Möglichkeiten zur Beschleunigung von Google Fonts in WordPress
Veröffentlicht: 2021-08-19
Die Google-Webschriftart nimmt möglicherweise nur ein kleines Segment auf der gesamten Webseite ein, aber die Optimierung ihrer Geschwindigkeit hilft beim superschnellen Laden.
Laut HTTP-Archiv beträgt das Gewicht von Google-Webfonts im Verhältnis zum Gesamtgewicht der Webseite nur 3 %.
In diesem Artikel erfahren Sie, wie Sie Google-Schriftarten in WordPress einfach und ohne großen Aufwand beschleunigen können . Wenn Sie also interessiert genug sind, lesen Sie unbedingt bis zum Ende.
Google Fonts und seine Vorteile
Bevor Sie wissen, wie Sie Google-Schriftarten in WordPress beschleunigen können, müssen Sie zunächst verstehen, was Google-Schriftarten eigentlich sind und warum sie für Ihre E-Commerce-Website wichtig sind.
Google Fonts ist ein kostenloses Verzeichnis, das aus mehr als 800 Arten von Webfonts besteht, die Sie bequem auf Ihrer WordPress-Site verwenden können.
Darüber hinaus stehen diese Webfonts auch zum kostenlosen Download und zur weiteren Verwendung zur Verfügung. Heute nutzen unzählige Inhaber von WordPress-Websites diese kostenlosen Google-Schriftarten, um die Attraktivität und Benutzerfreundlichkeit ihrer Websites zu erhöhen.
Es gilt als eine der besten Möglichkeiten, um die maximale Anzahl an echtem Traffic auf Ihre Website zu bringen.
Entscheiden Sie sich außerdem für eine flüssige Darstellung, sind Systemschriften hilfreich. Allerdings reichen sie in Sachen Ästhetik und Professionalität nicht an das Niveau von Google Web Font heran.
Abgesehen davon wurde die Topographie immer visualisiert, um die Renovierung positiv zu beeinflussen. Daher ist es wichtig zu wissen, dass die Verwendung von Google Fonts in WordPress schnelle Änderungen sowohl die Leistung als auch die Geschwindigkeit Ihrer Website steigern.
Möglichkeiten zur Verwendung von Google Fonts
Sie können Google-Schriftarten in WordPress auf verschiedene Weise beschleunigen. Die primäre Methode besteht darin, die geeignete Schriftart direkt von Google zu erfassen.
Wenn Sie diese Methode bevorzugen, wird automatisch das globale CDN um Unterstützung gebeten, um die Schriftarten schnell von mehreren Servern auf der ganzen Welt bereitzustellen.
Nachdem Sie sie in Ihre WordPress-Site eingebettet haben, können Sie mit einem externen Aufruf von fonts.googleapis.com rechnen.
Darüber hinaus kann es je nach Bedarf der Browserunterstützung andere externe Aufrufe an fonts.gstatic.com für die verschiedenen Versionen wie WOFF oder WOFF2 geben. Einige der besten Möglichkeiten, die Google Fonts in Ihre WordPress-Site zu integrieren, um ihre Schnelligkeit zu verbessern, sind:
Plugin-Tools in WordPress
Eine weitere Möglichkeit, Google-Schriftarten in WordPress zu beschleunigen, insbesondere für Anfänger, ist die Verwendung der kostenlosen Plugin-Tools, die in WordPress verfügbar sind.
Eines der besten Tools, mit dem Sie die Ladegeschwindigkeit erhöhen können, ist das Easy Google Fonts-Plugin. Das Tool bietet solche Vorteile, dass es derzeit mehr als 300.000 Installationen zusammen mit den Bewertungen von 4,9 Sternen genießt.


Verwendung des Einbettungscodes der Google-Schriftart
Es ist sehr zu beachten, dass die Verwendung des Einbettungscodes zur Beschleunigung von Google-Schriftarten in WordPress im Vergleich zu anderen alternativen Methoden einfacher und einfacher ist.
Aus diesem Grund kann Einbettungscode der beste Weg sein, um die Ziele zu erreichen. Nun liegt es ganz bei Ihnen, welche Schriftart Sie auf Ihrer WordPress-Seite präsentieren möchten.

