15 ประเภทไฟล์รูปภาพที่ดีที่สุด (ข้อดีและข้อเสีย + กรณีใช้งานสำหรับแต่ละรูปแบบ)
เผยแพร่แล้ว: 2020-09-25การเลือกประเภทไฟล์รูปภาพที่เหมาะสมอาจดูเหมือนเป็นการตัดสินใจที่ไม่สำคัญ
แต่มนุษย์เป็นสิ่งมีชีวิตที่มองเห็นได้ และภาพก็เป็นส่วนสำคัญของประสบการณ์ออนไลน์
หน้าและบทความส่วนใหญ่ใช้ภาพหน้าจอและภาพเพื่อเพิ่มเนื้อหาข้อความ อันที่จริงมีเพียงประมาณ 8% ของเว็บไซต์ที่ไม่มีเนื้อหาที่เป็นภาพ
ขออภัย เจ้าของเว็บไซต์จำนวนมากยังไม่เข้าใจว่าไฟล์ภาพประเภทใดให้เลือกสำหรับกรณีการใช้งานที่แตกต่างกัน ผลลัพธ์? พวกเขาทำให้ความเร็วในการโหลดไซต์ช้าลงเนื่องจากรูปภาพของพวกเขาไม่ใช่รูปแบบที่ดีที่สุดและไม่ได้รับการปรับให้เหมาะสม
ในบทความนี้ เราจะกล่าวถึงนามสกุลไฟล์รูปภาพที่สำคัญที่สุดทั้งหมด และเมื่อใดที่คุณควรใช้ส่วนขยายเหล่านี้เพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้เยี่ยมชมของคุณ
ไฟล์รูปภาพประเภทต่าง ๆ มีอะไรบ้าง?
ประเภทและรูปแบบไฟล์รูปภาพแบ่งออกเป็นสองประเภทหลัก: ไฟล์ภาพแรสเตอร์และไฟล์ภาพเวกเตอร์
มาดูแต่ละหมวดกันดีกว่า
รูปแบบไฟล์ภาพแรสเตอร์
รูปแบบรูปภาพที่พบบ่อยที่สุดสำหรับเว็บ (JPEG, GIF และ PNG) ทั้งหมดอยู่ในหมวดหมู่แรสเตอร์
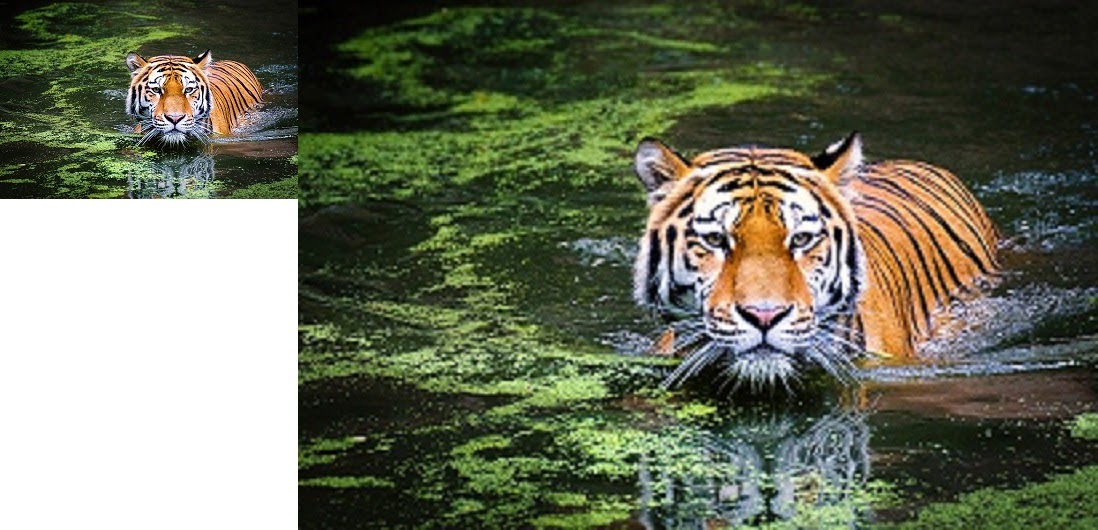
ประเภทไฟล์ภาพแรสเตอร์แสดงภาพนิ่งโดยที่ทุกพิกเซลมีสี ตำแหน่ง และสัดส่วนที่กำหนดไว้ตามความละเอียด (เช่น 1280×720)
เนื่องจากเป็นแบบคงที่ คุณจึงไม่สามารถปรับขนาดภาพได้อย่างมีประสิทธิภาพ การออกแบบดั้งเดิมและพิกเซลจะถูกขยายเพื่อเติมเต็มพื้นที่เพิ่มเติม ส่งผลให้ภาพเบลอ แตกเป็นพิกเซล หรือบิดเบี้ยว

ภาพถ่ายหรือภาพส่วนใหญ่ที่คุณเห็นบนอินเทอร์เน็ตใช้รูปแบบภาพแรสเตอร์
รูปแบบไฟล์ภาพเวกเตอร์
SVG, EPS, AI และ PDF เป็นตัวอย่างของประเภทไฟล์ภาพเวกเตอร์
รูปแบบไฟล์ภาพแรสเตอร์แบบคงที่นั้นแตกต่างจากรูปแบบไฟล์ภาพแรสเตอร์แบบคงที่ ซึ่งรูปร่างและสีของการออกแบบแต่ละรายการจะเชื่อมโยงกับพิกเซล รูปแบบเหล่านี้มีความยืดหยุ่นมากกว่า
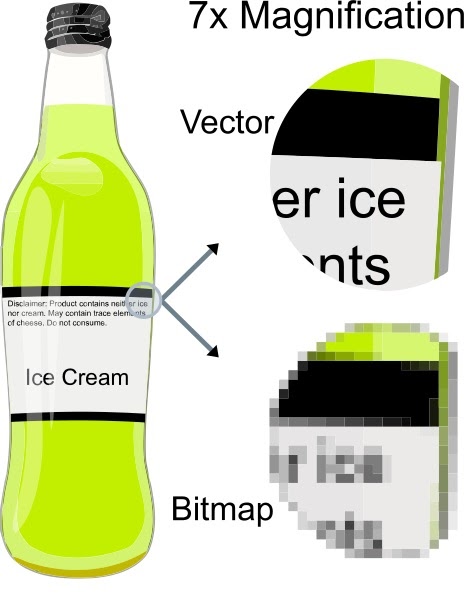
กราฟิกแบบเวกเตอร์แทนที่จะใช้ระบบของเส้นและส่วนโค้งบนระนาบคาร์ทีเซียน ซึ่งถูกปรับขนาดเมื่อเปรียบเทียบกับพื้นที่ทั้งหมด ไม่ใช่พิกเซลใดๆ
ซึ่งหมายความว่าคุณสามารถขยายความละเอียดของภาพต้นฉบับได้ไม่รู้จบโดยไม่สูญเสียคุณภาพหรือความผิดเพี้ยนใดๆ

