Cele mai bune 15 tipuri de fișiere de imagine (pro vs contra + cazuri de utilizare pentru fiecare format)
Publicat: 2020-09-25Alegerea tipurilor corecte de fișiere imagine poate părea o decizie banală.
Dar ființele umane sunt creaturi vizuale, iar imaginile sunt o parte integrantă a experienței online.
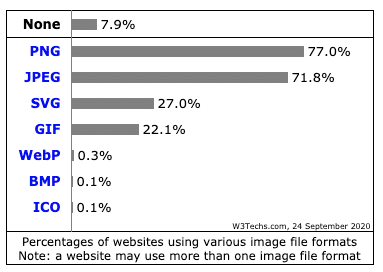
Majoritatea paginilor și articolelor folosesc capturi de ecran și imagini pentru a îmbogăți conținutul textului. De fapt, doar aproximativ 8% dintre site-uri web nu includ niciun conținut vizual.
Din păcate, mulți proprietari de site-uri web încă nu înțeleg ce tipuri de fișiere imagine să aleagă pentru diferite cazuri de utilizare. Rezultatul? Aceștia ajung să încetinească viteza de încărcare a site-ului, deoarece imaginile lor nu sunt cel mai bun format disponibil și nici nu sunt optimizate.
În acest articol, vom acoperi toate cele mai importante extensii de fișiere imagine și când ar trebui să le utilizați pentru a oferi vizitatorilor cea mai bună experiență posibilă de utilizare.
Care sunt diferitele tipuri de fișiere imagine?
Tipurile și formatele de fișiere imagine sunt împărțite în două categorii principale diferite: fișiere imagine raster și fișiere imagine vectorială.
Să aruncăm o privire mai atentă la fiecare categorie.
Formate de fișiere imagine raster
Cele mai comune formate de imagine pentru web (JPEG, GIF și PNG) sunt toate în categoria raster.
Tipurile de fișiere de imagine raster afișează imagini statice în care fiecare pixel are o culoare, o poziție și o proporție definite pe baza rezoluției lor (de exemplu, 1280×720).
Deoarece sunt statice, nu puteți redimensiona eficient imaginile, designul original și pixelii pur și simplu se vor întinde pentru a umple spațiul suplimentar. Acest lucru ajunge să creeze o imagine neclară, pixelată sau altfel distorsionată.

Marea majoritate a fotografiilor sau imaginilor pe care le vedeți pe internet utilizează un format de imagine raster.
Formate de fișiere de imagine vectorială
SVG, EPS, AI și PDF sunt exemple de tipuri de fișiere de imagine vectorială.
Spre deosebire de formatele statice de fișier de imagine raster, în care fiecare formă și culoare de design este legată de un pixel, aceste formate sunt mai flexibile.
Grafica vectorială folosește în schimb un sistem de linii și curbe pe un plan cartezian, scalat în comparație cu suprafața totală, nu cu un singur pixel.
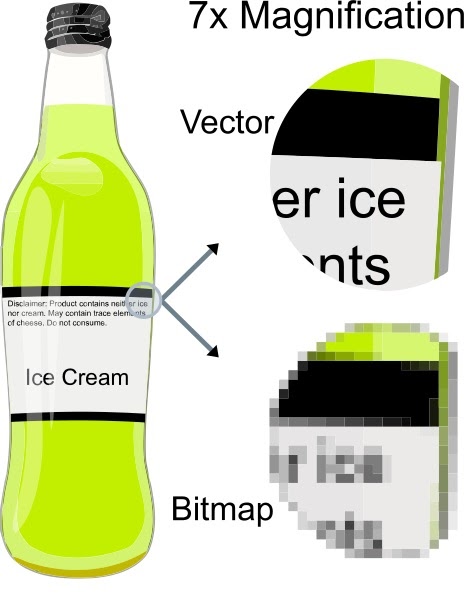
Aceasta înseamnă că puteți mări la nesfârșit rezoluția imaginii originale fără nicio pierdere a calității sau distorsiuni.

