15 meilleurs types de fichiers image (avantages vs inconvénients + cas d'utilisation pour chaque format)
Publié: 2020-09-25Choisir les bons types de fichiers image peut sembler une décision triviale.
Mais les êtres humains sont des créatures visuelles et les images font partie intégrante de l'expérience en ligne.
La plupart des pages et des articles utilisent des captures d'écran et des images pour enrichir le contenu textuel. En fait, seulement environ 8 % des sites Web n'incluent aucun contenu visuel.
Malheureusement, de nombreux propriétaires de sites Web ne comprennent toujours pas quels types de fichiers image choisir pour différents cas d'utilisation. Le résultat? Ils finissent par ralentir la vitesse de chargement de leur site car leurs images ne sont pas au meilleur format disponible et ne sont pas optimisées.
Dans cet article, nous couvrirons toutes les extensions de fichiers image les plus importantes et quand vous devriez les utiliser pour offrir la meilleure expérience utilisateur possible à vos visiteurs.
Quels sont les différents types de fichiers image ?
Les types et formats de fichiers d'images sont divisés en deux catégories principales : les fichiers d'images raster et les fichiers d'images vectorielles.
Examinons de plus près chaque catégorie.
Formats de fichiers d'images raster
Les formats d'image les plus courants pour le Web (JPEG, GIF et PNG) appartiennent tous à la catégorie raster.
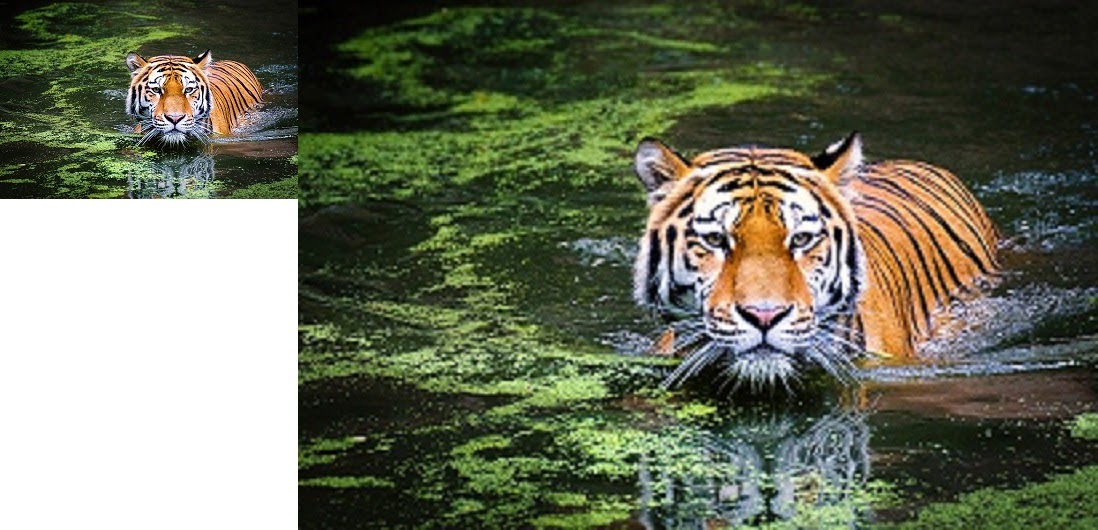
Les types de fichiers d'image raster affichent des images statiques où chaque pixel a une couleur, une position et une proportion définies en fonction de leur résolution (par exemple 1280 × 720).
Puisqu'elles sont statiques, vous ne pouvez pas redimensionner efficacement les images, la conception d'origine et les pixels seront simplement étirés pour remplir l'espace supplémentaire. Cela finit par créer une image floue, pixélisée ou autrement déformée.

La grande majorité des photographies ou des images que vous voyez sur Internet utilisent un format d'image raster.
Formats de fichiers d'images vectorielles
SVG, EPS, AI et PDF sont des exemples de types de fichiers d'images vectorielles.
Contrairement aux formats de fichier d'image raster statique, où chaque forme et couleur de conception est liée à un pixel, ces formats sont plus flexibles.
Les graphiques vectoriels utilisent à la place un système de lignes et de courbes sur un plan cartésien, mis à l'échelle par rapport à la surface totale, et non à un seul pixel.
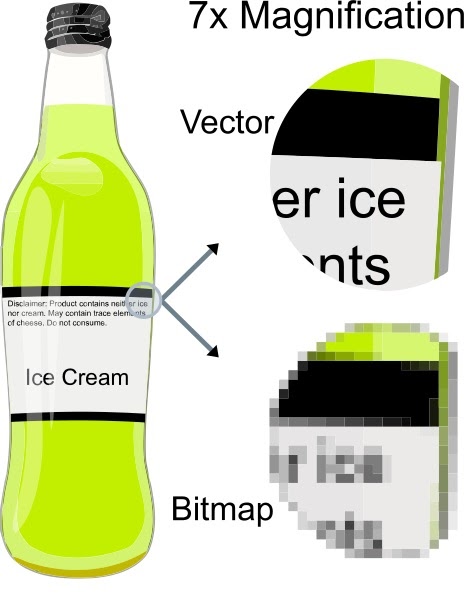
Cela signifie que vous pouvez agrandir à l'infini la résolution de l'image d'origine sans perte de qualité ni distorsion.

