WordPress'te Google Yazı Tiplerini Hızlandırmanın Yolları
Yayınlanan: 2021-08-19
Google web yazı tipi, web sayfasının tamamında yalnızca küçük bir bölüm alabilir, ancak hızını optimize etmek, süper hızlı yüklemeye yardımcı olur.
HTTP arşivine göre, Google web yazı tiplerinin web sayfasının toplam ağırlığına göre ağırlığı yalnızca %3'tür.
Bu makalede, WordPress'teki Google yazı tiplerini herhangi bir çaba harcamadan kolayca hızlandırma süreçleri hakkında bilgi sahibi olacaksınız. Bu yüzden, yeterince ilgileniyorsanız, sonuna kadar okuduğunuzdan emin olun.
Google Yazı Tipleri ve avantajları
WordPress'te Google yazı tiplerini nasıl hızlandıracağınızı bilmeden önce, öncelikle Google Yazı Tiplerinin gerçekte ne olduğunu ve e-ticaret siteniz için neden önemli olduğunu anlamanız gerekir.
Google Fonts, WordPress sitenizde rahatlıkla kullanabileceğiniz 800'den fazla web fontu türünden oluşan ücretsiz bir dizindir.
Ayrıca, bu web yazı tipleri ücretsiz olarak indirilebilir ve ek kullanımlar için de mevcuttur. Bugün, sonsuz sayıda WordPress web sitesi sahibi, web sitelerinin çekiciliğini ve kullanım kolaylığını artırmak için bu ücretsiz Google yazı tiplerini kullanıyor.
Web sitenize maksimum sayıda gerçek trafik getirmenin en iyi yollarından biri olarak kabul edilir.
Ayrıca, düzgün bir sunum tercih ederseniz, sistem yazı tipleri yardımcı olacaktır. Ancak, estetik ve profesyonellik söz konusu olduğunda Google Web Font seviyelerine uymuyorlar.
Tüm bunların dışında topoğrafya renovasyonu olumlu yönde etkileyecek şekilde her zaman görselleştirilmiştir. Bu nedenle, WordPress'te Google Yazı Tiplerini kullanmanın hızla değişmesinin sitenizin hem performansını hem de hızını artırdığını bilmek çok önemlidir.
Google Yazı Tiplerini Kullanmanın Yolları
Google yazı tiplerini WordPress'te çeşitli şekillerde hızlandırmayı seçebilirsiniz. Birincil yöntem, uygun yazı tipini doğrudan Google'dan yakalamaktır.
Bu yöntemi tercih ettiğinizde, yazı tiplerini dünya çapındaki çeşitli sunuculardan hızlı bir şekilde getirmek için otomatik olarak global CDN'den yardım ister.
Bunları WordPress sitenize yerleştirdikten sonra, fonts.googleapis.com için harici bir çekicilik görmeyi bekleyebilirsiniz.
Ayrıca, tarayıcı desteğinin ihtiyaçlarına göre WOFF veya WOFF2 gibi farklı sürümler için fonts.gstatic.com'a başka harici başvurular olabilir. Hızlılığını artırmak için Google Yazı Tiplerini WordPress sitenize dahil etmenin en iyi yollarından bazıları şunlardır:
WordPress'te Eklenti Araçları
Özellikle yeni başlayanlar için WordPress'te Google yazı tiplerini hızlandırmanın bir başka yolu da WordPress'te bulunan ücretsiz eklenti araçlarını kullanmaktır.
Yükleme hızını artırmaya yardımcı olabilecek en iyi araçlardan biri, Easy Google Fonts eklentisidir. Araç, şu anda 4,9 yıldızlı derecelendirme ile birlikte 300.000'den fazla yüklemeye sahip olduğu avantajlarla birlikte geliyor.


Google Yazı Tipinin Gömme Kodunu Kullanma
WordPress'te Google yazı tiplerini hızlandırmak için gömme kodunu kullanmanın, diğer alternatif yöntemlere kıyasla daha basit ve daha kolay olduğuna dikkat edilmelidir.
Bu nedenle gömme kodu, hedeflere ulaşmanın en iyi yolu olabilir. Artık WordPress sitenizde hangi yazı tipini sunmayı seçeceğiniz tamamen size kalmış.

