15 Jenis File Gambar Terbaik (Pro vs Kontra + Kasus Penggunaan untuk Setiap Format)
Diterbitkan: 2020-09-25Memilih jenis file gambar yang tepat mungkin tampak seperti keputusan yang sepele.
Tetapi manusia adalah makhluk visual, dan gambar merupakan bagian integral dari pengalaman online.
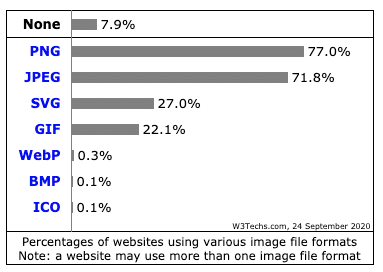
Sebagian besar halaman dan artikel menggunakan tangkapan layar dan gambar untuk memperkaya konten teks. Faktanya, hanya sekitar 8% situs web yang tidak menyertakan konten visual apa pun.
Sayangnya, banyak pemilik situs web masih tidak memahami jenis file gambar mana yang harus dipilih untuk kasus penggunaan yang berbeda. Hasil? Mereka akhirnya memperlambat kecepatan pemuatan situs mereka karena gambar mereka bukan format terbaik yang tersedia, juga tidak dioptimalkan.
Dalam artikel ini, kami akan membahas semua ekstensi file gambar yang paling penting dan kapan Anda harus menggunakannya untuk memberikan pengalaman pengguna terbaik bagi pengunjung Anda.
Apa Jenis File Gambar yang Berbeda?
Jenis dan format file gambar dibagi menjadi dua kategori utama yang berbeda: file gambar raster dan file gambar vektor.
Mari kita lihat lebih dekat setiap kategori.
Format File Gambar Raster
Format gambar paling umum untuk web (JPEG, GIF, dan PNG) semuanya berada di bawah kategori raster.
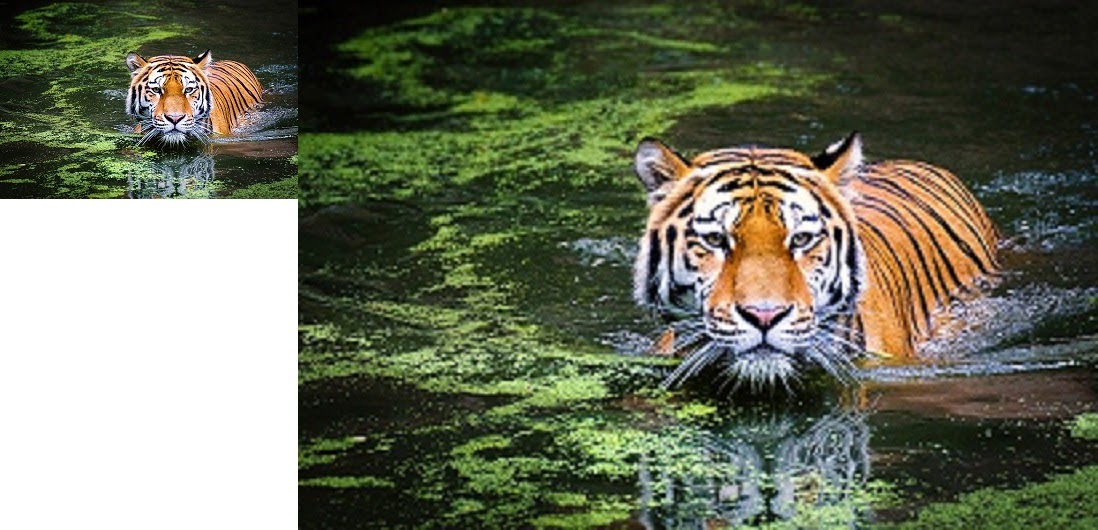
Jenis file gambar raster menampilkan gambar statis di mana setiap piksel memiliki warna, posisi, dan proporsi yang ditentukan berdasarkan resolusinya (misalnya 1280 × 720).
Karena statis, Anda tidak dapat mengubah ukuran gambar secara efisien, desain asli dan piksel hanya akan diregangkan untuk mengisi ruang ekstra. Ini akhirnya membuat gambar buram, berpiksel, atau terdistorsi.

