15 лучших типов файлов изображений (за и против + варианты использования для каждого формата)
Опубликовано: 2020-09-25Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, и изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют скриншоты и изображения для обогащения текстового содержания. Фактически, только около 8% веб-сайтов не содержат никакого визуального контента.
К сожалению, многие владельцы веб-сайтов до сих пор не понимают, какие типы файлов изображений выбрать для различных вариантов использования. Результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не в лучшем доступном формате и не оптимизированы.
В этой статье мы расскажем обо всех наиболее важных расширениях файлов изображений и о том, когда их следует использовать, чтобы обеспечить максимальное удобство для посетителей.
Каковы различные типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Рассмотрим подробнее каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растровых.
Типы файлов растровых изображений отображают статические изображения, в которых каждый пиксель имеет определенный цвет, положение и пропорции в зависимости от их разрешения (например, 1280×720).
Поскольку они статичны, вы не можете эффективно изменять размер изображений, исходный дизайн и пиксели просто растягиваются, чтобы заполнить дополнительное пространство. В результате получается размытое, пикселизированное или иным образом искаженное изображение.

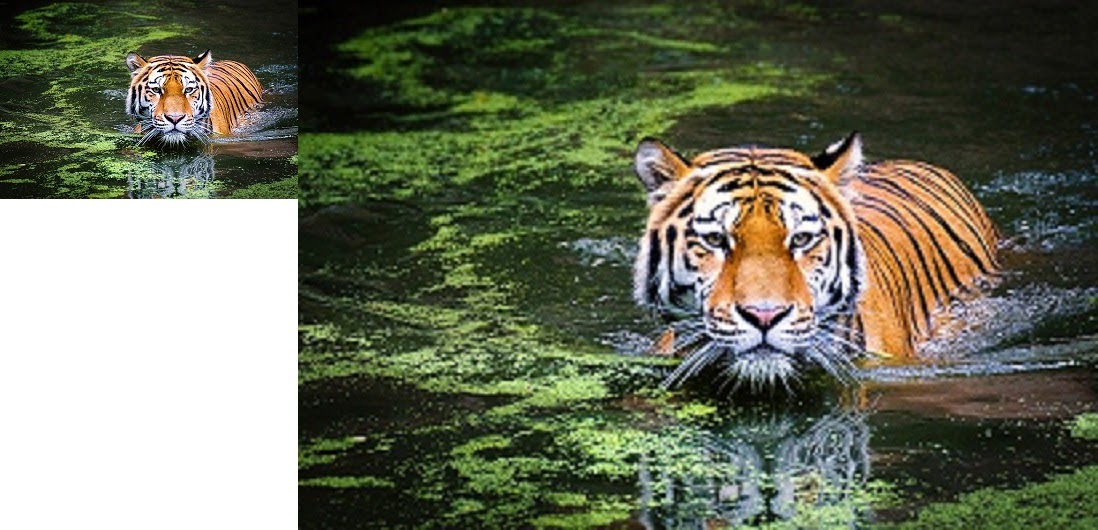
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растрового изображения.
Форматы файлов векторных изображений
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от форматов файлов статических растровых изображений, где каждая форма и цвет дизайна привязаны к пикселю, эти форматы более гибкие.
Вместо этого в векторной графике используется система линий и кривых на декартовой плоскости, масштабированная по сравнению с общей площадью, а не с отдельным пикселем.
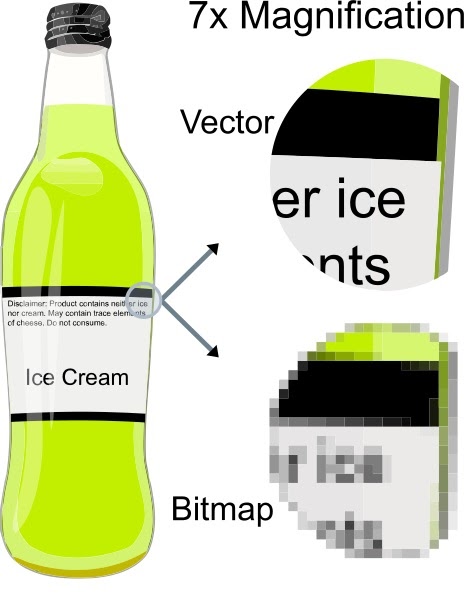
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.

