如何使用 Divi 和 ACF 創建動態推薦模塊
已發表: 2022-04-17Divi 適用於動態內容。 動態內容可用於顯示文本、標題等。 通過將其與名為 Advanced Custom Fields 的插件相結合,它甚至可以在 Divi 的推薦模塊中使用。 在這篇文章中,我們將了解如何使用 Divi 和 ACF 創建動態推薦模塊。 Divi 和 ACF 可以很好地協同工作,這篇文章將幫助您了解如何!
讓我們開始吧。
高級自定義字段設置
首先,我們需要安裝高級自定義字段插件的免費版本。
安裝高級自定義字段
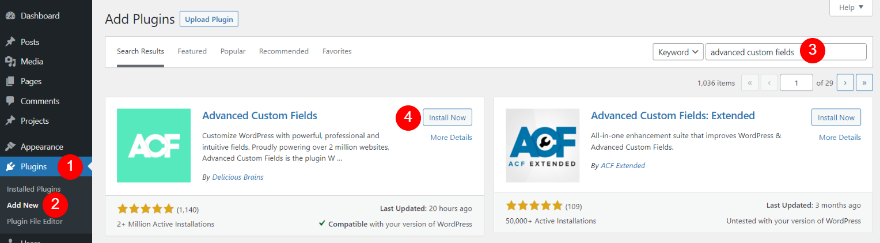
要在 WordPress 中安裝它,請轉到 WordPress 儀表板中的插件>添加新的。 搜索高級自定義字段並單擊立即安裝。
- 插件
- 添新
- 搜索
- 現在安裝

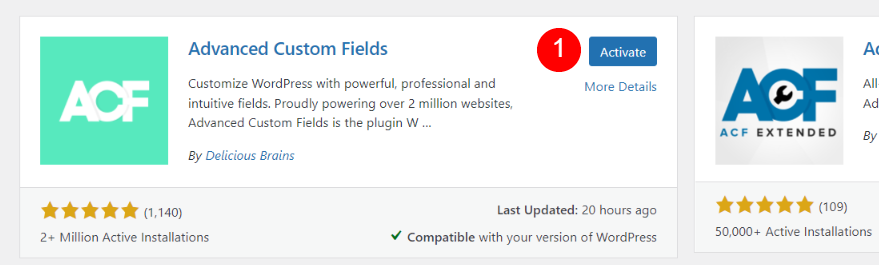
安裝完成後,單擊激活。
- 啟用

我們現在準備好為我們的 Divi 推薦設置自定義字段。
創建新字段組
接下來,創建一個Field Group 。 該字段組將包含一個推薦所需的所有字段。 然後我們可以克隆這個字段組來創建我們想要的任意數量的推薦。
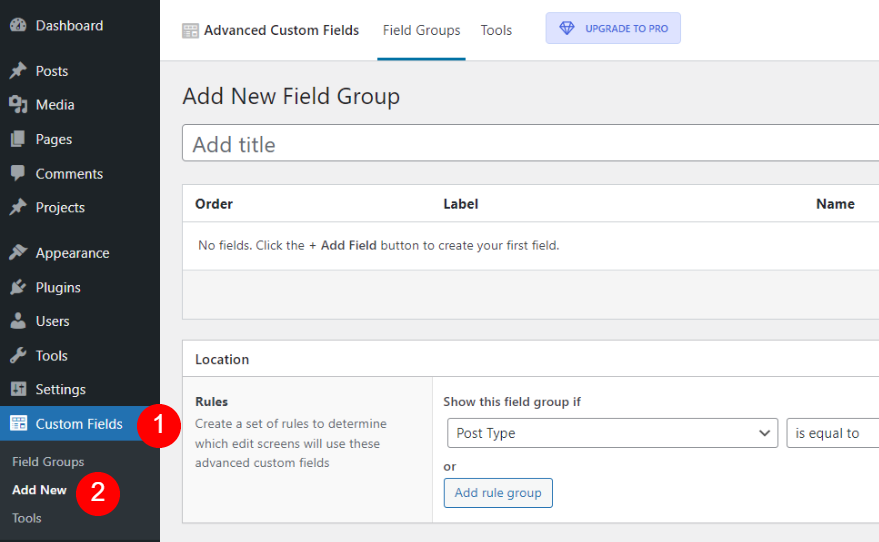
要創建字段組,請轉到 WordPress 儀表板中的自定義字段>添加新字段。
- 自定義字段
- 添新

為推薦 1 創建字段組
首先,添加一個標題,然後單擊Add Field 。
- 添加標題
- 單擊添加字段

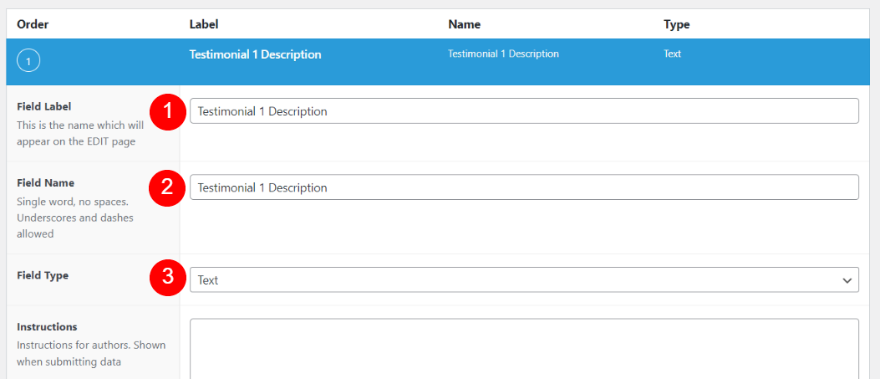
這將打開編輯器,我們將在其中創建字段。 我們需要一次添加一個字段。 每個字段將包括標籤、名稱和字段類型。 名稱和標籤可以匹配。
見證 1 描述
輸入字段標籤和字段名稱。 單擊字段類型下拉框以查看選項。 此字段使用與其他三個字段不同的字段類型。
- 字段標籤:推薦 1 描述
- 字段名稱:推薦 1 說明

從列表中選擇文本區域。
- 字段類型:文本區域

見證 1 姓名
接下來,向下滾動並單擊Add Field 。

接下來,為Field Name和Field Label輸入 Testimonial 1 Name 。 將字段類型保留為其默認值(文本)。
- 字段名稱:推薦 1 名稱
- 字段標籤:推薦 1 名稱

