15 najlepszych typów plików graficznych (zalety i wady + przypadki użycia dla każdego formatu)
Opublikowany: 2020-09-25Wybór odpowiednich typów plików graficznych może wydawać się banalną decyzją.
Ale ludzie są stworzeniami wizualnymi, a obrazy są integralną częścią doświadczenia online.
Większość stron i artykułów wykorzystuje zrzuty ekranu i obrazy w celu wzbogacenia treści tekstowej. W rzeczywistości tylko około 8% stron internetowych nie zawiera żadnych treści wizualnych.
Niestety, wielu właścicieli witryn nadal nie rozumie, jakie typy plików graficznych wybrać dla różnych przypadków użycia. Wynik? W końcu spowalniają szybkość ładowania witryny, ponieważ ich obrazy nie są najlepszym dostępnym formatem ani nie są zoptymalizowane.
W tym artykule omówimy wszystkie najważniejsze rozszerzenia plików graficznych i kiedy należy ich używać, aby zapewnić odwiedzającym jak najlepsze wrażenia użytkownika.
Jakie są różne typy plików graficznych?
Typy i formaty plików graficznych są podzielone na dwie główne kategorie: pliki obrazów rastrowych i pliki obrazów wektorowych.
Przyjrzyjmy się bliżej każdej kategorii.
Formaty plików obrazów rastrowych
Najpopularniejsze formaty obrazów w Internecie (JPEG, GIF i PNG) należą do kategorii rastrowych.
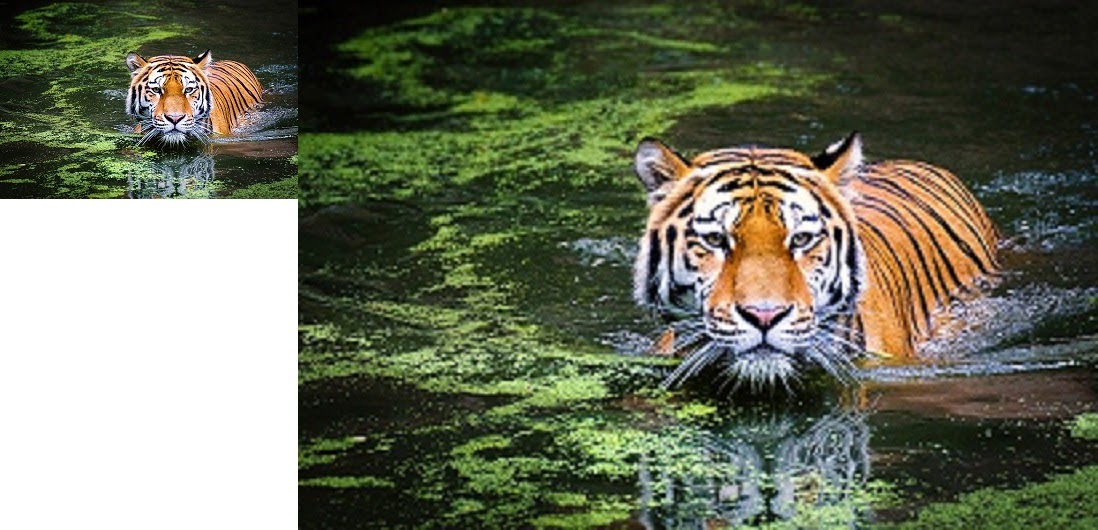
Typy plików obrazów rastrowych wyświetlają obrazy statyczne, w których każdy piksel ma zdefiniowany kolor, położenie i proporcje na podstawie ich rozdzielczości (na przykład 1280×720).
Ponieważ są statyczne, nie można efektywnie zmieniać rozmiaru obrazów, oryginalny projekt i piksele zostaną po prostu rozciągnięte, aby wypełnić dodatkową przestrzeń. W efekcie powstaje rozmazany, rozpikselowany lub w inny sposób zniekształcony obraz.