Comme vous pouvez le voir, la différence de qualité lorsqu'elle est agrandie 7x est complètement incomparable.
Étant donné que le SVG calcule les positions en fonction d'un pourcentage de la surface totale, et non des pixels, il n'y a aucune pixellisation.
15 types de fichiers image les plus populaires
Ci-dessous, nous couvrons tous les principaux formats de fichiers graphiques, des images Web raster aux vecteurs, en passant par les fichiers de logiciels d'édition d'images.
Nous effectuons une analyse approfondie et couvrons les avantages et les inconvénients, la prise en charge des navigateurs et des systèmes d'exploitation, ainsi que les cas d'utilisation idéaux pour chaque format.
1.JPEG (et JPG) — Groupe conjoint d'experts en photographie

JPEG (ou JPG) est un format de fichier d'image raster avec une compression avec perte qui le rend adapté au partage d'images. Les JPEG sont « avec perte », ce qui signifie qu'ils réduisent la taille du fichier, mais aussi la qualité des images lorsque vous utilisez le format.
JPEG est toujours l'un des types de fichiers image les plus utilisés que vous verrez sur Internet en raison de sa compression et de sa prise en charge virtuellement universelle du navigateur/système d'exploitation.
La plupart des plateformes de médias sociaux (comme Facebook et Instagram) transforment automatiquement les fichiers image téléchargés en JPEG. Ils utilisent également des tailles d'image uniques sur les réseaux sociaux pour contrôler la résolution de vos photos.
Avantages et inconvénients
- Prise en charge universelle du navigateur et du système d'exploitation.
- Taille de fichier assez faible.
- Une compression d'image avec perte peut entraîner une mauvaise lisibilité du texte.
Prise en charge du navigateur et du système d'exploitation
- Pris en charge depuis la version 1.0 de tous les principaux navigateurs (Chrome, Firefox, Safari, etc.)
- Pris en charge par défaut par toutes les visionneuses d'images et les éditeurs de tous les principaux systèmes d'exploitation.
Cas d'utilisation
- Bon choix pour les images de blogs et d'articles, comme les portraits des personnes interrogées, les images de produits, etc.
- N'utilisez pas JPEG pour les infographies contenant beaucoup de petits textes ou des captures d'écran de didacticiel où le texte est essentiel.
2. PNG — Graphiques réseau portables

PNG est un format graphique raster qui prend en charge la compression sans perte, en conservant les détails et le contraste entre les couleurs.
En particulier, PNG offre une bien meilleure lisibilité du texte que JPEG.
Cela fait du PNG un choix plus populaire pour les infographies, les bannières, les captures d'écran et autres graphiques qui incluent à la fois des images et du texte.
Avantages et inconvénients
- Images de meilleure qualité (sans perte) et texte clairement visible.
- Des fichiers de plus grande taille peuvent ralentir votre site Web s'ils sont surutilisés (en particulier les images haute résolution).
Prise en charge du navigateur et du système d'exploitation
- Pris en charge par tous les principaux navigateurs (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Pris en charge par tous les principaux systèmes d'exploitation et leurs éditeurs d'images standard.
Cas d'utilisation
- Bon choix pour les infographies, les bannières, les graphiques de blog, les captures d'écran, les coupons et autres éléments visuels contenant du texte.
- Ne l'utilisez pas pour les photos haute résolution, car cela créera des fichiers volumineux pouvant atteindre plusieurs mégaoctets.
3. GIF — Format d'échange de graphiques

