Cara Mempercepat Google Font di WordPress
Diterbitkan: 2021-08-19
Font web Google mungkin hanya mengambil segmen kecil di seluruh halaman web, tetapi mengoptimalkan kecepatannya membantu dalam pemuatan super cepat.
Sesuai arsip HTTP, berat font web Google sehubungan dengan berat keseluruhan halaman web hanya 3%.
Pada artikel ini, Anda akan mengetahui tentang proses mempercepat font Google di WordPress dengan mudah tanpa usaha keras. Jadi, jika Anda cukup tertarik, pastikan untuk membaca sampai akhir.
Google Font dan kelebihannya
Sebelum mengetahui cara mempercepat font Google di WordPress, Anda harus terlebih dahulu memahami apa sebenarnya Google Font dan mengapa itu penting untuk situs e-commerce Anda.
Google Fonts adalah direktori gratis yang terdiri dari lebih dari 800 jenis font web, yang dapat Anda gunakan dengan mudah di situs WordPress Anda.
Selain itu, font web ini juga tersedia untuk diunduh gratis dan penggunaan tambahan. Saat ini, banyak sekali pemilik situs web WordPress yang menggunakan font Google gratis ini untuk meningkatkan daya tarik dan keramahan pengguna situs web mereka.
Ini dianggap sebagai salah satu cara terbaik untuk mengambil jumlah maksimum lalu lintas asli ke situs web Anda.
Selanjutnya, jika Anda memilih presentasi yang mulus, font sistem akan sangat membantu. Namun, mereka tidak cocok dengan tingkat Google Web Font dalam hal estetika dan profesionalisme.
Terlepas dari semua ini, topografi selalu divisualisasikan untuk berdampak positif pada renovasi. Oleh karena itu, sangat penting untuk mengetahui bahwa menggunakan Google Font di WordPress perubahan yang cepat meningkatkan kinerja dan kecepatan situs Anda.
Cara memanfaatkan Google Font
Anda dapat memilih untuk mempercepat font Google di WordPress dengan berbagai cara. Metode utamanya adalah menangkap jenis font yang sesuai secara langsung dari Google.
Jika Anda lebih suka metode ini, secara otomatis mencari bantuan dari CDN global untuk membawa font dengan cepat dari beberapa server di seluruh dunia.
Setelah menyematkannya di situs WordPress Anda, Anda dapat mengharapkan untuk melihat daya tarik eksternal ke fonts.googleapis.com.
Selain itu, mungkin ada banding eksternal lainnya ke fonts.gstatic.com untuk versi yang berbeda seperti WOFF atau WOFF2 sesuai kebutuhan dukungan browser. Beberapa cara terbaik untuk menggabungkan Google Font di situs WordPress Anda untuk meningkatkan kecepatannya meliputi:
Alat Plugin di WordPress
Cara lain untuk mempercepat font Google di WordPress terutama untuk pemula adalah dengan menggunakan alat plugin gratis yang tersedia di WordPress.
Salah satu alat terbaik yang dapat membantu meningkatkan kecepatan pemuatan adalah plugin Easy Google Fonts. Alat ini hadir dengan manfaat sedemikian rupa sehingga saat ini, ia menikmati lebih dari 300.000 pemasangan bersama dengan peringkat bintang 4,9.


Menggunakan Kode Sematan Font Google
Perlu dicatat bahwa menggunakan kode embed untuk mempercepat font Google di WordPress lebih sederhana dan lebih mudah dibandingkan dengan metode alternatif lainnya.
Itulah sebabnya kode embed bisa menjadi cara terbaik untuk mencapai tujuan. Sekarang, sepenuhnya terserah Anda font mana yang akan Anda pilih untuk ditampilkan di situs WordPress Anda.

