Maneiras de acelerar o Google Fonts no WordPress
Publicados: 2021-08-19
A fonte da web do Google pode ocupar apenas um pequeno segmento em toda a página da web, mas otimizar sua velocidade ajuda no carregamento super rápido.
De acordo com o arquivo HTTP, o peso das fontes da web do Google em relação ao peso geral da página da web é de apenas 3%.
Neste artigo, você conhecerá os processos para acelerar as fontes do Google no WordPress facilmente, sem nenhum esforço. Então, se você estiver interessado o suficiente, certifique-se de ler até o final.
Google Fonts e suas vantagens
Antes de saber como acelerar as fontes do Google no WordPress, primeiro você precisa entender o que realmente são as fontes do Google e por que elas são importantes para o seu site de comércio eletrônico.
O Google Fonts é um diretório complementar que consiste em mais de 800 tipos de fontes da web, que você pode usar convenientemente em seu site WordPress.
Além disso, essas fontes da web também estão disponíveis para download gratuito e usos adicionais. Hoje, um número infinito de proprietários de sites WordPress usa essas fontes gratuitas do Google para aumentar o apelo e a facilidade de uso de seus sites.
É considerada uma das melhores maneiras de obter o máximo de tráfego genuíno para o seu site.
Além disso, se você optar por uma apresentação suave, as fontes do sistema serão úteis. No entanto, eles não correspondem aos níveis do Google Web Font quando se trata de estética e profissionalismo.
Além de tudo isso, a topografia sempre foi visualizada para impactar positivamente a reforma. Portanto, é crucial saber que o uso do Google Fonts no WordPress muda rapidamente o desempenho e a velocidade do seu site.
Maneiras de utilizar o Google Fonts
Você pode optar por acelerar as fontes do Google no WordPress de várias maneiras. O método principal é capturar o tipo de fonte adequado diretamente do Google.
Quando você prefere esse método, ele automaticamente busca assistência da CDN global para trazer as fontes rapidamente de vários servidores em todo o mundo.
Depois de incorporá-los ao seu site WordPress, você pode esperar ver um apelo externo para fonts.googleapis.com.
Além disso, pode haver outros recursos externos para fonts.gstatic.com para as diferentes versões, como WOFF ou WOFF2, conforme as necessidades do suporte do navegador. Algumas das melhores maneiras de incorporar o Google Fonts em seu site WordPress para aumentar sua velocidade incluem:
Ferramentas de plugins no WordPress
Outra maneira de acelerar as fontes do Google no WordPress especialmente para iniciantes é usar as ferramentas de plug-in gratuitas disponíveis no WordPress.
Uma das melhores ferramentas que podem ajudar a aumentar a velocidade de carregamento é o plugin Easy Google Fonts. A ferramenta vem com tantos benefícios que, atualmente, possui mais de 300.000 instalações, além das classificações de 4,9 estrelas.


Usando o código de incorporação da fonte do Google
Deve-se notar que usar o código de incorporação para acelerar as fontes do Google no WordPress é mais simples e fácil em comparação com outros métodos alternativos.
É por isso que o código incorporado pode ser a melhor maneira de atingir os objetivos. Agora, depende inteiramente de você qual fonte você escolherá para apresentar em seu site WordPress.

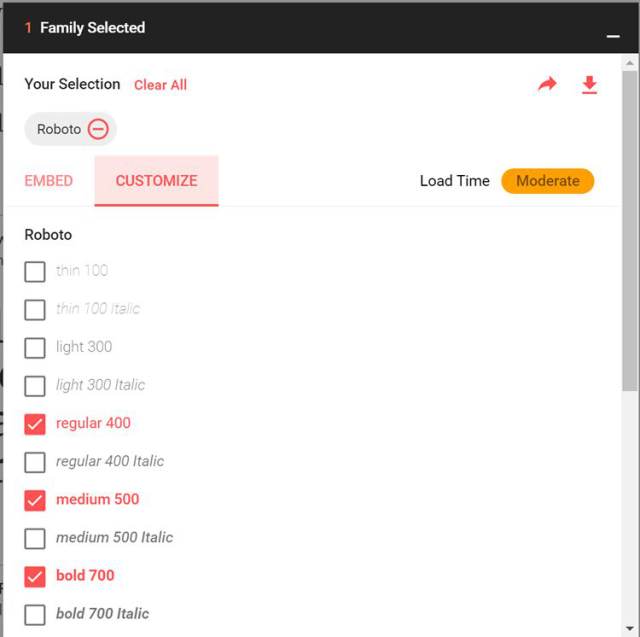
Depois de selecionar sua fonte adequada, você precisa pressionar a opção rotulada como 'Personalizar'.
Ignorar esta etapa não é sugestionável, pois diferentes fontes do Google aparecem com pesos e estilos diferentes, você pode personalizar as fontes em negrito, médio e regular, dependendo de seus requisitos.

