Способы ускорить Google Fonts в WordPress
Опубликовано: 2021-08-19
Веб-шрифт Google может занимать лишь небольшой сегмент на всей веб-странице, но оптимизация его скорости способствует сверхбыстрой загрузке.
Согласно HTTP-архиву, вес веб-шрифтов Google по отношению к общему весу веб-страницы составляет всего 3%.
В этой статье вы узнаете о процессах, позволяющих легко и без особых усилий ускорить шрифты Google в WordPress . Так что, если вам интересно, обязательно дочитайте до конца.
Google Fonts и их преимущества
Прежде чем узнать, как ускорить шрифты Google в WordPress, вам сначала нужно понять, что такое Google Fonts на самом деле и почему это важно для вашего сайта электронной коммерции.
Google Fonts — это бесплатный каталог, содержащий более 800 типов веб-шрифтов, которые вы можете удобно использовать на своем сайте WordPress.
Кроме того, эти веб-шрифты также доступны для бесплатной загрузки и дополнительного использования. Сегодня бесконечное количество владельцев веб-сайтов WordPress используют эти бесплатные шрифты Google, чтобы повысить привлекательность и удобство своих веб-сайтов.
Это считается одним из лучших способов получить максимальное количество подлинного трафика на ваш сайт.
Кроме того, если вы выберете гладкую презентацию, вам помогут системные шрифты. Однако они не соответствуют уровням Google Web Font, когда речь идет об эстетике и профессионализме.
Помимо всего этого, топография всегда визуализировалась, чтобы положительно повлиять на ремонт. Поэтому очень важно знать, что использование Google Fonts в WordPress быстро меняет как производительность, так и скорость вашего сайта.
Способы использования Google Fonts
Вы можете ускорить шрифты Google в WordPress различными способами. Основной метод — получить подходящий тип шрифта прямо из Google.
Если вы предпочитаете этот метод, он автоматически обращается за помощью к глобальной CDN, чтобы быстро загрузить шрифты с нескольких серверов по всему миру.
Внедрив их на свой сайт WordPress, вы можете ожидать внешнего обращения к fonts.googleapis.com.
Кроме того, могут быть другие внешние обращения к fonts.gstatic.com для различных версий, таких как WOFF или WOFF2, в соответствии с потребностями поддержки браузера. Некоторые из лучших способов включения шрифтов Google на ваш сайт WordPress для повышения его скорости включают в себя:
Инструменты плагинов в WordPress
Еще один способ ускорить шрифты Google в WordPress, особенно для начинающих, — использовать бесплатные инструменты плагинов, доступные в WordPress.
Одним из лучших инструментов, который может помочь увеличить скорость загрузки, является плагин Easy Google Fonts. Инструмент обладает такими преимуществами, что в настоящее время он имеет более 300 000 установок и имеет рейтинг 4,9 звезды.


Использование кода встраивания шрифта Google
Следует отметить, что использование встроенного кода для ускорения шрифтов Google в WordPress проще и легче по сравнению с другими альтернативными методами.
Вот почему код для встраивания может быть лучшим способом достижения целей. Теперь только от вас зависит, какой шрифт вы выберете для своего сайта WordPress.

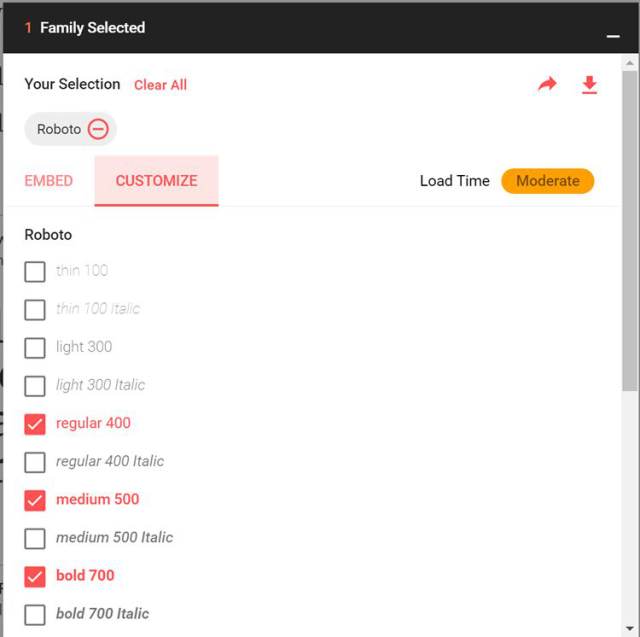
После выбора подходящего шрифта вам нужно нажать на опцию, помеченную как «Настроить».
Пропустить этот шаг не рекомендуется, так как разные шрифты Google отображаются с разным весом и стилем, вы можете настроить шрифты соответственно полужирным, средним и обычным шрифтом в зависимости от ваших требований.

