วิธีเพิ่มความเร็ว Google Fonts ใน WordPress
เผยแพร่แล้ว: 2021-08-19
แบบอักษรเว็บของ Google อาจใช้เพียงส่วนเล็ก ๆ ในหน้าเว็บทั้งหมด แต่การปรับความเร็วให้เหมาะสมจะช่วยในการโหลดที่เร็วมาก
ตามไฟล์เก็บถาวร HTTP น้ำหนักของแบบอักษรเว็บ Google เทียบกับน้ำหนักโดยรวมของหน้าเว็บเพียง 3%
ในบทความนี้ คุณจะทราบเกี่ยวกับกระบวนการในการ เร่งความเร็วแบบอักษรของ Google ใน WordPress ได้อย่างง่ายดายโดยไม่ต้องใช้ความพยายามใดๆ ดังนั้น หากคุณสนใจมากพอ อย่าลืมอ่านให้จบ
Google Fonts และข้อดีของมัน
ก่อนที่จะรู้วิธีเพิ่มความเร็วแบบอักษรของ Google ใน WordPress ก่อนอื่นคุณต้องเข้าใจก่อนว่า Google Fonts คืออะไรและเหตุใดจึงสำคัญสำหรับไซต์อีคอมเมิร์ซของคุณ
Google Fonts เป็นไดเร็กทอรีฟรีที่ประกอบด้วยแบบอักษรเว็บมากกว่า 800 ชนิด ซึ่งคุณสามารถใช้บนไซต์ WordPress ของคุณได้อย่างสะดวก
นอกจากนี้ แบบอักษรเว็บเหล่านี้ยังสามารถดาวน์โหลดได้ฟรีและใช้งานเพิ่มเติมได้อีกด้วย ทุกวันนี้ เจ้าของเว็บไซต์ WordPress จำนวนไม่รู้จบใช้ฟอนต์ Google ฟรีเหล่านี้เพื่อเพิ่มความน่าดึงดูดและใช้งานง่ายของเว็บไซต์ของตน
ถือว่าเป็นหนึ่งในวิธีที่ดีที่สุดในการดึงจำนวนการเข้าชมที่แท้จริงมายังเว็บไซต์ของคุณ
นอกจากนี้ หากคุณเลือกการนำเสนอที่ราบรื่น แบบอักษรของระบบก็จะมีประโยชน์ อย่างไรก็ตาม มันไม่ตรงกับระดับของ Google Web Font เมื่อพูดถึงความสวยงามและความเป็นมืออาชีพ
นอกเหนือจากทั้งหมดเหล่านี้ ภูมิประเทศได้รับการมองเห็นเสมอเพื่อส่งผลกระทบต่อการปรับปรุงในเชิงบวก ดังนั้นจึงเป็นเรื่องสำคัญที่ต้องรู้ว่าการใช้ Google Fonts ใน WordPress เปลี่ยนแปลงอย่างรวดเร็วเพื่อเพิ่มประสิทธิภาพและความเร็วของไซต์ของคุณ
วิธีการใช้ Google Fonts
คุณสามารถเลือกเพิ่มความเร็วแบบอักษร Google ใน WordPress ได้หลายวิธี วิธีหลักคือการจับภาพแบบอักษรที่เหมาะสมจาก Google โดยตรง
เมื่อคุณชอบวิธีนี้ มันจะขอความช่วยเหลือจาก Global CDN โดยอัตโนมัติเพื่อนำฟอนต์ไปใช้อย่างรวดเร็วจากเซิร์ฟเวอร์หลายแห่งทั่วโลก
หลังจากฝังไว้ในไซต์ WordPress แล้ว คุณจะเห็นการอุทธรณ์ภายนอกสำหรับ fonts.googleapis.com
