طرق تسريع خطوط Google في WordPress
نشرت: 2021-08-19
قد يستغرق خط الويب من Google جزءًا صغيرًا فقط في صفحة الويب بأكملها ، ولكن تحسين سرعته يساعد في التحميل بسرعة فائقة.
وفقًا لأرشيف HTTP ، فإن وزن خطوط الويب من Google فيما يتعلق بالوزن الإجمالي لصفحة الويب هو 3٪ فقط.
في هذه المقالة سوف تتعرف على عمليات تسريع خطوط Google في WordPress بسهولة دون بذل أي مجهودات جادة. لذا ، إذا كنت مهتمًا بما فيه الكفاية ، فتأكد من القراءة حتى النهاية.
خطوط جوجل ومميزاتها
قبل معرفة كيفية تسريع خطوط Google في WordPress ، تحتاج أولاً إلى فهم ماهية خطوط Google في الواقع ولماذا هي مهمة لموقع التجارة الإلكترونية الخاص بك.
Google Fonts هو دليل مجاني يتكون من أكثر من 800 نوع من خطوط الويب ، والتي يمكنك استخدامها بسهولة على موقع WordPress الخاص بك.
علاوة على ذلك ، فإن خطوط الويب هذه متاحة أيضًا للتنزيل المجاني والاستخدامات الإضافية. اليوم ، يستفيد عدد لا حصر له من أصحاب مواقع WordPress من خطوط Google المجانية هذه لزيادة جاذبية مواقعهم الإلكترونية وسهولة استخدامها.
تعتبر واحدة من أفضل الطرق لجلب أكبر عدد ممكن من الزيارات الحقيقية إلى موقع الويب الخاص بك.
علاوة على ذلك ، إذا اخترت عرضًا سلسًا ، فستكون خطوط النظام مفيدة. ومع ذلك ، فهي لا تتوافق مع مستويات Google Web Font عندما يتعلق الأمر بالجمال والاحتراف.
بصرف النظر عن كل ذلك ، لطالما تم تصور التضاريس للتأثير على التجديد بشكل إيجابي. لذلك ، من الأهمية بمكان معرفة أن استخدام خطوط Google في WordPress يتغير بسرعة يعزز أداء وسرعة موقعك.
طرق استخدام خطوط جوجل
يمكنك اختيار تسريع خطوط Google في WordPress بطرق مختلفة. الطريقة الأساسية هي التقاط نوع الخط المناسب مباشرة من Google.
عندما تفضل هذه الطريقة ، فإنها تطلب تلقائيًا المساعدة من CDN العالمية لجلب الخطوط بسرعة من عدة خوادم في جميع أنحاء العالم.
بعد تضمينها في موقع WordPress الخاص بك ، يمكنك توقع رؤية نداء خارجي لـ fonts.googleapis.com.
علاوة على ذلك ، قد تكون هناك نداءات خارجية أخرى لـ fonts.gstatic.com للإصدارات المختلفة مثل WOFF أو WOFF2 وفقًا لاحتياجات دعم المتصفح. تتضمن بعض أفضل الطرق لدمج Google Fonts في موقع WordPress الخاص بك لتعزيز سرعته ما يلي:
أدوات البرنامج المساعد في WordPress
هناك طريقة أخرى لتسريع خطوط Google في WordPress خاصة للمبتدئين وهي استخدام أدوات البرنامج المساعد المجانية المتوفرة في WordPress.
يعد المكون الإضافي Easy Google Fonts من أفضل الأدوات التي يمكن أن تساعد في زيادة سرعة التحميل. تأتي الأداة مع هذه المزايا التي تتمتع حاليًا بأكثر من 300000 تثبيت إلى جانب تصنيفات 4.9 نجوم.


استخدام كود التضمين الخاص بخط Google
وتجدر الإشارة إلى أن استخدام كود التضمين لتسريع خطوط جوجل في ووردبريس هو أبسط وأسهل مقارنة بالطرق البديلة الأخرى.
هذا هو السبب في أن كود التضمين يمكن أن يكون أفضل طريقة لتحقيق الأهداف. الآن ، الأمر متروك لك تمامًا للخط الذي ستختار تقديمه في موقع WordPress الخاص بك.