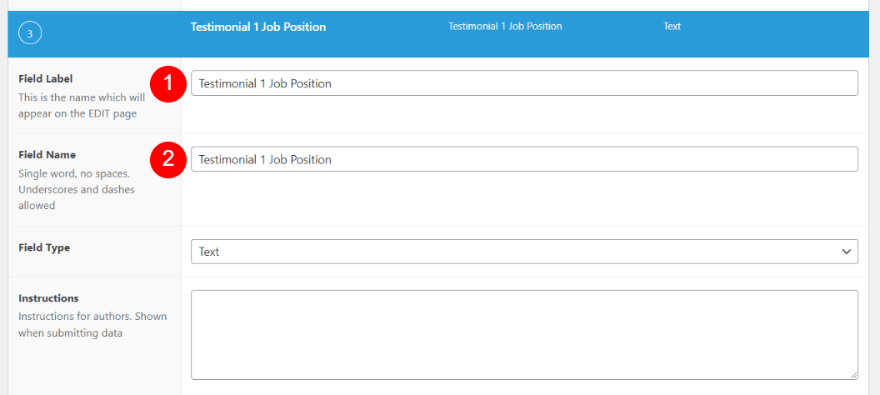
推薦 1 職位
接下來,單擊Add Field並為Field Name和Field Label輸入 Testimonial 1 Job Position 。
- 字段名稱:推薦 1 職位
- 字段標籤:推薦 1 職位

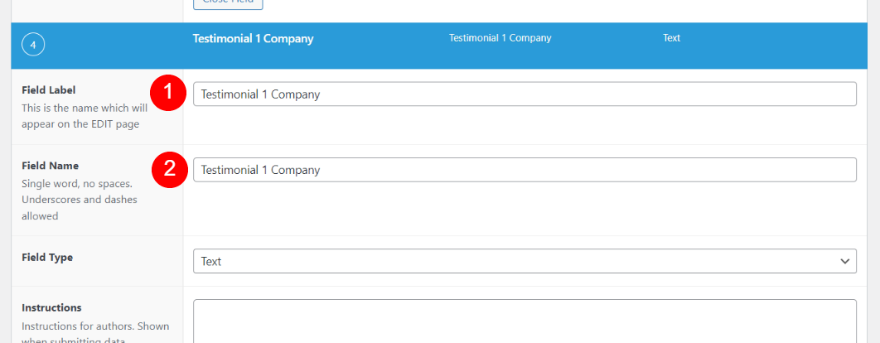
見證 1 公司
接下來,單擊Add Field並輸入 Testimonial 1 Company 作為Field Name和Field Label 。
- 字段名稱:推薦 1 公司
- 字段標籤:推薦 1 公司

地點
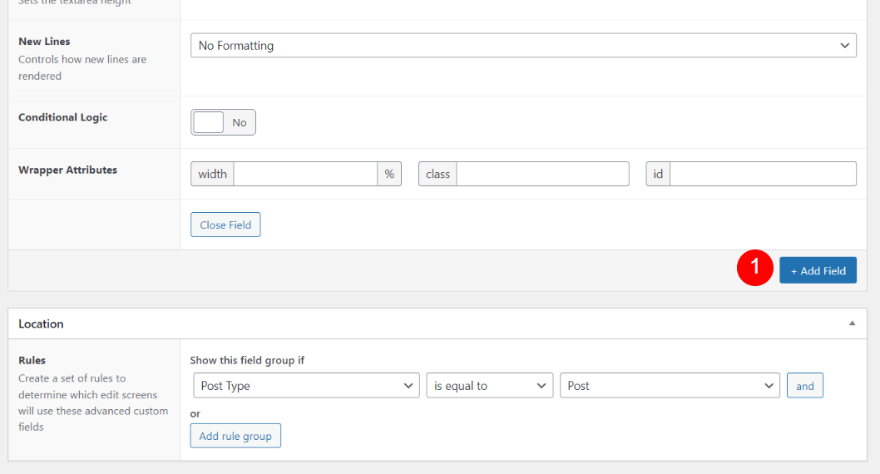
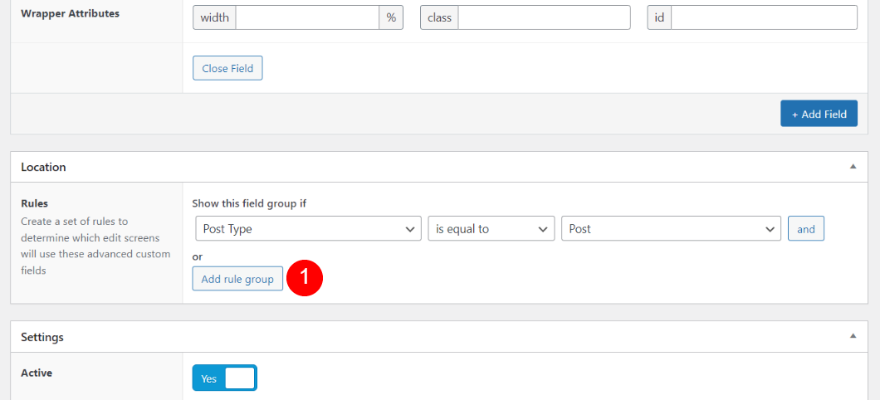
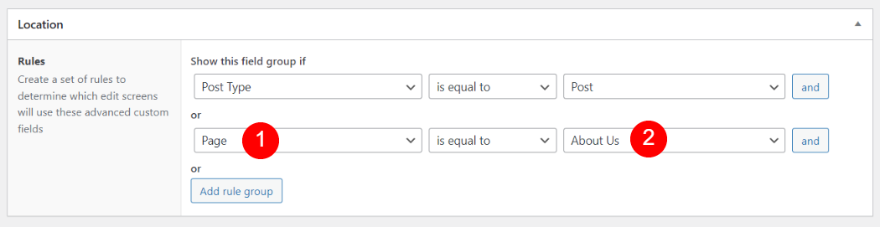
接下來,我們將設置位置規則。 我們將選擇要使用推薦的頁面或頁面。 默認情況下,它具有規則 Post Type 等於 Page。 我們將保留這條規則並再添加一條。 單擊添加規則組。

選擇新規則的帖子類型下拉框,然後選擇頁面。 選擇新規則的發布下拉框,然後選擇要使用的頁面。 如果要使用多個頁面,請為每個頁面添加新規則。
- 第一個字段:頁面
- 第二個字段:您的頁面名稱