Zdecydowana większość zdjęć lub obrazów, które widzisz w Internecie, używa formatu obrazu rastrowego.
Formaty plików obrazów wektorowych
SVG, EPS, AI i PDF to przykłady typów plików obrazów wektorowych.
W przeciwieństwie do statycznych formatów plików obrazów rastrowych, w których każdy kształt i kolor projektu jest powiązany z pikselem, formaty te są bardziej elastyczne.
Grafika wektorowa zamiast tego używa systemu linii i krzywych na płaszczyźnie kartezjańskiej, skalowanej w porównaniu do całkowitego obszaru, a nie pojedynczego piksela.
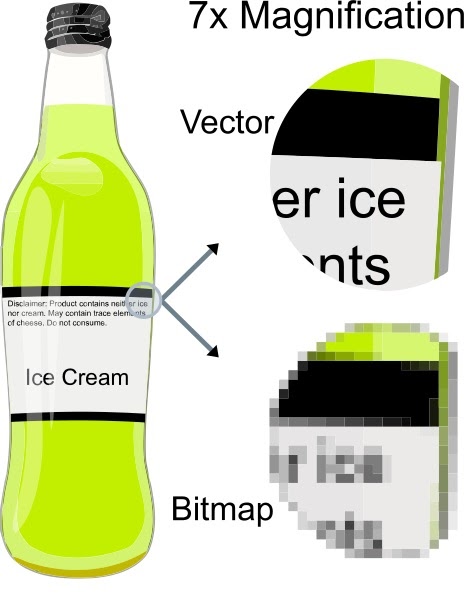
Oznacza to, że możesz bez końca powiększać oryginalną rozdzielczość obrazu bez utraty jakości lub zniekształceń.

Jak widać, różnica między jakością przy 7-krotnym powiększeniu jest zupełnie nieporównywalna.
Ponieważ SVG oblicza pozycje na podstawie procentu całkowitego obszaru, a nie pikseli, w ogóle nie występuje pikselizacja.
15 najpopularniejszych typów plików graficznych
Poniżej omówimy każdy główny format plików graficznych, od rastrowych obrazów internetowych, przez wektory, po pliki oprogramowania do edycji obrazów.
Dokonujemy szczegółowej analizy i omawiamy zalety i wady, obsługę przeglądarek i systemu operacyjnego oraz idealne przypadki użycia dla każdego formatu.
1.JPEG (i JPG) — Wspólna Grupa Ekspertów Fotograficznych

JPEG (lub JPG) to format pliku obrazu rastrowego z kompresją stratną, dzięki czemu nadaje się do udostępniania obrazów. Pliki JPEG są „stratne”, co oznacza, że zmniejszają rozmiar pliku, ale także jakość obrazów podczas korzystania z formatu.
JPEG jest nadal jednym z najczęściej używanych typów plików graficznych, które można zobaczyć w Internecie ze względu na jego kompresję i praktycznie uniwersalną obsługę przeglądarki/systemu operacyjnego.
Większość platform mediów społecznościowych (takich jak Facebook i Instagram) automatycznie zamienia przesłane pliki graficzne na pliki JPEG. Używają również unikalnych rozmiarów obrazów w mediach społecznościowych, aby kontrolować rozdzielczość twoich zdjęć.
Zalety i wady
- Obsługa uniwersalnej przeglądarki i systemu operacyjnego.
- Dość mały rozmiar pliku.
- Stratna kompresja obrazu może prowadzić do słabej czytelności tekstu.
Obsługa przeglądarki i systemu operacyjnego
- Obsługiwane od wersji 1.0 wszystkich głównych przeglądarek (Chrome, Firefox, Safari itp.)
- Obsługiwane domyślnie przez wszystkie przeglądarki obrazów i edytory wszystkich głównych systemów operacyjnych.
Przypadków użycia
- Dobry wybór do zdjęć na blogach i artykułach, takich jak headshoty rozmówców, zdjęcia produktów i nie tylko.
- Nie używaj JPEG do infografik z dużą ilością małego tekstu lub zrzutów ekranu samouczków, w których tekst jest kluczowy.
2. PNG — przenośna grafika sieciowa

PNG to format grafiki rastrowej, który obsługuje bezstratną kompresję, zachowując szczegóły i kontrast między kolorami.
W szczególności PNG oferuje znacznie lepszą czytelność tekstu niż JPEG.
To sprawia, że PNG jest bardziej popularnym wyborem w przypadku infografik, banerów, zrzutów ekranu i innych grafik zawierających zarówno obrazy, jak i tekst.
Zalety i wady
- Obrazy o wyższej jakości (bezstratne) i wyraźnie widoczny tekst.
- Większe rozmiary plików mogą spowolnić działanie witryny, jeśli są nadużywane (zwłaszcza obrazy o wysokiej rozdzielczości).
Obsługa przeglądarki i systemu operacyjnego
- Obsługiwane przez wszystkie główne przeglądarki (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Obsługiwane przez wszystkie główne systemy operacyjne i ich standardowe edytory obrazów.
Przypadków użycia
- Dobry wybór dla infografik, banerów, grafik blogowych, zrzutów ekranu, kuponów i innych elementów wizualnych zawierających tekst.
- Nie używaj do zdjęć w wysokiej rozdzielczości, ponieważ utworzy duże pliki, nawet do kilku megabajtów.
3. GIF — format wymiany grafiki

