15 melhores tipos de arquivo de imagem (prós vs contras + casos de uso para cada formato)
Publicados: 2020-09-25Escolher os tipos de arquivo de imagem corretos pode parecer uma decisão trivial.
Mas os seres humanos são criaturas visuais e as imagens são parte integrante da experiência online.
A maioria das páginas e artigos usa capturas de tela e imagens para enriquecer o conteúdo do texto. Na verdade, apenas cerca de 8% dos sites não incluem nenhum conteúdo visual.
Infelizmente, muitos proprietários de sites ainda não entendem quais tipos de arquivo de imagem escolher para diferentes casos de uso. O resultado? Eles acabam diminuindo a velocidade de carregamento do site porque suas imagens não são o melhor formato disponível, nem são otimizadas.
Neste artigo, abordaremos todas as extensões de arquivo de imagem mais importantes e quando você deve usá-las para fornecer a melhor experiência de usuário possível aos seus visitantes.
Quais são os diferentes tipos de arquivo de imagem?
Os tipos e formatos de arquivo de imagem são divididos em duas categorias principais: arquivos de imagem raster e arquivos de imagem vetorial.
Vamos dar uma olhada em cada categoria.
Formatos de arquivo de imagem raster
Os formatos de imagem mais comuns para a web (JPEG, GIF e PNG) estão todos na categoria raster.
Os tipos de arquivo de imagem raster exibem imagens estáticas em que cada pixel tem uma cor, posição e proporção definidas com base em sua resolução (por exemplo, 1280×720).
Como eles são estáticos, você não pode redimensionar as imagens com eficiência, o design e os pixels originais simplesmente serão esticados para preencher o espaço extra. Isso acaba criando uma imagem borrada, pixelizada ou distorcida.

A grande maioria das fotografias ou imagens que você vê na internet usa um formato de imagem raster.
Formatos de arquivo de imagem vetorial
SVG, EPS, AI e PDF são exemplos de tipos de arquivo de imagem vetorial.
Ao contrário dos formatos de arquivo de imagem raster estático, em que cada forma e cor de design está vinculada a um pixel, esses formatos são mais flexíveis.
Em vez disso, os gráficos vetoriais usam um sistema de linhas e curvas em um plano cartesiano, dimensionado em comparação com a área total, e não com um único pixel.
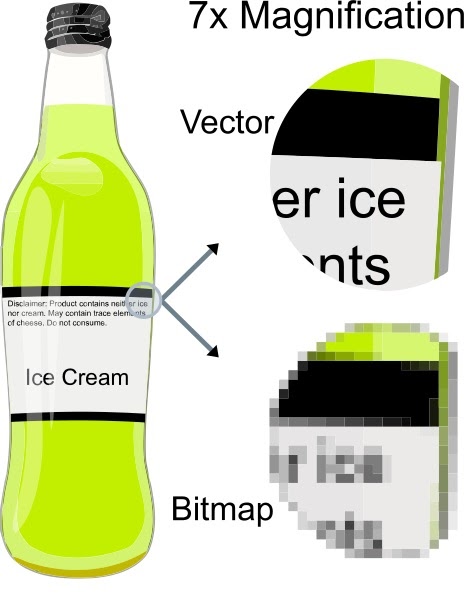
Isso significa que você pode ampliar infinitamente a resolução da imagem original sem perda de qualidade ou distorção.

Como você pode ver, a diferença de qualidade quando ampliada 7x é completamente incomparável.
Como o SVG calcula as posições com base em uma porcentagem da área total e não em pixels, não há pixelização.
15 tipos de arquivos de imagem mais populares
Abaixo, cobrimos todos os principais formatos de arquivos gráficos, desde imagens rasterizadas da Web até vetores e arquivos de software de edição de imagens.
Fazemos um mergulho profundo e cobrimos os prós e contras, suporte a navegadores e sistemas operacionais e casos de uso ideais para cada formato.
1. JPEG (e JPG) — Grupo Conjunto de Especialistas em Fotografia

