Die 15 besten Bilddateitypen (Vor- und Nachteile + Anwendungsfälle für jedes Format)
Veröffentlicht: 2020-09-25Die Auswahl der richtigen Bilddateitypen mag trivial erscheinen.
Aber Menschen sind visuelle Wesen, und Bilder sind ein wesentlicher Bestandteil des Online-Erlebnisses.
Die meisten Seiten und Artikel verwenden Screenshots und Bilder, um den Textinhalt anzureichern. Tatsächlich enthalten nur etwa 8 % der Websites keine visuellen Inhalte.
Leider wissen viele Websitebesitzer immer noch nicht, welche Bilddateitypen sie für verschiedene Anwendungsfälle auswählen sollen. Das Ergebnis? Am Ende verlangsamen sie die Ladegeschwindigkeit ihrer Website, weil ihre Bilder nicht das beste verfügbare Format haben und auch nicht optimiert sind.
In diesem Artikel behandeln wir die wichtigsten Bilddateierweiterungen und wann Sie sie verwenden sollten, um Ihren Besuchern die bestmögliche Benutzererfahrung zu bieten.
Was sind die verschiedenen Bilddateitypen?
Bilddateitypen und -formate werden in zwei verschiedene Hauptkategorien unterteilt: Rasterbilddateien und Vektorbilddateien.
Schauen wir uns jede Kategorie genauer an.
Dateiformate für Rasterbilder
Die gebräuchlichsten Bildformate für das Web (JPEG, GIF und PNG) fallen alle unter die Raster-Kategorie.
Rasterbilddateitypen zeigen statische Bilder an, bei denen jedes Pixel eine definierte Farbe, Position und Proportion basierend auf seiner Auflösung hat (z. B. 1280 × 720).
Da sie statisch sind, können Sie die Größe der Bilder nicht effizient ändern, das ursprüngliche Design und die Pixel werden einfach gestreckt, um den zusätzlichen Platz auszufüllen. Dies führt dazu, dass ein verschwommenes, verpixeltes oder anderweitig verzerrtes Bild entsteht.

Die überwiegende Mehrheit der Fotos oder Bilder, die Sie im Internet sehen, verwenden ein Rasterbildformat.
Dateiformate für Vektorbilder
SVG, EPS, AI und PDF sind Beispiele für Vektorbilddateitypen.
Im Gegensatz zu den statischen Rasterbilddateiformaten, bei denen jede Designform und -farbe an ein Pixel gebunden ist, sind diese Formate flexibler.
Vektorgrafiken verwenden stattdessen ein System von Linien und Kurven auf einer kartesischen Ebene, skaliert im Vergleich zur Gesamtfläche, nicht zu einem einzelnen Pixel.
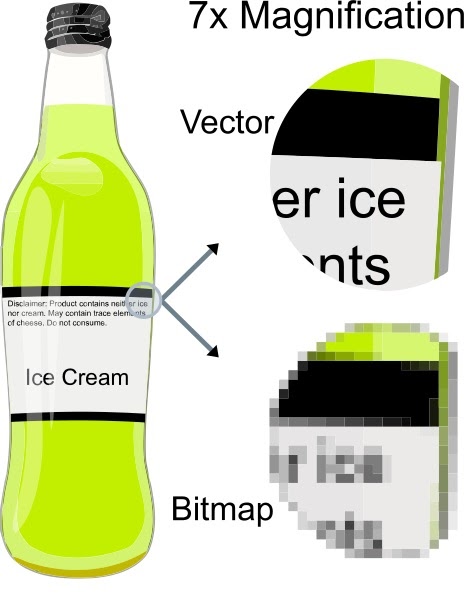
Dies bedeutet, dass Sie die ursprüngliche Bildauflösung ohne Qualitätsverlust oder Verzerrung endlos vergrößern können.

Wie Sie sehen, ist der Qualitätsunterschied bei 7-facher Vergrößerung absolut unvergleichlich.
Da das SVG die Positionen basierend auf einem Prozentsatz der Gesamtfläche und nicht auf Pixeln berechnet, gibt es überhaupt keine Pixelierung.
Die 15 beliebtesten Bilddateitypen
Im Folgenden decken wir alle wichtigen Grafikdateiformate ab, von Raster-Webbildern über Vektoren bis hin zu Bildbearbeitungssoftwaredateien.
Wir tauchen tief ein und behandeln die Vor- und Nachteile, Browser- und Betriebssystemunterstützung und ideale Anwendungsfälle für jedes Format.
1.JPEG (und JPG) – Gemeinsame fotografische Expertengruppe

