Sposoby przyspieszenia czcionek Google w WordPress
Opublikowany: 2021-08-19
Czcionka internetowa Google może zająć tylko mały segment na całej stronie internetowej, ale optymalizacja jej szybkości pomaga w superszybkim ładowaniu.
Zgodnie z archiwum HTTP waga czcionek internetowych Google w stosunku do całkowitej wagi strony internetowej wynosi tylko 3%.
W tym artykule dowiesz się o procesach szybkiego przyspieszania czcionek Google w WordPress bez żadnych wysiłków. Jeśli więc jesteś wystarczająco zainteresowany, koniecznie przeczytaj do końca.
Czcionki Google i ich zalety
Zanim dowiesz się, jak przyspieszyć czcionki Google w WordPress, musisz najpierw zrozumieć, czym tak naprawdę są czcionki Google i dlaczego jest to ważne dla Twojej witryny e-commerce.
Google Fonts to bezpłatny katalog zawierający ponad 800 typów czcionek internetowych, których możesz wygodnie używać w swojej witrynie WordPress.
Co więcej, te czcionki internetowe są również dostępne do bezpłatnego pobrania i dodatkowych zastosowań. Obecnie nieskończona liczba właścicieli witryn WordPress korzysta z tych bezpłatnych czcionek Google, aby zwiększyć atrakcyjność i łatwość obsługi swoich witryn.
Uważa się, że jest to jeden z najlepszych sposobów na uzyskanie maksymalnej liczby rzeczywistego ruchu w Twojej witrynie.
Ponadto, jeśli zdecydujesz się na płynną prezentację, pomocne będą czcionki systemowe. Jednak nie dorównują one poziomom Google Web Font, jeśli chodzi o estetykę i profesjonalizm.
Oprócz tego, topografia zawsze była wizualizowana, aby pozytywnie wpłynąć na renowację. Dlatego ważne jest, aby wiedzieć, że korzystanie z Google Fonts w WordPressie szybko zmienia się zarówno pod względem wydajności, jak i szybkości Twojej witryny.
Sposoby wykorzystania czcionek Google
Możesz przyspieszyć działanie czcionek Google w WordPressie na różne sposoby. Podstawową metodą jest przechwycenie odpowiedniego typu czcionki bezpośrednio z Google.
Jeśli wolisz tę metodę, automatycznie zwraca się o pomoc do globalnego CDN, aby szybko przenieść czcionki z kilku serwerów na całym świecie.
Po osadzeniu ich w witrynie WordPress możesz spodziewać się zewnętrznego odwołania do fonts.googleapis.com.
Co więcej, mogą istnieć inne zewnętrzne odwołania do fonts.gstatic.com dla różnych wersji, takich jak WOFF lub WOFF2, zgodnie z potrzebami obsługi przeglądarki. Niektóre z najlepszych sposobów włączenia czcionek Google do witryny WordPress w celu zwiększenia jej szybkości obejmują:
Narzędzia wtyczek w WordPress
Innym sposobem na przyspieszenie czcionek Google w WordPressie, szczególnie dla początkujących, jest skorzystanie z bezpłatnych wtyczek dostępnych w WordPress.
Jednym z najlepszych narzędzi, które mogą pomóc w zwiększeniu szybkości ładowania, jest wtyczka Easy Google Fonts. Narzędzie ma takie zalety, że obecnie cieszy się ponad 300 000 instalacji wraz z ocenami 4,9-gwiazdkowymi.


Korzystanie z kodu do osadzania czcionki Google
Należy zauważyć, że użycie kodu do osadzenia w celu przyspieszenia czcionek Google w WordPress jest prostsze i łatwiejsze w porównaniu z innymi alternatywnymi metodami.
Dlatego kod embed może być najlepszym sposobem na osiągnięcie celów. Teraz zależy tylko od Ciebie, jaką czcionkę wybierzesz do prezentacji w swojej witrynie WordPress.

