15の最高の画像ファイルタイプ(長所と短所+各形式のユースケース)
公開: 2020-09-25適切な画像ファイルタイプを選択することは、些細な決断のように思えるかもしれません。
しかし、人間は視覚的な生き物であり、画像はオンライン体験の不可欠な部分です。
ほとんどのページと記事は、スクリーンショットと画像を使用してテキストコンテンツを充実させています。 実際、Webサイトの約8%だけが視覚的なコンテンツを含んでいません。
残念ながら、多くのWebサイト所有者は、さまざまなユースケースでどの画像ファイルタイプを選択するかをまだ理解していません。 結果? 画像が利用可能な最良の形式ではなく、最適化されていないため、サイトの読み込み速度が遅くなります。
この記事では、すべての最も重要な画像ファイル拡張子と、それらを使用して訪問者に可能な限り最高のユーザーエクスペリエンスを提供する必要がある場合について説明します。
さまざまな画像ファイルタイプは何ですか?
画像ファイルの種類と形式は、ラスター画像ファイルとベクター画像ファイルの2つの主要なカテゴリに分けられます。
各カテゴリを詳しく見ていきましょう。
ラスター画像ファイル形式
Webの最も一般的な画像形式(JPEG、GIF、およびPNG)は、すべてラスターカテゴリに分類されます。
ラスター画像ファイルタイプは、すべてのピクセルが解像度に基づいて定義された色、位置、および比率(たとえば、1280×720)を持つ静止画像を表示します。
それらは静的であるため、画像のサイズを効率的に変更することはできません。元のデザインとピクセルは、余分なスペースを埋めるために単純に引き伸ばされます。 これにより、ぼやけた、ピクセル化された、または歪んだ画像が作成されます。

インターネットで見られる写真や画像の大部分は、ラスター画像形式を使用しています。
ベクター画像ファイル形式
SVG、EPS、AI、およびPDFは、ベクター画像ファイルタイプの例です。
各デザインの形状と色がピクセルに関連付けられている静的ラスターイメージファイル形式とは異なり、これらの形式はより柔軟です。
ベクトルグラフィックスは、代わりにデカルト平面上の線と曲線のシステムを使用し、単一のピクセルではなく、総面積と比較してスケーリングされます。
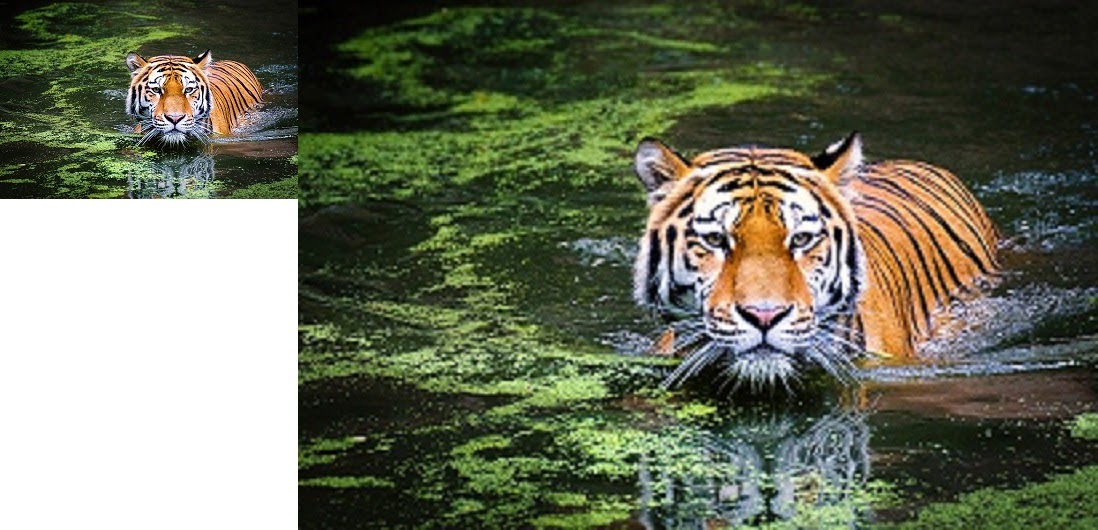
これは、品質や歪みを損なうことなく、元の画像の解像度を際限なく拡大できることを意味します。