發布新字段組
最後,點擊編輯器右上角的發布按鈕,發布新的字段組。

發布字段組後,您將看到字段和規則列表。

克隆推薦字段組
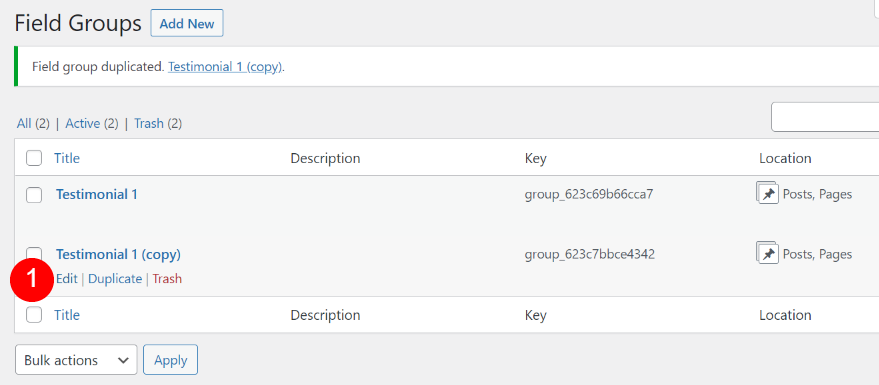
接下來,我們將克隆推薦字段組。 這將使我們能夠創建另一個推薦。 我們需要為我們想要創建的每個推薦重複此操作。 在 WordPress 儀表板中,轉到自定義字段>字段組。 將鼠標懸停在要克隆的字段組上,然後單擊複製。
- 自定義字段
- 字段組
- 複製

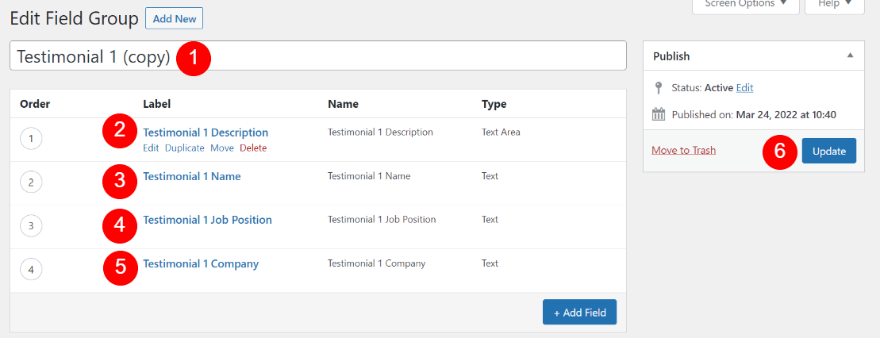
接下來,單擊編輯打開新的字段組並更改組的名稱和組內的每個字段。

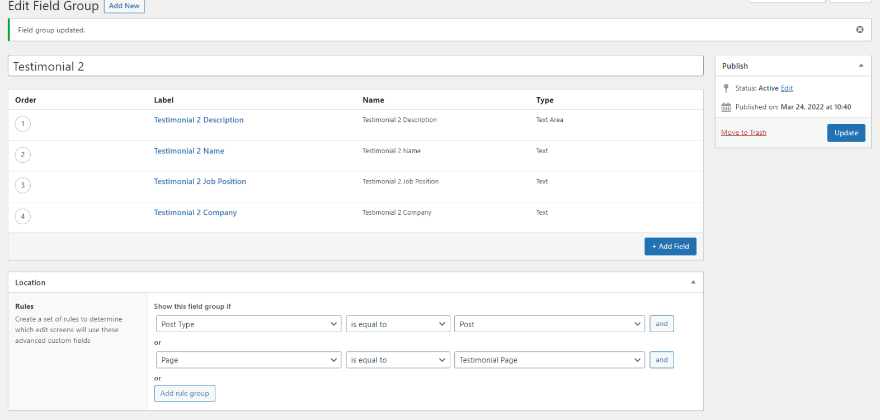
更改標題並選擇每個字段並將 1 更改為 2。準備好後單擊更新。

接下來,選擇您希望此推薦可用的頁面。

您現在有了第二個推薦的字段組。

創建推薦信
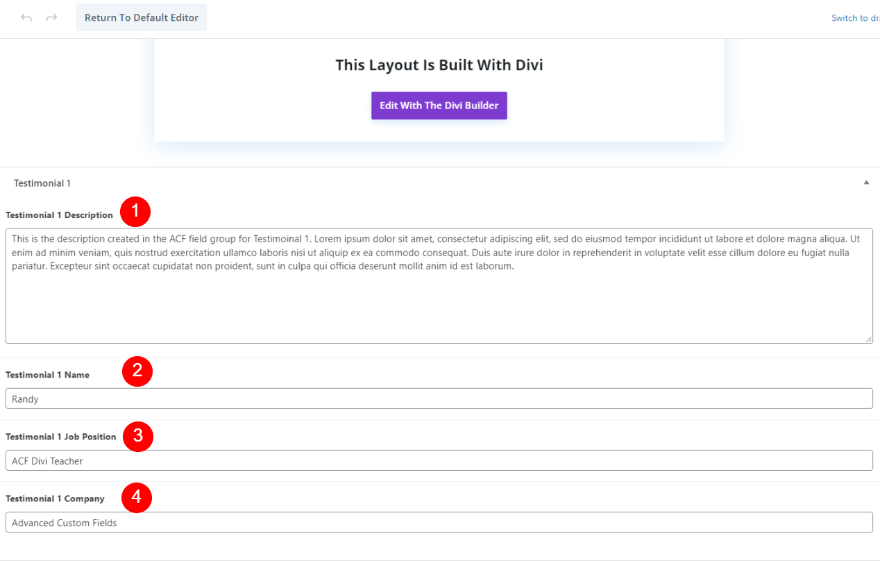
推薦的字段顯示在您選擇作為推薦位置的頁面的頁面編輯器的底部。 這個例子只有推薦 1 的字段。我為推薦 2 的位置選擇了一個不同的頁面,所以它不會出現在這裡。

像往常一樣填寫字段。 然後,您就可以在此頁面的 Divi 佈局中使用這些字段了。

創建動態 Divi 推薦模塊
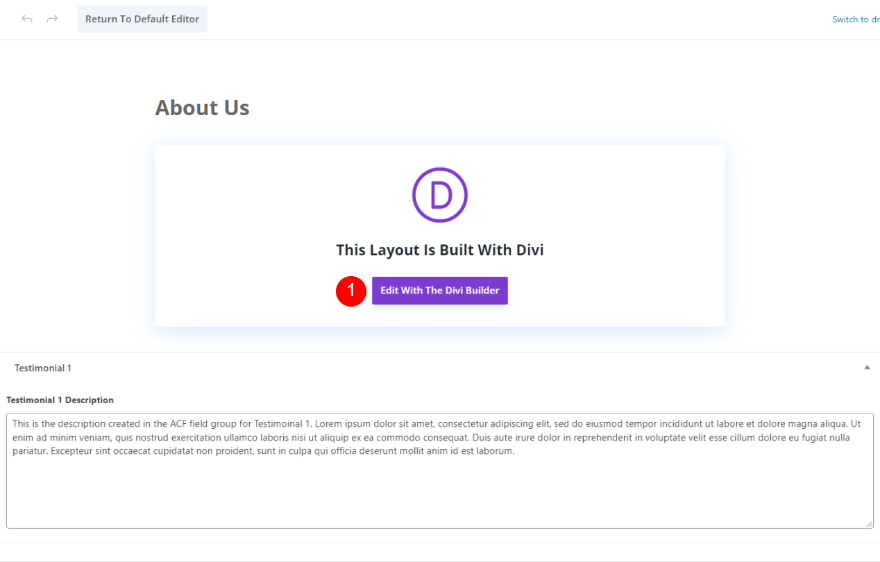
他的一個優勢是任何人都可以輸入信息或編輯字段,而無需打開 Divi 模塊。 這些字段需要在 Divi 的推薦模塊中進行映射。 單擊以使用此頁面的 Divi Builder 。

