Modalități de accelerare a fonturilor Google în WordPress
Publicat: 2021-08-19
Fontul web Google poate ocupa doar un segment mic în întreaga pagină web, dar optimizarea vitezei ajută la încărcarea super-rapidă.
Conform arhivei HTTP, ponderea fonturilor web Google în raport cu greutatea totală a paginii web este de numai 3%.
În acest articol, veți ști despre procesele pentru a accelera fonturile Google în WordPress cu ușurință, fără niciun efort greu. Deci, dacă sunteți suficient de interesat, asigurați-vă că citiți până la sfârșit.
Fonturile Google și avantajele sale
Înainte de a ști cum să accelerezi fonturile Google în WordPress, mai întâi trebuie să înțelegi ce sunt de fapt fonturile Google și de ce este important pentru site-ul tău de comerț electronic.
Google Fonts este un director gratuit care constă din peste 800 de tipuri de fonturi web, pe care le puteți utiliza convenabil pe site-ul dvs. WordPress.
În plus, aceste fonturi web sunt disponibile și pentru descărcare gratuită și utilizări suplimentare. Astăzi, un număr nesfârșit de deținători de site-uri WordPress folosesc aceste fonturi Google gratuite pentru a crește atractivitatea și ușurința de utilizare a site-urilor lor web.
Este considerat a fi una dintre cele mai bune modalități de a obține un număr maxim de trafic real către site-ul dvs.
În plus, dacă optați pentru o prezentare fluidă, fonturile de sistem vă vor fi de ajutor. Cu toate acestea, nu se potrivesc cu nivelurile Google Web Font când vine vorba de estetică și profesionalism.
În afară de toate acestea, topografia a fost întotdeauna vizualizată pentru a avea un impact pozitiv asupra renovării. Prin urmare, este esențial să știți că utilizarea Fonturilor Google în WordPress crește rapid atât performanța, cât și viteza site-ului dvs.
Modalități de utilizare a fonturilor Google
Puteți alege să accelerați fonturile Google în WordPress în diferite moduri. Metoda principală este de a captura tipul potrivit de font direct de la Google.
Când preferați această metodă, aceasta caută automat asistență de la CDN-ul global pentru a aduce fonturile rapid de pe mai multe servere de pe tot globul.
După ce le încorporați în site-ul dvs. WordPress, vă puteți aștepta să vedeți un apel extern către fonts.googleapis.com.
În plus, ar putea exista și alte apeluri externe către fonts.gstatic.com pentru diferite versiuni, cum ar fi WOFF sau WOFF2, în funcție de nevoile suportului pentru browser. Unele dintre cele mai bune modalități de a încorpora fonturile Google în site-ul dvs. WordPress pentru a crește rapiditatea acestuia includ:
Instrumente de plugin în WordPress
O altă modalitate de a accelera fonturile Google în WordPress, în special pentru începători, este utilizarea instrumentelor de plugin gratuite care sunt disponibile în WordPress.
Unul dintre cele mai bune instrumente care poate ajuta la creșterea vitezei de încărcare este pluginul Easy Google Fonts. Instrumentul vine cu astfel de beneficii încât în prezent se bucură de peste 300.000 de instalări împreună cu evaluările de 4,9 stele.


Utilizarea codului de încorporare al fontului Google
Este de remarcat faptul că utilizarea codului de încorporare pentru a accelera fonturile Google în WordPress este mai simplă și mai ușoară în comparație cu alte metode alternative.
De aceea, codul încorporat poate fi cel mai bun mod de a atinge obiectivele. Acum, depinde în totalitate de tine ce font vei alege să prezinți pe site-ul tău WordPress.

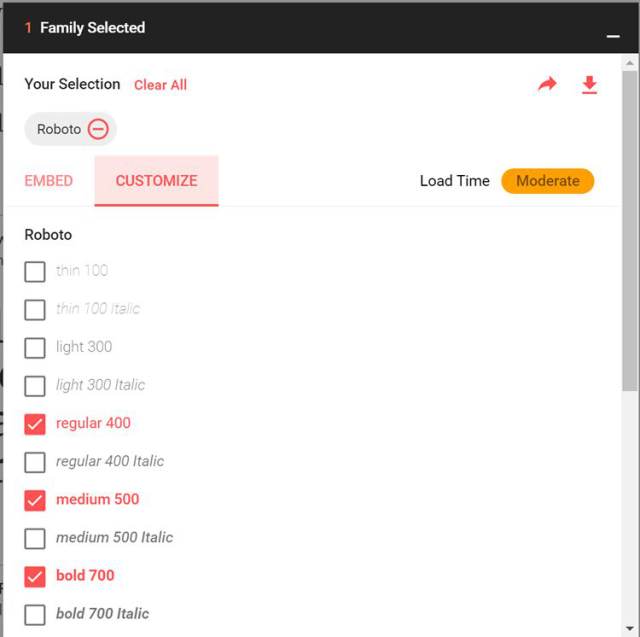
După ce ați selectat fontul potrivit, trebuie să apăsați pe opțiunea etichetată ca „Personalizare”.
Omiterea acestui pas nu este sugerabilă, deoarece apar diferite fonturi Google cu greutăți și stiluri diferite, puteți personaliza fonturile în aldin, mediu și obișnuit, în funcție de cerințele dvs.

