Cara Menyematkan Kode iFrame di Situs WordPress Anda (Secara Manual dan dengan Plugin)
Diterbitkan: 2019-09-11Berbagi konten adalah praktik yang cukup umum. Namun, menampilkan konten pembuat lain di situs Anda memiliki potensi konsekuensi hukum, sementara menghosting file besar seperti video dapat merusak kinerja situs Anda. Untungnya, iFrames memberikan solusi sederhana untuk masalah ini.
Dalam posting ini, kami akan menjelaskan apa itu iFrame dan bagaimana menggunakannya dengan situs WordPress Anda.
Siap untuk menyelam? Mari kita retak!
Apa itu iFrames (Dan Mengapa Berguna)?
iFrame adalah cara untuk menyematkan halaman web ke dalam konten halaman lain. Ini dilakukan dengan menggunakan tag HTML, URL halaman eksternal, dan spesifikasi tentang bagaimana jendela akan muncul di situs Anda.
Ada dua situasi di mana iFrames umumnya berguna.
Yang pertama adalah ketika Anda ingin membagikan konten yang bukan milik Anda. Dalam kebanyakan kasus, menyematkan konten melalui iFrame tidak dianggap sebagai pelanggaran hak cipta (lihat juga keputusan UE). Oleh karena itu, ini umumnya merupakan metode berbagi yang legal dan lebih etis daripada kebanyakan opsi lainnya. Selain itu, kode dalam iFrame tidak dapat diakses secara langsung. Ini berarti pengunjung situs Anda tidak dapat menyalin konten yang disematkan dan membagikannya di tempat lain.
Alasan kedua Anda mungkin ingin memasukkan iFrames adalah untuk berbagi file besar, seperti video, audio, atau bahkan gambar. YouTube adalah contoh sempurna di sini.
Dengan iFrame, Anda dapat menampilkan konten file di situs Anda tanpa harus menghostingnya di Perpustakaan Media WordPress Anda. Itu penting karena jenis file media ini sering menghabiskan banyak ruang penyimpanan, dan bahkan dapat memperlambat situs Anda.
Dengan menghosting video Anda di platform seperti YouTube dan kemudian menyematkannya di situs WordPress Anda dengan iFrames, Anda dapat menghindari kekurangan mengunggahnya ke situs Anda secara langsung. Teknik ini akan membantu Anda menjadi anggota komunitas online yang lebih etis dan menjaga situs Anda tetap cepat dan mudah digunakan.
Cara Menggunakan iFrames Dengan WordPress (3 Metode)
Sama seperti ada berbagai skenario di mana Anda mungkin ingin menggunakan iFrame, ada beberapa metode untuk mengimplementasikannya. Di bawah ini, kami akan menjelajahi tiga cara paling umum untuk menambahkan iFrames ke situs WordPress Anda.
1. Tambahkan iFrames di WordPress Secara Manual
Kode dasar untuk menambahkan iFrame ke halaman cukup sederhana. Yang Anda butuhkan hanyalah tag HTML pembuka dan penutup, dan URL halaman web yang ingin Anda sematkan:
<iframe src="example.com"></iframe>Ada beberapa batasan yang perlu diperhatikan terkait URL sumber. Pertama, iFrames hanya dapat menampilkan konten dari situs yang menggunakan Hypertext Transfer Protocol yang sama dengan milik Anda. Dengan kata lain, jika situs Anda menggunakan HTTPS, Anda hanya dapat menyematkan konten dari situs HTTPS lain. Demikian juga, jika Anda menggunakan HTTP, Anda hanya dapat menyematkan URL yang juga menggunakan HTTP.
Selain itu, beberapa situs web populer – seperti Facebook dan YouTube – menonaktifkan penyematan iFrame manual. Mencoba menampilkan halaman dari situs yang tidak mengizinkan penyematan iFrame akan menampilkan kesalahan di jendela Anda:

Jika Anda dapat menggunakan metode ini, penting untuk diketahui bahwa Anda juga dapat menyesuaikan iFrame untuk memenuhi kebutuhan situs Anda. Di situlah parameter iFrame masuk. Beberapa yang paling umum termasuk:
- Lebar: Parameter ini memungkinkan Anda menyetel lebar tertentu untuk iFrame dalam piksel.