Sebagian besar foto atau gambar yang Anda lihat di internet menggunakan format gambar raster.
Format File Gambar Vektor
SVG, EPS, AI, dan PDF adalah contoh jenis file gambar vektor.
Berbeda dengan format file gambar raster statis, di mana setiap bentuk dan warna desain terikat pada piksel, format ini lebih fleksibel.
Grafik vektor malah menggunakan sistem garis dan kurva pada bidang kartesius, diskalakan dibandingkan dengan luas total, bukan piksel tunggal.
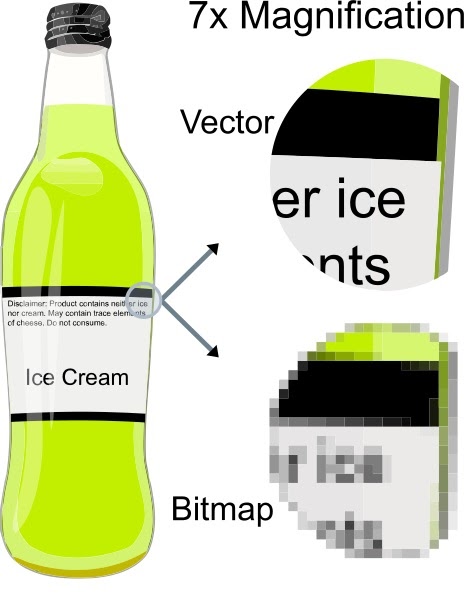
Ini berarti Anda dapat memperbesar resolusi gambar asli tanpa henti tanpa kehilangan kualitas atau distorsi.

Seperti yang Anda lihat, perbedaan antara kualitas saat diperbesar 7x sama sekali tidak ada bandingannya.
Karena SVG menghitung posisi berdasarkan persentase dari total area, dan bukan piksel, tidak ada pikselasi sama sekali.
15 Jenis File Gambar Paling Populer
Di bawah ini, kami membahas setiap format file grafik utama, dari gambar web raster, hingga vektor, hingga file perangkat lunak pengedit gambar.
Kami melakukan penyelaman mendalam dan membahas pro dan kontra, dukungan browser dan OS, dan kasus penggunaan yang ideal untuk setiap format.
1.JPEG (Dan JPG) — Kelompok Ahli Fotografi Bersama

JPEG (atau JPG) adalah format file gambar raster dengan kompresi lossy yang membuatnya cocok untuk berbagi gambar. JPEG adalah "lossy" yang berarti mereka mengurangi ukuran file, tetapi juga kualitas gambar saat Anda menggunakan formatnya.
JPEG masih merupakan salah satu jenis file gambar yang paling sering digunakan yang akan Anda lihat di internet karena kompresinya dan dukungan browser/OS yang hampir universal.
Sebagian besar platform media sosial (seperti Facebook dan Instagram) secara otomatis mengubah file gambar yang diunggah menjadi JPEG. Mereka juga menggunakan ukuran gambar media sosial yang unik untuk mengontrol resolusi foto Anda.
Keuntungan dan kerugian
- Dukungan browser dan OS universal.
- Ukuran file yang cukup rendah.
- Kompresi gambar yang hilang dapat menyebabkan keterbacaan teks yang buruk.
Dukungan Peramban dan OS
- Didukung sejak versi 1.0 dari semua browser utama (Chrome, Firefox, Safari, dll.)
- Didukung secara default oleh semua pemirsa gambar dan editor dari semua sistem operasi utama.
Gunakan Kasus
- Pilihan bagus untuk gambar blog dan artikel, seperti foto orang yang diwawancarai, gambar produk, dan banyak lagi.
- Jangan gunakan JPEG untuk infografis dengan banyak teks kecil atau screenshot tutorial di mana teks adalah kuncinya.
2. PNG — Grafik Jaringan Portabel

PNG adalah format grafik raster yang mendukung kompresi lossless, menjaga detail dan kontras antar warna.
Secara khusus, PNG menawarkan keterbacaan teks yang jauh lebih baik daripada JPEG.
Ini menjadikan PNG pilihan yang lebih populer untuk infografis, spanduk, tangkapan layar, dan grafik lain yang menyertakan gambar dan teks.
Keuntungan dan kerugian
- Gambar berkualitas lebih tinggi (lossless) dan teks yang terlihat jelas.
- Ukuran file yang lebih besar dapat memperlambat situs web Anda jika digunakan secara berlebihan (terutama gambar beresolusi tinggi).
Dukungan Peramban dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Didukung oleh semua sistem operasi utama dan editor gambar standar mereka.
Gunakan Kasus
- Pilihan bagus untuk infografis, spanduk, grafik blog, tangkapan layar, kupon, dan visual lain yang menyertakan teks.
- Jangan gunakan untuk foto beresolusi tinggi, karena akan membuat file berukuran besar hingga beberapa megabita.
3. GIF — Format Pertukaran Grafik