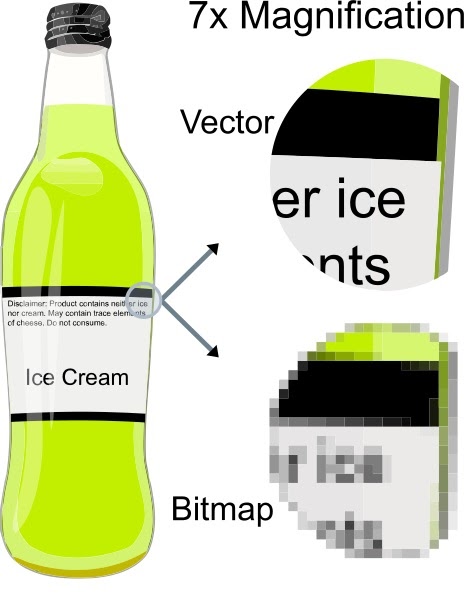
ご覧のとおり、7倍に拡大したときの品質の違いは完全に比類のないものです。
SVGはピクセルではなく、総面積のパーセンテージに基づいて位置を計算するため、ピクセル化はまったくありません。
15最も人気のある画像ファイルタイプ
以下では、ラスターWeb画像からベクター、画像編集ソフトウェアファイルまで、すべての主要なグラフィックファイル形式について説明します。
深く掘り下げて、長所と短所、ブラウザーとOSのサポート、および各形式の理想的な使用例について説明します。
1.JPEG(およびJPG)—共同写真専門家グループ

JPEG(またはJPG)は、非可逆圧縮を備えたラスター画像ファイル形式であり、画像の共有に適しています。 JPEGは「不可逆」であり、ファイルサイズを小さくするだけでなく、この形式を使用した場合の画像の品質も低下させます。
JPEGは、その圧縮と事実上ユニバーサルなブラウザ/ OSサポートにより、インターネット上で最もよく使用される画像ファイルタイプの1つです。
ほとんどのソーシャルメディアプラットフォーム(FacebookやInstagramなど)は、アップロードされた画像ファイルを自動的にJPEGに変換します。 また、独自のソーシャルメディア画像サイズを使用して写真の解像度を制御します。
長所と短所
- ユニバーサルブラウザとOSのサポート。
- かなり小さいファイルサイズ。
- 非可逆画像圧縮は、テキストの読みやすさを低下させる可能性があります。
ブラウザとOSのサポート
- すべての主要なブラウザ(Chrome、Firefox、Safariなど)のバージョン1.0以降でサポートされています
- すべての主要なオペレーティングシステムのすべての画像ビューアとエディタでデフォルトでサポートされています。
ユースケース
- インタビュー対象者の顔写真、製品画像などのブログや記事の画像に適しています。
- テキストが重要な小さなテキストやチュートリアルのスクリーンショットがたくさんあるインフォグラフィックには、JPEGを使用しないでください。
2. PNG —ポータブルネットワークグラフィックス

PNGは、可逆圧縮をサポートし、色間の詳細とコントラストを維持するラスターグラフィック形式です。
特に、PNGはJPEGよりもはるかに優れたテキストの読みやすさを提供します。
これにより、PNGは、インフォグラフィック、バナー、スクリーンショット、および画像とテキストの両方を含むその他のグラフィックスでより人気のある選択肢になります。
長所と短所
- 高品質(ロスレス)の画像とはっきりと見えるテキスト。
- ファイルサイズを大きくすると、使いすぎるとWebサイトの速度が低下する可能性があります(特に高解像度の画像)。
ブラウザとOSのサポート
- すべての主要なブラウザ(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)でサポートされています。
- すべての主要なオペレーティングシステムとその標準の画像エディタでサポートされています。
ユースケース
- インフォグラフィック、バナー、ブロググラフィック、スクリーンショット、クーポン、およびテキストを含むその他のビジュアルに適しています。
- 最大数メガバイトの大きなファイルが作成されるため、高解像度の写真には使用しないでください。
3. GIF —グラフィックス交換フォーマット