După cum puteți vedea, diferența dintre calitate atunci când este mărită de 7x este complet incomparabilă.
Deoarece SVG calculează pozițiile pe baza unui procent din suprafața totală, și nu pe pixeli, nu există nicio pixelare.
Cele mai populare 15 tipuri de fișiere de imagine
Mai jos, acoperim fiecare format de fișier grafic major, de la imagini web raster, la vectori, la fișiere software de editare a imaginilor.
Facem o cercetare profundă și acoperim avantajele și dezavantajele, suportul pentru browser și sistemul de operare și cazuri de utilizare ideale pentru fiecare format.
1.JPEG (și JPG) — Grupul mixt de experți fotografici

JPEG (sau JPG) este un format de fișier imagine raster cu compresie cu pierderi, ceea ce îl face potrivit pentru partajarea imaginilor. JPEG-urile sunt „cu pierderi”, adică reduc dimensiunea fișierului, dar și calitatea imaginilor atunci când utilizați formatul.
JPEG este încă unul dintre cele mai utilizate tipuri de fișiere de imagine pe care le veți vedea pe internet datorită compresiei și suportului practic universal pentru browser/OS.
Majoritatea platformelor de social media (cum ar fi Facebook și Instagram) transformă automat fișierele de imagine încărcate în JPEG. De asemenea, folosesc dimensiuni unice ale imaginilor din rețelele sociale pentru a controla rezoluția fotografiilor tale.
Avantaje și dezavantaje
- Suport universal pentru browser și sistem de operare.
- Dimensiunea fișierului destul de mică.
- Comprimarea cu pierderi a imaginii poate duce la o lizibilitate slabă a textului.
Suport pentru browser și OS
- Acceptat începând cu versiunea 1.0 a tuturor browserelor majore (Chrome, Firefox, Safari etc.)
- Sprijinit implicit de toate vizualizatoarele de imagini și editorii tuturor sistemelor de operare majore.
Cazuri de utilizare
- O alegere bună pentru imagini de blog și articole, cum ar fi fotografiile intervievate, imaginile produselor și multe altele.
- Nu folosiți JPEG pentru infografice cu mult text mic sau capturi de ecran tutoriale în care textul este cheia.
2. PNG — Grafică de rețea portabilă

PNG este un format de grafică raster care acceptă compresia fără pierderi, menținând detaliile și contrastul între culori.
În special, PNG oferă o lizibilitate mult mai bună a textului decât JPEG.
Acest lucru face ca PNG să fie o alegere mai populară pentru infografice, bannere, capturi de ecran și alte elemente grafice care includ atât imagini, cât și text.
Avantaje și dezavantaje
- Imagini de calitate superioară (fără pierderi) și text clar vizibil.
- Dimensiunile mai mari ale fișierelor vă pot încetini site-ul dacă sunt suprautilizate (în special imaginile de înaltă rezoluție).
Suport pentru browser și OS
- Suportat de toate browserele majore (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Sprijinit de toate sistemele de operare majore și de editorii lor de imagini standard.
Cazuri de utilizare
- Alegere bună pentru infografice, bannere, grafice de blog, capturi de ecran, cupoane și alte elemente vizuale care includ text.
- Nu utilizați pentru fotografii de înaltă rezoluție, deoarece va crea fișiere mari de până la câțiva megaocteți.
3. GIF — Graphics Interchange Format

GIF este un alt tip de fișier imagine care se încadrează în formatul raster. Utilizează compresie fără pierderi, dar „constrânge” imaginea la 8 biți per pixel și o paletă limitată de 256 de culori.
Formatul GIF este cel mai faimos (și cel mai utilizat) pentru imaginile animate, deoarece limitarea sa de 8 biți menține dimensiunile fișierelor animațiilor mici și prietenoase cu internetul.
Avantaje și dezavantaje
- Dimensiune redusă a fișierului.
- Suport pentru animație.
- Limitarea pe 8 biți duce la o calitate limitată a imaginii.
Suport pentru browser și OS
- Suportat de toate browserele majore (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Sprijinit de toate sistemele de operare majore și de editorii lor de imagini standard.
Cazuri de utilizare
- Folosiți GIF-urile animate nu doar pentru a „condimenta conținutul”, ci și pentru a demonstra cum să finalizați sarcinile în tutoriale și ghiduri.
- Nu îl utilizați dacă aveți nevoie de imagini color mai mari de 8 biți (JPEG acceptă până la 24 de biți).
4. WebP