GIF to kolejny typ pliku obrazu mieszczący się w formacie rastrowym. Wykorzystuje kompresję bezstratną, ale „ogranicza” obraz do 8 bitów na piksel i ograniczonej palety 256 kolorów.
Format GIF jest najbardziej znany (i najczęściej używany) w przypadku obrazów animowanych, ponieważ jego 8-bitowe ograniczenie sprawia, że rozmiary plików animacji są małe i przyjazne dla Internetu.
Zalety i wady
- Mały rozmiar pliku.
- Wsparcie animacji.
- 8-bitowe ograniczenie prowadzi do ograniczonej jakości obrazu.
Obsługa przeglądarki i systemu operacyjnego
- Obsługiwane przez wszystkie główne przeglądarki (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Obsługiwane przez wszystkie główne systemy operacyjne i ich standardowe edytory obrazów.
Przypadków użycia
- Używaj animowanych GIF-ów nie tylko do „uatrakcyjniania treści”, ale także do zademonstrowania, jak wykonywać zadania w samouczkach i przewodnikach.
- Nie używaj go, jeśli potrzebujesz więcej niż 8-bitowych obrazów kolorowych (JPEG obsługuje do 24-bitów).
4. WebP

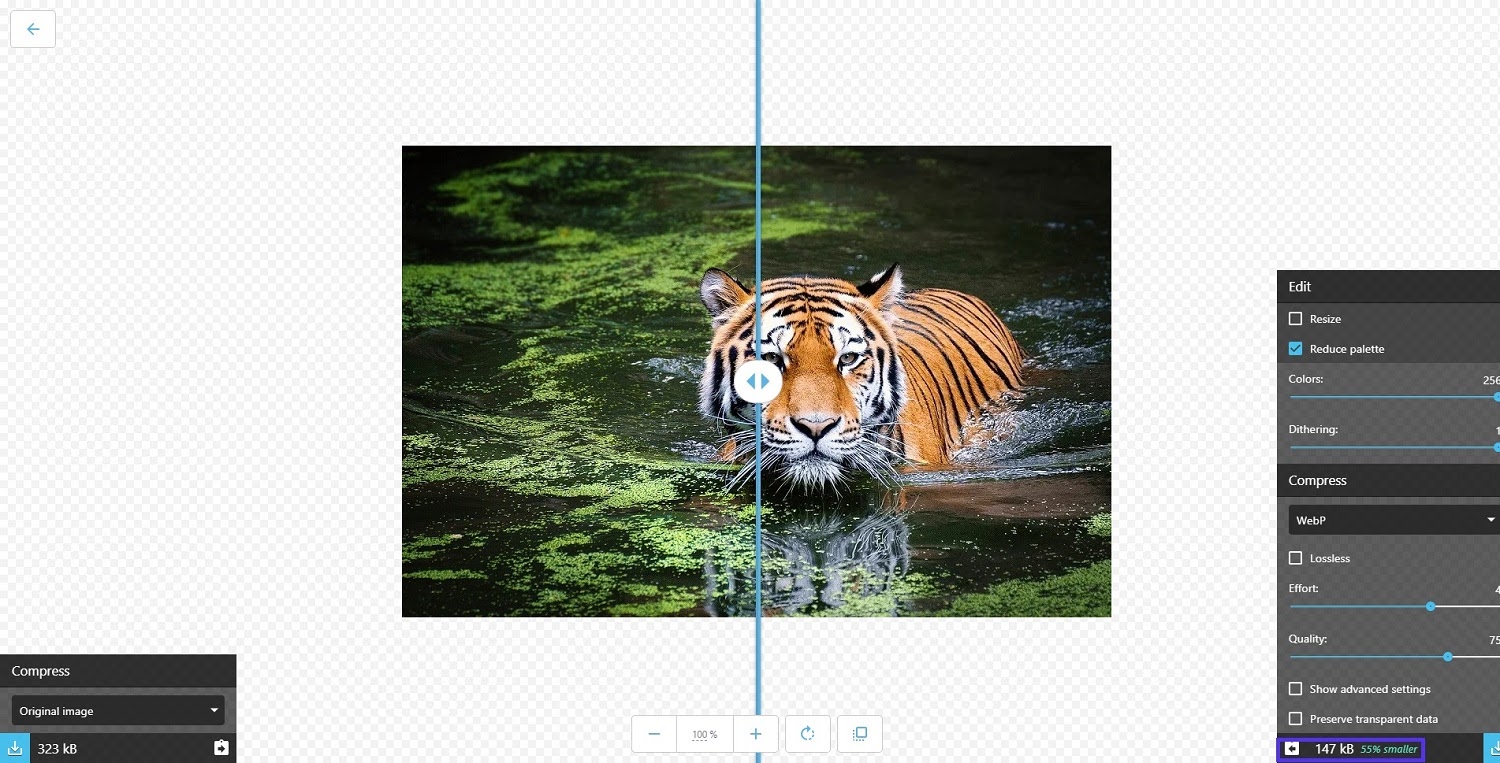
WebP to format obrazu opracowany specjalnie w celu zapewnienia lepszej bezstratnej i stratnej kompresji obrazów.
Przejście z JPEG i PNG na WebP może pomóc zaoszczędzić miejsce na dysku serwera i znaczną przepustowość, z nawet 35% mniejszymi plikami obrazów o identycznej jakości.
Zalety i wady
- Mniejsze pliki dla tej samej lub lepszej jakości obrazu.
- Nie obsługiwane przez wszystkie przeglądarki i edytory obrazów.
Obsługa przeglądarki i systemu operacyjnego
- Google Chrome (wersja 17+ na komputery stacjonarne, 25+ na urządzenia mobilne), Firefox (65+), Edge (18+) i Opera (11.0+) obsługują natywnie WebP. Planowana wersja 14 Safari będzie obsługiwać WebP.
- Format nadal nie jest obsługiwany przez większość natywnych edytorów obrazów systemu operacyjnego, ale profesjonalne opcje, takie jak Photoshop, obsługują WebP.
Przypadków użycia
- Zastąp pliki JPEG i PNG, aby zaoszczędzić przepustowość i przyspieszyć działanie witryny. Jeśli używasz WordPressa jako preferowanego oprogramowania CMS, oto jak używać obrazów WebP w WordPressie i dostarczać inne formaty do starszych przeglądarek.
5. TIFF

