Los 15 mejores tipos de archivos de imagen (pros vs contras + casos de uso para cada formato)
Publicado: 2020-09-25Elegir los tipos de archivo de imagen correctos puede parecer una decisión trivial.
Pero los seres humanos son criaturas visuales y las imágenes son una parte integral de la experiencia en línea.
La mayoría de las páginas y artículos utilizan capturas de pantalla e imágenes para enriquecer el contenido del texto. De hecho, solo alrededor del 8% de los sitios web no incluyen ningún contenido visual.
Desafortunadamente, muchos propietarios de sitios web aún no entienden qué tipos de archivos de imagen elegir para diferentes casos de uso. ¿El resultado? Terminan ralentizando la velocidad de carga de su sitio porque sus imágenes no tienen el mejor formato disponible ni están optimizadas.
En este artículo, cubriremos todas las extensiones de archivo de imagen más importantes y cuándo debe usarlas para brindar la mejor experiencia de usuario posible a sus visitantes.
¿Cuáles son los diferentes tipos de archivos de imagen?
Los tipos y formatos de archivos de imágenes se dividen en dos categorías principales diferentes: archivos de imágenes rasterizadas y archivos de imágenes vectoriales.
Echemos un vistazo más de cerca a cada categoría.
Formatos de archivo de imagen ráster
Los formatos de imagen más comunes para la web (JPEG, GIF y PNG) se encuentran todos en la categoría ráster.
Los tipos de archivos de imagen ráster muestran imágenes estáticas en las que cada píxel tiene un color, una posición y una proporción definidos en función de su resolución (por ejemplo, 1280 × 720).
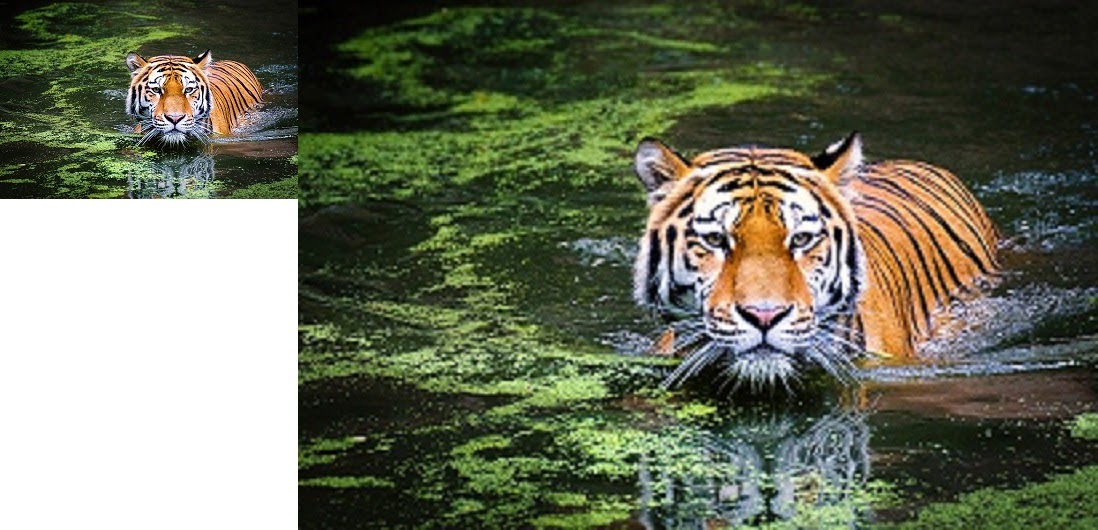
Dado que son estáticos, no puede cambiar el tamaño de las imágenes de manera eficiente, el diseño original y los píxeles simplemente se estirarán para llenar el espacio adicional. Esto termina creando una imagen borrosa, pixelada o distorsionada.