- Tinggi: Seperti parameter lebar, tinggi menentukan ukuran jendela iFrame di halaman web Anda dalam piksel.
- Izinkan: Dengan parameter ini, Anda dapat menyetel perilaku atau fitur default tertentu untuk iFrame Anda, seperti tampilan layar penuh atau pemrosesan pembayaran.
- Pentingnya: Anda dapat menggunakan parameter ini untuk menentukan kapan iFrame harus dimuat.
Misalnya, berikut adalah tampilan kode untuk iFrame dengan ukuran jendela 900 piksel kali 700 piksel, dengan tampilan layar penuh diaktifkan, yang disetel untuk diunduh setelah halaman web lainnya:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Di bagian depan, seperti inilah tampilan iFrame:

Ada parameter lain yang mungkin Anda pertimbangkan untuk digunakan juga. Namun, yang tercantum di atas seharusnya memungkinkan Anda membuat iFrame dasar untuk berbagi video YouTube atau konten lain di situs Anda.
2. Gunakan Kode Sematkan untuk Membuat iFrame
Beberapa situs memiliki batasan apakah Anda dapat menyematkan kontennya secara manual di iFrames atau tidak. Ini dapat mempersulit untuk menampilkan jenis konten tertentu, seperti posting Facebook atau video YouTube. Namun, itu tidak berarti Anda tidak dapat menampilkan konten dari sumber-sumber ini di iFrames.
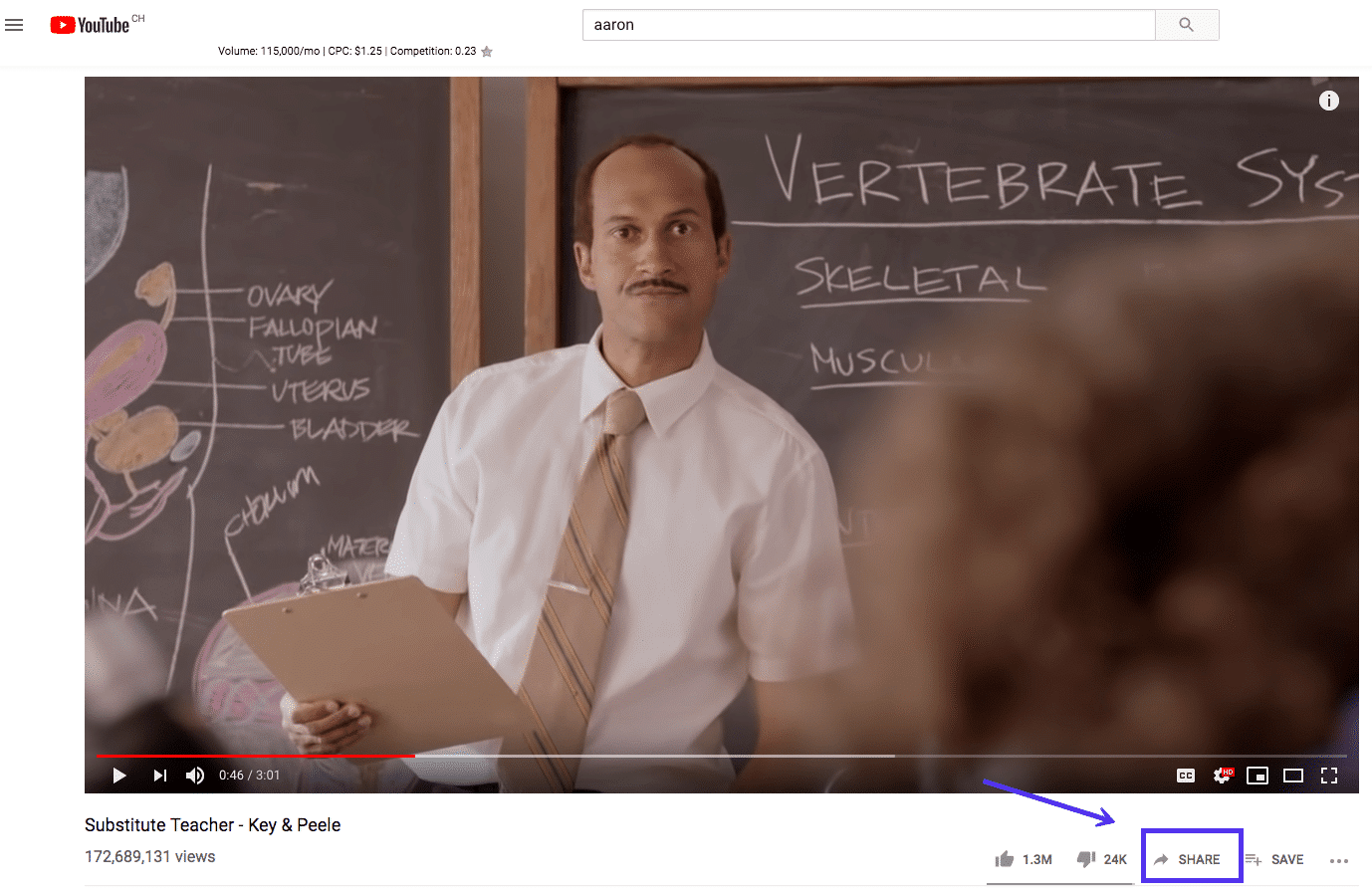
Sebaliknya, Anda hanya perlu mengakses kode embed yang diperlukan untuk melakukannya. Mari kita lihat bagaimana ini bekerja di YouTube sebagai contoh. Buka video yang ingin Anda sematkan, baik itu milik Anda atau milik kreator lain. Di bawah pemutar video, Anda akan melihat tombol Bagikan :

