15 种最佳图像文件类型(每种格式的优缺点 + 用例)
已发表: 2020-09-25选择正确的图像文件类型似乎是一个微不足道的决定。
但人类是视觉动物,图像是在线体验不可或缺的一部分。
大多数页面和文章使用屏幕截图和图像来丰富文本内容。 事实上,只有大约 8% 的网站不包含任何视觉内容。
不幸的是,许多网站所有者仍然不了解为不同的用例选择哪种图像文件类型。 结果? 他们最终会减慢网站加载速度,因为他们的图像不是可用的最佳格式,也不是优化的。
在本文中,我们将介绍所有最重要的图像文件扩展名,以及何时应该使用它们为访问者提供最佳用户体验。
有哪些不同的图像文件类型?
图像文件类型和格式主要分为两大类:光栅图像文件和矢量图像文件。
让我们仔细看看每个类别。
光栅图像文件格式
Web 上最常见的图像格式(JPEG、GIF 和 PNG)都属于光栅类别。
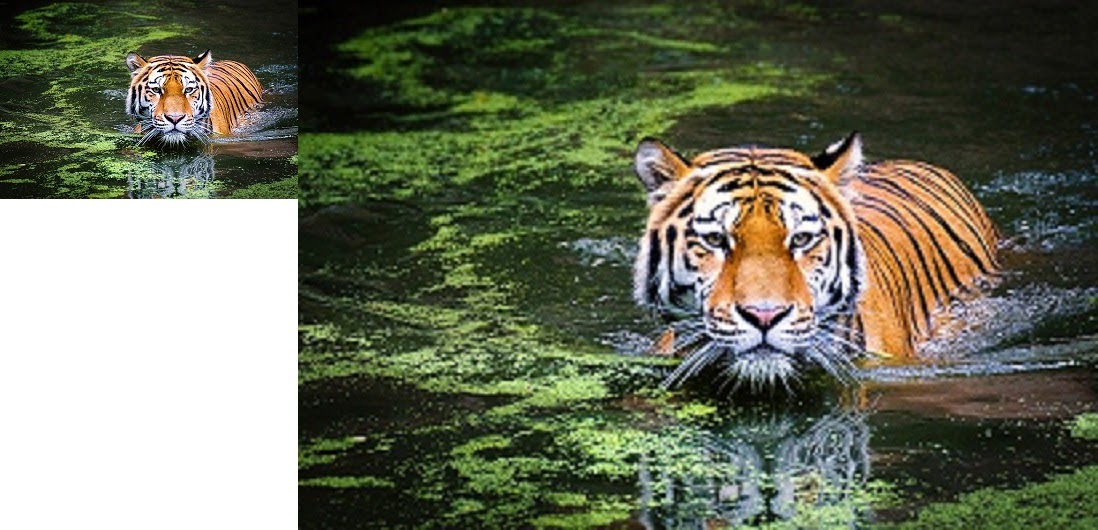
光栅图像文件类型显示静态图像,其中每个像素都有基于其分辨率(例如 1280×720)定义的颜色、位置和比例。
由于它们是静态的,因此您无法有效地调整图像大小,原始设计和像素只会被拉伸以填充额外的空间。 这最终会产生模糊、像素化或其他失真的图像。

您在 Internet 上看到的绝大多数照片或图像都使用光栅图像格式。
矢量图像文件格式
SVG、EPS、AI 和 PDF 是矢量图像文件类型的示例。
与静态光栅图像文件格式不同,其中每个设计形状和颜色都与一个像素相关联,这些格式更加灵活。
相反,矢量图形使用笛卡尔平面上的线和曲线系统,与总面积相比,而不是任何单个像素。
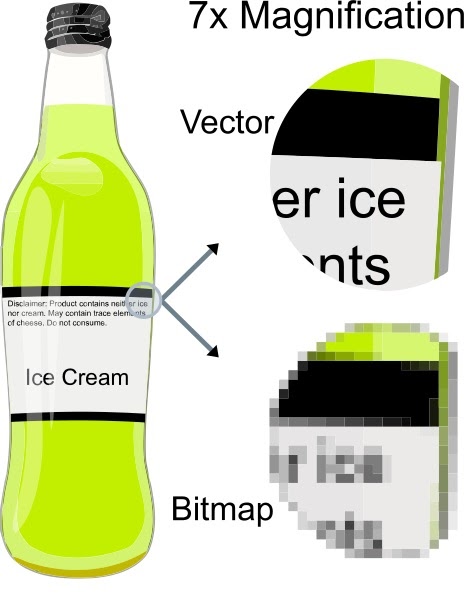
这意味着您可以无休止地放大原始图像分辨率,而不会损失任何质量或失真。