Le GIF est un autre type de fichier image relevant du format raster. Il utilise une compression sans perte mais "contraint" l'image à 8 bits par pixel et une palette limitée de 256 couleurs.
Le format GIF est le plus célèbre (et le plus utilisé) pour les images animées car sa limitation de 8 bits maintient la taille des fichiers d'animations petite et conviviale pour Internet.
Avantages et inconvénients
- Taille de fichier faible.
- Soutien aux animations.
- La limitation à 8 bits entraîne une qualité d'image limitée.
Prise en charge du navigateur et du système d'exploitation
- Pris en charge par tous les principaux navigateurs (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Pris en charge par tous les principaux systèmes d'exploitation et leurs éditeurs d'images standard.
Cas d'utilisation
- Utilisez des GIF animés non seulement pour « pimenter le contenu », mais aussi pour montrer comment effectuer des tâches dans des didacticiels et des guides.
- Ne l'utilisez pas si vous avez besoin d'images couleur supérieures à 8 bits (JPEG prend en charge jusqu'à 24 bits).
4. WebP

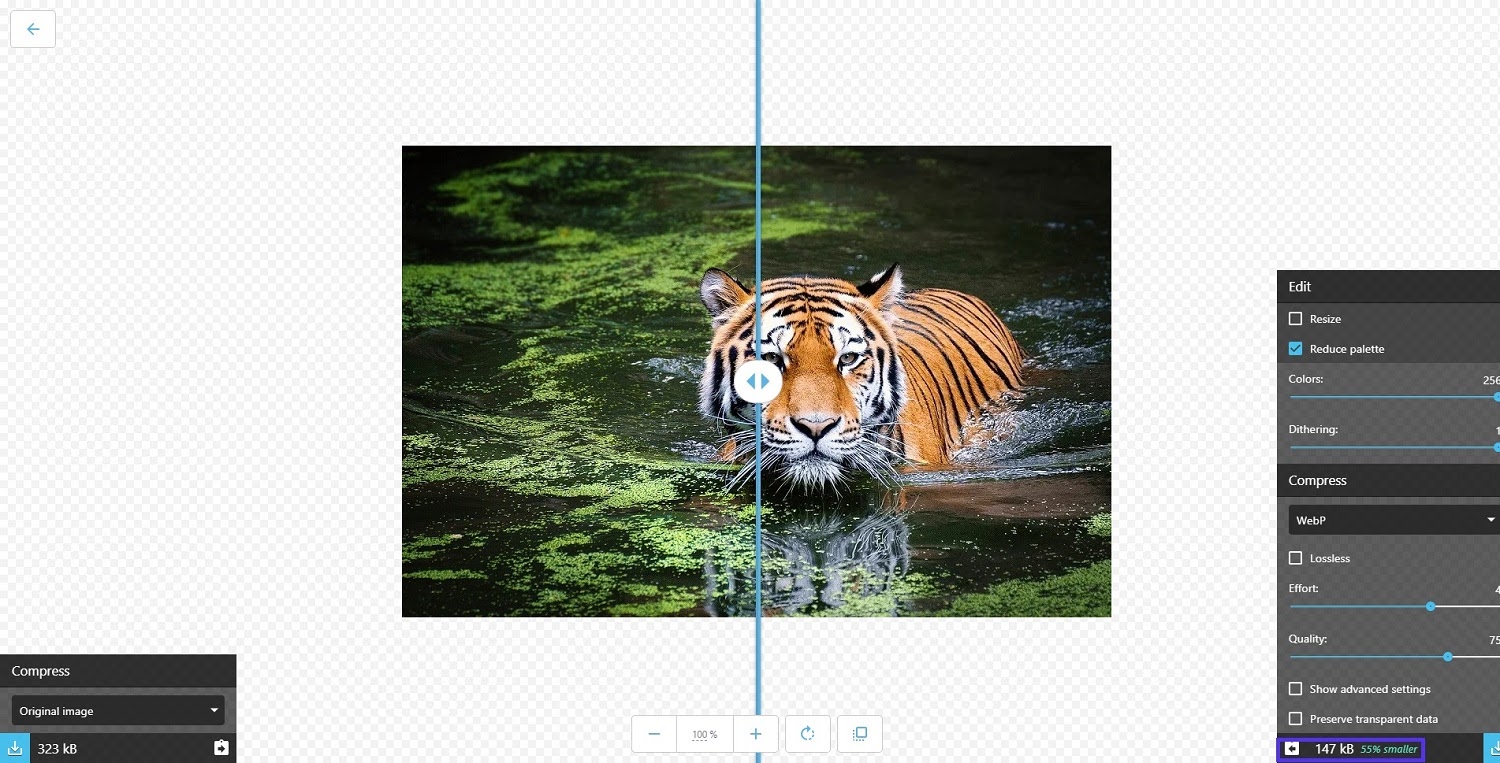
WebP est un format d'image développé spécifiquement pour fournir une meilleure compression des images sans perte et avec perte.
Le passage de JPEG et PNG à WebP peut aider à économiser de l'espace disque sur le serveur et une bande passante importante, avec des fichiers image jusqu'à 35 % plus petits pour une qualité identique.
Avantages et inconvénients
- Des fichiers plus petits pour une qualité d'image identique ou supérieure.
- Non pris en charge par tous les navigateurs et éditeurs d'images.
Prise en charge du navigateur et du système d'exploitation
- Google Chrome (version 17+ pour ordinateur de bureau, 25+ pour mobile), Firefox (65+), Edge (18+) et Opera (11.0+) prennent en charge WebP de manière native. La version 14 prévue de Safari prendra en charge WebP.
- Le format n'est toujours pas pris en charge par la plupart des éditeurs d'images natifs du système d'exploitation, mais des options professionnelles telles que Photoshop prennent en charge WebP.
Cas d'utilisation
- Remplacez les fichiers JPEG et PNG pour économiser de la bande passante et accélérer votre site. Si vous utilisez WordPress comme logiciel CMS préféré, voici comment utiliser les images WebP dans WordPress et fournir d'autres formats aux anciens navigateurs.
5. TIFF

