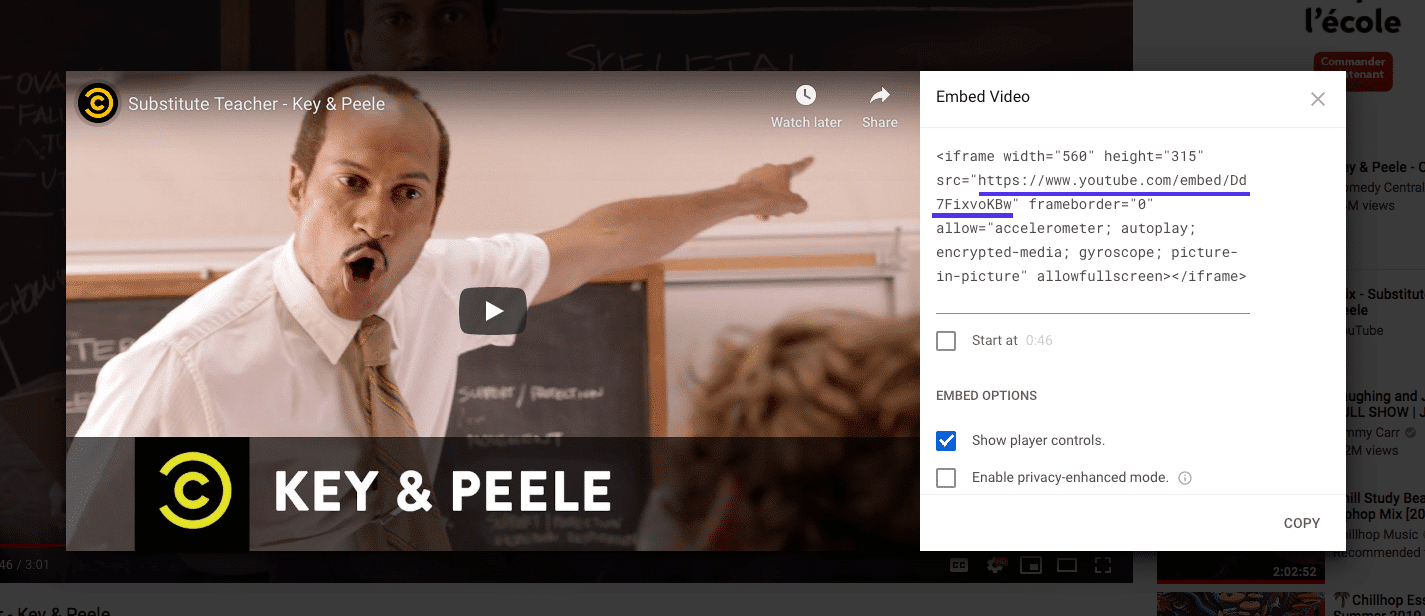
Cliquez sur ce bouton et une fenêtre s'ouvrira affichant les différentes options de partage disponibles. L'un d'eux est Embed :

Lorsque vous sélectionnez l'option Intégrer , YouTube affiche un extrait HTML que vous pouvez utiliser pour ajouter la vidéo à un iFrame. Il inclut certains paramètres iFrame, que vous pouvez copier et utiliser si vous le souhaitez. Sinon, vous pouvez également choisir de simplement copier l'URL source à la place :