JPEG (ou JPG) é um formato de arquivo de imagem raster com compressão com perdas que o torna adequado para compartilhar imagens. JPEGs são “com perdas”, o que significa que reduzem o tamanho do arquivo, mas também a qualidade das imagens quando você usa o formato.
JPEG ainda é um dos tipos de arquivo de imagem mais usados que você verá na Internet devido à sua compactação e suporte virtualmente universal a navegador/SO.
A maioria das plataformas de mídia social (como Facebook e Instagram) transforma automaticamente os arquivos de imagem enviados em JPEGs. Eles também usam tamanhos de imagem de mídia social exclusivos para controlar a resolução de suas fotos.
Vantagens e desvantagens
- Navegador universal e suporte ao sistema operacional.
- Tamanho de arquivo bastante baixo.
- A compactação de imagens com perdas pode levar a uma legibilidade de texto ruim.
Suporte a navegador e sistema operacional
- Suportado desde a versão 1.0 de todos os principais navegadores (Chrome, Firefox, Safari, etc.)
- Suportado por padrão por todos os visualizadores e editores de imagens de todos os principais sistemas operacionais.
Casos de uso
- Boa escolha para imagens de blogs e artigos, como fotos de entrevistado, imagens de produtos e muito mais.
- Não use JPEG para infográficos com muito texto pequeno ou capturas de tela de tutorial onde o texto é fundamental.
2. PNG — Gráficos de Rede Portáteis

PNG é um formato gráfico raster que suporta compressão sem perdas, mantendo detalhes e contraste entre as cores.
Em particular, o PNG oferece uma legibilidade de texto muito melhor do que o JPEG.
Isso torna o PNG uma escolha mais popular para infográficos, banners, capturas de tela e outros gráficos que incluem imagens e texto.
Vantagens e desvantagens
- Imagens de maior qualidade (sem perdas) e texto claramente visível.
- Tamanhos de arquivo maiores podem diminuir a velocidade do seu site se forem usados em excesso (especialmente imagens de alta resolução).
Suporte a navegador e sistema operacional
- Compatível com todos os principais navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Suportado por todos os principais sistemas operacionais e seus editores de imagem padrão.
Casos de uso
- Boa escolha para infográficos, banners, gráficos de blog, capturas de tela, cupons e outros recursos visuais que incluem texto.
- Não use para fotos de alta resolução, pois isso criará arquivos grandes de até vários megabytes.
3. GIF — Formato de intercâmbio de gráficos