JPEG (oder JPG) ist ein Rasterbild-Dateiformat mit verlustbehafteter Komprimierung, das es zum Teilen von Bildern geeignet macht. JPEGs sind „verlustbehaftet“, was bedeutet, dass sie die Dateigröße reduzieren, aber auch die Qualität der Bilder, wenn Sie das Format verwenden.
JPEG ist aufgrund seiner Komprimierung und praktisch universellen Browser-/Betriebssystemunterstützung immer noch einer der am häufigsten verwendeten Bilddateitypen, die Sie im Internet sehen werden.
Die meisten Social-Media-Plattformen (wie Facebook und Instagram) wandeln hochgeladene Bilddateien automatisch in JPEGs um. Sie verwenden auch einzigartige Bildgrößen für soziale Medien, um die Auflösung Ihrer Fotos zu steuern.
Vorteile und Nachteile
- Unterstützung für universelle Browser und Betriebssysteme.
- Ziemlich geringe Dateigröße.
- Die verlustbehaftete Bildkomprimierung kann zu einer schlechten Lesbarkeit des Textes führen.
Browser- und Betriebssystemunterstützung
- Unterstützt ab Version 1.0 aller gängigen Browser (Chrome, Firefox, Safari etc.)
- Wird standardmäßig von allen Bildbetrachtern und -editoren aller gängigen Betriebssysteme unterstützt.
Anwendungsfälle
- Gute Wahl für Blog- und Artikelbilder, wie Porträts von Interviewpartnern, Produktbilder und mehr.
- Verwenden Sie JPEG nicht für Infografiken mit viel kleinem Text oder Tutorial-Screenshots, bei denen der Text entscheidend ist.
2. PNG – Portable Netzwerkgrafiken

PNG ist ein Rastergrafikformat, das verlustfreie Komprimierung unterstützt und Details und Kontrast zwischen Farben beibehält.
Insbesondere bietet PNG eine viel bessere Textlesbarkeit als JPEG.
Dies macht PNG zu einer beliebten Wahl für Infografiken, Banner, Screenshots und andere Grafiken, die sowohl Bilder als auch Text enthalten.
Vorteile und Nachteile
- Bilder in höherer Qualität (verlustfrei) und deutlich sichtbarer Text.
- Größere Dateigrößen können Ihre Website verlangsamen, wenn sie übermäßig verwendet werden (insbesondere hochauflösende Bilder).
Browser- und Betriebssystemunterstützung
- Unterstützt von allen gängigen Browsern (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Unterstützt von allen gängigen Betriebssystemen und deren Standard-Bildbearbeitungsprogrammen.
Anwendungsfälle
- Gute Wahl für Infografiken, Banner, Bloggrafiken, Screenshots, Coupons und andere visuelle Elemente, die Text enthalten.
- Nicht für hochauflösende Fotos verwenden, da dadurch große Dateien mit bis zu mehreren Megabyte erstellt werden.
3. GIF – Grafikaustauschformat

Das GIF ist ein weiterer Bilddateityp, der in das Rasterformat fällt. Es verwendet eine verlustfreie Komprimierung, „beschränkt“ das Bild jedoch auf 8 Bit pro Pixel und eine begrenzte Palette von 256 Farben.
Das GIF-Format ist am bekanntesten (und am häufigsten verwendet) für animierte Bilder, da seine 8-Bit-Beschränkung die Dateigröße von Animationen klein und internetfreundlich hält.
Vorteile und Nachteile
- Geringe Dateigröße.
- Animationsunterstützung.
- 8-Bit-Beschränkung führt zu eingeschränkter Bildqualität.
Browser- und Betriebssystemunterstützung
- Unterstützt von allen gängigen Browsern (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Unterstützt von allen gängigen Betriebssystemen und deren Standard-Bildbearbeitungsprogrammen.
Anwendungsfälle
- Verwenden Sie animierte GIFs nicht nur, um Inhalte aufzupeppen, sondern zeigen Sie in Tutorials und Leitfäden, wie Aufgaben erledigt werden.
- Verwenden Sie es nicht , wenn Sie Farbbilder mit mehr als 8 Bit benötigen (JPEG unterstützt bis zu 24 Bit).
4. WebP

