如何在 WordPress 中製作單頁網站? (2022 年簡易初學者指南)
已發表: 2021-09-14不知道如何在 WordPress 中製作單頁網站? 看來你已經降落在正確的地方了。
顧名思義,單頁網站將所有內容都包含在一個頁面上。 尤其是使用 WordPress,它更容易、更有趣。 在本文中,我們提到瞭如何製作單頁 WordPress 網站的簡單步驟。 因此,事不宜遲,讓我們開始吧。
什麼是單頁網站,為什麼要創建一個?
任何 WordPress 網站都有不同的頁面,例如主頁、聯繫頁面、關於我們、服務等。另一方面,單頁網站在同一頁面上包含所有信息和內容。 每個菜單都有不同的專用部分。
如果您有一家大公司並且想要容納更多信息,那麼單頁網站可能不是正確的選擇。 但是,單頁網站非常適合小型企業、投資組合、產品登陸頁面等。
以下是創建單頁網站的一些好處。
- 簡單性:單頁網站的首要好處是網站的簡單性。 掃描所有內容和瀏覽網站也更容易。
- 速度優化:一個簡單的網站意味著更少的元素。 元素較少的網站在網絡上加載速度更快。
- 易於維護:您可以輕鬆維護單個頁面,因為與多頁面站點相比,只有少數內容需要跟上。
- 較低的跳出率:相比之下,單個頁面的跳出率低於多個站點的跳出率。 這有助於增加您網站的整體流量和轉化率。
- 成本效益:由於創建和維護更容易,單頁網站具有成本效益。
這些只是單頁 WordPress 網站的一些好處。 現在我們知道了它的重要性,讓我們在 WordPress 中創建一個單頁網站。
在 WordPress 中創建單頁網站的分步指南
第 1 步:註冊域名併購買託管計劃
首先,您的網站需要一個域名。 域名只不過是您網站的唯一名稱。 例如,我們網站的域名是 Zakra.com。

任何人都可以藉助此域名在網絡上搜索您的網站。 但是,首先,您需要註冊域名。 如今,市場上有很多域名註冊商。
然而,並非所有域名註冊商都值得信賴。 因此,讓我們向您推薦最好的域名註冊商,讓您的工作更輕鬆一些。 就是——Bluehost。

Bluehost 自 2003 年以來一直為觀眾服務。它為 2M+ 網站提供支持並每天為它們提供支持。 除此之外,它是最便宜的域名註冊商之一。
註冊域名
要通過 Bluehost 註冊域名,首先,訪問該網站。 然後,從頂部菜單欄中,單擊“域”選項。
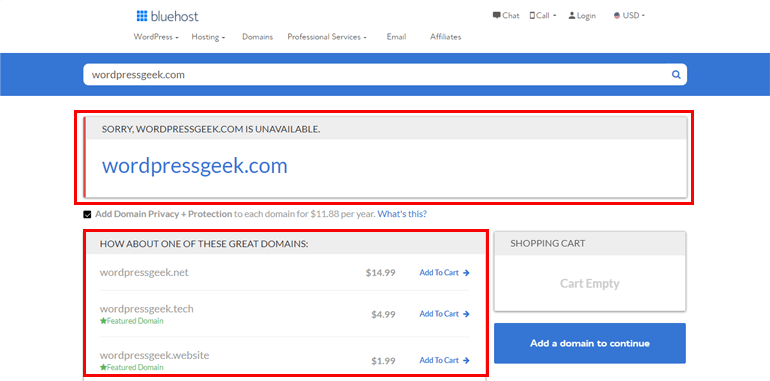
在搜索欄上,為您的網站輸入所需的域名。 有可能該域名已被佔用。 但是,Bluehost 建議您可以選擇一些可用的域。

在這種情況下,您需要為您的網站提供另一個唯一名稱。 接下來,將域名+隱私保護與總額一起添加到購物車中。 要繼續,請單擊繼續按鈕。

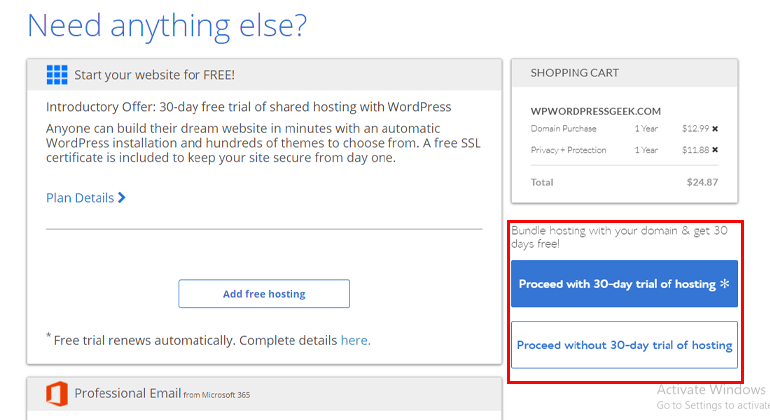
此外,Bluehost 為您提供 30 天的免費託管試用。 但是,如果您不想要此優惠,請單擊繼續進行,無需 30 天試用託管按鈕。
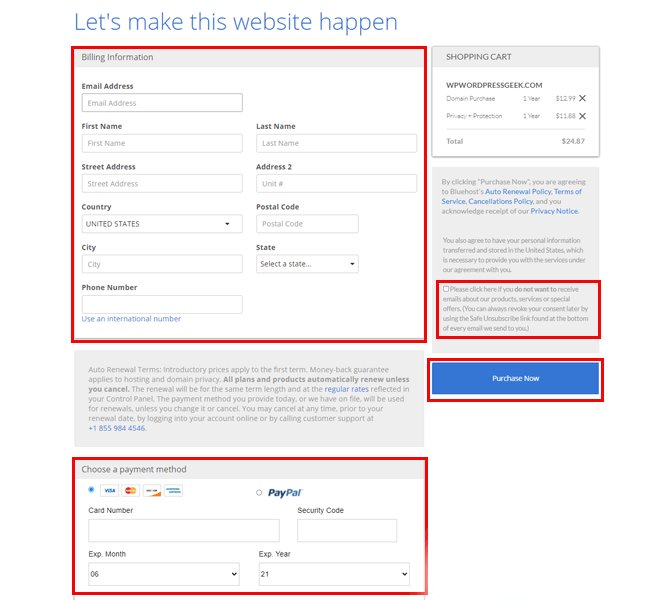
在下一頁上,填寫必要的賬單信息和付款方式。 此外,您可以通過單擊複選框選擇不接收有關產品、服務和特別優惠的電子郵件。 然後,點擊立即購買按鈕。

購買託管計劃
是時候為您的網站購買託管計劃了。 購買網絡主機就像租用網絡空間來放置您的網站。
有許多網絡託管服務提供商,您可以在其中購買託管計劃。 幸運的是,與域名註冊商一起,Bluehost 也是最好的網絡託管服務提供商之一。 要購買網絡主機,請單擊您在主頁上看到的主機您的網站。

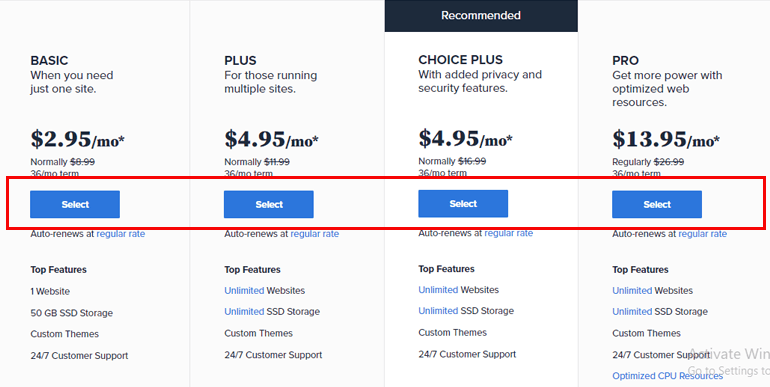
現在,它會將您帶到計劃和定價頁面。 在四種不同的計劃中,選擇一個適合您的計劃。 然後,單擊選擇按鈕。