Как видите, разница в качестве при 7-кратном увеличении совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация вообще отсутствует.
15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы углубимся и рассмотрим плюсы и минусы, поддержку браузеров и ОС, а также идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии

JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. Файлы JPEG являются «с потерями», что означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему является одним из наиболее часто используемых типов файлов изображений, которые вы встретите в Интернете, из-за его сжатия и практически универсальной поддержки браузерами/ОС.
Большинство платформ социальных сетей (таких как Facebook и Instagram) автоматически преобразуют загруженные файлы изображений в JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы управлять разрешением ваших фотографий.
Преимущества и недостатки
- Универсальная поддержка браузера и ОС.
- Достаточно небольшой размер файла.
- Сжатие изображений с потерями может привести к ухудшению читаемости текста.
Поддержка браузера и ОС
- Поддерживается, начиная с версии 1.0, всеми основными браузерами (Chrome, Firefox, Safari и т. д.)
- Поддерживается по умолчанию всеми средствами просмотра изображений и редакторами всех основных операционных систем.
Сценарии использования
- Хороший выбор для изображений блогов и статей, таких как фотографии интервьюируемых, изображения продуктов и т. д.
- Не используйте JPEG для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым.
2. PNG — переносимая сетевая графика

PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG предлагает гораздо лучшую читаемость текста, чем JPEG.
Это делает PNG более популярным выбором для инфографики, баннеров, скриншотов и другой графики, которая включает как изображения, так и текст.
Преимущества и недостатки
- Изображения более высокого качества (без потерь) и четко различимый текст.
- Файлы большего размера могут замедлить работу вашего веб-сайта при чрезмерном использовании (особенно изображения с высоким разрешением).
Поддержка браузера и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными графическими редакторами.
Сценарии использования
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Не используйте для фотографий высокого разрешения, так как это создаст большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой

GIF — это еще один тип файла изображения, относящийся к растровому формату. Он использует сжатие без потерь, но «ограничивает» изображение 8 битами на пиксель и ограниченной палитрой из 256 цветов.
Формат GIF является наиболее известным (и наиболее часто используемым) для анимированных изображений, потому что его 8-битное ограничение делает размер файла анимации небольшим и удобным для Интернета.
Преимущества и недостатки
- Небольшой размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Поддержка браузера и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными графическими редакторами.
Сценарии использования
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации того, как выполнять задачи в учебных пособиях и руководствах.
- Не используйте его, если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).
4. Веб-сайт