GIFは、ラスター形式に該当する別の画像ファイルタイプです。 可逆圧縮を使用しますが、画像を1ピクセルあたり8ビットに「制限」し、256色の限られたパレットを使用します。
GIF形式は、8ビットの制限によりアニメーションのファイルサイズが小さく、インターネットに対応しているため、アニメーション画像で最も有名です(そして最も使用されています)。
長所と短所
- ファイルサイズが小さい。
- アニメーションのサポート。
- 8ビットの制限により、画質が制限されます。
ブラウザとOSのサポート
- すべての主要なブラウザ(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)でサポートされています。
- すべての主要なオペレーティングシステムとその標準の画像エディタでサポートされています。
ユースケース
- アニメーションGIFを使用して、「コンテンツにスパイスを加える」だけでなく、チュートリアルやガイドでタスクを完了する方法を示します。
- 8ビットを超えるカラー画像が必要な場合は使用しないでください(JPEGは最大24ビットをサポートします)。
4. WebP

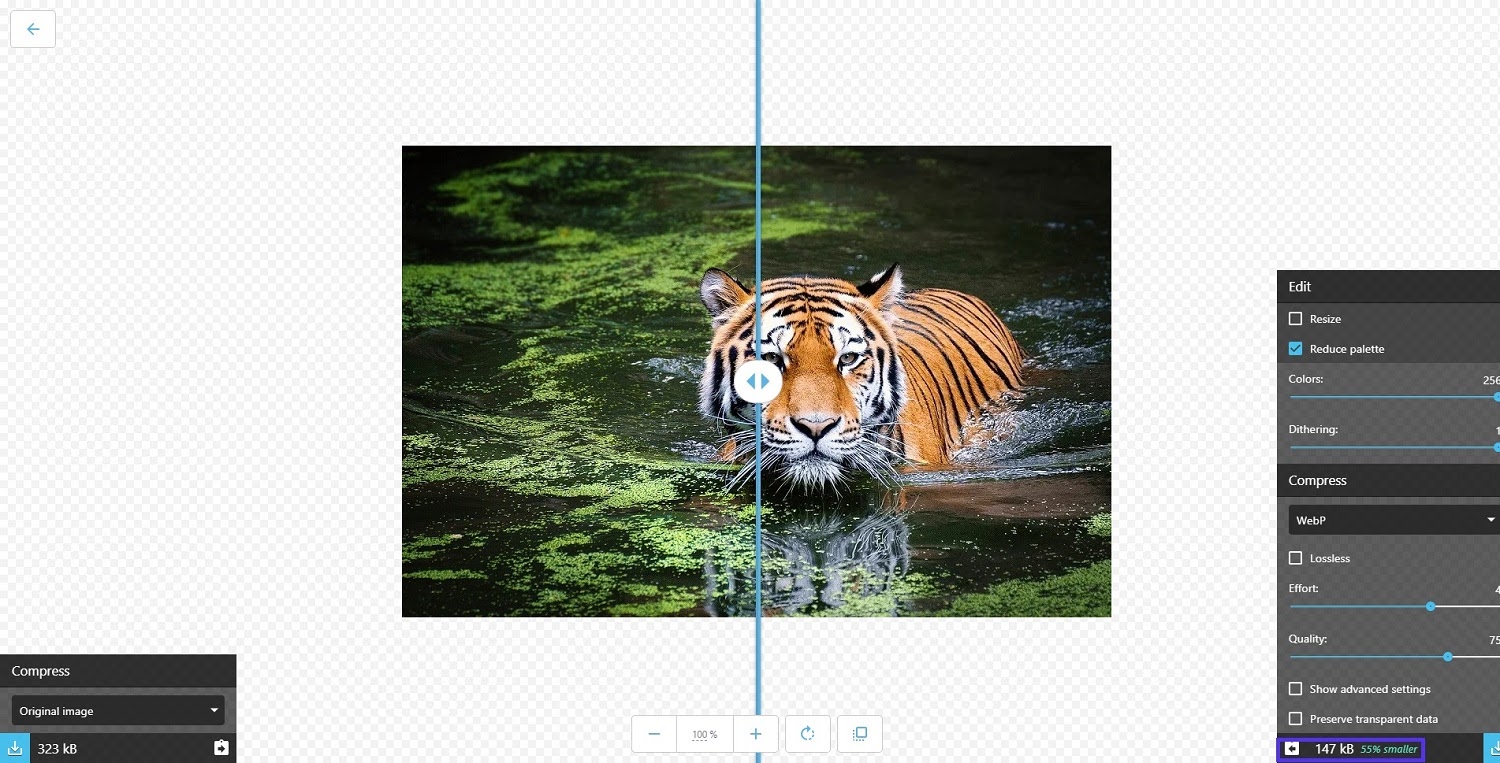
WebPは、画像の可逆圧縮と非可逆圧縮を向上させるために特別に開発された画像形式です。
JPEGおよびPNGからWebPに切り替えると、サーバーのディスク容量と大幅な帯域幅を節約でき、同じ品質の画像ファイルを最大35%小さくできます。
長所と短所
- 同じまたはより良い画質のためのより小さなファイル。
- すべてのブラウザと画像エディタでサポートされているわけではありません。
ブラウザとOSのサポート
- Google Chrome(デスクトップの場合はバージョン17以降、モバイルの場合は25以降)、Firefox(65以降)、Edge(18以降)、およびOpera(11.0以降)は、WebPをネイティブにサポートします。 Safariの計画バージョン14はWebPをサポートします。
- この形式は、ほとんどのネイティブOSイメージエディターではまだサポートされていませんが、PhotoshopなどのプロフェッショナルオプションはWebPをサポートしています。
ユースケース
- JPEGファイルとPNGファイルを置き換えて、帯域幅を節約し、サイトを高速化します。 好みのCMSソフトウェアとしてWordPressを使用している場合、WordPressでWebP画像を使用し、他の形式をレガシーブラウザに配信する方法は次のとおりです。
5. TIFF