如您所见,放大 7 倍时的质量差异是完全无法比拟的。
由于 SVG 根据总面积的百分比而不是像素来计算位置,因此根本没有像素化。
15 种最受欢迎的图像文件类型
下面,我们将介绍每种主要的图形文件格式,从光栅 Web 图像到矢量,再到图像编辑软件文件。
我们进行了深入探讨,涵盖了优缺点、浏览器和操作系统支持以及每种格式的理想用例。
1.JPEG(和 JPG)——联合图像专家组

JPEG(或 JPG)是一种具有有损压缩的光栅图像文件格式,适用于共享图像。 JPEG 是“有损”的,这意味着它们会减小文件大小,但也会在您使用该格式时降低图像质量。
JPEG 仍然是您在 Internet 上看到的最常用的图像文件类型之一,因为它具有压缩和几乎通用的浏览器/操作系统支持。
大多数社交媒体平台(如 Facebook 和 Instagram)会自动将上传的图像文件转换为 JPEG。 他们还使用独特的社交媒体图像尺寸来控制照片的分辨率。
的优点和缺点
- 通用浏览器和操作系统支持。
- 相当小的文件大小。
- 有损图像压缩可能会导致文本可读性差。
浏览器和操作系统支持
- 从所有主流浏览器(Chrome、Firefox、Safari 等)的 1.0 版开始支持
- 所有主要操作系统的所有图像查看器和编辑器默认支持。
用例
- 博客和文章图片的不错选择,例如受访者头像、产品图片等。
- 不要将 JPEG 用于包含大量小文本的信息图表或以文本为关键的教程截图。
2. PNG——便携式网络图形

PNG 是一种光栅图形格式,支持无损压缩,保持颜色之间的细节和对比度。
特别是,PNG 提供比 JPEG 更好的文本可读性。
这使得 PNG 成为更受欢迎的信息图表、横幅、屏幕截图和其他包含图像和文本的图形的选择。
的优点和缺点
- 更高质量(无损)的图像和清晰可见的文本。
- 如果过度使用(尤其是高分辨率图像),较大的文件大小会降低您的网站速度。
浏览器和操作系统支持
- 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 受所有主要操作系统及其标准图像编辑器的支持。
用例
- 信息图表、横幅、博客图形、屏幕截图、优惠券和其他包含文本的视觉效果的理想选择。
- 不要用于高分辨率照片,因为它会创建高达几兆字节的大文件。
3. GIF——图形交换格式

GIF 是另一种属于光栅格式的图像文件类型。 它使用无损压缩,但将图像“限制”为每像素 8 位和 256 色的有限调色板。
GIF 格式是最著名(也是最常用)的动画图像,因为它的 8 位限制使动画的文件大小保持较小且对 Internet 友好。
的优点和缺点
- 文件大小小。
- 动画支持。
- 8 位限制会导致图像质量受限。
浏览器和操作系统支持
- 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 受所有主要操作系统及其标准图像编辑器的支持。
用例
- 使用动画 GIF 不仅可以“为内容增添趣味”,还可以演示如何完成教程和指南中的任务。
- 如果您需要大于 8 位的彩色图像(JPEG 最多支持 24 位),请不要使用它。
4.WebP

