15 migliori tipi di file immagine (pro vs contro + casi d'uso per ogni formato)
Pubblicato: 2020-09-25La scelta dei giusti tipi di file immagine potrebbe sembrare una decisione banale.
Ma gli esseri umani sono creature visive e le immagini sono parte integrante dell'esperienza online.
La maggior parte delle pagine e degli articoli utilizza schermate e immagini per arricchire il contenuto del testo. In effetti, solo l'8% circa dei siti Web non include alcun contenuto visivo.
Sfortunatamente, molti proprietari di siti Web non capiscono ancora quali tipi di file immagine scegliere per i diversi casi d'uso. Il risultato? Finiscono per rallentare la velocità di caricamento del sito perché le loro immagini non sono il miglior formato disponibile, né sono ottimizzate.
In questo articolo, tratteremo tutte le estensioni di file immagine più importanti e quando dovresti usarle per fornire la migliore esperienza utente possibile ai tuoi visitatori.
Quali sono i diversi tipi di file immagine?
I tipi e i formati di file di immagine sono divisi in due categorie principali: file di immagine raster e file di immagine vettoriale.
Diamo un'occhiata più da vicino a ciascuna categoria.
Formati di file di immagini raster
I formati di immagine più comuni per il Web (JPEG, GIF e PNG) rientrano tutti nella categoria raster.
I tipi di file di immagine raster visualizzano immagini statiche in cui ogni pixel ha un colore, una posizione e una proporzione definiti in base alla loro risoluzione (ad esempio 1280×720).
Poiché sono statici, non è possibile ridimensionare in modo efficiente le immagini, il design e i pixel originali verranno semplicemente allungati per riempire lo spazio extra. Questo finisce per creare un'immagine sfocata, pixelata o altrimenti distorta.

La stragrande maggioranza delle fotografie o delle immagini che vedi su Internet utilizza un formato immagine raster.
Formati di file di immagini vettoriali
SVG, EPS, AI e PDF sono esempi di tipi di file di immagini vettoriali.
A differenza dei formati di file di immagine raster statici, in cui ogni forma e colore del progetto è legato a un pixel, questi formati sono più flessibili.
La grafica vettoriale utilizza invece un sistema di linee e curve su un piano cartesiano, ridimensionato rispetto all'area totale, non un singolo pixel.
Ciò significa che puoi ingrandire all'infinito la risoluzione dell'immagine originale senza alcuna perdita di qualità o distorsione.

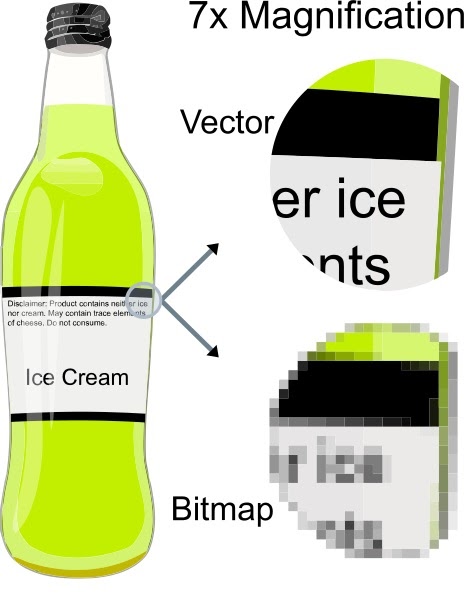
Come puoi vedere, la differenza tra la qualità quando ingrandita 7x è completamente incomparabile.
Poiché l'SVG calcola le posizioni in base a una percentuale dell'area totale e non ai pixel, non c'è alcuna pixelizzazione.
15 tipi di file immagine più popolari
Di seguito, trattiamo tutti i principali formati di file grafici, dalle immagini Web raster, ai vettori, ai file del software di modifica delle immagini.
Facciamo un approfondimento e trattiamo i pro ei contro, il supporto per browser e sistema operativo e i casi d'uso ideali per ogni formato.
1.JPEG (e JPG) — Gruppo congiunto di esperti fotografici