この画像ファイルタイプのガイドで見逃してはならない形式の1つに、TIFFがあります。
TIFFは、Tagged Image File Formatの略で、後で印刷に使用される画像の保存と編集に最も一般的に使用されるラスター画像形式です。
非可逆圧縮をサポートしますが、通常は可逆画像形式として使用されます。 さらに、TIFFをサポートするほとんどのプロフェッショナルグラフィックアプリケーション(Photoshop、Illustratorなど)は圧縮を使用しません。 したがって、TIFF画像のファイルサイズが大きくなるのが一般的です。
長所と短所
- ストレージや印刷物の発行に最適な高品質のファイル。
- 圧縮せずに使用するのが一般的であるため、ファイルサイズが大きくなります。
- ブラウザのサポートが制限されています。
ブラウザとOSのサポート
- 主要なブラウザは、アドオンや拡張機能なしでTIFFファイルをレンダリングすることはできません。
- 主にプロの画像編集および公開ツールのエクスポート形式として利用できます。
ユースケース
- 出版用の画像とグラフィックの保存と準備。
- スキャンしたドキュメントや写真の品質を維持するために、多くのスキャナーで使用されます。
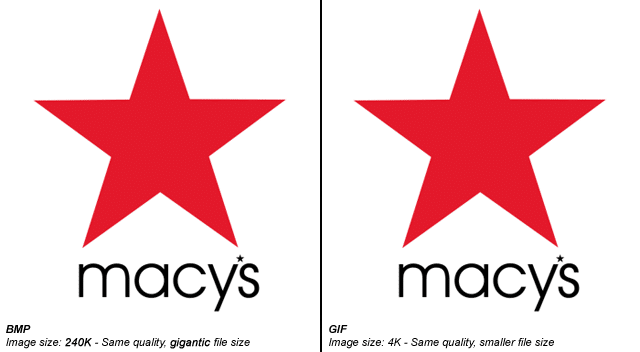
6. BMP —ビットマップ