WebP 是一种专门为提供更好的无损和有损图像压缩而开发的图像格式。
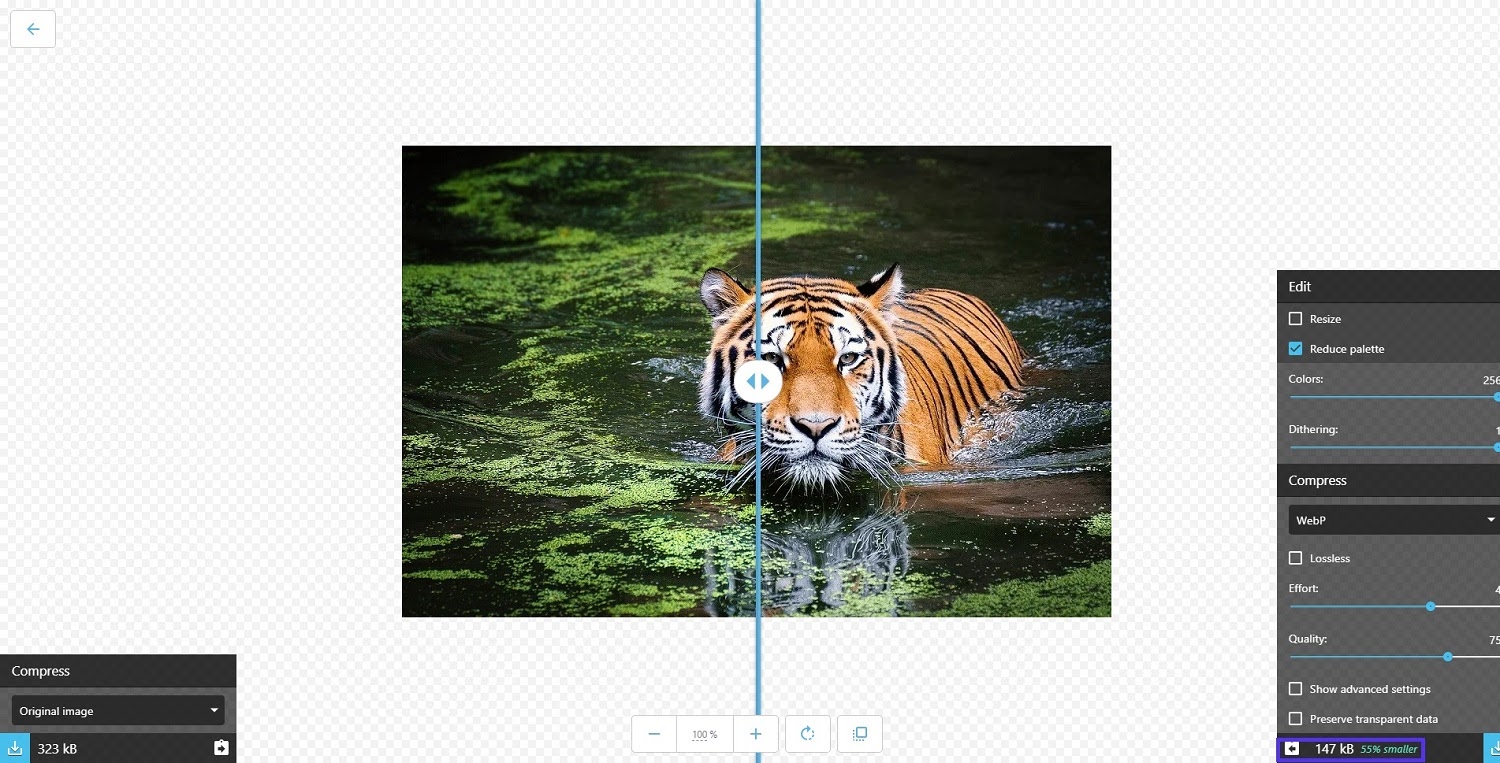
从 JPEG 和 PNG 切换到 WebP 有助于节省服务器磁盘空间和大量带宽,图像文件最多可缩小 35% 以获得相同的质量。
的优点和缺点
- 较小的文件可获得相同或更好的图像质量。
- 并非所有浏览器和图像编辑器都支持。
浏览器和操作系统支持
- Google Chrome(桌面版 17+,移动版 25+)、Firefox (65+)、Edge (18+) 和 Opera (11.0+) 原生支持 WebP。 Safari 计划的第 14 版将支持 WebP。
- 大多数原生操作系统图像编辑器仍然不支持该格式,但 Photoshop 等专业选项支持 WebP。
用例
- 替换 JPEG 和 PNG 文件以节省带宽并加速您的网站。 如果您使用 WordPress 作为首选 CMS 软件,以下是如何在 WordPress 中使用 WebP 图像并将其他格式提供给旧版浏览器。
5. TIFF