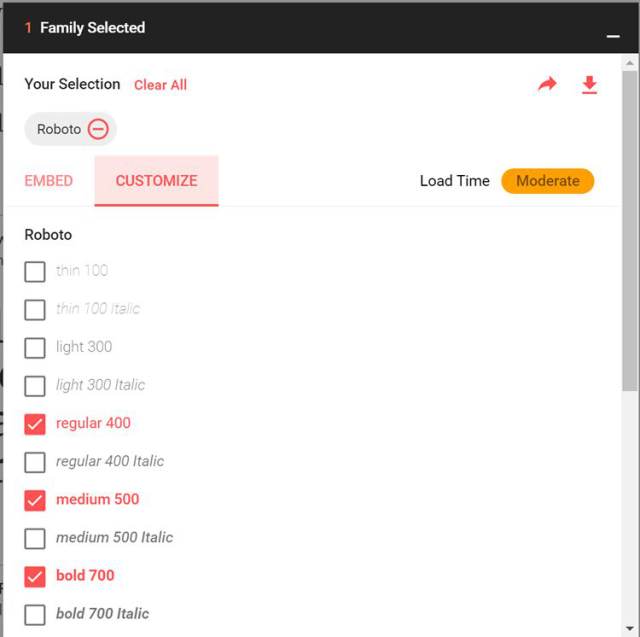
Nachdem Sie Ihre geeignete Schriftart ausgewählt haben, müssen Sie auf die Option mit der Bezeichnung „Anpassen“ klicken.
Das Überspringen dieses Schritts ist nicht empfehlenswert, da verschiedene Google-Schriftarten mit unterschiedlichen Stärken und Stilen angezeigt werden. Sie können die Schriftarten je nach Ihren Anforderungen in Fett, Mittel und Normal anpassen.

Denken Sie bei der Auswahl Ihrer geeigneten Schriftart daran, dass sich die Schriftart, die Sie auf Ihrer Website implementieren, auf die Ladezeit Ihrer Seite auswirkt.
Versuchen Sie daher, die Schriftart mit weniger Gewicht zu wählen, um die Ladegeschwindigkeit zu erhöhen.
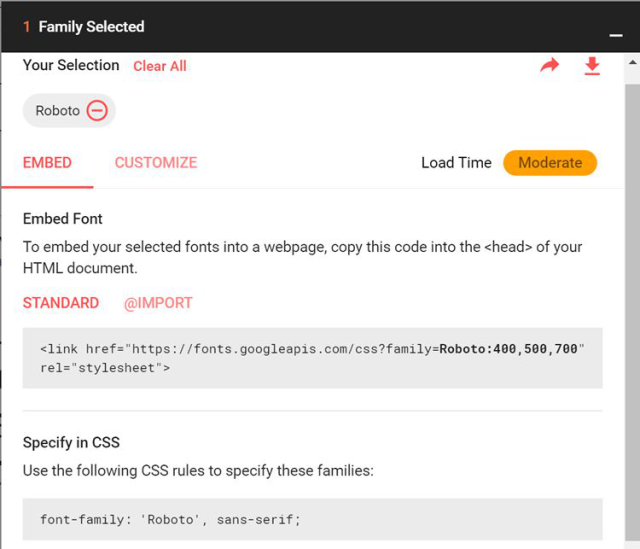
Nach der Auswahl und Anpassung der Schriftart müssen Sie die Option Einbetten suchen und darauf klicken. Hier erhalten Sie einen Einbettungscode, den Sie kopieren müssen. Nachdem Sie den Einbettungscode kopiert haben, müssen Sie ihn im Kopfbereich Ihrer WordPress-Site platzieren.
Trotzdem können Sie es sogar vorziehen, die Schriftarten in die Warteschlange einzureihen. Aber das Hinzufügen des Codes zur Datei header.php wird einfacher sein. Dann müssen Sie die CSS-Stile kombinieren, um das WordPress-Design beim Hinzufügen der Google-Schriftarten zu unterstützen.