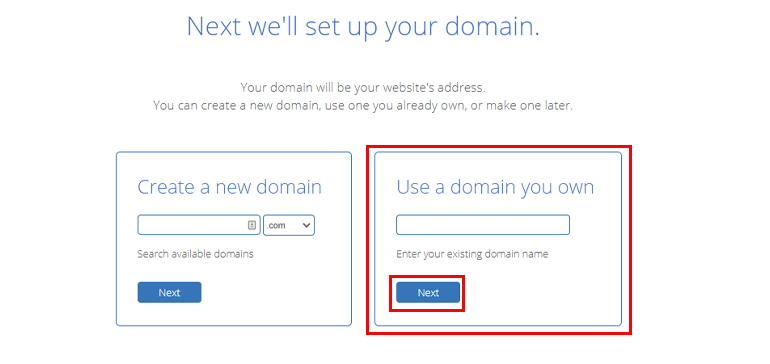
選擇定價計劃後,就該設置域名了。 您可以選擇購買新域名或使用已有的域名。 我們之前已經購買了一個域名; 因此,我們可以使用那個。 現在,單擊下一步按鈕。

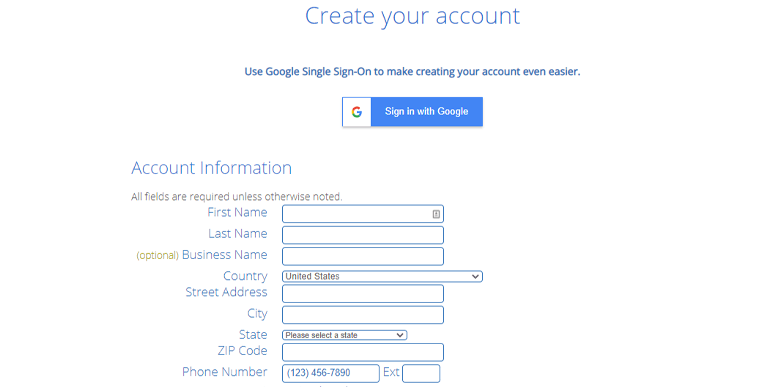
是時候創建您的託管帳戶了。 在“創建您的帳戶”頁面上,填寫必要的信息,例如“帳戶信息”、“付款信息”、“包裹信息”和“包裹附加信息”。 如果您想要自動續訂計劃,請選中該框,然後點擊提交按鈕。

就是這樣; 您在幾分鐘內就為自己帶來了一個域名和一個虛擬主機。
第 2 步:安裝和設置 WordPress
如何在 WordPress 中製作單頁網站的第二步是安裝和設置 WordPress。 如今,許多主機提供商都提供WordPress 自動安裝選項,包括 Bluehost。
這意味著,在設置您的網絡主機時,將自動安裝 WordPress。 您唯一需要做的就是登錄您的 WordPress 儀表板。 但是,有時 WordPress 可能不會自動安裝。 在這種情況下,Bluehost 提供一鍵安裝功能。
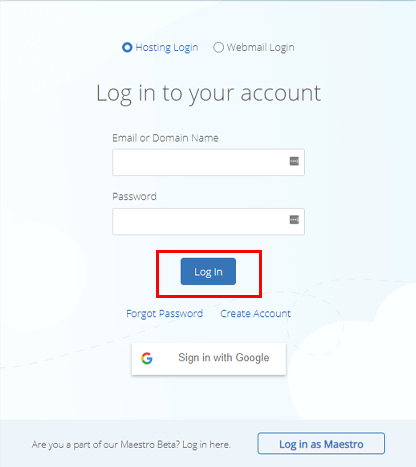
要安裝 WordPress,請登錄您的主機帳戶(我們在上述步驟中創建了它)。 您可以在 Bluehost 主頁的右上角找到登錄選項。
現在,在登錄表單上,輸入您的電子郵件或域名和密碼。 然後,單擊登錄按鈕。

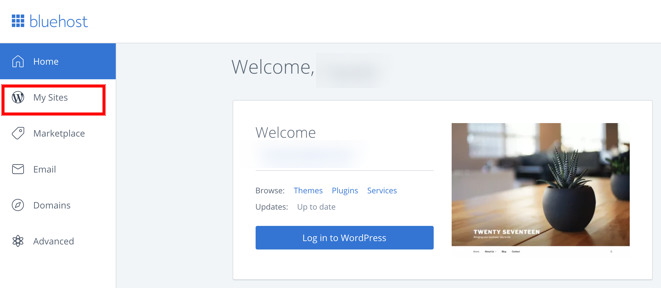
登錄 Bluehost 儀表板後,從左側欄中選擇“我的網站”選項。

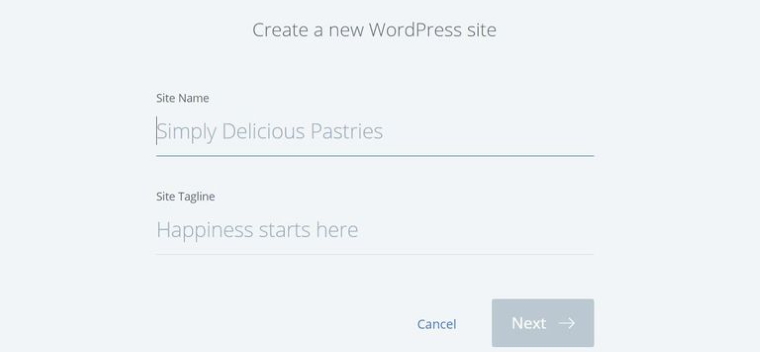
然後,單擊創建站點選項,輸入站點名稱和標語,然後選擇下一步按鈕。

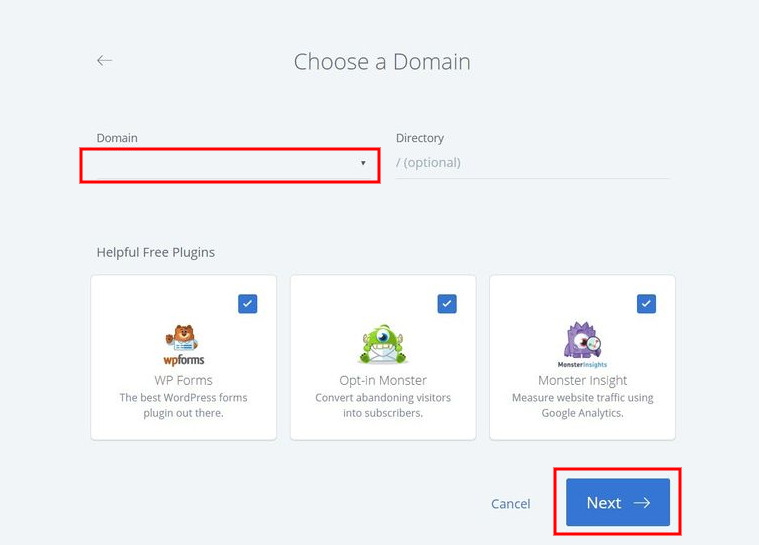
此後,輸入您的域名,然後單擊下一步按鈕。

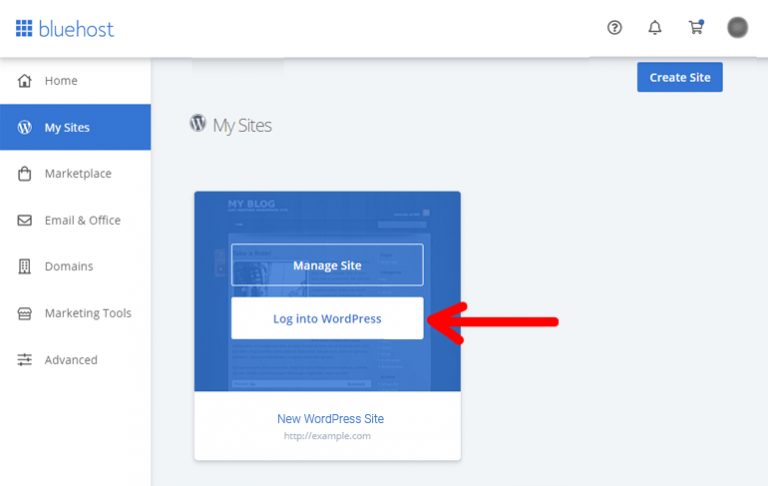
WordPress 現在已自動安裝。 比你想像的要簡單,不是嗎? 現在,剩下要做的就是登錄您的 WordPress 儀表板。 為此,請單擊登錄 WordPress按鈕。

