أفضل 15 نوعًا من أنواع ملفات الصور (إيجابيات مقابل سلبيات + حالات استخدام لكل تنسيق)
نشرت: 2020-09-25قد يبدو اختيار أنواع ملفات الصور الصحيحة قرارًا تافهًا.
لكن البشر مخلوقات بصرية ، والصور جزء لا يتجزأ من تجربة الإنترنت.
تستخدم معظم الصفحات والمقالات لقطات شاشة وصور لإثراء محتوى النص. في الواقع ، حوالي 8٪ فقط من مواقع الويب لا تتضمن أي محتوى مرئي.
للأسف ، لا يزال العديد من مالكي مواقع الويب لا يفهمون أنواع ملفات الصور التي يجب اختيارها لحالات الاستخدام المختلفة. النتائج؟ ينتهي بهم الأمر إلى إبطاء سرعة تحميل موقعهم لأن صورهم ليست أفضل تنسيق متاح ، ولا يتم تحسينها.
في هذه المقالة ، سنغطي جميع امتدادات ملفات الصور الأكثر أهمية ومتى يجب عليك استخدامها لتوفير أفضل تجربة مستخدم ممكنة للزائرين.
ما هي أنواع ملفات الصور المختلفة؟
تنقسم أنواع وتنسيقات ملفات الصور إلى فئتين رئيسيتين مختلفتين: ملفات الصور النقطية وملفات الصور المتجهة.
دعونا نلقي نظرة فاحصة على كل فئة.
تنسيقات ملف الصور النقطية
تندرج جميع تنسيقات الصور الأكثر شيوعًا للويب (JPEG و GIF و PNG) ضمن فئة البيانات النقطية.
تعرض أنواع ملفات الصور النقطية صورًا ثابتة حيث يكون لكل بكسل لون محدد وموضع ونسبة بناءً على الدقة (على سبيل المثال 1280 × 720).
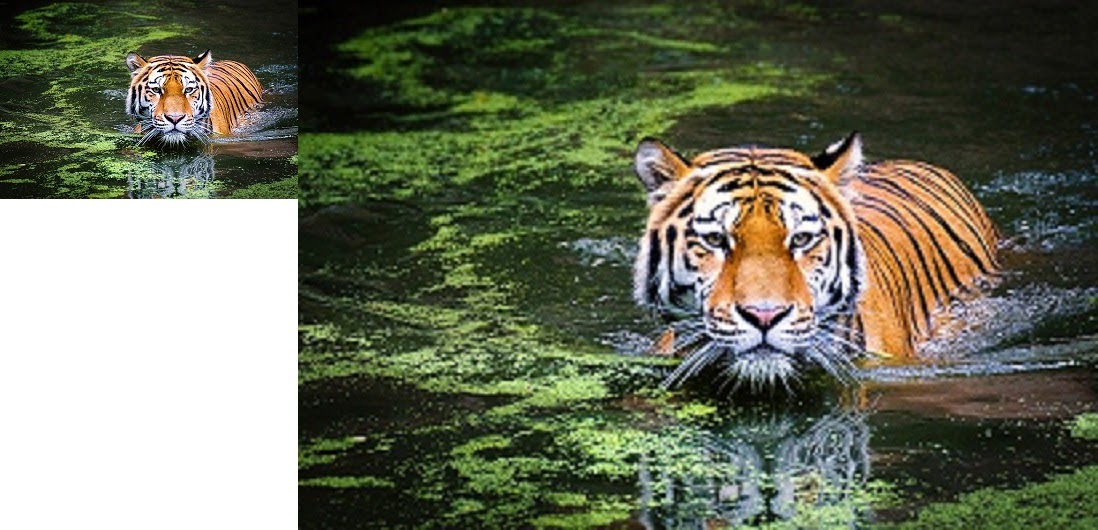
نظرًا لأنها ثابتة ، لا يمكنك تغيير حجم الصور بكفاءة ، فسيتم توسيع التصميم الأصلي ووحدات البكسل لملء المساحة الإضافية. ينتهي هذا الأمر بإنشاء صورة ضبابية أو منقطة أو مشوهة بطريقة أخرى.

تستخدم الغالبية العظمى من الصور الفوتوغرافية أو الصور التي تراها على الإنترنت تنسيق صورة نقطية.
تنسيقات ملف صورة متجه
تعد SVG و EPS و AI و PDF أمثلة على أنواع ملفات الصور المتجهة.
على عكس تنسيقات ملفات الصور النقطية الثابتة ، حيث يتم ربط كل شكل ولون تصميم بالبكسل ، تكون هذه التنسيقات أكثر مرونة.
تستخدم الرسومات المتجهة بدلاً من ذلك نظامًا من الخطوط والمنحنيات على مستوى ديكارتي ، يتم قياسه بالمقارنة مع المساحة الإجمالية ، وليس أي بكسل واحد.
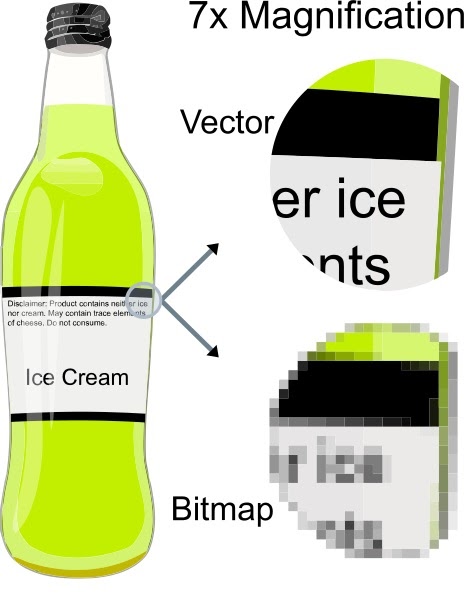
هذا يعني أنه يمكنك تكبير دقة الصورة الأصلية إلى ما لا نهاية دون أي خسارة في الجودة أو تشويه.