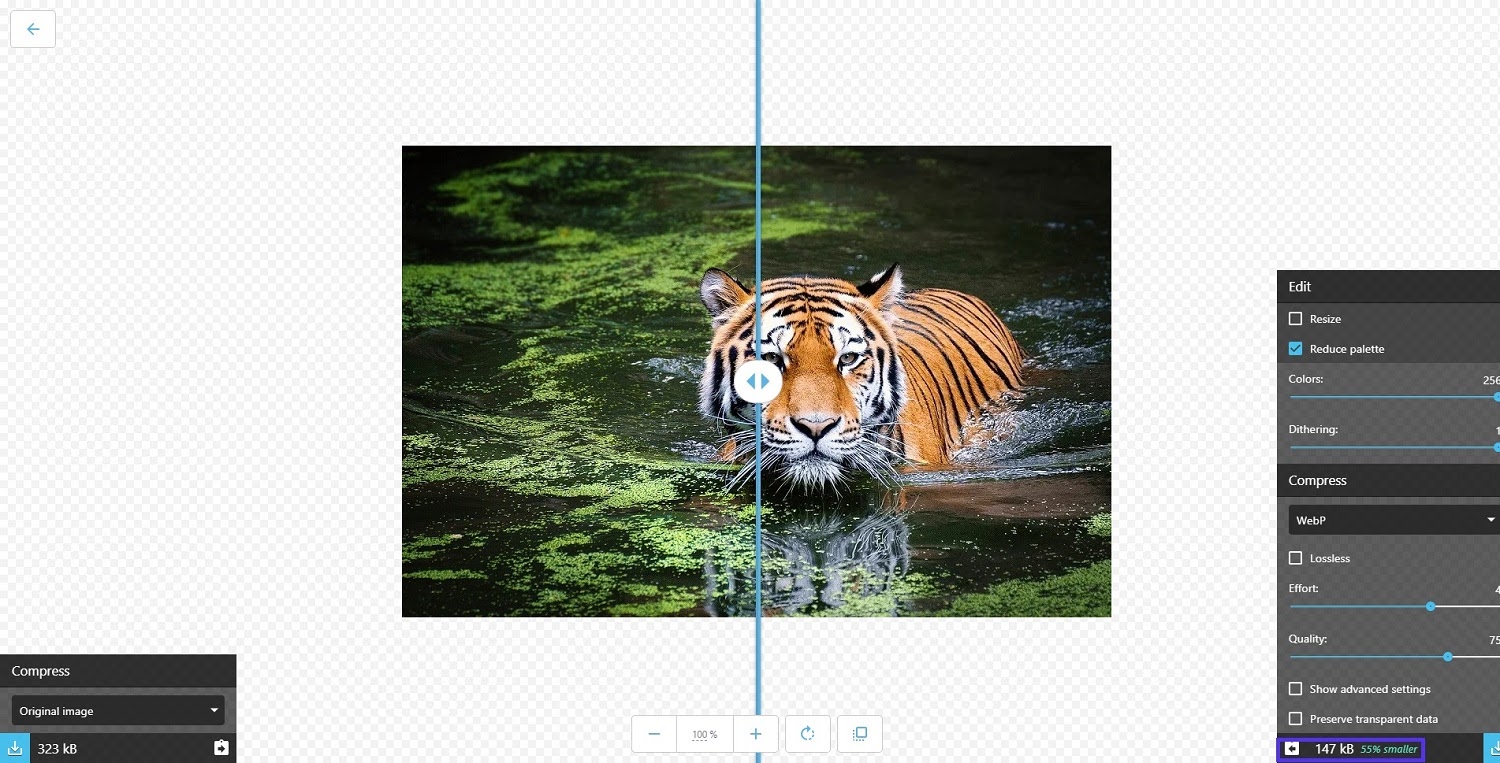
WebP ist ein Bildformat, das speziell für eine bessere verlustfreie und verlustbehaftete Komprimierung von Bildern entwickelt wurde.
Der Wechsel von JPEG und PNG zu WebP kann dazu beitragen, Speicherplatz auf dem Server und erhebliche Bandbreite zu sparen, mit bis zu 35 % kleineren Bilddateien bei identischer Qualität.
Vorteile und Nachteile
- Kleinere Dateien bei gleicher oder besserer Bildqualität.
- Wird nicht von allen Browsern und Bildbearbeitungsprogrammen unterstützt.
Browser- und Betriebssystemunterstützung
- Google Chrome (Version 17+ für Desktop, 25+ für Mobilgeräte), Firefox (65+), Edge (18+) und Opera (11.0+) unterstützen WebP nativ. Safaris geplante Version 14 wird WebP unterstützen.
- Das Format wird von den meisten nativen OS-Bildbearbeitungsprogrammen immer noch nicht unterstützt, aber professionelle Optionen wie Photoshop unterstützen WebP.
Anwendungsfälle
- Ersetzen Sie JPEG- und PNG-Dateien, um Bandbreite zu sparen und Ihre Website zu beschleunigen. Wenn Sie WordPress als Ihre bevorzugte CMS-Software verwenden, erfahren Sie hier, wie Sie WebP-Bilder in WordPress verwenden und andere Formate für ältere Browser bereitstellen.
5. TIFF