Lorsque vous utilisez le code d'intégration, la vidéo s'affichera dans votre iFrame au lieu de l'erreur que vous verriez si vous essayiez d'utiliser l'URL standard.
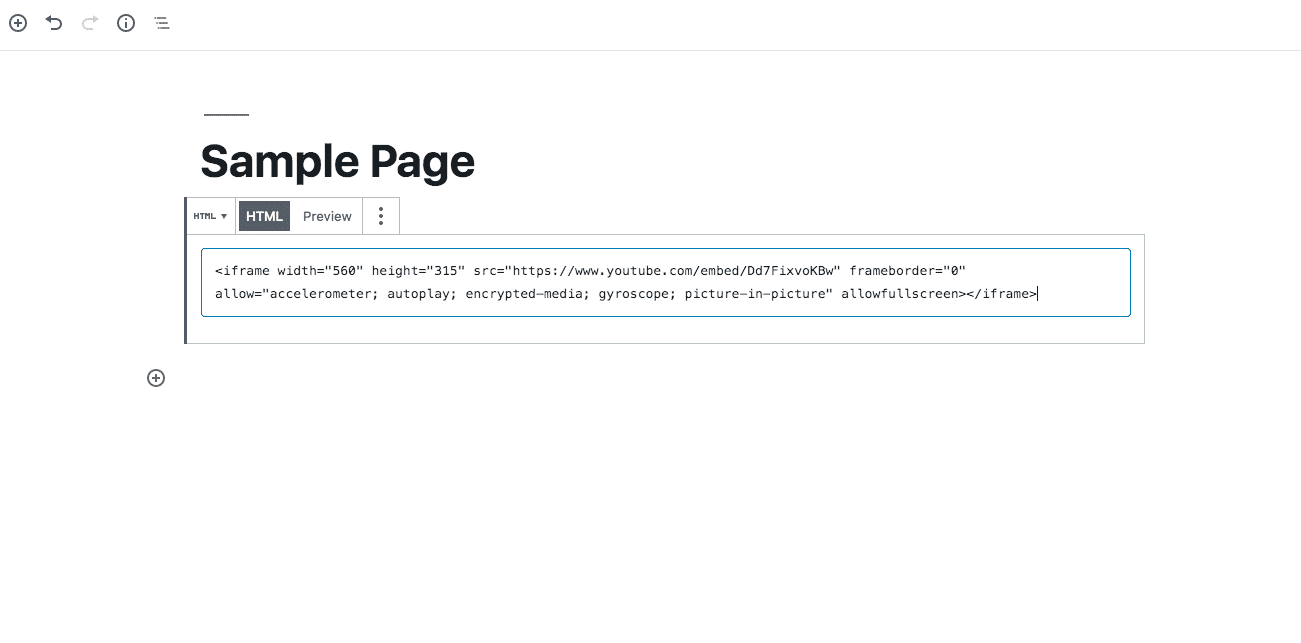
Pour l'ajouter à une page ou à une publication dans l'éditeur de blocs, vous pouvez utiliser un bloc HTML personnalisé :

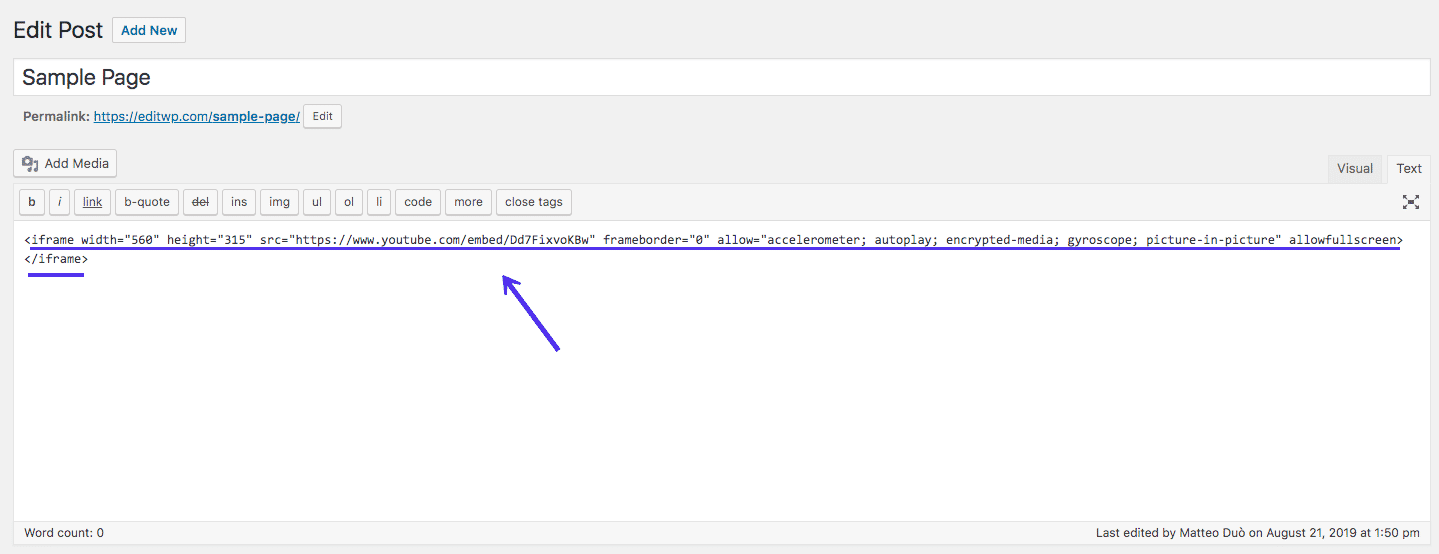
Dans l'éditeur classique, vous devrez passer à l'éditeur de texte et ajouter votre code à l'endroit approprié :