GIF adalah jenis file gambar lain yang termasuk dalam format raster. Ini menggunakan kompresi lossless tetapi "membatasi" gambar menjadi 8 bit per piksel dan palet terbatas 256 warna.
Format GIF paling terkenal (dan paling banyak digunakan) untuk gambar animasi karena batasan 8-bitnya membuat ukuran file animasi tetap kecil dan ramah internet.
Keuntungan dan kerugian
- Ukuran file rendah.
- Dukungan animasi.
- Keterbatasan 8-bit menyebabkan kualitas gambar terbatas.
Dukungan Peramban dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Didukung oleh semua sistem operasi utama dan editor gambar standar mereka.
Gunakan Kasus
- Gunakan GIF animasi tidak hanya untuk "membumbui konten" tetapi mendemonstrasikan cara menyelesaikan tugas dalam tutorial dan panduan.
- Jangan gunakan jika Anda membutuhkan gambar berwarna lebih dari 8-bit (JPEG mendukung hingga 24-bit).
4. WebP

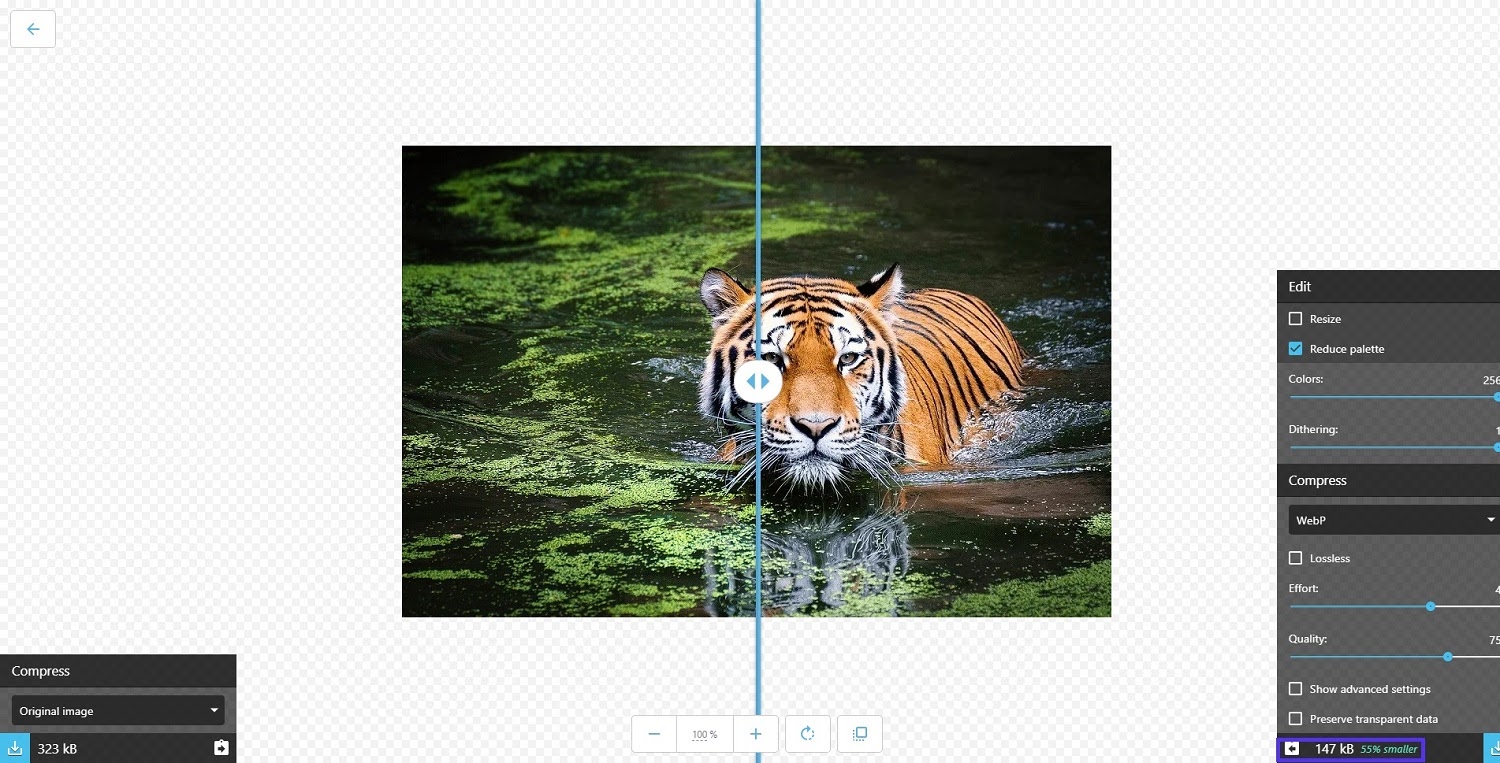
WebP adalah format gambar yang dikembangkan secara khusus untuk memberikan kompresi gambar lossless dan lossy yang lebih baik.
Beralih dari JPEG dan PNG ke WebP dapat membantu menghemat ruang disk server dan bandwidth yang signifikan, dengan file gambar yang lebih kecil hingga 35% untuk kualitas yang sama.
Keuntungan dan kerugian
- File yang lebih kecil untuk kualitas gambar yang sama atau lebih baik.
- Tidak didukung oleh semua browser dan editor gambar.
Dukungan Peramban dan OS
- Google Chrome (Versi 17+ untuk desktop, 25+ untuk seluler), Firefox (65+), Edge (18+), dan Opera (11.0+), mendukung WebP secara asli. Safari versi 14 yang direncanakan akan mendukung WebP.
- Formatnya masih belum didukung oleh sebagian besar editor gambar OS asli, tetapi opsi profesional seperti Photoshop mendukung WebP.
Gunakan Kasus
- Ganti file JPEG dan PNG untuk menghemat bandwidth dan mempercepat situs Anda. Jika Anda menggunakan WordPress sebagai perangkat lunak CMS pilihan Anda, berikut ini cara menggunakan gambar WebP di WordPress dan mengirimkan format lain ke browser lawas.
5. TIFF