Un format qui ne devrait pas manquer dans ce guide des types de fichiers image, nous avons TIFF.
TIFF, qui est l'abréviation de Tagged Image File Format, est un format d'image raster le plus couramment utilisé pour stocker et éditer des images qui seront ensuite utilisées pour l'impression.
Bien qu'il prenne en charge la compression avec perte, il est généralement utilisé comme format d'image sans perte. De plus, la plupart des applications graphiques professionnelles prenant en charge le format TIFF (Photoshop, Illustrator, etc.) n'utilisent pas la compression. Ainsi, il est courant que les images TIFF aient une taille de fichier importante.
Avantages et inconvénients
- Fichiers de haute qualité parfaits pour le stockage ou l'édition imprimée.
- Fichier de grande taille en raison d'une utilisation typique sans compression.
- Prise en charge limitée du navigateur.
Prise en charge des navigateurs et des systèmes d'exploitation
- Aucun navigateur majeur ne peut rendre un fichier TIFF sans modules complémentaires ou extensions.
- Principalement disponible en tant que format d'exportation pour les outils professionnels d'édition et de publication d'images.
Cas d'utilisation
- Stockage et préparation d'images et de graphiques pour publication.
- Utilisé par de nombreux scanners pour préserver la qualité des documents ou des images numérisés.
6. BMP — Bitmap

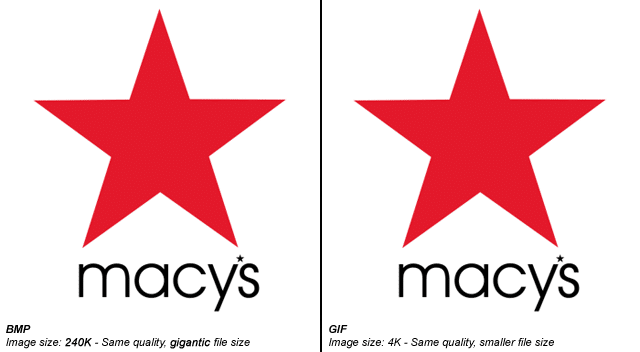
Bitmap (BMP) est un format de fichier image pour la plupart obsolète qui mappe des pixels individuels avec peu ou pas de compression. Cela signifie que les fichiers BMP peuvent facilement devenir extrêmement volumineux et qu'il est difficile de les stocker ou de les gérer.
Avantages et inconvénients
- Tailles de fichiers géantes sans gains de qualité notables par rapport à des formats tels que WebP, GIF ou PNG.
Prise en charge des navigateurs et des systèmes d'exploitation
- Pris en charge par tous les principaux navigateurs (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Prise en charge native dans la plupart des éditeurs d'images de système d'exploitation par défaut, comme MS Paint.
Cas d'utilisation
- En 2022, il n'y a pratiquement aucun cas d'utilisation légitime pour le format d'image BMP.
7. HEIF - Format de fichier d'image à haute efficacité