อย่างที่คุณเห็น ความแตกต่างระหว่างคุณภาพเมื่อขยาย 7x นั้นหาที่เปรียบไม่ได้โดยสิ้นเชิง
เนื่องจาก SVG คำนวณตำแหน่งตามเปอร์เซ็นต์ของพื้นที่ทั้งหมด ไม่ใช่พิกเซล จึงไม่มีการแตกพิกเซลเลย
15 ประเภทไฟล์รูปภาพยอดนิยม
ด้านล่างนี้ เราครอบคลุมทุกรูปแบบไฟล์กราฟิกหลักๆ ตั้งแต่ภาพเว็บแรสเตอร์ ไปจนถึงเวกเตอร์ ไปจนถึงไฟล์ซอฟต์แวร์แก้ไขภาพ
เราทำการเจาะลึกและครอบคลุมข้อดีและข้อเสีย การสนับสนุนเบราว์เซอร์และระบบปฏิบัติการ และกรณีการใช้งานที่เหมาะสมที่สุดสำหรับแต่ละรูปแบบ
1.JPEG (และ JPG) — กลุ่มผู้เชี่ยวชาญด้านการถ่ายภาพร่วม

JPEG (หรือ JPG) เป็นรูปแบบไฟล์ภาพแรสเตอร์ที่มีการบีบอัดแบบสูญเสียข้อมูลซึ่งเหมาะสำหรับการแบ่งปันภาพ JPEG นั้น “สูญเสีย” ซึ่งหมายความว่าจะลดขนาดไฟล์ แต่ยังรวมถึงคุณภาพของภาพเมื่อคุณใช้รูปแบบ
JPEG ยังคงเป็นหนึ่งในประเภทไฟล์รูปภาพที่ใช้มากที่สุดซึ่งคุณจะเห็นบนอินเทอร์เน็ต เนื่องจากมีการบีบอัดและรองรับเบราว์เซอร์/ระบบปฏิบัติการที่เป็นสากล
แพลตฟอร์มโซเชียลมีเดียส่วนใหญ่ (เช่น Facebook และ Instagram) จะเปลี่ยนไฟล์ภาพที่อัปโหลดเป็น JPEG โดยอัตโนมัติ พวกเขายังใช้ขนาดภาพโซเชียลมีเดียที่ไม่ซ้ำใครเพื่อควบคุมความละเอียดของภาพถ่ายของคุณ
ข้อดีและข้อเสีย
- รองรับเบราว์เซอร์สากลและระบบปฏิบัติการ
- ขนาดไฟล์ค่อนข้างต่ำ
- การบีบอัดรูปภาพที่สูญเสียอาจทำให้อ่านข้อความได้ไม่ดี
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- รองรับตั้งแต่เวอร์ชัน 1.0 ของเบราว์เซอร์หลักทั้งหมด (Chrome, Firefox, Safari เป็นต้น)
- รองรับโดยค่าเริ่มต้นโดยโปรแกรมดูรูปภาพและโปรแกรมแก้ไขของระบบปฏิบัติการหลักทั้งหมด
ใช้กรณี
- ทางเลือกที่ดีสำหรับภาพบล็อกและบทความ เช่น ภาพหน้าของผู้สัมภาษณ์ ภาพผลิตภัณฑ์ และอื่นๆ
- อย่า ใช้ JPEG สำหรับอินโฟกราฟิกที่มีข้อความขนาดเล็กหรือภาพหน้าจอของบทช่วยสอนจำนวนมากซึ่งมีข้อความเป็นกุญแจสำคัญ
2. PNG — กราฟิกเครือข่ายพกพา

PNG เป็นรูปแบบกราฟิกแรสเตอร์ที่รองรับการบีบอัดแบบไม่สูญเสียข้อมูล โดยรักษารายละเอียดและคอนทราสต์ระหว่างสีต่างๆ
โดยเฉพาะอย่างยิ่ง PNG ช่วยให้อ่านข้อความได้ดีกว่า JPEG
ทำให้ PNG เป็นตัวเลือกที่นิยมมากขึ้นสำหรับอินโฟกราฟิก แบนเนอร์ ภาพหน้าจอ และกราฟิกอื่นๆ ที่มีทั้งรูปภาพและข้อความ
ข้อดีและข้อเสีย
- รูปภาพคุณภาพสูง (แบบไม่สูญเสียข้อมูล) และข้อความที่มองเห็นได้ชัดเจน
- ขนาดไฟล์ที่ใหญ่ขึ้นอาจทำให้เว็บไซต์ของคุณช้าลงได้หากใช้มากเกินไป (โดยเฉพาะรูปภาพที่มีความละเอียดสูง)
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- รองรับเบราว์เซอร์หลักทั้งหมด (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari)
- รองรับระบบปฏิบัติการหลักทั้งหมดและโปรแกรมแก้ไขรูปภาพมาตรฐาน
ใช้กรณี
- ทางเลือกที่ดีสำหรับอินโฟกราฟิก แบนเนอร์ กราฟิกบล็อก ภาพหน้าจอ คูปอง และภาพอื่นๆ ที่มีข้อความ
- อย่า ใช้สำหรับภาพถ่ายที่มีความละเอียดสูง เนื่องจากจะสร้างไฟล์ขนาดใหญ่ได้ถึงหลายเมกะไบต์
3. GIF — รูปแบบการแลกเปลี่ยนกราฟิก