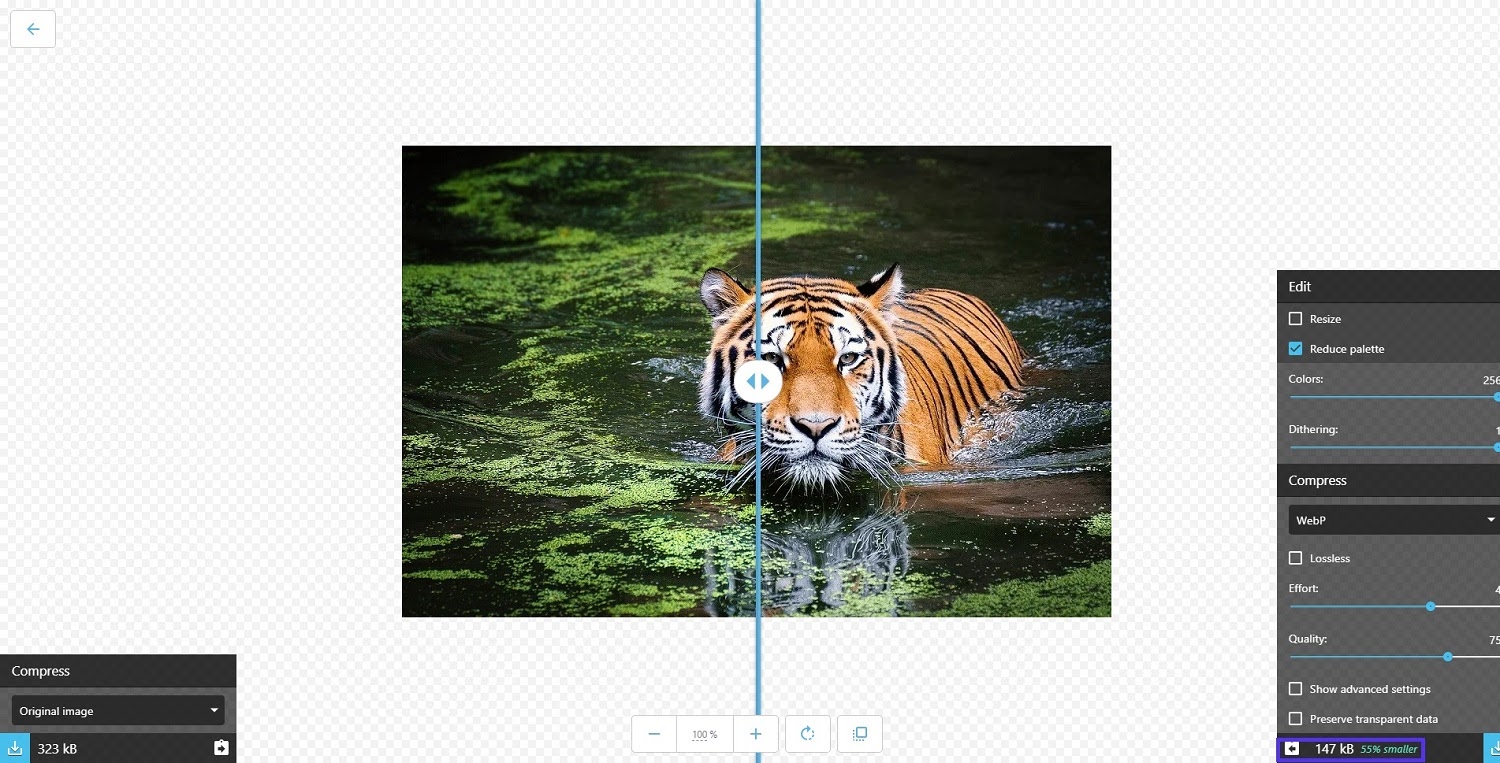
WebP este un format de imagine dezvoltat special pentru a oferi o mai bună compresie fără pierderi și cu pierderi a imaginilor.
Trecerea de la JPEG și PNG la WebP poate ajuta la economisirea spațiului pe disc pe server și a lățimii de bandă semnificative, cu fișiere de imagine cu până la 35% mai mici pentru o calitate identică.
Avantaje și dezavantaje
- Fișiere mai mici pentru aceeași calitate sau mai bună a imaginii.
- Nu este acceptat de toate browserele și editorii de imagini.
Suport pentru browser și OS
- Google Chrome (versiunea 17+ pentru desktop, 25+ pentru mobil), Firefox (65+), Edge (18+) și Opera (11.0+), acceptă WebP în mod nativ. Versiunea planificată Safari 14 va suporta WebP.
- Formatul încă nu este acceptat de majoritatea editorilor de imagini native ale sistemului de operare, dar opțiunile profesionale precum Photoshop acceptă WebP.
Cazuri de utilizare
- Înlocuiți fișierele JPEG și PNG pentru a economisi lățime de bandă și pentru a vă accelera site-ul. Dacă utilizați WordPress ca software CMS preferat, iată cum să utilizați imagini WebP în WordPress și să livrați alte formate browserelor vechi.
5. TIFF