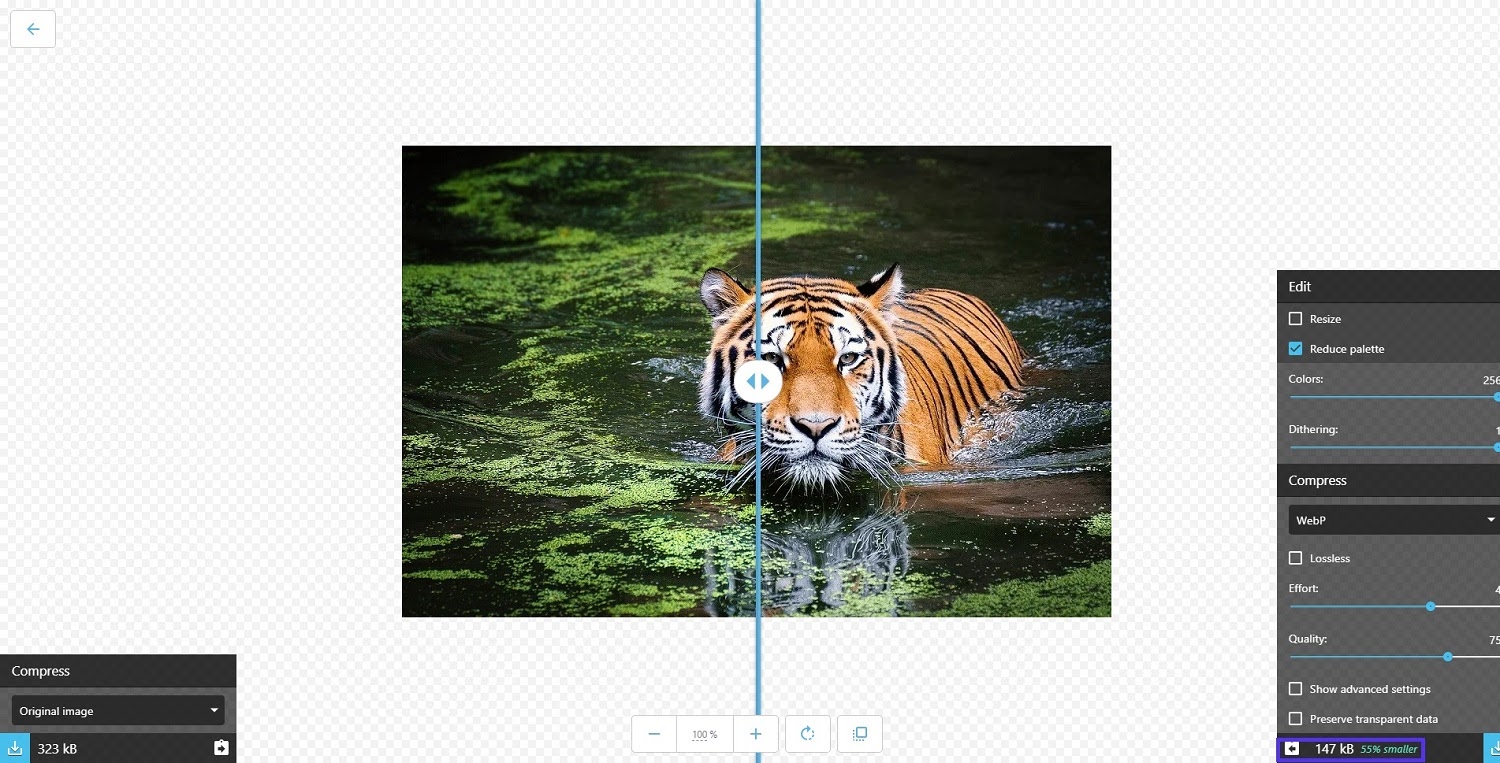
WebP — это формат изображения, разработанный специально для лучшего сжатия изображений без потерь и с потерями.
Переход с JPEG и PNG на WebP может помочь сэкономить место на диске сервера и значительную пропускную способность, а файлы изображений на 35 % меньше при одинаковом качестве.
Преимущества и недостатки
- Меньшие файлы для того же или лучшего качества изображения.
- Не поддерживается всеми браузерами и графическими редакторами.
Поддержка браузера и ОС
- Google Chrome (версия 17+ для настольных компьютеров, 25+ для мобильных устройств), Firefox (65+ для мобильных устройств), Edge (18+) и Opera (11.0+) изначально поддерживают WebP. Планируемая версия Safari 14 будет поддерживать WebP.
- Формат по-прежнему не поддерживается большинством встроенных редакторов изображений ОС, но профессиональные инструменты, такие как Photoshop, поддерживают WebP.
Сценарии использования
- Замените файлы JPEG и PNG, чтобы сэкономить трафик и ускорить работу вашего сайта. Если вы используете WordPress в качестве предпочтительного программного обеспечения CMS, вот как использовать изображения WebP в WordPress и доставлять другие форматы в устаревшие браузеры.
5. ТИФФ

Один формат, который не должен отсутствовать в этом руководстве по типам файлов изображений, у нас есть TIFF.
TIFF, сокращение от Tagged Image File Format, представляет собой формат растрового изображения, который чаще всего используется для хранения и редактирования изображений, которые впоследствии будут использоваться для печати.
Хотя он поддерживает сжатие с потерями, обычно используется как формат изображения без потерь. Кроме того, большинство профессиональных графических приложений, поддерживающих TIFF (Photoshop, Illustrator и т. д.), не используют сжатие. Таким образом, изображения в формате TIFF обычно имеют большой размер файла.
Преимущества и недостатки
- Файлы высокого качества идеально подходят для хранения или публикации в печати.
- Большой размер файла из-за типичного использования без сжатия.
- Ограниченная поддержка браузера.
Браузеры и поддержка ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- В основном доступен в качестве формата экспорта для профессиональных инструментов редактирования и публикации изображений.
Сценарии использования
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
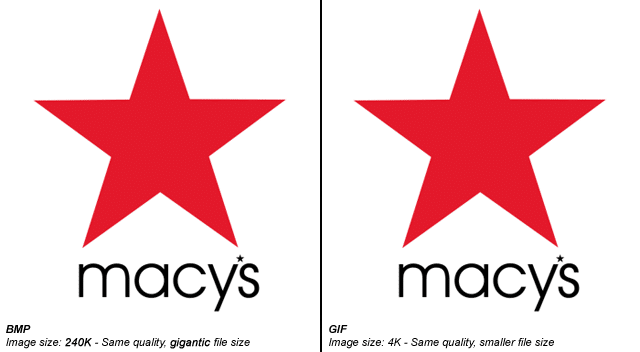
6. BMP — растровое изображение

