Comment créer un site Web d'une page dans WordPress? (Guide du débutant facile 2022)
Publié: 2021-09-14Vous ne savez pas comment créer un site Web d'une page dans WordPress ? Il semble que vous ayez atterri au bon endroit.
Comme son nom l'indique, un site Web d'une page contient tout le contenu d'une seule page. Surtout avec WordPress, c'est plus facile et plus amusant. Dans cet article, nous avons mentionné des étapes simples pour créer un site Web WordPress d'une seule page. Par conséquent, sans plus tarder, plongeons dedans.
Qu'est-ce qu'un site Web One Page et pourquoi en créer un ?
Tout site Web WordPress a différentes pages telles qu'une page d'accueil, une page de contact, à propos de nous, des services, etc. D'un autre côté, un site Web à une seule page contient toutes les informations et le contenu sur la même page. Il a différentes sections dédiées pour chaque menu.
Si vous avez une grande entreprise et que vous souhaitez héberger plus d'informations, un site Web d'une page n'est peut-être pas le bon choix. Mais, un site d'une page est parfait pour une petite entreprise, un portefeuille, une page de destination pour les produits, etc.
Voici quelques-uns des avantages de la création d'un site Web d'une page.
- Simplicité : Le premier et principal avantage d'un site Web d'une seule page est la simplicité du site. Il est plus facile de scanner tout le contenu et de naviguer sur le site également.
- Vitesse optimisée : Un site simple signifie moins d'éléments. Un site avec moins d'éléments se charge plus rapidement sur le web.
- Maintenance facile : Vous pouvez facilement maintenir une seule page car il n'y a que peu de contenu à suivre par rapport à un site de plusieurs pages.
- Taux de rebond inférieur : Comparativement, le taux de rebond sur une seule page est moindre que sur plusieurs sites. Cela contribue à augmenter le trafic global et les conversions de votre site.
- Rentable : Puisqu'il est plus facile à créer et à maintenir, les sites d'une seule page sont rentables.
Ce ne sont que quelques avantages d'un site Web WordPress d'une page. Maintenant que nous connaissons son importance, créons un site Web d'une page dans WordPress.
Guide étape par étape pour créer un site Web d'une seule page dans WordPress
Étape 1 : Enregistrez un nom de domaine et achetez un plan d'hébergement
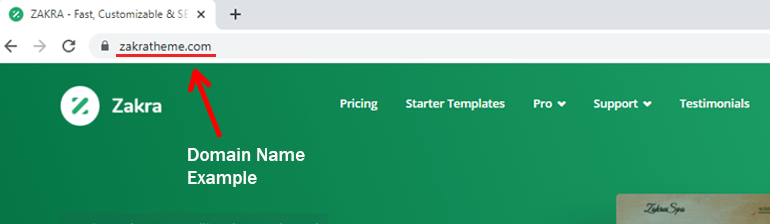
Tout d'abord, vous avez besoin d'un nom de domaine pour votre site Web. Un nom de domaine n'est rien d'autre qu'un nom unique pour votre site Web. Par exemple, le nom de domaine de notre site est Zakra.com.

N'importe qui peut rechercher votre site sur le Web à l'aide de ce nom de domaine. Cependant, tout d'abord, vous devez enregistrer le nom de domaine. Il existe de nombreux registraires de noms de domaine sur le marché ces jours-ci.
Néanmoins, tous les bureaux d'enregistrement de noms de domaine ne sont pas dignes de confiance. Alors, simplifions un peu votre travail en vous suggérant les meilleurs bureaux d'enregistrement de noms de domaine. Ce n'est autre que - Bluehost.