GIF เป็นไฟล์รูปภาพอีกประเภทหนึ่งที่อยู่ในรูปแบบแรสเตอร์ ใช้การบีบอัดแบบไม่สูญเสียข้อมูล แต่ "จำกัด" ภาพไว้ที่ 8 บิตต่อพิกเซลและจานสีที่จำกัดที่ 256 สี
รูปแบบ GIF มีชื่อเสียงมากที่สุด (และใช้มากที่สุด) สำหรับภาพเคลื่อนไหว เนื่องจากข้อจำกัด 8 บิตทำให้ขนาดไฟล์ของแอนิเมชั่นมีขนาดเล็กและเป็นมิตรกับอินเทอร์เน็ต
ข้อดีและข้อเสีย
- ขนาดไฟล์ต่ำ
- การสนับสนุนแอนิเมชั่น
- ข้อจำกัด 8 บิตทำให้คุณภาพของภาพที่จำกัด
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- รองรับเบราว์เซอร์หลักทั้งหมด (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari)
- รองรับระบบปฏิบัติการหลักทั้งหมดและโปรแกรมแก้ไขรูปภาพมาตรฐาน
ใช้กรณี
- ใช้ GIF แบบเคลื่อนไหวไม่ได้เพียงเพื่อ “เพิ่มสีสันให้กับเนื้อหา” แต่ยังสาธิตวิธีทำงานให้เสร็จสมบูรณ์ในบทช่วยสอนและคำแนะนำ
- อย่า ใช้หากคุณต้องการภาพสีมากกว่า 8 บิต (JPEG รองรับสูงสุด 24 บิต)
4. WebP

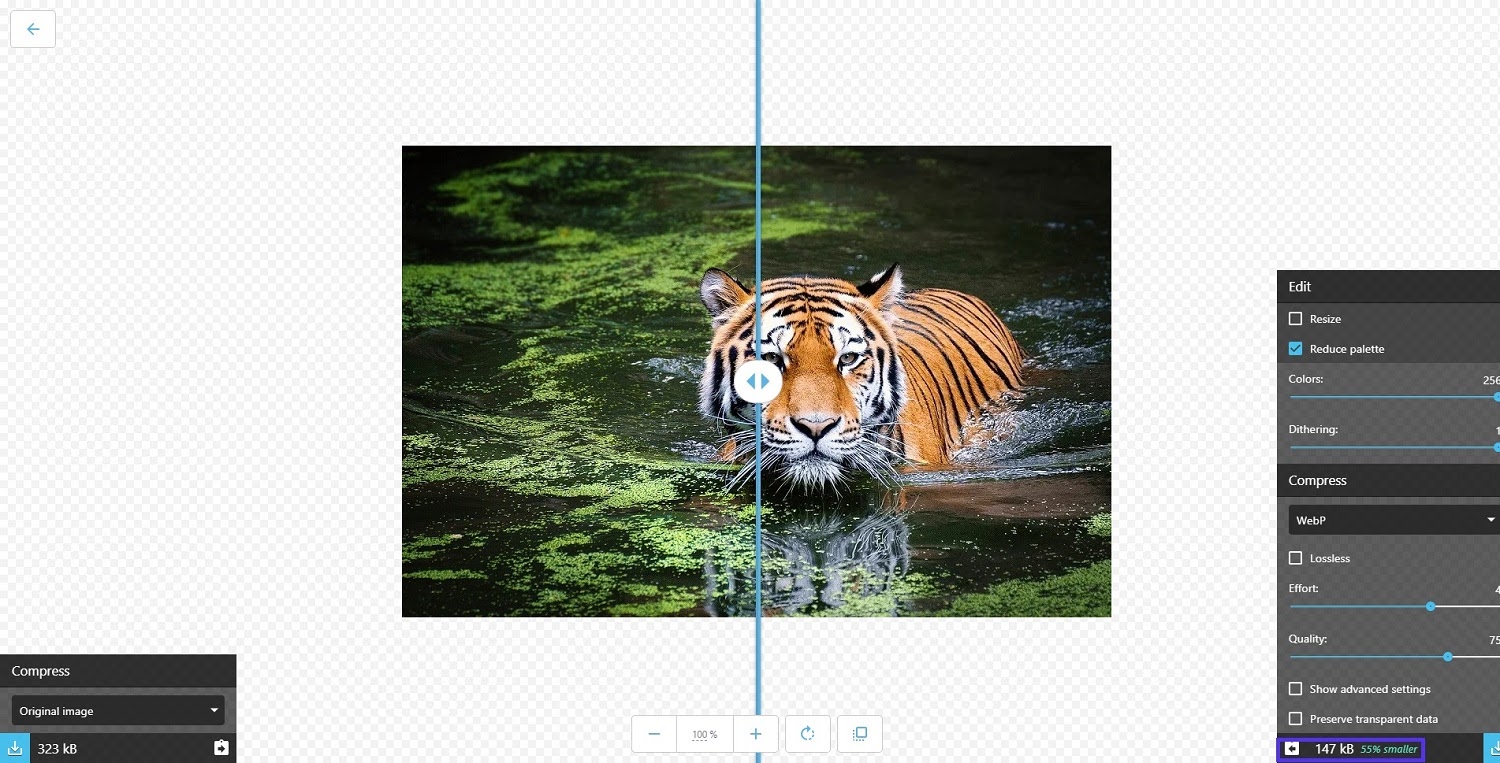
WebP เป็นรูปแบบรูปภาพที่พัฒนาขึ้นโดยเฉพาะเพื่อให้การบีบอัดรูปภาพแบบ lossless และ lossy ดีขึ้น
การเปลี่ยนจาก JPEG และ PNG เป็น WebP สามารถช่วยประหยัดเนื้อที่ดิสก์ของเซิร์ฟเวอร์และแบนด์วิดท์ที่สำคัญ ด้วยไฟล์ภาพที่เล็กลงถึง 35% สำหรับคุณภาพที่เท่ากัน
ข้อดีและข้อเสีย
- ไฟล์ที่เล็กลงเพื่อคุณภาพของภาพที่เท่ากันหรือดีกว่า
- ไม่รองรับเบราว์เซอร์และโปรแกรมแก้ไขรูปภาพทั้งหมด
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- Google Chrome (เวอร์ชัน 17+ สำหรับเดสก์ท็อป 25+ สำหรับมือถือ), Firefox (65+), Edge (18+) และ Opera (11.0+) รองรับ WebP ดั้งเดิม เวอร์ชันที่วางแผนไว้ของ Safari 14 จะรองรับ WebP
- รูปแบบนี้ยังไม่รองรับโดยโปรแกรมแก้ไขรูปภาพระบบปฏิบัติการดั้งเดิมส่วนใหญ่ แต่ตัวเลือกระดับมืออาชีพ เช่น Photoshop รองรับ WebP
ใช้กรณี
- แทนที่ไฟล์ JPEG และ PNG เพื่อประหยัดแบนด์วิดท์และเพิ่มความเร็วไซต์ของคุณ หากคุณกำลังใช้ WordPress เป็นซอฟต์แวร์ CMS ที่คุณต้องการ ต่อไปนี้คือวิธีใช้รูปภาพ WebP ใน WordPress และนำเสนอรูปแบบอื่นๆ ไปยังเบราว์เซอร์รุ่นเก่า
5. TIFF