Ein Format, das in diesem Leitfaden zu Bilddateitypen nicht fehlen sollte, ist TIFF.
TIFF, die Abkürzung für Tagged Image File Format, ist ein Rasterbildformat, das am häufigsten zum Speichern und Bearbeiten von Bildern verwendet wird, die später zum Drucken verwendet werden.
Obwohl es verlustbehaftete Komprimierung unterstützt, wird es normalerweise als verlustfreies Bildformat verwendet. Darüber hinaus verwenden die meisten professionellen Grafikanwendungen, die TIFF unterstützen (Photoshop, Illustrator usw.), keine Komprimierung. Daher ist es üblich, dass TIFF-Bilder eine große Dateigröße haben.
Vorteile und Nachteile
- Hochwertige Dateien, perfekt für die Speicherung oder Druckveröffentlichung.
- Große Dateigröße aufgrund der typischen Verwendung ohne Komprimierung.
- Eingeschränkte Browserunterstützung.
Browser und Betriebssystemunterstützung
- Kein großer Browser kann eine TIFF-Datei ohne Add-Ons oder Erweiterungen rendern.
- Hauptsächlich als Exportformat für professionelle Bildbearbeitungs- und Veröffentlichungstools verfügbar.
Anwendungsfälle
- Speichern und Aufbereiten von Bildern und Grafiken zur Veröffentlichung.
- Wird von vielen Scannern verwendet, um die Qualität gescannter Dokumente oder Bilder zu erhalten.
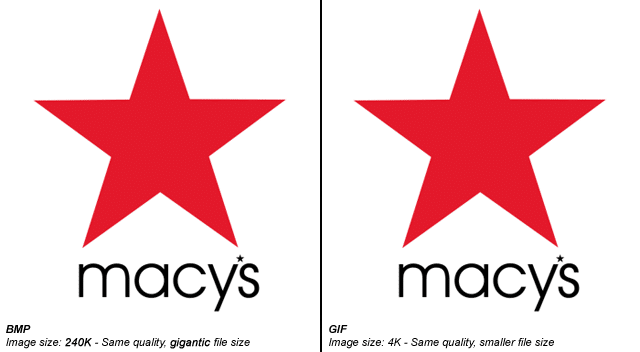
6. BMP – Bitmap

Bitmap (BMP) ist ein meist veraltetes Bilddateiformat, das einzelne Pixel wenig bis gar nicht komprimiert abbildet. Das bedeutet, dass BMP-Dateien leicht extrem groß werden können und unpraktisch zu speichern oder zu handhaben sind.
Vorteile und Nachteile
- Riesige Dateigrößen ohne merklichen Qualitätsgewinn gegenüber Formaten wie WebP, GIF oder PNG.
Browser und Betriebssystemunterstützung
- Unterstützt von allen gängigen Browsern (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Native Unterstützung in den meisten standardmäßigen Bildbearbeitungsprogrammen für Betriebssysteme, wie MS Paint.
Anwendungsfälle
- Im Jahr 2022 gibt es im Grunde null legitime Anwendungsfälle für das BMP-Bildformat.
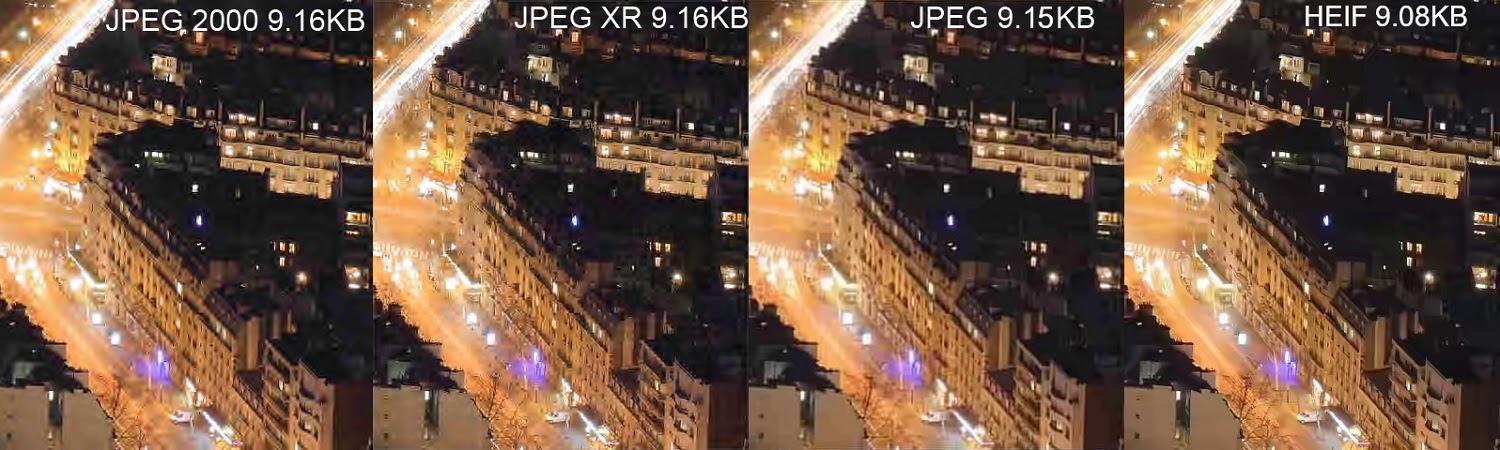
7. HEIF – Hocheffizientes Bilddateiformat