您可以將自定義字段組添加到任何頁面,但我將創建一個新頁面。 由於我已將此頁面命名為 About Us,因此我將使用 Divi 中提供的免費相機產品佈局包中的 About 頁面。 我將添加一個新的推薦模塊並根據頁面對其進行樣式設置。 首先,我將逐步完成將推薦信添加到頁面的過程。
添加新的 Divi 推薦部分和行
在佈局的第二部分下添加一個新的常規部分。

接下來,添加一個單列 row 。

添加 Divi 推薦模塊
接下來,將推薦模塊添加到該行。


創建動態推薦內容
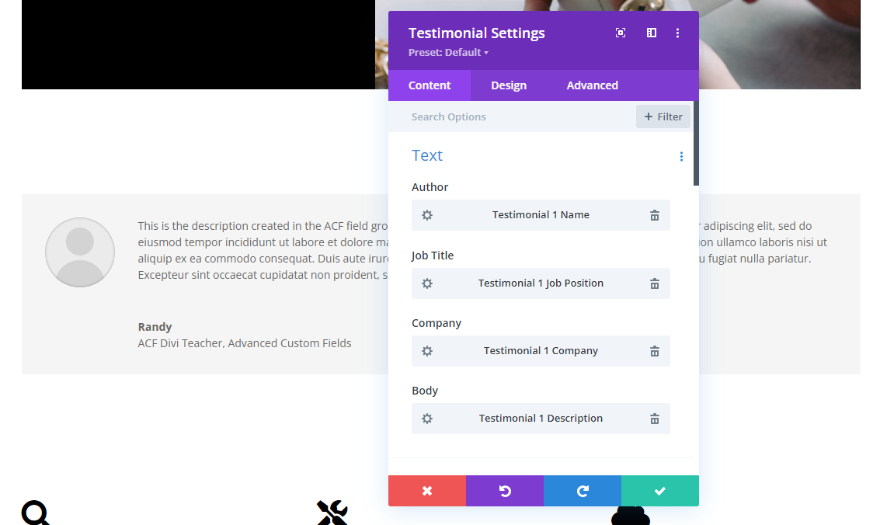
接下來,我們將高級自定義字段的數據添加到推薦模塊。 我們將通過將字段組中的數據作為動態內容添加到每個字段來完成此操作。 正常打開模塊的設置。 當您將鼠標懸停在每個字段上時,您會看到動態選項,如下圖所示。

動態作者姓名
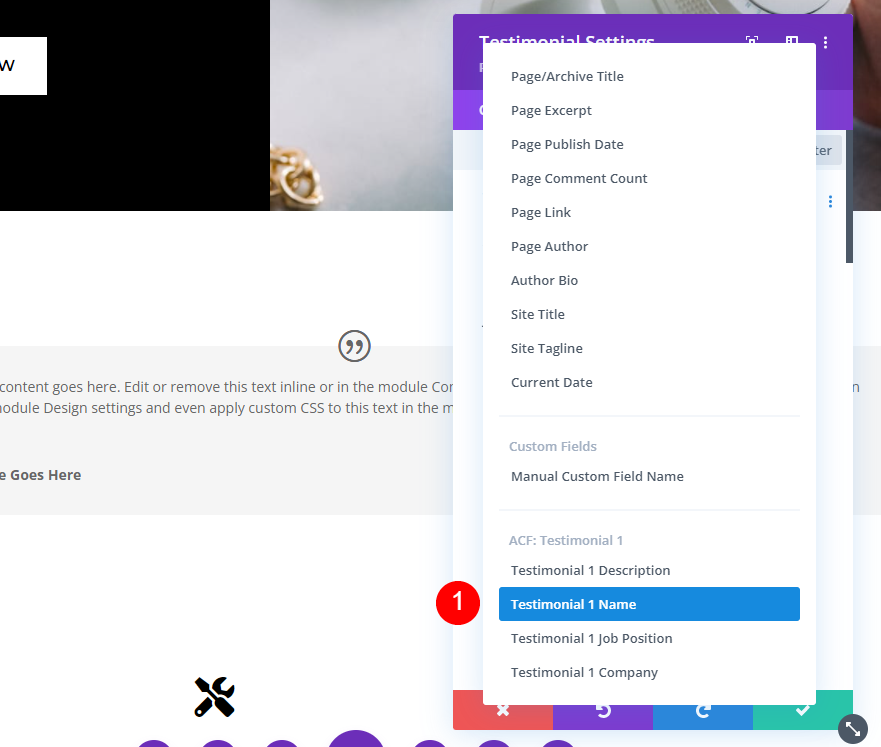
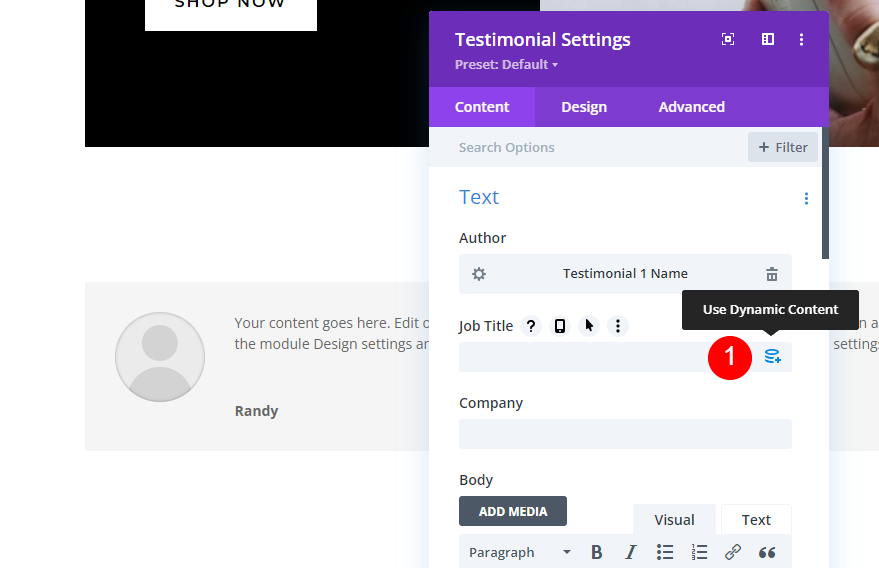
首先,將鼠標懸停在作者字段上,然後單擊動態內容圖標。