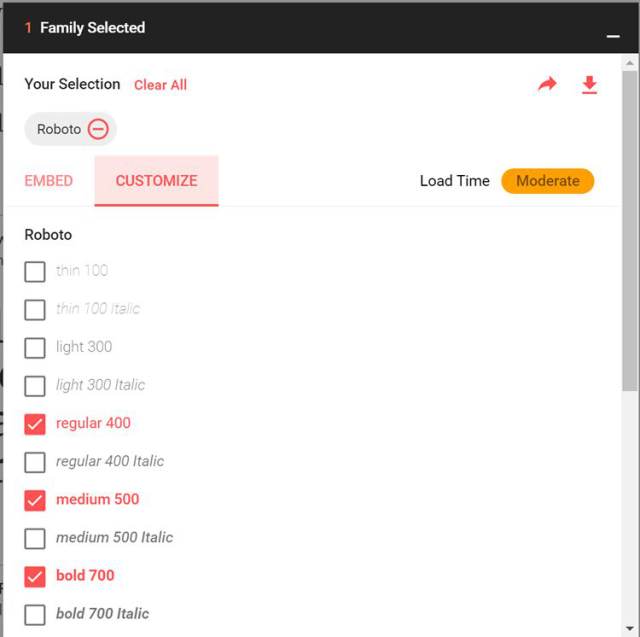
Size uygun yazı tipini seçtikten sonra 'Customize' yazan seçeneğe basmanız gerekmektedir.
Farklı Google Yazı Tipleri farklı ağırlık ve stillerde göründüğü için bu adımı atlamak önerilmez, yazı tiplerini gereksinimlerinize bağlı olarak sırasıyla kalın, orta ve normal olarak özelleştirebilirsiniz.

Uygun yazı tipinizi seçerken, web sitenize uyguladığınız yazı tipi ağırlığının sayfanızın yüklenme süresini etkilediğini unutmayın.
Bu nedenle, yükleme hızını artırmak için yazı tipini daha az ağırlıklı seçmeyi deneyin.
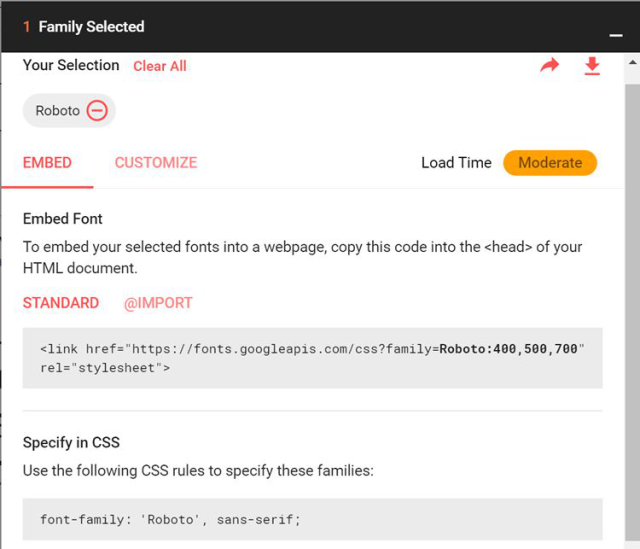
Yazı tipi seçimi ve özelleştirmesinden sonra gömme adlı seçeneği bulup üzerine basmanız gerekiyor. Burada, kopyalamanız gereken bir gömme kodu verilecektir. Embed kodunu kopyaladıktan sonra, onu WordPress sitenizin baş kısmına yerleştirmeniz gerekir.
Yine de, yazı tiplerini sıraya koymayı bile tercih edebilirsiniz. Ancak kodu header.php dosyasına eklemek daha kolay olacaktır. Ardından, Google Yazı Tiplerini eklemede WordPress temasına yardımcı olmak için CSS stillerini birleştirmeniz gerekir.