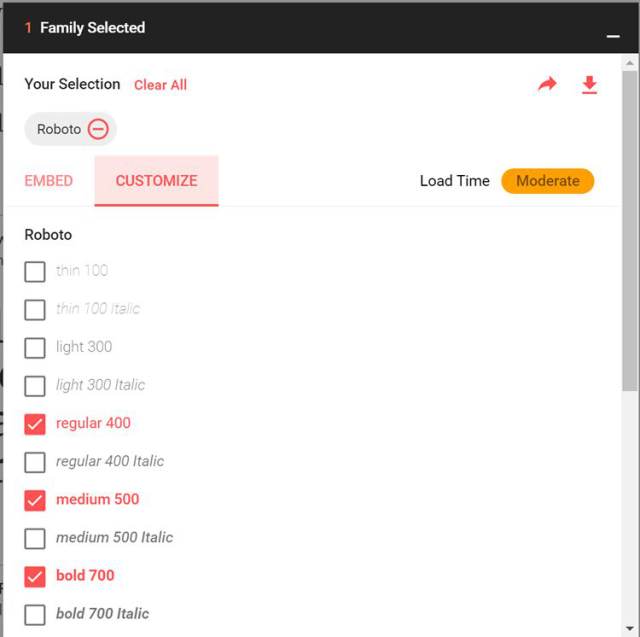
بعد تحديد الخط المناسب ، تحتاج إلى الضغط على الخيار المسمى "تخصيص".
لا يمكن اقتراح تخطي هذه الخطوة نظرًا لأن خطوط Google المختلفة تظهر بأوزان وأنماط مختلفة ، يمكنك تخصيص الخطوط بخط عريض ومتوسط ومنتظم على التوالي حسب متطلباتك.

في وقت تحديد الخط المناسب ، ضع في اعتبارك أن وزن الخط الذي تقوم بتطبيقه على موقع الويب الخاص بك يؤثر على وقت تحميل صفحتك.
لذلك حاول اختيار الخط بوزن أقل لزيادة سرعة التحميل.
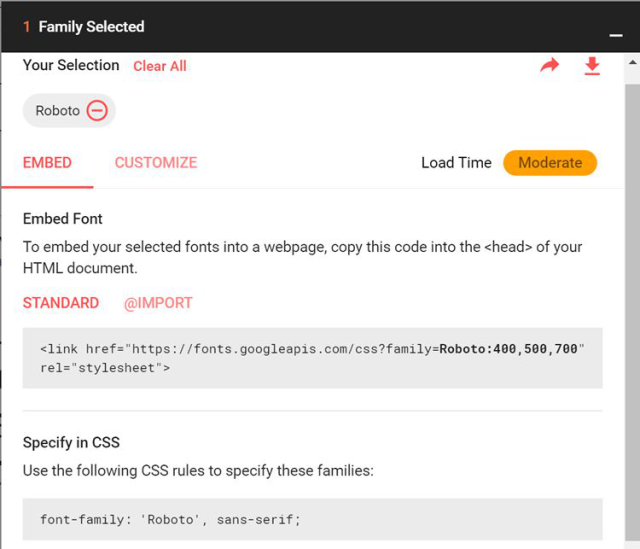
بعد تحديد الخط وتخصيصه ، تحتاج إلى تحديد الخيار المسمى embed والضغط عليه. هنا ، سيتم إعطاؤك رمز التضمين الذي تحتاج إلى نسخه. بمجرد نسخ رمز التضمين ، ستحتاج إلى وضعه في الجزء الرئيسي من موقع WordPress الخاص بك.
ومع ذلك ، يمكنك حتى تفضيل وضع الخطوط في قائمة الانتظار. لكن إضافة الكود إلى ملف header.php سيكون أسهل. ثم تحتاج إلى دمج أنماط CSS لمساعدة سمة WordPress في إضافة خطوط Google.

ومع ذلك ، إذا لم يكن لديك خيار نمط CSS في لوحة إدارة السمات ، فلا داعي للقلق. يمكنك استخدام المكونات الإضافية مثل JS و Custom CSS وما إلى ذلك.
الاستضافة المحلية لخطوط جوجل
إذا لم تكن على استعداد لاتباع الخطوات المذكورة أعلاه ، فهناك طريقة أخرى لتسريع خطوط Google في WordPress وهي استضافة الخطوط محليًا على الخادم.
عندما تكون آفاقك في موقع جغرافي مضمون وأيضًا بالقرب من خادم الويب الخاص بك ، فإن استضافة الخطوط ستحقق نتائج مذهلة بدلاً من استخدام الخطوط.
تعد خطوط Google لـ CDN هي الأفضل بلا شك ، ومع ذلك ، فإن دمج بحث DNS والطلب الخارجي يمكن أن يكون سبب التأخير.
ما لم تكن تقوم بالوصول إلى استضافة سريعة ، فقد لا تعمل الطريقة بشكل مناسب. على سبيل المثال ، يتم تشغيل Kinsta من استضافة WordPress بواسطة وسائط Google Cloud.
للاستضافة المحلية لخطوط Google ، فإن النظام الأساسي المجاني المعروف على نطاق واسع باسم google-webfonts-helper مفيد بشكل خاص. باستخدامه ، يمكنك تنزيل الخطوط بسهولة محليًا وتمكنك أيضًا من الوصول إلى CSS.
ولكن للاستمتاع بكل ذلك ، ستحتاج إلى تحميل خطوط Google التي تم تنزيلها على خادم الويب. بعد ذلك ، يلزم إزالة رمز التضمين لهذه الخطوط من جزء الرأس لإزالة الطلبات الخارجية.
إذا سارت الأمور وفقًا لذلك ، يمكن لموقع WordPress الخاص بك الاستمتاع بمتوسط سرعة 386 مللي ثانية.
استضافة خطوط جوجل بمساعدة CDN
أخيرًا والأهم من ذلك ، يمكنك تسريع خطوط Google في WordPress تمامًا بمساعدة CDN.
عند البحث عن خدمة موفر الجهة الخارجية ، يمكنك بسهولة استضافة أصول مختلفة مثل Javascript والصور و CSS وما إلى ذلك! تبرز عدة أسئلة بخصوص نتيجة استخدام CDN الخاص به بدلاً من CDN من Google.
حسنًا ، للإجابة على هذا السؤال ، فإن ذكر الأداة الإضافية المجانية المسماة CDN Enabler أمر بالغ الأهمية. يقوم بنسخ خطوط Google عن عمد من المجلد الموجود على خادم الويب المسمى "الخطوط" ويضعها تلقائيًا في KeyCDN.