Un format care nu ar trebui să lipsească din acest ghid pentru tipurile de fișiere imagine, avem TIFF.
TIFF, care este prescurtarea de la Tagged Image File Format, este un format de imagine raster folosit cel mai frecvent pentru stocarea și editarea imaginilor care vor fi ulterior utilizate pentru imprimare.
Deși acceptă compresia cu pierderi, este de obicei folosit ca format de imagine fără pierderi. În plus, majoritatea aplicațiilor grafice profesionale care acceptă TIFF (Photoshop, Illustrator etc.) nu folosesc compresia. Astfel, este obișnuit ca imaginile TIFF să fie mari în dimensiunea fișierului.
Avantaje și dezavantaje
- Fișiere de înaltă calitate, perfecte pentru stocare sau publicare tipărită.
- Dimensiune mare a fișierului datorită utilizării tipice fără compresie.
- Suport limitat pentru browser.
Suport pentru browsere și sistem de operare
- Niciun browser major nu poate reda un fișier TIFF fără suplimente sau extensii.
- Disponibil în principal ca format de export pentru instrumente profesionale de editare și publicare a imaginilor.
Cazuri de utilizare
- Stocarea și pregătirea imaginilor și graficelor pentru publicare.
- Folosit de multe scanere pentru a păstra calitatea documentelor sau imaginilor scanate.
6. BMP — Bitmap

Bitmap (BMP) este un format de fișier imagine în mare parte învechit care mapează pixeli individuali cu o compresie mică sau deloc. Aceasta înseamnă că fișierele BMP pot deveni cu ușurință extrem de mari și nu sunt practic de stocat sau manipulat.
Avantaje și dezavantaje
- Dimensiuni uriașe ale fișierelor, fără câștiguri de calitate vizibile față de formate precum WebP, GIF sau PNG.
Suport pentru browsere și sistem de operare
- Suportat de toate browserele majore (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Suport nativ în majoritatea editorilor de imagini implicite ale sistemului de operare, cum ar fi MS Paint.
Cazuri de utilizare
- În 2022, există practic zero cazuri de utilizare legitime pentru formatul de imagine BMP.
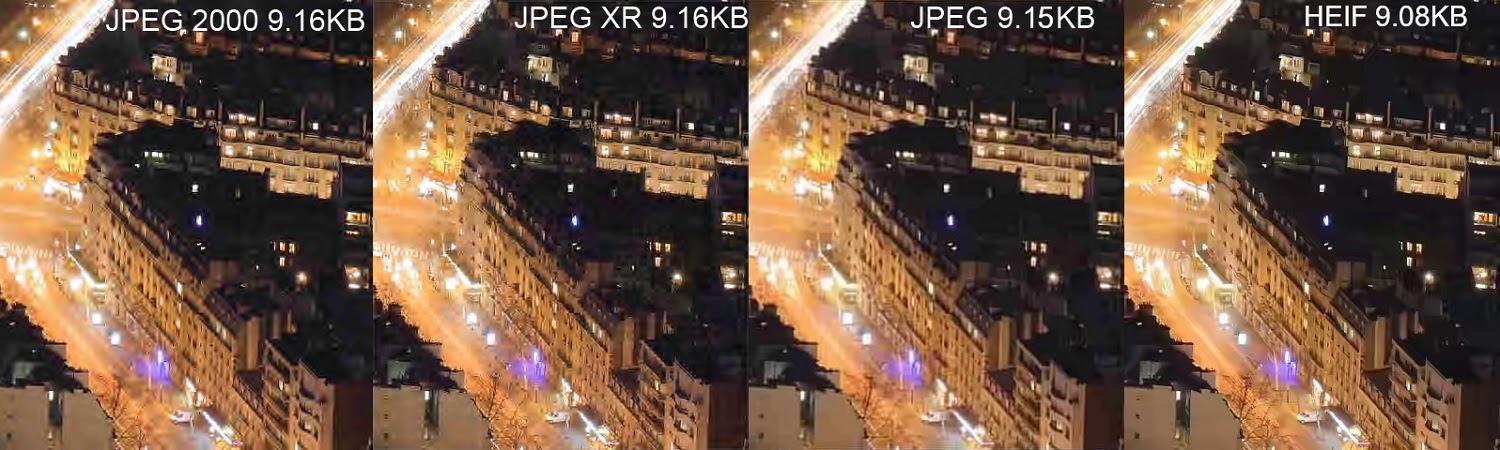
7. HEIF — Format de fișier imagine de înaltă eficiență