本图像文件类型指南中不应缺少的一种格式是 TIFF。
TIFF 是 Tagged Image File Format 的缩写,是一种光栅图像格式,最常用于存储和编辑稍后将用于打印的图像。
虽然它确实支持有损压缩,但它通常用作无损图像格式。 此外,大多数支持 TIFF 的专业图形应用程序(Photoshop、Illustrator 等)不使用压缩。 因此,TIFF 图像的文件大小通常很大。
的优点和缺点
- 适合存储或印刷出版的高质量文件。
- 由于没有压缩的典型使用,文件大小很大。
- 有限的浏览器支持。
浏览器和操作系统支持
- 没有任何主流浏览器可以在没有附加组件或扩展的情况下呈现 TIFF 文件。
- 主要用作专业图像编辑和发布工具的导出格式。
用例
- 存储和准备用于出版的图像和图形。
- 许多扫描仪使用它来保持扫描文档或图片的质量。
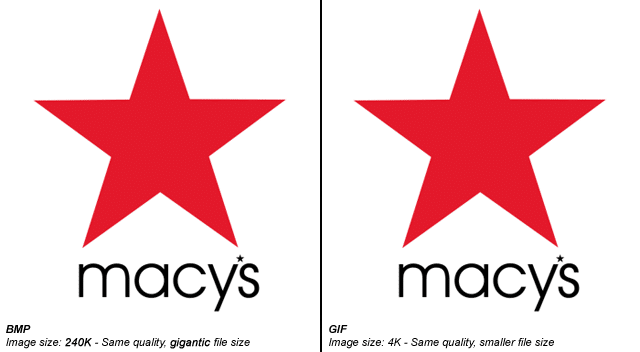
6. BMP——位图

位图 (BMP) 是一种大部分过时的图像文件格式,它映射单个像素几乎没有压缩。 这意味着 BMP 文件很容易变得非常大,并且无法存储或处理。
的优点和缺点
- 与 WebP、GIF 或 PNG 等格式相比,巨大的文件大小没有明显的质量提升。
浏览器和操作系统支持
- 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 大多数默认操作系统图像编辑器中的本机支持,例如 MS Paint。
用例
- 2022 年,BMP 图像格式的合法用例基本为零。
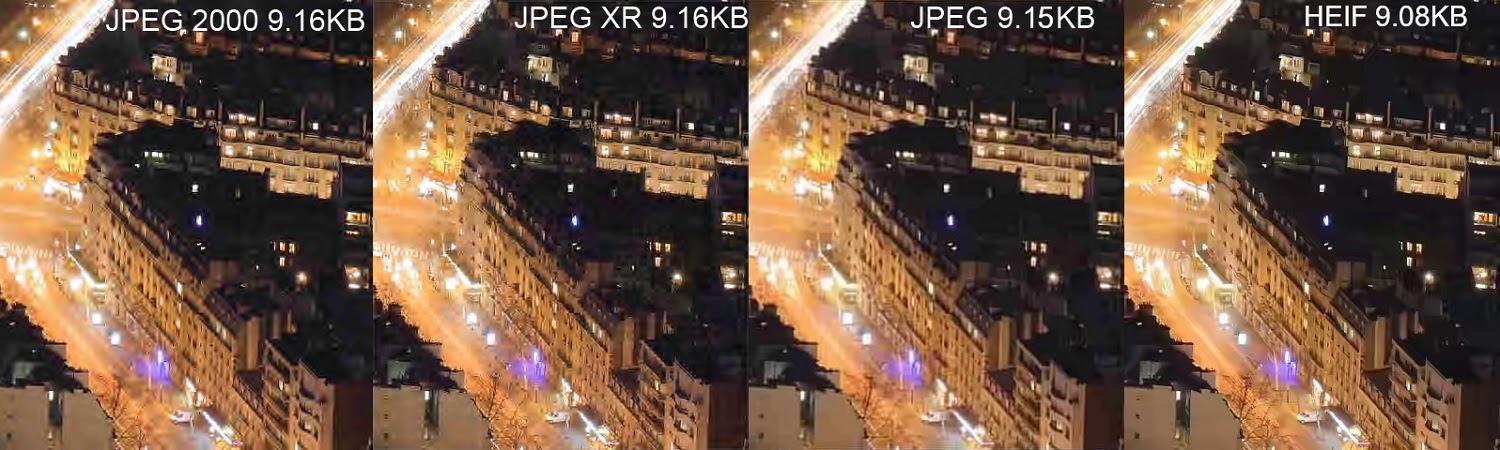
7. HEIF — 高效图像文件格式