JPEG (o JPG) è un formato di file di immagine raster con compressione con perdita di dati che lo rende adatto alla condivisione di immagini. I JPEG sono "lossy" nel senso che riducono le dimensioni del file, ma anche la qualità delle immagini quando si utilizza il formato.
JPEG è ancora uno dei tipi di file immagine più utilizzati che vedrai su Internet grazie alla sua compressione e al supporto per browser/OS praticamente universale.
La maggior parte delle piattaforme di social media (come Facebook e Instagram) trasforma automaticamente i file di immagine caricati in JPEG. Usano anche dimensioni uniche delle immagini dei social media per controllare la risoluzione delle tue foto.
Vantaggi e svantaggi
- Browser universale e supporto del sistema operativo.
- Dimensione del file abbastanza bassa.
- La compressione dell'immagine con perdita potrebbe portare a una scarsa leggibilità del testo.
Browser e supporto del sistema operativo
- Supportato dalla versione 1.0 di tutti i principali browser (Chrome, Firefox, Safari, ecc.)
- Supportato per impostazione predefinita da tutti i visualizzatori di immagini e gli editor di tutti i principali sistemi operativi.
Casi d'uso
- Buona scelta per immagini di blog e articoli, come scatti alla testa degli intervistati, immagini di prodotti e altro ancora.
- Non utilizzare JPEG per infografiche con molto testo di piccole dimensioni o schermate di tutorial in cui il testo è fondamentale.
2. PNG: grafica di rete portatile

PNG è un formato grafico raster che supporta la compressione senza perdita di dati, mantenendo i dettagli e il contrasto tra i colori.
In particolare, PNG offre una leggibilità del testo molto migliore rispetto a JPEG.
Ciò rende PNG una scelta più popolare per infografiche, banner, schermate e altri elementi grafici che includono sia immagini che testo.
Vantaggi e svantaggi
- Immagini di qualità superiore (senza perdita di dati) e testo chiaramente visibile.
- File di dimensioni maggiori possono rallentare il tuo sito web se abusato (soprattutto immagini ad alta risoluzione).
Browser e supporto del sistema operativo
- Supportato da tutti i principali browser (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Supportato da tutti i principali sistemi operativi e dai loro editor di immagini standard.
Casi d'uso
- Buona scelta per infografiche, banner, grafica per blog, screenshot, coupon e altri elementi visivi che includono testo.
- Non utilizzare per foto ad alta risoluzione, poiché creerà file di grandi dimensioni fino a diversi megabyte.
3. GIF: formato di scambio grafico