كما ترى ، فإن الفرق بين الجودة عند التكبير 7x لا يضاهى تمامًا.
نظرًا لأن SVG يحسب المواضع بناءً على نسبة مئوية من المساحة الإجمالية ، وليس وحدات البكسل ، فلا توجد وحدات بكسل على الإطلاق.
15 نوعًا من أنواع ملفات الصور الأكثر شيوعًا
أدناه ، نغطي كل تنسيق ملف رسومي رئيسي ، من صور الويب النقطية ، إلى المتجهات ، إلى ملفات برامج تحرير الصور.
نحن نجري نظرة عميقة ونغطي الإيجابيات والسلبيات ، ودعم المتصفح ونظام التشغيل ، وحالات الاستخدام المثالية لكل تنسيق.
1.JPEG (و JPG) - مجموعة خبراء التصوير المشتركة

JPEG (أو JPG) هو تنسيق ملف صورة نقطية بضغط مع فقدان البيانات مما يجعله مناسبًا لمشاركة الصور. تعتبر ملفات JPEG "ضائعة" بمعنى أنها تقلل حجم الملف ، ولكن أيضًا جودة الصور عند استخدام التنسيق.
لا يزال JPEG أحد أكثر أنواع ملفات الصور استخدامًا التي ستراها على الإنترنت بسبب ضغطها ودعم المستعرض / نظام التشغيل العالمي تقريبًا.
تقوم معظم منصات الوسائط الاجتماعية (مثل Facebook و Instagram) تلقائيًا بتحويل ملفات الصور التي تم تحميلها إلى ملفات JPEG. يستخدمون أيضًا أحجام صور وسائط اجتماعية فريدة للتحكم في دقة صورك.
المميزات والعيوب
- متصفح عالمي ودعم نظام التشغيل.
- حجم ملف منخفض إلى حد ما.
- قد يؤدي ضغط الصور المفقود إلى ضعف إمكانية قراءة النص.
المتصفح ودعم نظام التشغيل
- مدعوم منذ الإصدار 1.0 لجميع المتصفحات الرئيسية (Chrome و Firefox و Safari وما إلى ذلك)
- مدعوم افتراضيًا من قبل جميع برامج عرض الصور ومحرريها لجميع أنظمة التشغيل الرئيسية.
استخدم حالات
- اختيار جيد لصور المدونات والمقالات ، مثل لقطات رأس الشخص الذي تتم مقابلته وصور المنتج والمزيد.
- لا تستخدم JPEG للرسوم البيانية التي تحتوي على الكثير من النصوص الصغيرة أو لقطات شاشة البرنامج التعليمي حيث يكون النص هو المفتاح.
2. PNG - رسومات الشبكة المحمولة

PNG هو تنسيق رسومات نقطية يدعم الضغط بدون فقدان البيانات ويحافظ على التفاصيل والتباين بين الألوان.
على وجه الخصوص ، يوفر PNG إمكانية قراءة نصية أفضل بكثير من JPEG.
هذا يجعل PNG خيارًا أكثر شيوعًا للرسوم البيانية واللافتات ولقطات الشاشة والرسومات الأخرى التي تتضمن كلاً من الصور والنصوص.
المميزات والعيوب
- صور عالية الجودة (غير منقوصة) ونصوص مرئية بوضوح.
- يمكن أن تؤدي أحجام الملفات الكبيرة إلى إبطاء موقع الويب الخاص بك إذا تم الإفراط في استخدامه (خاصة الصور عالية الدقة).
المتصفح ودعم نظام التشغيل
- مدعوم من قبل جميع المتصفحات الرئيسية (Chrome و Edge و Firefox و Internet Explorer و Opera و Safari).
- مدعومة من قبل جميع أنظمة التشغيل الرئيسية وبرامج تحرير الصور القياسية الخاصة بها.
استخدم حالات
- اختيار جيد للرسوم البيانية واللافتات ورسومات المدونات ولقطات الشاشة والقسائم والعناصر المرئية الأخرى التي تتضمن نصًا.
- لا تستخدم للصور عالية الدقة ، حيث ستنشئ ملفات كبيرة تصل إلى عدة ميغا بايت.
3. GIF - تنسيق تبادل الرسومات