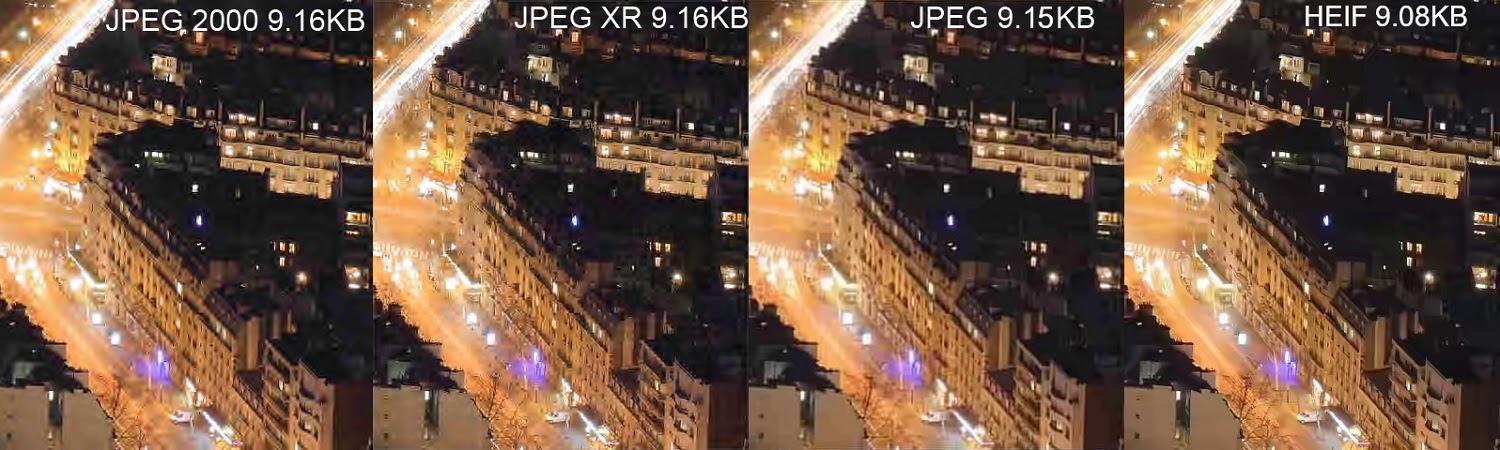
HEIF, abréviation de High Efficiency Image File Format, est un format d'image développé par l'équipe à l'origine du format vidéo MPEG pour être un concurrent direct du JPEG.
En théorie, la compression est presque deux fois plus efficace que JPEG, ce qui permet d'obtenir des images d'une qualité pouvant aller jusqu'au double avec des tailles de fichier identiques.
Il s'agit d'un format d'image raster, basé sur le mappage de pixels, ce qui signifie que vous ne pouvez pas agrandir les images sans perdre en qualité.
Avantages et inconvénients
- Excellent rapport qualité/taille de fichier.
- Pas de navigateur et prise en charge limitée du système d'exploitation.
Prise en charge des navigateurs et des systèmes d'exploitation
- Non pris en charge par les principaux navigateurs.
- Prise en charge native dans macOS Sierra et iOS 11 et versions ultérieures, mais pas dans leurs versions Safari respectives.
Cas d'utilisation
- Utilisé par certains téléphones et appareils plus récents pour stocker des photos de meilleure qualité que les fichiers JPEG.
8. SVG — Graphiques vectoriels évolutifs

Le format de fichier Scalable Vector Graphics, généralement appelé SVG, a été développé par le W3C en tant que langage de balisage pour afficher des images bidimensionnelles directement dans le navigateur.
Il ne repose pas sur des pixels comme un format raster, mais utilise plutôt du texte XML pour décrire les formes et les lignes de la même manière que les équations mathématiques créent des graphiques.
Cela signifie que vous pouvez mettre à l'échelle des images SVG à l'infini sans aucune perte de qualité.
Avantages et inconvénients
- Fichiers de petite taille et mise à l'échelle sans perte pour des illustrations, des formes et du texte simples.
- Pas un format idéal pour les images ou les dessins complexes.
Prise en charge des navigateurs et des systèmes d'exploitation
- Pris en charge par tous les principaux navigateurs (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Les éditeurs d'images par défaut ont tendance à ne pas prendre en charge SVG (car il ne convient pas aux photographies), mais la plupart des logiciels d'illustration prennent en charge les exportations SVG.
Cas d'utilisation
- SVG est le format idéal pour les logos, les icônes, les illustrations simples et tout ce que vous souhaitez librement évolutif avec votre conception réactive. Si vous utilisez WordPress, assurez-vous de vérifier comment activer la prise en charge WordPress SVG pour votre site Web.
9. EPS — Post-scriptum encapsulé

Essentiellement, un fichier EPS (Encapsulated PostScript) est un fichier d'image vectorielle utilisé pour stocker des illustrations dans Adobe Illustrator et d'autres logiciels d'illustration comme CorelDraw.