La gran mayoría de las fotografías o imágenes que ves en Internet utilizan un formato de imagen de trama.
Formatos de archivo de imagen vectorial
SVG, EPS, AI y PDF son ejemplos de tipos de archivos de imágenes vectoriales.
A diferencia de los formatos de archivo de imagen ráster estáticos, donde cada forma y color del diseño están vinculados a un píxel, estos formatos son más flexibles.
En cambio, los gráficos vectoriales utilizan un sistema de líneas y curvas en un plano cartesiano, escalado en comparación con el área total, no con un solo píxel.
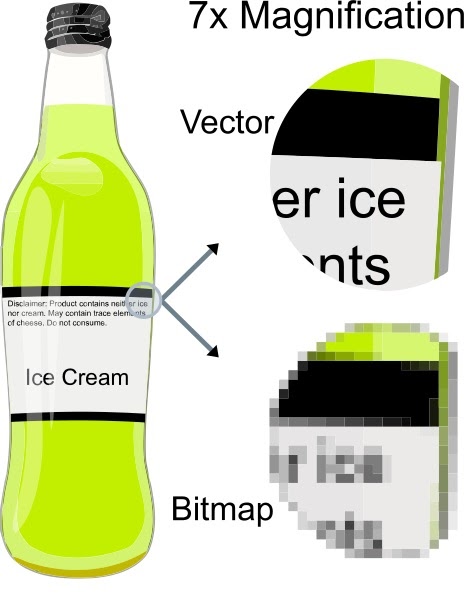
Esto significa que puede ampliar infinitamente la resolución de la imagen original sin pérdida de calidad ni distorsión.

Como puede ver, la diferencia entre la calidad cuando se amplía 7x es completamente incomparable.
Como el SVG calcula las posiciones basándose en un porcentaje del área total y no en píxeles, no hay pixelación en absoluto.
Los 15 tipos de archivos de imagen más populares
A continuación, cubrimos todos los principales formatos de archivos gráficos, desde imágenes web rasterizadas hasta vectores y archivos de software de edición de imágenes.
Hacemos una inmersión profunda y cubrimos los pros y los contras, la compatibilidad con el navegador y el sistema operativo, y los casos de uso ideales para cada formato.
1.JPEG (y JPG): grupo conjunto de expertos en fotografía

JPEG (o JPG) es un formato de archivo de imagen de trama con compresión con pérdida que lo hace adecuado para compartir imágenes. Los archivos JPEG tienen "pérdida", lo que significa que reducen el tamaño del archivo, pero también la calidad de las imágenes cuando usa el formato.
JPEG sigue siendo uno de los tipos de archivo de imagen más utilizados que verá en Internet debido a su compresión y compatibilidad con navegador/SO prácticamente universal.
La mayoría de las plataformas de redes sociales (como Facebook e Instagram) convierten automáticamente los archivos de imagen cargados en archivos JPEG. También usan tamaños de imagen de redes sociales únicos para controlar la resolución de sus fotos.
Ventajas y desventajas
- Compatibilidad con sistema operativo y navegador universal.
- Tamaño de archivo bastante bajo.
- La compresión de imágenes con pérdida puede conducir a una mala legibilidad del texto.
Compatibilidad con navegador y sistema operativo
- Compatible desde la versión 1.0 de todos los principales navegadores (Chrome, Firefox, Safari, etc.)
- Compatible de forma predeterminada con todos los visores y editores de imágenes de los principales sistemas operativos.
Casos de uso
- Buena opción para imágenes de blogs y artículos, como fotografías de rostros de entrevistados, imágenes de productos y más.
- No use JPEG para infografías con mucho texto pequeño o capturas de pantalla de tutoriales donde el texto es clave.
2. PNG — Gráficos de red portátiles

PNG es un formato de gráficos de trama que admite la compresión sin pérdidas, manteniendo el detalle y el contraste entre los colores.
En particular, PNG ofrece una legibilidad de texto mucho mejor que JPEG.
Esto hace que PNG sea una opción más popular para infografías, pancartas, capturas de pantalla y otros gráficos que incluyen tanto imágenes como texto.
Ventajas y desventajas
- Imágenes de mayor calidad (sin pérdidas) y texto claramente visible.
- Los tamaños de archivo más grandes pueden ralentizar su sitio web si se usan en exceso (especialmente las imágenes de alta resolución).
Compatibilidad con navegador y sistema operativo
- Compatible con todos los principales navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Compatible con todos los principales sistemas operativos y sus editores de imágenes estándar.
Casos de uso
- Buena opción para infografías, pancartas, gráficos de blogs, capturas de pantalla, cupones y otras imágenes que incluyen texto.
- No lo use para fotos de alta resolución, ya que creará archivos grandes de hasta varios megabytes.
3. GIF: formato de intercambio de gráficos