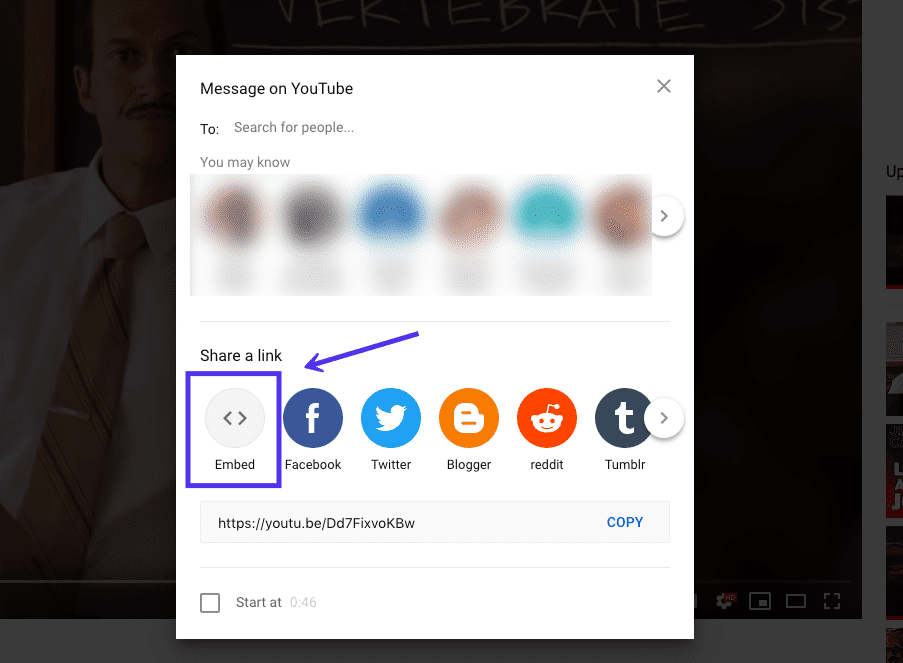
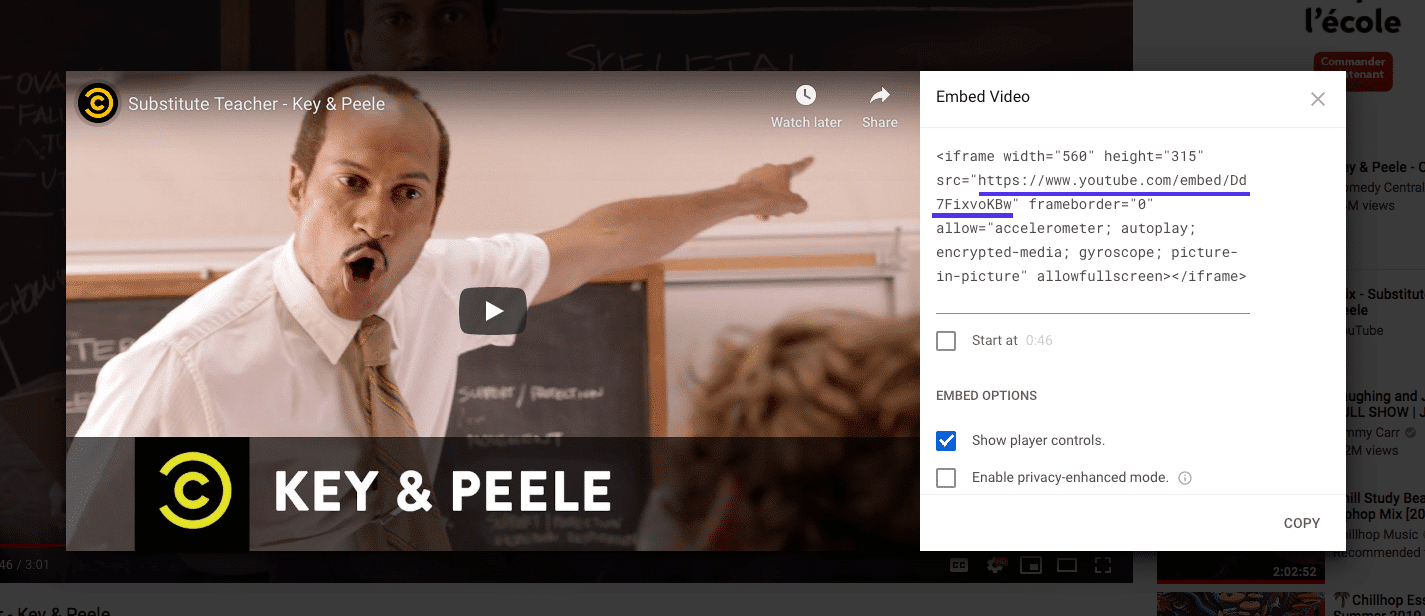
Klik tombol ini, dan sebuah jendela akan terbuka menampilkan berbagai opsi berbagi yang tersedia. Salah satunya adalah Embed :

Saat Anda memilih opsi Sematkan , YouTube akan menampilkan cuplikan HTML yang dapat Anda gunakan untuk menambahkan video ke iFrame. Ini mencakup parameter iFrame tertentu, yang dapat Anda salin dan gunakan jika diinginkan. Jika tidak, Anda juga dapat memilih untuk menyalin URL sumber saja:

Saat Anda menggunakan kode sematan, video akan ditampilkan di iFrame Anda, bukan kesalahan yang akan Anda lihat jika Anda mencoba menggunakan URL standar.