HEIF, kurz für High Efficiency Image File Format, ist ein Bildformat, das von dem Team hinter dem MPEG-Videoformat als direkter Konkurrent zu JPEG entwickelt wurde.
Theoretisch ist die Komprimierung fast doppelt so effizient wie bei JPEG, was zu Bildern mit bis zu doppelter Qualität bei identischen Dateigrößen führt.
Es ist ein Rasterbildformat, das auf Pixel-Mapping basiert, was bedeutet, dass Sie die Bilder nicht vergrößern können, ohne an Qualität zu verlieren.
Vorteile und Nachteile
- Hervorragendes Verhältnis von Qualität zu Dateigröße.
- Kein Browser und eingeschränkte Betriebssystemunterstützung.
Browser und Betriebssystemunterstützung
- Wird von keinem gängigen Browser unterstützt.
- Native Unterstützung in macOS Sierra und iOS 11 und höher, aber nicht in den jeweiligen Safari-Versionen.
Anwendungsfälle
- Wird von einigen neueren Telefonen und Geräten verwendet, um Fotos in höherer Qualität als JPEG-Dateien zu speichern.
8. SVG – Skalierbare Vektorgrafiken

Das Dateiformat Scalable Vector Graphics, üblicherweise als SVG bezeichnet, wurde vom W3C als Auszeichnungssprache entwickelt, um zweidimensionale Bilder direkt im Browser zu rendern.
Es basiert nicht auf Pixeln wie ein Rasterformat, sondern verwendet XML-Text, um Formen und Linien zu umreißen, ähnlich wie mathematische Gleichungen Diagramme erstellen.
Das bedeutet, dass Sie SVG-Bilder ohne Qualitätsverlust unbegrenzt skalieren können.
Vorteile und Nachteile
- Kleine Dateigrößen und verlustfreie Skalierung für einfache Illustrationen, Formen und Texte.
- Kein ideales Format für Bilder oder komplexe Zeichnungen.
Browser und Betriebssystemunterstützung
- Unterstützt von allen gängigen Browsern (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Standard-Bildbearbeitungsprogramme unterstützen SVG in der Regel nicht (da es nicht für Fotos geeignet ist), aber die meisten Illustrationsprogramme unterstützen SVG-Exporte.
Anwendungsfälle
- SVG ist das ideale Format für Logos, Symbole, einfache Illustrationen und alles andere, was Sie mit Ihrem responsiven Design frei skalieren möchten. Wenn Sie WordPress verwenden, lesen Sie unbedingt, wie Sie die WordPress-SVG-Unterstützung für Ihre Website aktivieren können.
9. EPS – Eingekapseltes Postscript

Im Wesentlichen ist eine EPS-Datei (Encapsulated PostScript) eine Vektorbilddatei, die zum Speichern von Illustrationen in Adobe Illustrator und anderer Illustrationssoftware wie CorelDraw verwendet wird.

Wie SVG-Dateien ist EPS eigentlich ein textbasiertes Dokument, das Formen und Linien mit Code umreißt, anstatt Pixel und Farben zuzuordnen. Daher unterstützen EPS-Dateien auch eine verlustfreie Skalierung.
Vorteile und Nachteile
- Verlustfreie Skalierung.
- Druckerunterstützung für Dokumente und Designs.
Browser und Betriebssystemunterstützung
- EPS ist kein Standard-Web-Bilddateiformat und wird von keinem größeren Browser unterstützt.
Anwendungsfälle
- Es wird hauptsächlich zum Speichern, Sichern und Drucken von Illustrationen bei der Arbeit mit Adobe Illustrator oder anderer Software verwendet.
10. PDF – Portables Dokumentenformat