HEIF, prescurtare pentru High Efficiency Image File Format, este un format de imagine dezvoltat de echipa din spatele formatului video MPEG pentru a fi un concurent direct cu JPEG.
În teorie, compresia este aproape de două ori mai eficientă decât JPEG, ceea ce duce la imagini de până la dublă calitate, cu dimensiuni identice ale fișierelor.
Este un format de imagine raster, bazat pe maparea pixelilor, ceea ce înseamnă că nu puteți mări imaginile fără a pierde calitatea.
Avantaje și dezavantaje
- Raport calitate mare la dimensiunea fișierului.
- Fără browser și suport limitat pentru sistemul de operare.
Suport pentru browsere și sistem de operare
- Nu este acceptat de niciun browser major.
- Suport nativ în macOS Sierra și iOS 11 și versiuni ulterioare, dar nu și în versiunile respective de Safari.
Cazuri de utilizare
- Folosit de unele telefoane și dispozitive mai noi pentru a stoca fotografii la o calitate mai bună decât fișierele JPEG.
8. SVG — Grafică vectorială scalabilă

Formatul de fișier Scalable Vector Graphics, denumit de obicei SVG, a fost dezvoltat de W3C ca un limbaj de marcare pentru a reda imagini bidimensionale chiar în browser.
Nu se bazează pe pixeli ca un format raster, ci mai degrabă folosește text XML pentru a contura forme și linii într-un mod similar cu modul în care ecuațiile matematice creează grafice.
Aceasta înseamnă că puteți mări imaginile SVG la infinit, fără nicio pierdere de calitate.
Avantaje și dezavantaje
- Fișier de dimensiuni mici și scalare fără pierderi pentru ilustrații, forme și text simple.
- Nu este un format ideal pentru imagini sau desene complexe.
Suport pentru browsere și sistem de operare
- Suportat de toate browserele majore (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Editorii de imagini implicite tind să nu accepte SVG (deoarece nu este potrivit pentru fotografii), dar majoritatea software-ului de ilustrare acceptă exporturi SVG.
Cazuri de utilizare
- SVG este formatul ideal pentru logo-uri, pictograme, ilustrații simple și orice altceva doriți să fie scalabil în mod liber cu designul dvs. receptiv. Dacă utilizați WordPress, asigurați-vă că verificați cum să activați suportul WordPress SVG pentru site-ul dvs.
9. EPS — Postscript încapsulat

În esență, un fișier EPS (Encapsulated PostScript) este un fișier de imagine vectorială utilizat pentru stocarea ilustrațiilor în Adobe Illustrator și alte programe de ilustrare precum CorelDraw.

La fel ca fișierele SVG, EPS este de fapt un document bazat pe text care conturează forme și linii cu cod, mai degrabă decât maparea pixelilor și culorilor. Ca rezultat, fișierele EPS acceptă și scalarea fără pierderi.
Avantaje și dezavantaje
- Scalare fără pierderi.
- Suport pentru imprimantă pentru documente și modele.
Suport pentru browsere și sistem de operare
- EPS nu este un format de fișier imagine web standard și nu este acceptat de niciun browser major.
Cazuri de utilizare
- Este folosit mai ales pentru stocarea, salvarea și imprimarea ilustrațiilor atunci când lucrați cu Adobe Illustrator sau alt software.
10. PDF — Portable Document Format