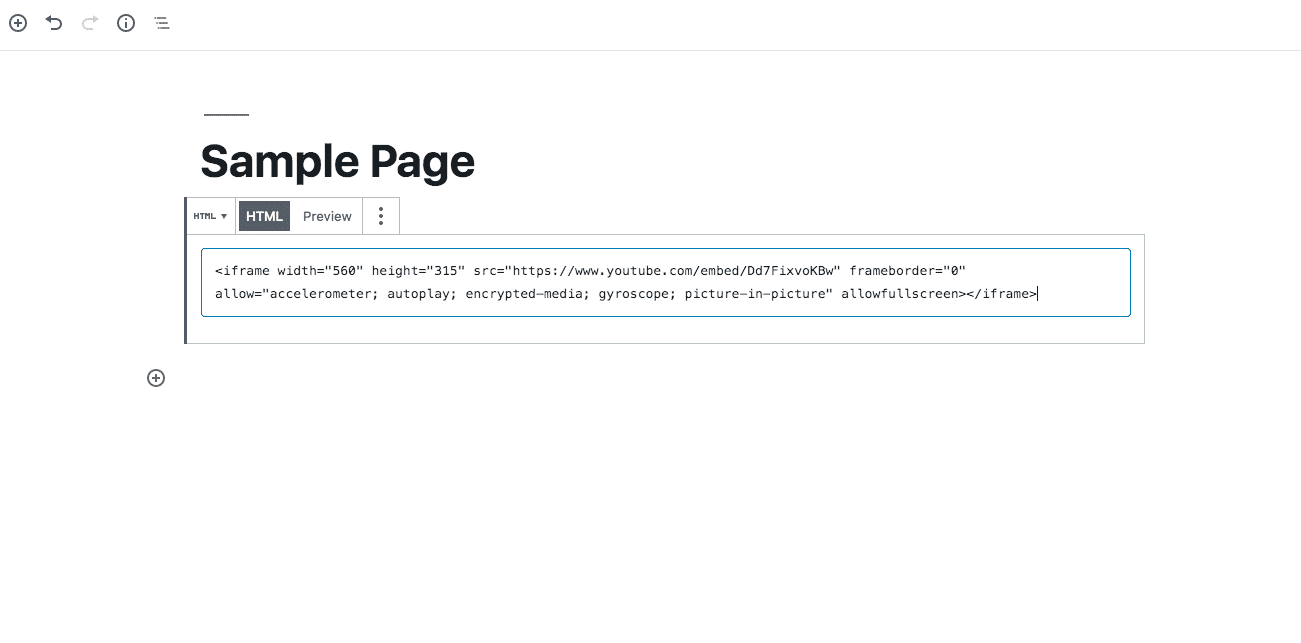
Untuk menambahkannya ke halaman atau posting di Editor Blok, Anda dapat menggunakan blok HTML Kustom :

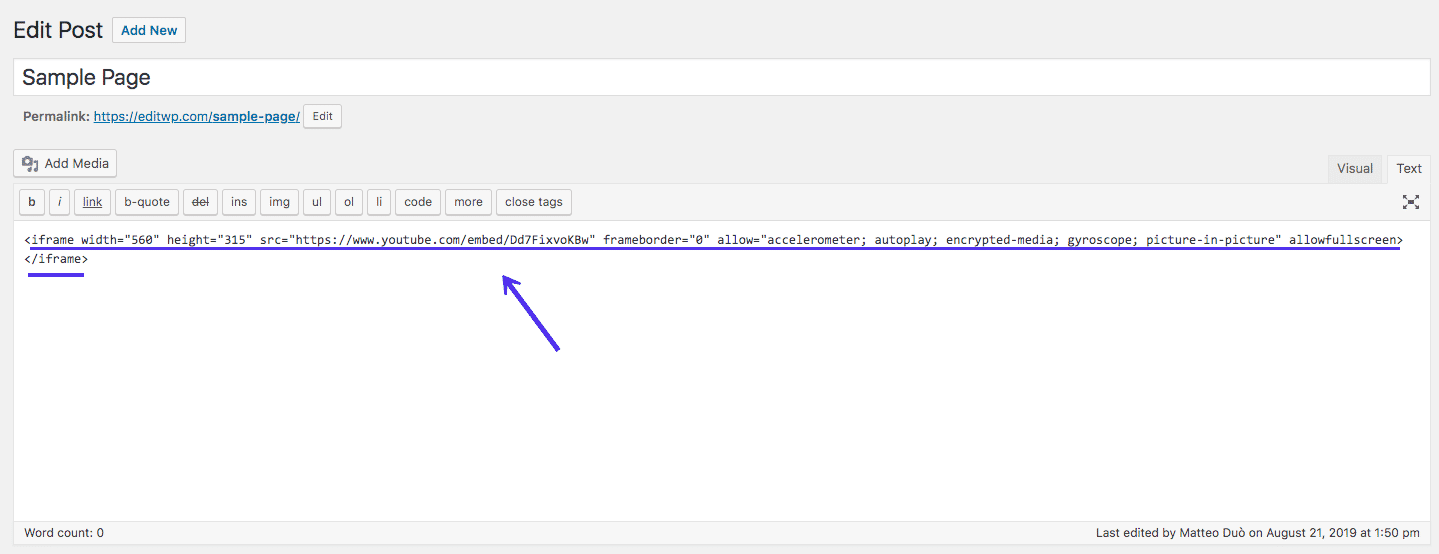
Di Editor Klasik, Anda harus beralih ke editor teks dan menambahkan kode Anda pada titik yang relevan:

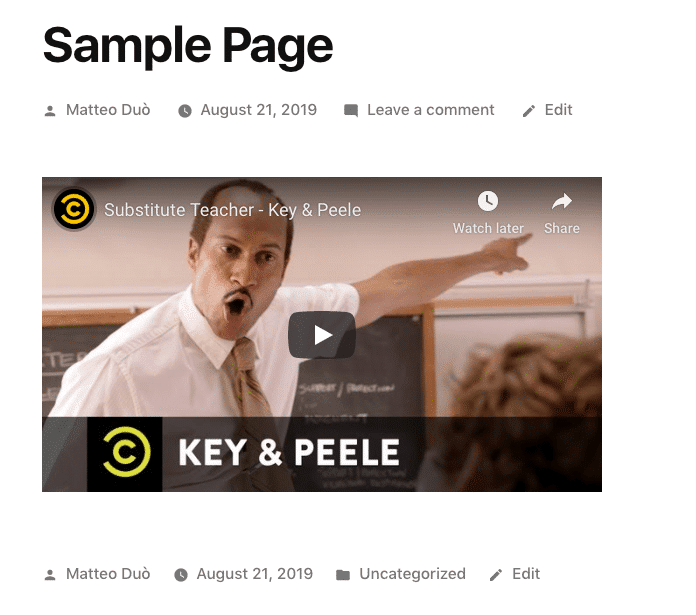
Hasilnya harus berupa iFrame yang berfungsi:

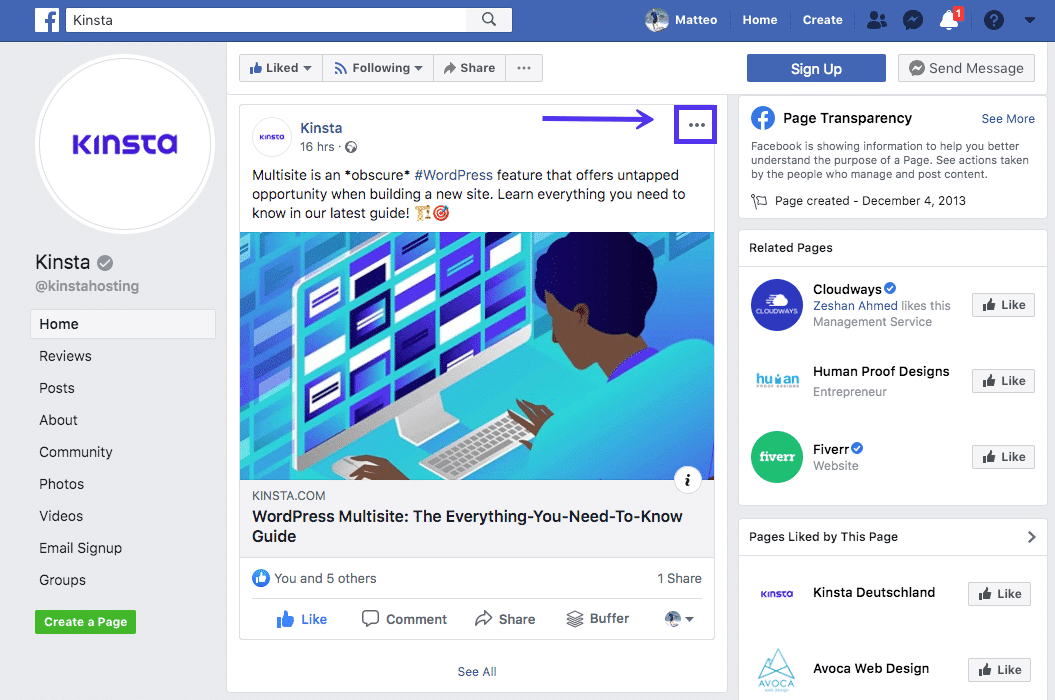
Anda dapat mengikuti proses serupa untuk menyematkan postingan Facebook di situs Anda. Arahkan ke pos yang ingin Anda bagikan, dan klik ikon tiga titik di sudut kanan atas pos:

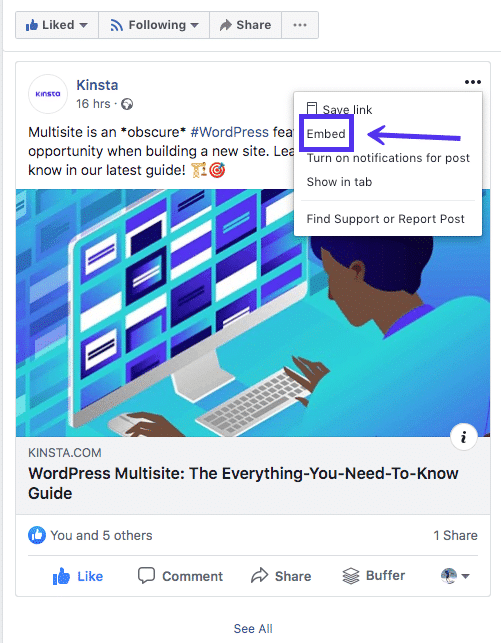
Kemudian, pilih opsi Sematkan :
Bosan dengan dukungan hosting WordPress level 1 di bawah standar tanpa jawaban? Coba tim dukungan kelas dunia kami! Lihat rencana kami

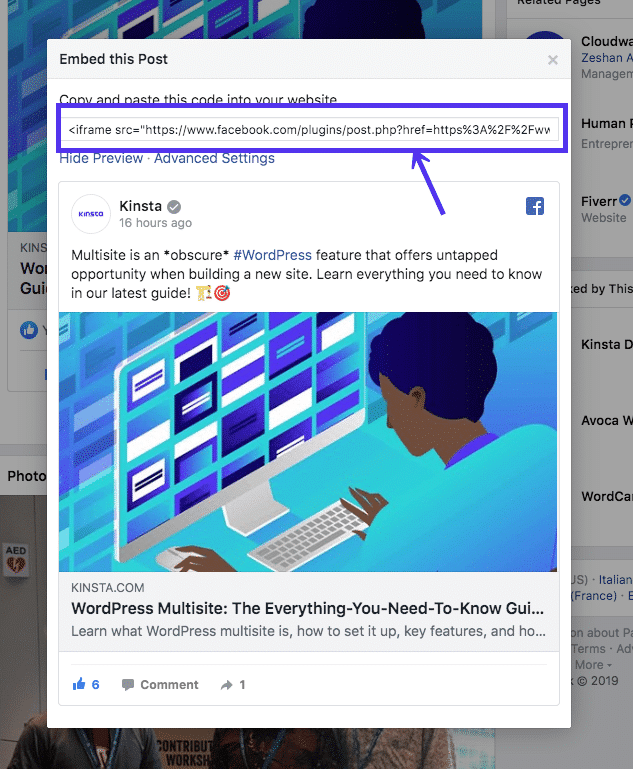