El GIF es otro tipo de archivo de imagen que se encuentra dentro del formato raster. Utiliza compresión sin pérdidas pero "restringe" la imagen a 8 bits por píxel y una paleta limitada de 256 colores.
El formato GIF es el más famoso (y el más utilizado) para imágenes animadas porque su limitación de 8 bits hace que los tamaños de archivo de las animaciones sean pequeños y aptos para Internet.
Ventajas y desventajas
- Tamaño de archivo bajo.
- Soporte de animación.
- La limitación de 8 bits conduce a una calidad de imagen limitada.
Compatibilidad con navegador y sistema operativo
- Compatible con todos los principales navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Compatible con todos los principales sistemas operativos y sus editores de imágenes estándar.
Casos de uso
- Use GIF animados no solo para "darle vida al contenido", sino también para demostrar cómo completar tareas en tutoriales y guías.
- No lo utilice si necesita imágenes en color de más de 8 bits (JPEG admite hasta 24 bits).
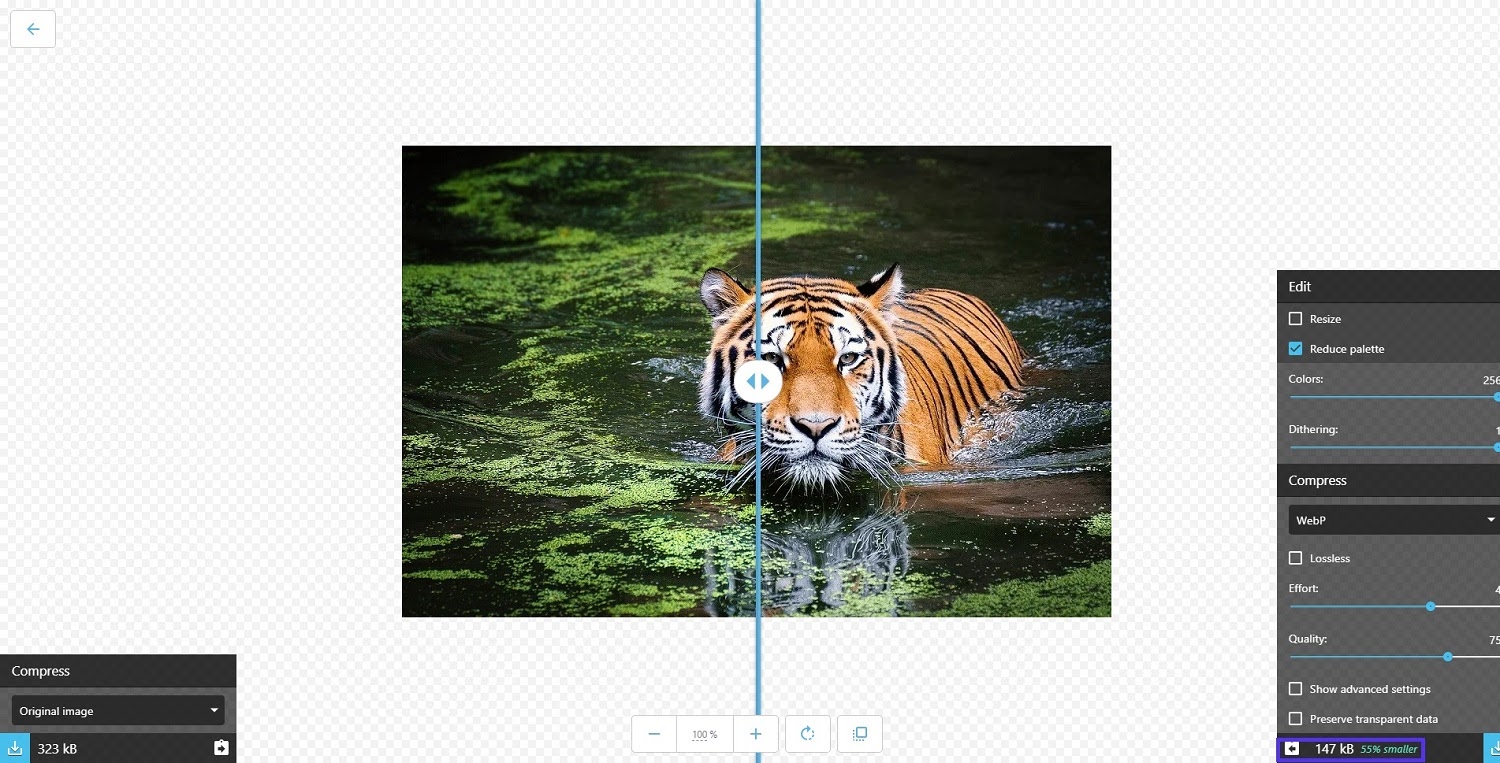
4. WebP