ビットマップ(BMP)は、ほとんどまたはまったく圧縮せずに個々のピクセルをマップする、ほとんど古い画像ファイル形式です。 つまり、BMPファイルは非常に大きくなる可能性があり、保存または処理するのは実用的ではありません。
長所と短所
- WebP、GIF、PNGなどの形式に比べて目立った品質向上のない巨大なファイルサイズ。
ブラウザとOSのサポート
- すべての主要なブラウザ(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)でサポートされています。
- MSペイントなどのほとんどのデフォルトのOSイメージエディタでのネイティブサポート。
ユースケース
- 2022年には、BMP画像形式の正当な使用例は基本的にゼロです。
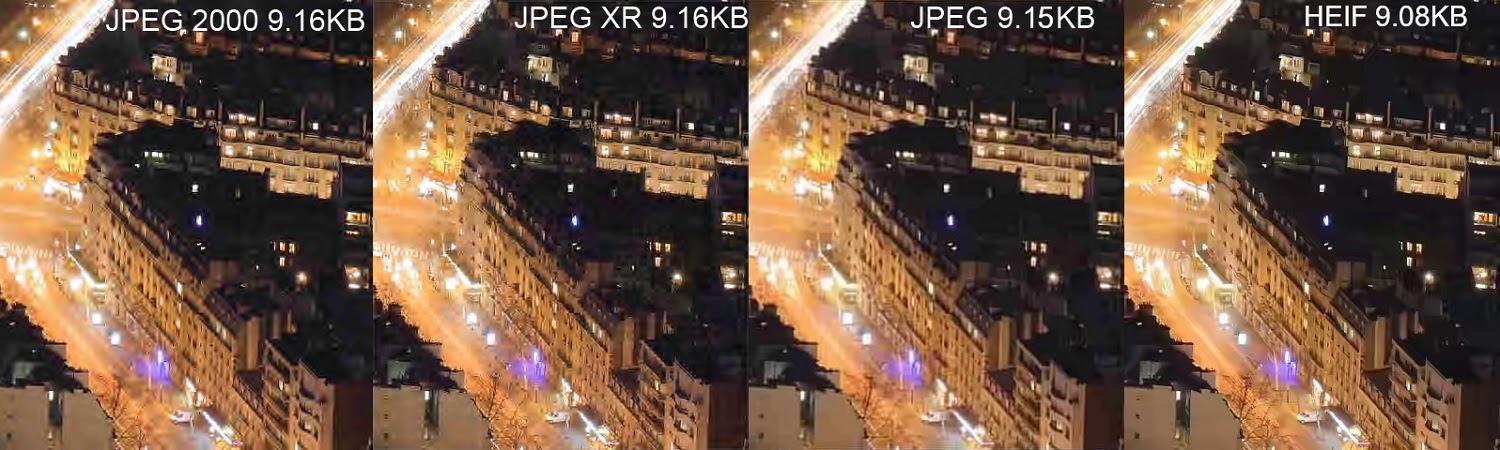
7. HEIF —高効率画像ファイル形式

HEIFは、High Efficiency Image File Formatの略で、JPEGの直接の競合相手となるためにMPEGビデオ形式の背後にあるチームによって開発された画像形式です。
理論的には、圧縮はJPEGのほぼ2倍の効率であり、同じファイルサイズで最大2倍の品質の画像が得られます。
これはピクセルマッピングに基づくラスター画像形式です。つまり、品質を損なうことなく画像を拡大することはできません。
長所と短所
- ファイルサイズに対する優れた品質の比率。
- ブラウザがなく、OSのサポートが制限されています。
ブラウザとOSのサポート
- 主要なブラウザではサポートされていません。
- macOSSierraおよびiOS11以降でのネイティブサポート。ただし、それぞれのSafariバージョンではサポートされません。
ユースケース
- 一部の新しい電話やデバイスで、JPEGファイルよりも高品質の写真を保存するために使用されます。
8. SVG —スケーラブルベクターグラフィックス

通常SVGと呼ばれるScalableVectorGraphicsファイル形式は、ブラウザ内で2次元画像をレンダリングするためのマークアップ言語としてW3Cによって開発されました。
ラスター形式のようにピクセルに依存するのではなく、数式がグラフを作成するのと同じように、XMLテキストを使用して形状と線の輪郭を描きます。
これは、品質を損なうことなくSVG画像を無限にスケールアップできることを意味します。
長所と短所
- シンプルなイラスト、図形、テキスト用の小さなファイルサイズと損失のないスケーリング。
- 画像や複雑な図面には理想的な形式ではありません。
ブラウザとOSのサポート
- すべての主要なブラウザ(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)でサポートされています。
- デフォルトの画像エディタはSVGをサポートしない傾向がありますが(写真には適していないため)、ほとんどのイラストレーションソフトウェアはSVGエクスポートをサポートしています。
ユースケース
- SVGは、ロゴ、アイコン、シンプルなイラストなど、レスポンシブデザインで自由にスケーラブルにしたいものすべてに最適な形式です。 WordPressを使用している場合は、WebサイトでWordPressSVGサポートを有効にする方法を確認してください。
9. EPS —カプセル化されたPostscript