O GIF é outro tipo de arquivo de imagem que se enquadra no formato raster. Ele usa compactação sem perdas, mas “restringe” a imagem a 8 bits por pixel e uma paleta limitada de 256 cores.
O formato GIF é mais famoso (e mais usado) para imagens animadas porque sua limitação de 8 bits mantém os tamanhos dos arquivos de animações pequenos e compatíveis com a Internet.
Vantagens e desvantagens
- Tamanho de arquivo baixo.
- Suporte de animação.
- A limitação de 8 bits leva a uma qualidade de imagem limitada.
Suporte a navegador e sistema operacional
- Compatível com todos os principais navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Suportado por todos os principais sistemas operacionais e seus editores de imagem padrão.
Casos de uso
- Use GIFs animados não apenas para “apimentar o conteúdo”, mas também para demonstrar como concluir tarefas em tutoriais e guias.
- Não use se precisar de imagens coloridas com mais de 8 bits (o JPEG suporta até 24 bits).
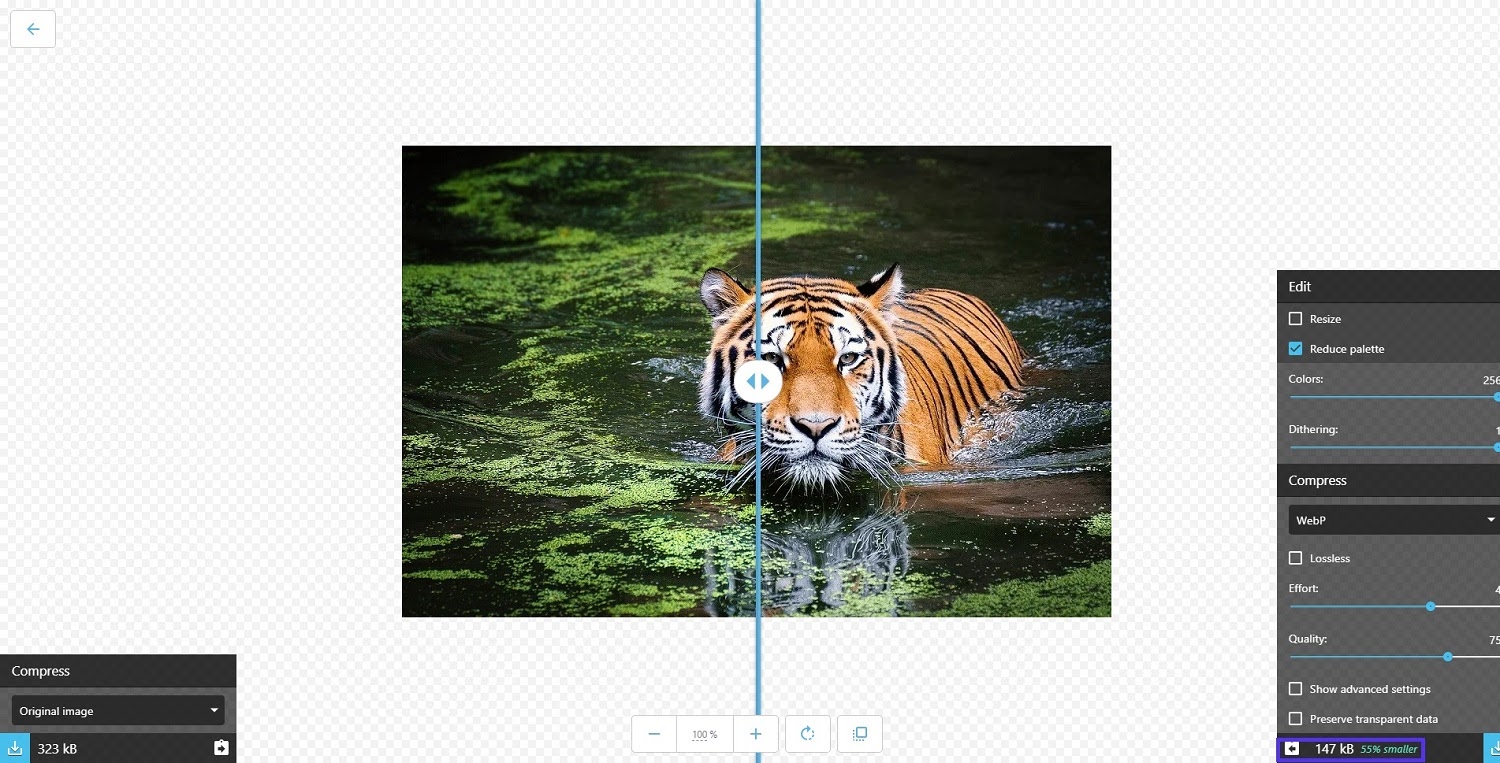
4. WebP

WebP é um formato de imagem desenvolvido especificamente para fornecer melhor compressão de imagens sem perdas.
Mudar de JPEG e PNG para WebP pode ajudar a economizar espaço em disco do servidor e largura de banda significativa, com arquivos de imagem até 35% menores para qualidade idêntica.
Vantagens e desvantagens
- Arquivos menores para a mesma ou melhor qualidade de imagem.
- Não suportado por todos os navegadores e editores de imagem.
Suporte a navegador e sistema operacional
- Google Chrome (versão 17+ para desktop, 25+ para celular), Firefox (65+), Edge (18+) e Opera (11.0+), suportam WebP nativamente. A versão planejada 14 do Safari suportará WebP.
- O formato ainda não é suportado pela maioria dos editores de imagem nativos do sistema operacional, mas opções profissionais como o Photoshop suportam WebP.
Casos de uso
- Substitua arquivos JPEG e PNG para economizar largura de banda e acelerar seu site. Se você estiver usando o WordPress como seu software CMS preferido, veja como usar imagens WebP no WordPress e fornecer outros formatos para navegadores legados.
5. TIFF