Bitmap (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что файлы BMP могут легко стать очень большими и непрактичными для хранения или обработки.
Преимущества и недостатки
- Огромные размеры файлов без заметного улучшения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве редакторов изображений ОС по умолчанию, таких как MS Paint.
Сценарии использования
- В 2022 году практически нет законных вариантов использования формата изображения BMP.
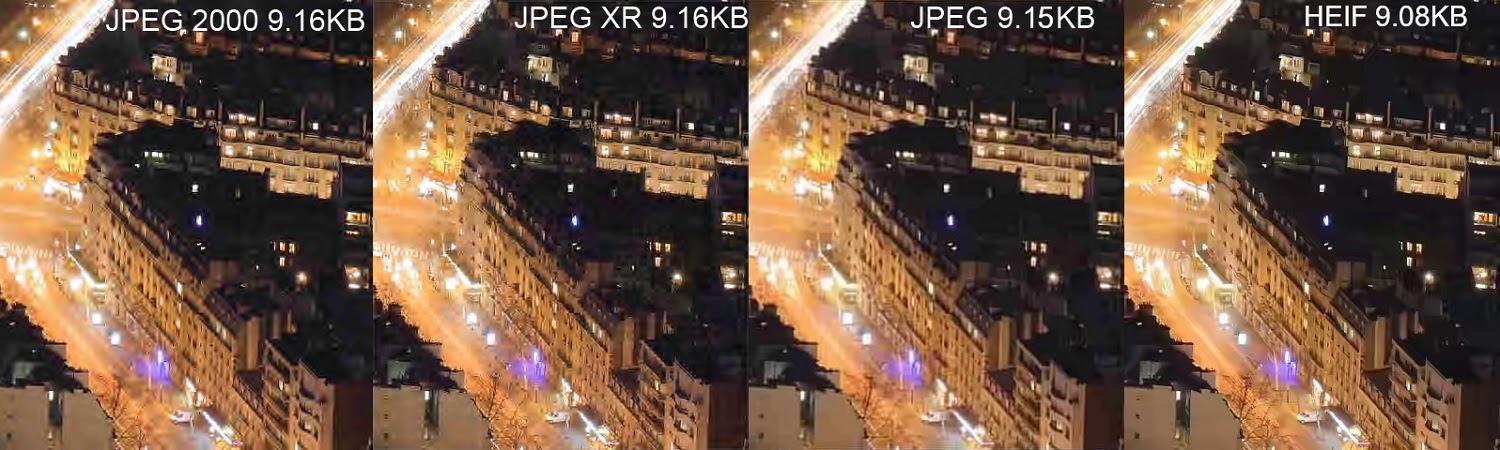
7. HEIF — высокоэффективный формат файла изображения

HEIF, сокращенно от High Efficiency Image File Format, представляет собой формат изображения, разработанный командой видеоформата MPEG, чтобы стать прямым конкурентом JPEG.
Теоретически сжатие почти в два раза эффективнее, чем JPEG, что приводит к изображениям почти в два раза более высокого качества при одинаковых размерах файлов.
Это формат растрового изображения, основанный на отображении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузера и ограниченная поддержка ОС.
Браузеры и поддержка ОС
- Не поддерживается ни одним из основных браузеров.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.
Сценарии использования
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий с более высоким качеством, чем файлы JPEG.
8. SVG — масштабируемая векторная графика

Формат файлов масштабируемой векторной графики, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двумерных изображений прямо в браузере.
Он не полагается на пиксели, как растровый формат, а использует XML-текст для выделения фигур и линий подобно тому, как математические уравнения создают графики.
Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества.
Преимущества и недостатки
- Небольшие размеры файлов и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для изображений или сложных рисунков.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Редакторы изображений по умолчанию, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большинство программ для иллюстраций поддерживают экспорт SVG.
Сценарии использования
- SVG — идеальный формат для логотипов, значков, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью адаптивного дизайна. Если вы используете WordPress, обязательно ознакомьтесь с тем, как включить поддержку WordPress SVG для вашего веб-сайта.
9. EPS — инкапсулированный постскриптум

По сути, файл EPS (Encapsulated PostScript) представляет собой файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и других программах для иллюстраций, таких как CorelDraw.