第 3 步:選擇一個單頁 WordPress 主題
安裝 WordPress 後,是時候安裝單頁 WordPress 主題並更改網站的前端了。 您網站的所有內容將根據您選擇的主題顯示。 因此,明智地選擇。 如果您感到困惑,這裡有一些提示。
- 良好編碼和記錄:良好編碼的主題使您的網站更安全並優化速度。 此外,文檔可以幫助您更好地自己找出主題。 因此,選擇一個編碼良好且文檔化的主題。
- 上次更新日期、評分和評論:您知道 WordPress 會不斷自我更新以避免惡意軟件威脅嗎? 因此,您安裝的主題需要與最新版本的 WordPress 兼容。 此外,您還可以查看以前用戶的評分和評論。
- 與插件的兼容性:插件為您的網站添加了更多功能,因此您選擇的主題需要完全支持其他插件。
- 完全支持頁面構建器:頁面構建器有助於根據您的需要自定義頁面。 一些流行的頁面構建器是 Elementor、Brizy Builder 等。
話雖如此,是時候為您的網站選擇最佳的單頁 WordPress 主題了。 Zakra 是您正在尋找的主題。 它具有單頁 WordPress 主題應具有的所有功能。

它反應靈敏; 因此,您的網站在移動設備、筆記本電腦、平板電腦等各種設備上看起來都很棒。除此之外,它還具有高度可定制性、SEO 友好、速度優化、AMP 就緒、翻譯就緒等等。
安裝主題
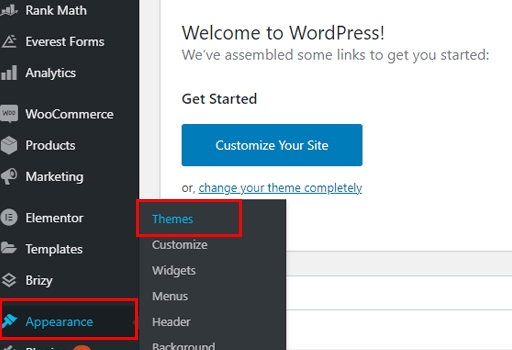
現在我們已經確定了主題,是時候安裝它了。 為此,請登錄您的 WordPress 儀表板。 從側邊欄菜單,導航到外觀>>主題。

接下來,單擊位於左上角的添加新按鈕。
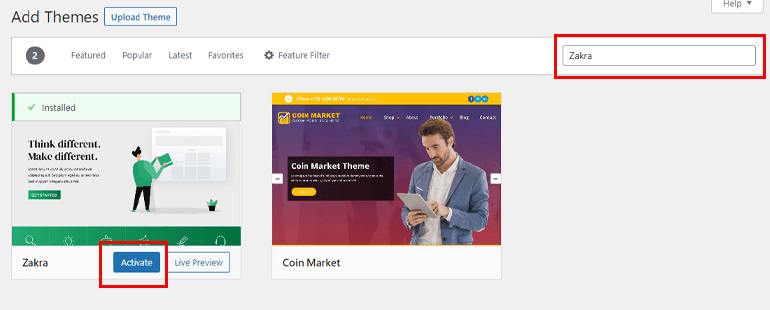
在搜索欄上,輸入 Zakra。 出現主題後,單擊“安裝”按鈕。 安裝可能需要幾秒鐘。 安裝後,通過激活主題完成。

以上方法是安裝免費版主題。 如果您想要額外的功能,則需要購買主題的高級版本。 高級版的安裝過程與免費版不同。
在安裝主題之前,您需要購買主題。 訪問 Zakra 主題網站併購買主題。 然後,主題將作為 zip 文件下載到您的計算機上。
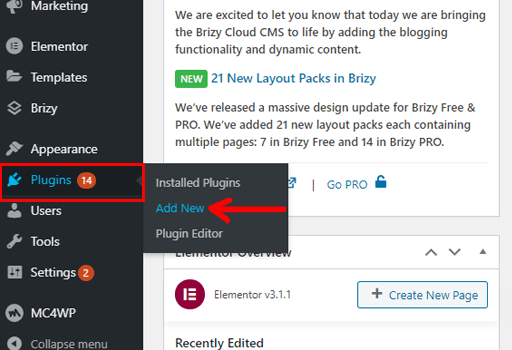
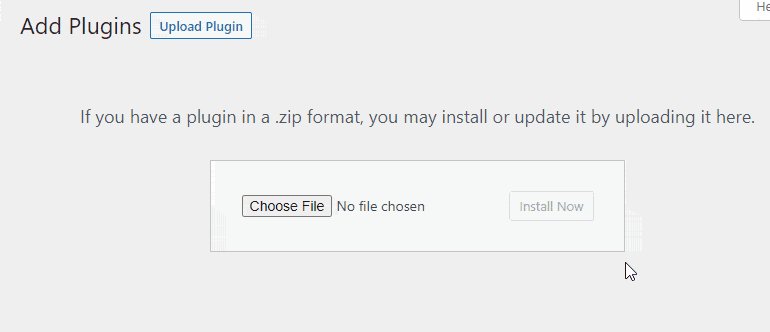
現在,要安裝高級版本,請導航到Plugins >> Add New 。 點擊上傳按鈕。

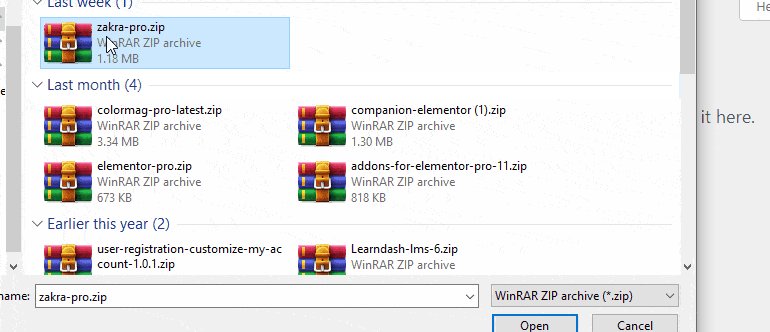
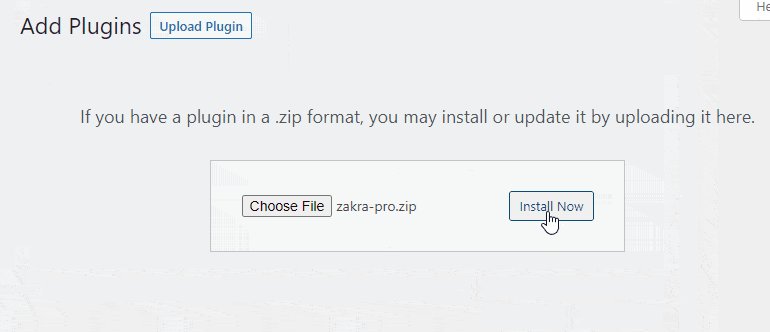
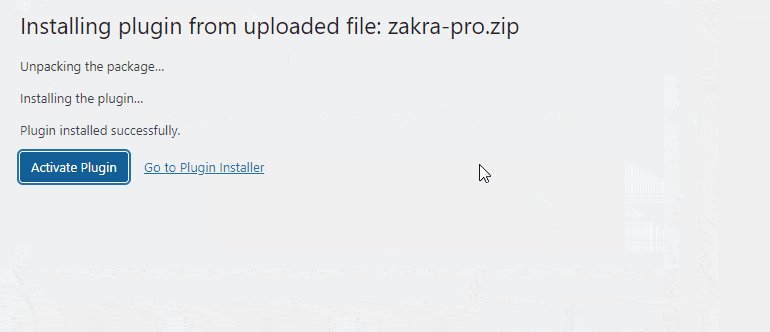
接下來,單擊選擇文件並選擇您之前下載的壓縮文件。 然後,單擊立即安裝按鈕,最後單擊激活按鈕。