นอกจากนี้ อาจมีการอุทธรณ์ภายนอกอื่นๆ สำหรับ fonts.gstatic.com สำหรับเวอร์ชันต่างๆ เช่น WOFF หรือ WOFF2 ตามความต้องการของการสนับสนุนเบราว์เซอร์ วิธีที่ดีที่สุดบางประการในการรวม Google Fonts เข้ากับไซต์ WordPress ของคุณเพื่อเพิ่มความรวดเร็ว ได้แก่:
เครื่องมือปลั๊กอินใน WordPress
อีกวิธีหนึ่งในการเพิ่มความเร็วแบบอักษรของ Google ใน WordPress โดยเฉพาะสำหรับผู้เริ่มต้นคือการใช้เครื่องมือปลั๊กอินฟรีที่มีอยู่ใน WordPress
เครื่องมือที่ดีที่สุดตัวหนึ่งที่สามารถช่วยเพิ่มความเร็วในการโหลดได้คือปลั๊กอิน Google Fonts แบบง่าย เครื่องมือนี้มาพร้อมกับคุณประโยชน์ต่างๆ มากมาย ซึ่งปัจจุบันมีการติดตั้งมากกว่า 300,000 ครั้ง พร้อมด้วยคะแนนระดับ 4.9 ดาว


การใช้โค้ดฝังตัวของ Google Font
เป็นที่น่าสังเกตว่าการใช้โค้ดสำหรับฝังเพื่อเพิ่มความเร็วฟอนต์ของ Google ใน WordPress นั้นง่ายกว่าและง่ายกว่าเมื่อเทียบกับวิธีอื่น
นั่นคือเหตุผลที่โค้ดฝังตัวเป็นวิธีที่ดีที่สุดในการบรรลุเป้าหมาย ตอนนี้เป็นหน้าที่ของคุณแล้วที่คุณจะเลือกแสดงแบบอักษรใดในไซต์ WordPress ของคุณ

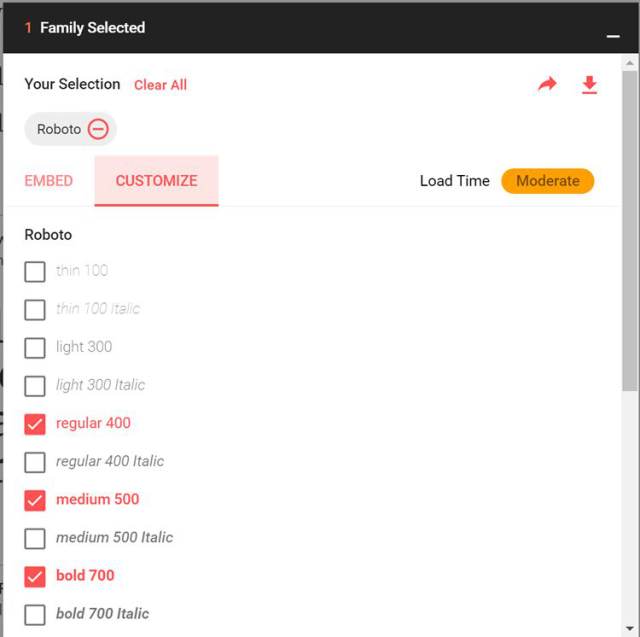
หลังจากเลือกแบบอักษรที่เหมาะสมแล้ว คุณต้องกดตัวเลือกที่มีข้อความว่า 'ปรับแต่ง'
การข้ามขั้นตอนนี้ไม่สามารถแนะนำได้ เนื่องจาก Google Fonts ต่างๆ ปรากฏขึ้นพร้อมกับน้ำหนักและรูปแบบที่แตกต่างกัน คุณปรับแต่งแบบอักษรให้เป็นตัวหนา ปานกลาง และปกติตามลำดับได้ตามความต้องการ

ในขณะที่เลือกแบบอักษรที่เหมาะสม โปรดทราบว่าน้ำหนักแบบอักษรที่คุณใช้กับเว็บไซต์ของคุณส่งผลต่อเวลาในการโหลดหน้าเว็บของคุณ
เลยลองเลือกฟอนต์ที่มีน้ำหนักน้อยเพื่อเพิ่มความเร็วในการโหลด
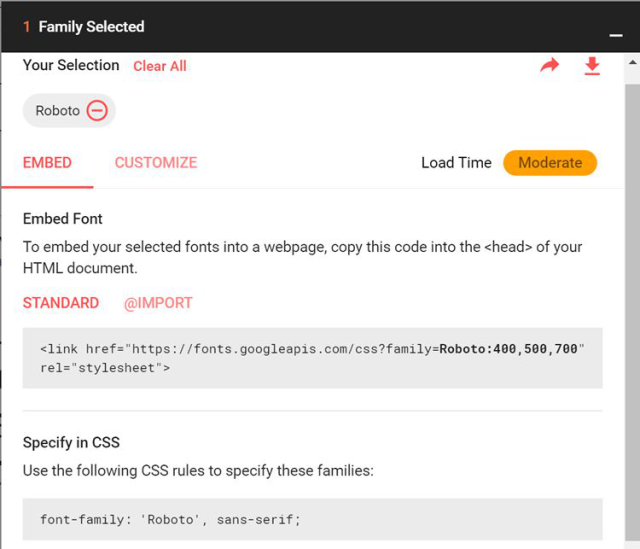
หลังจากเลือกและปรับแต่งฟอนต์แล้ว คุณต้องค้นหาและกดที่ตัวเลือกที่เรียกว่าฝัง ที่นี่ คุณจะได้รับรหัสฝังที่คุณต้องคัดลอก เมื่อคุณคัดลอกโค้ดสำหรับฝังแล้ว คุณต้องวางไว้ที่ส่วนหัวของไซต์ WordPress ของคุณ
อย่างไรก็ตาม คุณยังสามารถจัดคิวแบบอักษรได้ แต่การเพิ่มโค้ดลงในไฟล์ header.php จะง่ายกว่า จากนั้นคุณต้องรวมสไตล์ CSS เพื่อช่วยธีม WordPress ในการเพิ่ม Google Fonts