Как и файлы SVG, EPS на самом деле представляет собой текстовый документ, в котором формы и линии описываются с помощью кода, а не отображаются пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтера для документов и дизайнов.
Браузеры и поддержка ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается ни одним из основных браузеров.
Сценарии использования
- В основном он используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — переносимый формат документа

Вы, вероятно, ассоциируете PDF с хранением, сохранением и чтением в основном текстовых документов. Это совершенно понятно — в конце концов, в названии стоит document.
Но файлы PDF на самом деле основаны на том же языке PostScript, на котором работают файлы векторных изображений EPS, и могут также использоваться для сохранения изображений и иллюстраций.
Это предпочтительный формат изображения для хранения иллюстраций, обложек журналов и многого другого для последующей печати. Это также предпочтительный выбор для наших электронных книг Kinsta.
Преимущества и недостатки
- Индексируемый и доступный для поиска текст делает его идеальным для подробной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами, но вы вынуждены открывать PDF как отдельный файл. (Вы не можете использовать файлы PDF для отображения изображений во всем HTML-содержимом.)
- Формат поддерживается большинством стандартных редакторов документов (таких как MS Word или Google Docs) и программами для иллюстраций (AI, Inkscape), но не программами для редактирования изображений.
Сценарии использования
- PDF — лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент. Вот хороший список лучших плагинов для просмотра PDF для пользователей WordPress.
11. PSD — документ Photoshop

Как следует из названия, формат файла PSD — это формат изображения, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это небезопасный для Интернета формат изображения , поэтому он не поддерживается никакими браузерами, стандартными программами просмотра или редакторами изображений.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и правки полностью настраиваемые и обратимые.
- Качество изображения без потерь.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов Photoshop до и после их завершения.
12. ИИ — работа Adobe Illustrator

AI — это еще один формат изображения, специально разработанный Adobe для сохранения не только изображения, но и состояния проекта.
Устали от медленного хоста для вашего сайта WordPress? Мы предоставляем невероятно быстрые серверы и круглосуточную поддержку мирового класса от экспертов WordPress. Ознакомьтесь с нашими планами
Как и PSD, он не предназначен для использования в Интернете и не поддерживается ни одним браузером, ни большинством средств просмотра изображений по умолчанию.
В отличие от файлов PSD, вы можете свободно масштабировать файлы AI без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры настраиваются и обратимы.
- Свободно увеличивайте или уменьшайте размеры иллюстраций.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — экспериментальный вычислительный комплекс

XCF, что означает eXperimental Computing Facility, представляет собой тип файла изображения, встроенный в редактор изображений с открытым исходным кодом GIMP. Это эквивалент файлов PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Опять же, это собственный тип файлов для хранения проектов, и он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все пути, фильтры и формы настраиваемые и обратимые.
- Качество изображения без потерь.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign

INDD — это собственный тип файла для пользователей Adobe InDesign, в котором вы можете сохранять файлы проекта, включая содержимое страницы, стили, образцы и многое другое.
Хотя его иногда называют форматом файла изображения, он, как правило, связан с визуальными элементами помимо текста.
Он не поддерживается ни одним браузером или средством просмотра изображений по умолчанию, так как это не безопасный веб-формат .
Преимущества и недостатки
- Храните большие многостраничные дизайн-проекты с настраиваемыми элементами.
Сценарии использования
- Он в основном используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, листовками, журналами, брошюрами и многим другим.
15. Типы файлов необработанных изображений
Форматы необработанных изображений — это типы файлов, которые цифровая камера использует для хранения изображений с полным качеством для последующей обработки и редактирования.
Основные типы файлов необработанных изображений от производителей камер:
- Кодак: CR, K25, KDC
- Канон: CRW CR2 CR3
- Эпсон: ЭРФ
- Никон: NEF NRW
- Олимп: ОРФ
- Пентакс: ПЭФ
- Панасоник: RW2
- Сони: ARW, SRF, SR2
Вместо 256 оттенков на цветовой канал (8 бит), доступных в файле JPEG, файлы RAW предлагают до 16 384 оттенков на цветовой канал (14 бит) в одном изображении. Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Необработанные изображения не предназначены для размещения в Интернете или совместного использования и не поддерживаются ни одним из основных браузеров или средств просмотра изображений.
Преимущества и недостатки
- Изображения более высокого качества с большей изменчивостью цветов.
- Гигантские файлы изображений (необработанный файл может легко достигать размера от 20 до 40 мегабайт).
Сценарии использования
- Сохранение фотографий в максимально возможном качестве для постобработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Каковы 3 распространенных типа файла изображения?
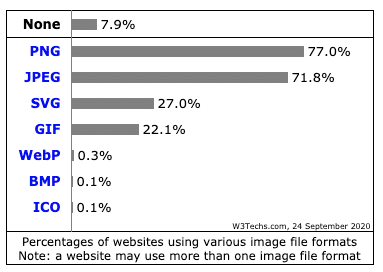
Основываясь на данных, связанных с использованием Интернета, три наиболее распространенных типа файлов изображений — это PNG, JPEG и SVG.