WebP es un formato de imagen desarrollado específicamente para proporcionar una mejor compresión de imágenes sin pérdidas y con pérdidas.
Cambiar de JPEG y PNG a WebP puede ayudar a ahorrar espacio en el disco del servidor y un ancho de banda significativo, con archivos de imagen hasta un 35 % más pequeños para una calidad idéntica.
Ventajas y desventajas
- Archivos más pequeños para la misma o mejor calidad de imagen.
- No es compatible con todos los navegadores y editores de imágenes.
Compatibilidad con navegador y sistema operativo
- Google Chrome (versión 17+ para escritorio, 25+ para móvil), Firefox (65+), Edge (18+) y Opera (11.0+), son compatibles con WebP de forma nativa. La versión 14 planificada de Safari admitirá WebP.
- El formato aún no es compatible con la mayoría de los editores de imágenes nativos del sistema operativo, pero las opciones profesionales como Photoshop son compatibles con WebP.
Casos de uso
- Reemplace los archivos JPEG y PNG para ahorrar ancho de banda y acelerar su sitio. Si está utilizando WordPress como su software CMS preferido, aquí le mostramos cómo usar imágenes WebP en WordPress y entregar otros formatos a navegadores heredados.
5. TIFF

Un formato que no debería faltar en esta guía de tipos de archivos de imagen es el TIFF.
TIFF, que es la abreviatura de Tagged Image File Format, es un formato de imagen ráster que se usa más comúnmente para almacenar y editar imágenes que luego se usarán para imprimir.
Si bien es compatible con la compresión con pérdida, generalmente se usa como un formato de imagen sin pérdida. Además, la mayoría de las aplicaciones de gráficos profesionales que admiten TIFF (Photoshop, Illustrator, etc.) no utilizan compresión. Por lo tanto, es común que las imágenes TIFF tengan un tamaño de archivo grande.
Ventajas y desventajas
- Archivos de alta calidad perfectos para almacenamiento o publicación impresa.
- Tamaño de archivo grande debido al uso típico sin compresión.
- Soporte de navegador limitado.
Compatibilidad con navegadores y sistemas operativos
- Ningún navegador principal puede procesar un archivo TIFF sin complementos o extensiones.
- Principalmente disponible como formato de exportación para herramientas profesionales de edición y publicación de imágenes.
Casos de uso
- Almacenamiento y preparación de imágenes y gráficos para su publicación.
- Utilizado por muchos escáneres para preservar la calidad de los documentos o imágenes escaneados.
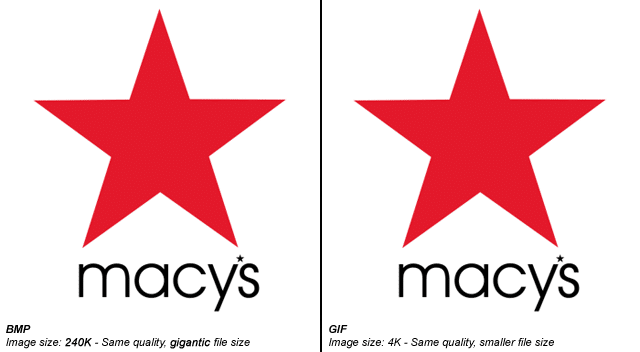
6. BMP: mapa de bits