您將在列表底部看到ACF 選項。 這些是我們在創建字段組時為字段提供的標籤。 選擇推薦 1 名稱。

如果您想在名稱之前或之後添加文本,請將其添加到之前或之後字段。 如果要啟用它,也可以添加 HTML。 完成後單擊綠色對勾。

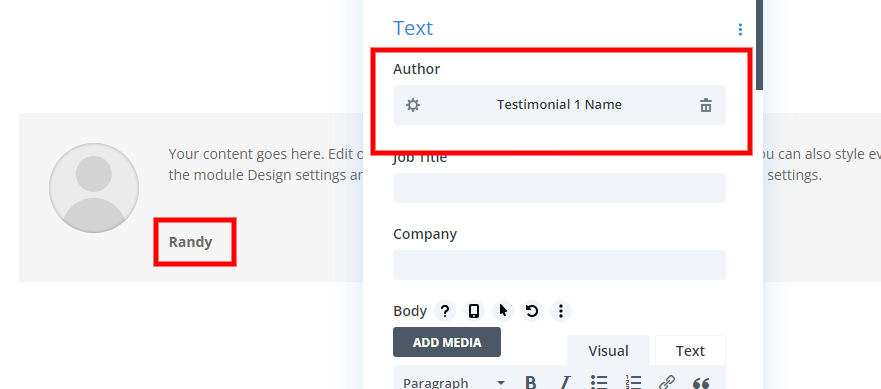
Author 字段現在顯示其動態內容的名稱。 您在字段中輸入的文本現在顯示為作者姓名。