Salah satu format yang tidak boleh hilang dalam panduan jenis file gambar ini, kami memiliki TIFF.
TIFF, kependekan dari Tagged Image File Format, adalah format gambar raster yang paling umum digunakan untuk menyimpan dan mengedit gambar yang nantinya akan digunakan untuk dicetak.
Meskipun mendukung kompresi lossy, biasanya digunakan sebagai format gambar lossless. Selain itu, sebagian besar aplikasi grafis profesional yang mendukung TIFF (Photoshop, Illustrator, dll.) tidak menggunakan kompresi. Jadi, gambar TIFF biasanya berukuran besar dalam ukuran file.
Keuntungan dan kerugian
- File berkualitas tinggi yang sempurna untuk penyimpanan atau penerbitan cetak.
- Ukuran file besar karena penggunaan umum tanpa kompresi.
- Dukungan browser terbatas.
Dukungan Browser dan OS
- Tidak ada browser utama yang dapat merender file TIFF tanpa add-on atau ekstensi.
- Terutama tersedia sebagai format ekspor untuk alat pengeditan dan penerbitan gambar profesional.
Gunakan Kasus
- Menyimpan dan menyiapkan gambar dan grafik untuk publikasi.
- Digunakan oleh banyak pemindai untuk menjaga kualitas dokumen atau gambar yang dipindai.
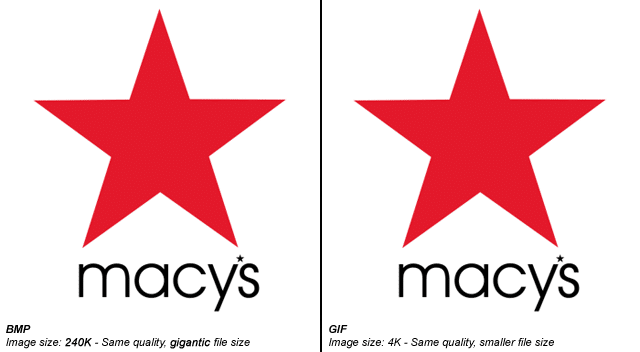
6. BMP — Bitmap