La GIF è un altro tipo di file immagine che rientra nel formato raster. Utilizza la compressione senza perdita di dati ma "vincola" l'immagine a 8 bit per pixel e una tavolozza limitata di 256 colori.
Il formato GIF è il più famoso (e più utilizzato) per le immagini animate perché la sua limitazione a 8 bit mantiene le dimensioni dei file delle animazioni piccole e compatibili con Internet.
Vantaggi e svantaggi
- File di dimensioni ridotte.
- Supporto all'animazione.
- La limitazione a 8 bit porta a una qualità dell'immagine limitata.
Browser e supporto del sistema operativo
- Supportato da tutti i principali browser (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Supportato da tutti i principali sistemi operativi e dai loro editor di immagini standard.
Casi d'uso
- Usa le GIF animate non solo per "ravvivare i contenuti", ma dimostra come completare le attività in tutorial e guide.
- Non utilizzarlo se sono necessarie immagini a colori superiori a 8 bit (JPEG supporta fino a 24 bit).
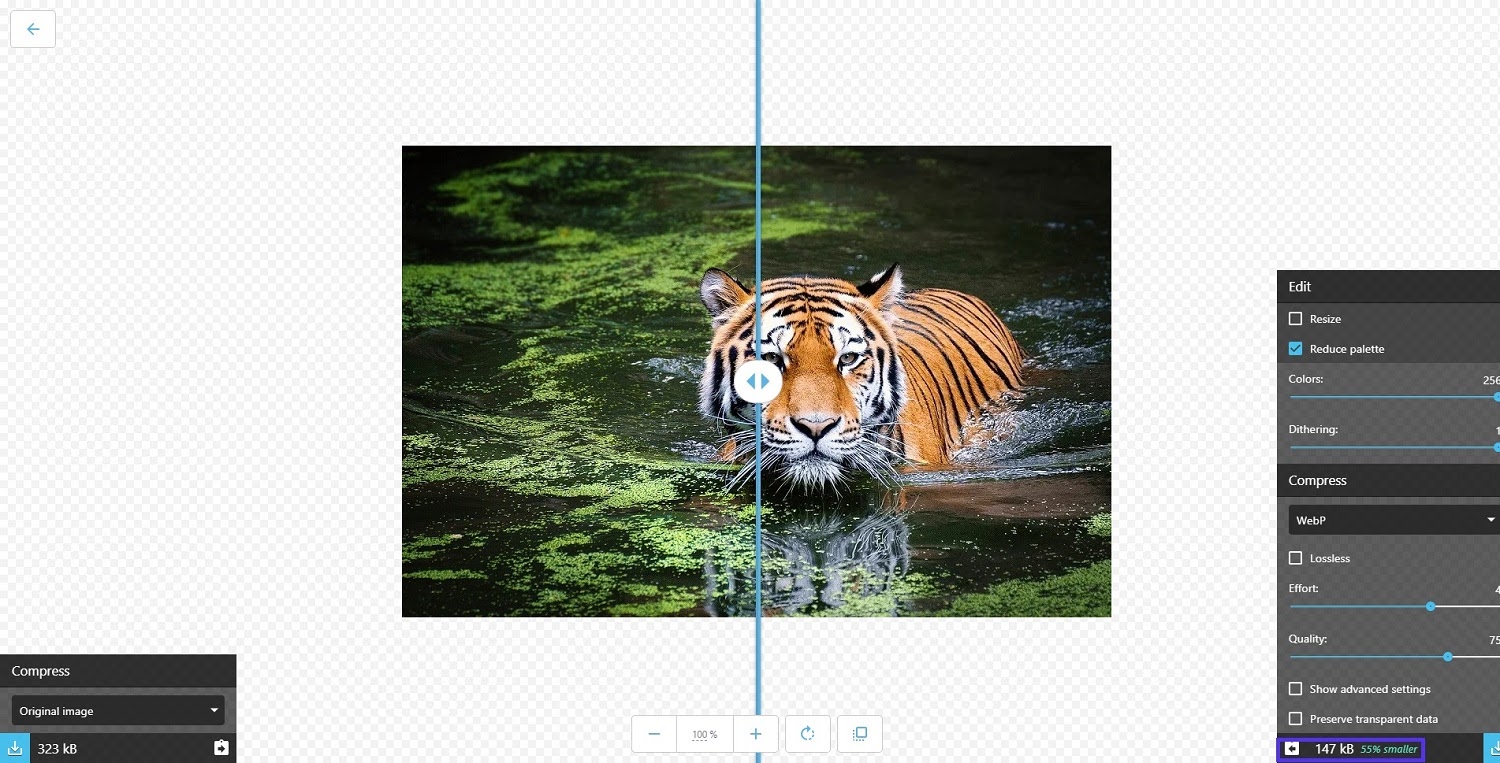
4. WebP

WebP è un formato di immagine sviluppato specificamente per fornire una migliore compressione senza perdita e perdita di immagini delle immagini.
Il passaggio da JPEG e PNG a WebP può aiutare a risparmiare spazio su disco del server e notevole larghezza di banda, con file immagine fino al 35% più piccoli per una qualità identica.
Vantaggi e svantaggi
- File più piccoli per una qualità dell'immagine uguale o migliore.
- Non supportato da tutti i browser e gli editor di immagini.
Browser e supporto del sistema operativo
- Google Chrome (versione 17+ per desktop, 25+ per dispositivi mobili), Firefox (65+), Edge (18+) e Opera (11.0+), supportano WebP in modo nativo. La versione pianificata di Safari 14 supporterà WebP.
- Il formato non è ancora supportato dalla maggior parte degli editor di immagini del sistema operativo nativo, ma le opzioni professionali come Photoshop supportano WebP.
Casi d'uso
- Sostituisci i file JPEG e PNG per risparmiare larghezza di banda e velocizzare il tuo sito. Se stai utilizzando WordPress come software CMS preferito, ecco come utilizzare le immagini WebP in WordPress e fornire altri formati ai browser legacy.
5. TIFF

