如何創建令人驚嘆的 Twitter 登陸頁面
已發表: 2021-12-22
您想學習如何輕鬆創建 Twitter 登錄頁面嗎?
當您將 Twitter 關注者重定向到您的網站主頁或產品頁面時,他們將很難瀏覽您的網站以找到他們點擊的內容。
這就是為什麼您需要一個單獨的登錄頁面讓您的 Twitter 受眾一鍵顯示他們正在尋找的信息。 這將幫助您為內容吸引更多流量並提高參與度。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建 Twitter 登錄頁面,從而提高您的轉化率。
但首先,讓我們了解什麼是 Twitter 登錄頁面。
什麼是 Twitter 登陸頁面?
Twitter 登錄頁面是一個專用網頁,旨在鼓勵您的 Twitter 關注者註冊您的電子郵件列表或購買產品。
此頁面可用作您的 Twitter 個人資料的生物頁面中的鏈接。 因此,您的訪問者可以單擊登錄頁面鏈接以了解有關您品牌的更多信息。
通過 Twitter 登錄頁面,您可以專注於某個產品或服務並在不受干擾的情況下進行推廣,例如橫幅廣告和導航菜單。 如果您想發起付費 Twitter 活動以提高產品銷量,這是必不可少的。
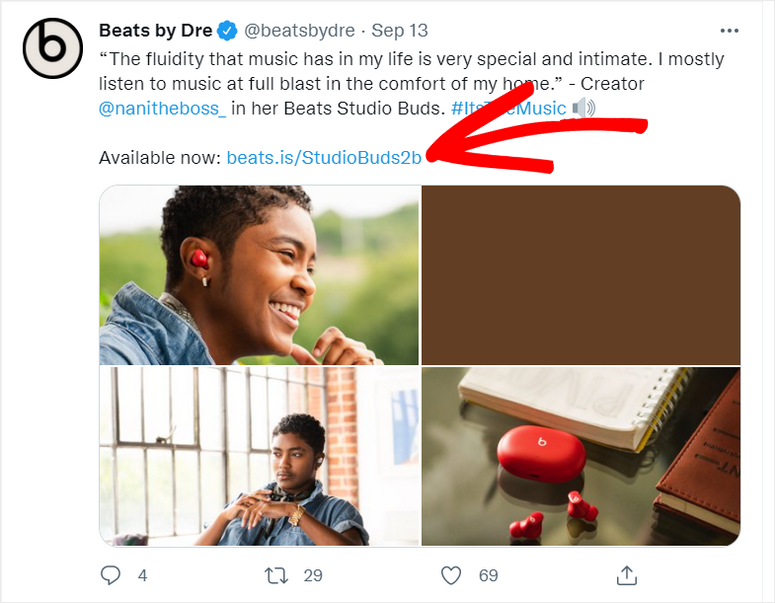
這是 Beats by Dre 的 Twitter 活動示例。 用戶單擊給定的鏈接以了解有關該優惠的更多信息。

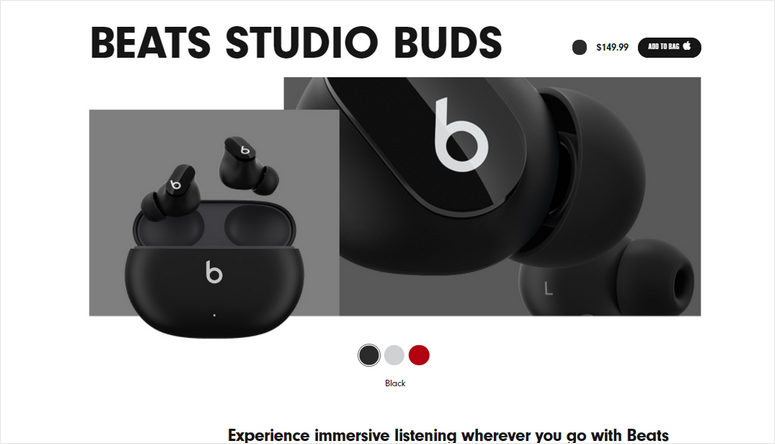
當 Twitter 用戶單擊該鏈接時,他們會被重定向到產品登錄頁面,其中包含有關產品的更多詳細信息以及帖子中指定的優惠。

