Formas de acelerar las fuentes de Google en WordPress
Publicado: 2021-08-19
La fuente web de Google puede tomar solo un pequeño segmento en toda la página web, pero la optimización de su velocidad ayuda a una carga súper rápida.
Según el archivo HTTP, el peso de las fuentes web de Google con respecto al peso total de la página web es solo del 3%.
En este artículo, conocerá los procesos para acelerar las fuentes de Google en WordPress fácilmente sin ningún esfuerzo. Entonces, si está lo suficientemente interesado, asegúrese de leer hasta el final.
Google Fonts y sus ventajas
Antes de saber cómo acelerar las fuentes de Google en WordPress, primero debe comprender qué son realmente las fuentes de Google y por qué son importantes para su sitio de comercio electrónico.
Google Fonts es un directorio complementario que consta de más de 800 tipos de fuentes web, que puede utilizar cómodamente en su sitio de WordPress.
Además, estas fuentes web también están disponibles para descarga gratuita y usos adicionales. Hoy en día, un sinfín de propietarios de sitios web de WordPress utilizan estas fuentes gratuitas de Google para aumentar el atractivo y la facilidad de uso de sus sitios web.
Se considera que es una de las mejores formas de obtener el máximo número de tráfico genuino para su sitio web.
Además, si opta por una presentación fluida, las fuentes del sistema serán útiles. Sin embargo, no alcanzan los niveles de Google Web Font en cuanto a estética y profesionalidad.
Aparte de todo esto, la topografía siempre se ha visualizado para impactar positivamente la renovación. Por lo tanto, es crucial saber que el uso de Google Fonts en WordPress cambia rápidamente y aumenta tanto el rendimiento como la velocidad de su sitio.
Formas de utilizar Google Fonts
Puede elegir acelerar las fuentes de Google en WordPress de varias maneras. El método principal es capturar el tipo de fuente adecuado directamente desde Google.
Cuando prefiere este método, busca automáticamente la asistencia de la CDN global para traer las fuentes rápidamente desde varios servidores en todo el mundo.
Después de incrustarlos en su sitio de WordPress, puede esperar ver un atractivo externo para fonts.googleapis.com.
Además, puede haber otras apelaciones externas a fonts.gstatic.com para las diferentes versiones como WOFF o WOFF2 según las necesidades de soporte del navegador. Algunas de las mejores formas de incorporar Google Fonts en su sitio de WordPress para mejorar su rapidez incluyen:
Herramientas de complementos en WordPress
Otra forma de acelerar las fuentes de Google en WordPress, especialmente para los principiantes, es usar las herramientas de complementos gratuitas que están disponibles en WordPress.
Una de las mejores herramientas que puede ayudar a aumentar la velocidad de carga es el complemento Easy Google Fonts. La herramienta viene con tales beneficios que actualmente disfruta de más de 300,000 instalaciones junto con calificaciones de 4.9 estrellas.


Uso del código de inserción de la fuente de Google
Debe tenerse en cuenta que usar el código de inserción para acelerar las fuentes de Google en WordPress es más simple y fácil en comparación con otros métodos alternativos.
Es por eso que el código de inserción puede ser la mejor manera de alcanzar los objetivos. Ahora, depende completamente de usted qué fuente elegirá para presentar en su sitio de WordPress.

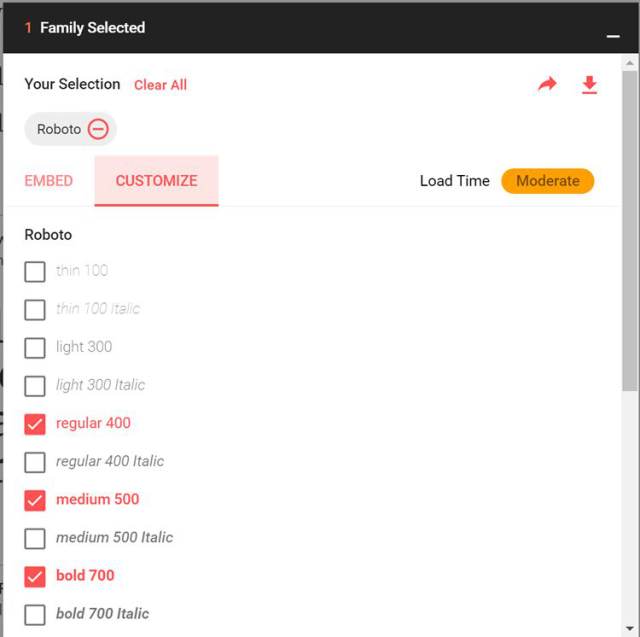
Después de seleccionar la fuente adecuada, debe presionar la opción etiquetada como 'Personalizar'.
Omitir este paso no es sugerible, ya que aparecen diferentes fuentes de Google con diferentes pesos y estilos, puede personalizar las fuentes en negrita, media y regular, respectivamente, según sus requisitos.