Jeden format, którego nie powinno zabraknąć w tym przewodniku po typach plików graficznych, mamy TIFF.
TIFF, co jest skrótem od Tagged Image File Format, to format obrazu rastrowego najczęściej używany do przechowywania i edycji obrazów, które będą później używane do drukowania.
Chociaż obsługuje kompresję stratną, jest zwykle używany jako bezstratny format obrazu. Ponadto większość profesjonalnych aplikacji graficznych obsługujących format TIFF (Photoshop, Illustrator itp.) nie korzysta z kompresji. Dlatego często pliki TIFF mają duży rozmiar.
Zalety i wady
- Wysokiej jakości pliki idealne do przechowywania lub publikacji do druku.
- Duży rozmiar pliku ze względu na typowe użytkowanie bez kompresji.
- Ograniczona obsługa przeglądarek.
Obsługa przeglądarek i systemów operacyjnych
- Żadna z głównych przeglądarek nie może renderować pliku TIFF bez dodatków lub rozszerzeń.
- Dostępny głównie jako format eksportu do profesjonalnych narzędzi do edycji i publikowania obrazów.
Przypadków użycia
- Przechowywanie i przygotowywanie zdjęć i grafik do publikacji.
- Używany przez wiele skanerów do zachowania jakości zeskanowanych dokumentów lub obrazów.
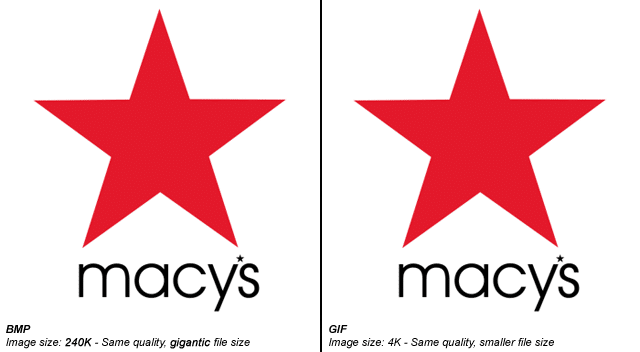
6. BMP — Bitmapa