Bluehost est au service du public depuis 2003. Il alimente plus de 2 millions de sites Web et les prend en charge quotidiennement. En dehors de cela, c'est l'un des registraires de noms de domaine les moins chers du marché.
Enregistrer un nom de domaine
Pour enregistrer le nom de domaine via Bluehost, visitez d'abord le site. Ensuite, dans la barre de menu supérieure, cliquez sur l'option Domaine .
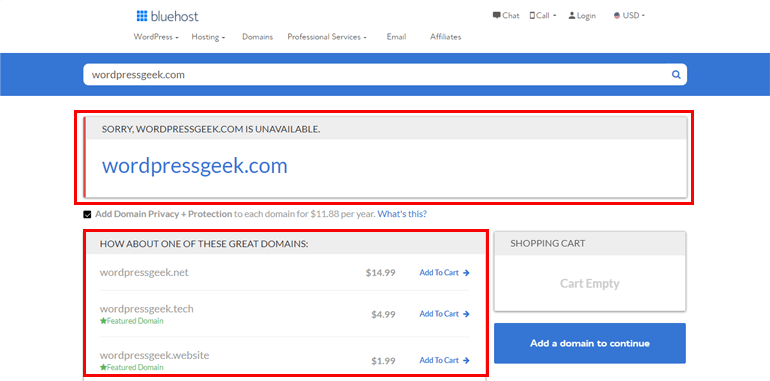
Dans la barre de recherche, tapez le nom de domaine souhaité pour votre site Web. Il est possible que le nom de domaine ait déjà été pris. Cependant, Bluehost suggère certains domaines disponibles parmi lesquels vous pouvez choisir.

Dans ce cas, vous devez trouver un autre nom unique pour votre site. Ensuite, le nom de domaine + protection de la vie privée est ajouté au panier avec le montant total. Pour continuer, cliquez sur le bouton Continuer .

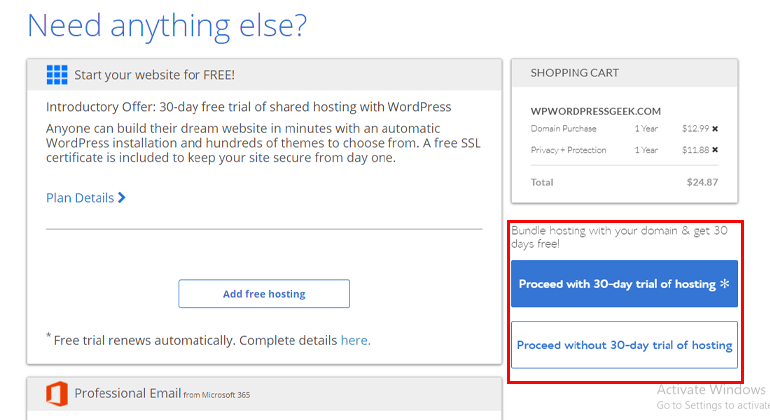
De plus, Bluehost vous offre un essai d'hébergement gratuit de 30 jours. Cependant, si vous ne voulez pas l'offre, cliquez sur le bouton Continuer sans un essai d'hébergement de 30 jours .
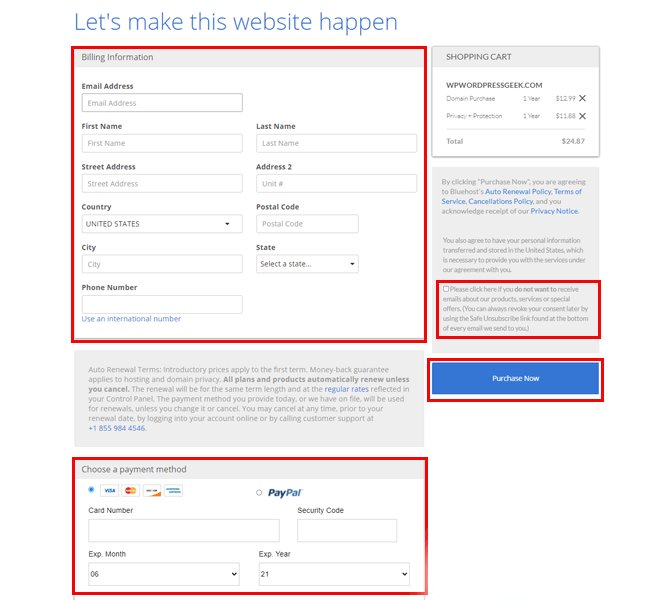
Sur la page suivante, remplissez les informations de facturation et le mode de paiement nécessaires. De plus, vous pouvez choisir de ne pas recevoir d'e-mail sur les produits, services et offres spéciales en cliquant sur la case à cocher. Ensuite, appuyez sur le bouton Acheter maintenant .

Acheter un plan d'hébergement
Il est temps d'acheter un plan d'hébergement pour votre site Web. Acheter un hébergeur, c'est comme louer un espace web pour placer votre site web.
Il existe de nombreux fournisseurs d'hébergement Web où vous pouvez acheter un plan d'hébergement. Heureusement pour vous, avec le registraire de noms de domaine, Bluehost est également l'un des meilleurs fournisseurs d'hébergement Web. Pour acheter un hébergeur, cliquez sur Hébergez votre site que vous voyez sur la page d'accueil.

