WordPress에서 Google 글꼴 속도를 높이는 방법
게시 됨: 2021-08-19
Google 웹 글꼴은 전체 웹 페이지에서 작은 부분만 차지할 수 있지만 속도를 최적화하면 초고속 로딩에 도움이 됩니다.
HTTP 아카이브에 따르면 웹 페이지의 전체 무게에 대한 Google 웹 글꼴의 무게는 3%에 불과합니다.
이 기사에서는 힘든 노력 없이 쉽게 WordPress에서 Google 글꼴의 속도 를 높이는 프로세스에 대해 알게 될 것입니다. 그러니 관심이 있다면 끝까지 읽어보세요.
Google 글꼴 및 장점
WordPress에서 Google 글꼴의 속도를 높이는 방법을 알기 전에 먼저 Google 글꼴이 실제로 무엇이며 전자 상거래 사이트에 왜 중요한지 이해해야 합니다.
Google Fonts는 800가지 이상의 웹 글꼴로 구성된 무료 디렉토리로 WordPress 사이트에서 편리하게 사용할 수 있습니다.
또한 이러한 웹 글꼴은 무료 다운로드 및 추가 사용도 가능합니다. 오늘날 수많은 WordPress 웹 사이트 소유자가 이러한 무료 Google 글꼴을 사용하여 웹 사이트의 매력과 사용자 친화성을 높입니다.
귀하의 웹 사이트에 대한 최대 실제 트래픽 수를 가져오는 가장 좋은 방법 중 하나로 간주됩니다.
또한 부드러운 프레젠테이션을 선택하면 시스템 글꼴이 도움이 됩니다. 그러나 미학과 전문성 면에서는 구글 웹폰트 수준에 미치지 못한다.
이 모든 것 외에도 지형은 항상 리노베이션에 긍정적인 영향을 미치도록 시각화되었습니다. 따라서 WordPress에서 Google 글꼴을 사용하면 신속하게 변경하면 사이트의 성능과 속도가 모두 향상된다는 사실을 아는 것이 중요합니다.
Google 글꼴 활용 방법
다양한 방법으로 WordPress에서 Google 글꼴의 속도를 높이도록 선택할 수 있습니다. 기본 방법은 Google에서 직접 적절한 유형의 글꼴을 캡처하는 것입니다.
이 방법을 선호하면 자동으로 글로벌 CDN의 지원을 구하여 전 세계 여러 서버에서 글꼴을 빠르게 가져옵니다.
WordPress 사이트에 삽입한 후 fonts.googleapis.com에 대한 외부의 관심을 기대할 수 있습니다.
또한, 브라우저 지원의 필요에 따라 WOFF 또는 WOFF2와 같은 다른 버전에 대해 fonts.gstatic.com에 다른 외부 호소가 있을 수 있습니다. 신속성을 향상시키기 위해 WordPress 사이트에 Google 글꼴을 통합하는 가장 좋은 방법은 다음과 같습니다.
WordPress의 플러그인 도구
특히 초보자를 위해 WordPress에서 Google 글꼴의 속도를 높이는 또 다른 방법은 WordPress에서 사용할 수 있는 무료 플러그인 도구를 사용하는 것입니다.
로딩 속도를 높이는 데 도움이 되는 최고의 도구 중 하나는 Easy Google Fonts 플러그인입니다. 이 도구는 현재 300,000개 이상의 설치와 별 4.9개를 제공하는 이점이 있습니다.


Google 글꼴의 포함 코드 사용
임베드 코드를 사용하여 WordPress에서 Google 글꼴의 속도를 높이는 것은 다른 대체 방법에 비해 더 간단하고 쉽습니다.
이것이 임베디드 코드가 목표를 달성하는 가장 좋은 방법이 될 수 있는 이유입니다. 이제 WordPress 사이트에 표시할 글꼴을 선택하는 것은 전적으로 귀하에게 달려 있습니다.