อย่างไรก็ตาม หากคุณไม่มีตัวเลือกสไตล์ CSS ในแผงการดูแลธีม ก็ไม่มีอะไรต้องกังวล คุณสามารถใช้ปลั๊กอินเช่น JS, CSS ที่กำหนดเอง ฯลฯ

โฮสต์ท้องถิ่นของ Google Fonts
หากคุณไม่เต็มใจที่จะทำตามขั้นตอนที่กล่าวไว้ข้างต้น มีวิธีอื่นในการเพิ่มความเร็วฟอนต์ของ Google ใน WordPress และนั่นคือการโฮสต์ฟอนต์ในเครื่องบนเซิร์ฟเวอร์
เมื่อผู้มีแนวโน้มเป็นลูกค้าของคุณอยู่ในตำแหน่งทางภูมิศาสตร์ที่แน่นอนและอยู่ใกล้กับเว็บเซิร์ฟเวอร์ของคุณ การโฮสต์แบบอักษรจะให้ผลลัพธ์ที่น่าอัศจรรย์มากกว่าการใช้แบบอักษร
แบบอักษร Google CDN นั้นสูงสุดอย่างไม่ต้องสงสัย อย่างไรก็ตาม การรวมการวิจัย DNS และคำขอภายนอกอาจเป็นสาเหตุของความล่าช้า
เว้นแต่คุณจะเข้าถึงโฮสติ้งที่รวดเร็ว วิธีการนี้อาจใช้ไม่ได้ผล ตัวอย่างเช่น Kinsta จากโฮสติ้ง WordPress นั้นขับเคลื่อนโดยสื่อ Google Cloud
สำหรับการโฮสต์ฟอนต์ Google ในพื้นที่ แพลตฟอร์มฟรีที่รู้จักกันในชื่อ google-webfonts-helper นั้นมีประโยชน์อย่างยิ่ง ด้วยสิ่งนี้ คุณสามารถดาวน์โหลดฟอนต์ในเครื่องได้อย่างสะดวก และยังช่วยให้คุณเข้าถึง CSS ได้อีกด้วย
แต่หากต้องการเพลิดเพลินกับสิ่งเหล่านี้ คุณจะต้องอัปโหลด Google Fonts ที่ดาวน์โหลดไปยังเว็บเซิร์ฟเวอร์ หลังจากนั้น จำเป็นต้องลบโค้ดฝังตัวของฟอนต์เหล่านั้นออกจากส่วนหัวเพื่อลบคำขอภายนอก
หากทุกอย่างเป็นไปตามนั้น ไซต์ WordPress ของคุณสามารถเพลิดเพลินกับความเร็วเฉลี่ย 386ms
การโฮสต์ Google Fonts ด้วยความช่วยเหลือของ CDN
สุดท้ายนี้ ที่สำคัญที่สุด คุณสามารถเพิ่มความเร็วให้กับแบบอักษรของ Google ใน WordPress ได้อย่างทั่วถึงด้วยความช่วยเหลือจาก CDN
การค้นหาบริการจากผู้ให้บริการบุคคลที่สาม คุณสามารถโฮสต์ทรัพย์สินต่างๆ เช่น Javascript, รูปภาพ, CSS และอื่นๆ ได้อย่างง่ายดาย! มีคำถามมากมายเกี่ยวกับผลลัพธ์ของการใช้ CDN ของตนเองแทน CDN จาก Google
เพื่อตอบคำถามนี้ การกล่าวถึงเครื่องมือปลั๊กอินฟรีที่เรียกว่า CDN Enabler เป็นสิ่งสำคัญ โดยจงใจคัดลอก Google Fonts จากโฟลเดอร์ที่มีอยู่บนเว็บเซิร์ฟเวอร์ที่เรียกว่า 'fonts' และใส่ลงใน KeyCDN โดยอัตโนมัติ

หลังจากนั้น โค้ดสำหรับฝังจะต้องบิดเล็กน้อยเพื่อให้แน่ใจว่าพาธฟอนต์ชี้ไปที่ CDN โดยตรง ควรมีรูปร่างดังนี้: cdn.domain.com หลังจากทำการทดสอบต่างๆ รายงานความเร็วเฉลี่ยจะอยู่ที่ประมาณ 384 มิลลิวินาที