În momentul selectării fontului potrivit, rețineți că greutatea fontului pe care o implementați pe site-ul dvs. are un impact asupra timpului de încărcare a paginii dvs.
Prin urmare, încercați să alegeți fontul cu greutate mai mică pentru a crește viteza de încărcare.
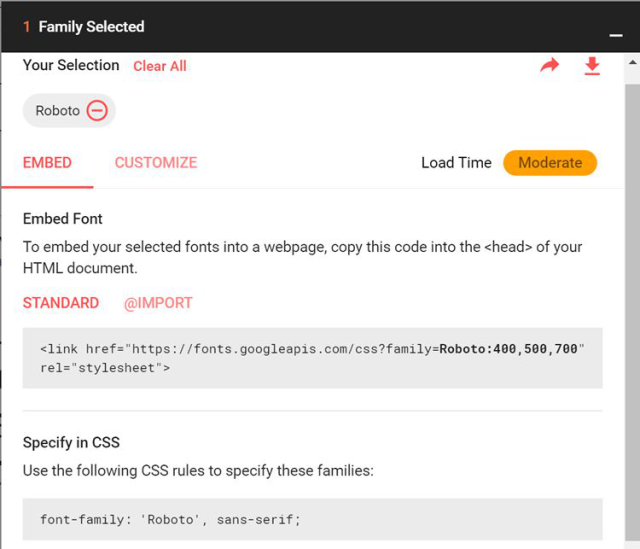
După selectarea și personalizarea fontului, trebuie să localizați și să apăsați pe opțiunea numită încorporare. Aici, vi se va da un cod de încorporare pe care trebuie să îl copiați. Odată ce ați copiat codul de încorporare, trebuie să-l plasați în partea principală a site-ului dvs. WordPress.
Cu toate acestea, puteți prefera chiar să puneți fonturile în coadă. Dar adăugarea codului în fișierul header.php va fi mai ușoară. Apoi, trebuie să combinați stilurile CSS pentru a ajuta tema WordPress în adăugarea fonturilor Google.

Cu toate acestea, dacă nu aveți opțiunea de stil CSS în panoul de administrare al temei, nu aveți de ce să vă faceți griji. Puteți utiliza pluginuri precum JS, CSS personalizat etc.
Găzduire locală a fonturilor Google
Dacă nu sunteți dispus să urmați pașii menționați mai sus, există o altă modalitate de a accelera fonturile Google în WordPress și care este găzduirea fonturilor local pe server.
Când clienții dvs. potențiali se află într-o locație geografică sigură și, de asemenea, în apropiere de serverul dvs. web, găzduirea fonturilor va oferi rezultate uimitoare, mai degrabă decât utilizarea fonturilor.
Fonturile Google CDN sunt, fără îndoială, supreme, totuși, includerea cercetării DNS și a solicitării externe poate fi motivul întârzierii.
Dacă nu accesați găzduire rapidă, este posibil ca metoda să nu funcționeze adecvat. De exemplu, Kinsta de la hosting WordPress este condus de media Google Cloud.
Pentru găzduirea locală a fonturilor Google, platforma gratuită cunoscută sub numele de google-webfonts-helper este deosebit de utilă. Cu acesta, puteți descărca în mod convenabil fonturile local și, de asemenea, vă permite să accesați CSS.
Dar, pentru a savura toate acestea, va trebui să încărcați fonturile Google descărcate pe serverul web. După aceea, codul de încorporare al acelor fonturi este necesar să fie eliminat din partea antet pentru a elimina solicitările externe.
Dacă totul merge în consecință, site-ul dvs. WordPress poate savura viteza medie de 386 ms.
Găzduirea fonturilor Google cu ajutorul CDN
În sfârșit și cel mai important, puteți accelera fonturile Google în WordPress cu ajutorul CDN-ului.
Căutând serviciul furnizorului terț, puteți găzdui cu ușurință diferite active, cum ar fi Javascript, imagini, CSS și așa mai departe! Apar mai multe întrebări cu privire la rezultatul utilizării propriului CDN în loc de CDN de la Google.
Ei bine, pentru a răspunde la această întrebare, este esențială menționarea instrumentului de plugin gratuit numit CDN Enabler. Copiază în mod deliberat fonturile Google din folderul prezent pe serverul web numit „fonturi” și le plasează automat în KeyCDN.

După aceea, codul de încorporare este necesar să fie răsucit puțin pentru a se asigura că calea fontului indică direct către CDN. Ar trebui să ia forma astfel: cdn.domain.com. După efectuarea diferitelor teste, rapoartele de viteză medie au părut a fi de aproximativ 384 ms.
/* roboto-regular - latină */
@font-face {
familie de fonturi: „Roboto”;
stil font: normal;
greutate font: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latină */
@font-face {
familie de fonturi: „Roboto”;
stil font: normal;
greutate font: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latin */
@font-face {
familie de fonturi: „Roboto”;
stil font: normal;
greutate font: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Acum puteți observa că CDN-ul este incontestabil rapid, dar în comparație cu Google CDN, acesta din urmă este mai rapid. Poate pentru că scade cercetarea DNS și apelurile externe și, de asemenea, beneficiază de conexiunea similară HTTP/2.
Procedura este oarecum similară cu cea a găzduirii locale a codurilor CDN. Cea mai excelentă parte a acestei metode este că promite să fie mai rapidă și mai bună la nivel global.
Cu toate acestea, este și adevărat că, pentru a savura rezultatul pozitiv al CDN-ului Google, trebuie să fii într-un mediu mai bun. Mai mult, contează și locația. De exemplu, rezultatele vor fi diferite în cazul deservirii publicului local sau global.
Concluzie
Deoarece acum știți bine despre diferitele metode și medii pentru accelerarea fonturilor Google în WordPress, puteți lua decizii fructuoase în funcție de circumstanțele dvs. Dacă încercați fiecare metodă individual, alegerea celor mai rapide și mai bune metode va deveni mai lină.