本質的に、EPS(Encapsulated PostScript)ファイルは、AdobeIllustratorやCorelDrawなどの他のイラストソフトウェアにイラストを保存するために使用されるベクター画像ファイルです。

SVGファイルと同様に、EPSは実際には、ピクセルと色をマッピングするのではなく、コードで形状と線の輪郭を描くテキストベースのドキュメントです。 その結果、EPSファイルはロスレススケーリングもサポートします。
長所と短所
- ロスレススケーリング。
- ドキュメントとデザインのプリンタサポート。
ブラウザとOSのサポート
- EPSは標準のWeb画像ファイル形式ではなく、主要なブラウザではサポートされていません。
ユースケース
- これは主に、Adobe Illustratorまたはその他のソフトウェアを使用する際のイラストの保存、保存、および印刷に使用されます。
10. PDF —ポータブルドキュメントフォーマット

あなたはおそらくPDFを、ほとんどテキストベースのドキュメントの保存、保存、および読み取りに関連付けます。 それは完全に理解できます—結局のところドキュメントは名前の中にあります。
しかし、PDFファイルは実際にはEPSベクター画像ファイルを強化するのと同じPostScript言語に基づいており、画像やイラストの保存にも使用できます。
イラストや雑誌の表紙などを保存して後で印刷するために選択する画像形式です。 これは、Kinstaの電子書籍にも推奨される選択肢です。
長所と短所
- 索引付け可能で検索可能なテキストは、詳細なインフォグラフィックやレポートに最適です。
- リンク、CTAボタン、およびその他のインタラクティブな要素を含めることができます。
- ロスレススケーラビリティ。
- Webコンテンツに含めることはできません。別のファイルとしてロードし、読み取る必要があります。
ブラウザとOSのサポート
- すべての主要なブラウザでサポートされていますが、PDFを別のファイルとして開く必要があります。 (PDFファイルを使用してHTMLコンテンツ全体に画像を表示することはできません。)
- ほとんどの標準的なドキュメントエディタ(MSWordやGoogleDocsなど)およびイラストソフトウェア(AI、Inkscape)でフォーマットとしてサポートされていますが、画像編集ソフトウェアではサポートされていません。
ユースケース
- コンテンツを補完するインタラクティブなビジュアルレポートまたはインフォグラフィックを作成する場合は、PDFが最適なオプションです。 これがWordPressユーザーのための最高のPDFビューアプラグインの素晴らしいリストです。
11. PSD —Photoshopドキュメント

名前が示すように、PSDファイル形式は画像ドキュメントの保存に使用される画像形式であり、AdobePhotoshopで進行中です。
これはWebセーフな画像形式ではないため、ブラウザや標準の画像ビューアまたはエディタではサポートされていません。
長所と短所
- すべてのフィルター、透明度、パス、および編集は完全にカスタマイズ可能で、元に戻すことができます。
- ロスレス画質。
- 大きなファイルサイズ。
ユースケース
- 完了前後のPhotoshopプロジェクトの保存と保存。
12. AI —AdobeIllustratorアートワーク

AIは、画像だけでなくプロジェクトの状態も保存するためにAdobeによって特別に開発されたもう1つの画像形式です。
あなたのWordPressサイトの遅いホストにうんざりしていませんか? 私たちは、WordPressの専門家による超高速サーバーと24時間年中無休のワールドクラスのサポートを提供します。 私たちの計画をチェックしてください
PSDと同様に、Webでの使用を目的としておらず、どのブラウザでも、ほとんどのデフォルトの画像ビューアでもサポートされていません。
PSDファイルとは異なり、品質を損なうことなくAIファイルを自由にスケーリングできます。
長所と短所
- すべてのストローク、線、形状、フィルターは、カスタマイズ可能でリバーシブルです。
- イラストのサイズを自由に拡大または縮小できます。
- 大きなファイルサイズ。
ユースケース
- 完了する前後のAdobeIllustratorプロジェクトの保存と保存。
13. XCF — eXperimental Computing Facility