Na hora de selecionar sua fonte apropriada, tenha em mente que o peso da fonte que você implementa em seu site impacta no tempo de carregamento de sua página.
Portanto, tente escolher a fonte com menos peso para aumentar a velocidade de carregamento.
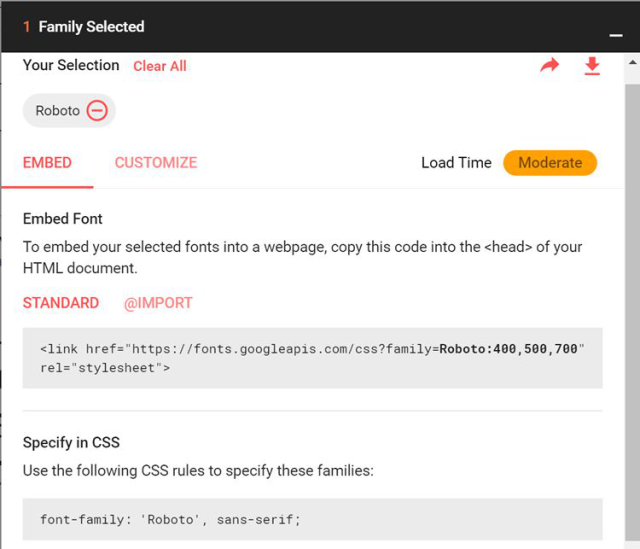
Após a seleção e personalização da fonte, você precisa localizar e pressionar a opção chamada embed. Aqui, você receberá um código de incorporação que você precisa copiar. Depois de copiar o código de incorporação, você precisa colocá-lo na parte principal do seu site WordPress.
No entanto, você pode até preferir enfileirar as fontes. Mas adicionar o código ao arquivo header.php será mais fácil. Então você precisa combinar os estilos CSS para ajudar o tema WordPress a adicionar o Google Fonts.

No entanto, se você não tiver a opção de estilo CSS no painel de administração do tema, não há com o que se preocupar. Você pode usar plugins como JS, CSS personalizado, etc.
Hospedagem local do Google Fonts
Se você não estiver disposto a seguir as etapas mencionadas acima, existe outra maneira de acelerar as fontes do Google no WordPress e é hospedar as fontes localmente no servidor.
Quando seus clientes em potencial estão em uma localização geográfica garantida e também próximos ao seu servidor da Web, hospedar as fontes fornecerá resultados surpreendentes em vez de usar as fontes.
Os CDN Google Fonts são, sem dúvida, supremos, no entanto, incorporar a pesquisa de DNS e solicitação externa pode ser o motivo do atraso.
A menos que você esteja acessando uma hospedagem rápida, o método pode não funcionar adequadamente. Por exemplo, Kinsta da hospedagem WordPress é impulsionado pela mídia do Google Cloud.
Para hospedagem local das fontes do Google, a plataforma gratuita amplamente conhecida como google-webfonts-helper é especialmente útil. Com ele, você pode baixar convenientemente as fontes localmente e também permite acessar o CSS.
Mas, para saborear tudo isso, você precisará fazer o upload do Google Fonts baixado para o servidor da web. Depois disso, é necessário remover o código de incorporação dessas fontes da parte do cabeçalho para remover as solicitações externas.
Se tudo correr de acordo, seu site WordPress pode desfrutar da velocidade média de 386ms.
Hospedagem do Google Fonts com a ajuda do CDN
Por último, mas o mais importante, você pode acelerar completamente as fontes do Google no WordPress com a ajuda do CDN.
Buscando o serviço do provedor terceirizado, você pode facilmente hospedar diferentes ativos como Javascript, imagens, CSS e assim por diante! Várias questões surgem em relação ao resultado de usar o próprio CDN em vez do CDN do Google.
Bem, para responder a essa pergunta, mencionar sobre a ferramenta de plug-in gratuita chamada CDN Enabler é crucial. Ele copia deliberadamente as fontes do Google da pasta presente no servidor da web chamada 'fontes' e as coloca automaticamente no KeyCDN.

Depois disso, o código de incorporação precisa ser um pouco torcido para garantir que o caminho da fonte aponte diretamente para o CDN. Deve tomar forma assim: cdn.domain.com. Depois de realizar vários testes, os relatórios de velocidade média pareciam ser de aproximadamente 384ms.
/* roboto-regular - latino */
@Tipo de letra {
família de fontes: 'Roboto';
estilo de fonte: normal;
peso da fonte: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latino */
@Tipo de letra {
família de fontes: 'Roboto';
estilo de fonte: normal;
peso da fonte: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latino */
@Tipo de letra {
família de fontes: 'Roboto';
estilo de fonte: normal;
peso da fonte: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Agora você pode observar que o CDN é inegavelmente rápido, mas quando comparado ao Google CDN, este último é mais rápido. Talvez porque diminui a pesquisa de DNS e chamadas externas e também aproveita a conexão HTTP/2 semelhante.
O procedimento é um pouco semelhante ao da hospedagem local dos códigos CDN. A parte mais excelente deste método é que ele promete ser mais rápido e melhor globalmente.
No entanto, também é verdade que, para apreciar o resultado positivo da CDN do Google, você deve estar em um ambiente melhor. Além disso, a localização também importa. Por exemplo, os resultados serão diferentes no caso de atender o público local ou global.
Conclusão
Como agora você está ciente dos diferentes métodos e mídias para acelerar o Google Fonts no WordPress, você pode tomar decisões frutíferas com base em suas circunstâncias. Se você experimentar cada método individualmente, escolher os métodos mais rápidos e melhores ficará mais fácil.