Ancak tema yönetici panelinde CSS stili seçeneğiniz yoksa endişelenecek bir şey yok. JS, Custom CSS gibi eklentileri kullanabilirsiniz.
Google Yazı Tiplerinin yerel olarak barındırılması
Yukarıda belirtilen adımları takip etmeye istekli değilseniz, WordPress'te Google yazı tiplerini hızlandırmanın başka bir yolu vardır ve bu, yazı tiplerini sunucuda yerel olarak barındırmaktır.
Potansiyel müşterileriniz garantili bir coğrafi konumda ve web sunucunuza yakın olduğunda, yazı tiplerini kullanmak yerine yazı tiplerini barındırmak harika sonuçlar verecektir.
CDN Google Yazı Tipleri şüphesiz üstündür, ancak DNS araştırmasını ve harici talebi birleştirmek gecikmenin nedeni olabilir.
Hızlı barındırmaya erişmiyorsanız, yöntem uygun şekilde çalışmayabilir. Örneğin, WordPress barındırma hizmetinden Kinsta, Google Cloud medyası tarafından yönetilir.
Google yazı tiplerinin yerel olarak barındırılması için, yaygın olarak google-webfonts-helper olarak bilinen ücretsiz platform özellikle yararlıdır. Bununla yazı tiplerini yerel olarak kolayca indirebilir ve ayrıca CSS'ye erişmenizi sağlar.
Ancak tüm bunların tadını çıkarmak için indirilen Google Fonts'u web sunucusuna yüklemeniz gerekecek. Bundan sonra, harici istekleri kaldırmak için bu yazı tiplerinin gömme kodunun başlık kısmından kaldırılması gerekir.
Her şey buna göre giderse, WordPress siteniz 386 ms'lik ortalama hızın keyfini çıkarabilir.
CDN yardımıyla Google Yazı Tiplerinin Barındırılması
Son olarak en önemlisi, CDN'nin yardımıyla WordPress'teki Google yazı tiplerini tamamen hızlandırabilirsiniz.
Üçüncü taraf sağlayıcının hizmetini arayarak Javascript, resimler, CSS vb. gibi farklı varlıkları kolayca barındırabilirsiniz! Google'ın CDN'si yerine kendi CDN'sini kullanmanın sonucuyla ilgili birkaç soru ortaya çıkıyor.
Bu soruyu cevaplamak için CDN Enabler adlı ücretsiz eklenti aracından bahsetmek çok önemlidir. Google Yazı Tiplerini web sunucusunda bulunan 'fontlar' adlı klasörden kasıtlı olarak kopyalar ve bunları otomatik olarak KeyCDN'ye yerleştirir.

Bundan sonra, yazı tipi yolunun doğrudan CDN'yi göstermesini sağlamak için gömme kodunun biraz bükülmesi gerekir. Şu şekilde şekil almalıdır: cdn.domain.com. Çeşitli testler yapıldıktan sonra, ortalama hız raporlarının yaklaşık 384 ms olduğu ortaya çıktı.
/* roboto-düzenli - latince */
@yazı tipi-yüz {
yazı tipi ailesi: 'Roboto';
yazı tipi stili: normal;
yazı tipi ağırlığı: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') formatı('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') formatı('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latince */
@yazı tipi-yüz {
yazı tipi ailesi: 'Roboto';
yazı tipi stili: normal;
yazı tipi ağırlığı: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') formatı('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') formatı('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latince */
@yazı tipi-yüz {
yazı tipi ailesi: 'Roboto';
yazı tipi stili: normal;
yazı tipi ağırlığı: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') formatı('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') formatı('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Artık CDN'nin inkar edilemez derecede hızlı olduğunu ancak Google CDN ile karşılaştırıldığında, ikincisi daha hızlı olduğunu gözlemleyebilirsiniz. Belki de DNS araştırmasını ve harici aramaları azalttığı ve benzer HTTP/2 bağlantısından yararlandığı için.
Prosedür, CDN kodlarının yerel olarak barındırılmasına biraz benzer. Bu yöntemin en mükemmel yanı, küresel olarak daha hızlı ve daha iyi olmayı vaat etmesidir.
Ancak, Google'ın CDN'sinin olumlu sonucunun tadını çıkarmak için daha iyi bir ortamda olmanız gerektiği de doğrudur. Ayrıca, konum da önemlidir. Örneğin, yerel veya küresel izleyicilere hizmet verilmesi durumunda sonuçlar farklı olacaktır.
Çözüm
Artık WordPress'te Google Yazı Tiplerini hızlandırmak için farklı yöntemlerin ve medyanın çok iyi farkında olduğunuz için, koşullarınıza göre verimli kararlar verebilirsiniz. Her yöntemi ayrı ayrı denerseniz, en hızlı ve en iyi yöntemleri seçmek daha kolay olacaktır.