GIF هو نوع آخر من ملفات الصور يقع ضمن التنسيق النقطي. يستخدم ضغطًا بدون فقدان ولكن "يقيد" الصورة إلى 8 بت لكل بكسل ولوحة محدودة من 256 لونًا.
تنسيق GIF هو الأكثر شهرة (والأكثر استخدامًا) للصور المتحركة لأن حدوده البالغة 8 بت تحافظ على أحجام ملفات الرسوم المتحركة صغيرة ومتوافقة مع الإنترنت.
المميزات والعيوب
- حجم ملف منخفض.
- دعم الرسوم المتحركة.
- يؤدي تقييد 8 بت إلى جودة صورة محدودة.
المتصفح ودعم نظام التشغيل
- مدعوم من قبل جميع المتصفحات الرئيسية (Chrome و Edge و Firefox و Internet Explorer و Opera و Safari).
- مدعومة من قبل جميع أنظمة التشغيل الرئيسية وبرامج تحرير الصور القياسية الخاصة بها.
استخدم حالات
- استخدم صور GIF المتحركة ليس فقط "لإضفاء الإثارة على المحتوى" ولكن لتوضيح كيفية إكمال المهام في البرامج التعليمية والأدلة.
- لا تستخدمه إذا كنت بحاجة إلى صور ملونة أكبر من 8 بت (يدعم JPEG ما يصل إلى 24 بت).
4. WebP

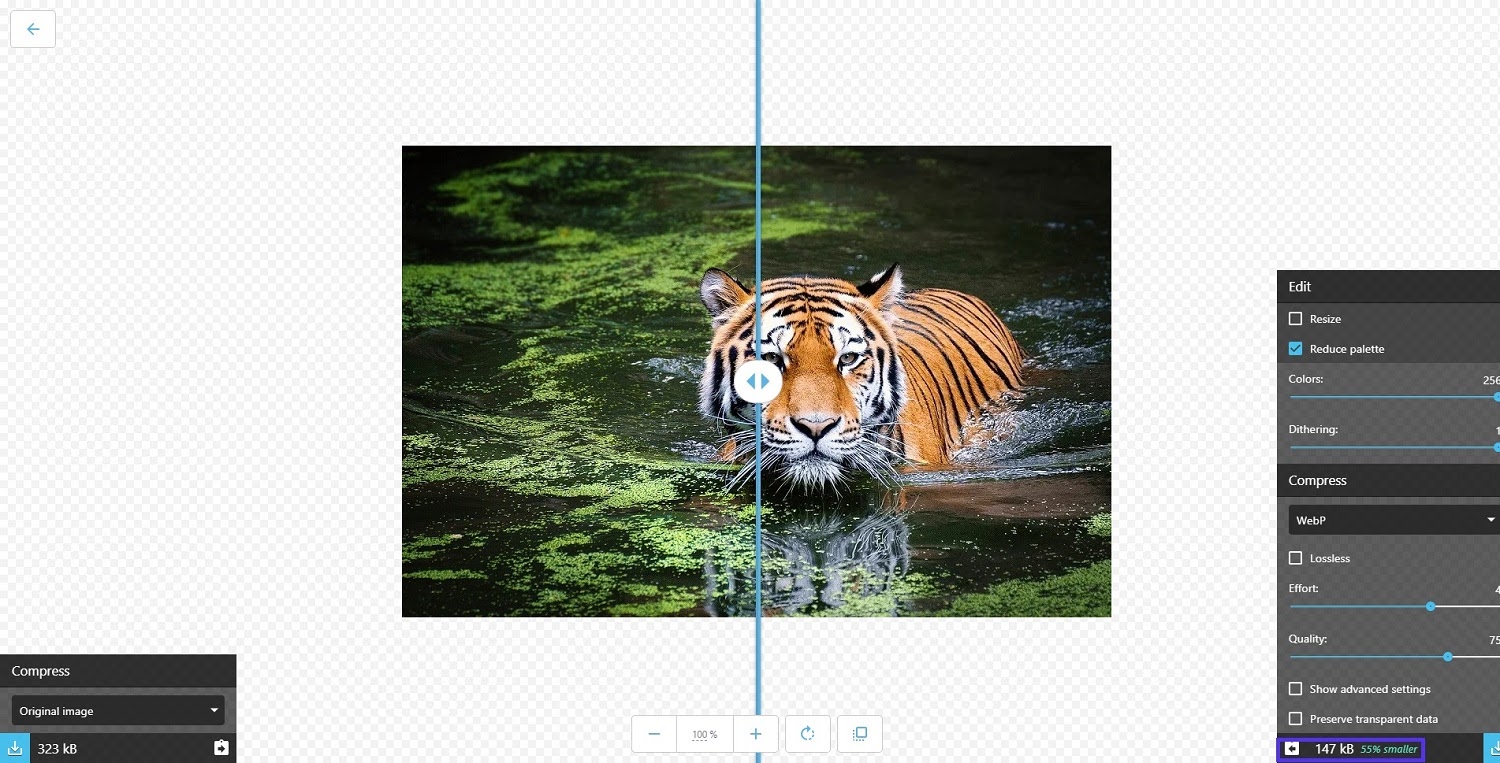
WebP هو تنسيق صورة تم تطويره خصيصًا لتوفير ضغط أفضل للصور بدون فقد أو فقدان البيانات.
يمكن أن يساعد التبديل من JPEG و PNG إلى WebP في توفير مساحة قرص الخادم وعرض النطاق الترددي الكبير ، مع ما يصل إلى 35٪ من ملفات الصور الأصغر لجودة مماثلة.
المميزات والعيوب
- ملفات أصغر لنفس جودة الصورة أو أفضل منها.
- غير مدعوم من قبل جميع المتصفحات وبرامج تحرير الصور.
المتصفح ودعم نظام التشغيل
- Google Chrome (الإصدار 17+ لسطح المكتب ، 25+ للجوال) ، Firefox (65+) ، Edge (18+) ، Opera (11.0+) ، يدعم WebP أصلاً. الإصدار 14 المخطط له من Safari سيدعم WebP.
- لا يزال التنسيق غير مدعوم من قبل معظم برامج تحرير صور نظام التشغيل الأصلية ، لكن الخيارات الاحترافية مثل Photoshop تدعم WebP.
استخدم حالات
- استبدل ملفات JPEG و PNG لتوفير النطاق الترددي وتسريع موقعك. إذا كنت تستخدم WordPress كبرنامج CMS المفضل لديك ، فإليك كيفية استخدام صور WebP في WordPress وتقديم تنسيقات أخرى إلى المتصفحات القديمة.
5. TIFF