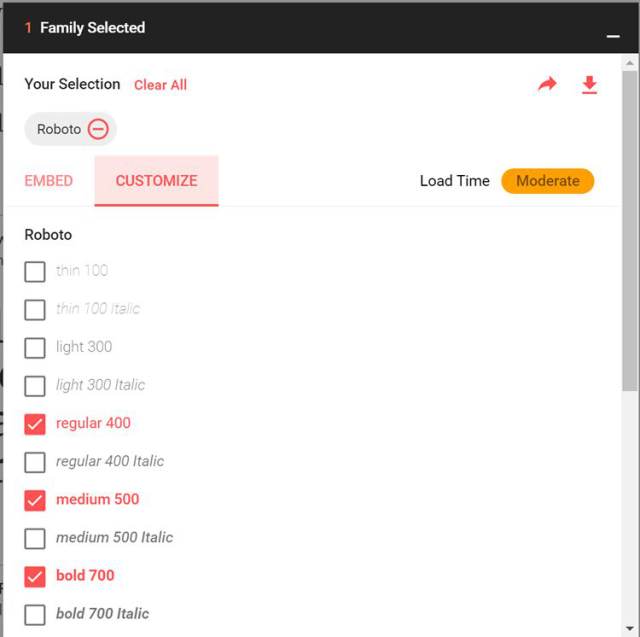
적합한 글꼴을 선택한 후 '사용자 정의'로 표시된 옵션을 눌러야 합니다.
이 단계를 건너뛰는 것은 다른 Google 글꼴이 다른 두께와 스타일로 표시되므로 제안할 수 없습니다. 요구 사항에 따라 글꼴을 각각 굵게, 중간 및 일반으로 조정할 수 있습니다.

적절한 글꼴을 선택할 때 웹사이트에 구현하는 글꼴 두께가 페이지 로딩 시간에 영향을 미친다는 점을 염두에 두십시오.
따라서 로딩 속도를 높이려면 무게가 적은 글꼴을 선택하십시오.
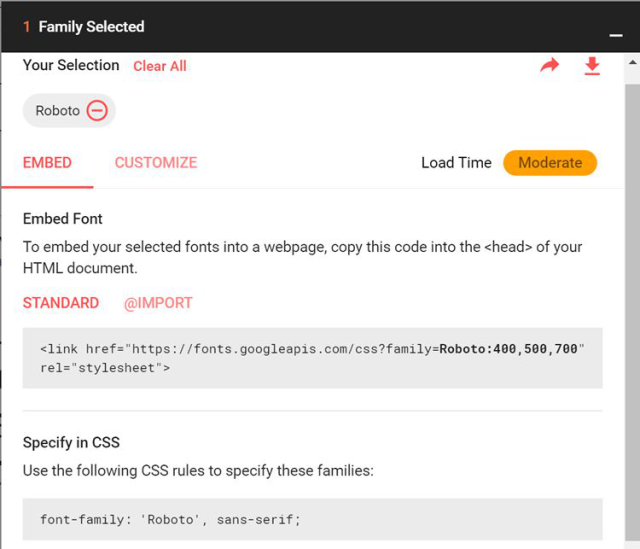
글꼴을 선택하고 사용자 정의한 후에는 포함이라는 옵션을 찾아 눌러야 합니다. 여기에서 복사해야 하는 포함 코드가 제공됩니다. 임베드 코드를 복사한 후에는 WordPress 사이트의 헤드 부분에 배치해야 합니다.
그럼에도 불구하고 글꼴을 대기열에 추가하는 것을 선호할 수도 있습니다. 그러나 header.php 파일에 코드를 추가하는 것이 더 쉬울 것입니다. 그런 다음 Google 글꼴을 추가할 때 WordPress 테마를 지원하기 위해 CSS 스타일을 결합해야 합니다.
그러나 테마 관리자 패널에 CSS 스타일 옵션이 없다면 걱정할 필요가 없습니다. JS, Custom CSS 등과 같은 플러그인을 사용할 수 있습니다.
Google 글꼴의 로컬 호스팅
위에서 언급한 단계를 따르지 않으려면 WordPress에서 Google 글꼴의 속도를 높이는 또 다른 방법이 있습니다. 바로 서버에서 로컬로 글꼴을 호스팅하는 것입니다.