像這樣,您還可以為您的網站創建一個 Twitter 登錄頁面。 以下是您應該考慮添加到目標網頁的一些頁面元素:
- 醒目的標題,讓遊客停留更久
- 與 Twitter 帖子中的報價相匹配的清晰且引人注目的副本
- 有吸引力的圖像來展示您的產品。 例如,如果您要銷售電子書,則需要添加電子書的圖片
- 號召性用語 (CTA) 按鈕和部分,以激勵訪問者訂閱或購買您的產品
- 客戶評論或推薦,以展示客戶故事並獲得訪問者的信任
現在您已經知道要添加哪些頁面元素,讓我們學習如何創建 Twitter 登錄頁面以將您的關注者轉換為訂閱者和客戶。
在 WordPress 中創建 Twitter 登錄頁面
在頁面構建器的幫助下,您無需任何編碼知識即可輕鬆為您的 Twitter 活動創建登錄頁面。
在本教程中,我們使用了 SeedProd,它是 WordPress 的最佳登錄頁面構建器插件。

SeedProd 是一個功能強大的頁面構建器,可讓您創建任何類型的登錄頁面來推廣您的產品和服務。
通過其簡單的拖放頁面構建器,您可以輕鬆添加和刪除頁面塊。 您將獲得 40 多個內容塊,可用於創建令人驚嘆的 Twitter 登錄頁面。
SeedProd 還帶有一個包含 150 多個漂亮的登錄頁面模板的庫。 因此,您可以選擇滿足您要求的頁面並根據需要自定義頁面。
以下是使 SeedProd 成為創建 Twitter 登錄頁面的最佳選擇的一些功能:
- 響應式:您創建的所有登錄頁面都將在所有類型的設備上快速而精美地加載。
- SEO 友好:集成 SEO 工具,如 All in One SEO 和 Google Analytics,以提高您的搜索結果排名。
- 獨特的頁面塊:添加高轉換內容塊,例如 optin 表單、推薦、倒計時和 CTA 按鈕。
- 智能部分:從一組模板中進行選擇,以輕鬆添加英雄標題、號召性用語、頁腳等部分。
- 電子郵件營銷集成:通過連接電子郵件營銷服務(例如 Constant Contact、AWeber、Active Campaign 等)來構建您的電子郵件列表。
- 垃圾郵件保護:使用 Google reCAPTCHA 選項保護您的登錄頁面免受黑客和垃圾郵件機器人的攻擊。
除此之外,SeedProd 還提供了一個內置的 Coming Soon 頁面、404 頁面、登錄頁面和維護模式。 這可以幫助您在您的網站關閉或正在建設中時通知您的客戶。
話雖如此,讓我們學習如何使用 SeedProd 插件創建 Twitter 登錄頁面。
第 1 步:安裝並激活 SeedProd 插件
首先,您需要註冊一個 SeedProd 帳戶。
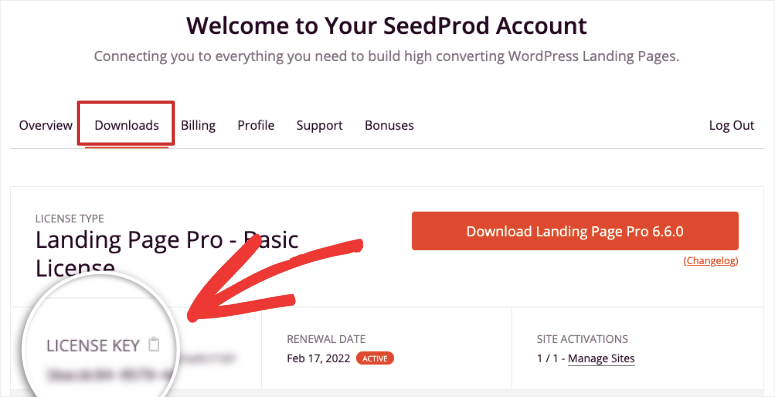
註冊後,您將在“下載”選項卡中找到下載文件和許可證密鑰。

然後,在您的站點上安裝 SeedProd 插件。 有關更多詳細信息,您可以查看我們關於如何安裝 WordPress 插件的指南。
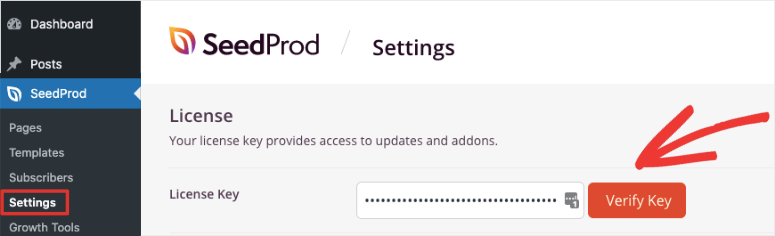
安裝並激活插件後,打開SeedProd » 設置選項卡並在此處輸入您的許可證密鑰。