eXperimental Computing Facilityの略であるXCFは、オープンソースの画像エディターGIMPにネイティブな画像ファイルタイプです。 これはPSDファイルと同等であり、パス、透明度、フィルターなどを保存します。
繰り返しになりますが、これはプロジェクトを保存するためのネイティブファイルタイプであり、ブラウザやデフォルトの画像ビューアではサポートされていません。
長所と短所
- すべてのパス、フィルター、および形状は、カスタマイズ可能で可逆的です。
- ロスレス画質。
- 大きなファイルサイズ。
ユースケース
- 完了前後のGIMPプロジェクトの保存と保存。
14. INDD —AdobeInDesignドキュメント

INDDは、Adobe InDesignユーザー向けのネイティブファイルタイプであり、ページコンテンツ、スタイル、見本などのプロジェクトファイルを保存できます。
画像ファイル形式と呼ばれることもありますが、テキスト以外の視覚要素にリンクする傾向があります。
Webセーフ形式ではないため、ブラウザやデフォルトの画像ビューアではサポートされていません。
長所と短所
- カスタマイズ可能な要素を使用して、大規模な複数ページの設計プロジェクトを保存します。
ユースケース
- これは主に、ポスター、チラシ、雑誌、パンフレットなどのデザインとコラボレーションのためにグラフィックデザイナーや制作アーティストによって使用されます。
15.Raw画像ファイルタイプ
RAW画像形式は、デジタルカメラが後でポストプロダクションおよび編集するためにフル品質の画像を保存するために使用するファイルタイプです。
カメラメーカーによる主なRAW画像ファイルタイプ:
- コダック:CR、K25、KDC
- キヤノン:CRW CR2 CR3
- エプソン:ERF
- ニコン:NEF NRW
- オリンパス:ORF
- ペンタックス:PEF
- パナソニック:RW2
- ソニー:ARW、SRF、SR2
JPEGファイルで利用可能なカラーチャネル(8ビット)あたり256シェードではなく、RAWファイルは1つの画像でカラーチャネル(14ビット)あたり最大16,384シェードを提供します。 これにより、後処理で色とコントラストを微調整する際の柔軟性が高まります。
生の画像はウェブや共有を目的としたものではなく、主要なブラウザや画像ビューアではサポートされていません。
長所と短所
- 色のばらつきが大きい高品質の画像。
- 巨大な画像ファイル(rawファイルは簡単に最大20〜40メガバイトになる可能性があります)。
ユースケース
- 後処理と編集のために可能な限り最高の品質で写真を保存します。
画像ファイルの種類に関するよくある質問
画像ファイルの3つの一般的なファイルタイプは何ですか?
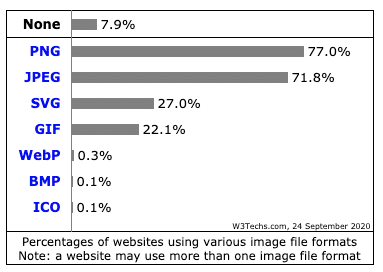
Webの使用に関連するデータに基づくと、最も一般的な3つの画像ファイルタイプはPNG、JPEG、およびSVGです。

それらが非常に普及している理由を以下で調べてみましょう。
1. PNG:スクリーンショット、バナー、インフォグラフィック、写真
フォーマットとしてのPNGは、画像内のテキストに適しているため、スクリーンショット、バナー(バナー広告のサイズによって異なります)などによく使用されます。
ロスレス圧縮を使用しているため、デザイナーや写真家がポートフォリオWebサイトで高品質の写真を紹介するためにも使用されています。
これらの2つの要素は、ユニバーサルブラウザとOSのサポートに加えて、Web上で最も人気のある画像ファイルタイプになっています。 PNGは、なんと77%のWebサイトに存在します。
2. JPEG:写真
非可逆圧縮は、コンテンツ全体で画像を表示するためにJPEGを使用するのに適したオプションであることを意味します。 品質の低下は、平均的なインターネットユーザーにはほとんど見えず、かなりのディスク容量と帯域幅を節約できます。
これがインターネットで2番目に人気のある形式であり、ほぼ72%のWebサイトで使用されている理由です。 ほとんどのサイトでは、PNGとJPEGの両方をさまざまな目的で使用しています。
注意:JPGとJPEGの間に違いはありません。これらは、同じ形式の2つの異なる頭字語とファイル拡張子です。
3. SVG:ロゴ、アイコン、イラスト
SVGファイルは、アイコン、ロゴ、グラフ、簡単なイラストに最適なスケーラブルなベクターファイルです。 画像はCSSコードとしてページに直接挿入することもできます。
そのため、SVGは3番目になり、Webサイトの27%で使用されています。
佳作:アニメーションGIF画像
静止画像に最適な形式はめったにありませんが、アニメーションを共有するための第1の選択肢としてGIFが復活しました。