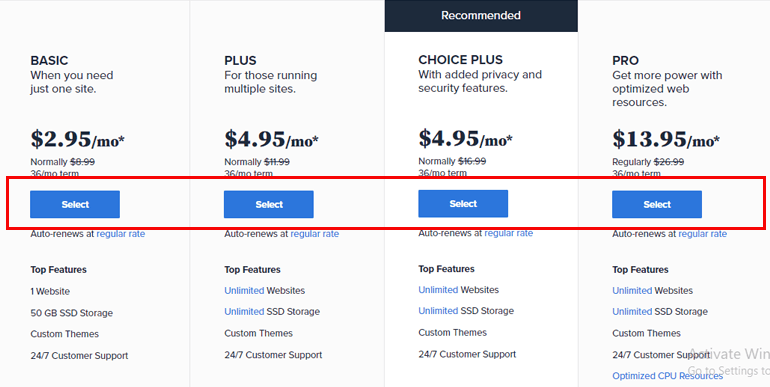
Maintenant, cela vous amène à la page du plan et des tarifs. Parmi les quatre plans différents, choisissez celui qui vous semble approprié. Ensuite, cliquez sur le bouton Sélectionner .

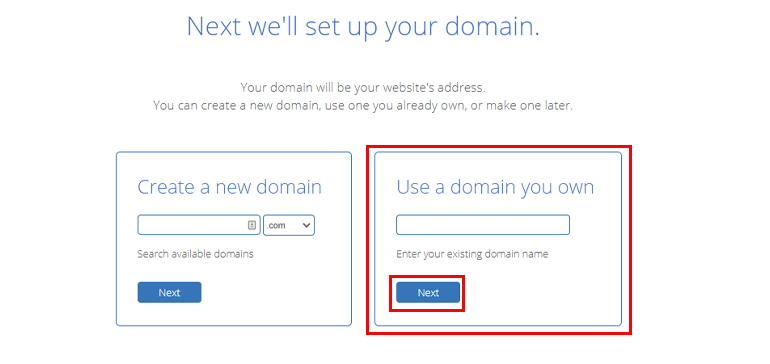
Après la sélection du plan tarifaire, il est temps de configurer le nom de domaine. Vous pouvez choisir d'acheter un nouveau nom de domaine ou d'utiliser le nom de domaine que vous possédez déjà. Nous avons déjà acheté un nom de domaine plus tôt ; par conséquent, nous pouvons utiliser celui-là. Maintenant, cliquez sur le bouton Suivant .

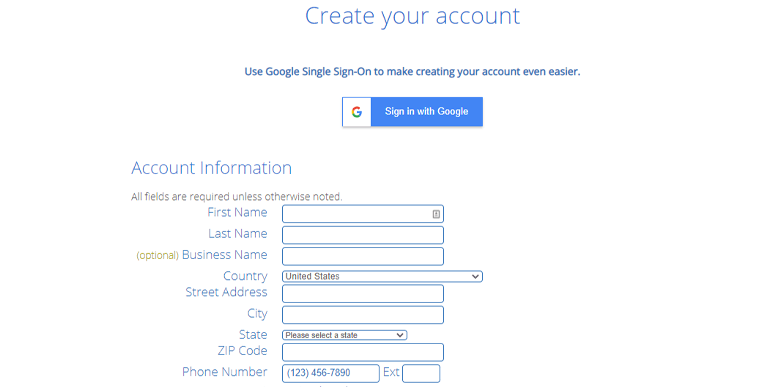
Il est temps de créer votre compte d'hébergement. Sur la page Créer votre compte , remplissez les informations nécessaires telles que les informations sur le compte , les informations de paiement , les informations sur le package et les extras du package . Si vous souhaitez un plan de renouvellement automatique , cochez la case, puis appuyez sur le bouton Soumettre .