تنسيق واحد لا ينبغي أن يكون مفقودًا في هذا الدليل لأنواع ملفات الصور ، لدينا تنسيق TIFF.
TIFF ، وهو اختصار لـ Tagged Image File Format ، هو تنسيق صورة نقطية يستخدم بشكل شائع لتخزين وتحرير الصور التي سيتم استخدامها لاحقًا للطباعة.
على الرغم من أنه يدعم الضغط مع فقدان البيانات ، إلا أنه يستخدم عادةً كتنسيق صورة بدون فقدان البيانات. علاوة على ذلك ، فإن معظم تطبيقات الرسوم الاحترافية التي تدعم TIFF (Photoshop ، Illustrator ، إلخ) لا تستخدم الضغط. وبالتالي ، من الشائع أن تكون صور TIFF كبيرة في حجم الملف.
المميزات والعيوب
- ملفات عالية الجودة مثالية للتخزين أو نشر الطباعة.
- حجم ملف كبير نتيجة للاستخدام النموذجي بدون ضغط.
- دعم متصفح محدود.
المتصفحات ودعم نظام التشغيل
- لا يمكن لأي مستعرضات رئيسية عرض ملف TIFF بدون الوظائف الإضافية أو الامتدادات.
- متاح بشكل أساسي كتنسيق تصدير لأدوات تحرير ونشر الصور الاحترافية.
استخدم حالات
- تخزين وإعداد الصور والرسومات للنشر.
- تستخدم بواسطة العديد من الماسحات الضوئية للحفاظ على جودة المستندات أو الصور الممسوحة ضوئيًا.
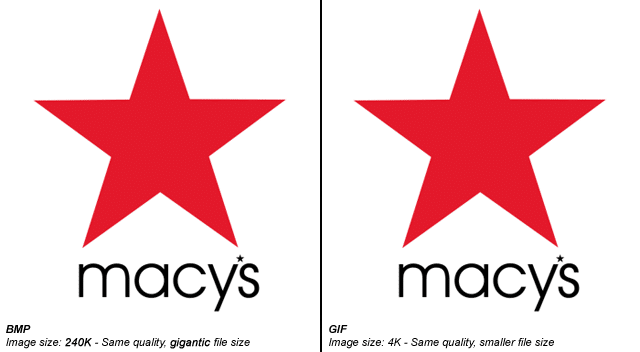
6. BMP - صورة نقطية

الصورة النقطية (BMP) هي تنسيق ملف صورة قديم في الغالب يقوم بتعيين وحدات البكسل الفردية مع ضغط قليل أو بدون ضغط. وهذا يعني أن ملفات BMP يمكن أن تصبح كبيرة للغاية بسهولة ولا يمكن تخزينها أو التعامل معها.
المميزات والعيوب
- أحجام ملفات ضخمة بدون مكاسب ملحوظة في الجودة مقارنة بتنسيقات مثل WebP أو GIF أو PNG.
المتصفحات ودعم نظام التشغيل
- مدعوم من قبل جميع المتصفحات الرئيسية (Chrome و Edge و Firefox و Internet Explorer و Opera و Safari).
- دعم أصلي في معظم برامج تحرير الصور الافتراضية لنظام التشغيل ، مثل MS Paint.
استخدم حالات
- في عام 2022 ، لا توجد حالات استخدام شرعية بشكل أساسي لتنسيق صورة BMP.
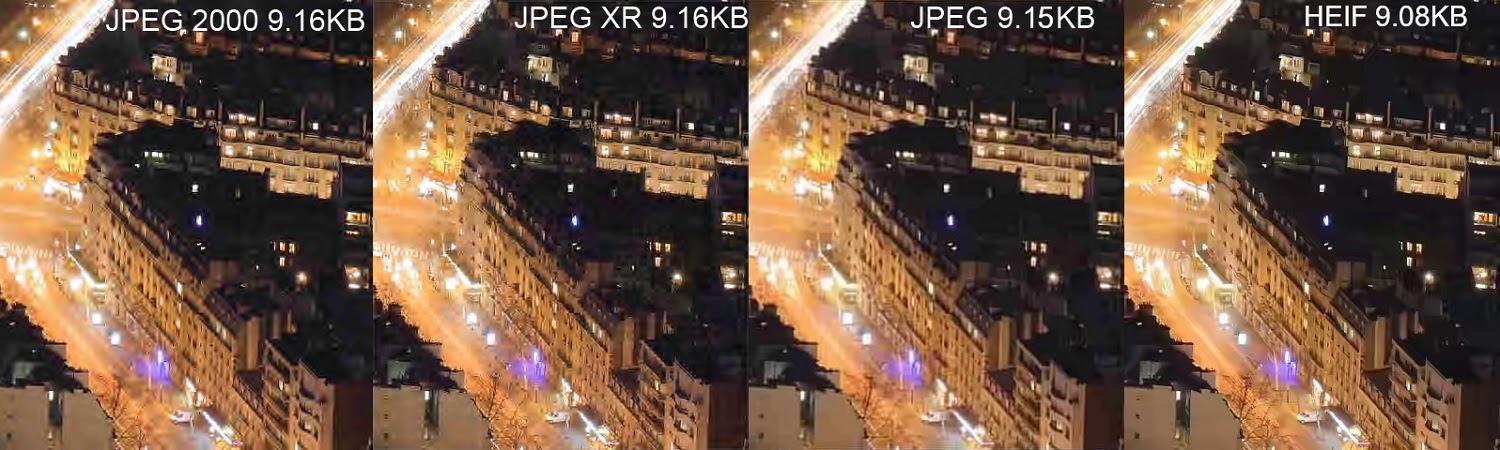
7. HEIF - تنسيق ملف صورة عالي الكفاءة