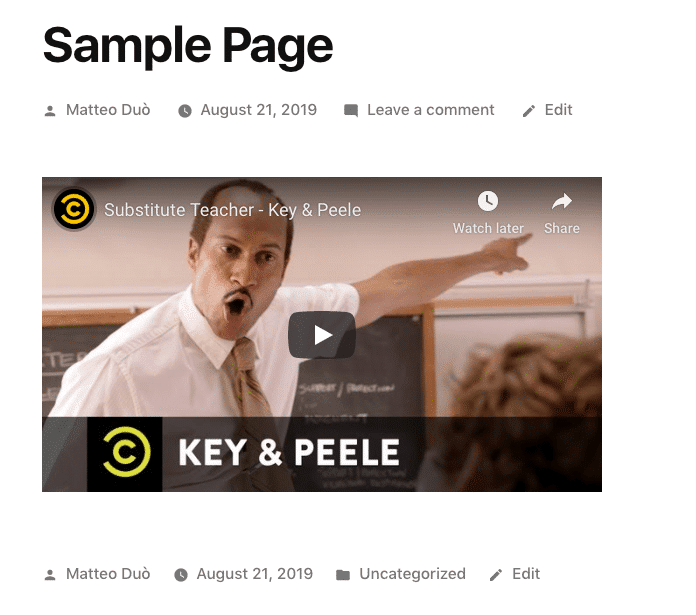
Le résultat devrait être un iFrame fonctionnel :

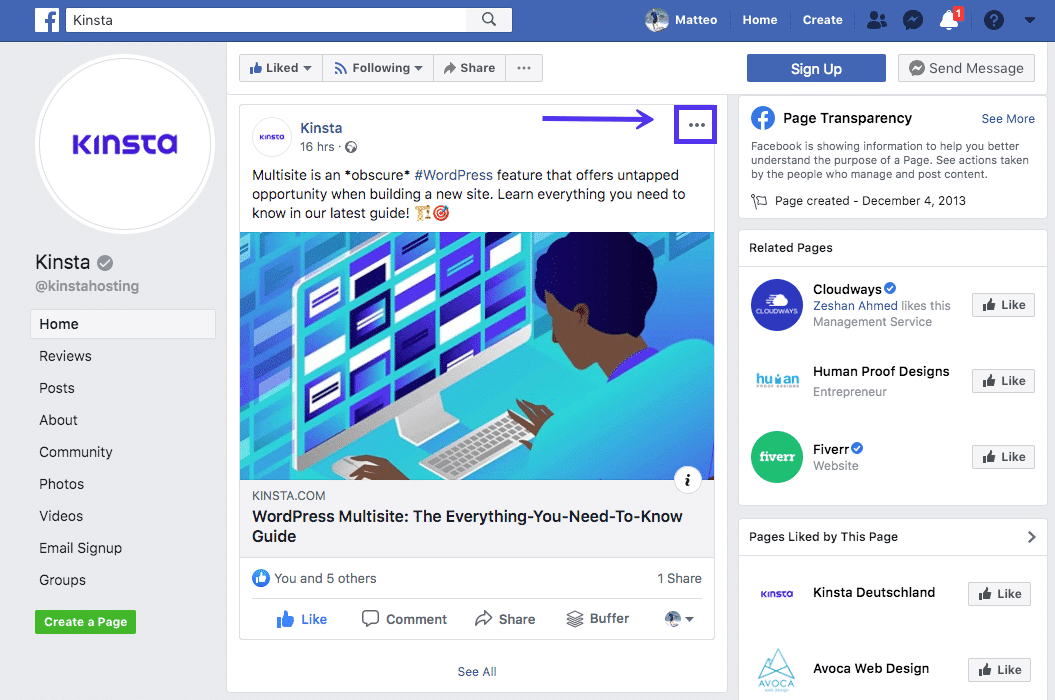
Vous pouvez suivre un processus similaire pour intégrer une publication Facebook sur votre site. Accédez à la publication que vous souhaitez partager et cliquez sur l'icône à trois points dans le coin supérieur droit de la publication :