Et c'est tout; vous vous êtes procuré un nom de domaine et un hébergeur en quelques minutes.
Étape 2 : Installer et configurer WordPress
La deuxième étape de la création d'un site Web d'une page dans WordPress consiste à installer et à configurer WordPress. De nos jours, de nombreux hébergeurs proposent des options d'installation automatique de WordPress , y compris Bluehost.
Cela signifie que lors de la configuration de votre hébergeur, WordPress sera automatiquement installé. La seule chose que vous devez faire est de vous connecter à votre tableau de bord WordPress. Cependant, parfois, WordPress peut ne pas être installé automatiquement. Dans ce cas, Bluehost fournit une fonctionnalité d' installation en un clic .
Pour installer WordPress, connectez-vous à votre compte d'hébergement (nous l'avons créé à l'étape ci-dessus). Vous pouvez trouver l'option de connexion en haut à droite de la page d'accueil de Bluehost.
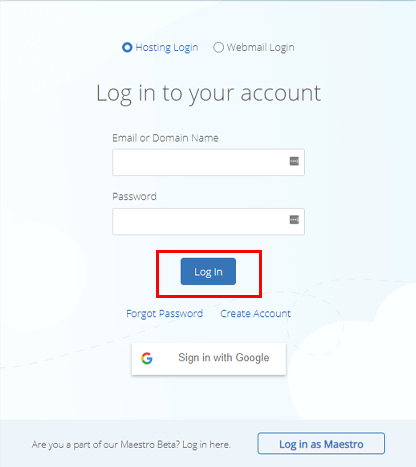
Maintenant, sur le formulaire de connexion, entrez votre email ou votre nom de domaine et votre mot de passe. Ensuite, cliquez sur le bouton Connexion .

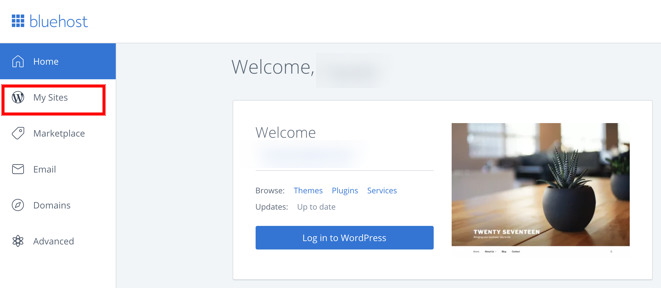
Une fois que vous êtes connecté au tableau de bord Bluehost, sélectionnez l'option Mon site dans la barre latérale gauche.

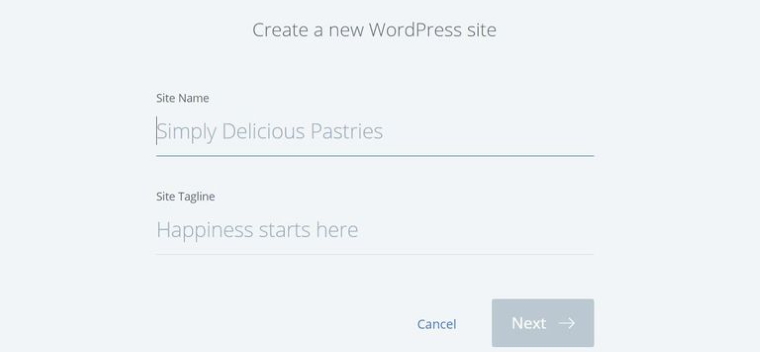
Ensuite, cliquez sur l'option Créer un site , entrez le nom de votre site et votre slogan , puis sélectionnez le bouton Suivant .

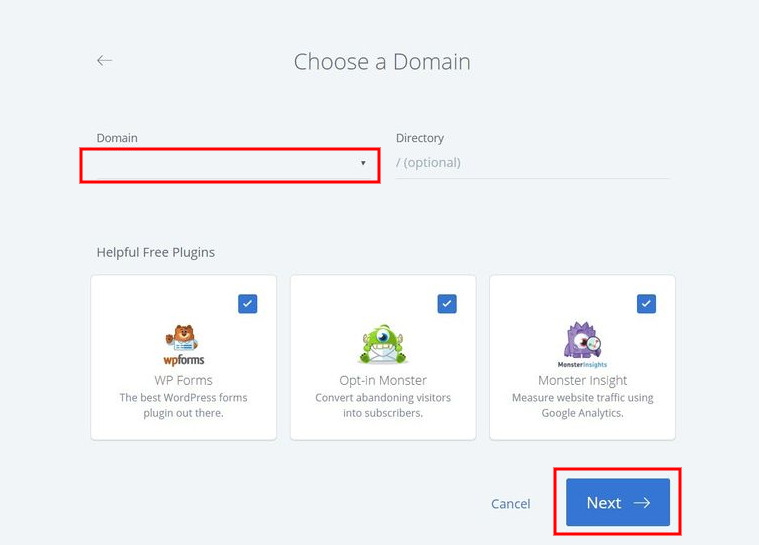
Ensuite, entrez votre nom de domaine et cliquez sur le bouton Suivant .