單擊驗證密鑰按鈕以查看驗證成功消息。
現在您可以開始創建您的專用 Twitter 登錄頁面。
第 2 步:創建新的登錄頁面
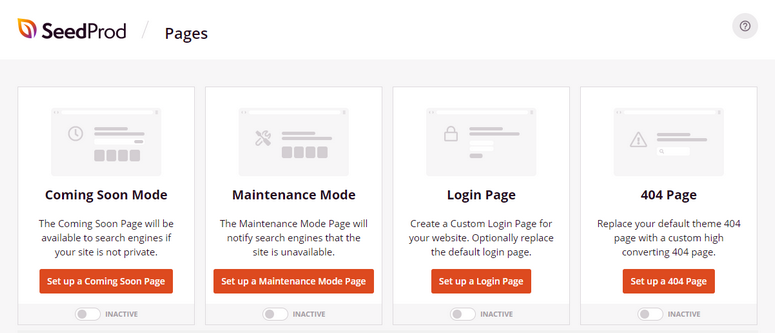
要創建新的登錄頁面,請從您的管理儀表板導航到SeedProd選項卡。
在這裡,您可以看到為您的站點設置即將推出模式、維護模式、登錄頁面和 404 頁面的選項。

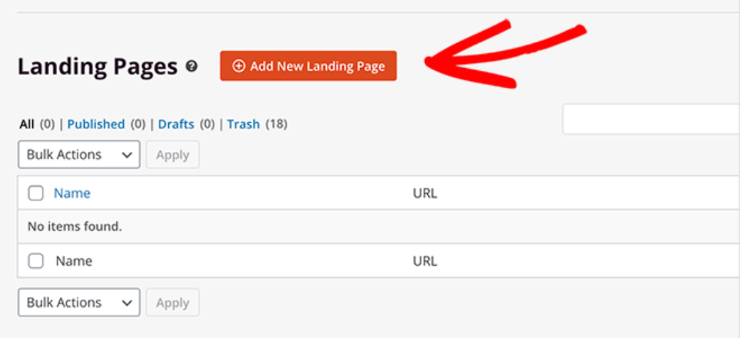
如果向下滾動,您會找到添加新登錄頁面按鈕來創建新登錄頁面。

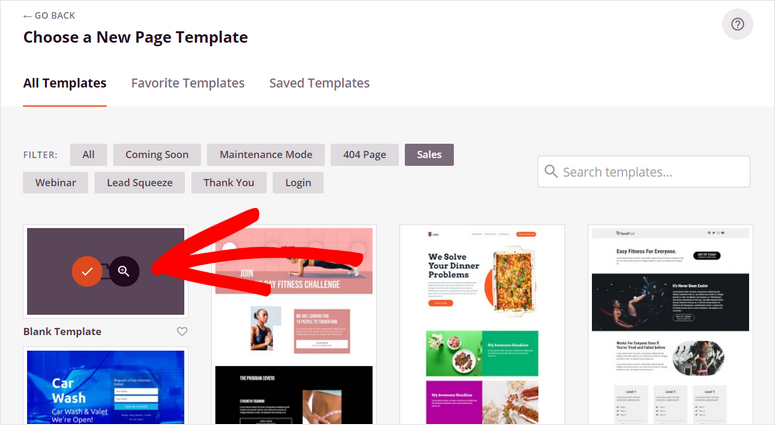
然後,您將看到提供 100 多個登錄頁面設計以幫助您入門的模板庫。 您可以使用空白模板並從頭開始創建頁面。

或者,使用即將推出、網絡研討會、潛在客戶擠壓、謝謝等過濾器來為您的網站找到合適的模板。
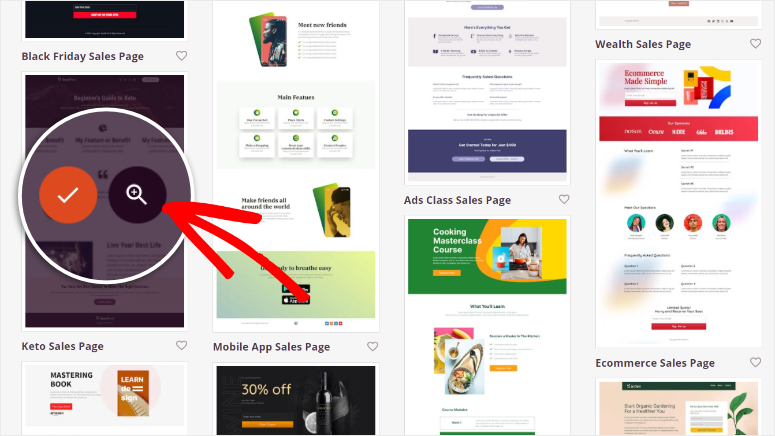
當您將鼠標懸停在模板上時,會出現放大鏡圖標。 您可以單擊它以在同一頁面上預覽模板。