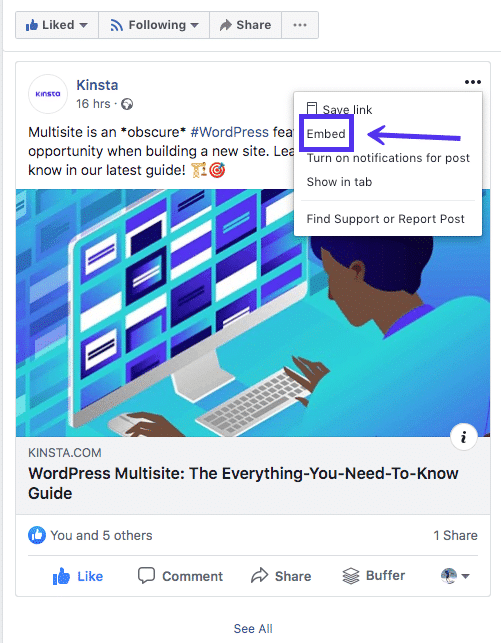
Ensuite, sélectionnez l'option Intégrer :
Fatigué du support d'hébergement WordPress de niveau 1 inférieur à la moyenne sans les réponses ? Essayez notre équipe d'assistance de classe mondiale ! Découvrez nos forfaits

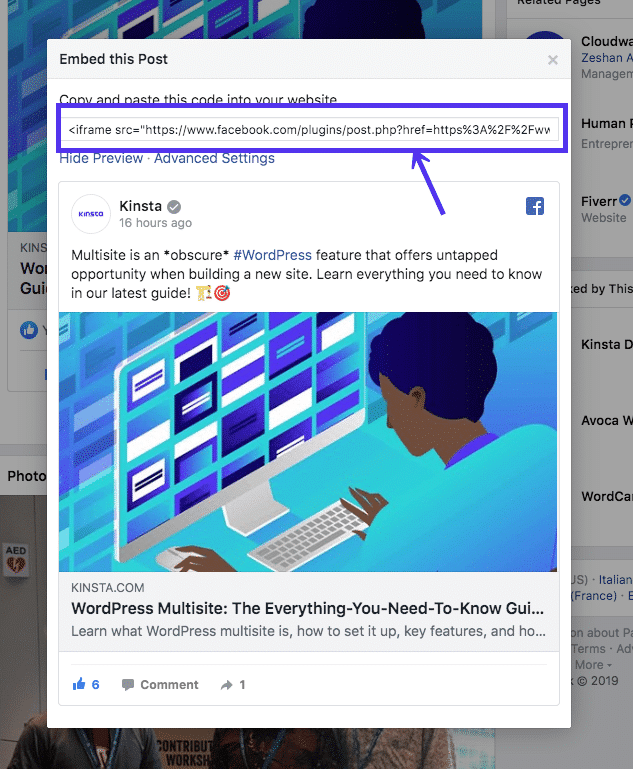
Cela affichera un extrait de code HTML semblable à celui de la vidéo YouTube que nous avons examinée précédemment. Encore une fois, l'URL source est la partie la plus importante de ce code, bien que vous puissiez également utiliser les paramètres prédéterminés :

