WordPressでGoogleFontsをスピードアップする方法
公開: 2021-08-19
Google Webフォントは、Webページ全体で小さなセグメントしか使用しない場合がありますが、その速度を最適化すると、超高速の読み込みに役立ちます。
HTTPアーカイブによると、ウェブページの全体的な重みに対するGoogleウェブフォントの重みはわずか3%です。
この記事では、WordPressでGoogleフォントを簡単に高速化するためのプロセスについて説明します。 ですから、興味があれば最後まで読んでください。
GoogleFontsとその利点
WordPressでGoogleFontsを高速化する方法を知る前に、まずGoogle Fontsが実際に何であるか、そしてそれがeコマースサイトにとって重要である理由を理解する必要があります。
Google Fontsは、WordPressサイトで便利に使用できる800種類以上のWebフォントで構成される無料のディレクトリです。
さらに、これらのWebフォントは、無料でダウンロードして追加で使用することもできます。 今日、無限の数のWordPress Webサイト所有者が、これらの無料のGoogleフォントを使用して、Webサイトの魅力と使いやすさを向上させています。
それはあなたのウェブサイトへの本物のトラフィックの最大数を取得するための最良の方法の1つであると考えられています。
さらに、スムーズなプレゼンテーションを選択した場合は、システムフォントが役立ちます。 ただし、美学とプロフェッショナリズムに関しては、Google WebFontのレベルとは一致しません。
これらすべてとは別に、地形は常に視覚化されており、改修にプラスの影響を与えています。 したがって、WordPressでGoogle Fontsを使用すると、変更によってサイトのパフォーマンスと速度の両方が向上することを知っておくことが重要です。
GoogleFontsの利用方法
WordPressのGoogleフォントをさまざまな方法で高速化することを選択できます。 主な方法は、適切なタイプのフォントをGoogleから直接キャプチャすることです。
この方法を使用する場合は、グローバルCDNからの支援を自動的に求めて、世界中の複数のサーバーからフォントを高速化します。
それらをWordPressサイトに埋め込んだ後、fonts.googleapis.comへの外部からのアピールを期待できます。
さらに、ブラウザサポートのニーズに応じて、WOFFやWOFF2などのさまざまなバージョンのfonts.gstatic.comに他の外部アピールがある可能性があります。 WordPressサイトにGoogleFontsを組み込んで、その迅速性を高めるための最良の方法には、次のようなものがあります。
WordPressのプラグインツール
特に初心者向けにWordPressでGoogleフォントを高速化する別の方法は、WordPressで利用できる無料のプラグインツールを使用することです。
読み込み速度を上げるのに役立つ最高のツールの1つは、Easy GoogleFontsプラグインです。 このツールには、現在、4.9つ星の評価とともに30万回以上のインストールを楽しんでいるような利点があります。


GoogleFontの埋め込みコードを使用する
埋め込みコードを使用してWordPressでGoogleフォントを高速化することは、他の代替方法に比べて単純で簡単であることに注意してください。
そのため、埋め込みコードが目標を達成するための最良の方法になります。 さて、WordPressサイトでどのフォントを表示するかは完全にあなた次第です。

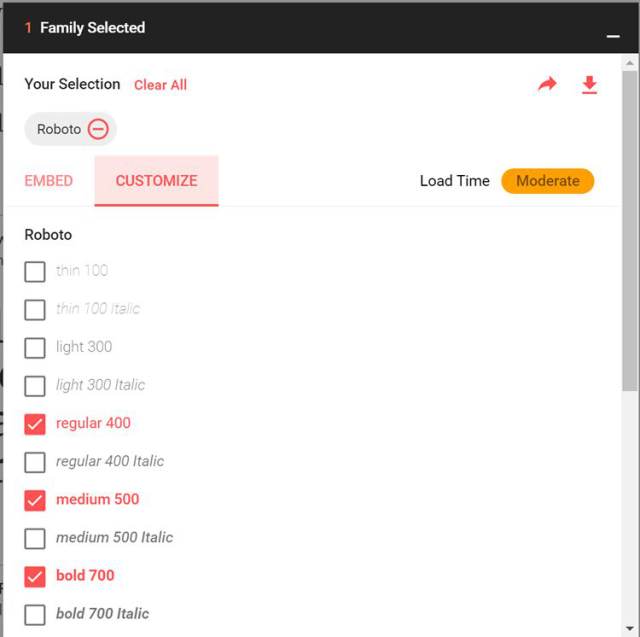
適切なフォントを選択したら、「カスタマイズ」というラベルの付いたオプションを押す必要があります。
さまざまなGoogleフォントがさまざまな太さやスタイルで表示されるため、この手順をスキップすることはお勧めできません。要件に応じて、フォントをそれぞれ太字、中程度、通常のフォントに調整できます。