El mapa de bits (BMP) es un formato de archivo de imagen en su mayoría obsoleto que mapea píxeles individuales con poca o ninguna compresión. Eso significa que los archivos BMP pueden volverse extremadamente grandes fácilmente y no son prácticos para almacenar o manejar.
Ventajas y desventajas
- Tamaños de archivo gigantes sin ganancias de calidad notables sobre formatos como WebP, GIF o PNG.
Compatibilidad con navegadores y sistemas operativos
- Compatible con todos los principales navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Compatibilidad nativa con la mayoría de los editores de imágenes predeterminados del sistema operativo, como MS Paint.
Casos de uso
- En 2022, básicamente no hay casos de uso legítimos para el formato de imagen BMP.
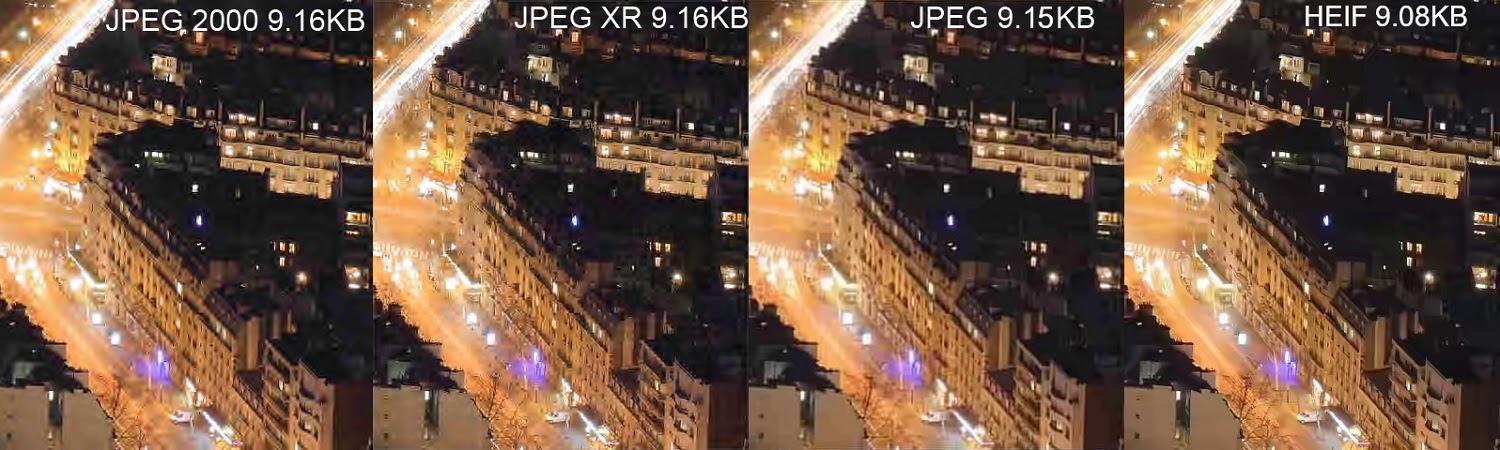
7. HEIF: formato de archivo de imagen de alta eficiencia

HEIF, abreviatura de formato de archivo de imagen de alta eficiencia, es un formato de imagen desarrollado por el equipo detrás del formato de video MPEG para ser un competidor directo de JPEG.
En teoría, la compresión es casi el doble de eficiente que JPEG, lo que genera imágenes de hasta el doble de calidad con tamaños de archivo idénticos.
Es un formato de imagen de trama, basado en el mapeo de píxeles, lo que significa que no puede escalar las imágenes sin perder calidad.
Ventajas y desventajas
- Gran relación calidad/tamaño de archivo.
- Sin navegador y con compatibilidad limitada con el sistema operativo.
Compatibilidad con navegadores y sistemas operativos
- No es compatible con ninguno de los principales navegadores.
- Soporte nativo en macOS Sierra e iOS 11 y posteriores, pero no en sus respectivas versiones de Safari.
Casos de uso
- Utilizado por algunos teléfonos y dispositivos más nuevos para almacenar fotos en mayor calidad que los archivos JPEG.
8. SVG — Gráficos vectoriales escalables

El formato de archivo de gráficos vectoriales escalables, generalmente conocido como SVG, fue desarrollado por W3C como un lenguaje de marcado para representar imágenes bidimensionales directamente dentro del navegador.
No se basa en píxeles como un formato de trama, sino que utiliza texto XML para delinear formas y líneas de forma similar a como las ecuaciones matemáticas crean gráficos.
Esto significa que puede escalar infinitamente las imágenes SVG sin pérdida de calidad.
Ventajas y desventajas
- Tamaños de archivo pequeños y escalado sin pérdidas para ilustraciones, formas y texto simples.
- No es un formato ideal para imágenes o dibujos complejos.
Compatibilidad con navegadores y sistemas operativos
- Compatible con todos los principales navegadores (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Los editores de imágenes predeterminados no suelen admitir SVG (ya que no es adecuado para fotografías), pero la mayoría de los programas de ilustración admiten exportaciones SVG.
Casos de uso
- SVG es el formato ideal para logotipos, íconos, ilustraciones simples y cualquier otra cosa que desee que se pueda escalar libremente con su diseño receptivo. Si está utilizando WordPress, asegúrese de consultar cómo habilitar la compatibilidad con WordPress SVG para su sitio web.
9. EPS: posdata encapsulada

En esencia, un archivo EPS (PostScript encapsulado) es un archivo de imagen vectorial que se utiliza para almacenar ilustraciones en Adobe Illustrator y otro software de ilustración como CorelDraw.