HEIF ، اختصار لـ High Efficiency Image File Format ، هو تنسيق صورة تم تطويره بواسطة الفريق وراء تنسيق فيديو MPEG ليكون منافسًا مباشرًا لـ JPEG.
من الناحية النظرية ، يكون الضغط ضعف كفاءة JPEG تقريبًا ، مما يؤدي إلى صور ذات جودة مضاعفة بأحجام ملفات متطابقة.
إنه تنسيق صورة نقطية ، يعتمد على تعيين البكسل ، مما يعني أنه لا يمكنك توسيع نطاق الصور دون فقدان الجودة.
المميزات والعيوب
- جودة كبيرة لنسبة حجم الملف.
- لا يوجد متصفح ودعم محدود لنظام التشغيل.
المتصفحات ودعم نظام التشغيل
- غير مدعوم من قبل أي متصفحات رئيسية.
- الدعم الأصلي في macOS Sierra و iOS 11 والإصدارات الأحدث ، ولكن ليس في إصدارات Safari الخاصة بهما.
استخدم حالات
- تستخدمه بعض الهواتف والأجهزة الحديثة لتخزين الصور بجودة أعلى من ملفات JPEG.
8. SVG - رسومات موجهة قابلة للتحجيم

تم تطوير تنسيق ملف Scalable Vector Graphics ، الذي يشار إليه عادةً باسم SVG ، بواسطة W3C كلغة ترميز لتقديم صور ثنائية الأبعاد مباشرة داخل المتصفح.
لا يعتمد على وحدات البكسل مثل تنسيق البيانات النقطية ، ولكنه يستخدم بدلاً من ذلك نص XML لتخطيط الأشكال والخطوط بطريقة مشابهة لكيفية إنشاء المعادلات الرياضية للرسوم البيانية.
هذا يعني أنه يمكنك توسيع نطاق صور SVG إلى ما لا نهاية دون فقدان الجودة.
المميزات والعيوب
- أحجام ملفات صغيرة وقياس بدون فقدان للرسوم التوضيحية والأشكال والنصوص البسيطة.
- ليس تنسيقًا مثاليًا للصور أو الرسومات المعقدة.
المتصفحات ودعم نظام التشغيل
- مدعوم من قبل جميع المتصفحات الرئيسية (Chrome و Edge و Firefox و Internet Explorer و Opera و Safari).
- تميل برامج تحرير الصور الافتراضية إلى عدم دعم SVG (لأنها غير مناسبة للصور الفوتوغرافية) ، لكن معظم برامج الرسوم التوضيحية تدعم عمليات تصدير SVG.
استخدم حالات
- يعد تنسيق SVG هو التنسيق المثالي للشعارات والأيقونات والرسوم التوضيحية البسيطة وأي شيء آخر تريد أن يكون قابلاً للتطوير بحرية باستخدام تصميمك سريع الاستجابة. إذا كنت تستخدم WordPress ، فتأكد من التحقق من كيفية تمكين دعم WordPress SVG لموقعك على الويب.
9. EPS - بوستسكريبت مغلف

في جوهره ، ملف EPS (Encapsulated PostScript) هو ملف صورة متجه يستخدم لتخزين الرسوم التوضيحية في Adobe Illustrator وبرامج التوضيح الأخرى مثل CorelDraw.