รูปแบบหนึ่งที่ไม่ควรพลาดในคู่มือเกี่ยวกับประเภทไฟล์รูปภาพนี้ เรามี TIFF
TIFF ซึ่งย่อมาจาก Tagged Image File Format เป็นรูปแบบภาพแรสเตอร์ที่ใช้กันมากที่สุดสำหรับการจัดเก็บและแก้ไขภาพที่จะใช้สำหรับการพิมพ์ในภายหลัง
แม้ว่าจะรองรับการบีบอัดแบบ lossy แต่โดยทั่วไปจะใช้เป็นรูปแบบภาพแบบไม่สูญเสียข้อมูล นอกจากนี้ แอปพลิเคชั่นกราฟิกระดับมืออาชีพส่วนใหญ่ที่รองรับ TIFF (Photoshop, Illustrator ฯลฯ) จะไม่ใช้การบีบอัด ดังนั้นจึงเป็นเรื่องปกติที่รูปภาพ TIFF จะต้องมีขนาดไฟล์ใหญ่
ข้อดีและข้อเสีย
- ไฟล์คุณภาพสูงที่สมบูรณ์แบบสำหรับการจัดเก็บหรือพิมพ์เผยแพร่
- ขนาดไฟล์ใหญ่เนื่องจากใช้งานทั่วไปโดยไม่มีการบีบอัด
- รองรับเบราว์เซอร์ที่จำกัด
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- ไม่มีเบราว์เซอร์หลักใดที่สามารถแสดงไฟล์ TIFF ได้โดยไม่ต้องใช้โปรแกรมเสริมหรือส่วนขยาย
- ส่วนใหญ่มีให้ในรูปแบบการส่งออกสำหรับเครื่องมือแก้ไขและเผยแพร่รูปภาพระดับมืออาชีพ
ใช้กรณี
- จัดเก็บและจัดเตรียมภาพและกราฟิกเพื่อเผยแพร่
- ใช้โดยสแกนเนอร์จำนวนมากเพื่อรักษาคุณภาพของเอกสารหรือรูปภาพที่สแกน
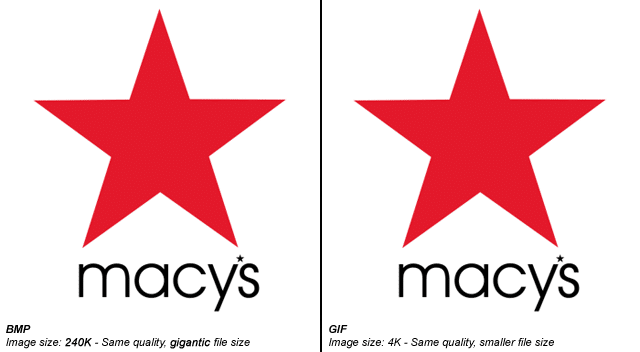
6. BMP — บิตแมป

บิตแมป (BMP) เป็นรูปแบบไฟล์ภาพที่ล้าสมัยเป็นส่วนใหญ่ ซึ่งแมปแต่ละพิกเซลโดยมีการบีบอัดเพียงเล็กน้อยหรือไม่มีเลย นั่นหมายความว่าไฟล์ BMP สามารถมีขนาดใหญ่มากได้อย่างง่ายดาย และไม่สามารถจัดเก็บหรือจัดการได้
ข้อดีและข้อเสีย
- ขนาดไฟล์ขนาดใหญ่โดยไม่มีคุณภาพเพิ่มขึ้นอย่างเห็นได้ชัดเมื่อเทียบกับรูปแบบต่างๆ เช่น WebP, GIF หรือ PNG
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- รองรับเบราว์เซอร์หลักทั้งหมด (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari)
- การสนับสนุนดั้งเดิมในโปรแกรมแก้ไขรูปภาพของระบบปฏิบัติการเริ่มต้นส่วนใหญ่ เช่น MS Paint
ใช้กรณี
- ในปี 2022 โดยทั่วไปจะไม่มีกรณีการใช้งานที่ถูกต้องสำหรับรูปแบบภาพ BMP
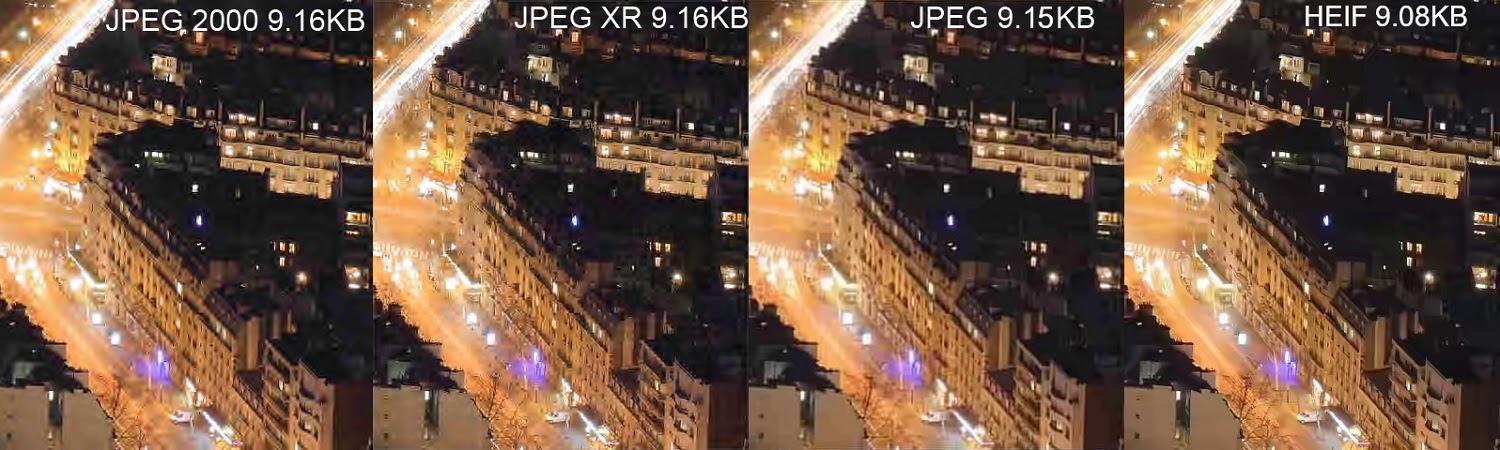
7. HEIF — รูปแบบไฟล์ภาพที่มีประสิทธิภาพสูง