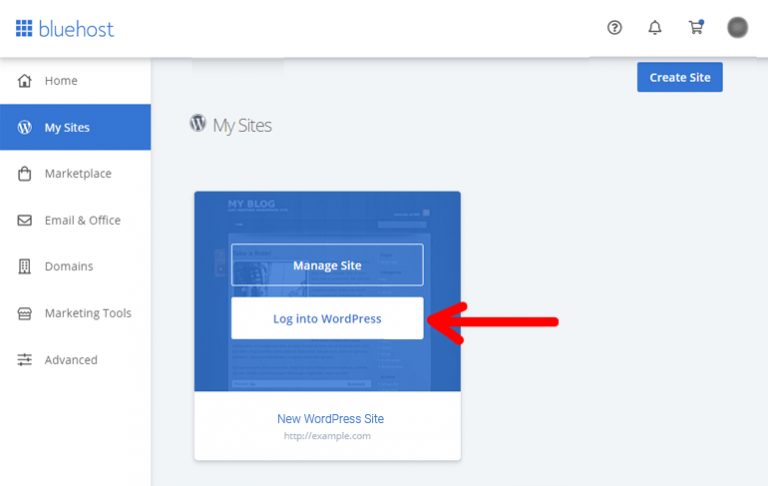
WordPress est maintenant automatiquement installé. Plus simple que vous ne le pensiez, n'est-ce pas ? Maintenant, il ne vous reste plus qu'à vous connecter à votre tableau de bord WordPress. Pour ce faire, cliquez sur le bouton Connexion à WordPress .

Étape 3 : Choisissez un thème WordPress One Page
Après l'installation de WordPress, il est temps d'installer un thème WordPress d'une page et de changer le front-end de votre site Web. Tout le contenu de votre site sera affiché selon le thème que vous aurez choisi. Par conséquent, choisissez judicieusement. Si vous êtes confus, voici quelques conseils.
- Bien codé et documenté : Des thèmes bien codés rendent votre site plus sécurisé et optimisé en termes de vitesse. De plus, la documentation peut vous aider à mieux comprendre les thèmes par vous-même. Par conséquent, sélectionnez un thème bien codé et documenté.
- Date de dernière mise à jour, notes et avis : Saviez-vous que WordPress continue de se mettre à jour pour éviter les menaces de logiciels malveillants ? Ainsi, les thèmes que vous installez doivent être compatibles avec la dernière version de WordPress. De plus, vous pouvez également consulter les notes et les avis de l'utilisateur précédent.
- Compatibilité avec les plugins : Les plugins ajoutent plus de fonctionnalités à vos sites. Par conséquent, le thème que vous choisissez doit prendre entièrement en charge les autres plugins.
- Prend entièrement en charge les constructeurs de pages : Un constructeur de pages est utile pour personnaliser votre page selon vos besoins. Certains constructeurs de pages populaires sont Elementor, Brizy Builder, etc.
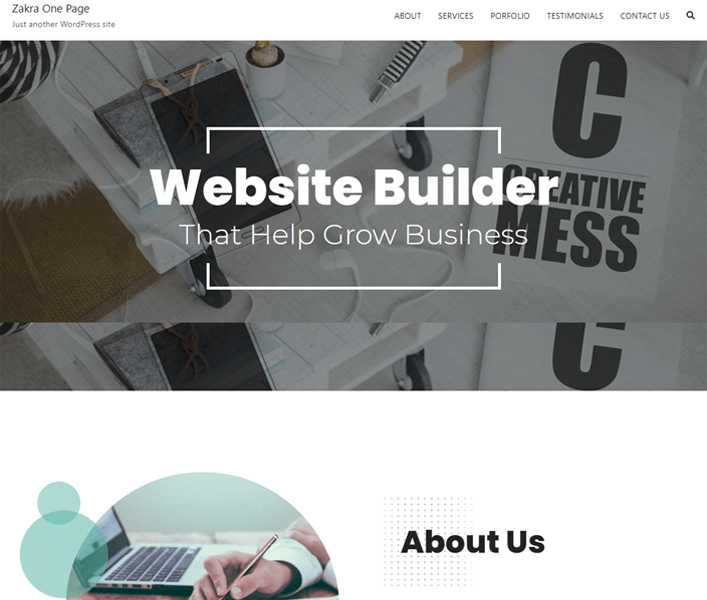
Cela dit, il est temps de choisir le meilleur thème WordPress d'une page pour votre site Web. Zakra est le thème que vous recherchez. Il possède toutes les fonctionnalités qu'un thème WordPress d'une page devrait avoir.