Sie assoziieren PDF wahrscheinlich mit dem Speichern, Sichern und Lesen von hauptsächlich textbasierten Dokumenten. Das ist vollkommen verständlich – Dokument steckt schließlich schon im Namen.
Aber PDF-Dateien basieren tatsächlich auf derselben PostScript-Sprache, die EPS-Vektorbilddateien unterstützt, und können auch zum Speichern von Bildern und Illustrationen verwendet werden.
Es ist das Bildformat der Wahl zum Speichern von Illustrationen, Zeitschriftencovern und mehr für den späteren Druck. Es ist auch die bevorzugte Wahl für unsere Kinsta-E-Books.
Vorteile und Nachteile
- Indexierbarer und durchsuchbarer Text macht es perfekt für ausführliche Infografiken oder Berichte.
- Kann Links, CTA-Schaltflächen und andere interaktive Elemente enthalten.
- Verlustfreie Skalierbarkeit.
- Kann nicht in Webinhalte eingebunden werden, muss als separate Datei geladen und gelesen werden.
Browser und Betriebssystemunterstützung
- Wird von allen gängigen Browsern unterstützt, aber Sie müssen das PDF als separate Datei öffnen. (Sie können keine PDF-Dateien verwenden, um Bilder in Ihrem gesamten HTML-Inhalt anzuzeigen.)
- Wird als Format von den meisten Standard-Dokumenteditoren (wie MS Word oder Google Docs) und Illustrationssoftware (AI, Inkscape) unterstützt, jedoch nicht von Bildbearbeitungssoftware.
Anwendungsfälle
- PDF ist die beste Option, wenn Sie einen interaktiven visuellen Bericht oder eine Infografik erstellen möchten, die Ihren Inhalt ergänzt. Hier ist eine schöne Liste der besten PDF-Viewer-Plugins für WordPress-Benutzer.
11. PSD – Photoshop-Dokument

Wie der Name schon sagt, ist das PSD-Dateiformat ein Bildformat, das zum Speichern von Bilddokumenten verwendet wird und mit Adobe Photoshop in Bearbeitung ist.
Es ist kein websicheres Bildformat und wird daher von keinem Browser oder standardmäßigen Bildbetrachtern oder -editoren unterstützt.
Vorteile und Nachteile
- Alle Filter, Transparenzen, Pfade und Bearbeitungen sind vollständig anpassbar und umkehrbar.
- Verlustfreie Bildqualität.
- Große Dateigrößen.
Anwendungsfälle
- Speichern und Speichern von Photoshop-Projekten vor und nach ihrer Fertigstellung.
12. KI – Adobe Illustrator-Grafik

AI ist ein weiteres Bildformat, das speziell von Adobe entwickelt wurde, um nicht nur das Bild, sondern auch den Projektstatus zu speichern.
Müde von einem langsamen Host für Ihre WordPress-Seite? Wir bieten blitzschnelle Server und erstklassigen Support von WordPress-Experten rund um die Uhr. Sehen Sie sich unsere Pläne an
Wie PSD ist es nicht für die Verwendung im Web gedacht und wird weder von Browsern noch von den meisten Standardbildbetrachtern unterstützt.
Im Gegensatz zu PSD-Dateien können Sie AI-Dateien ohne Qualitätsverlust frei skalieren.
Vorteile und Nachteile
- Alle Striche, Linien, Formen, Filter sind anpassbar und umkehrbar.
- Vergrößern oder verkleinern Sie Abbildungsgrößen frei.
- Große Dateigrößen.
Anwendungsfälle
- Speichern und Speichern von Adobe Illustrator-Projekten vor und nach ihrer Fertigstellung.
13. XCF – Experimentelle Rechenanlage

XCF steht für eXperimental Computing Facility und ist ein Bilddateityp, der dem Open-Source-Bildeditor GIMP eigen ist. Es ist das Äquivalent zu PSD-Dateien und speichert Pfade, Transparenz, Filter und mehr.
Auch dies ist ein nativer Dateityp zum Speichern von Projekten und wird von keinem Browser oder Standardbildbetrachter unterstützt .
Vorteile und Nachteile
- Alle Pfade, Filter und Formen sind anpassbar und umkehrbar.
- Verlustfreie Bildqualität.
- Große Dateigrößen.
Anwendungsfälle
- Speichern und Speichern von GIMP-Projekten vor und nach ihrer Fertigstellung.
14. INDD – Adobe InDesign-Dokument