HEIF ย่อมาจาก High Efficiency Image File Format คือรูปแบบภาพที่พัฒนาโดยทีมงานที่อยู่เบื้องหลังรูปแบบวิดีโอ MPEG เพื่อเป็นคู่แข่งโดยตรงกับ JPEG
ตามทฤษฎีแล้ว การบีบอัดนั้นมีประสิทธิภาพมากกว่า JPEG เกือบสองเท่า ทำให้ได้ภาพที่มีคุณภาพเป็นสองเท่าด้วยขนาดไฟล์ที่เหมือนกัน
เป็นรูปแบบภาพแรสเตอร์ตามการแมปพิกเซล หมายความว่าคุณไม่สามารถขยายขนาดภาพได้โดยไม่สูญเสียคุณภาพ
ข้อดีและข้อเสีย
- อัตราส่วนคุณภาพต่อขนาดไฟล์ที่ยอดเยี่ยม
- ไม่มีเบราว์เซอร์และรองรับระบบปฏิบัติการที่จำกัด
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- ไม่รองรับเบราว์เซอร์หลักใด ๆ
- การสนับสนุนดั้งเดิมใน macOS Sierra และ iOS 11 และใหม่กว่า แต่ไม่รองรับในเวอร์ชัน Safari ที่เกี่ยวข้อง
ใช้กรณี
- โทรศัพท์และอุปกรณ์รุ่นใหม่บางรุ่นใช้เพื่อจัดเก็บรูปภาพในคุณภาพที่สูงกว่าไฟล์ JPEG
8. SVG — กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้

รูปแบบไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ซึ่งปกติจะเรียกว่า SVG ได้รับการพัฒนาโดย W3C ให้เป็นภาษามาร์กอัปเพื่อแสดงภาพสองมิติโดยตรงภายในเบราว์เซอร์
มันไม่ได้อาศัยพิกเซลเช่นรูปแบบแรสเตอร์ แต่ใช้ข้อความ XML เพื่อร่างรูปร่างและเส้นในลักษณะเดียวกับที่สมการทางคณิตศาสตร์สร้างกราฟ
ซึ่งหมายความว่าคุณสามารถเพิ่มขนาดภาพ SVG ได้ไม่จำกัดโดยไม่สูญเสียคุณภาพ
ข้อดีและข้อเสีย
- ไฟล์ขนาดเล็กและการปรับขนาดแบบไม่สูญเสียสำหรับภาพประกอบ รูปร่าง และข้อความอย่างง่าย
- ไม่ใช่รูปแบบในอุดมคติสำหรับรูปภาพหรือภาพวาดที่ซับซ้อน
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- รองรับเบราว์เซอร์หลักทั้งหมด (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari)
- โปรแกรมแก้ไขรูปภาพเริ่มต้นมักจะไม่รองรับ SVG (เนื่องจากไม่เหมาะกับรูปถ่าย) แต่ซอฟต์แวร์ภาพประกอบส่วนใหญ่รองรับการส่งออก SVG
ใช้กรณี
- SVG เป็นรูปแบบที่เหมาะสำหรับโลโก้ ไอคอน ภาพประกอบที่เรียบง่าย และอื่นๆ ที่คุณต้องการให้ปรับขนาดได้อย่างอิสระด้วยการออกแบบที่ตอบสนอง หากคุณกำลังใช้ WordPress อย่าลืมตรวจสอบวิธีเปิดใช้งานการรองรับ WordPress SVG สำหรับเว็บไซต์ของคุณ
9. EPS — Encapsulated Postscript

โดยพื้นฐานแล้ว ไฟล์ EPS (Encapsulated PostScript) เป็นไฟล์ภาพเวกเตอร์ที่ใช้สำหรับจัดเก็บภาพประกอบใน Adobe Illustrator และซอฟต์แวร์ภาพประกอบอื่นๆ เช่น CorelDraw

เช่นเดียวกับไฟล์ SVG ที่จริงแล้ว EPS เป็นเอกสารแบบข้อความที่สรุปรูปร่างและเส้นด้วยโค้ด แทนที่จะเป็นการแมปพิกเซลและสี ด้วยเหตุนี้ ไฟล์ EPS จึงรองรับการปรับขนาดแบบไม่สูญเสียข้อมูล
ข้อดีและข้อเสีย
- การปรับขนาดแบบไม่สูญเสีย
- รองรับเครื่องพิมพ์สำหรับเอกสารและการออกแบบ
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- EPS ไม่ใช่รูปแบบไฟล์ภาพเว็บมาตรฐานและไม่ได้รับการสนับสนุนจากเบราว์เซอร์หลักใดๆ
ใช้กรณี
- ส่วนใหญ่จะใช้สำหรับการจัดเก็บ บันทึก และพิมพ์ภาพประกอบเมื่อทำงานกับ Adobe Illustrator หรือซอฟต์แวร์อื่นๆ
10. PDF — รูปแบบเอกสารพกพา