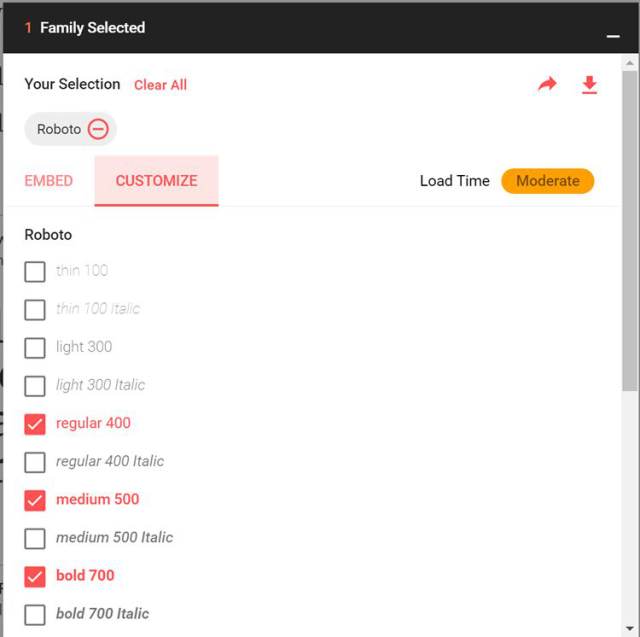
Po wybraniu odpowiedniej czcionki należy nacisnąć opcję oznaczoną jako „Dostosuj”.
Pominięcie tego kroku nie jest sugerowane, ponieważ różne czcionki Google pojawiają się z różnymi wagami i stylami, możesz dostosować czcionki odpowiednio pogrubione, średnie i regularne w zależności od wymagań.

Wybierając odpowiednią czcionkę, pamiętaj, że grubość czcionki, którą zaimplementujesz na swojej stronie, ma wpływ na czas ładowania strony.
Dlatego spróbuj wybrać czcionkę o mniejszej wadze, aby przyspieszyć ładowanie.
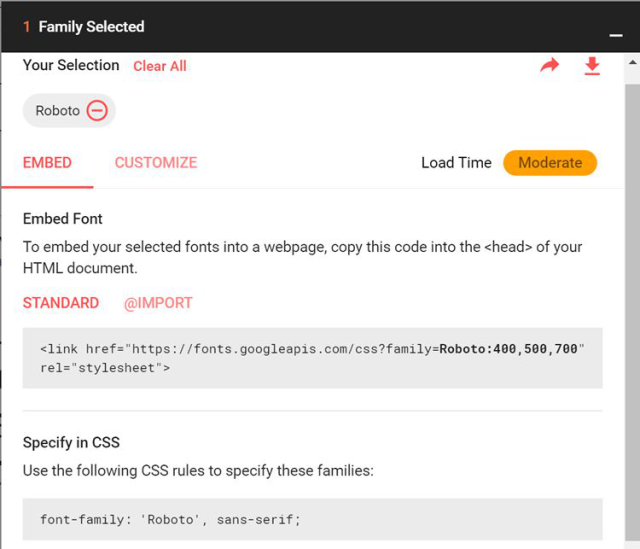
Po wybraniu i dostosowaniu czcionki należy zlokalizować i nacisnąć opcję o nazwie osadzanie. Tutaj otrzymasz kod do osadzenia, który musisz skopiować. Po skopiowaniu kodu do osadzenia musisz umieścić go w głównej części swojej witryny WordPress.
Niemniej jednak możesz nawet preferować kolejkowanie czcionek. Ale dodanie kodu do pliku header.php będzie łatwiejsze. Następnie musisz połączyć style CSS, aby pomóc motywowi WordPress w dodawaniu czcionek Google.