Un formato che non dovrebbe mancare in questa guida ai tipi di file immagine, abbiamo TIFF.
TIFF, che è l'abbreviazione di Tagged Image File Format, è un formato di immagine raster più comunemente utilizzato per archiviare e modificare le immagini che verranno successivamente utilizzate per la stampa.
Sebbene supporti la compressione con perdita di dati, in genere viene utilizzato come formato di immagine senza perdita di dati. Inoltre, la maggior parte delle applicazioni grafiche professionali che supportano TIFF (Photoshop, Illustrator, ecc.) non utilizzano la compressione. Pertanto, è comune che le immagini TIFF siano di grandi dimensioni.
Vantaggi e svantaggi
- File di alta qualità perfetti per l'archiviazione o la pubblicazione su carta.
- File di grandi dimensioni a causa dell'uso tipico senza compressione.
- Supporto browser limitato.
Browser e supporto del sistema operativo
- Nessun browser principale può eseguire il rendering di un file TIFF senza componenti aggiuntivi o estensioni.
- Disponibile principalmente come formato di esportazione per strumenti di editing e pubblicazione di immagini professionali.
Casi d'uso
- Archiviazione e preparazione di immagini e grafica per la pubblicazione.
- Utilizzato da molti scanner per preservare la qualità di documenti o immagini scansionati.
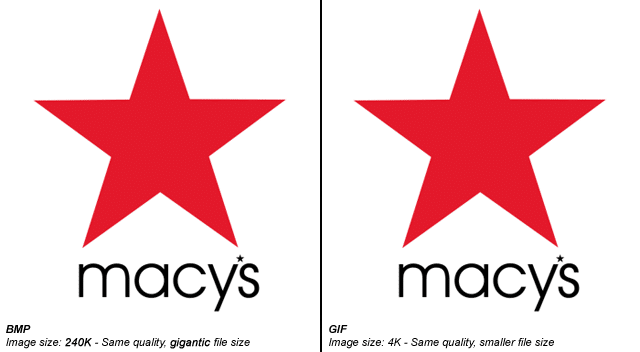
6. BMP: bitmap

Bitmap (BMP) è un formato di file immagine per lo più obsoleto che mappa i singoli pixel con una compressione minima o nulla. Ciò significa che i file BMP possono facilmente diventare estremamente grandi e non sono pratici da archiviare o gestire.
Vantaggi e svantaggi
- Dimensioni di file enormi senza notevoli guadagni di qualità rispetto a formati come WebP, GIF o PNG.
Browser e supporto del sistema operativo
- Supportato da tutti i principali browser (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Supporto nativo nella maggior parte degli editor di immagini del sistema operativo predefiniti, come MS Paint.
Casi d'uso
- Nel 2022, ci sono praticamente zero casi d'uso legittimi per il formato immagine BMP.
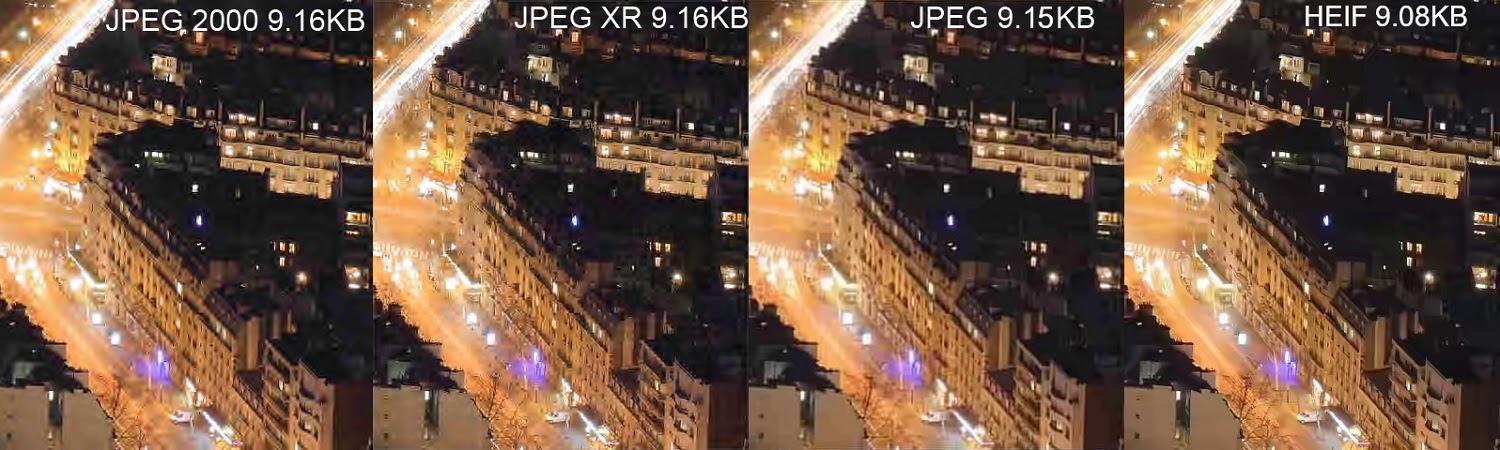
7. HEIF — Formato file immagine ad alta efficienza