مثل ملفات SVG ، فإن EPS هو في الواقع مستند مستند إلى نص يحدد الأشكال والخطوط التي تحتوي على تعليمات برمجية ، بدلاً من تعيين وحدات البكسل والألوان. نتيجة لذلك ، تدعم ملفات EPS أيضًا تغيير الحجم بدون فقدان البيانات.
المميزات والعيوب
- تحجيم بلا خسارة.
- دعم الطابعة للمستندات والتصاميم.
المتصفحات ودعم نظام التشغيل
- لا يعد EPS تنسيقًا قياسيًا لملف صورة الويب ولا يتم دعمه بواسطة أي مستعرضات رئيسية.
استخدم حالات
- يتم استخدامه غالبًا لتخزين الرسوم التوضيحية وحفظها وطباعتها عند العمل باستخدام Adobe Illustrator أو برامج أخرى.
10. PDF - تنسيق المستند المحمول

من المحتمل أنك تربط PDF بتخزين وحفظ وقراءة المستندات النصية في الغالب. هذا مفهوم تمامًا - المستند موجود في الاسم بعد كل شيء.
لكن ملفات PDF تعتمد في الواقع على نفس لغة PostScript التي تشغل ملفات صور EPS ويمكن استخدامها لحفظ الصور والرسوم التوضيحية أيضًا.
إنه تنسيق الصورة المفضل لتخزين الرسوم التوضيحية وأغلفة المجلات والمزيد للطباعة لاحقًا. إنه أيضًا الخيار المفضل لكتب Kinsta الإلكترونية.
المميزات والعيوب
- نص قابل للفهرسة والبحث يجعله مثاليًا للرسومات أو التقارير المتعمقة.
- يمكن أن تتضمن روابط وأزرار CTA وعناصر تفاعلية أخرى.
- قابلية التوسع بلا خسائر.
- لا يمكن تضمينه في محتوى الويب ، ويجب تحميله وقراءته كملف منفصل.
المتصفحات ودعم نظام التشغيل
- مدعوم من قبل جميع المتصفحات الرئيسية ، لكنك مضطر لفتح ملف PDF كملف منفصل. (لا يمكنك استخدام ملفات PDF لعرض الصور من خلال محتوى HTML الخاص بك.)
- مدعوم كتنسيق من قبل معظم برامج تحرير المستندات القياسية (مثل MS Word أو Google Docs) ، وبرامج التوضيح (AI ، Inkscape) ولكن ليس عن طريق برنامج تحرير الصور.
استخدم حالات
- يعد PDF هو الخيار الأفضل إذا كنت ترغب في إنشاء تقرير مرئي تفاعلي أو مخطط معلومات بياني يكمل المحتوى الخاص بك. فيما يلي قائمة رائعة بأفضل المكونات الإضافية لعارض PDF لمستخدمي WordPress.
11. PSD - وثيقة فوتوشوب

كما يوحي الاسم ، فإن تنسيق ملف PSD هو تنسيق صورة يستخدم لحفظ مستندات الصور ويعمل بشكل مستمر مع Adobe Photoshop.
إنه ليس تنسيق صورة آمنًا للويب ، لذا فهو غير مدعوم من قبل أي متصفحات أو برامج عرض أو برامج تحرير الصور القياسية.
المميزات والعيوب
- جميع المرشحات والشفافية والمسارات والتعديلات قابلة للتخصيص بشكل كامل وقابلة للعكس.
- جودة صورة بدون فقدان.
- أحجام الملفات الكبيرة.
استخدم حالات
- حفظ وتخزين مشاريع Photoshop قبل وبعد اكتمالها.
12. AI - عمل فني من Adobe Illustrator

AI هو تنسيق صورة آخر تم تطويره خصيصًا بواسطة Adobe ليس فقط لحفظ الصورة ، ولكن أيضًا لحالة المشروع.
هل سئمت من مضيف بطيء لموقع WordPress الخاص بك؟ نحن نقدم خوادم فائقة السرعة ودعمًا عالميًا على مدار الساعة طوال أيام الأسبوع من خبراء WordPress. تحقق من خططنا
مثل PSD ، فهو غير مخصص للاستخدام على الويب ولا يدعمه أي متصفحات أو معظم برامج عرض الصور الافتراضية.
على عكس ملفات PSD ، يمكنك قياس ملفات AI بحرية دون أي خسارة في الجودة.
المميزات والعيوب
- جميع السكتات الدماغية ، والخطوط ، والأشكال ، والمرشحات ، قابلة للتخصيص وعكسها.
- تكبير أو تقليل أحجام الرسوم التوضيحية بحرية.
- أحجام الملفات الكبيرة.
استخدم حالات
- حفظ وتخزين مشروعات Adobe Illustrator قبل وبعد اكتمالها.
13. XCF - مرفق الحوسبة التجريبية

XCF ، الذي يرمز إلى eXperimental Computing Facility ، هو نوع ملف صور أصلي لمحرر الصور مفتوح المصدر GIMP. إنه يعادل ملفات PSD ويحفظ المسارات والشفافية والمرشحات والمزيد.
مرة أخرى ، هذا هو نوع ملف أصلي لتخزين المشاريع ولا يتم دعمه بواسطة أي متصفحات أو عارضين افتراضيين للصور.
المميزات والعيوب
- جميع المسارات والفلاتر والأشكال قابلة للتخصيص وقابلة للعكس.
- جودة صورة بدون فقدان.
- أحجام الملفات الكبيرة.
استخدم حالات
- حفظ وتخزين مشاريع GIMP قبل وبعد اكتمالها.
14. INDD - مستند Adobe InDesign