Probabil asociați PDF-ul cu stocarea, salvarea și citirea documentelor bazate în mare parte pe text. Este perfect de înțeles - până la urmă documentul este chiar acolo în nume.
Dar fișierele PDF se bazează de fapt pe același limbaj PostScript care alimentează fișierele de imagine vectorială EPS și pot fi folosite și pentru a salva imagini și ilustrații.
Este formatul de imagine ales pentru stocarea ilustrațiilor, coperților de reviste și multe altele pentru imprimarea ulterioară. Este, de asemenea, alegerea preferată pentru cărțile noastre electronice Kinsta.
Avantaje și dezavantaje
- Textul indexabil și căutat îl face perfect pentru infografice sau rapoarte aprofundate.
- Poate include linkuri, butoane CTA și alte elemente interactive.
- Scalabilitate fără pierderi.
- Nu poate fi inclus în conținutul web, trebuie încărcat și citit ca fișier separat.
Suport pentru browsere și sistem de operare
- Acceptat de toate browserele majore, dar sunteți forțat să deschideți PDF-ul ca fișier separat. (Nu puteți utiliza fișiere PDF pentru a afișa imagini în conținutul HTML.)
- Acceptat ca format de majoritatea editorilor de documente standard (cum ar fi MS Word sau Google Docs) și de software-ul de ilustrare (AI, Inkscape), dar nu de software-ul de editare a imaginilor.
Cazuri de utilizare
- PDF-ul este cea mai bună opțiune dacă doriți să creați un raport vizual interactiv sau un infografic care vă completează conținutul. Iată o listă frumoasă cu cele mai bune pluginuri de vizualizare PDF pentru utilizatorii WordPress.
11. PSD — Document Photoshop

După cum sugerează și numele, formatul de fișier PSD este un format de imagine utilizat pentru salvarea documentelor imagine și a lucrărilor în curs cu Adobe Photoshop.
Nu este un format de imagine sigur pentru web , așa că nu este acceptat de niciun browser sau de vizualizatoare de imagini sau editori standard.
Avantaje și dezavantaje
- Toate filtrele, transparența, căile și editările sunt complet personalizabile și reversibile.
- Calitatea imaginii fără pierderi.
- Dimensiuni mari ale fișierelor.
Cazuri de utilizare
- Salvarea și stocarea proiectelor Photoshop înainte și după finalizarea acestora.
12. AI — Adobe Illustrator Artwork

AI este un alt format de imagine dezvoltat special de Adobe pentru a salva nu doar imaginea, ci și starea proiectului.
Te-ai săturat de o gazdă lentă pentru site-ul tău WordPress? Oferim servere extrem de rapide și asistență de clasă mondială 24/7 din partea experților WordPress. Verificați planurile noastre
La fel ca PSD, nu este destinat utilizării pe web și nu este acceptat de niciun browser și nici de majoritatea vizualizatoarelor de imagini implicite.
Spre deosebire de fișierele PSD, puteți scala în mod liber fișierele AI fără nicio pierdere de calitate.
Avantaje și dezavantaje
- Toate liniile, liniile, formele, filtrele sunt personalizabile și reversibile.
- Scalați în sus sau în jos dimensiunile ilustrațiilor în mod liber.
- Dimensiuni mari ale fișierelor.
Cazuri de utilizare
- Salvarea și stocarea proiectelor Adobe Illustrator înainte și după finalizarea acestora.
13. XCF — Facilitate de calcul eXperimental

XCF, care înseamnă eXperimental Computing Facility, este un tip de fișier imagine nativ pentru editorul de imagini open source GIMP. Este echivalentul fișierelor PSD și salvează căi, transparență, filtre și multe altele.
Încă o dată, acesta este un tip de fișier nativ pentru stocarea proiectelor și nu este acceptat de niciun browser sau vizualizator de imagini implicit.
Avantaje și dezavantaje
- Toate căile, filtrele și formele sunt personalizabile și reversibile.
- Calitatea imaginii fără pierderi.
- Dimensiuni mari ale fișierelor.
Cazuri de utilizare
- Salvarea și stocarea proiectelor GIMP înainte și după finalizarea acestora.
14. INDD — Document Adobe InDesign