INDD ist ein nativer Dateityp für Adobe InDesign-Benutzer, in dem Sie Projektdateien einschließlich Seiteninhalt, Stile, Farbfelder und mehr speichern können.
Obwohl es manchmal als Bilddateiformat bezeichnet wird, neigt es dazu, über Text hinaus mit visuellen Elementen zu verknüpfen.
Es wird von keinem Browser oder Standardbildbetrachter unterstützt, da es sich nicht um ein websicheres Format handelt .
Vorteile und Nachteile
- Speichern Sie große, mehrseitige Designprojekte mit anpassbaren Elementen.
Anwendungsfälle
- Es wird hauptsächlich von Grafikdesignern und Produktionskünstlern zum Entwerfen und Zusammenarbeiten an Postern, Flyern, Magazinen, Broschüren und mehr verwendet.
15. RAW-Image-Dateitypen
RAW-Bildformate sind die Dateitypen, die eine Digitalkamera verwendet, um Bilder in voller Qualität für die spätere Nachbearbeitung und Bearbeitung zu speichern.
Haupttypen von Rohbilddateien nach Kamerahersteller:
- Kodak: CR, K25, KDC
- Kanon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olymp: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Anstelle der 256 Schattierungen pro Farbkanal (8 Bit), die in einer JPEG-Datei verfügbar sind, bieten RAW-Dateien bis zu 16.384 Schattierungen pro Farbkanal (14 Bit) in einem einzigen Bild. Das gibt Ihnen mehr Flexibilität beim Anpassen von Farben und Kontrasten in der Nachbearbeitung.
RAW-Bilder sind nicht für das Web oder das Teilen gedacht und werden von keinem größeren Browser oder Bildbetrachter unterstützt.
Vorteile und Nachteile
- Höherwertige Bilder mit größerer Farbvariabilität.
- Riesige Bilddateien (eine Rohdatei kann leicht 20 bis 40 Megabyte groß sein).
Anwendungsfälle
- Speichern von Fotos in höchstmöglicher Qualität für die Nachbearbeitung und Bearbeitung.
Häufig gestellte Fragen zu Bilddateitypen
Was sind die 3 gängigen Dateitypen einer Bilddatei?
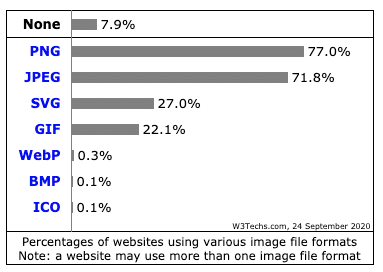
Basierend auf Daten zur Webnutzung sind die drei häufigsten Bilddateitypen PNG, JPEG und SVG.

Lassen Sie uns im Folgenden untersuchen, was sie so weit verbreitet macht.
1. PNG: Screenshots, Banner, Infografiken, Bilder
Da sich PNG als Format besser für Text innerhalb des Bildes eignet, wird es häufiger für Screenshots, Banner (abhängig von der Größe der Bannerwerbung) und mehr verwendet.
Da es verlustfreie Komprimierung verwendet, wird es auch von Designern und Fotografen verwendet, um beispielsweise hochwertige Bilder auf ihren Portfolio-Websites zu präsentieren.
Diese beiden Faktoren machen es zusammen mit seinem universellen Browser und seiner Betriebssystemunterstützung zum beliebtesten Bilddateityp im Internet. PNGs sind auf satten 77 % der Websites vorhanden.
2. JPEG: Bilder
Die verlustbehaftete Komprimierung bedeutet, dass JPEG eine bessere Option ist, um Bilder in Ihren Inhalten zu präsentieren. Der Qualitätsverlust ist für den durchschnittlichen Internetnutzer kaum sichtbar, und Sie können erheblich Speicherplatz und Bandbreite sparen.
Aus diesem Grund ist es das zweitbeliebteste Format im Internet und wird von fast 72 % der Websites verwendet. Die meisten Websites verwenden sowohl PNGs als auch JPEGs für unterschiedliche Zwecke.
Zur Erinnerung: Es gibt keinen Unterschied zwischen JPG und JPEG, es handelt sich um zwei verschiedene Akronyme und Dateierweiterungen für dasselbe Format.
3. SVG: Logos, Symbole und Illustrationen
SVG-Dateien sind skalierbare Vektordateien, die sich perfekt für Symbole, Logos, Grafiken und einfache Illustrationen eignen. Das Bild kann sogar direkt als CSS-Code in die Seite eingefügt werden.
Aus diesem Grund stehen SVGs an dritter Stelle und werden von 27 % der Websites verwendet.
Lobende Erwähnung: Animierte GIF-Bilder
Während GIF selten das Format der Wahl für statische Bilder ist, hat es ein Comeback als erste Wahl für das Teilen von Animationen erlebt.