C'est très réactif; par conséquent, votre site aura fière allure sur tous les appareils tels que les mobiles, les ordinateurs portables, les tablettes, etc. En dehors de cela, il est hautement personnalisable, optimisé pour le référencement, optimisé pour la vitesse, prêt pour AMP, prêt pour la traduction, etc.
Installer le thème
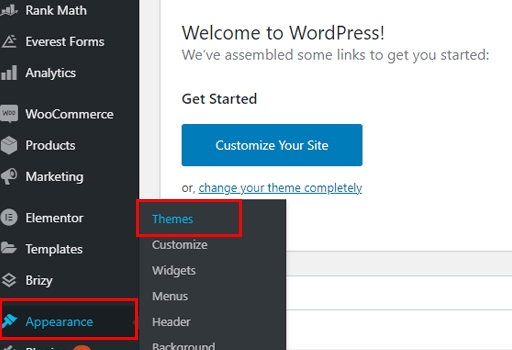
Maintenant que nous avons choisi le thème, il est temps de l'installer. Pour ce faire, connectez-vous à votre tableau de bord WordPress. Dans le menu de la barre latérale, accédez à Apparence >> Thèmes .

Ensuite, cliquez sur le bouton Ajouter nouveau situé en haut à gauche.
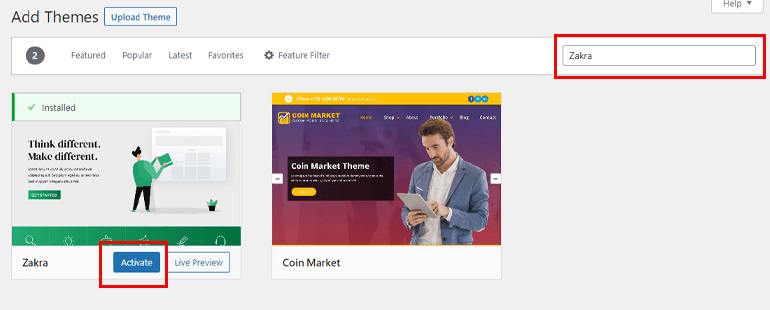
Dans la barre de recherche, tapez Zakra. Une fois que le thème apparaît, cliquez sur le bouton Installer . L'installation peut prendre quelques secondes. Une fois installé, terminez en activant le thème.

La méthode ci-dessus consiste à installer la version gratuite du thème. Si vous souhaitez des fonctionnalités supplémentaires, vous devez acheter la version premium du thème. Le processus d'installation de la version premium diffère de la version gratuite.
Avant d'installer le thème, vous devez acheter le thème. Visitez le site du thème Zakra et achetez le thème. Ensuite, le thème est téléchargé sur votre ordinateur sous forme de fichier zip.
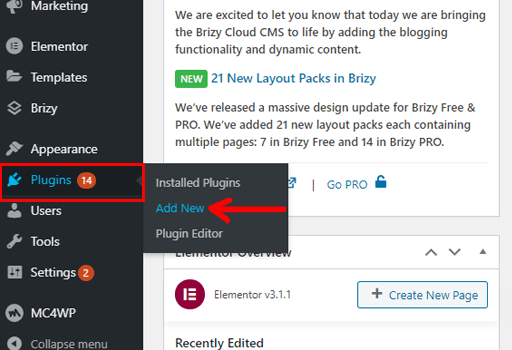
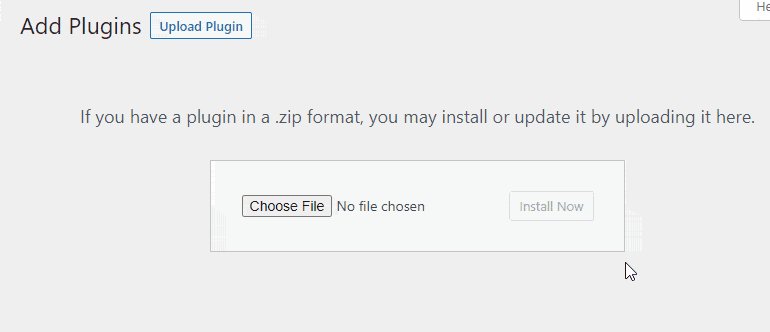
Maintenant, pour installer la version premium, accédez à Plugins >> Add New . Cliquez sur le bouton Télécharger .

