Façons d'accélérer les polices Google dans WordPress
Publié: 2021-08-19
La police Web de Google peut ne prendre qu'un petit segment sur l'ensemble de la page Web, mais l'optimisation de sa vitesse permet un chargement ultra-rapide.
Selon l'archive HTTP, le poids des polices Web Google par rapport au poids global de la page Web n'est que de 3 %.
Dans cet article, vous connaîtrez les processus pour accélérer facilement les polices Google dans WordPress sans aucun effort. Donc, si vous êtes suffisamment intéressé, assurez-vous de lire jusqu'à la fin.
Google Fonts et ses avantages
Avant de savoir comment accélérer les polices Google dans WordPress, vous devez d'abord comprendre ce que sont réellement les polices Google et pourquoi elles sont importantes pour votre site e-commerce.
Google Fonts est un répertoire gratuit composé de plus de 800 types de polices Web, que vous pouvez facilement utiliser sur votre site WordPress.
De plus, ces polices Web sont également disponibles en téléchargement gratuit et pour des utilisations supplémentaires. Aujourd'hui, un nombre infini de propriétaires de sites Web WordPress utilisent ces polices Google gratuites pour accroître l'attrait et la convivialité de leurs sites Web.
Il est considéré comme l'un des meilleurs moyens d'extraire le maximum de trafic authentique vers votre site Web.
De plus, si vous optez pour une présentation fluide, les polices système seront utiles. Cependant, ils ne correspondent pas aux niveaux de Google Web Font en termes d'esthétique et de professionnalisme.
En dehors de tout cela, la topographie a toujours été visualisée pour avoir un impact positif sur la rénovation. Par conséquent, il est crucial de savoir que l'utilisation de Google Fonts dans WordPress améliore rapidement les performances et la vitesse de votre site.
Façons d'utiliser Google Fonts
Vous pouvez choisir d'accélérer les polices Google dans WordPress de différentes manières. La méthode principale consiste à capturer directement le type de police approprié à partir de Google.
Lorsque vous préférez cette méthode, il demande automatiquement l'aide du CDN mondial pour apporter rapidement les polices à partir de plusieurs serveurs à travers le monde.
Après les avoir intégrés dans votre site WordPress, vous pouvez vous attendre à voir un appel externe à fonts.googleapis.com.
De plus, il peut y avoir d'autres appels externes à fonts.gstatic.com pour les différentes versions comme WOFF ou WOFF2 selon les besoins de la prise en charge du navigateur. Certaines des meilleures façons d'incorporer les polices Google dans votre site WordPress pour améliorer sa rapidité incluent :
Outils de plugins dans WordPress
Une autre façon d'accélérer les polices Google dans WordPress, en particulier pour les débutants, consiste à utiliser les outils de plug-in gratuits disponibles dans WordPress.
L'un des meilleurs outils pouvant aider à augmenter la vitesse de chargement est le plug-in Easy Google Fonts. L'outil présente de tels avantages qu'il bénéficie actuellement de plus de 300 000 installations et d'une note de 4,9 étoiles.


Utilisation du code d'intégration de la police Google
Il convient de noter que l'utilisation du code d'intégration pour accélérer les polices Google dans WordPress est plus simple et plus facile par rapport à d'autres méthodes alternatives.
C'est pourquoi l'intégration du code peut être le meilleur moyen d'atteindre les objectifs. Maintenant, c'est à vous de choisir la police que vous choisirez de présenter sur votre site WordPress.

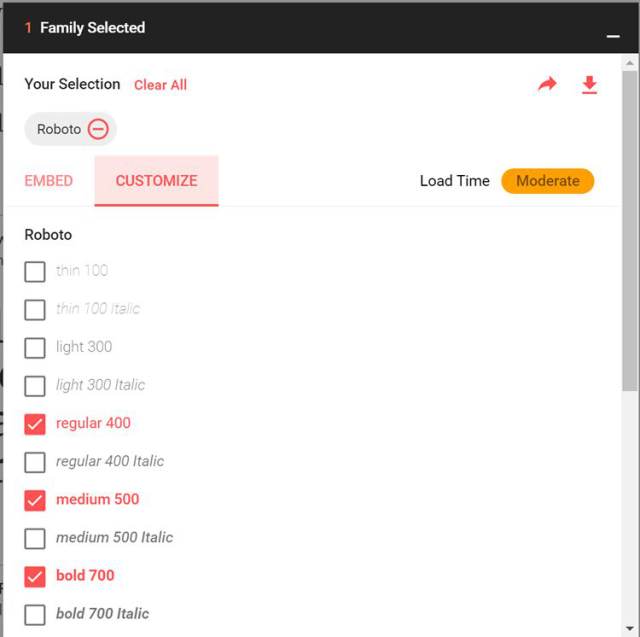
Après avoir sélectionné la police qui vous convient, vous devez appuyer sur l'option intitulée "Personnaliser".
Ignorer cette étape n'est pas suggestible car différentes polices Google apparaissent avec des poids et des styles différents, vous pouvez personnaliser les polices respectivement en gras, moyen et régulier en fonction de vos besoins.