Um formato que não deve faltar neste guia de tipos de arquivos de imagem, temos o TIFF.
TIFF, que é a abreviação de Tagged Image File Format, é um formato de imagem raster mais comumente usado para armazenar e editar imagens que serão usadas posteriormente para impressão.
Embora suporte compactação com perdas, normalmente é usado como um formato de imagem sem perdas. Além disso, a maioria dos aplicativos gráficos profissionais que suportam TIFF (Photoshop, Illustrator, etc.) não usam compactação. Assim, é comum que as imagens TIFF sejam grandes em tamanho de arquivo.
Vantagens e desvantagens
- Arquivos de alta qualidade perfeitos para armazenamento ou publicação impressa.
- Tamanho de arquivo grande devido ao uso típico sem compactação.
- Suporte limitado ao navegador.
Suporte a navegadores e SO
- Nenhum navegador principal pode renderizar um arquivo TIFF sem complementos ou extensões.
- Disponível principalmente como formato de exportação para ferramentas profissionais de edição e publicação de imagens.
Casos de uso
- Armazenar e preparar imagens e gráficos para publicação.
- Usado por muitos scanners para preservar a qualidade de documentos ou imagens digitalizadas.
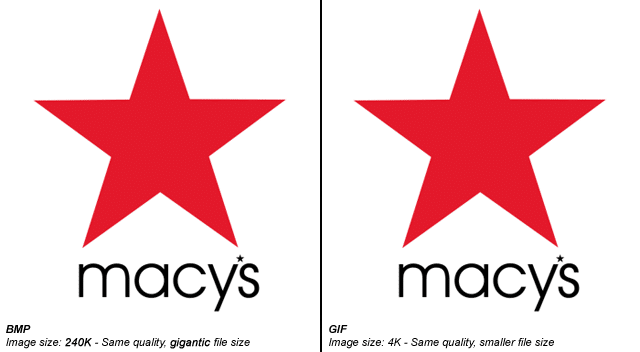
6. BMP — Bitmap

Bitmap (BMP) é um formato de arquivo de imagem desatualizado que mapeia pixels individuais com pouca ou nenhuma compactação. Isso significa que os arquivos BMP podem facilmente se tornar extremamente grandes e são impraticáveis para armazenar ou manusear.
Vantagens e desvantagens
- Tamanhos de arquivo gigantes sem ganhos de qualidade perceptíveis em formatos como WebP, GIF ou PNG.
Suporte a navegadores e SO
- Compatível com todos os principais navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Suporte nativo na maioria dos editores de imagem padrão do sistema operacional, como o MS Paint.
Casos de uso
- Em 2022, há basicamente zero casos de uso legítimos para o formato de imagem BMP.
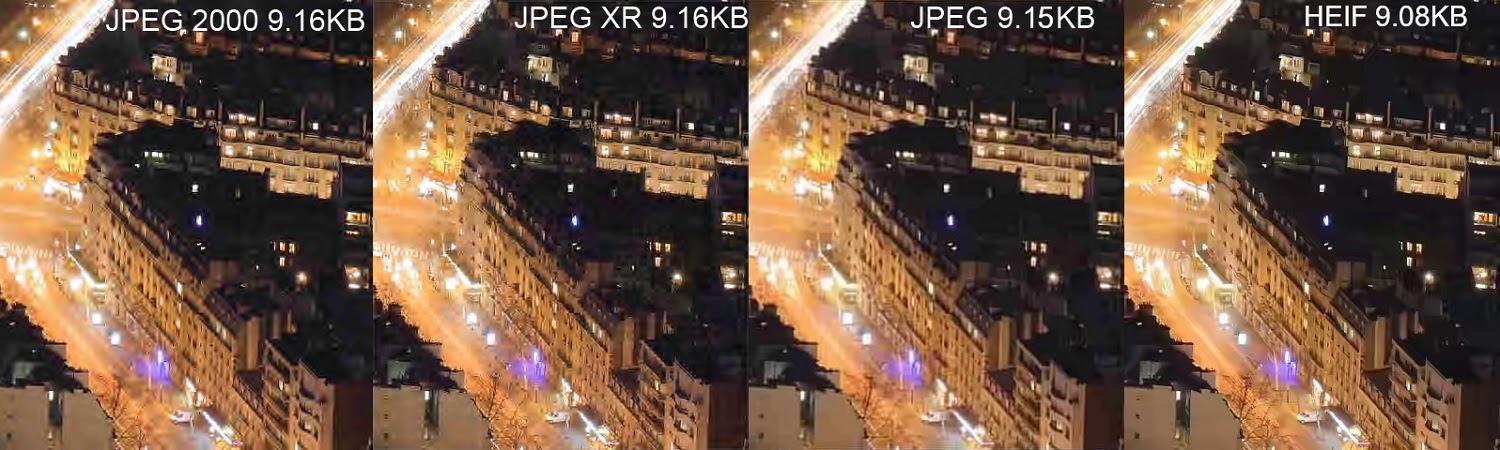
7. HEIF - Formato de arquivo de imagem de alta eficiência