HEIF 是 High Efficiency Image File Format 的缩写,是由 MPEG 视频格式背后的团队开发的一种图像格式,是 JPEG 的直接竞争对手。
从理论上讲,压缩效率几乎是 JPEG 的两倍,在相同文件大小的情况下,图像质量可提高一倍。
这是一种基于像素映射的光栅图像格式,这意味着您无法在不损失质量的情况下放大图像。
的优点和缺点
- 出色的质量与文件大小的比率。
- 没有浏览器和有限的操作系统支持。
浏览器和操作系统支持
- 不被任何主流浏览器支持。
- macOS Sierra 和 iOS 11 及更高版本中的本机支持,但在其各自的 Safari 版本中不支持。
用例
- 一些较新的手机和设备用于以比 JPEG 文件更高的质量存储照片。
8. SVG——可缩放矢量图形

Scalable Vector Graphics 文件格式,通常称为 SVG,是由 W3C 开发的一种标记语言,用于在浏览器中渲染二维图像。
它不像光栅格式那样依赖像素,而是使用 XML 文本以类似于数学方程式创建图形的方式来勾勒形状和线条。
这意味着您可以无限放大 SVG 图像而不会损失任何质量。
的优点和缺点
- 用于简单插图、形状和文本的小文件大小和无损缩放。
- 不是图像或复杂绘图的理想格式。
浏览器和操作系统支持
- 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。
- 默认图像编辑器往往不支持 SVG(因为它不适合照片),但大多数插图软件都支持 SVG 导出。
用例
- SVG 是徽标、图标、简单插图以及您希望通过响应式设计自由扩展的任何其他内容的理想格式。 如果您使用的是 WordPress,请务必查看如何为您的网站启用 WordPress SVG 支持。
9. EPS——封装后记

本质上,EPS(Encapsulated PostScript)文件是一种矢量图像文件,用于在 Adobe Illustrator 和其他插图软件(如 CorelDraw)中存储插图。

与 SVG 文件一样,EPS 实际上是一个基于文本的文档,它用代码勾勒出形状和线条,而不是映射像素和颜色。 因此,EPS 文件也支持无损缩放。
的优点和缺点
- 无损缩放。
- 打印机支持文档和设计。
浏览器和操作系统支持
- EPS 不是标准的网络图像文件格式,并且不受任何主流浏览器的支持。
用例
- 它主要用于在使用 Adobe Illustrator 或其他软件时存储、保存和打印插图。
10. PDF——可移植文档格式

您可能将 PDF 与存储、保存和阅读主要基于文本的文档相关联。 这是完全可以理解的 - 毕竟文件就在名称中。
但 PDF 文件实际上基于支持 EPS 矢量图像文件的相同 PostScript 语言,也可用于保存图像和插图。
它是存储插图、杂志封面等以供日后打印的首选图像格式。 它也是我们 Kinsta 电子书的首选。
的优点和缺点
- 可索引和可搜索的文本使其非常适合深入的信息图表或报告。
- 可以包括链接、CTA 按钮和其他交互元素。
- 无损可扩展性。
- 不能包含在网页内容中,必须作为单独的文件加载和阅读。
浏览器和操作系统支持
- 所有主要浏览器都支持,但您必须将 PDF 作为单独的文件打开。 (您不能使用 PDF 文件在整个 HTML 内容中显示图像。)
- 大多数标准文档编辑器(如 MS Word 或 Google Docs)和插图软件(AI、Inkscape)都支持这种格式,但图像编辑软件不支持。
用例
- 如果您想创建一个交互式可视化报告或信息图表来补充您的内容,PDF 是最佳选择。 这是 WordPress 用户最好的 PDF 查看器插件列表。
11. PSD — Photoshop 文档