INDD este un tip de fișier nativ pentru utilizatorii Adobe InDesign, unde puteți salva fișiere de proiect, inclusiv conținutul paginii, stiluri, mostre și multe altele.
Deși uneori este menționat ca un format de fișier imagine, acesta tinde să facă legătura cu elemente vizuale dincolo de text.
Nu este acceptat de niciun browser sau vizualizator de imagini implicit, deoarece nu este un format sigur pentru web .
Avantaje și dezavantaje
- Stocați proiecte de design mari, cu mai multe pagini, cu elemente personalizabile.
Cazuri de utilizare
- Este folosit în principal de către designerii grafici și artiștii de producție pentru proiectarea și colaborarea la postere, fluturași, reviste, pamflete și multe altele.
15. Tipuri de fișiere de imagine brută
Formatele de imagine brute sunt tipurile de fișiere pe care o cameră digitală le folosește pentru a stoca imagini de calitate completă pentru post-producție și editare ulterioară.
Tipuri majore de fișiere de imagine brută în funcție de producătorul camerei:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olimp: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
În loc de cele 256 de nuanțe pe canal de culoare (8 biți) disponibile într-un fișier JPEG, fișierele RAW oferă până la 16.384 de nuanțe per canal de culoare (14 biți) într-o singură imagine. Acest lucru vă oferă mai multă flexibilitate atunci când modificați culorile și contrastul în post-procesare.
Imaginile brute nu sunt destinate webului sau partajării și nu sunt acceptate de niciun browser sau vizualizator de imagini major.
Avantaje și dezavantaje
- Imagini de calitate superioară cu mai multă variabilitate a culorilor.
- Fișiere imagine gigant (un fișier brut poate avea cu ușurință până la 20 până la 40 de megaocteți).
Cazuri de utilizare
- Salvarea fotografiilor la cea mai înaltă calitate posibilă pentru post-procesare și editare.
Întrebări frecvente despre tipurile de fișiere de imagine
Care sunt cele 3 tipuri de fișiere comune ale unui fișier imagine?
Pe baza datelor legate de utilizarea web, cele mai comune trei tipuri de fișiere imagine sunt PNG, JPEG și SVG.

Să examinăm mai jos ce le face atât de răspândite.
1. PNG: Capturi de ecran, Bannere, Infografice, Imagini
Deoarece PNG ca format se pretează mai bine textului din interiorul imaginii, este mai des folosit pentru capturi de ecran, bannere (în funcție de dimensiunea bannerului publicitar) și multe altele.
Deoarece folosește compresie fără pierderi, este folosit și de designeri și fotografi pentru a prezenta imagini de înaltă calitate pe site-urile web din portofoliu, de exemplu.
Acești doi factori, împreună cu browserul său universal și compatibilitatea cu sistemul de operare, îl fac cel mai popular tip de fișier imagine de pe web. PNG-urile sunt prezente pe 77% dintre site-uri web.
2. JPEG: Imagini
Compresia cu pierderi înseamnă că JPEG este o opțiune mai bună de utilizat pentru a prezenta imagini în conținutul dvs. Pierderea calității este abia vizibilă pentru utilizatorul mediu de internet și puteți economisi spațiu pe disc și lățime de bandă considerabilă.
De aceea este al doilea cel mai popular format de pe internet, folosit de aproape 72% dintre site-uri. Majoritatea site-urilor folosesc atât PNG-uri, cât și JPEG-uri în scopuri diferite.
Ca o reamintire: nu există nicio diferență între JPG și JPEG, acestea sunt două acronime și extensii de fișiere diferite pentru același format.
3. SVG: sigle, icoane și ilustrații
Fișierele SVG sunt fișiere vectoriale scalabile care sunt perfecte pentru pictograme, logo-uri, grafice și ilustrații simple. Imaginea poate fi chiar inserată direct în pagină ca cod CSS.
De aceea, SVG-urile se situează pe locul trei, fiind folosite de 27% dintre site-uri web.
Mențiune de onoare: imagini GIF animate
Deși rareori este formatul ales pentru imaginile statice, GIF a revenit ca alegere numărul 1 pentru partajarea animațiilor.