激活過程後,您需要輸入購買高級主題時獲得的許可證密鑰。
導入主題演示
通過演示,您無需從頭開始創建網站。 您需要做的就是導入演示,根據需要對其進行自定義,一切順利。
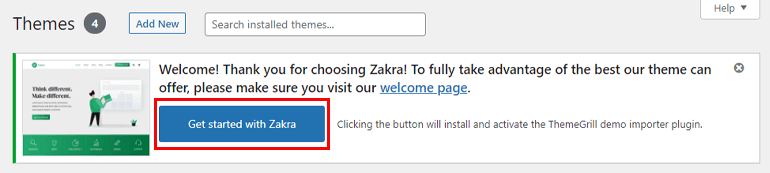
要導入 Zakra 演示,請單擊安裝主題後頂部顯示的Zakra 入門按鈕。

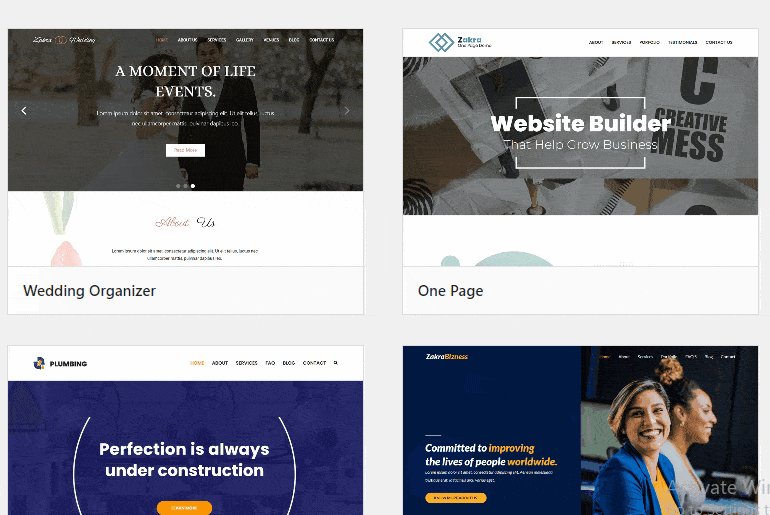
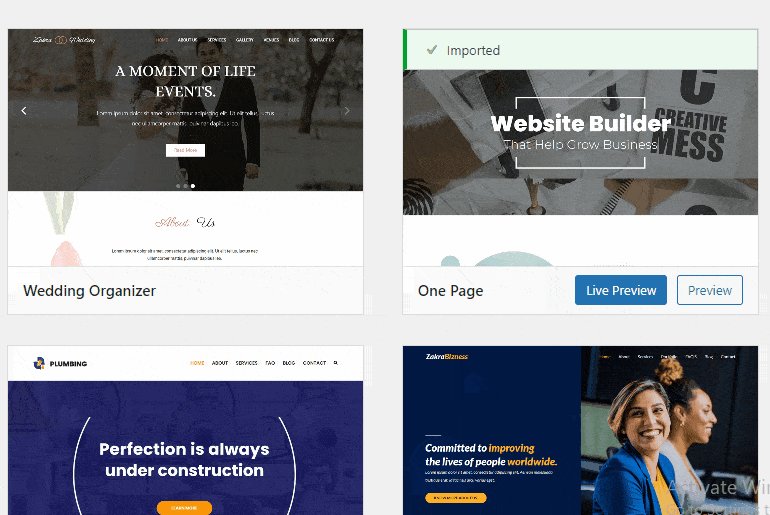
單擊此選項將自動安裝 ThemeGrill Demo Importer 插件。 現在,它會將您帶到演示頁面。 您可以在那裡看到超過 65 個演示。 但是,由於我們要製作一個單頁網站,所以讓我們導入 Zakra 一頁演示。
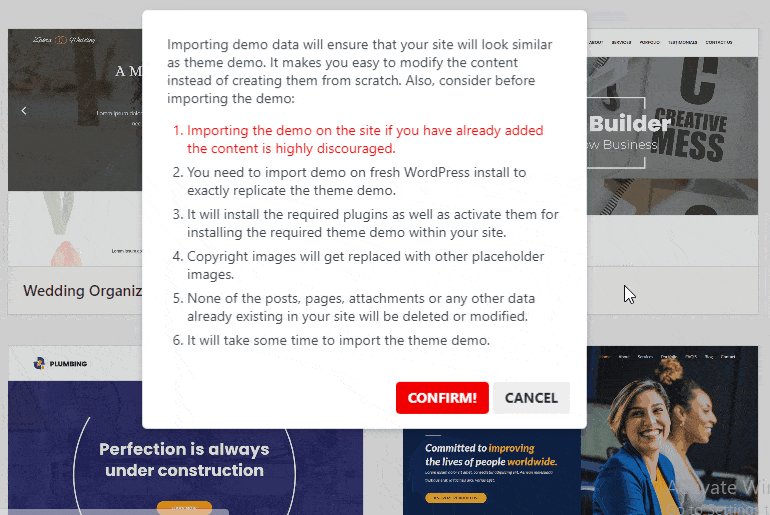
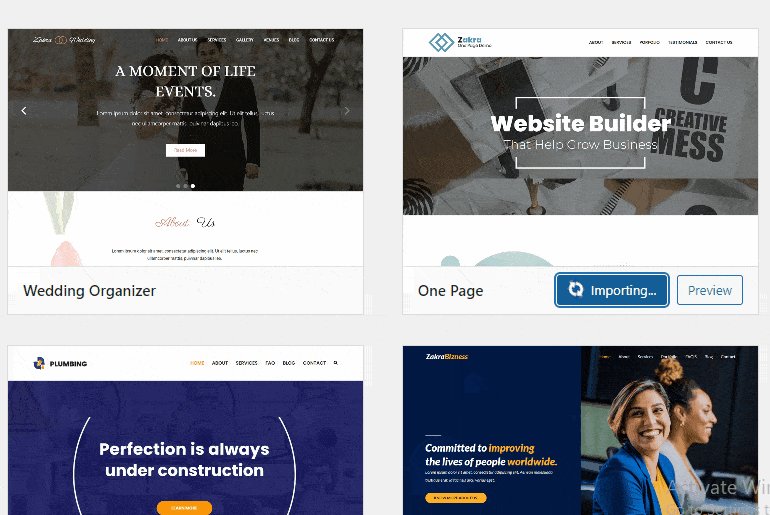
單擊導入按鈕。 出現一個確認彈出窗口; 您需要點擊確認按鈕。 導入演示後,單擊激活按鈕。