我們使用Keto 銷售頁面模板作為本教程的示例。
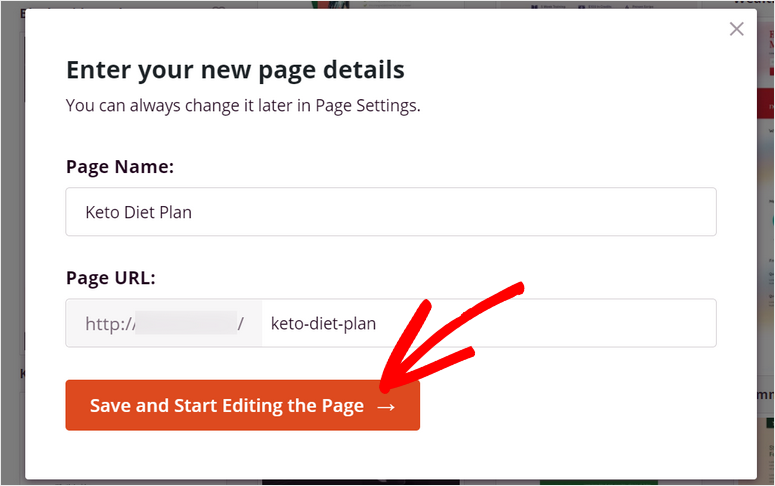
選擇模板後,您需要輸入 Twitter 登錄頁面的名稱和 URL。

單擊保存並開始編輯頁面按鈕以啟動 SeedProd 頁面構建器。
現在,我們將向您展示如何自定義登錄頁面模板以適合您的偏好。
第 3 步:自定義您的 Twitter 登錄頁面
在 SeedProd 的拖放頁面構建器的幫助下,您可以輕鬆地編輯您的登錄頁面,而無需觸及任何一行代碼。
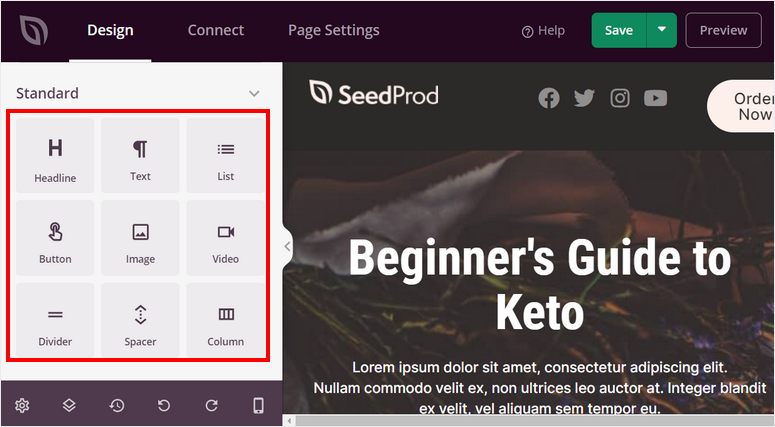
在頁面構建器的左側,所有內容塊分為 3 個部分:標準、高級和 WooCommerce。
在標準部分,您會找到基本的內容塊,例如標題、圖片、CTA 按鈕等。

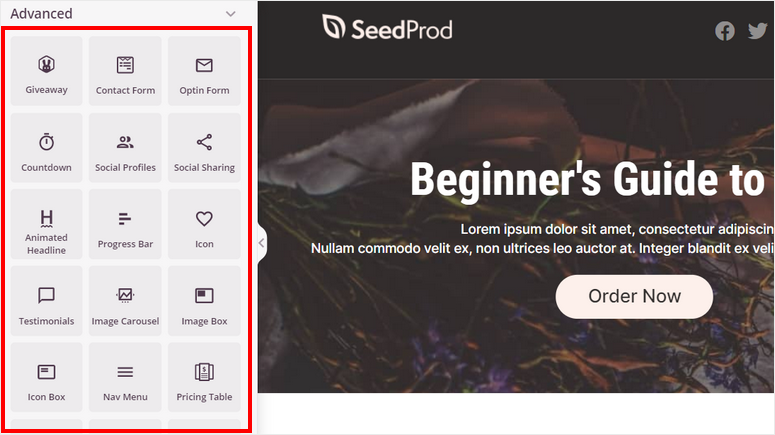
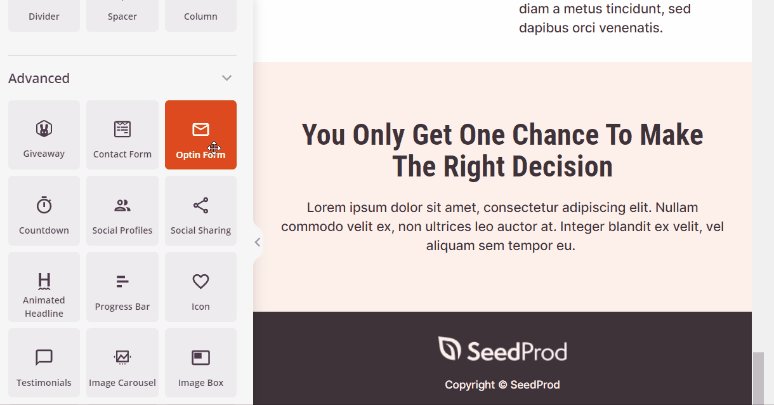
在“高級”部分,您會發現更多內容塊可以幫助您更好地轉換。 其中一些塊是:

- 選擇形式
- 贈品
- 倒數
- 動畫標題
- 感言
- 社交分享
- 星級

在WooCommerce部分,有與 WooCommerce 相關的內容塊,例如添加到購物車、結帳、購物車等。

您可以添加這些塊並與 WooCommerce 連接,以直接從您的 Twitter 登錄頁面銷售您的產品。
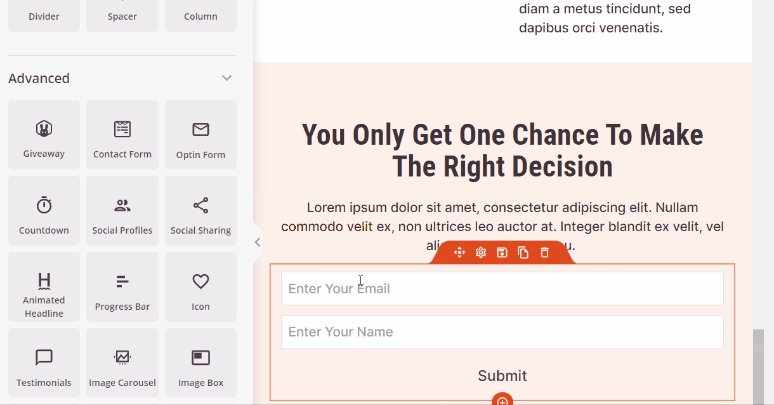
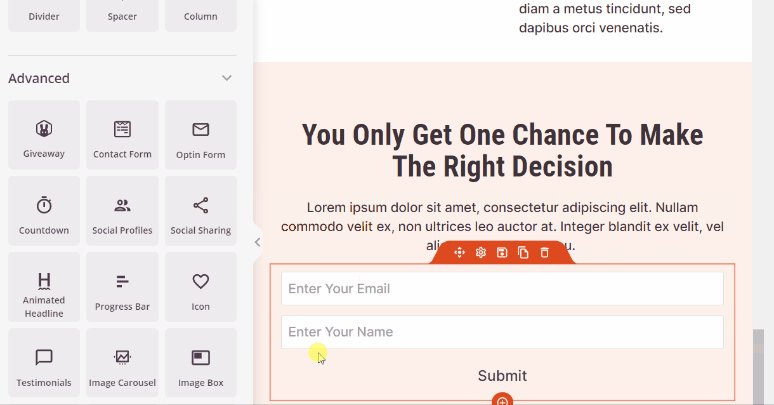
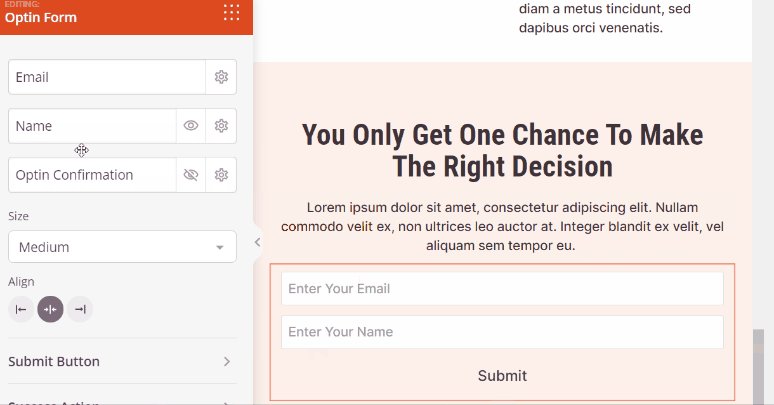
要添加任何這些內容塊,您只需將塊拖放到頁面構建器的右側即可。 例如,我們在登錄頁面上添加了一個 optin 表單。