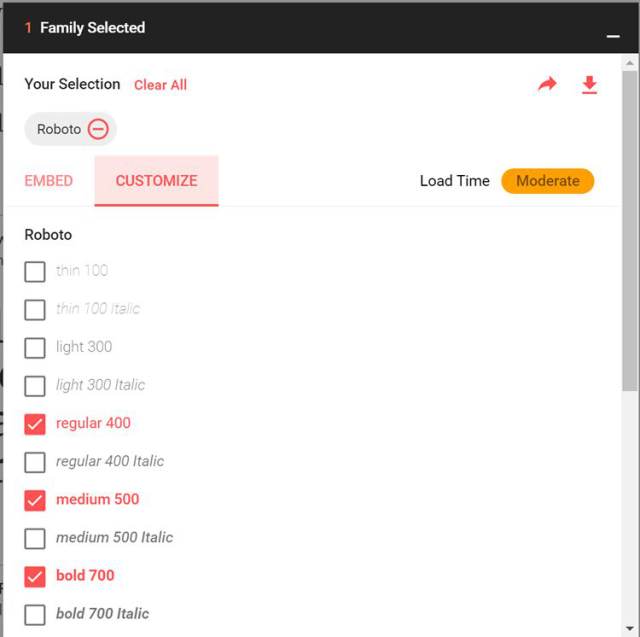
Setelah memilih font yang sesuai, Anda perlu menekan opsi berlabel 'Sesuaikan'.
Melewati langkah ini tidak disarankan karena Google Font yang berbeda muncul dengan bobot dan gaya yang berbeda, Anda dapat menyesuaikan font masing-masing dalam huruf tebal, sedang, dan reguler tergantung pada kebutuhan Anda.

Pada saat memilih font yang sesuai, ingatlah bahwa bobot font yang Anda terapkan ke situs web Anda berdampak pada waktu pemuatan halaman Anda.
Oleh karena itu cobalah memilih font dengan bobot yang lebih ringan untuk meningkatkan kecepatan loading.
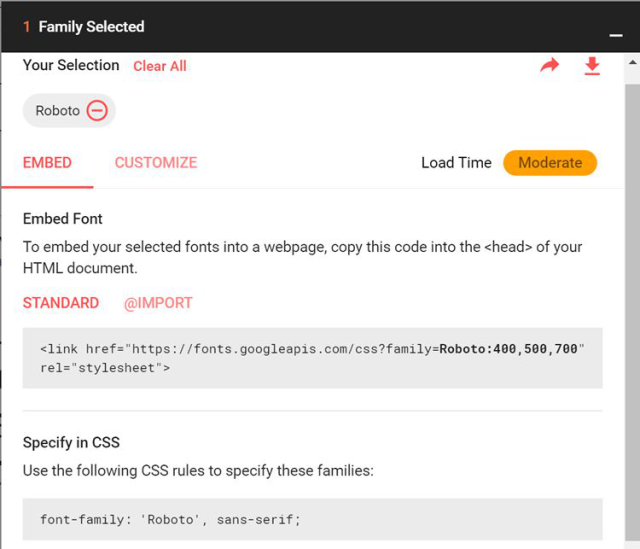
Setelah pemilihan dan penyesuaian font, Anda perlu mencari dan menekan opsi yang disebut embed. Di sini, Anda akan diberikan kode embed yang perlu Anda salin. Setelah Anda menyalin kode embed, Anda harus meletakkannya di bagian kepala situs WordPress Anda.
Namun demikian, Anda bahkan dapat lebih memilih mengantrekan font. Tetapi menambahkan kode ke file header.php akan lebih mudah. Maka Anda perlu menggabungkan gaya CSS untuk membantu tema WordPress dalam menambahkan Google Font.