HEIF, abreviação de High Efficiency Image File Format, é um formato de imagem desenvolvido pela equipe por trás do formato de vídeo MPEG para ser um concorrente direto do JPEG.
Em teoria, a compactação é quase duas vezes mais eficiente que JPEG, levando a imagens com qualidade até o dobro com tamanhos de arquivo idênticos.
É um formato de imagem raster, baseado em mapeamento de pixels, o que significa que você não pode escalar as imagens sem perder qualidade.
Vantagens e desvantagens
- Ótima relação qualidade/tamanho do arquivo.
- Sem navegador e suporte limitado ao sistema operacional.
Suporte a navegadores e SO
- Não suportado por nenhum dos principais navegadores.
- Suporte nativo no macOS Sierra e iOS 11 e posterior, mas não em suas respectivas versões do Safari.
Casos de uso
- Usado por alguns telefones e dispositivos mais recentes para armazenar fotos com qualidade superior aos arquivos JPEG.
8. SVG — Gráficos vetoriais escaláveis

O formato de arquivo Scalable Vector Graphics, geralmente chamado de SVG, foi desenvolvido pela W3C como uma linguagem de marcação para renderizar imagens bidimensionais diretamente no navegador.
Ele não depende de pixels como um formato raster, mas usa texto XML para delinear formas e linhas de maneira semelhante à forma como as equações matemáticas criam gráficos.
Isso significa que você pode escalar imagens SVG infinitamente sem perda de qualidade.
Vantagens e desvantagens
- Tamanhos de arquivo pequenos e dimensionamento sem perdas para ilustrações, formas e texto simples.
- Não é um formato ideal para imagens ou desenhos complexos.
Suporte a navegadores e SO
- Compatível com todos os principais navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Os editores de imagem padrão tendem a não suportar SVG (já que não é adequado para fotografias), mas a maioria dos softwares de ilustração suporta exportações SVG.
Casos de uso
- SVG é o formato ideal para logotipos, ícones, ilustrações simples e qualquer outra coisa que você queira escalonar livremente com seu design responsivo. Se você estiver usando o WordPress, verifique como habilitar o suporte SVG do WordPress para o seu site.
9. EPS — Postscript encapsulado

Em essência, um arquivo EPS (Encapsulated PostScript) é um arquivo de imagem vetorial usado para armazenar ilustrações no Adobe Illustrator e em outros softwares de ilustração como o CorelDraw.

Como os arquivos SVG, o EPS é na verdade um documento baseado em texto que descreve formas e linhas com código, em vez de mapear pixels e cores. Como resultado, os arquivos EPS também suportam dimensionamento sem perdas.
Vantagens e desvantagens
- Dimensionamento sem perdas.
- Suporte de impressora para documentos e designs.
Suporte a navegadores e SO
- EPS não é um formato de arquivo de imagem da Web padrão e não é suportado por nenhum dos principais navegadores.
Casos de uso
- É usado principalmente para armazenar, salvar e imprimir ilustrações ao trabalhar com o Adobe Illustrator ou outro software.
10. PDF - Formato de Documento Portátil