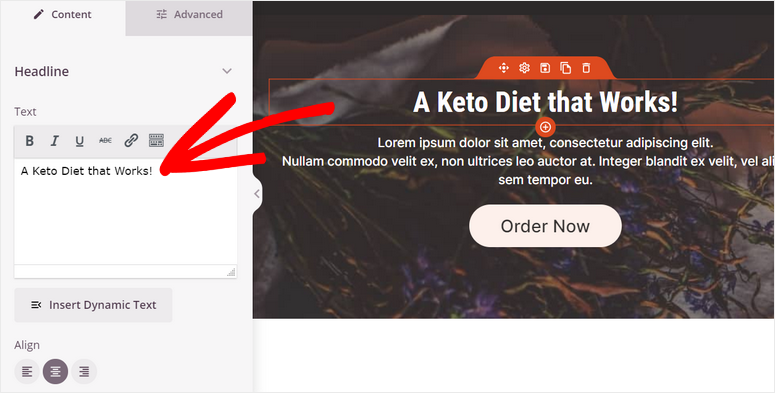
如果您想編輯任何內容塊,只需單擊它,您就會看到塊設置。 現在,更改文本、字體和其他選項以匹配您的風格。

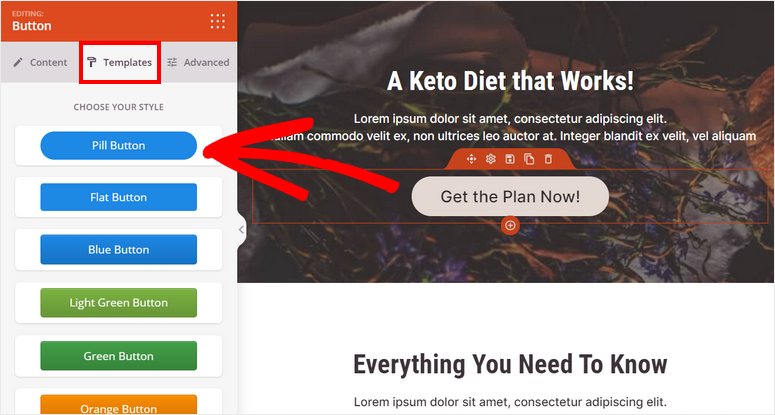
此外,SeedProd 允許您編輯 CTA 按鈕,以便更好地轉換。 可以選擇更改按鈕的文本、顏色、字體和模板。

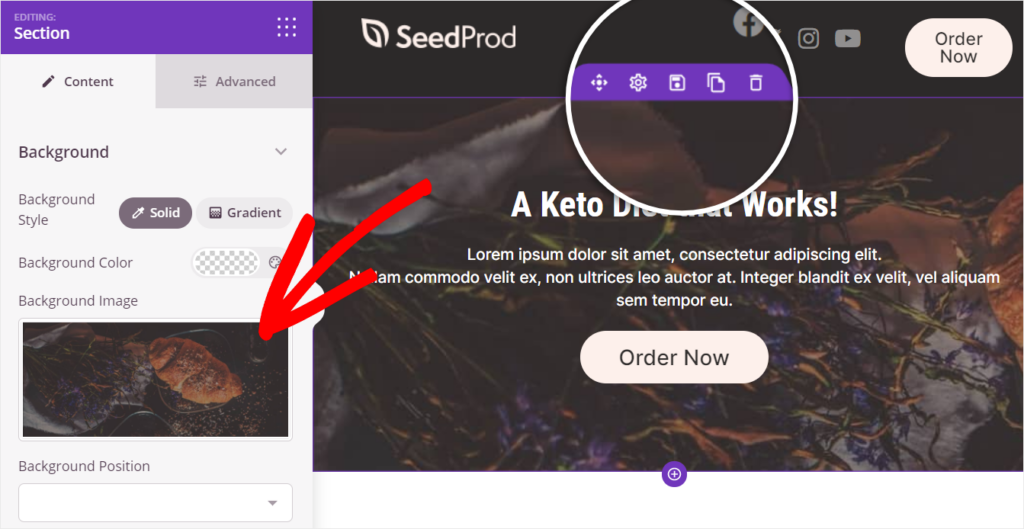
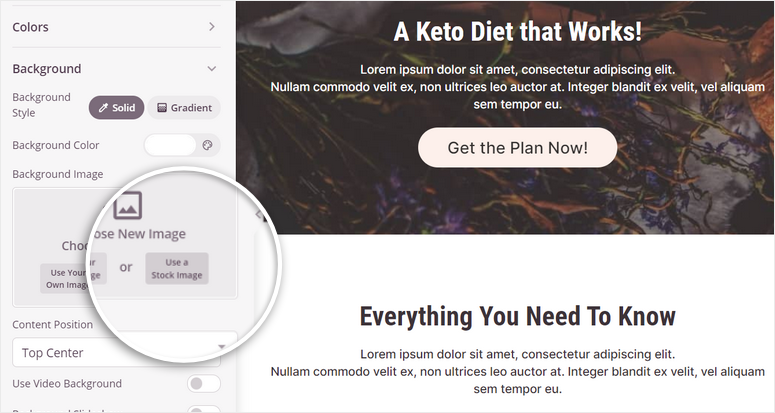
除此之外,您可以通過單擊頁面構建器的頁面預覽側來編輯整個部分。 它允許您更改背景圖像、顏色等。