Bitmap (BMP) adalah sebagian besar format file gambar usang yang memetakan piksel individu dengan sedikit atau tanpa kompresi. Itu berarti file BMP dapat dengan mudah menjadi sangat besar dan tidak praktis untuk disimpan atau ditangani.
Keuntungan dan kerugian
- Ukuran file raksasa tanpa peningkatan kualitas yang nyata dibandingkan format seperti WebP, GIF, atau PNG.
Dukungan Browser dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Dukungan asli di sebagian besar editor gambar OS default, seperti MS Paint.
Gunakan Kasus
- Pada tahun 2022, pada dasarnya tidak ada kasus penggunaan yang sah untuk format gambar BMP.
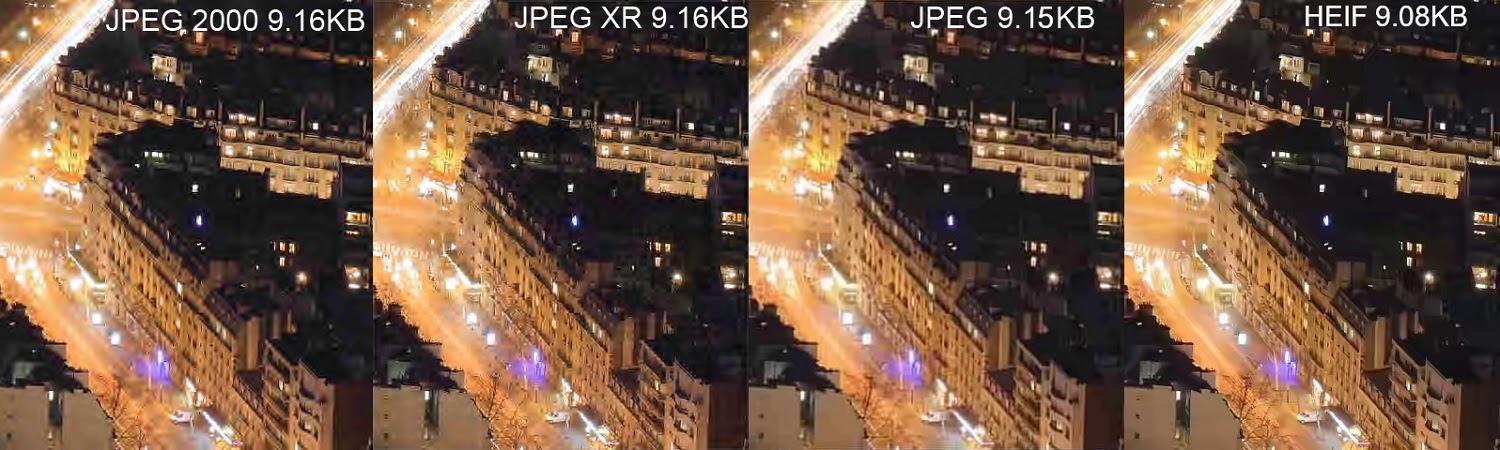
7. HEIF — Format File Gambar Efisiensi Tinggi

HEIF, kependekan dari Format File Gambar Efisiensi Tinggi, adalah format gambar yang dikembangkan oleh tim di balik format video MPEG untuk menjadi pesaing langsung JPEG.
Secara teori, kompresi hampir dua kali lebih efisien daripada JPEG, menghasilkan gambar dengan kualitas hingga dua kali lipat dengan ukuran file yang identik.
Ini adalah format gambar raster, berdasarkan pemetaan piksel, artinya Anda tidak dapat memperbesar gambar tanpa kehilangan kualitas.
Keuntungan dan kerugian
- Kualitas hebat untuk rasio ukuran file.
- Tidak ada browser dan dukungan OS terbatas.
Dukungan Browser dan OS
- Tidak didukung oleh browser utama mana pun.
- Dukungan asli di macOS Sierra dan iOS 11 dan lebih baru, tetapi tidak di versi Safari masing-masing.
Gunakan Kasus
- Digunakan oleh beberapa ponsel dan perangkat yang lebih baru untuk menyimpan foto dalam kualitas yang lebih tinggi daripada file JPEG.
8. SVG — Grafik Vektor yang Dapat Diskalakan

Format file Scalable Vector Graphics, biasanya disebut sebagai SVG, dikembangkan oleh W3C sebagai bahasa markup untuk merender gambar dua dimensi langsung di dalam browser.
Itu tidak bergantung pada piksel seperti format raster, melainkan menggunakan teks XML untuk menguraikan bentuk dan garis dengan cara yang mirip dengan cara persamaan matematika membuat grafik.
Ini berarti Anda dapat meningkatkan gambar SVG tanpa batas tanpa kehilangan kualitas.
Keuntungan dan kerugian
- Ukuran file kecil dan penskalaan bebas kerugian untuk ilustrasi, bentuk, dan teks sederhana.
- Bukan format ideal untuk gambar atau gambar kompleks.
Dukungan Browser dan OS
- Didukung oleh semua browser utama (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Editor gambar default cenderung tidak mendukung SVG (karena tidak cocok untuk foto), tetapi sebagian besar perangkat lunak ilustrasi mendukung ekspor SVG.
Gunakan Kasus
- SVG adalah format ideal untuk logo, ikon, ilustrasi sederhana, dan apa pun yang Anda inginkan agar dapat diskalakan secara bebas dengan desain responsif Anda. Jika Anda menggunakan WordPress, pastikan untuk memeriksa cara mengaktifkan dukungan WordPress SVG untuk situs web Anda.
9. EPS — Encapsulated Postscript

