在 WordPress 中加速 Google 字體的方法
已發表: 2021-08-19
谷歌網絡字體可能只佔整個網頁的一小部分,但優化其速度有助於超快加載。
根據 HTTP 存檔,Google 網絡字體的權重相對於網頁的整體權重僅為 3%。
在本文中,您將了解在 WordPress 中輕鬆加速 Google 字體的過程,而無需付出任何努力。 因此,如果您有足夠的興趣,請務必閱讀到最後。
谷歌字體及其優勢
在了解如何在 WordPress 中加速 Google 字體之前,您首先需要了解 Google 字體實際上是什麼以及為什麼它對您的電子商務網站很重要。
Google Fonts 是一個免費目錄,包含 800 多種網絡字體,您可以在 WordPress 網站上方便地使用這些字體。
此外,這些網絡字體也可以免費下載和其他用途。 今天,無數的 WordPress 網站持有者使用這些免費的谷歌字體來增加他們網站的吸引力和用戶友好性。
它被認為是為您的網站獲取最大數量的真實流量的最佳方法之一。
此外,如果您選擇流暢的演示,系統字體將很有幫助。 但是,在美學和專業性方面,它們與 Google Web Font 的水平不匹配。
除此之外,地形一直被可視化以積極影響翻新。 因此,重要的是要知道在 WordPress 中使用 Google 字體可以迅速改變網站的性能和速度。
使用谷歌字體的方法
您可以選擇以各種方式加速 WordPress 中的 Google 字體。 主要方法是直接從 Google 獲取合適的字體類型。
當您更喜歡這種方法時,它會自動尋求全球 CDN 的幫助,以便從全球多個服務器快速獲取字體。
將它們嵌入到您的 WordPress 站點後,您會看到對 fonts.googleapis.com 的外部吸引力。
此外,根據瀏覽器支持的需要,對於不同版本(如 WOFF 或 WOFF2),fonts.gstatic.com 可能還有其他外部吸引力。 在您的 WordPress 網站中加入 Google 字體以提高其速度的一些最佳方法包括:
WordPress 中的插件工具
另一種在 WordPress 中加速谷歌字體的方法,特別是對於初學者來說,是使用 WordPress 中提供的免費插件工具。
可以幫助提高加載速度的最佳工具之一是 Easy Google Fonts 插件。 該工具具有這樣的好處,目前,它擁有超過 300,000 次安裝以及 4.9 星評級。


使用 Google 字體的嵌入代碼
值得注意的是,與其他替代方法相比,使用嵌入代碼加速 WordPress 中的 Google 字體更簡單、更容易。
這就是為什麼嵌入代碼可能是實現目標的最佳方式。 現在,您將選擇在 WordPress 網站中顯示哪種字體完全取決於您。

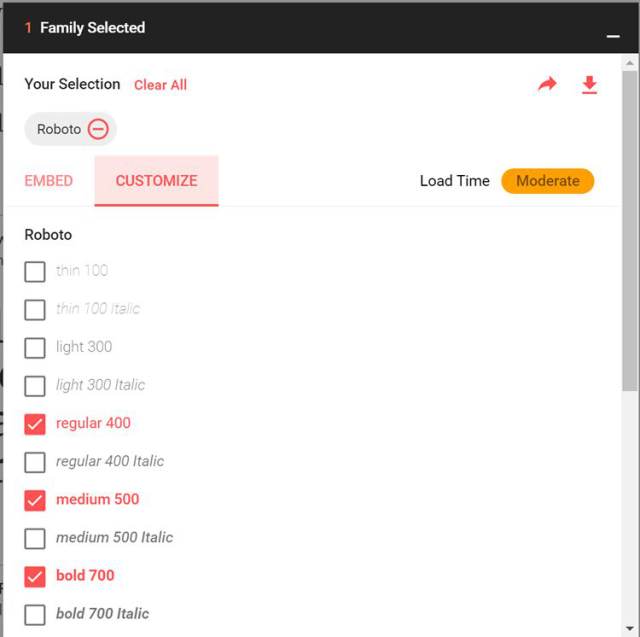
選擇合適的字體後,您需要按下標記為“自定義”的選項。
不建議跳過此步驟,因為不同的 Google 字體以不同的粗細和样式出現,您可以根據自己的要求分別定制粗體、中等和常規字體。