Al igual que los archivos SVG, EPS es en realidad un documento basado en texto que delinea formas y líneas con código, en lugar de mapear píxeles y colores. Como resultado, los archivos EPS también admiten el escalado sin pérdidas.
Ventajas y desventajas
- Escalado sin pérdidas.
- Soporte de impresora para documentos y diseños.
Compatibilidad con navegadores y sistemas operativos
- EPS no es un formato de archivo de imagen web estándar y no es compatible con ninguno de los principales navegadores.
Casos de uso
- Se utiliza principalmente para almacenar, guardar e imprimir ilustraciones cuando se trabaja con Adobe Illustrator u otro software.
10. PDF: formato de documento portátil

Probablemente asocie PDF con almacenar, guardar y leer documentos basados principalmente en texto. Eso es perfectamente comprensible: después de todo, el documento está justo ahí en el nombre.
Pero los archivos PDF en realidad se basan en el mismo lenguaje PostScript que utiliza los archivos de imágenes vectoriales EPS y también se pueden usar para guardar imágenes e ilustraciones.
Es el formato de imagen elegido para almacenar ilustraciones, portadas de revistas y más para su posterior impresión. También es la opción preferida para nuestros libros electrónicos de Kinsta.
Ventajas y desventajas
- El texto indexable y con capacidad de búsqueda lo hace perfecto para infografías o informes detallados.
- Puede incluir enlaces, botones CTA y otros elementos interactivos.
- Escalabilidad sin pérdidas.
- No se puede incluir en el contenido web, debe cargarse y leerse como un archivo separado.
Compatibilidad con navegadores y sistemas operativos
- Compatible con todos los principales navegadores, pero está obligado a abrir el PDF como un archivo separado. (No puede usar archivos PDF para mostrar imágenes en todo su contenido HTML).
- Admitido como formato por la mayoría de los editores de documentos estándar (como MS Word o Google Docs) y el software de ilustración (AI, Inkscape), pero no por el software de edición de imágenes.
Casos de uso
- PDF es la mejor opción si desea crear un informe visual interactivo o una infografía que complemente su contenido. Aquí hay una buena lista de los mejores complementos de visor de PDF para usuarios de WordPress.
11. PSD — Documento de Photoshop

Como sugiere el nombre, el formato de archivo PSD es un formato de imagen que se utiliza para guardar documentos de imagen y trabajos en curso con Adobe Photoshop.
No es un formato de imagen seguro para la web , por lo que no es compatible con ningún navegador o visor o editor de imágenes estándar.
Ventajas y desventajas
- Todos los filtros, transparencias, rutas y ediciones son totalmente personalizables y reversibles.
- Calidad de imagen sin pérdidas.
- Tamaños de archivo grandes.
Casos de uso
- Guardar y almacenar proyectos de Photoshop antes y después de que se completen.
12. IA: ilustraciones de Adobe Illustrator

AI es otro formato de imagen desarrollado específicamente por Adobe no solo para guardar la imagen, sino también el estado del proyecto.
¿Cansado de un host lento para su sitio de WordPress? Brindamos servidores ultrarrápidos y soporte de clase mundial las 24 horas, los 7 días de la semana por parte de expertos en WordPress. Consulta nuestros planes
Al igual que PSD, no está diseñado para su uso en la web y no es compatible con ningún navegador ni con la mayoría de los visores de imágenes predeterminados.
A diferencia de los archivos PSD, puede escalar libremente los archivos AI sin pérdida de calidad.
Ventajas y desventajas
- Todos los trazos, líneas, formas, filtros, son personalizables y reversibles.
- Escale hacia arriba o hacia abajo los tamaños de ilustración libremente.
- Tamaños de archivo grandes.
Casos de uso
- Guardar y almacenar proyectos de Adobe Illustrator antes y después de que se completen.
13. XCF: instalación de computación experimental