その結果、ウェブサイトの約22%は、標準形式としてPNGやJPEGも使用している可能性がありますが、ページでGIFを使用しています。
どの画像形式が最高品質ですか?
生の画像形式は最高品質ですが、最大数百メガバイトの不当に大きなファイルサイズがあります。
Web画像の場合、WebPファイル形式は同じ品質の写真に対してJPEGよりも25〜35%小さいファイルサイズを提供します。つまり、同じディスク容量でより高品質の画像をアップロードして、サイトを高速化できます。
HEIFは、より効率的な圧縮を備えたもう1つのJPEG代替手段ですが、現在、主要なブラウザーではサポートされていません。
PNGファイルは可逆圧縮を提供しますが、それはファイルサイズが非常に大きくなり、ロードが遅くなることを意味します。 1つのPNGファイルは、多くの場合、数百KBまたは1MB以上になることがあります。 ただし、遅延読み込み(WordPress 5.5以降のコアで利用可能)やCDNなどのいくつかの戦術を利用する場合でも、高速なサイトを使用できます。
どのファイル形式が透明性をサポートしていますか?
透明度をサポートするWebの最も一般的な画像ファイルタイプは、PNG、WebP、GIF、さらにはSVGです。
PSD、XCF、AIなどのほとんどのネイティブプロジェクト画像ファイルタイプも透過性をサポートしています。
一方、一般的なJPEG画像形式は透明度をサポートしていません。
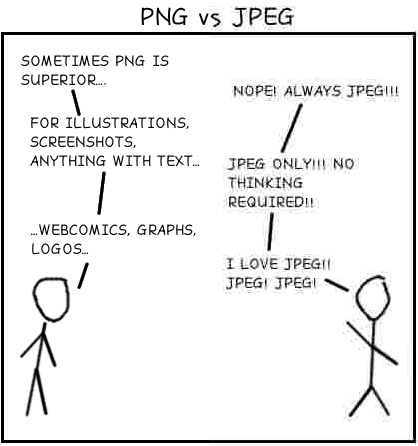
PNGはJPEGよりも優れていますか?
PNGとJPEGの主な違いは、PNGは可逆画像形式であるのに対し、JPEGは不可逆形式であるということです。 これは基本的に、PNGが画像の元の品質や詳細を犠牲にすることなく圧縮技術を使用することを意味します。
画像内のテキスト、チュートリアルのスクリーンショット、および写真で標識やその他の細かい要素を100%表示したい場合は、PNGが適切な形式です。

上のこの面白い写真からわかるように、左側に描かれているPNGは、右側にあるJPEGと比較すると、テキストと単純な形状を明確に表示するのにはるかに優れています。
これは、JPEGが悪い画像ファイルタイプであることを意味しますか? 全くない!
通常のブログ投稿やヘッダー画像の場合、JPEGは、ファイルサイズを大幅に小さくして十分な品質を提供します。 多くの場合、肉眼で品質の違いを見つけるのに苦労しながら、最大50%以上のスペースを節約できます。
概要
プロジェクトに合法的に使用できる画像が不足することはありません。 この記事が、最良の結果を得るためにどのコンテキストでどの画像ファイルの種類と形式を使用するかを理解するのに役立つことを願っています。
ラスター形式は画像や画像に最適ですが、ベクトルはロゴ、アイコン、デジタルグラフィックの優れた代替品です。
適切なタスクに適切な画像ファイルタイプを使用すると、ページの読み込み速度が向上するだけでなく、帯域幅とサーバーの負荷も低下します。 その後のプラスの効果として、全体的なユーザーエクスペリエンスも大幅に向上します。 悪くないですよね?