Bitmapa (BMP) to w większości przestarzały format pliku obrazu, który mapuje poszczególne piksele z niewielką lub żadną kompresją. Oznacza to, że pliki BMP mogą łatwo stać się bardzo duże i są niepraktyczne w przechowywaniu lub obsłudze.
Zalety i wady
- Ogromne rozmiary plików bez zauważalnego wzrostu jakości w porównaniu z formatami takimi jak WebP, GIF lub PNG.
Obsługa przeglądarek i systemów operacyjnych
- Obsługiwane przez wszystkie główne przeglądarki (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Obsługa natywna w większości domyślnych edytorów obrazów systemu operacyjnego, takich jak MS Paint.
Przypadków użycia
- W 2022 r. nie ma praktycznie żadnych uzasadnionych przypadków użycia formatu obrazu BMP.
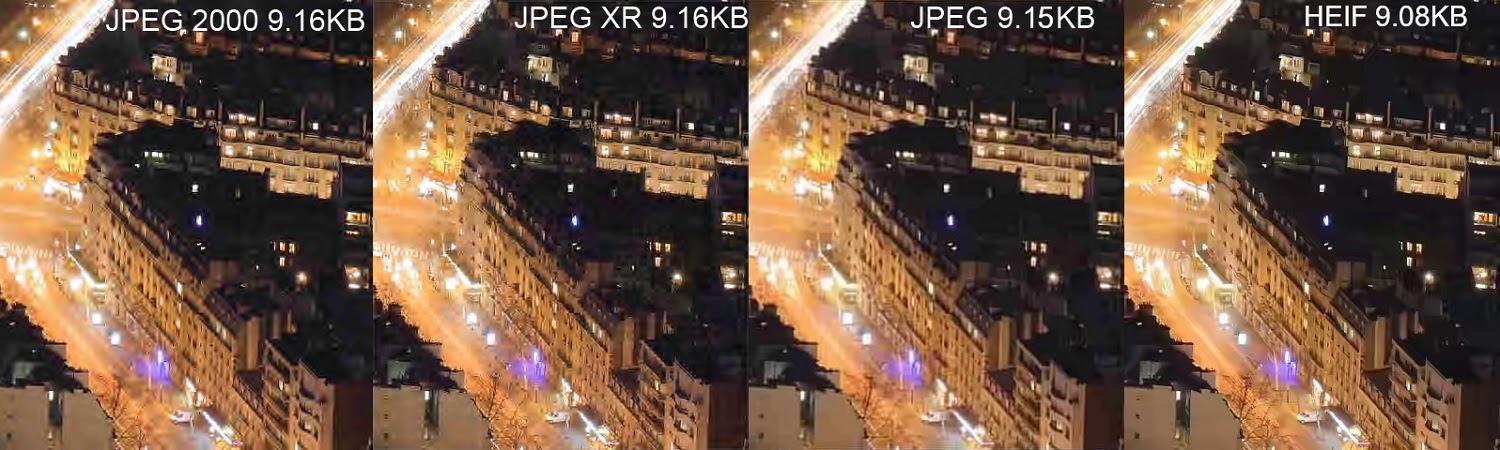
7. HEIF — format pliku obrazu o wysokiej wydajności

HEIF, skrót od High Efficiency Image File Format, to format obrazu opracowany przez zespół odpowiedzialny za format wideo MPEG, który ma być bezpośrednim konkurentem JPEG.
Teoretycznie kompresja jest prawie dwa razy wydajniejsza niż JPEG, co prowadzi do obrazów o nawet podwójnej jakości przy identycznych rozmiarach plików.
Jest to format obrazu rastrowego, oparty na mapowaniu pikseli, co oznacza, że nie można skalować obrazów bez utraty jakości.
Zalety i wady
- Świetny stosunek jakości do rozmiaru pliku.
- Brak obsługi przeglądarki i ograniczonego systemu operacyjnego.
Obsługa przeglądarek i systemów operacyjnych
- Nieobsługiwane przez żadne główne przeglądarki.
- Natywna obsługa w systemie macOS Sierra i iOS 11 i nowszych, ale nie w ich odpowiednich wersjach Safari.
Przypadków użycia
- Używany przez niektóre nowsze telefony i urządzenia do przechowywania zdjęć w wyższej jakości niż pliki JPEG.
8. SVG — skalowalna grafika wektorowa

Format pliku Scalable Vector Graphics, zwykle określany jako SVG, został opracowany przez W3C jako język znaczników do renderowania dwuwymiarowych obrazów bezpośrednio w przeglądarce.
Nie opiera się na pikselach, takich jak format rastrowy, ale raczej używa tekstu XML do zarysowania kształtów i linii w podobny sposób, jak równania matematyczne tworzą wykresy.
Oznacza to, że możesz nieskończenie skalować obrazy SVG bez utraty jakości.
Zalety i wady
- Małe rozmiary plików i bezstratne skalowanie dla prostych ilustracji, kształtów i tekstu.
- Nie jest to idealny format dla obrazów lub złożonych rysunków.
Obsługa przeglądarek i systemów operacyjnych
- Obsługiwane przez wszystkie główne przeglądarki (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Domyślne edytory obrazów zwykle nie obsługują SVG (ponieważ nie nadają się do zdjęć), ale większość programów ilustracyjnych obsługuje eksport SVG.
Przypadków użycia
- SVG to idealny format dla logo, ikon, prostych ilustracji i wszystkiego, co chcesz swobodnie skalować dzięki responsywnemu projektowi. Jeśli korzystasz z WordPressa, sprawdź, jak włączyć obsługę SVG WordPress w swojej witrynie.
9. EPS — Encapsulated Postscript

Zasadniczo plik EPS (Encapsulated PostScript) jest plikiem obrazu wektorowego używanym do przechowywania ilustracji w programie Adobe Illustrator i innym oprogramowaniu ilustracyjnym, takim jak CorelDraw.