Au moment de sélectionner la police appropriée, gardez à l'esprit que le poids de la police que vous implémentez sur votre site Web a un impact sur le temps de chargement de votre page.
Essayez donc de choisir la police avec moins de poids pour augmenter la vitesse de chargement.
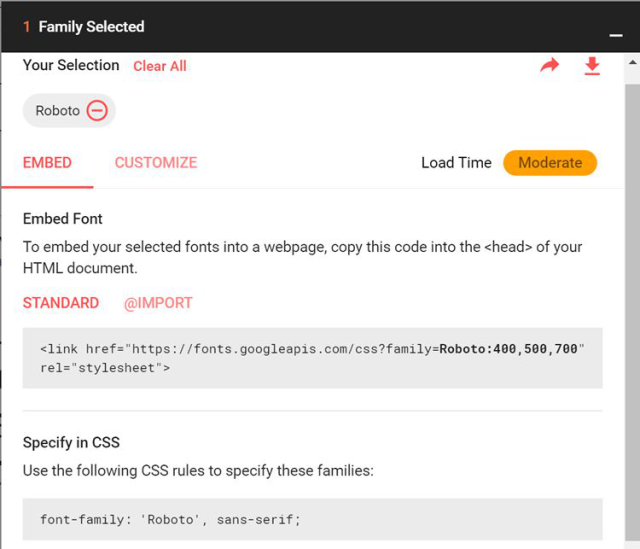
Après la sélection et la personnalisation de la police, vous devez localiser et appuyer sur l'option appelée incorporer. Ici, vous recevrez un code d'intégration que vous devez copier. Une fois que vous avez copié le code d'intégration, vous devez le placer dans la partie principale de votre site WordPress.
Néanmoins, vous pouvez même préférer mettre les polices en file d'attente. Mais ajouter le code au fichier de header.php sera plus facile. Ensuite, vous devez combiner les styles CSS pour aider le thème WordPress à ajouter les polices Google.

Cependant, si vous n'avez pas l'option de style CSS dans le panneau d'administration du thème, il n'y a rien à craindre. Vous pouvez utiliser des plugins tels que JS, Custom CSS, etc.
Hébergement local des Google Fonts
Si vous ne souhaitez pas suivre les étapes ci-dessus, il existe un autre moyen d'accélérer les polices Google dans WordPress et d'héberger les polices localement sur le serveur.
Lorsque vos prospects se trouvent dans un emplacement géographique assuré et également à proximité de votre serveur Web, l'hébergement des polices fournira des résultats étonnants plutôt que d'utiliser les polices.
Les CDN Google Fonts sont sans aucun doute suprêmes, cependant, l'intégration de la recherche DNS et de la demande externe peut être la raison du retard.
À moins que vous n'accédiez à un hébergement rapide, la méthode peut ne pas fonctionner correctement. Par exemple, Kinsta de l'hébergement WordPress est piloté par les médias Google Cloud.
Pour l'hébergement local des polices Google, la plate-forme gratuite largement connue sous le nom de google-webfonts-helper est particulièrement utile. Avec lui, vous pouvez facilement télécharger les polices localement et vous permet également d'accéder au CSS.
Mais, pour profiter de tout cela, vous devrez télécharger les polices Google téléchargées sur le serveur Web. Après cela, le code d'intégration de ces polices doit être supprimé de la partie d'en-tête afin de supprimer les demandes externes.
Si tout se passe comme prévu, votre site WordPress peut profiter de la vitesse moyenne de 386 ms.
Hébergement des Google Fonts avec l'aide de CDN
Enfin et surtout, vous pouvez accélérer complètement les polices Google dans WordPress à l'aide du CDN.
En recherchant le service du fournisseur tiers, vous pouvez facilement héberger différents actifs tels que Javascript, images, CSS, etc. ! Plusieurs questions se posent concernant le résultat de l'utilisation de son propre CDN au lieu du CDN de Google.
Eh bien, pour répondre à cette question, il est crucial de mentionner l'outil de plugin gratuit appelé CDN Enabler. Il copie délibérément les Google Fonts du dossier présent sur le serveur Web appelé 'fonts' et les place automatiquement dans le KeyCDN.

Après cela, le code d'intégration doit être légèrement tordu pour s'assurer que le chemin de la police pointe directement vers le CDN. Il devrait prendre la forme suivante : cdn.domain.com. Après avoir entrepris divers tests, les rapports de vitesse moyenne semblaient être d'environ 384 ms.
/* roboto-regular - latin */
@ font-face {
famille de polices : 'Roboto' ;
style de police : normal ;
poids de la police : 400 ;
src : local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, Internet Explorer 9+, Safari 5.1+ */
}
/* roboto-500 - latin */
@ font-face {
famille de polices : 'Roboto' ;
style de police : normal ;
poids de la police : 500 ;
src : local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, Internet Explorer 9+, Safari 5.1+ */
}
/* roboto-700 - latin */
@ font-face {
famille de polices : 'Roboto' ;
style de police : normal ;
poids de la police : 700 ;
src : local('Roboto Gras'), local('Roboto-Gras'),
URL('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, Internet Explorer 9+, Safari 5.1+ */
}
Vous pouvez maintenant observer que CDN est indéniablement rapide, mais comparé à Google CDN, ce dernier est plus rapide. C'est peut-être parce qu'il diminue la recherche DNS et les appels externes et profite également de la connexion HTTP/2 similaire.
La procédure est quelque peu similaire à celle de l'hébergement local des codes CDN. La partie la plus excellente de cette méthode est qu'elle promet d'être plus rapide et meilleure à l'échelle mondiale.
Cependant, il est également vrai que pour savourer le résultat positif du CDN de Google, vous devez être dans un meilleur environnement. De plus, l'emplacement compte aussi. Par exemple, les résultats seront différents en cas de desserte du public local ou mondial.
Conclusion
Comme vous connaissez maintenant bien les différentes méthodes et supports pour accélérer Google Fonts dans WordPress, vous pouvez prendre des décisions fructueuses en fonction de votre situation. Si vous essayez chaque méthode individuellement, le choix des méthodes les plus rapides et les meilleures deviendra plus fluide.