Infolgedessen verwenden rund 22 % der Websites GIFs auf ihren Seiten, obwohl sie wahrscheinlich auch PNGs und JPEGs als Standardformate verwenden.
Welches Bildformat ist die höchste Qualität?
RAW-Bildformate haben die höchste Qualität, aber unangemessen große Dateigrößen von bis zu Hunderten von Megabyte.
Für Webbilder bietet das WebP-Dateiformat 25-35 % kleinere Dateigrößen als JPEG bei gleicher Fotoqualität, was bedeutet, dass Sie Bilder mit höherer Qualität für denselben Speicherplatz hochladen und Ihre Website beschleunigen können.
HEIF ist eine weitere JPEG-Alternative mit effizienterer Komprimierung, wird jedoch derzeit von keinen größeren Browsern unterstützt.
PNG-Dateien bieten eine verlustfreie Komprimierung, aber das bedeutet, dass die Dateigrößen übermäßig groß und langsam zu laden sind. Eine einzelne PNG-Datei kann oft Hunderte von KB oder sogar 1 MB+ groß sein. Wenn Sie jedoch einige Taktiken wie Lazy Loading (im Kern seit WordPress 5.5 verfügbar) und ein CDN nutzen, könnten Sie immer noch eine schnelle Website haben.
Welche Dateiformate unterstützen Transparenz?
Die gängigsten Bilddateitypen für das Web, die Transparenz unterstützen, sind PNG, WebP, GIF und sogar SVG.
Die meisten nativen Projektbilddateitypen wie PSD, XCF und AI unterstützen auch Transparenz.
Andererseits unterstützt das beliebte JPEG-Bildformat keine Transparenz.
Ist PNG besser als JPEG?
Der Hauptunterschied zwischen PNG und JPEG besteht darin, dass PNG ein verlustfreies Bildformat ist, während JPEG ein verlustbehaftetes ist. Dies bedeutet im Grunde, dass PNG Komprimierungstechniken verwendet, ohne die ursprüngliche Qualität oder Detailgenauigkeit des Bildes zu beeinträchtigen.
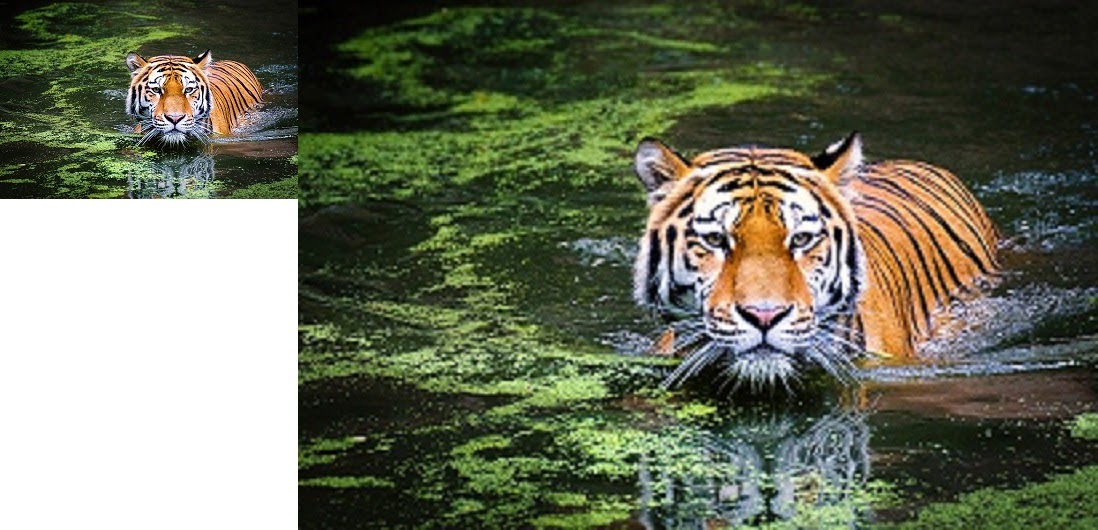
Für Text in Bildern, Tutorial-Screenshots und wenn Zeichen oder andere feine Elemente auf einem Foto zu 100 % sichtbar sein sollen, ist PNG das richtige Format.

Wie Sie an diesem lustigen Bild oben sehen können, ist PNG, das auf der linken Seite abgebildet ist, viel besser darin, Text und einfache Formen klar darzustellen, als JPEG, das auf der rechten Seite.
Bedeutet dies, dass JPEG ein schlechter Bilddateityp ist? Gar nicht!
Für normale Blogbeiträge oder Header-Bilder bietet JPEG eine mehr als ausreichende Qualität bei deutlich geringerer Dateigröße. Sie können oft bis zu 50 % oder mehr Platz sparen, während Sie Schwierigkeiten haben, Qualitätsunterschiede mit bloßem Auge zu erkennen.
Zusammenfassung
Es gibt keinen Mangel an Bildern, die Sie rechtmäßig für Ihre Projekte verwenden könnten. Hoffentlich hat Ihnen dieser Artikel geholfen zu verstehen, welche Bilddateitypen und -formate Sie in welchem Kontext verwenden sollten, um die besten Ergebnisse zu erzielen.
Rasterformate werden am besten für Bilder und Bilder verwendet, während Vektoren ein großartiger Ersatz für Logos, Symbole und digitale Grafiken sind.
Die Verwendung der richtigen Bilddateitypen für die richtige Aufgabe kann nicht nur dazu beitragen, die Ladegeschwindigkeit Ihrer Seiten zu verbessern, sondern auch Bandbreite und Serverlasten zu verringern. Als positiver Folgeeffekt wird sich auch Ihre allgemeine Benutzererfahrung erheblich verbessern. Nicht schlecht, äh?