Namun, jika Anda tidak memiliki opsi gaya CSS di panel admin tema, tidak ada yang perlu dikhawatirkan. Anda dapat menggunakan plugin seperti JS, Custom CSS, dll.
Hosting lokal dari Google Font
Jika Anda tidak mau mengikuti langkah-langkah yang disebutkan di atas, ada cara lain untuk mempercepat font Google di WordPress dan itu adalah hosting font secara lokal di server.
Ketika prospek Anda berada di lokasi geografis yang terjamin dan juga dekat dengan server web Anda, hosting font akan memberikan hasil yang luar biasa daripada menggunakan font.
CDN Google Font tidak diragukan lagi yang tertinggi, namun menggabungkan penelitian DNS dan permintaan eksternal dapat menjadi alasan penundaan.
Kecuali Anda mengakses hosting cepat, metode ini mungkin tidak berfungsi dengan baik. Misalnya, Kinsta dari hosting WordPress didorong oleh media Google Cloud.
Untuk hosting lokal font Google, platform gratis yang dikenal luas sebagai google-webfonts-helper sangat membantu. Dengannya, Anda dapat dengan mudah mengunduh font secara lokal dan juga memungkinkan Anda mengakses CSS.
Tetapi, untuk menikmati semua ini, Anda perlu mengunggah Google Font yang diunduh ke server web. Setelah itu, kode embed font tersebut perlu dihapus dari bagian header untuk menghapus permintaan eksternal.
Jika semuanya berjalan sesuai, situs WordPress Anda dapat menikmati kecepatan rata-rata 386ms.
Hosting Google Font dengan bantuan CDN
Terakhir namun yang paling penting, Anda dapat mempercepat font Google di WordPress secara menyeluruh dengan bantuan CDN.
Mencari layanan dari penyedia pihak ketiga, Anda dapat dengan mudah meng-host berbagai aset seperti Javascript, gambar, CSS, dan sebagainya! Beberapa pertanyaan muncul mengenai hasil dari penggunaan CDN milik sendiri alih-alih CDN dari Google.
Nah, untuk menjawab pertanyaan ini, menyebutkan tentang alat plugin gratis yang disebut CDN Enabler sangat penting. Itu sengaja menyalin Google Font dari folder yang ada di server web yang disebut 'font' dan secara otomatis menempatkannya ke KeyCDN.

Setelah itu, kode embed perlu dipelintir sedikit untuk memastikan jalur font langsung mengarah ke CDN. Seharusnya berbentuk seperti ini: cdn.domain.com. Setelah melakukan berbagai pengujian, laporan kecepatan rata-rata tampak sekitar 384ms.
/* roboto-reguler - latin */
@font-wajah {
font-family: 'Roboto';
gaya font: normal;
font-berat: 400;
src: lokal('Roboto'), lokal('Roboto-Biasa'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-500 - latin */
@font-wajah {
font-family: 'Roboto';
gaya font: normal;
font-berat: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* roboto-700 - latin */
@font-wajah {
font-family: 'Roboto';
gaya font: normal;
font-berat: 700;
src: local('Roboto Tebal'), local('Roboto Tebal'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Sekarang Anda dapat mengamati bahwa CDN tidak dapat disangkal cepat tetapi jika dibandingkan dengan Google CDN, yang terakhir lebih cepat. Mungkin karena itu mengurangi penelitian DNS dan panggilan eksternal dan juga memanfaatkan koneksi HTTP/2 yang serupa.
Prosedurnya agak mirip dengan hosting lokal kode CDN. Bagian terbaik dari metode ini adalah menjanjikan untuk menjadi lebih cepat dan lebih baik secara global.
Namun, juga benar bahwa untuk menikmati hasil positif dari CDN Google, Anda harus berada di lingkungan yang lebih baik. Selain itu, lokasi juga penting. Misalnya, hasilnya akan berbeda dalam hal melayani audiens lokal atau global.
Kesimpulan
Karena sekarang Anda sangat menyadari berbagai metode dan media untuk mempercepat Google Font di WordPress, Anda dapat membuat keputusan yang bermanfaat berdasarkan keadaan Anda. Jika Anda mencoba setiap metode satu per satu, memilih metode tercepat dan terbaik akan menjadi lebih lancar.