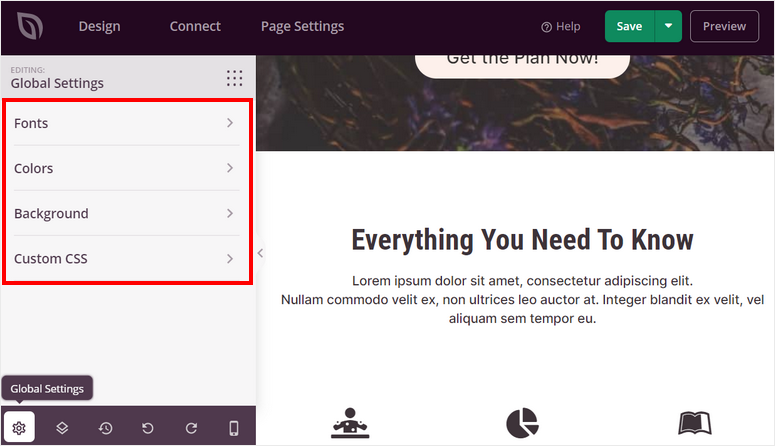
編輯完內容塊和部分後,轉到頁面構建器左下角的全局設置。 有 4 個選項,包括字體、顏色、背景和自定義 CSS。

在這裡,您可以更改整個 Twitter 登錄頁面的字體、顏色和背景圖像。 SeedProd 允許您直接在頁面構建器中搜索和添加庫存圖像。

設置全局設置後,不要忘記點擊保存按鈕。
現在您已準備好將您的 Twitter 登錄頁面連接到您的電子郵件服務提供商
第 4 步:連接您的電子郵件服務提供商
SeedProd 可讓您與 Constant Contact、Aweber、ConvertKit 等電子郵件營銷服務集成。 這意味著您可以自動導入在您的網站上註冊的用戶的聯繫信息。
它還允許您根據用戶輸入對聯繫人進行分段並將其發送到不同的電子郵件列表。
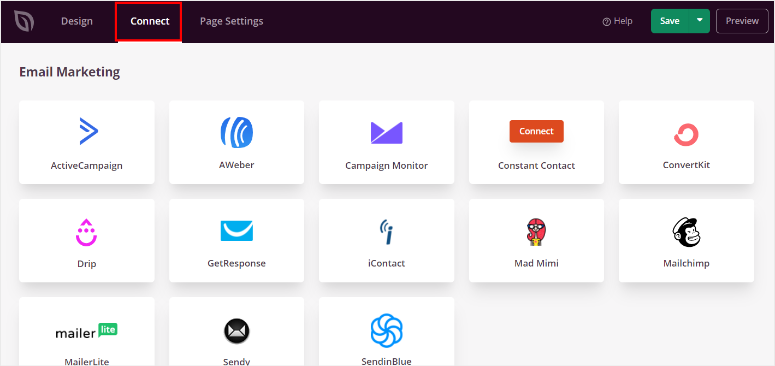
要連接您的電子郵件營銷列表,請打開頁面構建器頂部的連接選項卡。 在這裡,您可以看到所有可以連接的電子郵件服務提供商。

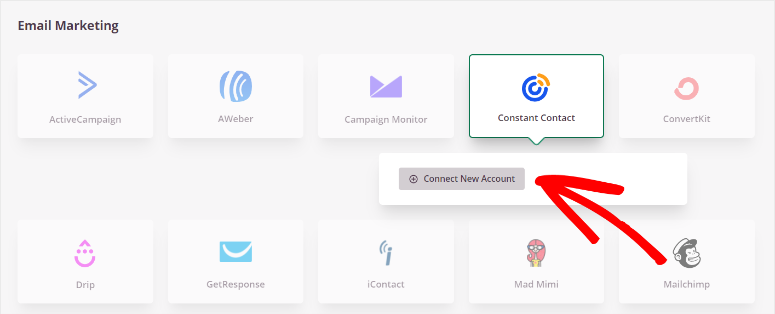
選擇您的電子郵件服務提供商,然後單擊連接新帳戶按鈕。 然後,按照屏幕上顯示的說明進行操作。
流行的電子郵件服務提供商會要求您輸入 API 密鑰以連接您的帳戶。 您可以從您的電子郵件帳戶儀表板獲取您的。