Podobnie jak pliki SVG, EPS jest w rzeczywistości dokumentem tekstowym, który nakreśla kształty i linie za pomocą kodu, a nie mapuje piksele i kolory. W rezultacie pliki EPS obsługują również skalowanie bezstratne.
Zalety i wady
- Skalowanie bezstratne.
- Wsparcie drukarki dla dokumentów i projektów.
Obsługa przeglądarek i systemów operacyjnych
- EPS nie jest standardowym formatem plików graficznych w Internecie i nie jest obsługiwany przez żadne główne przeglądarki.
Przypadków użycia
- Jest używany głównie do przechowywania, zapisywania i drukowania ilustracji podczas pracy z programem Adobe Illustrator lub innym oprogramowaniem.
10. PDF — przenośny format dokumentów

Prawdopodobnie kojarzysz PDF z przechowywaniem, zapisywaniem i czytaniem dokumentów głównie tekstowych. To całkowicie zrozumiałe — w końcu dokument jest w nazwie.
Ale pliki PDF są w rzeczywistości oparte na tym samym języku PostScript, który obsługuje pliki obrazów wektorowych EPS i mogą być również używane do zapisywania obrazów i ilustracji.
Jest to preferowany format obrazu do przechowywania ilustracji, okładek czasopism i nie tylko do późniejszego drukowania. Jest to również preferowany wybór dla naszych e-booków Kinsta.
Zalety i wady
- Tekst, który można indeksować i przeszukiwać, sprawia, że jest idealny do tworzenia szczegółowych infografik lub raportów.
- Może zawierać linki, przyciski CTA i inne interaktywne elementy.
- Bezstratna skalowalność.
- Nie może być zawarty w treści internetowej, musi być załadowany i odczytany jako osobny plik.
Obsługa przeglądarek i systemów operacyjnych
- Obsługiwane przez wszystkie główne przeglądarki, ale musisz otworzyć plik PDF jako osobny plik. (Nie można używać plików PDF do wyświetlania obrazów w całej treści HTML.)
- Obsługiwany jako format przez większość standardowych edytorów dokumentów (takich jak MS Word lub Google Docs) oraz oprogramowanie ilustracyjne (AI, Inkscape), ale nie przez oprogramowanie do edycji obrazów.
Przypadków użycia
- PDF to najlepsza opcja, jeśli chcesz stworzyć interaktywny wizualny raport lub infografikę, która będzie uzupełnieniem treści. Oto ładna lista najlepszych wtyczek do przeglądarek PDF dla użytkowników WordPress.
11. PSD — dokument Photoshop

Jak sama nazwa wskazuje, format pliku PSD jest formatem obrazu używanym do zapisywania dokumentów graficznych i działa w toku z Adobe Photoshop.
Nie jest to format grafik, który jest bezpieczny w internecie , więc nie jest obsługiwany przez żadne przeglądarki ani standardowe przeglądarki ani edytory obrazów.
Zalety i wady
- Wszystkie filtry, przezroczystość, ścieżki i edycje są w pełni konfigurowalne i odwracalne.
- Bezstratna jakość obrazu.
- Duże rozmiary plików.
Przypadków użycia
- Zapisywanie i przechowywanie projektów programu Photoshop przed i po ich zakończeniu.
12. Sztuczna inteligencja — grafika Adobe Illustrator

AI to kolejny format obrazu opracowany specjalnie przez firmę Adobe, aby nie tylko zapisywać obraz, ale także stan projektu.
Masz dość powolnego hosta dla swojej witryny WordPress? Zapewniamy niesamowicie szybkie serwery i światowej klasy wsparcie 24/7 od ekspertów WordPress. Sprawdź nasze plany
Podobnie jak PSD, nie jest przeznaczony do użytku w Internecie i nie jest obsługiwany przez żadne przeglądarki ani większość domyślnych przeglądarek obrazów.
W przeciwieństwie do plików PSD, możesz dowolnie skalować pliki AI bez utraty jakości.
Zalety i wady
- Wszystkie pociągnięcia, linie, kształty, filtry można dostosować i odwracalne.
- Swobodnie skaluj w górę lub w dół rozmiary ilustracji.
- Duże rozmiary plików.
Przypadków użycia
- Zapisywanie i przechowywanie projektów Adobe Illustrator przed i po ich zakończeniu.
13. XCF — eksperymentalny ośrodek obliczeniowy