第 4 步:添加新部分和菜單
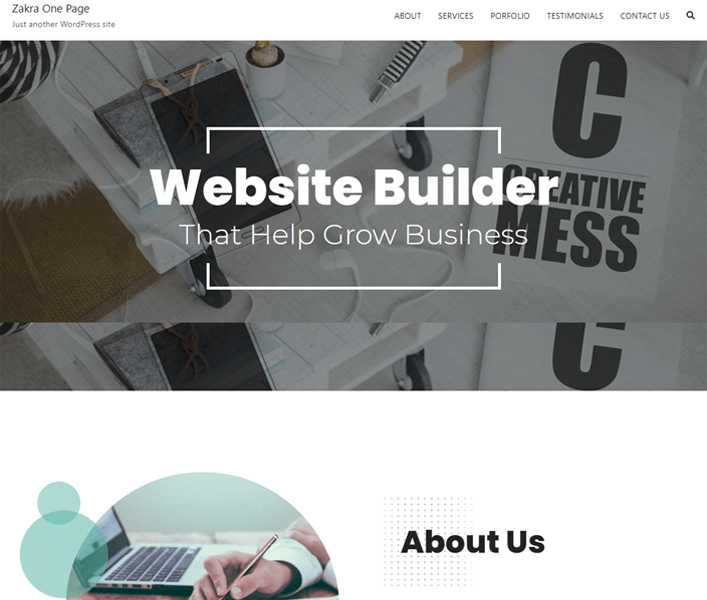
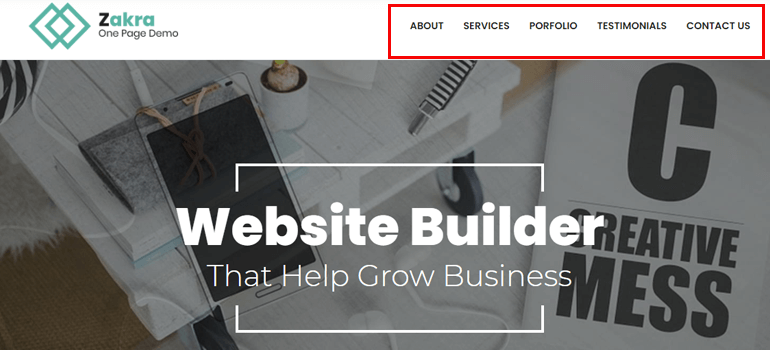
如果您看到網站的實時預覽,它看起來與演示完全一樣。 但是,您可能希望根據您的站點添加更多內容。
如果您查看標題,則已經存在 5 個不同的菜單。 您可以添加或刪除這些菜單。 對於本教程,我們將在標題中添加一個新菜單。
所以讓我們開始吧。
現在,有菜單——關於、服務、投資組合、推薦和聯繫我們。 讓我們添加一個畫廊菜單,展示您以前項目的所有圖像。


首先,確定您要放置畫廊塊的位置。 例如,將其添加到“關於我們”部分之後。 然後,從儀表板的側欄中選擇頁面選項。

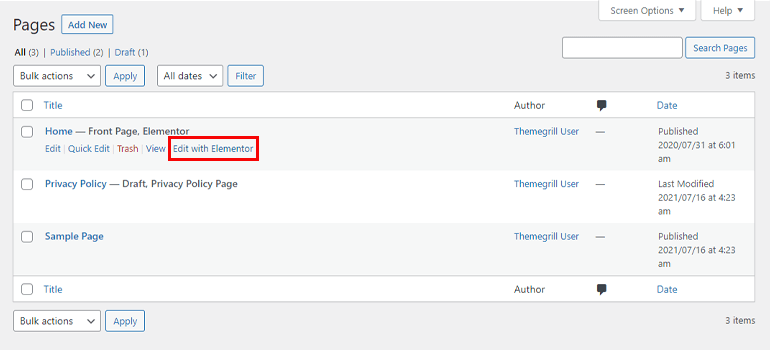
接下來,您可以在那裡看到不同的頁面。 其中,首頁是您網站的首頁。 如果您將鼠標懸停在上方,您可以看到不同的編輯選項。 單擊使用 Elementor 編輯選項。 與傳統的 WordPress 編輯器相比,在 Elementor 等頁面構建器的幫助下進行編輯要容易得多。

它會將您帶到頁面編輯器。 在右側,您可以看到首頁,在左側,有小部件和元素。 您可以簡單地將您選擇的元素從左側拖放到右側頁面。
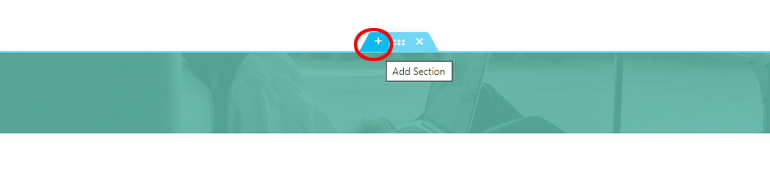
向下滾動到聯繫我們塊。 現在,將鼠標懸停在該塊上,您將看到加號 (+)圖標。 這可以幫助您在頁面上的塊上方添加部分。

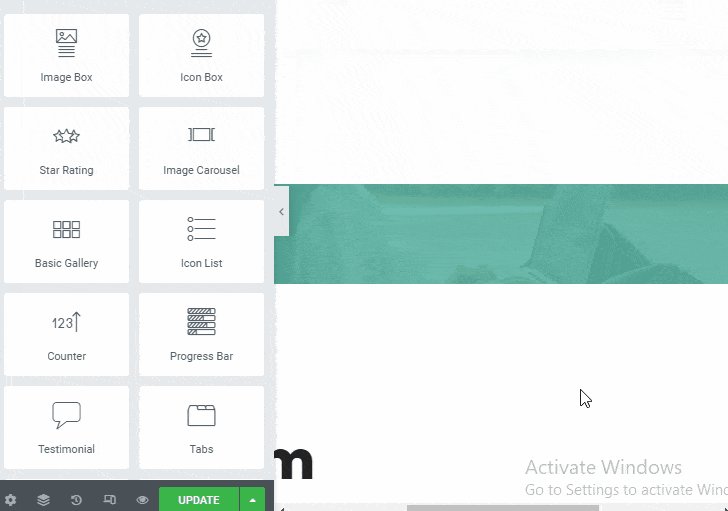
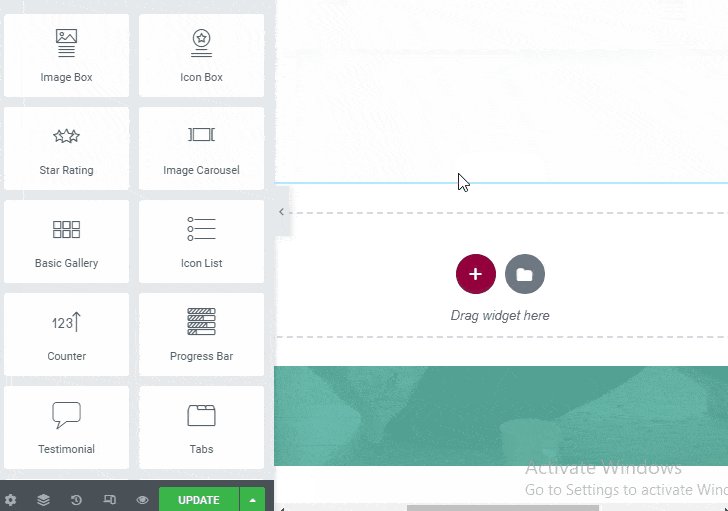
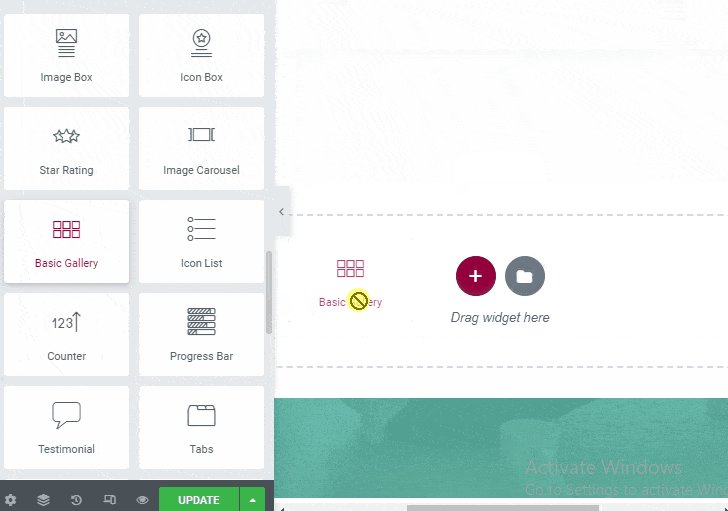
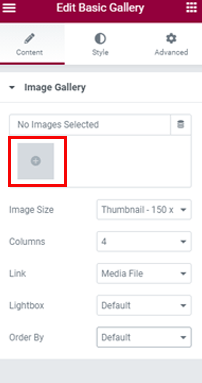
之後,將元素Basic Gallery從左側拖放到我們剛剛創建的塊上。