HEIF, abbreviazione di High Efficiency Image File Format, è un formato immagine sviluppato dal team dietro il formato video MPEG per essere un concorrente diretto di JPEG.
In teoria, la compressione è quasi due volte più efficiente di JPEG, portando a immagini di qualità doppia con file di dimensioni identiche.
È un formato di immagine raster, basato sulla mappatura dei pixel, il che significa che non puoi ingrandire le immagini senza perdere la qualità.
Vantaggi e svantaggi
- Ottimo rapporto qualità/dimensione del file.
- Nessun browser e supporto del sistema operativo limitato.
Browser e supporto del sistema operativo
- Non supportato dai principali browser.
- Supporto nativo in macOS Sierra e iOS 11 e versioni successive, ma non nelle rispettive versioni di Safari.
Casi d'uso
- Utilizzato da alcuni telefoni e dispositivi più recenti per archiviare foto con una qualità superiore rispetto ai file JPEG.
8. SVG: grafica vettoriale scalabile

Il formato di file Scalable Vector Graphics, solitamente denominato SVG, è stato sviluppato dal W3C come linguaggio di markup per il rendering di immagini bidimensionali direttamente all'interno del browser.
Non si basa sui pixel come un formato raster, ma utilizza piuttosto il testo XML per delineare forme e linee in modo simile a come le equazioni matematiche creano grafici.
Ciò significa che puoi aumentare all'infinito le immagini SVG senza alcuna perdita di qualità.
Vantaggi e svantaggi
- File di piccole dimensioni e ridimensionamento senza perdite per illustrazioni, forme e testo semplici.
- Non è un formato ideale per immagini o disegni complessi.
Browser e supporto del sistema operativo
- Supportato da tutti i principali browser (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Gli editor di immagini predefiniti tendono a non supportare SVG (poiché non è adatto per le fotografie), ma la maggior parte dei software di illustrazione supporta le esportazioni SVG.
Casi d'uso
- SVG è il formato ideale per loghi, icone, semplici illustrazioni e qualsiasi altra cosa tu voglia essere liberamente scalabile con il tuo responsive design. Se stai usando WordPress, assicurati di controllare come abilitare il supporto SVG di WordPress per il tuo sito web.
9. EPS — Postscript incapsulato

In sostanza, un file EPS (Encapsulated PostScript) è un file di immagine vettoriale utilizzato per archiviare illustrazioni in Adobe Illustrator e altri software di illustrazione come CorelDraw.

Come i file SVG, EPS è in realtà un documento basato su testo che delinea forme e linee con il codice, anziché mappare pixel e colori. Di conseguenza, i file EPS supportano anche il ridimensionamento senza perdita di dati.
Vantaggi e svantaggi
- Ridimensionamento senza perdita di dati.
- Supporto stampante per documenti e disegni.
Browser e supporto del sistema operativo
- EPS non è un formato di file immagine Web standard e non è supportato dai principali browser.
Casi d'uso
- Viene utilizzato principalmente per archiviare, salvare e stampare illustrazioni quando si lavora con Adobe Illustrator o altri software.
10. PDF — Formato documento portatile

Probabilmente associ il PDF all'archiviazione, al salvataggio e alla lettura di documenti basati principalmente su testo. Questo è perfettamente comprensibile: dopotutto il documento è proprio lì nel nome.
Ma i file PDF sono in realtà basati sullo stesso linguaggio PostScript che alimenta i file di immagini vettoriali EPS e possono essere utilizzati anche per salvare immagini e illustrazioni.
È il formato immagine preferito per archiviare illustrazioni, copertine di riviste e altro per la stampa successiva. È anche la scelta preferita per i nostri ebook Kinsta.
Vantaggi e svantaggi
- Il testo indicizzabile e ricercabile lo rende perfetto per infografiche o report approfonditi.
- Può includere collegamenti, pulsanti CTA e altri elementi interattivi.
- Scalabilità senza perdite.
- Non può essere incluso nel contenuto web, deve essere caricato e letto come file separato.
Browser e supporto del sistema operativo
- Supportato da tutti i principali browser, ma sei costretto ad aprire il PDF come file separato. (Non è possibile utilizzare i file PDF per visualizzare le immagini in tutto il contenuto HTML.)
- Supportato come formato dalla maggior parte degli editor di documenti standard (come MS Word o Google Docs) e software di illustrazione (AI, Inkscape), ma non da software di modifica delle immagini.
Casi d'uso
- Il PDF è l'opzione migliore se desideri creare un report visivo interattivo o un'infografica che integri i tuoi contenuti. Ecco un bell'elenco dei migliori plugin per la visualizzazione di PDF per gli utenti di WordPress.
11. PSD: documento di Photoshop

