Modi per velocizzare i caratteri di Google in WordPress
Pubblicato: 2021-08-19
Il font web di Google potrebbe occupare solo un piccolo segmento nell'intera pagina web, ma l'ottimizzazione della sua velocità aiuta a caricare supervelocemente.
Come per l'archivio HTTP, il peso dei caratteri web di Google rispetto al peso complessivo della pagina web è solo del 3%.
In questo articolo, conoscerai i processi per velocizzare facilmente i caratteri Google in WordPress senza alcuno sforzo. Quindi, se sei abbastanza interessato, assicurati di leggere fino alla fine.
Google Fonts e i suoi vantaggi
Prima di sapere come velocizzare i font di Google in WordPress, devi prima capire cosa sono effettivamente i font di Google e perché sono importanti per il tuo sito di e-commerce.
Google Fonts è una directory gratuita composta da oltre 800 tipi di font Web, che puoi utilizzare comodamente sul tuo sito WordPress.
Inoltre, questi font web sono disponibili anche per il download gratuito e per usi aggiuntivi. Oggi, un numero infinito di titolari di siti Web WordPress utilizza questi caratteri Google gratuiti per aumentare l'attrattiva e la facilità d'uso dei loro siti Web.
È considerato uno dei modi migliori per ottenere il numero massimo di traffico effettivo verso il tuo sito web.
Inoltre, se si opta per una presentazione fluida, i caratteri di sistema saranno utili. Tuttavia, non corrispondono ai livelli di Google Web Font quando si tratta di estetica e professionalità.
Oltre a tutto ciò, la topografia è sempre stata visualizzata per avere un impatto positivo sulla ristrutturazione. Pertanto, è fondamentale sapere che l'utilizzo di Google Fonts in WordPress cambia rapidamente migliora sia le prestazioni che la velocità del tuo sito.
Modi di utilizzo di Google Fonts
Puoi scegliere di velocizzare i caratteri Google in WordPress in vari modi. Il metodo principale è acquisire il tipo di carattere adatto direttamente da Google.
Quando preferisci questo metodo, cerca automaticamente assistenza dalla CDN globale per portare velocemente i caratteri da diversi server in tutto il mondo.
Dopo averli incorporati nel tuo sito WordPress, puoi aspettarti di vedere un appello esterno a fonts.googleapis.com.
Inoltre, potrebbero esserci altri appelli esterni a fonts.gstatic.com per le diverse versioni come WOFF o WOFF2 in base alle esigenze del supporto del browser. Alcuni dei modi migliori per incorporare i caratteri di Google nel tuo sito WordPress per migliorarne la rapidità includono:
Strumenti plug-in in WordPress
Un altro modo per velocizzare i caratteri Google in WordPress, specialmente per i principianti, è utilizzare gli strumenti plug-in gratuiti disponibili in WordPress.
Uno degli strumenti migliori che possono aiutare ad aumentare la velocità di caricamento è il plug-in Easy Google Fonts. Lo strumento offre tali vantaggi che attualmente gode di oltre 300.000 installazioni insieme a valutazioni di 4,9 stelle.


Utilizzo del codice di incorporamento di Google Font
Va notato che l'utilizzo del codice di incorporamento per velocizzare i caratteri Google in WordPress è più semplice e facile rispetto ad altri metodi alternativi.
Ecco perché il codice di incorporamento può essere il modo migliore per raggiungere gli obiettivi. Ora, dipende interamente da te quale carattere sceglierai di presentare nel tuo sito WordPress.

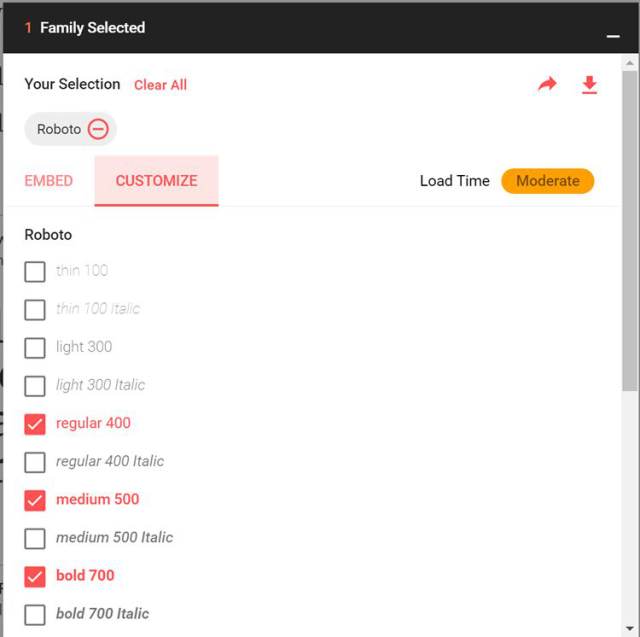
Dopo aver selezionato il carattere adatto, è necessario premere sull'opzione etichettata come "Personalizza".
Saltare questo passaggio non è suggeribile poiché vengono visualizzati caratteri Google diversi con pesi e stili diversi, puoi personalizzare i caratteri rispettivamente in grassetto, medio e regolare a seconda delle tue esigenze.