بعد ذلك ، يلزم تحريف رمز التضمين قليلاً للتأكد من أن مسار الخط يشير مباشرةً إلى شبكة CDN. يجب أن تأخذ شكل مثل: cdn.domain.com. بعد إجراء العديد من الاختبارات ، بدا متوسط تقارير السرعة حوالي 384 مللي ثانية.
/ * roboto-Regular - لاتيني * /
@ font-face {
عائلة الخطوط: "Roboto" ؛
نمط الخط: عادي ؛
وزن الخط: 400 ؛
src: محلي ("Roboto") ، محلي ("Roboto-Regular") ،
تنسيق url ('https://cdn.perfmatters.io/fonts/roboto-v15-latin-uate.woff2') ('woff2') ، / * Chrome 26+ ، Opera 23+ ، Firefox 39+ * /
تنسيق url ('https://cdn.perfmatters.io/fonts/roboto-v15-latin- النظامية.woff') ('woff') ؛ / * Chrome 6+ و Firefox 3.6+ و IE 9+ و Safari 5.1+ * /
}
/ * roboto-500 - لاتيني * /
@ font-face {
عائلة الخطوط: "Roboto" ؛
نمط الخط: عادي ؛
وزن الخط: 500 ؛
src: محلي ("Roboto Medium") ، محلي ("Roboto-Medium") ،
url ('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') تنسيق ('woff2') ، / * Chrome 26+ ، Opera 23+ ، Firefox 39+ * /
url ('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') تنسيق ('woff') ؛ / * Chrome 6+ و Firefox 3.6+ و IE 9+ و Safari 5.1+ * /
}
/ * roboto-700 - لاتيني * /
@ font-face {
عائلة الخطوط: "Roboto" ؛
نمط الخط: عادي ؛
وزن الخط: 700 ؛
src: محلي ("Roboto Bold") ، محلية ("Roboto-Bold") ،
url ('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') تنسيق ('woff2') ، / * Chrome 26+ ، Opera 23+ ، Firefox 39+ * /
تنسيق url ('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') ('woff') ؛ / * Chrome 6+ و Firefox 3.6+ و IE 9+ و Safari 5.1+ * /
}
يمكنك الآن ملاحظة أن CDN سريع بلا شك ولكن بالمقارنة مع Google CDN ، فإن الأخير أسرع. ربما لأنه يقلل من أبحاث DNS والمكالمات الخارجية ويستفيد أيضًا من اتصال HTTP / 2 المماثل.
الإجراء يشبه إلى حد ما إجراء الاستضافة المحلية لرموز CDN. أفضل جزء في هذه الطريقة هو أنها تعد بأن تكون أسرع وأفضل عالميًا.
ومع ذلك ، فمن الصحيح أيضًا أنه للاستمتاع بالنتائج الإيجابية لـ CDN من Google ، يجب أن تكون في بيئة أفضل. علاوة على ذلك ، فإن الموقع مهم أيضًا. على سبيل المثال ، ستكون النتائج مختلفة في حالة خدمة الجمهور المحلي أو العالمي.
استنتاج
نظرًا لأنك الآن على دراية بالطرق والوسائط المختلفة لتسريع Google Fonts في WordPress ، يمكنك اتخاذ قرارات مثمرة بناءً على ظروفك. إذا جربت كل طريقة على حدة ، فسيصبح اختيار أسرع وأفضل الطرق أكثر سلاسة.