Ini akan menampilkan cuplikan HTML seperti yang untuk video YouTube yang kita lihat sebelumnya. Sekali lagi, URL sumber adalah bagian terpenting dari kode ini, meskipun Anda juga dapat menggunakan parameter yang telah ditentukan sebelumnya:

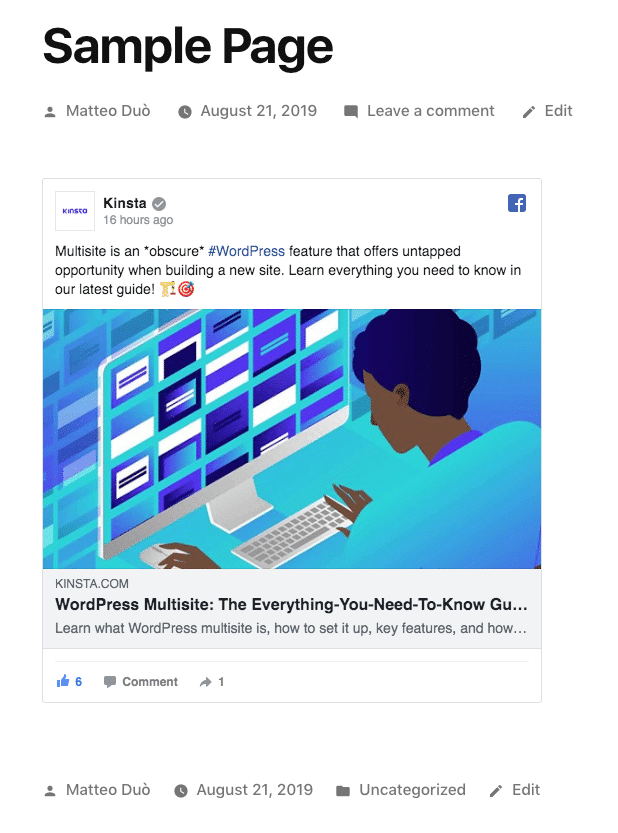
Tambahkan kode ini ke halaman web Anda dan postingan akan ditampilkan tanpa masalah:

Banyak situs media sosial populer, termasuk LinkedIn, Instagram, dan Twitter, juga menawarkan kode embed untuk posting mereka. Anda biasanya akan menemukan opsi ini di setiap pengaturan posting individu.
(Bacaan yang disarankan: Cara Memperbaiki Masalah oEmbed Facebook di WordPress)
3. Tambahkan iFrames ke WordPress Menggunakan Plugin
Tentu saja, pengembang WordPress selalu bekerja untuk menyederhanakan tugas seperti menyematkan iFrame melalui penggunaan plugin. Ada dua opsi yang mungkin ingin Anda pertimbangkan jika menyematkan konten eksternal di situs Anda adalah sesuatu yang sering Anda rencanakan. Solusi paling populer adalah plugin iFrame:

Plugin ini memungkinkan Anda untuk menambahkan iFrames ke situs WordPress Anda menggunakan shortcode. Anda dapat menentukan semua parameter yang sama seperti yang Anda lakukan saat menambahkan iFrame secara manual melalui HTML. Namun, Anda tidak perlu khawatir berurusan dengan kode halaman Anda secara langsung.
Atau, Anda juga dapat mencoba plugin iFrame Lanjutan:

Sekali lagi, plugin ini memungkinkan Anda untuk menambahkan iFrames ke situs Anda menggunakan kode pendek. Namun, ini juga mencakup beberapa fitur tambahan, seperti kode keamanan untuk mencegah pengguna lain menyematkan iFrames tanpa izin Anda, opsi gaya kustom, dan banyak lagi.
Dengan $20, Anda dapat meningkatkan ke lisensi enam bulan Advanced iFrame Pro. Versi ini menghasilkan iFrames responsif, dan mengaktifkan fitur seperti fungsi zoom dan Lazy Loading. Bergantung pada seberapa sering Anda berencana menggunakan iFrames di situs Anda, opsi ini mungkin sepadan dengan label harga premiumnya.
Ringkasan
Menjaga situs Anda berkinerja baik dan di sisi kanan hukum sangat penting. iFrames tidak hanya akan membantu Anda berbagi konten orang lain dengan cara yang etis, tetapi juga memungkinkan Anda menampilkan file video dan audio tanpa harus menghostingnya di situs Anda. Dalam posting ini, kita telah melihat tiga metode untuk menggunakan iFrames dengan WordPress:
- Gabungkan situs WordPress dan iFrames secara manual.
- Gunakan kode semat untuk membuat iFrames.
- Tambahkan iFrames menggunakan plugin WordPress, seperti iFrame atau iFrame Lanjutan.
Apakah Anda memiliki pertanyaan tentang iFrames atau bagaimana menggunakannya di situs WordPress Anda? Beri tahu kami di bagian komentar di bawah!