INDD هو نوع ملف أصلي لمستخدمي Adobe InDesign حيث يمكنك حفظ ملفات المشروع بما في ذلك محتوى الصفحة والأنماط والحوامل والمزيد.
على الرغم من الإشارة إليه أحيانًا على أنه تنسيق ملف صورة ، إلا أنه يميل إلى الارتباط بعناصر مرئية تتجاوز النص.
لا يتم دعمه من قبل أي متصفحات أو عارضين افتراضيين للصور ، لأنه ليس تنسيقًا آمنًا للويب .
المميزات والعيوب
- قم بتخزين مشاريع التصميم الكبيرة متعددة الصفحات بعناصر قابلة للتخصيص.
استخدم حالات
- يتم استخدامه بشكل أساسي من قبل مصممي الجرافيك وفناني الإنتاج لتصميم الملصقات والنشرات والمجلات والنشرات والمزيد والتعاون في العمل عليها.
15. أنواع ملفات الصور الأولية
تنسيقات الصور الأولية هي أنواع الملفات التي تستخدمها الكاميرا الرقمية لتخزين صور بجودة كاملة من أجل ما بعد الإنتاج والتحرير.
أنواع ملفات الصور الأولية الرئيسية بواسطة صانع الكاميرا:
- كوداك: CR، K25، KDC
- كانون: CRW CR2 CR3
- إبسون: ERF
- نيكون: NEF NRW
- أوليمبوس: ORF
- بنتاكس: PEF
- باناسونيك: RW2.0
- سوني: ARW ، SRF ، SR2
بدلاً من 256 ظلًا لكل قناة ألوان (8 بت) المتوفرة في ملف JPEG ، تقدم ملفات RAW ما يصل إلى 16384 ظلًا لكل قناة ألوان (14 بت) في صورة واحدة. يمنحك ذلك مزيدًا من المرونة عند تعديل الألوان والتباين في مرحلة ما بعد المعالجة.
الصور الأولية غير مخصصة للويب أو للمشاركة ولا يدعمها أي متصفح أو عارض صور رئيسي.
المميزات والعيوب
- صور ذات جودة أعلى مع تنوع أكبر في الألوان.
- ملفات الصور العملاقة (يمكن أن يصل حجم الملف الخام بسهولة إلى 20 إلى 40 ميغا بايت).
استخدم حالات
- حفظ الصور بأعلى جودة ممكنة لمعالجتها وتحريرها.
الأسئلة الشائعة حول أنواع ملفات الصور
ما هي أنواع الملفات الثلاثة الشائعة لملف الصورة؟
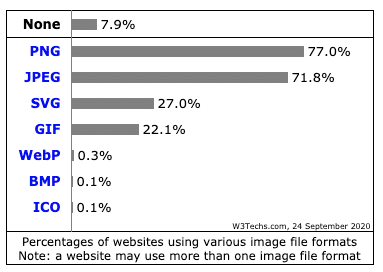
استنادًا إلى البيانات المتعلقة باستخدام الويب ، فإن أنواع ملفات الصور الثلاثة الأكثر شيوعًا هي PNG و JPEG و SVG.

دعونا نفحص ما يجعلها منتشرة على نطاق واسع أدناه.
1. PNG: لقطات ، لافتات ، رسوم بيانية ، صور
نظرًا لأن PNG كتنسيق يفسح المجال بشكل أفضل للنص داخل الصورة ، فإنه غالبًا ما يستخدم في لقطات الشاشة واللافتات (اعتمادًا على حجم إعلان البانر) والمزيد.
نظرًا لأنه يستخدم ضغطًا بدون فقدان البيانات ، فإنه يستخدم أيضًا من قبل المصممين والمصورين لعرض صور عالية الجودة على مواقع الويب الخاصة بمحفظة أعمالهم على سبيل المثال.
هذان العاملان ، جنبًا إلى جنب مع المستعرض العالمي ودعم نظام التشغيل ، يجعلانه أكثر أنواع ملفات الصور شيوعًا على الويب. تتواجد ملفات PNG في 77٪ من مواقع الويب.
2. JPEG: الصور
يعني الضغط المفقود أن JPEG هو خيار أفضل لاستخدامه لعرض الصور في جميع أنحاء المحتوى الخاص بك. يكاد يكون فقدان الجودة مرئيًا لمستخدم الإنترنت العادي ، ويمكنك توفير مساحة كبيرة على القرص وعرض النطاق الترددي.
هذا هو السبب في أنه ثاني أكثر التنسيقات شيوعًا على الإنترنت ، ويستخدمه ما يقرب من 72٪ من مواقع الويب. تستخدم معظم المواقع ملفات PNG و JPEG لأغراض مختلفة.
للتذكير: لا يوجد فرق بين JPG و JPEG ، فهما اختصاران مختلفان وامتداد ملفات للتنسيق نفسه.
3. SVG: الشعارات والأيقونات والرسوم التوضيحية
ملفات SVG هي ملفات متجهة قابلة للتطوير ومثالية للأيقونات والشعارات والرسوم البيانية والرسوم التوضيحية البسيطة. يمكن حتى إدراج الصورة مباشرة في الصفحة كرمز CSS.
لهذا السبب تأتي SVGs في المرتبة الثالثة ، وتستخدمها 27٪ من مواقع الويب.
أذكر الشرف: صور GIF متحركة
على الرغم من أنه نادرًا ما يكون التنسيق المفضل للصور الثابتة ، فقد عادت GIF كخيار رقم 1 لمشاركة الرسوم المتحركة.