XCF, que significa eXperimental Computing Facility, es un tipo de archivo de imagen nativo del editor de imágenes de código abierto GIMP. Es el equivalente a los archivos PSD y guarda rutas, transparencias, filtros y más.
Una vez más, este es un tipo de archivo nativo para almacenar proyectos y no es compatible con ningún navegador o visor de imágenes predeterminado.
Ventajas y desventajas
- Todas las rutas, filtros y formas son personalizables y reversibles.
- Calidad de imagen sin pérdidas.
- Tamaños de archivo grandes.
Casos de uso
- Guardar y almacenar proyectos GIMP antes y después de que se completen.
14. INDD — Documento de Adobe InDesign

El INDD es un tipo de archivo nativo para los usuarios de Adobe InDesign donde puede guardar archivos de proyecto que incluyen contenido de página, estilos, muestras y más.
Aunque a veces se lo denomina formato de archivo de imagen, tiende a vincularse a elementos visuales más allá del texto.
No es compatible con ningún navegador o visor de imágenes predeterminado, ya que no es un formato seguro para la Web .
Ventajas y desventajas
- Almacene grandes proyectos de diseño de varias páginas con elementos personalizables.
Casos de uso
- Lo utilizan principalmente diseñadores gráficos y artistas de producción para diseñar y colaborar en carteles, volantes, revistas, panfletos y más.
15. Tipos de archivos de imagen sin formato
Los formatos de imagen sin formato son los tipos de archivo que utiliza una cámara digital para almacenar imágenes de calidad total para su posterior postproducción y edición.
Principales tipos de archivos de imágenes sin procesar por fabricante de cámaras:
- Kodak: CR, K25, KDC
- Cañón: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olimpo: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
En lugar de los 256 tonos por canal de color (8 bits) disponibles en un archivo JPEG, los archivos RAW ofrecen hasta 16 384 tonos por canal de color (14 bits) en una sola imagen. Eso le brinda más flexibilidad al ajustar los colores y el contraste en el procesamiento posterior.
Las imágenes sin formato no están pensadas para la web ni para compartir y no son compatibles con ningún navegador o visor de imágenes importante.
Ventajas y desventajas
- Imágenes de mayor calidad con más variabilidad en los colores.
- Archivos de imágenes gigantes (un archivo sin formato puede tener fácilmente entre 20 y 40 megabytes).
Casos de uso
- Guardar fotos en la mayor calidad posible para su posterior procesamiento y edición.
Preguntas frecuentes sobre tipos de archivos de imagen
¿Cuáles son los 3 tipos de archivos comunes de un archivo de imagen?
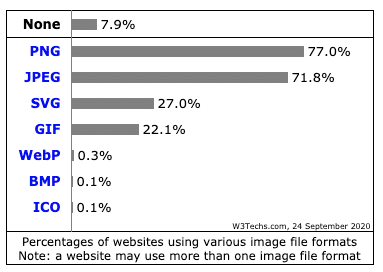
Según los datos relacionados con el uso de la web, los tres tipos de archivos de imagen más comunes son PNG, JPEG y SVG.

Examinemos qué los hace tan comunes a continuación.
1. PNG: capturas de pantalla, pancartas, infografías, imágenes
Dado que PNG como formato se presta mejor al texto dentro de la imagen, se usa más a menudo para capturas de pantalla, pancartas (según el tamaño del anuncio de pancarta) y más.
Dado que utiliza compresión sin pérdidas, también lo utilizan diseñadores y fotógrafos para exhibir imágenes de alta calidad en sus sitios web de cartera, por ejemplo.
Estos dos factores, junto con su navegador universal y la compatibilidad con el sistema operativo, lo convierten en el tipo de archivo de imagen más popular en la web. Los PNG están presentes en la friolera de 77% de los sitios web.
2. JPEG: Imágenes
La compresión con pérdida significa que JPEG es una mejor opción para mostrar imágenes en todo su contenido. La pérdida de calidad apenas es visible para el usuario medio de Internet, y puede ahorrar una cantidad considerable de espacio en disco y ancho de banda.
Por eso es el segundo formato más popular en Internet, utilizado por casi el 72% de los sitios web. La mayoría de los sitios usan PNG y JPEG para diferentes propósitos.
Como recordatorio: no hay diferencia entre JPG y JPEG, son dos acrónimos y extensiones de archivo diferentes para el mismo formato.
3. SVG: logotipos, iconos e ilustraciones
Los archivos SVG son archivos vectoriales escalables que son perfectos para iconos, logotipos, gráficos e ilustraciones simples. La imagen puede incluso insertarse directamente en la página como código CSS.
Es por eso que los SVG ocupan el tercer lugar, utilizados por el 27% de los sitios web.
Mención de honor: Imágenes GIF animadas
Si bien rara vez es el formato de elección para imágenes estáticas, GIF ha regresado como la opción número 1 para compartir animaciones.