Comme les fichiers SVG, EPS est en fait un document textuel qui décrit les formes et les lignes avec du code, plutôt que de mapper des pixels et des couleurs. Par conséquent, les fichiers EPS prennent également en charge la mise à l'échelle sans perte.
Avantages et inconvénients
- Mise à l'échelle sans perte.
- Prise en charge de l'imprimante pour les documents et les conceptions.
Prise en charge des navigateurs et des systèmes d'exploitation
- EPS n'est pas un format de fichier d'image Web standard et n'est pris en charge par aucun des principaux navigateurs.
Cas d'utilisation
- Il est principalement utilisé pour stocker, enregistrer et imprimer des illustrations lorsque vous travaillez avec Adobe Illustrator ou un autre logiciel.
10. PDF — Format de document portable

Vous associez probablement PDF au stockage, à l'enregistrement et à la lecture de documents principalement textuels. C'est parfaitement compréhensible - document est juste là dans le nom après tout.
Mais les fichiers PDF sont en fait basés sur le même langage PostScript qui alimente les fichiers d'images vectorielles EPS et peuvent également être utilisés pour enregistrer des images et des illustrations.
C'est le format d'image de choix pour stocker des illustrations, des couvertures de magazines, etc. pour une impression ultérieure. C'est aussi le choix préféré pour nos ebooks Kinsta.
Avantages et inconvénients
- Le texte indexable et consultable le rend parfait pour les infographies ou les rapports détaillés.
- Peut inclure des liens, des boutons CTA et d'autres éléments interactifs.
- Évolutivité sans perte.
- Ne peut pas être inclus dans le contenu Web, doit être chargé et lu dans un fichier séparé.
Prise en charge des navigateurs et des systèmes d'exploitation
- Pris en charge par tous les principaux navigateurs, mais vous êtes obligé d'ouvrir le PDF en tant que fichier séparé. (Vous ne pouvez pas utiliser de fichiers PDF pour afficher des images dans votre contenu HTML.)
- Pris en charge en tant que format par la plupart des éditeurs de documents standard (comme MS Word ou Google Docs) et les logiciels d'illustration (AI, Inkscape), mais pas par les logiciels d'édition d'images.
Cas d'utilisation
- Le format PDF est la meilleure option si vous souhaitez créer un rapport visuel interactif ou une infographie qui complète votre contenu. Voici une belle liste des meilleurs plugins de visionneuse PDF pour les utilisateurs de WordPress.
11. PSD — Document Photoshop

Comme son nom l'indique, le format de fichier PSD est un format d'image utilisé pour enregistrer des documents image et fonctionne en cours avec Adobe Photoshop.
Il ne s'agit pas d'un format d'image sécurisé pour le Web , il n'est donc pas pris en charge par les navigateurs ou les visionneuses ou éditeurs d'images standard.
Avantages et inconvénients
- Tous les filtres, transparences, chemins et modifications sont entièrement personnalisables et réversibles.
- Qualité d'image sans perte.
- Grandes tailles de fichiers.
Cas d'utilisation
- Enregistrement et stockage des projets Photoshop avant et après leur achèvement.
12. IA — illustration d'Adobe Illustrator

AI est un autre format d'image spécifiquement développé par Adobe pour non seulement enregistrer l'image, mais également l'état du projet.
Vous en avez assez d'un hébergeur lent pour votre site WordPress ? Nous fournissons des serveurs ultra rapides et une assistance de classe mondiale 24h/24 et 7j/7 par des experts WordPress. Découvrez nos forfaits
Comme PSD, il n'est pas destiné à être utilisé sur le Web et n'est pris en charge par aucun navigateur, ni la plupart des visionneuses d'images par défaut.
Contrairement aux fichiers PSD, vous pouvez librement redimensionner les fichiers AI sans aucune perte de qualité.
Avantages et inconvénients
- Tous les traits, lignes, formes, filtres, sont personnalisables et réversibles.
- Augmentez ou réduisez librement la taille des illustrations.
- Grandes tailles de fichiers.
Cas d'utilisation
- Enregistrement et stockage des projets Adobe Illustrator avant et après leur achèvement.
13. XCF — Installation de calcul expérimental