Você provavelmente associa o PDF ao armazenamento, salvamento e leitura de documentos baseados principalmente em texto. Isso é perfeitamente compreensível – afinal, o documento está bem ali no nome.
Mas os arquivos PDF são, na verdade, baseados na mesma linguagem PostScript que alimenta os arquivos de imagem vetorial EPS e também podem ser usados para salvar imagens e ilustrações.
É o formato de imagem preferido para armazenar ilustrações, capas de revistas e muito mais para impressão posterior. É também a escolha preferida para nossos ebooks Kinsta.
Vantagens e desvantagens
- O texto indexável e pesquisável o torna perfeito para infográficos ou relatórios detalhados.
- Pode incluir links, botões de CTA e outros elementos interativos.
- Escalabilidade sem perdas.
- Não pode ser incluído no conteúdo da web, deve ser carregado e lido como um arquivo separado.
Suporte a navegadores e SO
- Suportado por todos os principais navegadores, mas você é forçado a abrir o PDF como um arquivo separado. (Você não pode usar arquivos PDF para exibir imagens em todo o conteúdo HTML.)
- Suportado como formato pela maioria dos editores de documentos padrão (como MS Word ou Google Docs) e software de ilustração (AI, Inkscape), mas não por software de edição de imagem.
Casos de uso
- O PDF é a melhor opção se você deseja criar um relatório visual interativo ou infográfico que complemente seu conteúdo. Aqui está uma boa lista dos melhores plugins de visualizador de PDF para usuários do WordPress.
11. PSD — Documento Photoshop

Como o nome sugere, o formato de arquivo PSD é um formato de imagem usado para salvar documentos de imagem e funciona em andamento com o Adobe Photoshop.
Não é um formato de imagem seguro para a Web , por isso não é compatível com nenhum navegador ou visualizador ou editor de imagem padrão.
Vantagens e desvantagens
- Todos os filtros, transparências, caminhos e edições são totalmente personalizáveis e reversíveis.
- Qualidade de imagem sem perdas.
- Tamanhos de arquivo grandes.
Casos de uso
- Salvar e armazenar projetos do Photoshop antes e depois de serem concluídos.
12. AI — Arte do Adobe Illustrator

AI é outro formato de imagem desenvolvido especificamente pela Adobe para não apenas salvar a imagem, mas também o estado do projeto.
Cansado de um host lento para o seu site WordPress? Fornecemos servidores extremamente rápidos e suporte de classe mundial 24 horas por dia, 7 dias por semana, de especialistas em WordPress. Confira nossos planos
Assim como o PSD, não se destina ao uso na web e não é suportado por nenhum navegador, nem pela maioria dos visualizadores de imagens padrão.
Ao contrário dos arquivos PSD, você pode dimensionar livremente os arquivos AI sem perda de qualidade.
Vantagens e desvantagens
- Todos os traços, linhas, formas, filtros são personalizáveis e reversíveis.
- Aumente ou diminua os tamanhos das ilustrações livremente.
- Tamanhos de arquivo grandes.
Casos de uso
- Salvar e armazenar projetos do Adobe Illustrator antes e depois de concluídos.
13. XCF - Instalação de Computação Experimental

XCF, que significa eXperimental Computing Facility, é um tipo de arquivo de imagem nativo do editor de imagens de código aberto GIMP. É o equivalente a arquivos PSD e salva caminhos, transparências, filtros e muito mais.
Mais uma vez, este é um tipo de arquivo nativo para armazenar projetos e não é suportado por nenhum navegador ou visualizador de imagens padrão.
Vantagens e desvantagens
- Todos os caminhos, filtros e formas são personalizáveis e reversíveis.
- Qualidade de imagem sem perdas.
- Tamanhos de arquivo grandes.
Casos de uso
- Salvar e armazenar projetos do GIMP antes e depois de serem concluídos.
14. INDD — Documento Adobe InDesign