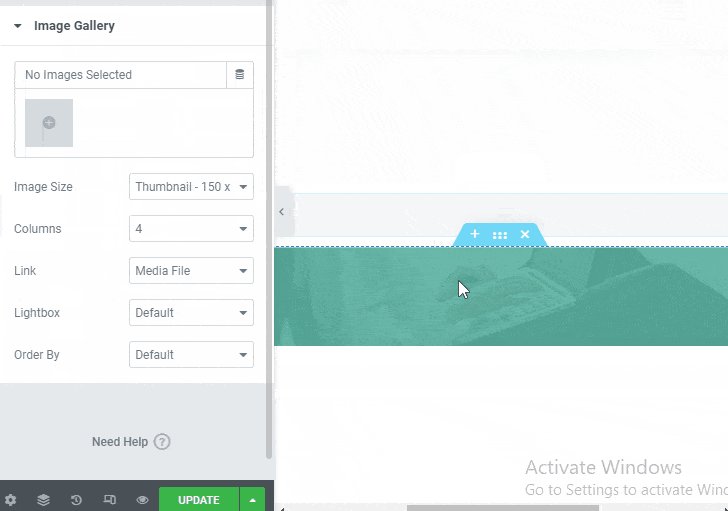
接下來,單擊+圖標以從左側的編輯器中添加圖像。 此外,您還可以決定列數、圖像大小、鏈接、燈箱等。

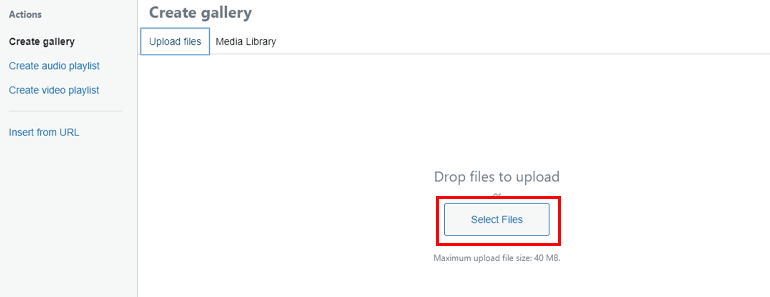
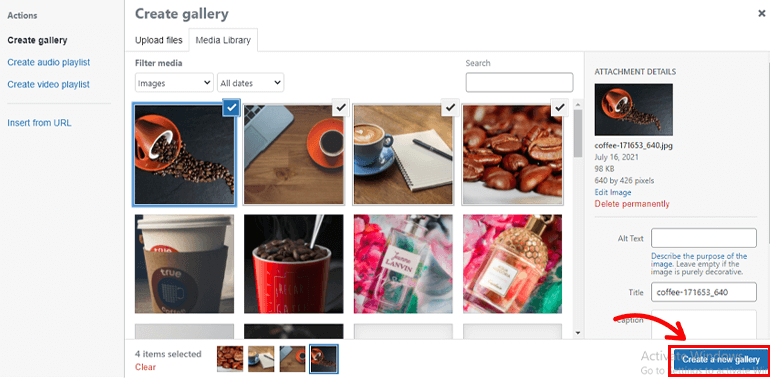
當您單擊 + 圖標時,會出現一個彈出窗口; 單擊選擇文件並從您的計算機上傳圖像。

現在,選擇右下角的創建新畫廊按鈕。

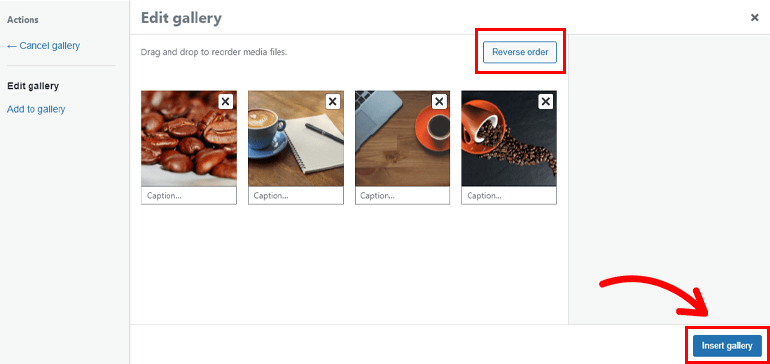
您還可以反轉圖像的順序。 完成後,選擇插入圖庫。

上傳圖像後,單擊更新按鈕以保存所有更改。
如果您看到網站的實時預覽,您可以觀察到已添加了一個新部分。
添加新菜單
現在,讓我們在頂部欄添加一個新菜單,即圖庫,以便用戶可以輕鬆導航到下面的圖庫部分。
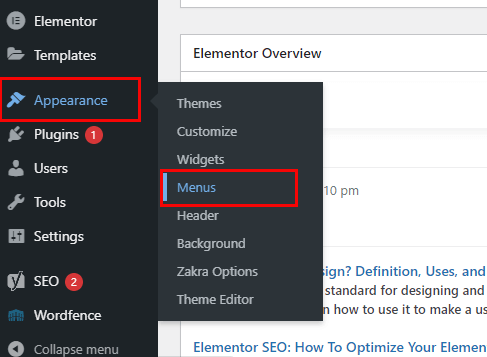
為此,請從 WordPress 儀表板導航到外觀 >> 菜單。