XCF, qui signifie eXperimental Computing Facility, est un type de fichier image natif de l'éditeur d'images open source GIMP. C'est l'équivalent des fichiers PSD et enregistre les chemins, la transparence, les filtres, etc.
Encore une fois, il s'agit d'un type de fichier natif pour stocker des projets et il n'est pris en charge par aucun navigateur ni visionneuse d'images par défaut.
Avantages et inconvénients
- Tous les chemins, filtres et formes sont personnalisables et réversibles.
- Qualité d'image sans perte.
- Grandes tailles de fichiers.
Cas d'utilisation
- Enregistrement et stockage des projets GIMP avant et après leur achèvement.
14. INDD — Document Adobe InDesign

L'INDD est un type de fichier natif pour les utilisateurs d'Adobe InDesign où vous pouvez enregistrer des fichiers de projet, y compris le contenu de la page, les styles, les nuances, etc.
Bien que parfois appelé format de fichier image, il a tendance à être lié à des éléments visuels au-delà du texte.
Il n'est pris en charge par aucun navigateur ni aucune visionneuse d'images par défaut, car il ne s'agit pas d'un format Web sécurisé .
Avantages et inconvénients
- Stockez de grands projets de conception de plusieurs pages avec des éléments personnalisables.
Cas d'utilisation
- Il est principalement utilisé par les graphistes et les artistes de production pour concevoir et collaborer sur des affiches, des dépliants, des magazines, des brochures, etc.
15. Types de fichiers d'images brutes
Les formats d'images brutes sont les types de fichiers qu'un appareil photo numérique utilise pour stocker des images de qualité optimale pour une post-production et une édition ultérieures.
Principaux types de fichiers d'images brutes par fabricant d'appareils photo :
- Kodak : CR, K25, KDC
- Canon : CRW CR2 CR3
- Epson : ERF
- Nikon : NEF NRW
- Olympe : ORF
- Pentax : PEF
- Panasonic : RW2
- Sony : ARW, SRF, SR2
Plutôt que les 256 nuances par canal de couleur (8 bits) disponibles dans un fichier JPEG, les fichiers RAW offrent jusqu'à 16 384 nuances par canal de couleur (14 bits) dans une seule image. Cela vous donne plus de flexibilité lors du réglage des couleurs et du contraste en post-traitement.
Les images brutes ne sont pas destinées au Web ou au partage et ne sont prises en charge par aucun navigateur ou visualiseur d'images majeur.
Avantages et inconvénients
- Des images de meilleure qualité avec plus de variabilité dans les couleurs.
- Fichiers image géants (un fichier brut peut facilement faire jusqu'à 20 à 40 mégaoctets).
Cas d'utilisation
- Enregistrement des photos dans la meilleure qualité possible pour le post-traitement et l'édition.
FAQ sur les types de fichiers image
Quels sont les 3 types de fichiers courants d'un fichier image ?
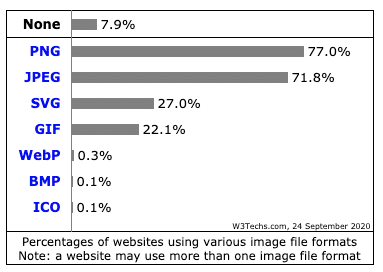
D'après les données relatives à l'utilisation du Web, les trois types de fichiers image les plus courants sont PNG, JPEG et SVG.

Examinons ci-dessous ce qui les rend si répandus.
1. PNG : captures d'écran, bannières, infographies, images
Étant donné que le format PNG se prête mieux au texte à l'intérieur de l'image, il est plus souvent utilisé pour les captures d'écran, les bannières (selon la taille de la bannière publicitaire), etc.
Puisqu'il utilise une compression sans perte, il est également utilisé par les concepteurs et les photographes pour présenter des images de haute qualité sur leurs sites Web de portefeuille, par exemple.
Ces deux facteurs, ainsi que son navigateur universel et sa prise en charge du système d'exploitation, en font le type de fichier image le plus populaire sur le Web. Les PNG sont présents sur pas moins de 77 % des sites Web.
2. JPEG : Images
La compression avec perte signifie que JPEG est une meilleure option à utiliser pour présenter des images dans votre contenu. La perte de qualité est à peine visible pour l'internaute moyen, et vous pouvez économiser un espace disque et une bande passante considérables.
C'est pourquoi il s'agit du deuxième format le plus populaire sur Internet, utilisé par près de 72 % des sites Web. La plupart des sites utilisent à la fois les PNG et les JPEG à des fins différentes.
Pour rappel : il n'y a pas de différence entre JPG et JPEG, ce sont deux acronymes et extensions de fichiers différents pour le même format.
3. SVG : logos, icônes et illustrations
Les fichiers SVG sont des fichiers vectoriels évolutifs parfaits pour les icônes, les logos, les graphiques et les illustrations simples. L'image peut même être insérée directement dans la page sous forme de code CSS.
C'est pourquoi les SVG arrivent en troisième position, utilisés par 27 % des sites Web.
Mention honorable : images GIF animées
Bien que rarement le format de choix pour les images statiques, le GIF est revenu en tant que choix n°1 pour le partage d'animations.