คุณอาจเชื่อมโยง PDF กับการจัดเก็บ บันทึก และอ่านเอกสารที่ใช้ข้อความเป็นส่วนใหญ่ เข้าใจได้อย่างสมบูรณ์ - เอกสารอยู่ในชื่อแล้ว
แต่ไฟล์ PDF นั้นใช้ภาษา PostScript เดียวกันกับไฟล์ภาพเวกเตอร์ EPS และสามารถใช้บันทึกภาพและภาพประกอบได้เช่นกัน
เป็นรูปแบบรูปภาพสำหรับการจัดเก็บภาพประกอบ ปกนิตยสาร และอื่นๆ สำหรับการพิมพ์ในภายหลัง นอกจากนี้ยังเป็นตัวเลือกที่ต้องการสำหรับ ebook ของ Kinsta
ข้อดีและข้อเสีย
- ข้อความที่จัดทำดัชนีและค้นหาได้ทำให้เหมาะสำหรับอินโฟกราฟิกหรือรายงานเชิงลึก
- รวมลิงก์ ปุ่ม CTA และองค์ประกอบแบบโต้ตอบอื่นๆ ได้
- ความสามารถในการปรับขยายแบบไม่สูญเสีย
- ไม่สามารถรวมในเนื้อหาเว็บ ต้องโหลดและอ่านเป็นไฟล์แยกต่างหาก
รองรับเบราว์เซอร์และระบบปฏิบัติการ
- รองรับเบราว์เซอร์หลักทั้งหมด แต่คุณถูกบังคับให้เปิด PDF เป็นไฟล์แยกต่างหาก (คุณไม่สามารถใช้ไฟล์ PDF เพื่อแสดงภาพในเนื้อหา HTML ของคุณ)
- รองรับรูปแบบโดยโปรแกรมแก้ไขเอกสารมาตรฐานส่วนใหญ่ (เช่น MS Word หรือ Google Docs) และซอฟต์แวร์ภาพประกอบ (AI, Inkscape) แต่ไม่รองรับโดยซอฟต์แวร์แก้ไขภาพ
ใช้กรณี
- PDF เป็นตัวเลือกที่ดีที่สุดหากคุณต้องการสร้างรายงานเชิงโต้ตอบหรืออินโฟกราฟิกที่เสริมเนื้อหาของคุณ นี่คือรายการปลั๊กอินตัวแสดง PDF ที่ดีที่สุดสำหรับผู้ใช้ WordPress
11. PSD — เอกสาร Photoshop

ตามชื่อที่แนะนำ รูปแบบไฟล์ PSD คือรูปแบบรูปภาพที่ใช้สำหรับบันทึกเอกสารรูปภาพและทำงานกับ Adobe Photoshop
ไม่ใช่รูปแบบรูปภาพที่ปลอดภัยสำหรับเว็บ ดังนั้นจึงไม่ได้รับการสนับสนุนจากเบราว์เซอร์หรือโปรแกรมดูหรือแก้ไขรูปภาพมาตรฐาน
ข้อดีและข้อเสีย
- ตัวกรอง ความโปร่งใส เส้นทาง และการแก้ไขทั้งหมดสามารถปรับแต่งได้อย่างเต็มที่และย้อนกลับได้
- คุณภาพของภาพที่ไม่สูญเสีย
- ขนาดไฟล์ใหญ่.
ใช้กรณี
- การบันทึกและจัดเก็บโปรเจ็กต์ Photoshop ก่อนและหลังเสร็จสิ้น
12. AI — อาร์ตเวิร์ค Adobe Illustrator

AI เป็นรูปแบบรูปภาพอีกรูปแบบหนึ่งที่ Adobe พัฒนาขึ้นโดยเฉพาะเพื่อไม่เพียงบันทึกภาพ แต่ยังรวมถึงสถานะของโครงการด้วย
เบื่อกับโฮสต์ที่ช้าสำหรับไซต์ WordPress ของคุณหรือไม่? เราให้บริการเซิร์ฟเวอร์ที่รวดเร็วและการสนับสนุนระดับโลกตลอด 24 ชั่วโมงทุกวันจากผู้เชี่ยวชาญ WordPress ตรวจสอบแผนของเรา
เช่นเดียวกับ PSD ไม่ได้มีไว้สำหรับใช้บนเว็บ และไม่ได้รับการสนับสนุนจากเบราว์เซอร์ใด ๆ หรือโปรแกรมดูรูปภาพเริ่มต้นส่วนใหญ่
ต่างจากไฟล์ PSD คุณสามารถปรับขนาดไฟล์ AI ได้อย่างอิสระโดยไม่สูญเสียคุณภาพ
ข้อดีและข้อเสีย
- ลายเส้น เส้น รูปร่าง ฟิลเตอร์ทั้งหมด ปรับแต่งและเปลี่ยนกลับได้
- ขยายขนาดภาพประกอบขึ้นหรือลงได้อย่างอิสระ
- ขนาดไฟล์ใหญ่.
ใช้กรณี
- การบันทึกและจัดเก็บโปรเจ็กต์ Adobe Illustrator ก่อนและหลังเสร็จสิ้น
13. XCF — eXperimental Computing Facility

XCF ซึ่งย่อมาจาก eXperimental Computing Facility เป็นประเภทไฟล์รูปภาพที่มีในโปรแกรมแก้ไขรูปภาพโอเพนซอร์ส GIMP ซึ่งเทียบเท่ากับไฟล์ PSD และบันทึกเส้นทาง ความโปร่งใส ตัวกรอง และอื่นๆ
อีกครั้ง นี่เป็นประเภทไฟล์ดั้งเดิมสำหรับจัดเก็บโปรเจ็ก ต์ และไม่รองรับเบราว์เซอร์ใดๆ หรือโปรแกรมดูรูปภาพเริ่มต้น
ข้อดีและข้อเสีย
- เส้นทาง ตัวกรอง และรูปร่างทั้งหมดสามารถปรับแต่งและย้อนกลับได้
- คุณภาพของภาพที่ไม่สูญเสีย
- ขนาดไฟล์ใหญ่.
ใช้กรณี
- การบันทึกและจัดเก็บโปรเจ็กต์ GIMP ก่อนและหลังเสร็จสิ้น
14. INDD — Adobe InDesign เอกสาร