Wenn Sie jedoch die CSS-Stiloption im Design-Admin-Panel nicht haben, brauchen Sie sich keine Sorgen zu machen. Sie können Plugins wie JS, Custom CSS usw. verwenden.
Lokales Hosting der Google Fonts
Wenn Sie die oben genannten Schritte nicht ausführen möchten, gibt es eine andere Möglichkeit, Google-Schriftarten in WordPress zu beschleunigen, und zwar das Hosten der Schriftarten lokal auf dem Server.
Wenn sich Ihre Interessenten an einem sicheren geografischen Standort und auch in der Nähe Ihres Webservers befinden, liefert das Hosten der Schriftarten erstaunliche Ergebnisse, anstatt die Schriftarten zu verwenden.
Die CDN Google Fonts sind zweifellos überlegen, jedoch kann die Einbeziehung der DNS-Recherche und der externen Anfrage der Grund für Verzögerungen sein.
Wenn Sie nicht auf schnelles Hosting zugreifen, funktioniert die Methode möglicherweise nicht richtig. Zum Beispiel wird Kinsta vom WordPress-Hosting von Google Cloud-Medien angetrieben.
Für das lokale Hosting der Google-Fonts ist vor allem die kostenlose Plattform google-webfonts-helper hilfreich. Damit können Sie die Schriftarten bequem lokal herunterladen und erhalten außerdem Zugriff auf das CSS.
Aber um all dies zu genießen, müssen Sie die heruntergeladenen Google Fonts auf den Webserver hochladen. Danach muss der Einbettungscode dieser Schriftarten aus dem Header-Teil entfernt werden, um die externen Anforderungen zu entfernen.
Läuft alles entsprechend, kann sich Ihre WordPress-Seite über eine Durchschnittsgeschwindigkeit von 386ms freuen.
Hosting der Google Fonts mit Hilfe von CDN
Zu guter Letzt können Sie mit Hilfe des CDN Google Fonts in WordPress gründlich beschleunigen.
Wenn Sie den Service des Drittanbieters in Anspruch nehmen, können Sie problemlos verschiedene Assets wie Javascript, Bilder, CSS usw. hosten! Es stellen sich mehrere Fragen bezüglich des Ergebnisses der Verwendung des eigenen CDN anstelle des CDN von Google.
Nun, um diese Frage zu beantworten, ist es wichtig, das kostenlose Plugin-Tool namens CDN Enabler zu erwähnen. Es kopiert absichtlich die Google Fonts aus dem auf dem Webserver vorhandenen Ordner mit dem Namen "fonts" und legt sie automatisch im KeyCDN ab.

Danach muss der Embed-Code ein wenig verdreht werden, damit der Font-Pfad direkt auf das CDN zeigt. Sie sollte folgendermaßen aussehen: cdn.domain.com. Nach Durchführung verschiedener Tests schienen die Durchschnittsgeschwindigkeitsberichte ungefähr 384 ms zu betragen.
/* roboto-regulär - lateinisch */
@Schriftart {
Schriftfamilie: 'Roboto';
Schriftstil: normal;
Schriftstärke: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - Latein */
@Schriftart {
Schriftfamilie: 'Roboto';
Schriftstil: normal;
Schriftstärke: 500;
src: local('Roboto-Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - Latein */
@Schriftart {
Schriftfamilie: 'Roboto';
Schriftstil: normal;
Schriftstärke: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Jetzt können Sie beobachten, dass CDN unbestreitbar schnell ist, aber im Vergleich zu Google CDN ist letzteres schneller. Es liegt vielleicht daran, dass es die DNS-Recherche und externe Aufrufe verringert und auch die analoge HTTP/2-Verbindung nutzt.
Das Verfahren ähnelt in gewisser Weise dem des lokalen Hostings der CDN-Codes. Das Beste an dieser Methode ist, dass sie verspricht, weltweit schneller und besser zu sein.
Es ist jedoch auch wahr, dass Sie sich in einem besseren Umfeld befinden müssen, um das positive Ergebnis von Googles CDN genießen zu können. Außerdem spielt auch der Standort eine Rolle. Beispielsweise werden die Ergebnisse unterschiedlich sein, wenn das lokale oder globale Publikum bedient wird.
Fazit
Da Sie sich jetzt der verschiedenen Methoden und Medien zur Beschleunigung von Google Fonts in WordPress bewusst sind, können Sie basierend auf Ihren Umständen fruchtbare Entscheidungen treffen. Wenn Sie jede Methode einzeln ausprobieren, wird die Auswahl der schnellsten und besten Methoden einfacher.