Al momento de seleccionar la fuente adecuada, tenga en cuenta que el peso de la fuente que implemente en su sitio web afectará el tiempo de carga de su página.
Por lo tanto, intente elegir la fuente con menos peso para aumentar la velocidad de carga.
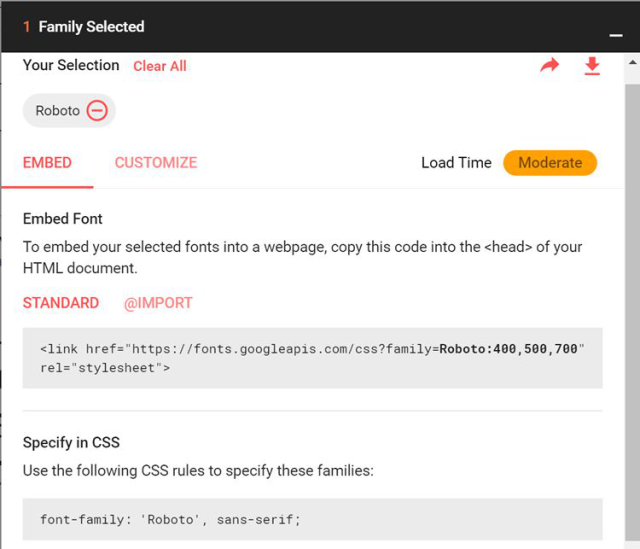
Después de la selección y personalización de la fuente, debe ubicar y presionar la opción llamada incrustar. Aquí, se le dará un código de inserción que debe copiar. Una vez que copió el código de inserción, debe colocarlo en la parte principal de su sitio de WordPress.
Sin embargo, incluso puede preferir poner en cola las fuentes. Pero agregar el código al archivo de header.php será más fácil. Luego, debe combinar los estilos CSS para ayudar al tema de WordPress a agregar las fuentes de Google.

Sin embargo, si no tiene la opción de estilo CSS en el panel de administración del tema, no hay nada de qué preocuparse. Puede usar complementos como JS, CSS personalizado, etc.
Alojamiento local de Google Fonts
Si no está dispuesto a seguir los pasos mencionados anteriormente, hay otra forma de acelerar las fuentes de Google en WordPress y es alojar las fuentes localmente en el servidor.
Cuando sus clientes potenciales se encuentran en una ubicación geográfica segura y también cerca de su servidor web, alojar las fuentes brindará resultados sorprendentes en lugar de usar las fuentes.
Las CDN Google Fonts son sin duda supremas, sin embargo, la incorporación de la búsqueda de DNS y la solicitud externa puede ser la razón de la demora.
A menos que esté accediendo a un alojamiento rápido, es posible que el método no funcione adecuadamente. Por ejemplo, Kinsta del alojamiento de WordPress está impulsado por los medios de Google Cloud.
Para el alojamiento local de las fuentes de Google, la plataforma gratuita ampliamente conocida como google-webfonts-helper es especialmente útil. Con él, puede descargar cómodamente las fuentes localmente y también le permite acceder al CSS.
Pero, para disfrutar de todo esto, deberá cargar las fuentes de Google descargadas en el servidor web. Después de eso, se necesita eliminar el código de inserción de esas fuentes de la parte del encabezado para eliminar las solicitudes externas.
Si todo va bien, su sitio de WordPress puede disfrutar de la velocidad media de 386 ms.
Alojamiento de Google Fonts con la ayuda de CDN
Por último, pero lo más importante, puede acelerar las fuentes de Google en WordPress a fondo con la ayuda de la CDN.
¡Al buscar el servicio del proveedor externo, puede alojar fácilmente diferentes activos como Javascript, imágenes, CSS, etc.! Surgen varias preguntas sobre el resultado de usar el propio CDN en lugar del CDN de Google.
Bueno, para responder a esta pregunta, es crucial mencionar la herramienta de complemento gratuita llamada CDN Enabler. Copia deliberadamente las fuentes de Google de la carpeta presente en el servidor web llamada 'fuentes' y las coloca automáticamente en KeyCDN.

Después de eso, se necesita torcer un poco el código de inserción para garantizar que la ruta de la fuente apunte directamente a la CDN. Debería tener la siguiente forma: cdn.domain.com. Después de realizar varias pruebas, los informes de velocidad promedio parecían ser de aproximadamente 384 ms.
/* roboto-regular - latino */
@Perfil delantero {
familia de fuentes: 'Roboto';
estilo de fuente: normal;
peso de fuente: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latino */
@Perfil delantero {
familia de fuentes: 'Roboto';
estilo de fuente: normal;
peso de fuente: 500;
src: local('Roboto Medio'), local('Roboto-Medio'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latino */
@Perfil delantero {
familia de fuentes: 'Roboto';
estilo de fuente: normal;
peso de fuente: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Ahora puede observar que CDN es innegablemente rápido, pero en comparación con Google CDN, este último es más rápido. Tal vez porque disminuye la búsqueda de DNS y las llamadas externas y también aprovecha la misma conexión HTTP/2.
El procedimiento es algo similar al del alojamiento local de los códigos CDN. La parte más excelente de este método es que promete ser más rápido y mejor a nivel mundial.
Sin embargo, también es cierto que para saborear el resultado positivo de la CDN de Google, debes estar en un mejor entorno. Además, la ubicación también importa. Por ejemplo, los resultados serán diferentes en caso de servir a las audiencias locales o globales.
Conclusión
Como ahora conoce bien los diferentes métodos y medios para acelerar Google Fonts en WordPress, puede tomar decisiones fructíferas en función de sus circunstancias. Si prueba cada método individualmente, elegir los mejores y más rápidos será más sencillo.