完成後保存您的設置。 現在您已準備好為您的訂閱者設置自動回復電子郵件。
在發布登錄頁面之前,您需要做的最後一件事是自定義頁面設置。
第 5 步:配置頁面設置
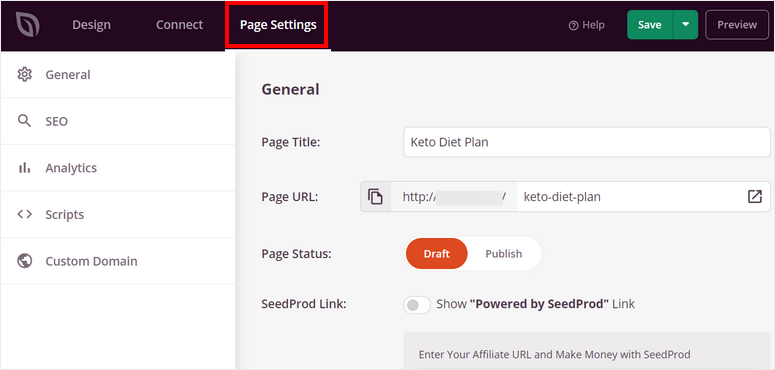
要優化網站的性能和 SEO,您需要配置頁面設置。 您可以通過表單構建器頂部欄上的頁面設置選項卡訪問它。

在這裡,您將看到這些頁面設置:
- 常規設置:編輯頁面標題、URL 和狀態。 還有一個選項可以顯示或隱藏頁面上的“由 SeedProd 提供支持”鏈接。
- SEO:與 All in One SEO 插件集成並優化您的 Twitter 登錄頁面以獲得更好的 SEO 排名。
- 分析:使用 MonsterInsights 等分析插件跟踪登錄頁面上的流量。
- 腳本:添加自定義代碼以進一步自定義頁面樣式。 如果您對編碼不滿意,可以離開這部分。
完成設置後,單擊保存按鈕。
您現在需要做的就是將您的登錄頁面發佈到您的 WordPress 網站。
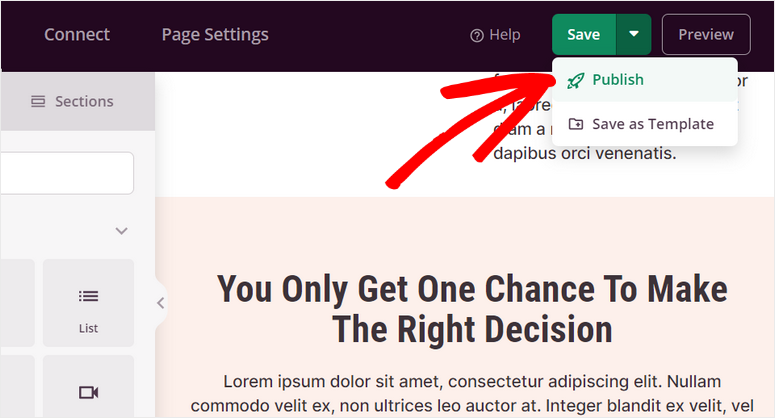
第 6 步:發布您的 Twitter 登錄頁面
要發布您的登錄頁面,請單擊“保存”按鈕旁邊的下拉箭頭,然後單擊“發布”選項。

頁面發布後,您將看到一個帶有成功消息的彈出窗口。 在這裡,您可以單擊查看實時頁面按鈕以查看您的 Twitter 登錄頁面的外觀。

恭喜! 您已經成功地為您的 Twitter 廣告系列創建了一個登陸頁面,以提高您的轉化率。
我們希望本教程能幫助您了解如何在 WordPress 中輕鬆創建 Twitter 登錄頁面。
SeedProd 是 WordPress 網站排名第一的登錄頁面構建器插件。 它提供了一個適合初學者的頁面構建器,可讓您為任何目的創建高轉化率的登錄頁面。
使用 SeedProd,您可以輕鬆地為您的 Twitter 活動創建和自定義登錄頁面。 您還可以為其他社交媒體活動創建登錄頁面。
此外,另一個最大化營銷結果的好工具是 OptinMonster。 它允許您創建所有類型的活動,例如浮動欄、彈出窗口、歡迎墊等。
為了提高轉化率,您可以設置定位規則,以便在正確的時間向正確的人展示您的營銷活動。
對於您的後續步驟,您可以查看以下資源:
- WordPress 的最佳 Twitter 插件
- 自動將 WordPress 帖子分享到 Facebook 和 Twitter
- 使您的網站移動友好的頂級 WordPress 插件
這些帖子將幫助您將您的 Twitter 帳戶與您的 WordPress 網站連接起來,並輕鬆共享自動發布的帖子。 最後一個將幫助您優化移動用戶的登錄頁面。