INDD เป็นประเภทไฟล์ดั้งเดิมสำหรับผู้ใช้ Adobe InDesign ซึ่งคุณสามารถบันทึกไฟล์โปรเจ็กต์ รวมถึงเนื้อหาของหน้า สไตล์ ตัวอย่าง และอื่นๆ
แม้ว่าบางครั้งจะเรียกว่ารูปแบบไฟล์รูปภาพ แต่ก็มักจะลิงก์ไปยังองค์ประกอบภาพนอกเหนือจากข้อความ
ไม่รองรับเบราว์เซอร์หรือโปรแกรมดูรูปภาพเริ่มต้น เนื่องจาก ไม่ใช่รูปแบบที่ปลอดภัยสำหรับเว็บ
ข้อดีและข้อเสีย
- จัดเก็บโปรเจ็กต์ออกแบบขนาดใหญ่หลายหน้าพร้อมองค์ประกอบที่ปรับแต่งได้
ใช้กรณี
- ส่วนใหญ่จะใช้โดยนักออกแบบกราฟิกและศิลปินการผลิตสำหรับการออกแบบและทำงานร่วมกันบนโปสเตอร์ ใบปลิว นิตยสาร แผ่นพับ และอื่นๆ
15. ประเภทไฟล์ภาพดิบ
รูปแบบไฟล์ภาพดิบคือประเภทไฟล์ที่กล้องดิจิตอลใช้ในการจัดเก็บภาพคุณภาพเต็มสำหรับขั้นตอนหลังการผลิตและการแก้ไขในภายหลัง
ประเภทไฟล์ภาพดิบที่สำคัญโดยผู้ผลิตกล้อง:
- โกดัก: CR, K25, KDC
- แคนนอน: CRW CR2 CR3
- เอปสัน: ERF
- นิคอน: NEF NRW
- โอลิมปัส: ORF
- Pentax: PEF
- พานาโซนิค: RW2
- โซนี่: ARW, SRF, SR2
แทนที่จะเป็น 256 เฉดสีต่อแชนเนลสี (8 บิต) ที่มีอยู่ในไฟล์ JPEG ไฟล์ RAW ให้มากถึง 16,384 เฉดสีต่อแชนเนลสี (14 บิต) ในภาพเดียว ที่ช่วยให้คุณมีความยืดหยุ่นมากขึ้นเมื่อปรับแต่งสีและคอนทราสต์ในขั้นตอนหลังการประมวลผล
รูปภาพดิบไม่ได้มีไว้สำหรับเว็บ หรือการแชร์ และไม่รองรับเบราว์เซอร์หลักหรือโปรแกรมดูรูปภาพใดๆ
ข้อดีและข้อเสีย
- รูปภาพคุณภาพสูงขึ้นพร้อมความแปรปรวนของสีมากขึ้น
- ไฟล์รูปภาพขนาดยักษ์ (ไฟล์ดิบสามารถมีขนาดได้ถึง 20 ถึง 40 เมกะไบต์)
ใช้กรณี
- บันทึกรูปภาพด้วยคุณภาพสูงสุดเท่าที่เป็นไปได้สำหรับการประมวลผลภายหลังและการแก้ไข
คำถามที่พบบ่อยเกี่ยวกับประเภทไฟล์ภาพ
ไฟล์ทั่วไป 3 ประเภทของไฟล์รูปภาพคืออะไร?
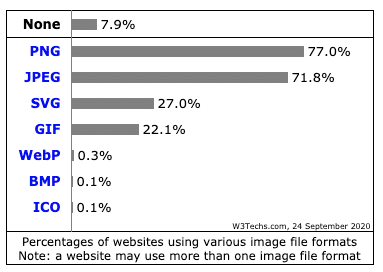
จากข้อมูลที่เกี่ยวข้องกับการใช้งานเว็บ ไฟล์รูปภาพสามประเภทที่พบบ่อยที่สุดคือ PNG, JPEG และ SVG

มาดูกันว่าอะไรทำให้พวกเขาแพร่หลายมากด้านล่าง
1. PNG: ภาพหน้าจอ, แบนเนอร์, อินโฟกราฟิก, รูปภาพ
เนื่องจากรูปแบบ PNG เอื้อต่อข้อความภายในรูปภาพได้ดีกว่า จึงมักใช้สำหรับภาพหน้าจอ แบนเนอร์ (ขึ้นอยู่กับขนาดโฆษณาแบนเนอร์) และอื่นๆ
เนื่องจากใช้การบีบอัดแบบไม่สูญเสียข้อมูล จึงถูกใช้โดยนักออกแบบและช่างภาพเพื่อแสดงรูปภาพคุณภาพสูงบนเว็บไซต์พอร์ตโฟลิโอของพวกเขาเป็นต้น
ปัจจัยทั้งสองนี้ พร้อมด้วยเบราว์เซอร์สากลและการสนับสนุนระบบปฏิบัติการ ทำให้เป็นไฟล์รูปภาพที่ได้รับความนิยมสูงสุดบนเว็บ PNG มีอยู่ในเว็บไซต์จำนวนมากถึง 77%
2. JPEG: รูปภาพ
การบีบอัดแบบสูญเสียข้อมูลหมายความว่า JPEG เป็นตัวเลือกที่ดีกว่าในการแสดงรูปภาพในเนื้อหาของคุณ ผู้ใช้อินเทอร์เน็ตทั่วไปแทบจะมองไม่เห็นการสูญเสียคุณภาพ และคุณสามารถประหยัดพื้นที่ดิสก์และแบนด์วิธได้มาก
นั่นเป็นเหตุผลว่าทำไมจึงเป็นรูปแบบที่ได้รับความนิยมสูงสุดเป็นอันดับสองบนอินเทอร์เน็ต ซึ่งมีการใช้งานโดยเว็บไซต์เกือบ 72% ไซต์ส่วนใหญ่ใช้ทั้ง PNG และ JPEG เพื่อวัตถุประสงค์ที่แตกต่างกัน
โปรดทราบว่าไม่มีความแตกต่างระหว่าง JPG กับ JPEG เนื่องจากเป็นคำย่อและนามสกุลไฟล์ที่แตกต่างกันสองแบบสำหรับรูปแบบเดียวกัน
3. SVG: โลโก้ ไอคอน และภาพประกอบ
ไฟล์ SVG เป็นไฟล์เวกเตอร์ที่ปรับขนาดได้ซึ่งเหมาะสำหรับไอคอน โลโก้ กราฟ และภาพประกอบทั่วไป สามารถแทรกรูปภาพลงในเพจโดยตรงเป็นโค้ด CSS
นั่นเป็นสาเหตุที่ SVG มาเป็นอันดับสาม โดย 27% ของเว็บไซต์ใช้
รางวัลชมเชย: รูปภาพ GIF แบบเคลื่อนไหว
แม้ว่ารูปแบบภาพนิ่งจะไม่ค่อยมี แต่ GIF ก็กลับมาเป็นตัวเลือกอันดับ 1 สำหรับการแชร์แอนิเมชั่น