動態職位
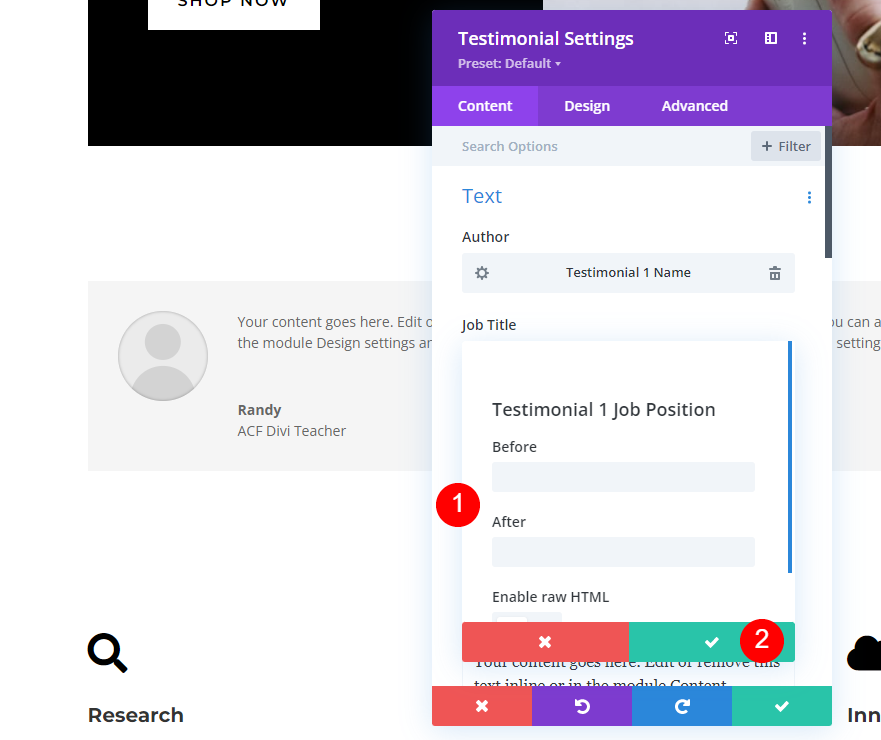
接下來,將鼠標懸停在職位名稱字段上,然後單擊動態內容圖標。

從列表中選擇推薦 1 工作職位。

在字段中添加任何之前或之後的文本,然後選擇綠色複選標記。

動態公司名稱
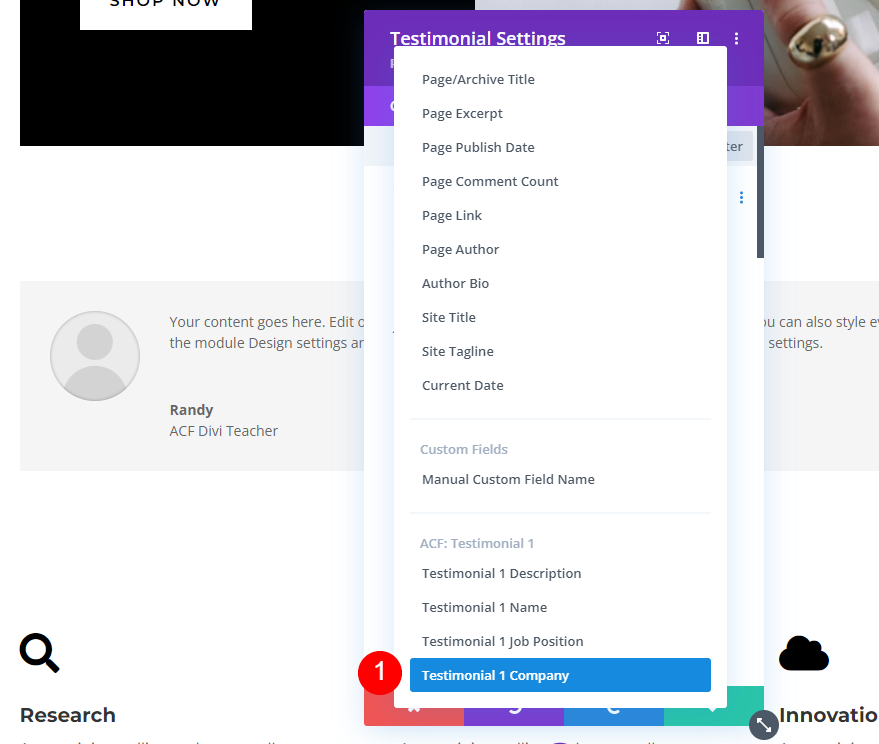
接下來,將鼠標懸停在公司字段上並選擇其動態圖標。

從列表中選擇推薦 1 公司。

如果需要,添加之前和之後的文本,然後單擊綠色複選標記。

動態描述
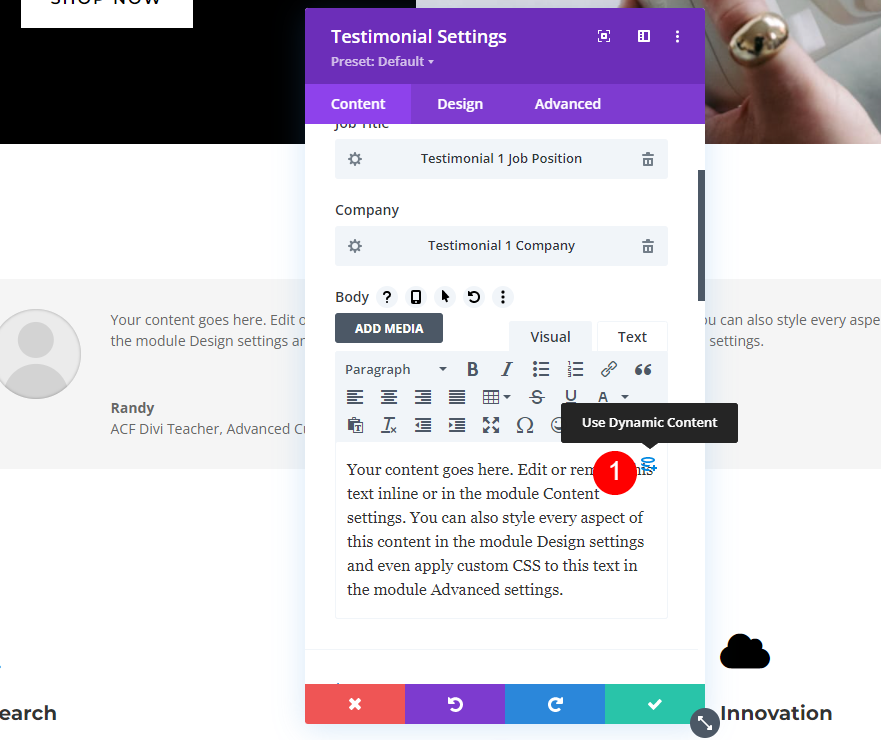
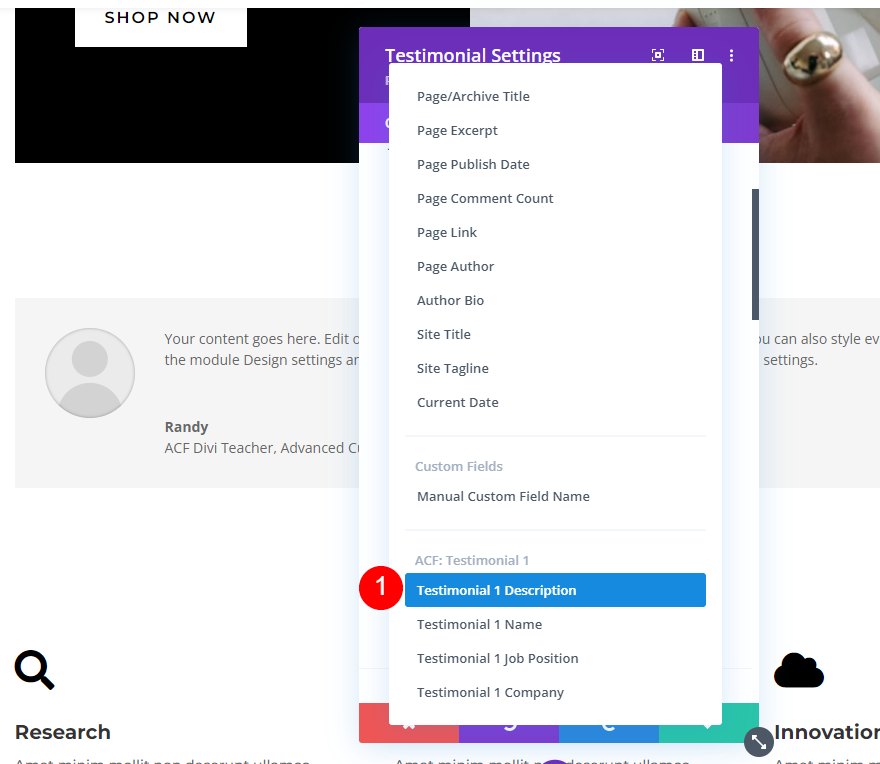
最後,將鼠標懸停在正文的內容區域上並選擇動態圖標。

從列表中選擇推薦 1 描述。

接下來,如果需要,添加之前和之後的文本,然後單擊綠色複選標記。 退出模塊並保存您的頁面。

我們現在有一個使用動態內容字段的推薦模塊。

編輯動態推薦內容
無需打開 Divi 構建器即可更新任何推薦字段。 要編輯動態內容,只需轉到頁面編輯器並更改頁面底部字段中的內容。 在此示例中,我將我的姓氏添加到 Testimonial 1 Name 字段。

該名稱會在模塊中自動更新。

樣式化動態推薦模塊
接下來,讓我們為推薦模塊設置樣式以匹配頁面模板。
內容圖片
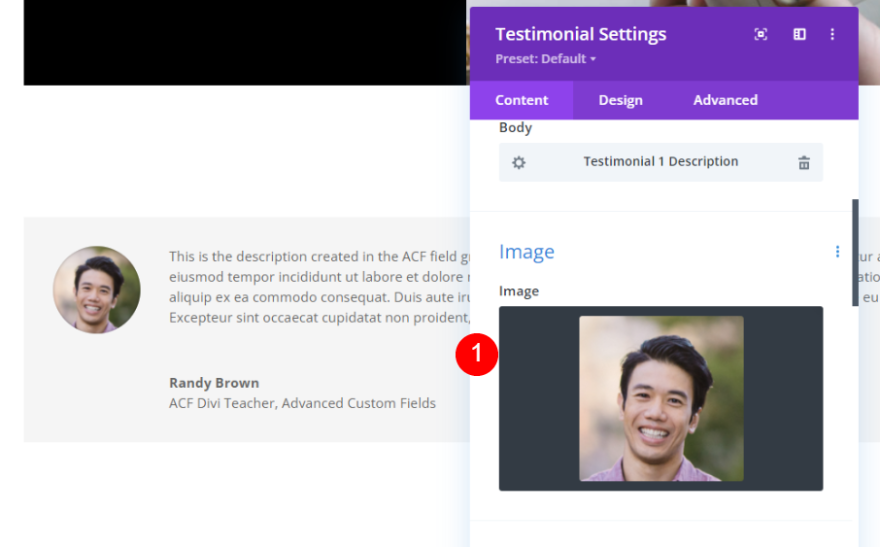
在內容選項卡中,向下滾動到圖像並從您的媒體庫中添加此人的圖像。
- 圖片:人物照片