Pada intinya, file EPS (Encapsulated PostScript) adalah file gambar vektor yang digunakan untuk menyimpan ilustrasi di Adobe Illustrator dan software ilustrasi lainnya seperti CorelDraw.

Seperti file SVG, EPS sebenarnya adalah dokumen berbasis teks yang menguraikan bentuk dan garis dengan kode, daripada memetakan piksel dan warna. Akibatnya, file EPS juga mendukung penskalaan lossless.
Keuntungan dan kerugian
- Penskalaan tanpa rugi.
- Dukungan printer untuk dokumen dan desain.
Dukungan Browser dan OS
- EPS bukan format file gambar web standar dan tidak didukung oleh browser utama mana pun.
Gunakan Kasus
- Ini sebagian besar digunakan untuk menyimpan, menyimpan, dan mencetak ilustrasi saat bekerja dengan Adobe Illustrator atau perangkat lunak lainnya.
10. PDF — Format Dokumen Portabel

Anda mungkin mengasosiasikan PDF dengan menyimpan, menyimpan, dan membaca sebagian besar dokumen berbasis teks. Itu sangat bisa dimengerti — bagaimanapun juga, dokumen ada di sana atas namanya.
Tetapi file PDF sebenarnya didasarkan pada bahasa PostScript yang sama yang mendukung file gambar vektor EPS dan juga dapat digunakan untuk menyimpan gambar dan ilustrasi.
Ini adalah format gambar pilihan untuk menyimpan ilustrasi, sampul majalah, dan lainnya untuk dicetak nanti. Ini juga merupakan pilihan yang lebih disukai untuk ebook Kinsta kami.
Keuntungan dan kerugian
- Teks yang dapat diindeks dan dicari membuatnya sempurna untuk infografis atau laporan mendalam.
- Dapat menyertakan tautan, tombol CTA, dan elemen interaktif lainnya.
- Skalabilitas tanpa kerugian.
- Tidak dapat disertakan dalam konten web, harus dimuat dan dibaca sebagai file terpisah.
Dukungan Browser dan OS
- Didukung oleh semua browser utama, tetapi Anda terpaksa membuka PDF sebagai file terpisah. (Anda tidak dapat menggunakan file PDF untuk menampilkan gambar di seluruh konten HTML Anda.)
- Didukung sebagai format oleh sebagian besar editor dokumen standar (seperti MS Word atau Google Docs), dan perangkat lunak ilustrasi (AI, Inkscape) tetapi tidak didukung oleh perangkat lunak pengedit gambar.
Gunakan Kasus
- PDF adalah pilihan terbaik jika Anda ingin membuat laporan visual interaktif atau infografis yang melengkapi konten Anda. Berikut adalah daftar plugin PDF viewer terbaik untuk pengguna WordPress.
11. PSD — Dokumen Photoshop

Seperti namanya, format file PSD adalah format gambar yang digunakan untuk menyimpan dokumen gambar dan bekerja dengan Adobe Photoshop.
Ini bukan format gambar yang aman untuk web , jadi tidak didukung oleh browser atau penampil gambar atau editor standar.
Keuntungan dan kerugian
- Semua filter, transparansi, jalur, dan pengeditan sepenuhnya dapat disesuaikan dan dapat dibalik.
- Kualitas gambar tanpa kehilangan.
- Ukuran file besar.
Gunakan Kasus
- Menyimpan dan menyimpan proyek Photoshop sebelum dan setelah selesai.
12. AI — Karya Seni Adobe Illustrator