При выборе подходящего шрифта имейте в виду, что вес шрифта, который вы используете на своем веб-сайте, влияет на время загрузки вашей страницы.
Поэтому попробуйте выбрать шрифт с меньшим весом, чтобы увеличить скорость загрузки.
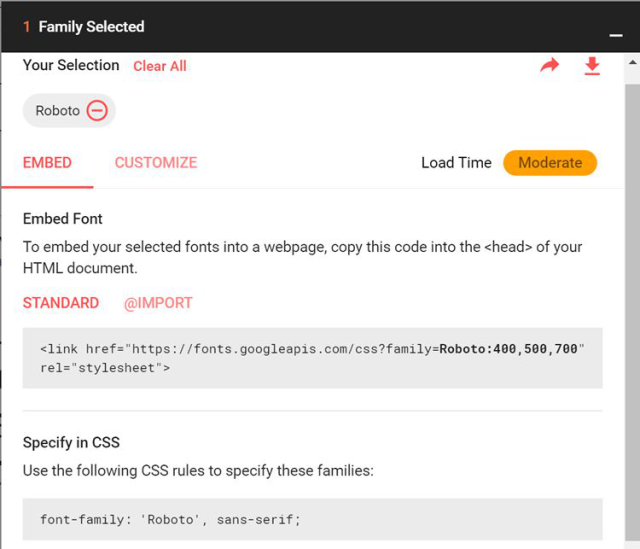
После выбора и настройки шрифта вам нужно найти и нажать на опцию «встроить». Здесь вам будет предоставлен код для встраивания, который необходимо скопировать. После того, как вы скопировали код для встраивания, вам нужно разместить его в верхней части вашего сайта WordPress.
Тем не менее, вы даже можете предпочесть поставить шрифты в очередь. Но добавить код в файл header.php будет проще. Затем вам нужно объединить стили CSS, чтобы помочь теме WordPress добавить шрифты Google.

Однако, если у вас нет опции стиля CSS в панели администратора темы, вам не о чем беспокоиться. Вы можете использовать такие плагины, как JS, Custom CSS и т. д.
Локальный хостинг Google Fonts
Если вы не хотите следовать вышеупомянутым шагам, есть еще один способ ускорить шрифты Google в WordPress — разместить шрифты локально на сервере.
Когда ваши потенциальные клиенты находятся в гарантированном географическом местоположении, а также рядом с вашим веб-сервером, размещение шрифтов даст потрясающие результаты, а не их использование.
Шрифты Google CDN, несомненно, являются лучшими, однако включение исследования DNS и внешнего запроса может быть причиной задержки.
Если вы не используете быстрый хостинг, этот метод может не сработать. Например, Kinsta с хостинга WordPress управляется средствами Google Cloud.
Для локального хостинга шрифтов Google особенно полезна бесплатная платформа, широко известная как google-webfonts-helper. С его помощью вы можете удобно загружать шрифты локально, а также получать доступ к CSS.
Но чтобы насладиться всем этим, вам потребуется загрузить загруженные шрифты Google на веб-сервер. После этого код внедрения этих шрифтов необходимо удалить из заголовочной части, чтобы удалить внешние запросы.
Если все пойдет соответствующим образом, ваш сайт WordPress может наслаждаться средней скоростью 386 мс.
Хостинг шрифтов Google с помощью CDN
И последнее, но самое главное, вы можете полностью ускорить шрифты Google в WordPress с помощью CDN.
Воспользовавшись услугой стороннего поставщика, вы можете легко размещать различные активы, такие как Javascript, изображения, CSS и т. д.! Возникает несколько вопросов относительно результатов использования собственной CDN вместо CDN от Google.
Что ж, чтобы ответить на этот вопрос, упоминание о бесплатном плагине под названием CDN Enabler имеет решающее значение. Он намеренно копирует шрифты Google из папки на веб-сервере под названием «шрифты» и автоматически помещает их в KeyCDN.

После этого код встраивания нужно немного подкрутить, чтобы путь шрифта напрямую указывал на CDN. Он должен иметь вид: cdn.domain.com. После проведения различных тестов средняя скорость составила примерно 384 мс.
/* робото-обычный - латинский */
@шрифт-лицо {
семейство шрифтов: «Roboto»;
стиль шрифта: обычный;
вес шрифта: 400;
источник: локальный («Робот»), локальный («Робото-обычный»),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') формат('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* робото-500 - латиница */
@шрифт-лицо {
семейство шрифтов: «Roboto»;
стиль шрифта: обычный;
вес шрифта: 500;
src: локальный('Робот-средний'), локальный('Робото-средний'),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') формат('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* робото-700 - латиница */
@шрифт-лицо {
семейство шрифтов: «Roboto»;
стиль шрифта: обычный;
вес шрифта: 700;
src: локальный («Робото жирный»), локальный («Робото жирный»),
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') формат('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Теперь вы можете заметить, что CDN бесспорно быстр, но по сравнению с Google CDN последний быстрее. Возможно, это связано с тем, что он уменьшает исследование DNS и внешние вызовы, а также использует аналогичное соединение HTTP/2.
Процедура чем-то похожа на процедуру локального хостинга кодов CDN. Самое замечательное в этом методе то, что он обещает быть быстрее и лучше во всем мире.
Однако также верно и то, что для того, чтобы насладиться положительными результатами Google CDN, вы должны находиться в лучшей среде. Кроме того, расположение также имеет значение. Например, результаты будут разными в случае обслуживания локальной или глобальной аудитории.
Вывод
Поскольку теперь вы хорошо осведомлены о различных методах и средствах ускорения Google Fonts в WordPress, вы можете принимать плодотворные решения в зависимости от ваших обстоятельств. Если вы попробуете каждый метод по отдельности, выбор самых быстрых и лучших методов станет более плавным.