/* roboto-regular - ละติน */
@ แบบอักษรหน้า {
ตระกูลแบบอักษร: 'Roboto';
ตัวอักษรสไตล์: ปกติ;
ตัวอักษร-น้ำหนัก: 400;
src: local('Roboto'), local('Roboto-ปกติ'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') รูปแบบ('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') รูปแบบ('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - ละติน */
@ แบบอักษรหน้า {
ตระกูลแบบอักษร: 'Roboto';
ตัวอักษรสไตล์: ปกติ;
ตัวอักษร-น้ำหนัก: 500;
src: local('Roboto Medium'), local ('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') รูปแบบ('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') รูปแบบ('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - ละติน */
@ แบบอักษรหน้า {
ตระกูลแบบอักษร: 'Roboto';
ตัวอักษรสไตล์: ปกติ;
ตัวอักษร-น้ำหนัก: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') รูปแบบ('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') รูปแบบ('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
ตอนนี้คุณสามารถสังเกตได้ว่า CDN นั้นเร็วอย่างปฏิเสธไม่ได้ แต่เมื่อเปรียบเทียบกับ Google CDN แล้ว CDN นั้นเร็วกว่า อาจเป็นเพราะมันลดการวิจัย DNS และการเรียกภายนอกและยังใช้ประโยชน์จากการเชื่อมต่อ HTTP/2 ที่คล้ายคลึงกัน
ขั้นตอนค่อนข้างคล้ายกับการโฮสต์ท้องถิ่นของรหัส CDN ส่วนที่ยอดเยี่ยมที่สุดของวิธีการนี้คือสัญญาว่าจะเร็วขึ้นและดีขึ้นทั่วโลก
อย่างไรก็ตาม การจะเพลิดเพลินกับผลลัพธ์เชิงบวกของ CDN ของ Google ก็เป็นความจริงเช่นกัน คุณต้องอยู่ในสภาพแวดล้อมที่ดีขึ้น ยิ่งไปกว่านั้น ทำเลก็มีความสำคัญเช่นกัน ตัวอย่างเช่น ผลลัพธ์จะแตกต่างกันในกรณีที่ให้บริการแก่ผู้ชมในท้องถิ่นหรือทั่วโลก
บทสรุป
เนื่องจากตอนนี้ คุณทราบดีถึงวิธีการและสื่อต่างๆ ในการเร่งความเร็ว Google Fonts ใน WordPress แล้ว คุณจึงสามารถตัดสินใจได้อย่างประสบผลสำเร็จตามสถานการณ์ของคุณ หากคุณลองใช้แต่ละวิธีแยกกัน การเลือกวิธีที่เร็วและดีที่สุดจะราบรื่นยิ่งขึ้น