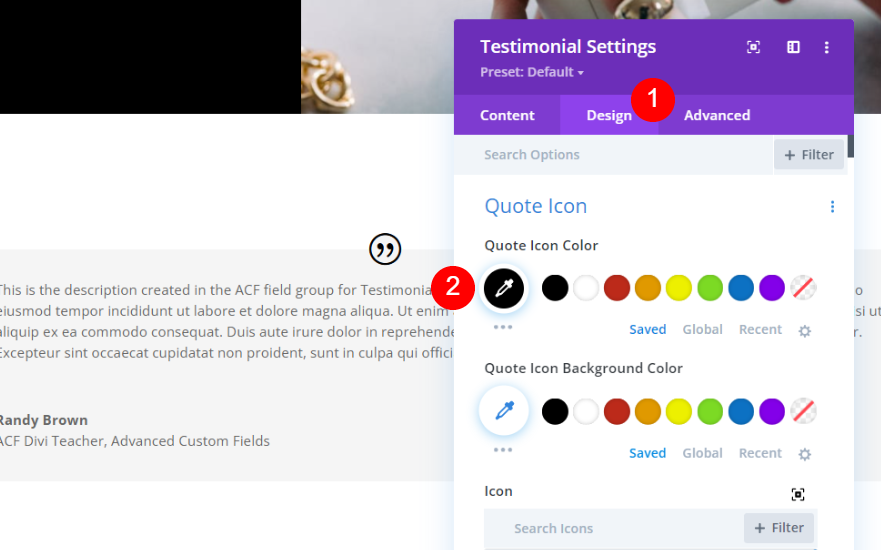
報價圖標
接下來,轉到設計選項卡。 為報價圖標顏色選擇黑色。
- 顏色:#000000

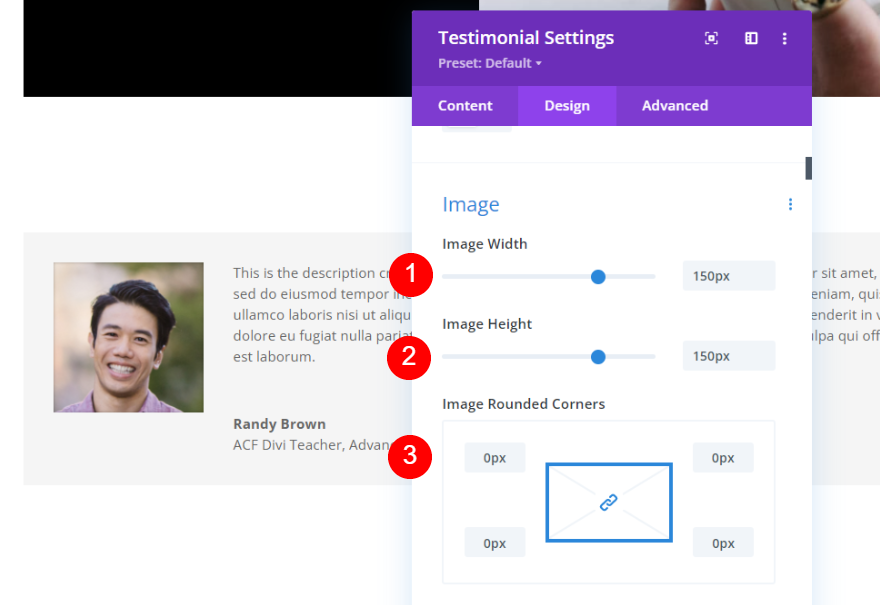
圖片
接下來,向下滾動到Image 。 將寬度和高度設置為 150 像素。 將圓角更改為 0px。
- 寬度:150 像素
- 高度:150 像素
- 圓角:0px

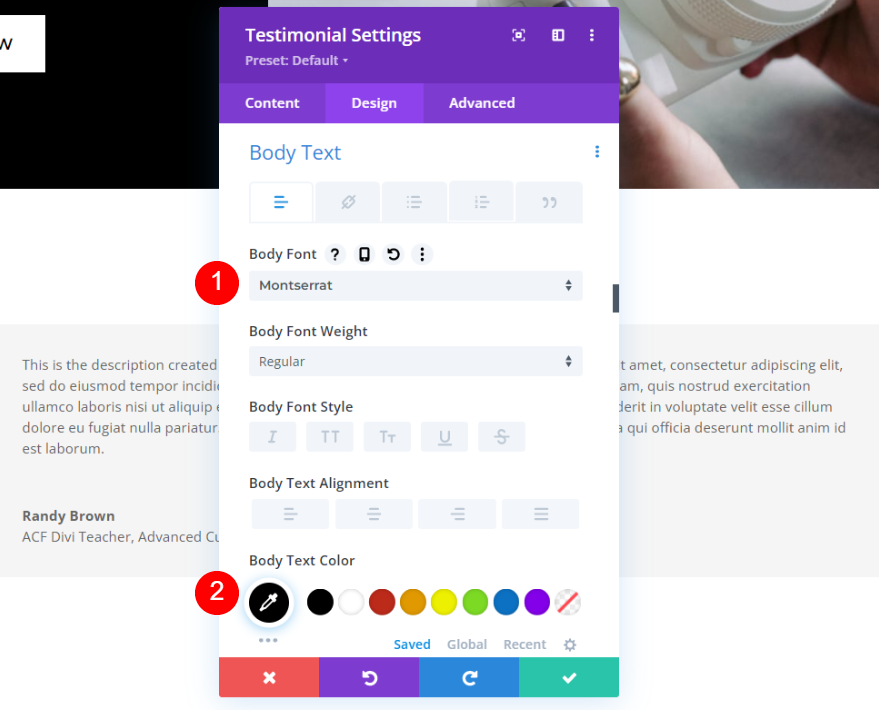
主體
向下滾動到正文文本。 為字體選擇蒙特塞拉特。 將顏色更改為黑色。
- 字體:蒙特塞拉特
- 顏色:#000000

將桌面大小設置為 16px,將手機大小設置為 14px,將行高設置為 1.8em。
- 尺寸:16 像素、14 像素
- 行高:1.8em

作者文本
向下滾動到Author Text 。 將字體更改為 Montserrat 並將顏色更改為黑色。 將桌面尺寸設置為 20 像素,平板電腦尺寸設置為 18 像素,手機尺寸設置為 16 像素。
- 字體:蒙特塞拉特
- 顏色:#000000
- 尺寸:20px、18px、16px