Come suggerisce il nome, il formato di file PSD è un formato immagine utilizzato per salvare documenti immagine e lavori in corso con Adobe Photoshop.
Non è un formato di immagine sicuro per il Web , quindi non è supportato da alcun browser o visualizzatore o editor di immagini standard.
Vantaggi e svantaggi
- Tutti i filtri, la trasparenza, i percorsi e le modifiche sono completamente personalizzabili e reversibili.
- Qualità dell'immagine senza perdita di dati.
- File di grandi dimensioni.
Casi d'uso
- Salvataggio e archiviazione dei progetti Photoshop prima e dopo il loro completamento.
12. AI: grafica di Adobe Illustrator

L'IA è un altro formato di immagine sviluppato specificamente da Adobe non solo per salvare l'immagine, ma anche lo stato del progetto.
Stanco di un host lento per il tuo sito WordPress? Forniamo server velocissimi e supporto di livello mondiale 24 ore su 24, 7 giorni su 7, da esperti di WordPress. Dai un'occhiata ai nostri piani
Come PSD, non è pensato per l'uso sul Web e non è supportato da alcun browser, né dalla maggior parte dei visualizzatori di immagini predefiniti.
A differenza dei file PSD, puoi ridimensionare liberamente i file AI senza alcuna perdita di qualità.
Vantaggi e svantaggi
- Tutti i tratti, linee, forme, filtri, sono personalizzabili e reversibili.
- Ridimensiona liberamente le dimensioni dell'illustrazione.
- File di grandi dimensioni.
Casi d'uso
- Salvataggio e archiviazione dei progetti Adobe Illustrator prima e dopo il loro completamento.
13. XCF — Struttura di calcolo sperimentale

XCF, che sta per eXperimental Computing Facility, è un tipo di file di immagine nativo dell'editor di immagini open source GIMP. È l'equivalente dei file PSD e salva percorsi, trasparenza, filtri e altro.
Ancora una volta, questo è un tipo di file nativo per l'archiviazione dei progetti e non è supportato da alcun browser o visualizzatore di immagini predefinito.
Vantaggi e svantaggi
- Tutti i percorsi, i filtri e le forme sono personalizzabili e reversibili.
- Qualità dell'immagine senza perdita di dati.
- File di grandi dimensioni.
Casi d'uso
- Salvataggio e archiviazione dei progetti GIMP prima e dopo il loro completamento.
14. INDD — Documento Adobe InDesign

INDD è un tipo di file nativo per gli utenti di Adobe InDesign in cui è possibile salvare file di progetto inclusi contenuto della pagina, stili, campioni e altro.
Sebbene a volte indicato come formato di file immagine, tende a collegarsi a elementi visivi oltre il testo.
Non è supportato da alcun browser o visualizzatore di immagini predefinito, poiché non è un formato sicuro per il Web .
Vantaggi e svantaggi
- Archivia progetti di design di grandi dimensioni multipagina con elementi personalizzabili.
Casi d'uso
- Viene utilizzato principalmente da grafici e artisti di produzione per progettare e collaborare a poster, volantini, riviste, opuscoli e altro ancora.
15. Tipi di file di immagini grezze
I formati di immagine Raw sono i tipi di file utilizzati da una fotocamera digitale per archiviare immagini di qualità completa per la successiva post-produzione e modifica.
Principali tipi di file di immagini grezze in base al produttore della fotocamera:
- Kodak: CR, K25, KDC
- Canone: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olimpo: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Invece delle 256 sfumature per canale colore (8 bit) disponibili in un file JPEG, i file RAW offrono fino a 16.384 sfumature per canale colore (14 bit) in una singola immagine. Ciò ti dà maggiore flessibilità quando modifichi i colori e il contrasto in post-elaborazione.
Le immagini non elaborate non sono pensate per il Web o per la condivisione e non sono supportate dai principali browser o visualizzatori di immagini.
Vantaggi e svantaggi
- Immagini di qualità superiore con maggiore variabilità dei colori.
- File di immagine giganti (un file non elaborato può facilmente raggiungere da 20 a 40 megabyte).
Casi d'uso
- Salvataggio di foto con la massima qualità possibile per la post-elaborazione e la modifica.
Domande frequenti sui tipi di file immagine
Quali sono i 3 tipi di file comuni di un file immagine?
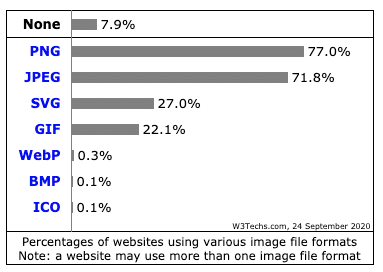
Sulla base dei dati relativi all'utilizzo del Web, i tre tipi di file immagine più comuni sono PNG, JPEG e SVG.