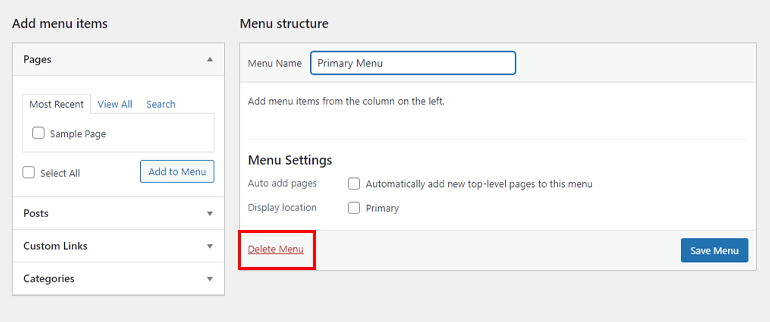
那裡已經存在一個主菜單。 我們需要刪除該菜單並添加一個帶有畫廊選項的新菜單。

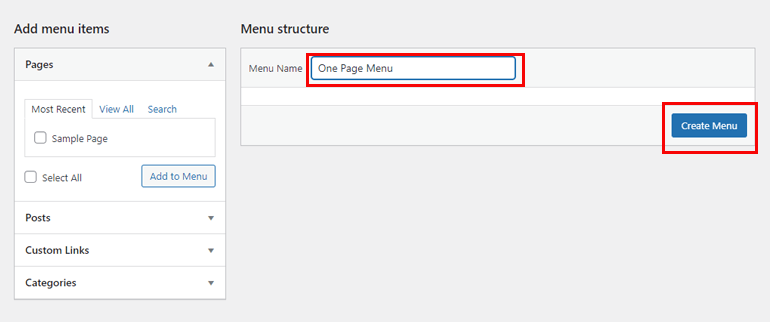
選擇頂部的創建新菜單選項並輸入菜單名稱,然後單擊創建菜單按鈕。

第 5 步:添加菜單導航
在上述步驟中,我們在頁面上添加了一個新菜單。 現在是時候將不同的菜單鏈接到它們的特定部分了。 為此,導航到Pages並在主頁上選擇使用 Elementor 編輯選項。
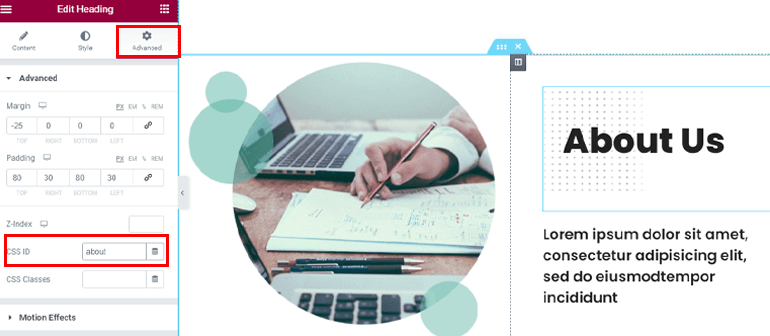
我們已經知道每個部分都有不同的專用塊。 單擊“關於我們”部分的塊。 在左側,有各種編輯選項。 選擇高級選項。 你可以看到有一個 CSS ID 選項,在那裡輸入一個 ID。 為了簡單起見,讓我們給它一個 CSS ID——#about。

同樣,重複該過程並為每個部分指定一個適當的 CSS ID。 例如,我們為每個部分提供了這些 CSS ID。
- 畫廊:#畫廊
- 服務:#services
- 投資組合:#portfolio
- 推薦:#testimonial
- 聯繫我們:#contact
完成後,單擊左下角的更新按鈕。
注意:在為每個部分提供 CSS ID 時,您不需要添加 #。 它會自動添加。
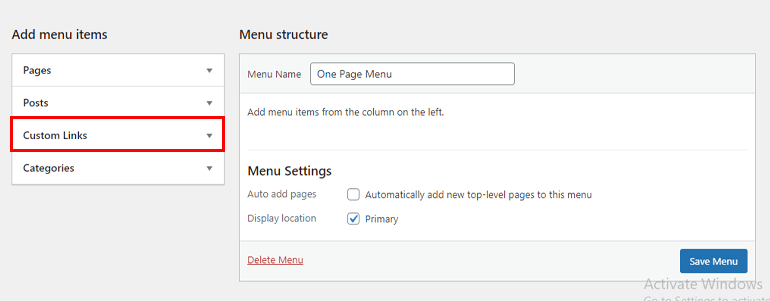
之後,返回您的 WordPress 儀表板並導航到外觀 >> 菜單。 現在,從“添加”菜單項選項中選擇“自定義鏈接”。

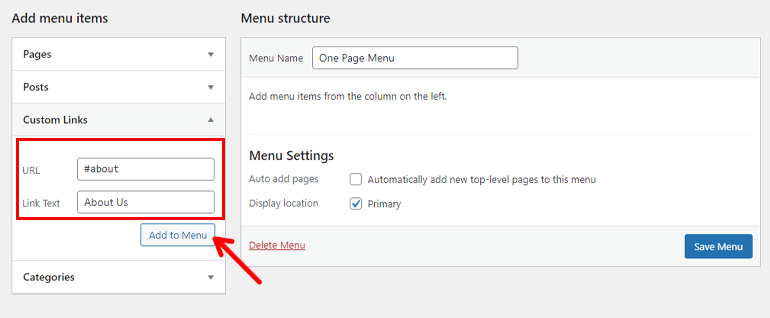
在自定義鏈接下方,有兩個不同的字段——URL 和鏈接文本。 在鏈接文本上寫下您希望出現在頂部的菜單的名稱。 並在URL上寫下相應部分的 CSS ID。
例如,第一個是關於我們部分。 所以在鏈接文本上添加關於我們,在 URL 上添加它的 CSS ID – #about。 然後,單擊添加到菜單按鈕。

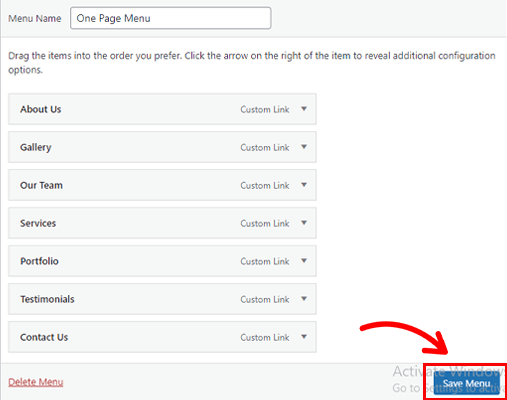
相應地,對每個部分重複該過程。 添加完所有部分後,單擊右下角的保存菜單按鈕。

就這樣。 您已成功將新菜單添加到您的網站。 您可以查看網站的實時預覽並檢查導航是否正常工作。 只需單擊其中一個菜單,看看它是否導航到該專用部分。

您可以按照相同的過程添加新的部分和菜單。
第 6 步:配置重要的 WordPress 設置
創建 WordPress 網站時,您需要配置的基本設置很少。 我們在下面提到了它們。
i) 添加標題和標語
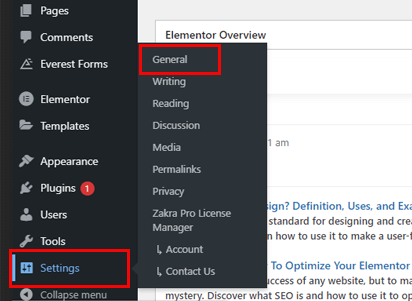
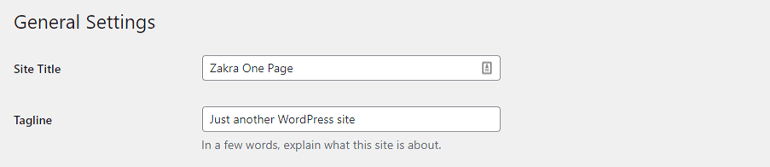
標題是您網站的名稱,而標語只是對您網站內容的簡短描述。 要添加標題和標語,請導航至Settings >> General 。

現在添加您選擇的網站標題以及您網站的簡短適當描述。 對標題和標語感到滿意後,單擊底部的保存更改按鈕。

ii) 配置永久鏈接設置
永久鏈接是您網站上的帖子、頁面或任何其他內容的 URL。 默認情況下,WordPress 使用看起來不干淨的 URL。 它基本上是查詢字符串格式。
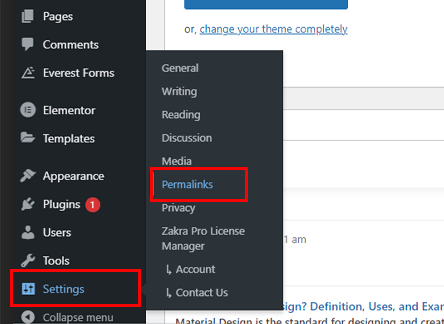
但是,您可以更改它並添加更簡單的永久鏈接。 為此,請導航至Settings >> Permalinks 。 如您所見,有許多選項,例如日期和名稱、月份和名稱、數字、帖子名稱和自定義結構。