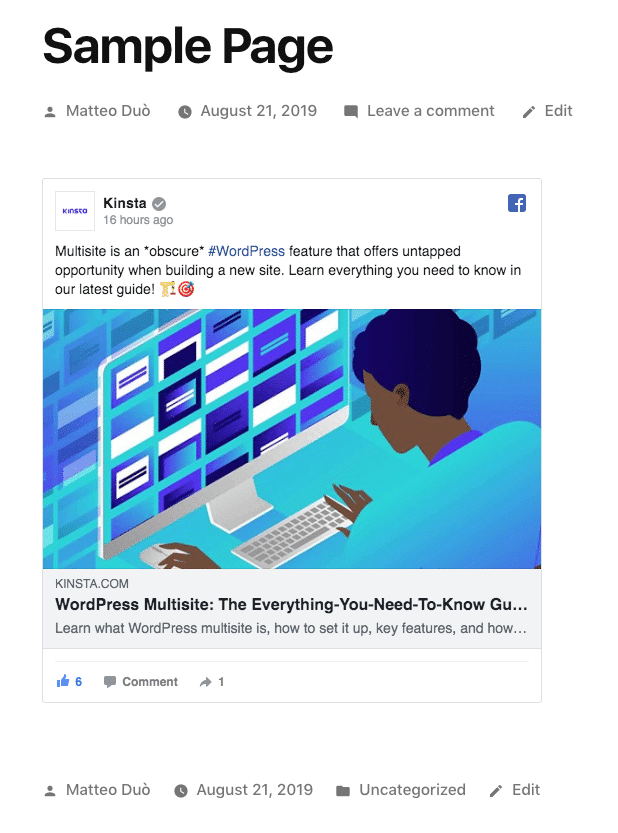
Ajoutez ce code à votre page Web et le message devrait s'afficher sans aucun problème :

De nombreux sites de médias sociaux populaires, notamment LinkedIn, Instagram et Twitter, proposent également des codes d'intégration pour leurs publications. Vous trouverez généralement cette option dans les paramètres de chaque publication individuelle.
(Lecture suggérée : Comment résoudre le problème Facebook oEmbed dans WordPress)
3. Ajouter des iFrames à WordPress à l'aide d'un plugin
Bien sûr, les développeurs WordPress s'efforcent toujours de simplifier des tâches telles que l'intégration d'iFrames grâce à l'utilisation de plugins. Il existe deux options que vous pourriez envisager si l'intégration de contenu externe sur votre site est quelque chose que vous prévoyez de faire fréquemment. La solution la plus populaire est le plugin iFrame :

Ce plugin vous permet d'ajouter des iFrames à votre site WordPress en utilisant des shortcodes. Vous pouvez spécifier tous les mêmes paramètres que vous le feriez lors de l'ajout manuel d'un iFrame via HTML. Cependant, vous n'avez pas à vous soucier de traiter directement le code de vos pages.
Alternativement, vous pouvez également essayer le plugin Advanced iFrame :

Encore une fois, ce plugin vous permet d'ajouter des iFrames à votre site en utilisant des shortcodes. Cependant, il comprend également plusieurs fonctionnalités supplémentaires, telles que des codes de sécurité pour empêcher d'autres utilisateurs d'intégrer des iFrames sans votre permission, des options de style personnalisées, etc.
Pour 20 $, vous pouvez passer à une licence Advanced iFrame Pro de six mois. Cette version produit des iFrames réactifs et active des fonctionnalités telles que la fonctionnalité de zoom et le chargement différé. Selon la fréquence à laquelle vous prévoyez d'utiliser des iFrames sur votre site, ces options pourraient valoir le prix fort.
tweeterRésumé
Il est essentiel de garder votre site performant et du bon côté de la loi. Les iFrames vous aideront non seulement à partager le contenu des autres de manière éthique, mais peuvent également vous permettre d'afficher des fichiers vidéo et audio sans avoir à les héberger sur votre site. Dans cet article, nous avons examiné trois méthodes d'utilisation des iFrames avec WordPress :
- Incorporez manuellement les sites WordPress et les iFrames.
- Utilisez des codes d'intégration pour créer des iFrames.
- Ajoutez des iFrames à l'aide d'un plugin WordPress, tel que iFrame ou Advanced iFrame.
Vous avez des questions sur les iFrames ou comment les utiliser sur votre site WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!