適切なフォントを選択するときは、Webサイトに実装するフォントの太さが、ページの読み込み時間に影響することに注意してください。
したがって、読み込み速度を上げるには、重みの少ないフォントを選択してみてください。
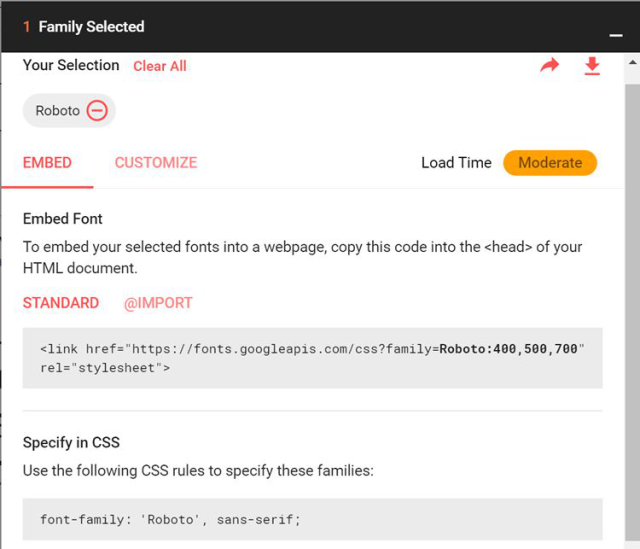
フォントを選択してカスタマイズした後、埋め込みと呼ばれるオプションを見つけて押す必要があります。 ここでは、コピーする必要のある埋め込みコードが提供されます。 埋め込みコードをコピーしたら、WordPressサイトのヘッド部分に配置する必要があります。
それでも、フォントをキューに入れることを好むこともできます。 ただし、header.phpのファイルにコードを追加する方が簡単です。 次に、CSSスタイルを組み合わせて、WordPressテーマがGoogleFontsを追加できるようにする必要があります。
ただし、テーマ管理パネルにCSSスタイルオプションがない場合は、心配する必要はありません。 JS、カスタムCSSなどのプラグインを使用できます。
GoogleFontsのローカルホスティング
上記の手順に従わない場合は、WordPressでGoogleフォントを高速化する別の方法があります。これは、サーバー上でローカルにフォントをホストすることです。

見込み客が確実な地理的位置にあり、Webサーバーの近くにいる場合、フォントをホストすると、フォントを使用するのではなく、驚くべき結果が得られます。
CDN Google Fontsは間違いなく最高ですが、DNS調査と外部リクエストを組み込むことが遅延の理由になる可能性があります。
高速ホスティングにアクセスしていない限り、この方法は適切に機能しない可能性があります。 たとえば、WordPressホスティングのKinstaは、GoogleCloudメディアによって駆動されます。
Googleフォントのローカルホスティングには、google-webfonts-helperとして広く知られている無料のプラットフォームが特に役立ちます。 これを使用すると、フォントをローカルに便利にダウンロードでき、CSSにアクセスすることもできます。
ただし、これらすべてを楽しむには、ダウンロードしたGoogleFontsをWebサーバーにアップロードする必要があります。 その後、外部リクエストを削除するために、これらのフォントの埋め込みコードをヘッダー部分から削除する必要があります。
すべてが順調に進んだ場合、WordPressサイトは386msの平均速度を楽しむことができます。
CDNを利用したGoogleFontsのホスティング
最後に、さらに重要なのは、CDNを使用して、WordPressのGoogleフォントを完全に高速化できることです。
サードパーティプロバイダーのサービスを求めて、Javascript、画像、CSSなどのさまざまなアセットを簡単にホストできます。 GoogleのCDNの代わりに自分のCDNを使用した結果に関して、いくつかの疑問が生じます。
この質問に答えるには、CDNイネーブラーと呼ばれる無料のプラグインツールについて言及することが重要です。 Webサーバー上にある「fonts」というフォルダから意図的にGoogleFontsをコピーし、自動的にKeyCDNに配置します。

その後、フォントパスがCDNを直接指すように、埋め込みコードを少しひねる必要があります。 次のような形になるはずです:cdn.domain.com。 さまざまなテストを行った後、平均速度レポートは約384msであるように見えました。
/ * roboto-regular-ラテン語* /
@ font-face {
font-family: 'Roboto';
フォントスタイル:通常;
フォントの太さ:400;
src:local( 'Roboto')、local( 'Roboto-Regular')、
url( 'https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2')format( 'woff2')、/ * Chrome 26以降、Opera 23以降、Firefox39以降* /
url( 'https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff')format( 'woff'); / * Chrome 6以降、Firefox 3.6以降、IE 9以降、Safari5.1以降* /
}
/ * roboto-500-ラテン語* /
@ font-face {
font-family: 'Roboto';
フォントスタイル:通常;
フォントの太さ:500;
src:local( 'Roboto Medium')、local( 'Roboto-Medium')、
url( 'https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2')format( 'woff2')、/ * Chrome 26以降、Opera 23以降、Firefox39以降* /
url( 'https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff')format( 'woff'); / * Chrome 6以降、Firefox 3.6以降、IE 9以降、Safari5.1以降* /
}
/ * roboto-700-ラテン語* /
@ font-face {
font-family: 'Roboto';
フォントスタイル:通常;
フォントの太さ:700;
src:local( 'Roboto Bold')、local( 'Roboto-Bold')、
url( 'https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2')format( 'woff2')、/ * Chrome 26以降、Opera 23以降、Firefox39以降* /
url( 'https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff')format( 'woff'); / * Chrome 6以降、Firefox 3.6以降、IE 9以降、Safari5.1以降* /
}
これで、CDNが間違いなく高速であることがわかりますが、Google CDNと比較すると、後者の方が高速です。 これはおそらく、DNS調査と外部呼び出しが減少し、同様のHTTP / 2接続が利用できるためです。
手順は、CDNコードのローカルホスティングの手順と多少似ています。 この方法の最も優れた部分は、グローバルでより速く、より良くなることを約束することです。
ただし、GoogleのCDNの肯定的な結果を享受するには、より良い環境にいる必要があることも事実です。 さらに、場所も重要です。 たとえば、ローカルまたはグローバルのオーディエンスにサービスを提供する場合、結果は異なります。
結論
WordPressでGoogleFontsを高速化するためのさまざまな方法とメディアをよく知っているので、状況に基づいて実りある決定を下すことができます。 それぞれの方法を個別に試してみると、最も速くて最良の方法を選択するのがスムーズになります。