En conséquence, environ 22 % des sites Web utilisent des GIF sur leurs pages, même s'ils utilisent probablement également des PNG et des JPEG comme formats standard.
Quel format d'image est la plus haute qualité ?
Les formats d'image bruts sont de la plus haute qualité, mais ont des tailles de fichier déraisonnablement volumineuses allant jusqu'à des centaines de mégaoctets.
Pour les images Web, le format de fichier WebP offre des tailles de fichier 25 à 35 % plus petites que JPEG pour des photos de même qualité, ce qui signifie que vous pouvez télécharger des images de meilleure qualité pour le même espace disque et accélérer votre site.
HEIF est une autre alternative JPEG avec une compression plus efficace mais n'est actuellement pris en charge par aucun des principaux navigateurs.
Les fichiers PNG offrent une compression sans perte, mais cela signifie que la taille des fichiers sera extrêmement grande et lente à charger. Un seul fichier PNG peut souvent contenir des centaines de Ko ou même plus de 1 Mo. Cependant, si vous profitez de certaines tactiques comme le chargement paresseux (disponible dans le noyau depuis WordPress 5.5) et un CDN, vous pourriez toujours avoir un site rapide.
Quels formats de fichiers prennent en charge la transparence ?
Les types de fichiers image les plus courants pour le Web qui prennent en charge la transparence sont PNG, WebP, GIF et même SVG.
La plupart des types de fichiers d'image de projet natifs tels que PSD, XCF et AI prennent également en charge la transparence.
D'autre part, le format d'image JPEG populaire ne prend pas en charge la transparence.
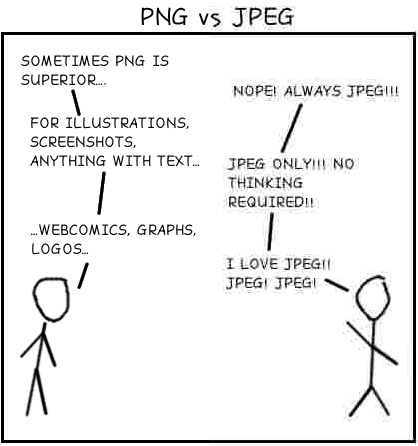
Le PNG est-il meilleur que le JPEG ?
La principale différence entre PNG et JPEG est que PNG est un format d'image sans perte, tandis que JPEG est un format avec perte. Cela signifie essentiellement que PNG utilise des techniques de compression sans sacrifier la qualité ou les détails d'origine de l'image.
Pour le texte dans les images, les captures d'écran du didacticiel et lorsque vous souhaitez que des signes ou d'autres éléments fins soient visibles à 100 % sur une photo, PNG est le bon format.

Comme vous pouvez le voir sur cette image amusante ci-dessus, PNG, qui est représenté sur la gauche, est bien meilleur pour afficher clairement du texte et des formes simples par rapport à JPEG, celui de droite.
Cela signifie-t-il que JPEG est un mauvais type de fichier image ? Pas du tout!
Pour les articles de blog réguliers ou les images d'en-tête, JPEG offre une qualité plus que suffisante avec une taille de fichier nettement inférieure. Vous pouvez souvent économiser jusqu'à 50 % ou plus d'espace tout en ayant du mal à repérer toute différence de qualité à l'œil nu.
Résumé
Les images que vous pouvez légitimement utiliser pour vos projets ne manquent pas. J'espère que cet article vous a aidé à comprendre quels types et formats de fichiers image utiliser dans quel contexte pour obtenir les meilleurs résultats.
Les formats raster sont mieux utilisés pour les images et les images, tandis que les vecteurs sont un excellent substitut aux logos, icônes et graphiques numériques.
L'utilisation des bons types de fichiers image pour la bonne tâche peut non seulement aider à améliorer la vitesse de chargement de vos pages, mais également à réduire la bande passante et les charges du serveur. En tant qu'effet positif ultérieur, votre expérience utilisateur globale s'améliorera également considérablement. Pas mal, hein ?