ด้วยเหตุนี้ เว็บไซต์ประมาณ 22% ใช้ GIF บนหน้าเว็บ แม้ว่าพวกเขามักจะใช้ PNG และ JPEG เป็นรูปแบบมาตรฐานเช่นกัน
รูปแบบรูปภาพใดมีคุณภาพสูงสุด
รูปแบบภาพดิบมีคุณภาพสูงสุดแต่มีขนาดไฟล์ใหญ่เกินควรถึงหลายร้อยเมกะไบต์
สำหรับรูปภาพบนเว็บ รูปแบบไฟล์ WebP มีขนาดไฟล์เล็กกว่า JPEG ถึง 25-35% สำหรับรูปภาพคุณภาพเดียวกัน ซึ่งหมายความว่าคุณสามารถอัปโหลดรูปภาพคุณภาพสูงขึ้นสำหรับพื้นที่ดิสก์เท่ากันและเพิ่มความเร็วไซต์ของคุณ
HEIF เป็นอีกทางเลือกหนึ่งของ JPEG ที่มีการบีบอัดที่มีประสิทธิภาพมากกว่า แต่ปัจจุบันยังไม่ได้รับการสนับสนุนจากเบราว์เซอร์หลักใดๆ
ไฟล์ PNG เสนอการบีบอัดแบบไม่สูญเสียข้อมูล แต่นั่นหมายถึงขนาดไฟล์จะใหญ่มากและโหลดช้า ไฟล์ PNG ไฟล์เดียวมักจะมีขนาดหลายร้อย KB หรือ 1MB+ อย่างไรก็ตาม หากคุณใช้ประโยชน์จากกลยุทธ์บางอย่าง เช่น การโหลดแบบ Lazy Loading (มีให้ใช้งานใน Core ตั้งแต่ WordPress 5.5) และ CDN คุณก็มีเว็บไซต์ที่รวดเร็วได้
ไฟล์รูปแบบใดที่รองรับความโปร่งใส?
ประเภทไฟล์รูปภาพที่พบบ่อยที่สุดสำหรับเว็บที่สนับสนุนความโปร่งใส ได้แก่ PNG, WebP, GIF และแม้แต่ SVG
ไฟล์รูปภาพโปรเจ็กต์ดั้งเดิมส่วนใหญ่ เช่น PSD, XCF และ AI ยังรองรับความโปร่งใส
ในทางกลับกัน รูปแบบภาพ JPEG ยอดนิยม ไม่ รองรับ ความโปร่งใส
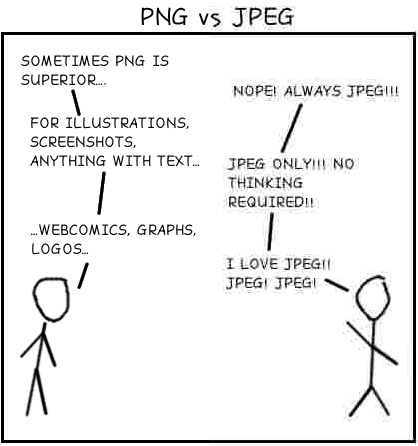
PNG ดีกว่า JPEG หรือไม่
ความแตกต่างหลัก ระหว่าง PNG และ JPEG คือ PNG เป็นรูปแบบภาพที่ไม่มีการสูญเสีย ในขณะที่ JPEG เป็นรูปแบบที่สูญเสีย โดยพื้นฐานแล้วหมายความว่า PNG ใช้เทคนิคการบีบอัดโดยไม่สูญเสียคุณภาพดั้งเดิมหรือรายละเอียดของภาพ
สำหรับข้อความในรูปภาพ ภาพหน้าจอของบทช่วยสอน และเมื่อคุณต้องการให้สัญลักษณ์หรือองค์ประกอบที่ดีอื่นๆ มองเห็นได้ 100% ในรูปภาพ PNG คือรูปแบบที่เหมาะสม

ดังที่คุณเห็นจากภาพตลกๆ ด้านบนนี้ PNG ซึ่งแสดงอยู่ทางด้านซ้าย แสดงข้อความและรูปร่างที่เรียบง่ายได้อย่างชัดเจนมากกว่า JPEG ทางด้านขวา
นี่หมายความว่า JPEG เป็นประเภทไฟล์รูปภาพที่ไม่ดีหรือไม่ ไม่เลย!
สำหรับบล็อกโพสต์หรือรูปภาพส่วนหัวทั่วไป JPEG ให้คุณภาพที่ดีเกินพอด้วยขนาดไฟล์ที่ต่ำกว่าอย่างเห็นได้ชัด คุณมักจะสามารถประหยัดพื้นที่ได้ถึง 50% หรือมากกว่าในขณะที่พยายามระบุความแตกต่างของคุณภาพด้วยตาเปล่า
สรุป
ไม่มีปัญหาการขาดแคลนภาพที่คุณสามารถใช้อย่างถูกต้องสำหรับโครงการของคุณ หวังว่าบทความนี้จะช่วยให้คุณเข้าใจว่าไฟล์รูปภาพประเภทใดและรูปแบบใดที่จะใช้ในบริบทใดเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
รูปแบบแรสเตอร์เหมาะที่สุดสำหรับรูปภาพและรูปภาพ ในขณะที่เวกเตอร์ใช้แทนโลโก้ ไอคอน และกราฟิกดิจิทัลได้เป็นอย่างดี
การใช้ประเภทไฟล์ภาพที่เหมาะสมสำหรับงานที่เหมาะสม ไม่เพียงแต่ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บของคุณ แต่ยังช่วยลดแบนด์วิดท์และการโหลดของเซิร์ฟเวอร์อีกด้วย ผลในเชิงบวกที่ตามมา ประสบการณ์ผู้ใช้โดยรวมของคุณจะดีขึ้นอย่างมาก ไม่เลวใช่มั้ย