Como resultado, alrededor del 22% de los sitios web usan GIF en sus páginas, aunque es probable que también usen PNG y JPEG como formatos estándar.
¿Qué formato de imagen es de mayor calidad?
Los formatos de imagen sin procesar son de la más alta calidad, pero tienen tamaños de archivo excesivamente grandes de hasta cientos de megabytes.
Para imágenes web, el formato de archivo WebP ofrece tamaños de archivo entre un 25 y un 35 % más pequeños que JPEG para fotos de la misma calidad, lo que significa que puede cargar imágenes de mayor calidad por el mismo espacio en disco y acelerar su sitio.
HEIF es otra alternativa de JPEG con una compresión más eficiente, pero actualmente no es compatible con ninguno de los principales navegadores.
Los archivos PNG ofrecen compresión sin pérdidas, pero eso significa que el tamaño de los archivos será excesivamente grande y lento para cargar. Un solo archivo PNG a menudo puede tener cientos de KB o incluso más de 1 MB. Sin embargo, si aprovecha algunas tácticas como la carga diferida (disponible en el núcleo desde WordPress 5.5) y un CDN, aún podría tener un sitio rápido.
¿Qué formatos de archivo admiten la transparencia?
Los tipos de archivos de imagen más comunes para la web que admiten transparencia son PNG, WebP, GIF e incluso SVG.
La mayoría de los tipos de archivos de imágenes de proyectos nativos, como PSD, XCF y AI, también admiten la transparencia.
Por otro lado, el popular formato de imagen JPEG no admite transparencia.
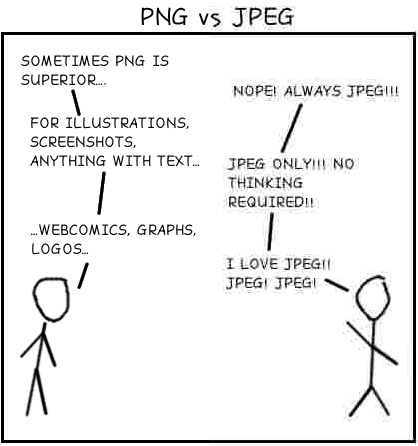
¿Es PNG mejor que JPEG?
La principal diferencia entre PNG y JPEG es que PNG es un formato de imagen sin pérdida, mientras que JPEG tiene pérdida. Básicamente, esto significa que PNG utiliza técnicas de compresión sin sacrificar la calidad original o el detalle de la imagen.
Para texto en imágenes, capturas de pantalla de tutoriales y cuando desea que los letreros u otros elementos finos sean 100% visibles en una foto, PNG es el formato correcto.

Como puede ver en esta divertida imagen de arriba, PNG, que se muestra a la izquierda, es mucho mejor para mostrar claramente texto y formas simples en comparación con JPEG, el de la derecha.
¿Significa esto que JPEG es un tipo de archivo de imagen malo? ¡De nada!
Para publicaciones de blog regulares o imágenes de encabezado, JPEG ofrece una calidad más que suficiente con un tamaño de archivo significativamente menor. A menudo, puede ahorrar hasta un 50% o más de espacio mientras lucha por detectar cualquier diferencia en la calidad a simple vista.
Resumen
No hay escasez de imágenes que podría usar legítimamente para sus proyectos. Con suerte, este artículo lo ha ayudado a comprender qué tipos de archivos de imagen y formatos usar en qué contexto para obtener los mejores resultados.
Los formatos rasterizados se utilizan mejor para imágenes e imágenes, mientras que los vectores son un excelente sustituto de los logotipos, íconos y gráficos digitales.
El uso de los tipos de archivo de imagen correctos para la tarea correcta no solo puede ayudar a mejorar la velocidad de carga de su página, sino también a reducir el ancho de banda y las cargas del servidor. Como efecto positivo posterior, su experiencia general de usuario también mejorará a lo grande. No está mal, ¿eh?