AI adalah format gambar lain yang secara khusus dikembangkan oleh Adobe untuk tidak hanya menyimpan gambar, tetapi juga status proyek.
Bosan dengan host yang lambat untuk situs WordPress Anda? Kami menyediakan server yang sangat cepat dan dukungan kelas dunia 24/7 dari para ahli WordPress. Lihat rencana kami
Seperti PSD, ini tidak dimaksudkan untuk digunakan di web dan tidak didukung oleh browser apa pun, atau sebagian besar penampil gambar default.
Tidak seperti file PSD, Anda dapat dengan bebas menskalakan file AI tanpa kehilangan kualitas.
Keuntungan dan kerugian
- Semua goresan, garis, bentuk, filter, dapat disesuaikan dan dapat dibalik.
- Naikkan atau turunkan ukuran ilustrasi dengan bebas.
- Ukuran file besar.
Gunakan Kasus
- Menyimpan dan menyimpan proyek Adobe Illustrator sebelum dan sesudah selesai.
13. XCF — Fasilitas Komputasi Eksperimental

XCF, yang merupakan singkatan dari eXperimental Computing Facility, adalah jenis file gambar asli dari editor gambar open source GIMP. Ini setara dengan file PSD dan menyimpan jalur, transparansi, filter, dan banyak lagi.
Sekali lagi, ini adalah jenis file asli untuk menyimpan proyek dan tidak didukung oleh browser atau penampil gambar default apa pun.
Keuntungan dan kerugian
- Semua jalur, filter, dan bentuk dapat disesuaikan dan dapat dibalik.
- Kualitas gambar tanpa kehilangan.
- Ukuran file besar.
Gunakan Kasus
- Menyimpan dan menyimpan proyek GIMP sebelum dan sesudah selesai.
14. INDD — Dokumen Adobe InDesign

INDD adalah jenis file asli untuk pengguna Adobe InDesign di mana Anda dapat menyimpan file proyek termasuk konten halaman, gaya, contoh, dan banyak lagi.
Meskipun kadang-kadang disebut sebagai format file gambar, ia cenderung terhubung ke elemen visual di luar teks.
Ini tidak didukung oleh browser atau penampil gambar default apa pun, karena ini bukan format yang aman untuk web .
Keuntungan dan kerugian
- Simpan proyek desain multi-halaman yang besar dengan elemen yang dapat disesuaikan.
Gunakan Kasus
- Ini terutama digunakan oleh desainer grafis dan seniman produksi untuk merancang dan berkolaborasi pada poster, selebaran, majalah, pamflet, dan banyak lagi.
15. Jenis File Gambar Mentah
Format gambar mentah adalah jenis file yang digunakan kamera digital untuk menyimpan gambar berkualitas penuh untuk pascaproduksi dan pengeditan nanti.
Jenis file gambar mentah utama oleh pembuat kamera:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Daripada 256 warna per saluran warna (8 bit) yang tersedia dalam file JPEG, file RAW menawarkan hingga 16.384 warna per saluran warna (14 bit) dalam satu gambar. Itu memberi Anda lebih banyak fleksibilitas saat mengubah warna dan kontras di pasca-pemrosesan.
Gambar mentah tidak dimaksudkan untuk web atau berbagi dan tidak didukung oleh browser atau penampil gambar utama mana pun.
Keuntungan dan kerugian
- Gambar berkualitas lebih tinggi dengan lebih banyak variabilitas warna.
- File gambar raksasa (file mentah dapat dengan mudah mencapai 20 hingga 40 megabita).
Gunakan Kasus
- Menyimpan foto dalam kualitas setinggi mungkin untuk pasca-pemrosesan dan pengeditan.
FAQ Jenis File Gambar
Apa 3 Jenis File Umum dari File Gambar?
Berdasarkan data terkait penggunaan web, tiga jenis file gambar yang paling umum adalah PNG, JPEG, dan SVG.

Mari kita periksa apa yang membuatnya begitu luas di bawah ini.
1. PNG: Tangkapan Layar, Spanduk, Infografis, Gambar
Karena PNG sebagai format lebih cocok untuk teks di dalam gambar, PNG lebih sering digunakan untuk tangkapan layar, spanduk (bergantung pada ukuran iklan spanduk), dan banyak lagi.
Karena menggunakan kompresi lossless, ini juga digunakan oleh desainer dan fotografer untuk menampilkan gambar berkualitas tinggi di situs web portofolio mereka misalnya.
Kedua faktor ini, bersama dengan browser universal dan dukungan OS, menjadikannya jenis file gambar paling populer di web. PNG hadir di 77% situs web.
2. JPEG: Gambar
Kompresi lossy berarti bahwa JPEG adalah pilihan yang lebih baik untuk digunakan untuk menampilkan gambar di seluruh konten Anda. Penurunan kualitas hampir tidak terlihat oleh rata-rata pengguna internet, dan Anda dapat menghemat banyak ruang disk dan bandwidth.
Itulah mengapa format paling populer kedua di internet, digunakan oleh hampir 72% situs web. Sebagian besar situs menggunakan PNG dan JPEG untuk tujuan yang berbeda.
Sebagai pengingat: Tidak ada perbedaan antara JPG vs JPEG, keduanya adalah akronim dan ekstensi file yang berbeda untuk format yang sama.
3. SVG: Logo, Ikon, dan Ilustrasi
File SVG adalah file vektor terukur yang sempurna untuk ikon, logo, grafik, dan ilustrasi sederhana. Gambar bahkan dapat dimasukkan langsung ke halaman sebagai kode CSS.
Itu sebabnya SVG berada di urutan ketiga, digunakan oleh 27% situs web.
Sebutan Terhormat: Gambar GIF Animasi
Meskipun jarang menjadi format pilihan untuk gambar statis, GIF telah kembali sebagai pilihan #1 untuk berbagi animasi.