Esaminiamo di seguito cosa li rende così diffusi.
1. PNG: screenshot, banner, infografica, immagini
Poiché il formato PNG si presta meglio al testo all'interno dell'immagine, viene utilizzato più spesso per schermate, banner (a seconda delle dimensioni dell'annuncio banner) e altro ancora.
Poiché utilizza la compressione senza perdita di dati, viene utilizzato anche da designer e fotografi per mostrare immagini di alta qualità sui siti Web del loro portfolio, ad esempio.
Questi due fattori, insieme al browser universale e al supporto del sistema operativo, lo rendono il tipo di file immagine più popolare sul Web. I PNG sono presenti su un enorme 77% dei siti web.
2. JPEG: immagini
La compressione con perdita significa che JPEG è un'opzione migliore da utilizzare per mostrare le immagini in tutto il contenuto. La perdita di qualità è appena visibile per l'utente medio di Internet e puoi risparmiare spazio su disco e larghezza di banda considerevoli.
Ecco perché è il secondo formato più popolare su Internet, utilizzato da quasi il 72% dei siti web. La maggior parte dei siti utilizza sia PNG che JPEG per scopi diversi.
Come promemoria: non c'è differenza tra JPG e JPEG, sono due acronimi ed estensioni di file diversi per lo stesso formato.
3. SVG: loghi, icone e illustrazioni
I file SVG sono file vettoriali scalabili perfetti per icone, loghi, grafici e semplici illustrazioni. L'immagine può anche essere inserita direttamente nella pagina come codice CSS.
Ecco perché gli SVG sono al terzo posto, utilizzati dal 27% dei siti web.
Menzione d'onore: immagini GIF animate
Sebbene sia raramente il formato preferito per le immagini statiche, GIF è tornato alla ribalta come la scelta numero 1 per la condivisione di animazioni.