Ниже мы рассмотрим, что делает их такими широко распространенными.
1. PNG: Скриншоты, Баннеры, Инфографика, Картинки
Поскольку формат PNG лучше подходит для текста внутри изображения, он чаще используется для скриншотов, баннеров (в зависимости от размера рекламного баннера) и многого другого.
Поскольку он использует сжатие без потерь, он также используется дизайнерами и фотографами, например, для демонстрации высококачественных изображений на веб-сайтах их портфолио.
Эти два фактора, наряду с его универсальной поддержкой браузера и ОС, делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на колоссальных 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG является лучшим вариантом для демонстрации изображений в вашем контенте. Потеря качества едва заметна для обычного интернет-пользователя, и вы можете значительно сэкономить дисковое пространство и пропускную способность.
Вот почему это второй по популярности формат в Интернете, который используется почти на 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: нет никакой разницы между JPG и JPEG, это две разные аббревиатуры и расширения файлов для одного и того же формата.
3. SVG: логотипы, иконки и иллюстрации
Файлы SVG — это масштабируемые векторные файлы, которые идеально подходят для значков, логотипов, графиков и простых иллюстраций. Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимает третье место, его используют 27% веб-сайтов.
Почетное упоминание: Анимированные GIF-изображения
Хотя формат GIF редко используется для статических изображений, он вернулся в качестве выбора №1 для обмена анимацией.

В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве своих стандартных форматов.
Какой формат изображения имеет самое высокое качество?
Необработанные форматы изображений имеют самое высокое качество, но имеют неоправданно большие размеры файлов, достигающие сотен мегабайт.
Для веб-изображений формат файла WebP предлагает на 25-35% меньший размер файла, чем JPEG, для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества для того же места на диске и ускорить свой сайт.
HEIF — это еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
Файлы PNG предлагают сжатие без потерь, но это означает, что размеры файлов будут чрезвычайно большими и медленными для загрузки. Размер одного файла PNG может составлять сотни КБ или даже 1 МБ+. Однако, если вы воспользуетесь некоторыми тактиками, такими как отложенная загрузка (доступна в ядре, начиная с WordPress 5.5) и CDN, у вас все еще может быть быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, которые поддерживают прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство собственных типов файлов изображений проекта, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображения JPEG не поддерживает прозрачность.
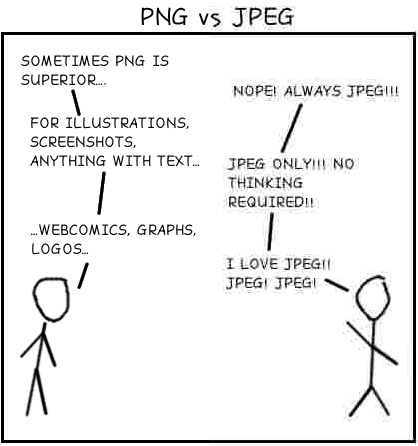
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — формат с потерями. В основном это означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, обучающих снимков экрана и когда вы хотите, чтобы знаки или другие мелкие элементы были видны на фотографии на 100%, формат PNG является правильным.

Как вы можете видеть на этой забавной картинке выше, PNG, изображенный слева, намного лучше четко отображает текст и простые формы по сравнению с JPEG, изображенным справа.
Означает ли это, что JPEG является плохим типом файла изображения? Нисколько!
Для обычных сообщений в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Вы часто можете сэкономить до 50% или больше места, изо всех сил стараясь заметить разницу в качестве невооруженным глазом.
Резюме
Нет недостатка в изображениях, которые вы могли бы законно использовать для своих проектов. Надеюсь, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего использовать для изображений и рисунков, а векторы — отличная замена логотипам, значкам и цифровой графике.
Использование правильных типов файлов изображений для правильной задачи может не только помочь повысить скорость загрузки вашей страницы, но и снизить пропускную способность и нагрузку на сервер. Как последующий положительный эффект, ваш общий пользовательский опыт также значительно улучшится. Не плохо, а?