Akibatnya, sekitar 22% situs web menggunakan GIF di halaman mereka, meskipun mereka kemungkinan juga menggunakan PNG dan JPEG sebagai format standar mereka.
Format Gambar Manakah yang Memiliki Kualitas Tertinggi?
Format gambar mentah adalah kualitas tertinggi tetapi memiliki ukuran file yang terlalu besar hingga ratusan megabita.
Untuk gambar web, format file WebP menawarkan ukuran file 25-35% lebih kecil daripada JPEG untuk foto dengan kualitas yang sama, artinya Anda dapat mengunggah gambar dengan kualitas lebih tinggi untuk ruang disk yang sama dan mempercepat situs Anda.
HEIF adalah alternatif JPEG lain dengan kompresi yang lebih efisien tetapi saat ini tidak didukung oleh browser utama mana pun.
File PNG menawarkan kompresi lossless, tetapi itu berarti ukuran file akan sangat besar dan lambat untuk dimuat. Satu file PNG sering kali berukuran ratusan KB atau bahkan 1MB+. Namun, jika Anda memanfaatkan beberapa taktik seperti pemuatan lambat (tersedia di inti sejak WordPress 5.5) dan CDN, Anda masih dapat memiliki situs yang cepat.
Format File Manakah yang Mendukung Transparansi?
Jenis file gambar paling umum untuk web yang mendukung transparansi adalah PNG, WebP, GIF, dan bahkan SVG.
Sebagian besar jenis file gambar proyek asli seperti PSD, XCF, dan AI juga mendukung transparansi.
Di sisi lain, format gambar JPEG yang populer tidak mendukung transparansi.
Apakah PNG Lebih Baik dari JPEG?
Perbedaan utama antara PNG dan JPEG adalah bahwa PNG adalah format gambar lossless, sedangkan JPEG adalah format lossy. Ini pada dasarnya berarti bahwa PNG menggunakan teknik kompresi tanpa mengorbankan kualitas asli atau detail gambar.
Untuk teks dalam gambar, tangkapan layar tutorial, dan ketika Anda ingin tanda atau elemen halus lainnya terlihat 100% di foto, PNG adalah format yang tepat.

Seperti yang Anda lihat dari gambar lucu di atas, PNG yang digambarkan di sebelah kiri jauh lebih baik dalam menampilkan teks dan bentuk sederhana dengan jelas jika dibandingkan dengan JPEG di sebelah kanan.
Apakah ini berarti JPEG adalah jenis file gambar yang buruk? Tidak semuanya!
Untuk posting blog biasa atau gambar header, JPEG menawarkan kualitas yang lebih dari cukup baik dengan ukuran file yang jauh lebih rendah. Anda sering dapat menghemat hingga 50% atau lebih banyak ruang sambil berjuang untuk menemukan perbedaan kualitas dengan mata telanjang.
Ringkasan
Tidak ada kekurangan gambar yang dapat Anda gunakan secara sah untuk proyek Anda. Semoga artikel ini membantu Anda memahami jenis dan format file gambar mana yang digunakan dalam konteks apa untuk hasil terbaik.
Format raster paling baik digunakan untuk gambar dan gambar, sedangkan vektor adalah pengganti yang bagus untuk logo, ikon, dan grafik digital.
Menggunakan jenis file gambar yang tepat untuk tugas yang tepat tidak hanya dapat membantu meningkatkan kecepatan pemuatan halaman Anda, tetapi juga menurunkan bandwidth dan beban server. Sebagai efek positif berikutnya, pengalaman pengguna Anda secara keseluruhan juga akan meningkat pesat. Tidak buruk, kan?