顾名思义,PSD 文件格式是一种用于保存图像文档的图像格式,并且正在与 Adobe Photoshop 配合使用。
它不是网络安全的图像格式,因此任何浏览器或标准图像查看器或编辑器都不支持它。
的优点和缺点
- 所有过滤器、透明度、路径和编辑都是完全可定制和可逆的。
- 无损图像质量。
- 大文件大小。
用例
- 在完成之前和之后保存和存储 Photoshop 项目。
12. 人工智能——Adobe Illustrator 艺术品

AI 是 Adobe 专门开发的另一种图像格式,不仅可以保存图像,还可以保存项目状态。
厌倦了 WordPress 网站的缓慢主机? 我们提供超快的服务器和来自 WordPress 专家的 24/7 世界级支持。 查看我们的计划
与 PSD 一样,它不适合在网络上使用,并且不受任何浏览器和大多数默认图像查看器的支持。
与 PSD 文件不同,您可以自由缩放 AI 文件而不会损失任何质量。
的优点和缺点
- 所有的笔触、线条、形状、滤镜都是可定制和可逆的。
- 自由放大或缩小插图尺寸。
- 大文件大小。
用例
- 在完成之前和之后保存和存储 Adobe Illustrator 项目。
13. XCF——实验计算设施

XCF 代表 eXperimental Computing Facility,是开源图像编辑器 GIMP 的原生图像文件类型。 它相当于 PSD 文件并保存路径、透明度、过滤器等。
再一次,这是用于存储项目的本机文件类型,任何浏览器或默认图像查看器都不支持它。
的优点和缺点
- 所有路径、过滤器和形状都是可定制和可逆的。
- 无损图像质量。
- 大文件大小。
用例
- 在完成之前和之后保存和存储 GIMP 项目。
14. INDD——Adobe InDesign 文档

INDD 是 Adobe InDesign 用户的原生文件类型,您可以在其中保存项目文件,包括页面内容、样式、色板等。
尽管有时被称为图像文件格式,但它往往会链接到文本之外的视觉元素。
任何浏览器或默认图像查看器都不支持它,因为它不是网络安全格式。
的优点和缺点
- 存储具有可自定义元素的大型多页面设计项目。
用例
- 它主要由平面设计师和制作艺术家用于设计和协作设计海报、传单、杂志、小册子等。
15. 原始图像文件类型
原始图像格式是数码相机用于存储全质量图像以供后期后期制作和编辑的文件类型。
相机制造商的主要原始图像文件类型:
- 柯达:CR、K25、KDC
- 佳能:CRW CR2 CR3
- 爱普生:ERF
- 尼康:NEF NRW
- 奥林巴斯:ORF
- 宾得:PEF
- 松下:RW2
- 索尼:ARW、SRF、SR2
与 JPEG 文件中每个颜色通道(8 位)的 256 种色调不同,RAW 文件在单张图片中每个颜色通道(14 位)提供多达 16,384 种色调。 在后期处理中调整颜色和对比度时,这为您提供了更大的灵活性。
原始图像不适用于 Web或共享,并且不受任何主流浏览器或图像查看器的支持。
的优点和缺点
- 更高质量的图片具有更多的颜色变化。
- 巨大的图像文件(原始文件很容易达到 20 到 40 兆字节)。
用例
- 以尽可能高的质量保存照片以进行后期处理和编辑。
图像文件类型常见问题解答
图像文件的 3 种常见文件类型是什么?
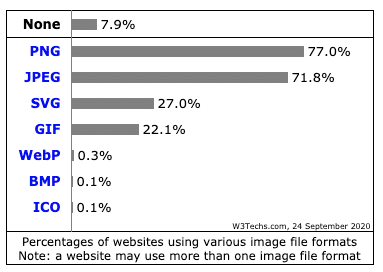
根据与 Web 使用相关的数据,三种最常见的图像文件类型是 PNG、JPEG 和 SVG。