位置文本
接下來,向下滾動到Position Text並將字體更改為 Montserrat。
- 字體:蒙特塞拉特

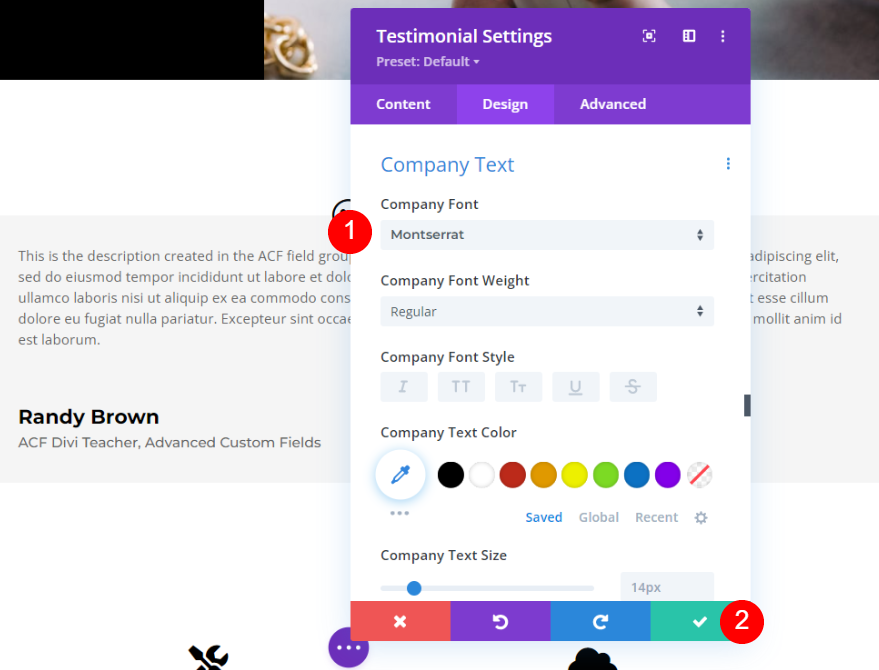
公司文本
最後,向下滾動到Company Text並將字體設置為 Montserrat。 關閉模塊並保存您的頁面。
- 字體:蒙特塞拉特

動態推薦模塊結果
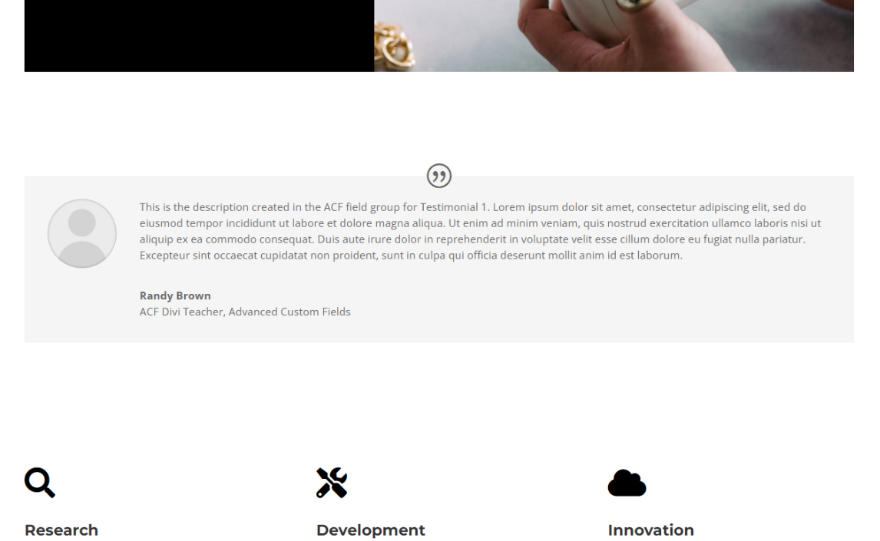
這是動態 Divi 推薦模塊的成品外觀。

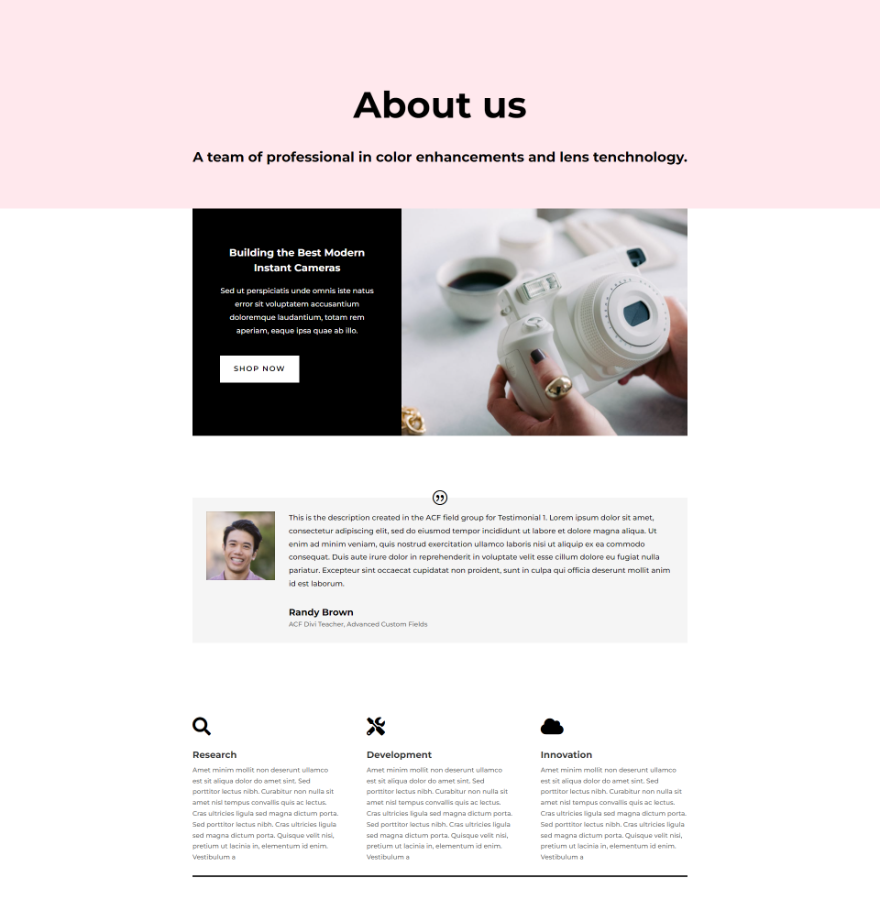
這是它在頁面佈局中的外觀。

結束的想法
這就是我們對如何使用 Divi 和 ACF 創建動態推薦模塊的看法。 使用 Divi 的動態內容,將自定義字段添加到 Divi 推薦模塊很簡單。 就像將字段創建為字段組然後選擇具有 Divi 動態內容的字段一樣簡單。
我們希望收到你的來信。 您是否在 Divi 和 ACF 中使用動態推薦內容? 在評論中讓我們知道。