잠재 고객이 확실한 지리적 위치에 있고 웹 서버와도 가까운 경우 글꼴을 호스팅하면 글꼴을 사용하는 것보다 놀라운 결과를 얻을 수 있습니다.
CDN Google 글꼴은 의심할 여지 없이 최고이지만 DNS 조사 및 외부 요청을 통합하는 것이 지연의 원인이 될 수 있습니다.
빠른 호스팅에 액세스하지 않는 한 방법이 제대로 작동하지 않을 수 있습니다. 예를 들어 WordPress 호스팅의 Kinsta는 Google Cloud 미디어에 의해 구동됩니다.
Google 글꼴의 로컬 호스팅의 경우 google-webfonts-helper로 널리 알려진 무료 플랫폼이 특히 유용합니다. 이를 통해 로컬에서 글꼴을 편리하게 다운로드할 수 있으며 CSS에 액세스할 수도 있습니다.
그러나 이 모든 것을 즐기려면 다운로드한 Google 글꼴을 웹 서버에 업로드해야 합니다. 그런 다음 외부 요청을 제거하기 위해 해당 글꼴의 내장 코드를 헤더 부분에서 제거해야 합니다.
모든 것이 적절하게 진행되면 WordPress 사이트는 386ms의 평균 속도를 즐길 수 있습니다.
CDN의 도움으로 Google 글꼴 호스팅
마지막으로 가장 중요한 것은 CDN을 사용하여 WordPress에서 Google 글꼴의 속도를 완전히 높일 수 있다는 것입니다.
타사 제공업체의 서비스를 찾으면 Javascript, 이미지, CSS 등과 같은 다양한 자산을 쉽게 호스팅할 수 있습니다! Google의 CDN 대신 자신의 CDN을 사용한 결과와 관련하여 몇 가지 질문이 발생합니다.
이 질문에 답하려면 CDN Enabler라는 무료 플러그인 도구에 대해 언급하는 것이 중요합니다. 웹서버에 존재하는 '글꼴'이라는 폴더에서 의도적으로 Google 글꼴을 복사하여 자동으로 KeyCDN에 배치합니다.

그런 다음 글꼴 경로가 CDN을 직접 가리키도록 임베드 코드를 약간 비틀어야 합니다. cdn.domain.com과 같은 형태를 취해야 합니다. 다양한 테스트를 거친 후 평균 속도 보고서는 약 384ms인 것으로 나타났습니다.
/* Roboto-regular - 라틴어 */
@글꼴 얼굴 {
글꼴 패밀리: 'Roboto';
글꼴 스타일: 일반;
글꼴 두께: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') 형식('woff'); /* 크롬 6 이상, 파이어폭스 3.6 이상, IE 9 이상, 사파리 5.1 이상 */
}
/* roboto-500 - 라틴어 */
@글꼴 얼굴 {
글꼴 패밀리: 'Roboto';
글꼴 스타일: 일반;
글꼴 두께: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') 형식('woff'); /* 크롬 6 이상, 파이어폭스 3.6 이상, IE 9 이상, 사파리 5.1 이상 */
}
/* roboto-700 - 라틴어 */
@글꼴 얼굴 {
글꼴 패밀리: 'Roboto';
글꼴 스타일: 일반;
글꼴 두께: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') 형식('woff'); /* 크롬 6 이상, 파이어폭스 3.6 이상, IE 9 이상, 사파리 5.1 이상 */
}
이제 CDN이 부인할 수 없을 정도로 빠르지만 Google CDN과 비교할 때 후자가 더 빠릅니다. 그것은 아마도 DNS 조사와 외부 호출을 줄이고 유사한 HTTP/2 연결을 사용하기 때문일 것입니다.
절차는 CDN 코드의 로컬 호스팅 절차와 다소 유사합니다. 이 방법의 가장 뛰어난 부분은 전 세계적으로 더 빠르고 더 나은 성능을 약속한다는 것입니다.
그러나 Google CDN의 긍정적인 결과를 맛보기 위해서는 더 나은 환경에 있어야 하는 것도 사실입니다. 게다가 위치도 중요하다. 예를 들어, 지역 또는 전 세계 청중에게 서비스를 제공하는 경우 결과가 다릅니다.
결론
이제 WordPress에서 Google 글꼴 속도를 높이는 다양한 방법과 미디어를 잘 알고 있으므로 상황에 따라 유익한 결정을 내릴 수 있습니다. 각 방법을 개별적으로 시도하면 가장 빠르고 가장 좋은 방법을 선택하는 것이 더 쉬워집니다.