让我们来看看是什么让它们如此普遍。
1. PNG:屏幕截图、横幅、信息图表、图片
由于 PNG 作为一种格式更适合图像中的文本,因此它更常用于屏幕截图、横幅(取决于横幅广告大小)等。
由于它使用无损压缩,设计师和摄影师也使用它在他们的作品集网站上展示高质量的图片。
这两个因素,连同它的通用浏览器和操作系统支持,使它成为网络上最流行的图像文件类型。 高达 77% 的网站存在 PNG。
2.JPEG:图片
有损压缩意味着 JPEG 是用于在整个内容中展示图片的更好选择。 普通互联网用户几乎看不到质量损失,您可以节省大量磁盘空间和带宽。
这就是为什么它是互联网上第二受欢迎的格式,被近 72% 的网站使用。 大多数网站出于不同目的同时使用 PNG 和 JPEG。
提醒一下:JPG 与 JPEG 之间没有区别,它们是相同格式的两个不同的首字母缩略词和文件扩展名。
3. SVG:标志、图标和插图
SVG 文件是可缩放的矢量文件,非常适合用于图标、徽标、图形和简单插图。 图像甚至可以作为 CSS 代码直接插入到页面中。
这就是为什么 SVG 排在第三位,被 27% 的网站使用。
荣誉奖:GIF 动画图像
虽然很少选择静态图像的格式,但 GIF 已经卷土重来,成为共享动画的第一选择。

因此,大约 22% 的网站在其页面上使用 GIF,尽管它们也可能使用 PNG 和 JPEG 作为标准格式。
哪种图像格式质量最高?
原始图像格式质量最高,但文件大小不合理,高达数百兆字节。
对于 Web 图像,对于相同质量的照片,WebP 文件格式提供的文件大小比 JPEG 小 25-35%,这意味着您可以为相同的磁盘空间上传更高质量的图像并加快您的网站速度。
HEIF 是另一种压缩效率更高的 JPEG 替代方案,但目前不受任何主要浏览器的支持。
PNG 文件提供无损压缩,但这意味着文件大小将非常大并且加载速度很慢。 单个 PNG 文件通常可以达到数百 KB 甚至 1MB 以上。 但是,如果您利用一些策略,例如延迟加载(自 WordPress 5.5 起在核心中可用)和 CDN,您仍然可以拥有一个快速的站点。
哪些文件格式支持透明度?
支持透明度的最常见的 Web 图像文件类型是 PNG、WebP、GIF 甚至 SVG。
大多数原生项目图像文件类型(如 PSD、XCF 和 AI)也支持透明度。
另一方面,流行的 JPEG 图像格式不支持透明度。
PNG比JPEG好吗?
PNG和JPEG之间的主要区别在于PNG是一种无损图像格式,而JPEG是一种有损图像格式。 这基本上意味着 PNG 使用压缩技术而不牺牲图像的原始质量或细节。
对于图像中的文本、教程截图,以及当您希望标志或其他精细元素在照片中 100% 可见时,PNG 是正确的格式。

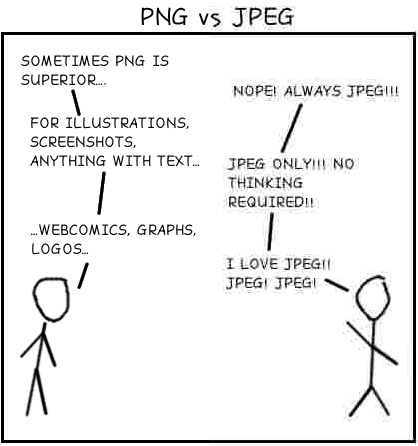
从上面这张有趣的图片中可以看出,与右侧的 JPEG 相比,左侧描绘的 PNG 在清晰显示文本和简单形状方面要好得多。
这是否意味着 JPEG 是一种错误的图像文件类型? 一点也不!
对于常规的博客文章或标题图像,JPEG 提供了足够好的质量和显着减小的文件大小。 您通常可以节省高达 50% 或更多的空间,同时努力用肉眼发现任何质量差异。
概括
您可以合法地用于您的项目的图像不乏。 希望本文能帮助您了解在哪种情况下使用哪种图像文件类型和格式以获得最佳效果。
光栅格式最适合用于图像和图片,而矢量是徽标、图标和数字图形的绝佳替代品。
为正确的任务使用正确的图像文件类型不仅可以帮助提高页面加载速度,还可以降低带宽和服务器负载。 作为后续的积极影响,您的整体用户体验也将大大改善。 还不错吧?