Ca rezultat, aproximativ 22% dintre site-uri web folosesc GIF-uri pe paginile lor, chiar dacă probabil că folosesc PNG și JPEG ca formate standard.
Ce format de imagine este de cea mai înaltă calitate?
Formatele de imagine brute sunt de cea mai înaltă calitate, dar au dimensiuni nerezonabil de mari ale fișierelor, de până la sute de megaocteți.
Pentru imaginile web, formatul de fișier WebP oferă dimensiuni de fișier cu 25-35% mai mici decât JPEG pentru fotografii de aceeași calitate, ceea ce înseamnă că puteți încărca imagini de calitate superioară pentru același spațiu pe disc și puteți accelera site-ul.
HEIF este o altă alternativă JPEG cu o compresie mai eficientă, dar nu este acceptată în prezent de niciun browser major.
Fișierele PNG oferă compresie fără pierderi, dar asta înseamnă că dimensiunile fișierelor vor fi extrem de mari și lent de încărcat. Un singur fișier PNG poate avea adesea sute de KB sau chiar 1MB+. Cu toate acestea, dacă profitați de unele tactici precum încărcarea leneșă (disponibilă în core începând cu WordPress 5.5) și un CDN, ați putea avea totuși un site rapid.
Ce formate de fișiere acceptă transparența?
Cele mai comune tipuri de fișiere imagine pentru web care acceptă transparență sunt PNG, WebP, GIF și chiar SVG.
Cele mai multe tipuri de fișiere de imagine de proiect native, cum ar fi PSD, XCF și AI, acceptă și transparența.
Pe de altă parte, popularul format de imagine JPEG nu acceptă transparența.
PNG este mai bun decât JPEG?
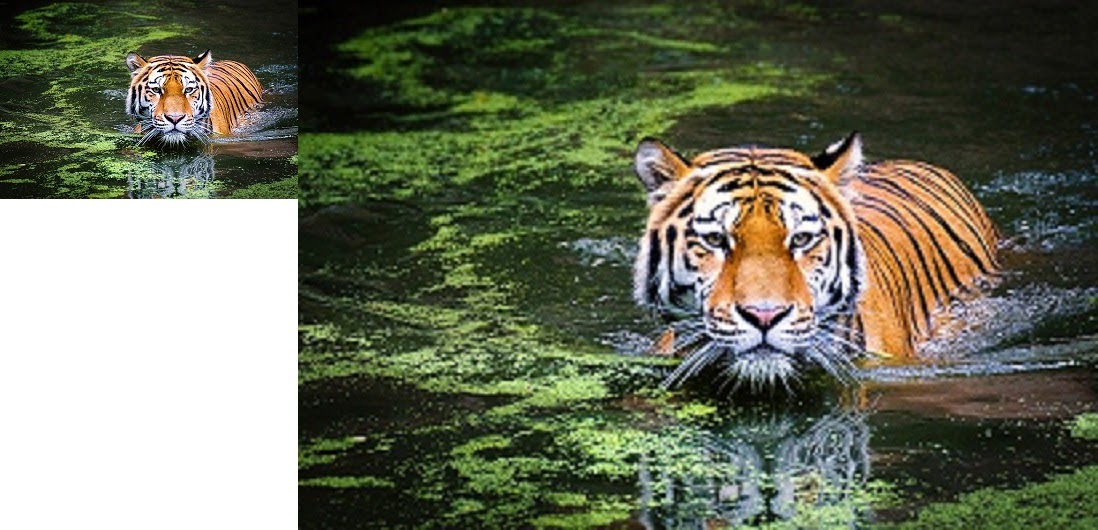
Principala diferență dintre PNG și JPEG este că PNG este un format de imagine fără pierderi, în timp ce JPEG este unul cu pierderi. Acest lucru înseamnă, practic, că PNG folosește tehnici de compresie fără a sacrifica calitatea sau detaliile originale ale imaginii.
Pentru textul din imagini, capturile de ecran din tutorial și când doriți ca semnele sau alte elemente fine să fie 100% vizibile într-o fotografie, PNG este formatul potrivit.

După cum puteți vedea din această imagine amuzantă de mai sus, PNG, care este reprezentat în stânga, este mult mai bine la afișarea clară a textului și a formelor simple în comparație cu JPEG, cel din dreapta.
Înseamnă asta că JPEG este un tip de fișier imagine prost? Deloc!
Pentru postările de blog obișnuite sau imaginile de antet, JPEG oferă o calitate mai mult decât suficient de bună, cu o dimensiune semnificativ mai mică a fișierului. Puteți economisi adesea până la 50% sau mai mult spațiu în timp ce vă străduiți să observați orice diferență de calitate cu ochiul liber.
rezumat
Nu lipsesc imaginile pe care le-ați putea folosi în mod legitim pentru proiectele dvs. Sperăm că acest articol v-a ajutat să înțelegeți ce tipuri și formate de fișiere imagine să utilizați în ce context pentru cele mai bune rezultate.
Formatele raster sunt utilizate cel mai bine pentru imagini și imagini, în timp ce vectorii sunt un înlocuitor excelent pentru logo-uri, pictograme și grafică digitală.
Folosirea tipurilor de fișiere imagine potrivite pentru sarcina potrivită poate contribui nu numai la îmbunătățirea vitezei de încărcare a paginii, ci și la reducerea lățimii de bandă și a încărcărilor serverului. Ca efect pozitiv ulterior, experiența dvs. generală de utilizator se va îmbunătăți foarte mult. Nu-i rău, uh?