老實說,除了默認選項之外的任何選項都是 SEO 友好的。 因此,繼續並選擇任何一個選項(默認選項除外)。 然後,最後,單擊“保存更改”按鈕。
iii) 搜索引擎可見性
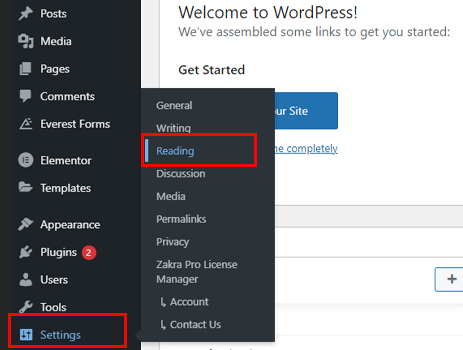
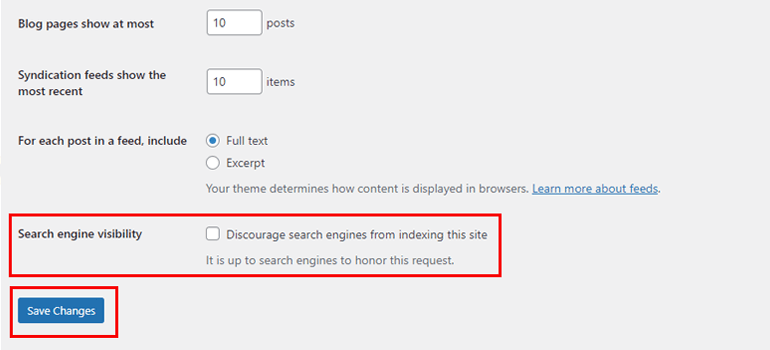
您需要禁用此選項,以便您的網站對用戶可見。 如果啟用此選項,它會阻止搜索引擎為您的網站編制索引。 要使您的網站可見,請導航至設置>>讀數。

現在,檢查搜索引擎可見性是啟用還是禁用。 如果已標記,請取消標記,最後選擇“保存更改”按鈕。

iv) 啟用評論
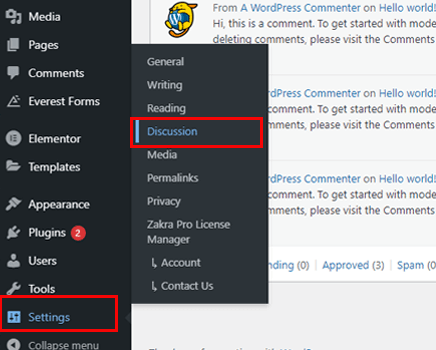
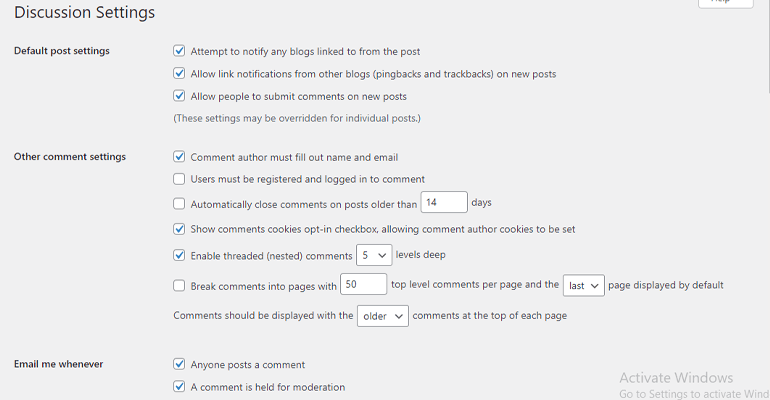
您可能希望將博客部分添加到您的單頁網站。 在這種情況下,您可以啟用讀者對您帖子的評論。 為此,請選擇設置選項並單擊討論。

您可以配置有關評論的所有必要設置。 設置,例如有人評論時的通知、關閉舊帖子的評論、手動批准評論等等。 確保您的評論部分在配置設置時是安全的。 完成後,選擇保存更改按鈕。

第 7 步:安裝基本插件
如何在 WordPress 中製作單頁網站的下一步是安裝必要的插件。 插件可以為您的站點添加其他功能。 下面我們列出了一些必備的 WordPress 插件。
i) 用戶註冊
用戶註冊是由 WPEverest 開發的流行的 WordPress 註冊表單插件。 它有一個拖放構建器,因此您可以拖放元素並創建任何類型的表單。

此外,它還具有無限的表單字段、電子郵件通知、內置登錄表單等。 此外,它還提供用戶個人資料帳戶。 這意味著您的所有註冊用戶都可以登錄到他們的個人帳戶。 此外,您還可以藉助高級插件自定義用戶配置文件帳戶。
ii) WP火箭
WP Rocket 插件有助於優化您網站的速度。 我們都知道一個緩慢的網站有多煩人。 此插件將使您的網站在任何設備上加載更快 - 移動設備、平板電腦、台式機等。

優化您的網站速度還可以幫助您在搜索引擎中排名更高並產生更多轉化。 添加更多,WP Rocket 提供圖像優化、延遲加載、數據庫優化等等。
iii) 珠穆朗瑪峰形式
Everest Forms 是一個使用拖放界面創建任何類型表單的插件。 最重要的是,它提供了預先設計的表單模板、無限的表單字段、表單設計器等功能。

更不用說,它有大量可以集成的插件,如 Style Customizer、Survey Polls & Quiz 等。
iv) MonsterInsights
Monster Insights 會記錄您網站的所有表現。 它是目前最好的 WordPress Google Analytics 插件之一。 它會跟踪您的所有轉化率、跳出率等。

此外,它通過向您提供有關他們喜歡、不喜歡、位置、年齡、性別等的見解來幫助您更多地了解您的受眾。因此,您可以準確地提供用戶喜歡的內容。
第 8 步:發布您的網站並開始營銷
當您剛剛創建一個網站時,用戶仍然不知道您的網站。 為了讓觀眾了解您的網站,您需要宣傳它。 有幾種方法可以推廣它。 它們在下面列出。
社交媒體營銷:在 Facebook、Twitter、Instagram 等所有主要社交媒體平台上推廣您的網站。 此外,在您的網站上添加社交分享按鈕,允許您的用戶在他們的社交資料中分享您的內容。
安裝 Easy Social Share 等插件可以幫助您輕鬆添加社交分享按鈕。

電子郵件營銷:電子郵件營銷是推廣您的網站的最簡單方法之一。 您可以向訂閱者發送電子郵件並向他們尋求幫助。 希望他們能宣傳您的網站並使其更受歡迎。
SEO 優化內容:確定您的目標受眾並製作符合他們期望的內容。 使您的內容搜索引擎優化是吸引流量和客戶的良好開端。 Yoast SEO 等插件可以幫助您改善內容的 SEO。
添加反向鏈接:除了好的內容外,反向鏈接也非常重要。 反向鏈接是在另一個網站的頁面上使用的網站的網絡鏈接。 具有高反向鏈接的頁面似乎具有較高的自然搜索引擎排名。 因此,在您的網站上插入適當的反向鏈接。
把它包起來!
就是這樣。 這就是我們要說的關於如何在 WordPress 中製作單頁網站的全部內容。 以下是所有步驟的快速回顧:
- 第 1 步:註冊域名並在 Bluehost 上購買虛擬主機
- 第 2 步:安裝和設置 WordPress
- 第 3 步:選擇單頁 WordPress 主題
- 第 4 步:添加新部分和菜單
- 第 5 步:設置菜單並將其鏈接到部分
- 第 6 步:配置重要的 WordPress 設置
- 第 7 步:安裝基本插件
- 第 8 步:發布您的網站並開始營銷
希望本教程對您有所幫助,並希望您創建了一個漂亮的單頁網站。 另外,在社交媒體上分享這個。 除上述步驟外,請不斷更新您的網站、主題和插件。 此外,您還可以編輯頁眉和頁腳。
最後,我們到了本文的結尾。 在 Twitter 和 Facebook 上關注我們,以獲取更多內容豐富的文章。