O INDD é um tipo de arquivo nativo para usuários do Adobe InDesign onde você pode salvar arquivos de projeto, incluindo conteúdo de página, estilos, amostras e muito mais.
Embora às vezes referido como um formato de arquivo de imagem, ele tende a vincular a elementos visuais além do texto.
Não é compatível com nenhum navegador ou visualizador de imagens padrão, pois não é um formato seguro para a Web .
Vantagens e desvantagens
- Armazene grandes projetos de design de várias páginas com elementos personalizáveis.
Casos de uso
- É usado principalmente por designers gráficos e artistas de produção para projetar e colaborar em pôsteres, folhetos, revistas, panfletos e muito mais.
15. Tipos de arquivo de imagem bruta
Formatos de imagem brutos são os tipos de arquivo que uma câmera digital usa para armazenar imagens de qualidade total para pós-produção e edição posteriores.
Principais tipos de arquivo de imagem raw por fabricante de câmera:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olimpo: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Em vez dos 256 tons por canal de cor (8 bits) disponíveis em um arquivo JPEG, os arquivos RAW oferecem até 16.384 tons por canal de cor (14 bits) em uma única imagem. Isso lhe dá mais flexibilidade ao ajustar cores e contraste no pós-processamento.
As imagens brutas não são destinadas à web ou compartilhamento e não são suportadas por nenhum navegador ou visualizador de imagens importante.
Vantagens e desvantagens
- Imagens de maior qualidade com mais variabilidade de cores.
- Arquivos de imagem gigantes (um arquivo bruto pode facilmente ter de 20 a 40 megabytes).
Casos de uso
- Salvando fotos na mais alta qualidade possível para pós-processamento e edição.
Perguntas frequentes sobre tipos de arquivo de imagem
Quais são os 3 tipos de arquivo comuns de um arquivo de imagem?
Com base nos dados relacionados ao uso da Web, os três tipos de arquivo de imagem mais comuns são PNG, JPEG e SVG.

Vamos examinar o que os torna tão difundidos abaixo.
1. PNG: capturas de tela, banners, infográficos, imagens
Como o formato PNG se presta melhor ao texto dentro da imagem, é mais usado para capturas de tela, banners (dependendo do tamanho do anúncio de banner) e muito mais.
Como ele usa compactação sem perdas, também é usado por designers e fotógrafos para exibir fotos de alta qualidade em seus sites de portfólio, por exemplo.
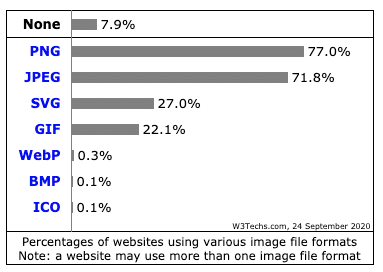
Esses dois fatores, juntamente com seu navegador universal e suporte ao sistema operacional, o tornam o tipo de arquivo de imagem mais popular na web. PNGs estão presentes em 77% dos sites.
2. JPEG: Imagens
A compactação com perdas significa que o JPEG é uma opção melhor para exibir imagens em todo o seu conteúdo. A perda de qualidade é pouco visível para o usuário médio da Internet, e você pode economizar espaço em disco e largura de banda consideráveis.
Por isso é o segundo formato mais popular da internet, usado por quase 72% dos sites. A maioria dos sites usa PNGs e JPEGs para diferentes propósitos.
Como lembrete: não há diferença entre JPG e JPEG, são duas siglas e extensões de arquivo diferentes para o mesmo formato.
3. SVG: logotipos, ícones e ilustrações
Os arquivos SVG são arquivos vetoriais escaláveis que são perfeitos para ícones, logotipos, gráficos e ilustrações simples. A imagem pode até ser inserida diretamente na página como código CSS.
É por isso que os SVGs vêm em terceiro lugar, usados por 27% dos sites.
Menção Honrosa: Imagens GIF Animadas
Embora raramente seja o formato de escolha para imagens estáticas, o GIF voltou como a escolha número 1 para compartilhar animações.