在選擇合適的字體時,請記住您對網站實施的字體粗細會影響頁面的加載時間。
因此嘗試選擇重量較輕的字體以提高加載速度。
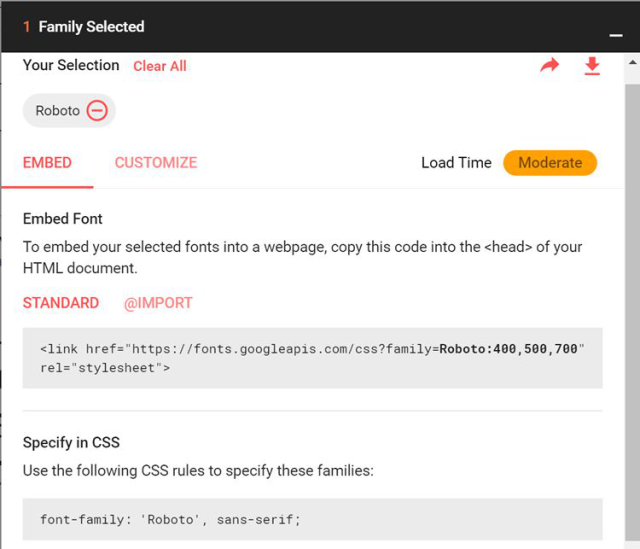
選擇和自定義字體後,您需要找到並按下名為嵌入的選項。 在這裡,您將獲得一個需要復制的嵌入代碼。 複製嵌入代碼後,您需要將其放在 WordPress 網站的頭部。
不過,您甚至可以更喜歡將字體排入隊列。 但是將代碼添加到 header.php 文件中會更容易。 然後你需要結合 CSS 樣式來輔助 WordPress 主題添加谷歌字體。
但是,如果您在主題管理面板中沒有 CSS 樣式選項,則無需擔心。 可以使用 JS、自定義 CSS 等插件。
Google 字體的本地託管
如果您不願意遵循上述步驟,還有另一種方法可以加速 WordPress 中的 Google 字體,即在服務器上本地託管字體。
當您的潛在客戶位於確定的地理位置並且靠近您的網絡服務器時,託管字體將提供驚人的結果,而不是使用字體。

CDN 谷歌字體無疑是至高無上的,但是,結合 DNS 研究和外部請求可能是延遲的原因。
除非您正在訪問快速託管,否則該方法可能無法正常工作。 例如,來自 WordPress 託管的 Kinsta 由 Google Cloud 媒體驅動。
對於 Google 字體的本地託管,廣為人知的免費平台 google-webfonts-helper 特別有用。 有了它,您可以方便地在本地下載字體,還可以訪問 CSS。
但是,要享受所有這些,您需要將下載的 Google 字體上傳到網絡服務器。 之後,需要從標頭部分中刪除這些字體的嵌入代碼,以便刪除外部請求。
如果一切順利,您的 WordPress 網站可以享受 386 毫秒的平均速度。
在 CDN 的幫助下託管 Google 字體
最後但最重要的是,您可以在 CDN 的幫助下徹底加速 WordPress 中的 Google 字體。
尋求第三方服務商的服務,可以輕鬆託管Javascript、圖片、CSS等不同資產! 關於使用自己的 CDN 而不是來自 Google 的 CDN 的結果出現了幾個問題。
好吧,要回答這個問題,提到名為 CDN Enabler 的免費插件工具至關重要。 它故意從網絡服務器上名為“字體”的文件夾中復制 Google 字體,並自動將它們放置到 KeyCDN。

之後,需要對嵌入代碼進行一點扭曲,以確保字體路徑直接指向 CDN。 它的形狀應該是這樣的:cdn.domain.com。 在進行各種測試後,平均速度報告似乎約為 384 毫秒。
/* roboto-regular - 拉丁語 */
@字體臉{
字體系列:“機器人”;
字體樣式:正常;
字體粗細:400;
src:本地('Roboto'),本地('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') 格式('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') 格式('woff'); /* Chrome 6+、Firefox 3.6+、IE 9+、Safari 5.1+ */
}
/* roboto-500 - 拉丁語 */
@字體臉{
字體系列:“機器人”;
字體樣式:正常;
字體粗細:500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') 格式('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') 格式('woff'); /* Chrome 6+、Firefox 3.6+、IE 9+、Safari 5.1+ */
}
/* roboto-700 - 拉丁語 */
@字體臉{
字體系列:“機器人”;
字體樣式:正常;
字體粗細:700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') 格式('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') 格式('woff'); /* Chrome 6+、Firefox 3.6+、IE 9+、Safari 5.1+ */
}
現在您可以觀察到 CDN 無疑是快速的,但與 Google CDN 相比,後者更快。 這可能是因為它減少了 DNS 研究和外部調用,並且還利用了類似的 HTTP/2 連接。
該過程有點類似於本地託管 CDN 代碼的過程。 這種方法最出色的部分是它有望在全球範圍內更快更好。
然而,要享受 Google CDN 的積極成果,您必須處於更好的環境中,這也是事實。 此外,位置也很重要。 例如,在服務於本地或全球受眾的情況下,結果會有所不同。
結論
現在您很清楚在 WordPress 中加速 Google 字體的不同方法和媒體,您可以根據自己的情況做出富有成效的決定。 如果您單獨嘗試每種方法,選擇最快和最好的方法會變得更順利。