XCF, co oznacza eXperimental Computing Facility, to typ pliku obrazu natywny dla edytora obrazów open source GIMP. Jest to odpowiednik plików PSD i zapisuje ścieżki, przezroczystość, filtry i nie tylko.
Po raz kolejny jest to natywny typ pliku do przechowywania projektów i nie jest obsługiwany przez żadne przeglądarki ani domyślne przeglądarki obrazów.
Zalety i wady
- Wszystkie ścieżki, filtry i kształty są konfigurowalne i odwracalne.
- Bezstratna jakość obrazu.
- Duże rozmiary plików.
Przypadków użycia
- Zapisywanie i przechowywanie projektów GIMP przed i po ich zakończeniu.
14. INDD — dokument Adobe InDesign

INDD to natywny typ pliku dla użytkowników Adobe InDesign, w którym można zapisywać pliki projektów, w tym zawartość stron, style, próbki i inne.
Chociaż czasami określany jako format pliku obrazu, zwykle łączy się z elementami wizualnymi poza tekstem.
Nie jest obsługiwany przez żadne przeglądarki ani domyślne przeglądarki obrazów, ponieważ nie jest to format bezpieczny w internecie .
Zalety i wady
- Przechowuj duże, wielostronicowe projekty z elementami, które można dostosowywać.
Przypadków użycia
- Jest używany głównie przez grafików i artystów produkcyjnych do projektowania plakatów, ulotek, magazynów, broszur i nie tylko.
15. Typy plików obrazów surowych
Formaty obrazów RAW to typy plików, których aparat cyfrowy używa do przechowywania obrazów o pełnej jakości do późniejszej postprodukcji i edycji.
Główne typy plików obrazów raw według producenta aparatu:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olimp: ORF
- Pentaks: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Zamiast 256 odcieni na kanał koloru (8 bitów) dostępnych w pliku JPEG, pliki RAW oferują do 16 384 odcieni na kanał koloru (14 bitów) na jednym zdjęciu. Daje to większą elastyczność podczas dostrajania kolorów i kontrastu w przetwarzaniu końcowym.
Nieprzetworzone obrazy nie są przeznaczone do Internetu ani udostępniania i nie są obsługiwane przez żadną z głównych przeglądarek ani przeglądarek obrazów.
Zalety i wady
- Obrazy o wyższej jakości z większą różnorodnością kolorów.
- Gigantyczne pliki obrazów (plik raw może z łatwością mieć do 20 do 40 megabajtów).
Przypadków użycia
- Zapisywanie zdjęć w najwyższej możliwej jakości do dalszej obróbki i edycji.
Często zadawane pytania dotyczące typów plików graficznych
Jakie są 3 popularne typy plików obrazu?
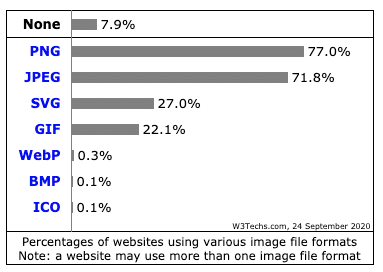
Na podstawie danych związanych z korzystaniem z Internetu trzy najpopularniejsze typy plików graficznych to PNG, JPEG i SVG.

Przyjrzyjmy się, co sprawia, że są tak rozpowszechnione poniżej.
1. PNG: zrzuty ekranu, banery, infografiki, zdjęcia
Ponieważ PNG jako format lepiej nadaje się do tekstu wewnątrz obrazu, jest częściej używany do zrzutów ekranu, banerów (w zależności od rozmiaru banera reklamowego) i nie tylko.
Ponieważ wykorzystuje kompresję bezstratną, jest również używany przez projektantów i fotografów do prezentowania wysokiej jakości zdjęć na przykład w swoich witrynach z portfolio.
Te dwa czynniki, wraz z uniwersalną obsługą przeglądarki i systemu operacyjnego, sprawiają, że jest to najpopularniejszy typ plików graficznych w Internecie. PNG są obecne na aż 77% stron internetowych.
2. JPEG: zdjęcia
Kompresja stratna oznacza, że JPEG jest lepszą opcją do prezentowania zdjęć w całej zawartości. Utrata jakości jest ledwo widoczna dla przeciętnego internauty, a można zaoszczędzić sporo miejsca na dysku i przepustowości.
Dlatego jest to drugi najpopularniejszy format w internecie, z którego korzysta prawie 72% serwisów. Większość witryn używa zarówno plików PNG, jak i JPEG do różnych celów.
Przypominamy: nie ma różnicy między JPG a JPEG, są to dwa różne akronimy i rozszerzenia plików dla tego samego formatu.
3. SVG: loga, ikony i ilustracje
Pliki SVG to skalowalne pliki wektorowe, które doskonale nadają się do tworzenia ikon, logo, wykresów i prostych ilustracji. Obraz można nawet wstawić bezpośrednio na stronę jako kod CSS.
Dlatego na trzecim miejscu znajdują się pliki SVG, z których korzysta 27% stron internetowych.
Wyróżnienie: animowane obrazy GIF
Chociaż rzadko jest to format z wyboru dla obrazów statycznych, GIF powrócił jako najlepszy wybór do udostępniania animacji.