نتيجة لذلك ، تستخدم حوالي 22٪ من مواقع الويب ملفات GIF على صفحاتها ، على الرغم من أنها تستخدم على الأرجح ملفات PNG و JPEG كتنسيقات قياسية لها أيضًا.
ما هو تنسيق الصورة الأعلى جودة؟
تعد تنسيقات الصور الأولية من أعلى مستويات الجودة ولكنها تحتوي على أحجام ملفات كبيرة بشكل غير معقول تصل إلى مئات الميجابايت.
بالنسبة لصور الويب ، يوفر تنسيق ملف WebP أحجام ملفات أصغر بنسبة 25-35٪ من JPEG للصور ذات الجودة نفسها ، مما يعني أنه يمكنك تحميل صور عالية الجودة لنفس مساحة القرص وتسريع موقعك.
HEIF هو بديل JPEG آخر مع ضغط أكثر كفاءة ولكنه غير مدعوم حاليًا من قبل أي متصفحات رئيسية.
تقدم ملفات PNG ضغطًا بدون فقد ، ولكن هذا يعني أن أحجام الملفات ستكون كبيرة جدًا وبطيئة في التحميل. يمكن أن يكون ملف PNG واحد في كثير من الأحيان مئات كيلوبايت أو حتى 1 ميغابايت +. ومع ذلك ، إذا استفدت من بعض التكتيكات مثل التحميل البطيء (متوفر في المركز منذ WordPress 5.5) و CDN ، فلا يزال بإمكانك الحصول على موقع سريع.
ما هي تنسيقات الملفات التي تدعم الشفافية؟
أكثر أنواع ملفات الصور شيوعًا للويب التي تدعم الشفافية هي PNG و WebP و GIF وحتى SVG.
تدعم معظم أنواع ملفات صور المشروع الأصلية مثل PSD و XCF و AI الشفافية أيضًا.
من ناحية أخرى ، لا يدعم تنسيق صورة JPEG الشائع الشفافية.
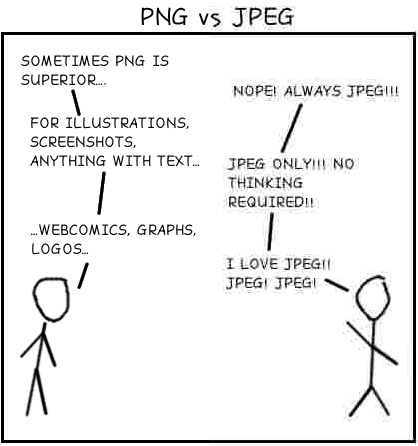
هل PNG أفضل من JPEG؟
يتمثل الاختلاف الرئيسي بين PNG و JPEG في أن PNG هو تنسيق صورة غير ضياع ، بينما JPEG هو تنسيق ضائع. هذا يعني بشكل أساسي أن PNG تستخدم تقنيات الضغط دون التضحية بالجودة الأصلية أو التفاصيل الأصلية للصورة.
بالنسبة إلى النص الموجود في الصور ولقطات الشاشة التعليمية ، وعندما تريد أن تكون العلامات أو العناصر الأخرى الرائعة مرئية بنسبة 100٪ في صورة ما ، فإن تنسيق PNG هو التنسيق الصحيح.

كما ترون من هذه الصورة المضحكة أعلاه ، فإن PNG ، الموصوفة على اليسار ، أفضل بكثير في عرض النص والأشكال البسيطة بوضوح عند مقارنتها بـ JPEG ، التي تظهر على اليمين.
هل هذا يعني أن JPEG هو نوع ملف صورة سيئ؟ مُطْلَقاً!
بالنسبة إلى منشورات المدونة العادية أو صور الرأس ، يوفر JPEG جودة أكثر من جيدة بما يكفي مع حجم ملف أقل بشكل ملحوظ. يمكنك غالبًا توفير مساحة تصل إلى 50٪ أو أكثر بينما تكافح لاكتشاف أي اختلاف في الجودة بالعين المجردة.
ملخص
لا يوجد نقص في الصور التي يمكنك استخدامها بشكل شرعي لمشاريعك. نأمل أن تساعدك هذه المقالة في فهم أنواع وتنسيقات ملفات الصور التي يجب استخدامها في أي سياق للحصول على أفضل النتائج.
من الأفضل استخدام التنسيقات النقطية للصور والصور ، بينما تعد المتجهات بديلاً رائعًا للشعارات والأيقونات والرسومات الرقمية.
لا يمكن أن يساعد استخدام أنواع ملفات الصور المناسبة للمهمة الصحيحة في تحسين سرعات تحميل صفحتك فحسب ، بل يساعد أيضًا في خفض النطاق الترددي وتحميلات الخادم. كتأثير إيجابي لاحق ، ستعمل تجربة المستخدم الإجمالية أيضًا على تحسين وقتك الكبير. ليس سيئا اه؟