Jeśli jednak nie masz opcji stylu CSS w panelu administracyjnym motywu, nie ma się czym martwić. Możesz używać wtyczek, takich jak JS, Custom CSS itp.
Lokalny hosting czcionek Google
Jeśli nie chcesz postępować zgodnie z powyższymi krokami, istnieje inny sposób na przyspieszenie czcionek Google w WordPressie, który polega na hostowaniu czcionek lokalnie na serwerze.
Gdy Twoi potencjalni klienci znajdują się w określonej lokalizacji geograficznej, a także w pobliżu Twojego serwera internetowego, hosting czcionek przyniesie niesamowite rezultaty, a nie korzystanie z czcionek.
Czcionki Google CDN są niewątpliwie najlepsze, jednak włączenie badania DNS i żądania zewnętrznego może być przyczyną opóźnienia.
Jeśli nie masz dostępu do szybkiego hostingu, metoda może nie działać odpowiednio. Na przykład Kinsta z hostingu WordPress jest napędzana przez media Google Cloud.
W przypadku lokalnego hostingu czcionek Google szczególnie pomocna jest bezpłatna platforma znana powszechnie jako google-webfonts-helper. Dzięki niemu możesz wygodnie pobierać czcionki lokalnie, a także umożliwia dostęp do CSS.
Ale, aby cieszyć się tym wszystkim, będziesz potrzebować przesłania pobranych czcionek Google na serwer internetowy. Następnie należy usunąć kod osadzania tych czcionek z części nagłówka, aby usunąć żądania zewnętrzne.
Jeśli wszystko pójdzie zgodnie z tym, Twoja witryna WordPress może rozkoszować się średnią prędkością 386 ms.
Hosting czcionek Google za pomocą CDN
Wreszcie, co najważniejsze, możesz dokładnie przyspieszyć czcionki Google w WordPressie za pomocą CDN.
Szukając usług zewnętrznego dostawcy, możesz łatwo hostować różne zasoby, takie jak Javascript, obrazy, CSS i tak dalej! Pojawia się kilka pytań dotyczących wyniku korzystania z własnego CDN zamiast CDN od Google.
Cóż, aby odpowiedzieć na to pytanie, wspomnienie o darmowym narzędziu wtyczkowym o nazwie CDN Enabler jest kluczowe. Celowo kopiuje czcionki Google z folderu obecnego na serwerze internetowym o nazwie „czcionki” i automatycznie umieszcza je w KeyCDN.

Następnie kod do osadzenia należy nieco przekręcić, aby zapewnić, że ścieżka czcionki wskazuje bezpośrednio na CDN. Powinien mieć taki kształt: cdn.domain.com. Po wykonaniu różnych testów, średnie raporty prędkości wynosiły około 384 ms.
/* roboto-regular - łac. */
@font-face {
rodzina czcionek: „Roboto”;
styl czcionki: normalny;
grubość czcionki: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - łac. */
@font-face {
rodzina czcionek: „Roboto”;
styl czcionki: normalny;
grubość czcionki: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - łac. */
@font-face {
rodzina czcionek: „Roboto”;
styl czcionki: normalny;
grubość czcionki: 700;
src: local('Roboto Bold'), local('Roboto- Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Teraz możesz zauważyć, że CDN jest niezaprzeczalnie szybki, ale w porównaniu do Google CDN, ten drugi jest szybszy. Być może dlatego, że zmniejsza badania DNS i połączenia zewnętrzne, a także korzysta z podobnego połączenia HTTP/2.
Procedura jest nieco podobna do lokalnego hostingu kodów CDN. Najdoskonalszą częścią tej metody jest to, że obiecuje być szybsza i lepsza na całym świecie.
Prawdą jest jednak również to, że aby cieszyć się pozytywnym wynikiem CDN Google, musisz być w lepszym środowisku. Co więcej, ważna jest również lokalizacja. Na przykład wyniki będą inne w przypadku obsługi lokalnej lub globalnej publiczności.
Wniosek
Ponieważ teraz doskonale zdajesz sobie sprawę z różnych metod i mediów przyspieszających Google Fonts w WordPress, możesz podejmować owocne decyzje w zależności od okoliczności. Jeśli wypróbujesz każdą metodę indywidualnie, wybór najszybszych i najlepszych metod stanie się płynniejszy.