Al momento di selezionare il font appropriato, tieni presente che il peso del font che implementi sul tuo sito web influisce sul tempo di caricamento della tua pagina.
Prova quindi a scegliere il font con meno peso per aumentare la velocità di caricamento.
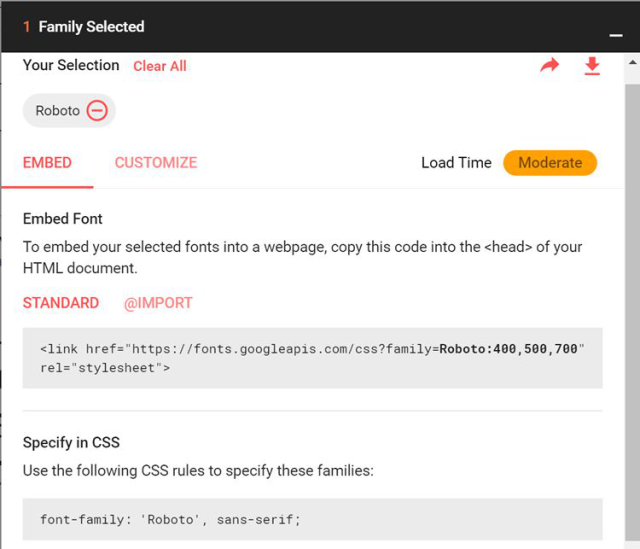
Dopo la selezione e la personalizzazione del font, è necessario individuare e premere sull'opzione denominata incorpora. Qui ti verrà fornito un codice di incorporamento che devi copiare. Una volta copiato il codice di incorporamento, devi inserirlo nella parte principale del tuo sito WordPress.
Tuttavia, puoi anche preferire accodare i caratteri. Ma aggiungere il codice al file header.php sarà più semplice. Quindi devi combinare gli stili CSS per aiutare il tema WordPress ad aggiungere i caratteri di Google.

Tuttavia, se non hai l'opzione di stile CSS nel pannello di amministrazione del tema, non c'è nulla di cui preoccuparsi. Puoi utilizzare plugin come JS, Custom CSS, ecc.
Hosting locale dei Google Fonts
Se non sei disposto a seguire i passaggi sopra menzionati, c'è un altro modo per velocizzare i caratteri di Google in WordPress e che ospita i caratteri localmente sul server.
Quando i tuoi potenziali clienti si trovano in una posizione geografica sicura e anche nelle vicinanze del tuo server web, l'hosting dei caratteri fornirà risultati sorprendenti anziché utilizzare i caratteri.
I caratteri Google CDN sono senza dubbio supremi, tuttavia, l'incorporazione della ricerca DNS e la richiesta esterna può essere il motivo del ritardo.
A meno che tu non acceda all'hosting veloce, il metodo potrebbe non funzionare correttamente. Ad esempio, Kinsta dell'hosting WordPress è guidato dai media di Google Cloud.
Per l'hosting locale dei caratteri di Google, la piattaforma gratuita ampiamente nota come google-webfonts-helper è particolarmente utile. Con esso, puoi scaricare comodamente i caratteri in locale e ti consente anche di accedere al CSS.
Ma, per assaporare tutto questo, dovrai caricare i Google Fonts scaricati sul server web. Successivamente, è necessario rimuovere il codice di incorporamento di quei caratteri dalla parte dell'intestazione per rimuovere le richieste esterne.
Se tutto va di conseguenza, il tuo sito WordPress può assaporare la velocità media di 386 ms.
Hosting dei Google Fonts con l'ausilio di CDN
Infine, ma soprattutto, puoi velocizzare completamente i caratteri Google in WordPress con l'aiuto del CDN.
Cercando il servizio del provider di terze parti, puoi facilmente ospitare diversi asset come Javascript, immagini, CSS e così via! Sorgono diverse domande sull'esito dell'utilizzo della propria CDN anziché della CDN di Google.
Bene, per rispondere a questa domanda, è fondamentale menzionare lo strumento plug-in gratuito chiamato CDN Enabler. Copia volutamente i Google Fonts dalla cartella presente sul server web denominata 'fonts' e li inserisce automaticamente nella KeyCDN.

Dopodiché, il codice di incorporamento deve essere leggermente distorto per garantire che il percorso del carattere punti direttamente al CDN. Dovrebbe prendere la forma in questo modo: cdn.domain.com. Dopo aver eseguito vari test, i rapporti sulla velocità media sembravano essere di circa 384 ms.
/* roboto-regolare - latino */
@font-face {
famiglia di caratteri: 'Roboto';
stile del carattere: normale;
peso del carattere: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latino */
@font-face {
famiglia di caratteri: 'Roboto';
stile del carattere: normale;
peso del carattere: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latino */
@font-face {
famiglia di caratteri: 'Roboto';
stile del carattere: normale;
peso del carattere: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Ora puoi osservare che CDN è innegabilmente veloce ma rispetto a Google CDN, quest'ultimo è più veloce. Forse perché diminuisce la ricerca DNS e le chiamate esterne e si avvale anche della connessione HTTP/2 simile.
La procedura è in qualche modo simile a quella dell'hosting locale dei codici CDN. La parte più eccellente di questo metodo è che promette di essere più veloce e migliore a livello globale.
Tuttavia, è anche vero che per assaporare l'esito positivo della CDN di Google, è necessario trovarsi in un ambiente migliore. Inoltre, anche la posizione è importante. Ad esempio, i risultati saranno diversi nel caso di servire il pubblico locale o globale.
Conclusione
Poiché ora sei ben consapevole dei diversi metodi e media per velocizzare Google Fonts in WordPress, puoi prendere decisioni fruttuose in base alle tue circostanze. Se provi ogni metodo individualmente, la scelta dei metodi più veloci e migliori risulterà più agevole.