Como resultado, cerca de 22% dos sites usam GIFs em suas páginas, embora provavelmente também usem PNGs e JPEGs como formatos padrão.
Qual formato de imagem é a mais alta qualidade?
Os formatos de imagem brutos são da mais alta qualidade, mas têm tamanhos de arquivo excessivamente grandes de até centenas de megabytes.
Para imagens da Web, o formato de arquivo WebP oferece tamanhos de arquivo de 25 a 35% menores do que JPEG para fotos com a mesma qualidade, o que significa que você pode carregar imagens de qualidade superior para o mesmo espaço em disco e acelerar seu site.
HEIF é outra alternativa JPEG com compactação mais eficiente, mas atualmente não é suportada por nenhum dos principais navegadores.
Os arquivos PNG oferecem compactação sem perdas, mas isso significa que os tamanhos dos arquivos serão excessivamente grandes e lentos para carregar. Um único arquivo PNG geralmente pode ter centenas de KB ou até mais de 1 MB. No entanto, se você aproveitar algumas táticas como carregamento lento (disponível no núcleo desde o WordPress 5.5) e um CDN, ainda poderá ter um site rápido.
Quais formatos de arquivo suportam transparência?
Os tipos de arquivo de imagem mais comuns para a Web que suportam transparência são PNG, WebP, GIF e até SVG.
A maioria dos tipos de arquivos de imagem de projeto nativos, como PSD, XCF e AI, também oferece suporte à transparência.
Por outro lado, o popular formato de imagem JPEG não suporta transparência.
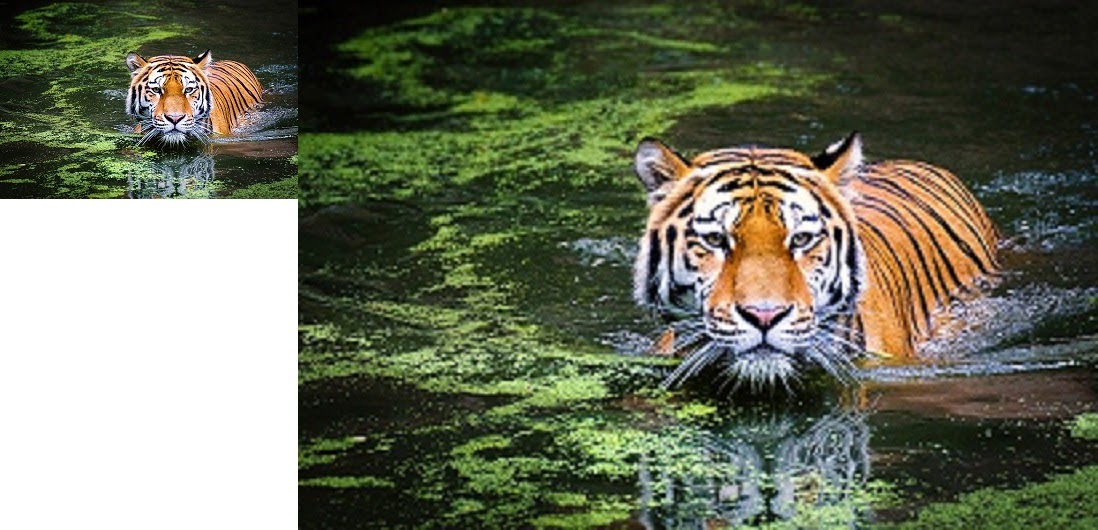
PNG é melhor que JPEG?
A principal diferença entre PNG e JPEG é que o PNG é um formato de imagem sem perdas, enquanto o JPEG é um formato com perdas. Isso basicamente significa que o PNG usa técnicas de compactação sem sacrificar a qualidade original ou os detalhes da imagem.
Para texto em imagens, capturas de tela de tutoriais e quando você deseja que sinais ou outros elementos finos sejam 100% visíveis em uma foto, PNG é o formato certo.

Como você pode ver nesta foto engraçada acima, o PNG, que é representado à esquerda, é muito melhor em exibir claramente texto e formas simples quando comparado ao JPEG, o da direita.
Isso significa que JPEG é um tipo de arquivo de imagem ruim? De jeito nenhum!
Para postagens de blog regulares ou imagens de cabeçalho, o JPEG oferece qualidade mais do que suficiente com tamanho de arquivo significativamente menor. Muitas vezes, você pode economizar até 50% ou mais de espaço enquanto luta para detectar qualquer diferença de qualidade a olho nu.
Resumo
Não faltam imagens que você pode usar legitimamente para seus projetos. Espero que este artigo tenha ajudado você a entender quais tipos e formatos de arquivo de imagem usar em qual contexto para obter os melhores resultados.
Os formatos raster são mais usados para imagens e imagens, enquanto os vetores são um ótimo substituto para logotipos, ícones e gráficos digitais.
Usar os tipos de arquivo de imagem corretos para a tarefa correta pode não apenas ajudar a melhorar a velocidade de carregamento da página, mas também diminuir a largura de banda e as cargas do servidor. Como um efeito positivo subsequente, sua experiência geral do usuário também melhorará muito. Nada mal, hein?