W rezultacie około 22% witryn używa na swoich stronach GIF-ów, mimo że prawdopodobnie używają one również PNG i JPEG jako standardowych formatów.
Który format obrazu jest najwyższej jakości?
Surowe formaty obrazu są najwyższej jakości, ale mają nieracjonalnie duże rozmiary plików, sięgające setek megabajtów.
W przypadku obrazów internetowych format pliku WebP oferuje o 25-35% mniejsze rozmiary plików niż JPEG dla zdjęć o tej samej jakości, co oznacza, że możesz przesyłać obrazy wyższej jakości przy tym samym miejscu na dysku i przyspieszyć działanie witryny.
HEIF to kolejna alternatywa JPEG z bardziej wydajną kompresją, ale obecnie nie jest obsługiwana przez żadne główne przeglądarki.
Pliki PNG oferują bezstratną kompresję, ale oznacza to, że rozmiary plików będą wyjątkowo duże i powolne. Pojedynczy plik PNG może często mieć setki KB, a nawet 1 MB+. Jeśli jednak skorzystasz z niektórych taktyk, takich jak leniwe ładowanie (dostępne w rdzeniu od WordPress 5.5) i CDN, nadal możesz mieć szybką witrynę.
Jakie formaty plików obsługują przezroczystość?
Najpopularniejsze typy plików graficznych w Internecie, które obsługują przezroczystość, to PNG, WebP, GIF, a nawet SVG.
Większość natywnych typów plików obrazów projektów, takich jak PSD, XCF i AI, również obsługuje przezroczystość.
Z drugiej strony popularny format obrazu JPEG nie obsługuje przezroczystości.
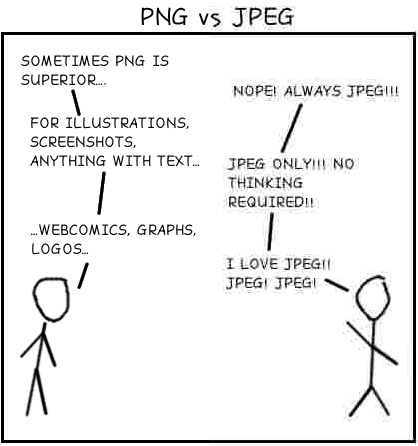
Czy PNG jest lepszy niż JPEG?
Główna różnica między PNG i JPEG polega na tym, że PNG jest bezstratnym formatem obrazu, podczas gdy JPEG jest stratnym. Zasadniczo oznacza to, że PNG wykorzystuje techniki kompresji bez poświęcania oryginalnej jakości lub szczegółów obrazu.
W przypadku tekstu na obrazach, zrzutów ekranu z samouczków oraz gdy chcesz, aby znaki lub inne drobne elementy były w 100% widoczne na zdjęciu, PNG jest odpowiednim formatem.

Jak widać na tym zabawnym obrazku powyżej, PNG, który jest przedstawiony po lewej stronie, znacznie lepiej wyświetla tekst i proste kształty w porównaniu z JPEG, który znajduje się po prawej stronie.
Czy to oznacza, że JPEG jest złym typem pliku obrazu? Zupełnie nie!
W przypadku zwykłych postów na blogu lub obrazów nagłówków JPEG oferuje więcej niż wystarczająco dobrą jakość przy znacznie mniejszym rozmiarze pliku. Często można zaoszczędzić do 50% lub więcej miejsca, starając się dostrzec gołym okiem różnicę w jakości.
Streszczenie
Nie brakuje obrazów, które możesz legalnie wykorzystać w swoich projektach. Mamy nadzieję, że ten artykuł pomógł ci zrozumieć, jakich typów plików graficznych i formatów użyć w danym kontekście, aby uzyskać najlepsze wyniki.
Formaty rastrowe najlepiej nadają się do obrazów i obrazów, podczas gdy wektory są doskonałym substytutem logo, ikon i grafiki cyfrowej.
Korzystanie z odpowiednich typów plików graficznych do właściwego zadania może nie tylko poprawić szybkość ładowania strony, ale także zmniejszyć przepustowość i obciążenie serwera. Jako kolejny pozytywny efekt, ogólne wrażenia użytkownika również ulegną znacznej poprawie. Nieźle, co?