Di conseguenza, circa il 22% dei siti Web utilizza GIF sulle proprie pagine, anche se probabilmente utilizzano anche PNG e JPEG come formati standard.
Quale formato di immagine è la qualità più alta?
I formati di immagine grezzi sono della massima qualità, ma hanno dimensioni di file irragionevolmente grandi fino a centinaia di megabyte.
Per le immagini Web, il formato file WebP offre dimensioni del file inferiori del 25-35% rispetto a JPEG per foto della stessa qualità, il che significa che puoi caricare immagini di qualità superiore per lo stesso spazio su disco e velocizzare il tuo sito.
HEIF è un'altra alternativa JPEG con una compressione più efficiente ma attualmente non è supportata dai principali browser.
I file PNG offrono una compressione senza perdita di dati, ma ciò significa che le dimensioni dei file saranno estremamente grandi e lente da caricare. Un singolo file PNG può spesso essere di centinaia di KB o addirittura 1 MB+. Tuttavia, se sfrutti alcune tattiche come il caricamento lento (disponibile nel core da WordPress 5.5) e un CDN, potresti comunque avere un sito veloce.
Quali formati di file supportano la trasparenza?
I tipi di file immagine più comuni per il Web che supportano la trasparenza sono PNG, WebP, GIF e persino SVG.
Anche la maggior parte dei tipi di file immagine di progetto nativi come PSD, XCF e AI supportano la trasparenza.
D'altra parte, il popolare formato immagine JPEG non supporta la trasparenza.
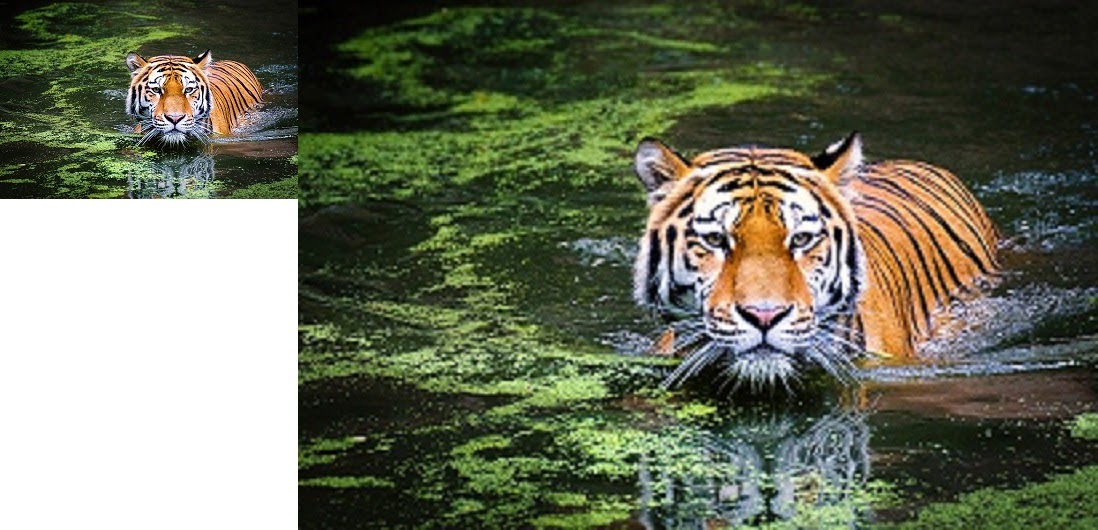
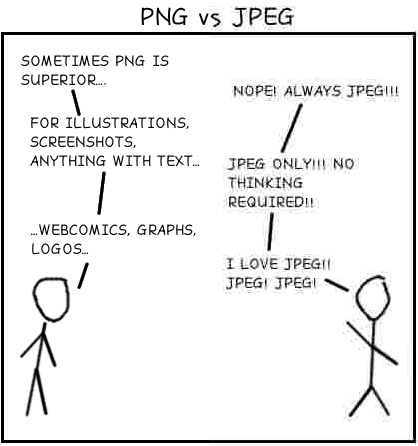
PNG è meglio di JPEG?
La principale differenza tra PNG e JPEG è che PNG è un formato di immagine senza perdita di dati, mentre JPEG è un formato con perdita di dati. Ciò significa sostanzialmente che PNG utilizza tecniche di compressione senza sacrificare la qualità originale o il dettaglio dell'immagine.
Per il testo nelle immagini, gli screenshot dei tutorial e quando vuoi che i segni o altri elementi fini siano visibili al 100% in una foto, PNG è il formato giusto.

Come puoi vedere da questa divertente immagine sopra, PNG, che è raffigurato a sinistra, è molto più bravo a visualizzare chiaramente testo e forme semplici rispetto a JPEG, quello a destra.
Questo significa che JPEG è un tipo di file immagine errato? Affatto!
Per i normali post del blog o le immagini di intestazione, JPEG offre una qualità più che sufficiente con dimensioni del file notevolmente inferiori. Spesso puoi risparmiare fino al 50% o più di spazio mentre fai fatica a individuare qualsiasi differenza di qualità ad occhio nudo.
Sommario
Non mancano le immagini che potresti legittimamente utilizzare per i tuoi progetti. Si spera che questo articolo ti abbia aiutato a capire quali tipi e formati di file immagine utilizzare in quale contesto per ottenere i migliori risultati.
I formati raster sono utilizzati al meglio per immagini e immagini, mentre i vettori sono un ottimo sostituto di loghi, icone e grafica digitale.
L'utilizzo dei tipi di file immagine corretti per l'attività giusta non solo può aiutare a migliorare la velocità di caricamento della pagina, ma anche a ridurre la larghezza di banda e i carichi del server. Come successivo effetto positivo, anche la tua esperienza utente complessiva migliorerà alla grande. Non male, eh?