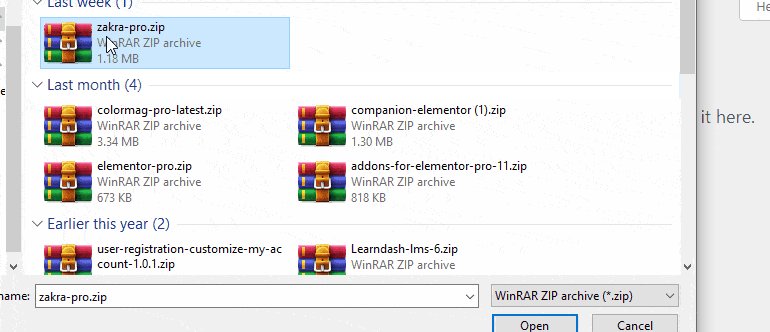
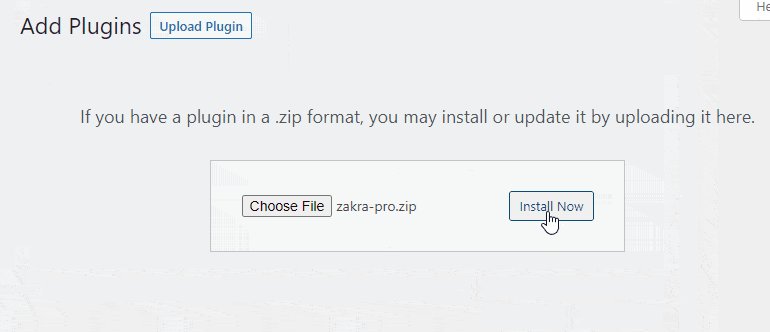
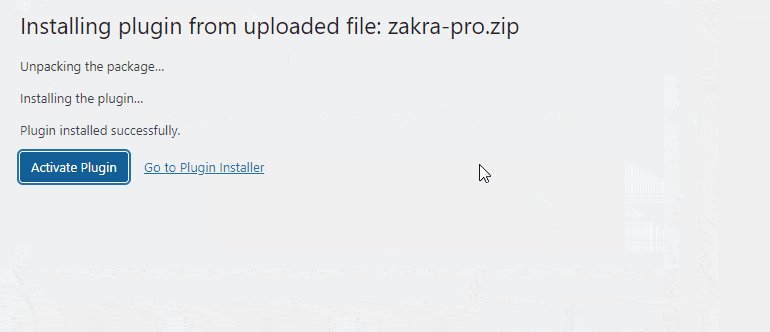
Ensuite, cliquez sur Choisir un fichier et sélectionnez le fichier compressé que vous avez téléchargé auparavant. Ensuite, cliquez sur le bouton Installer maintenant et enfin sur le bouton Activer .

Après le processus d'activation, vous devez entrer la clé de licence que vous avez obtenue lors de l'achat du thème premium.
Importer la démo du thème
Avec les démos, vous n'avez pas besoin de créer un site Web à partir de zéro. Tout ce que vous avez à faire est d'importer la démo, de la personnaliser selon vos besoins et vous êtes prêt à partir.
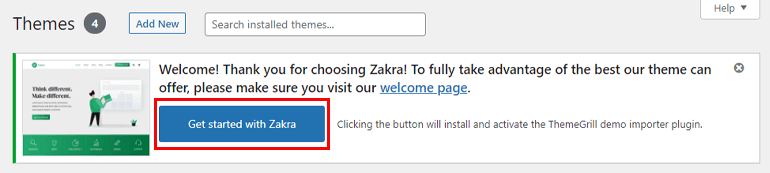
Pour importer des démos Zakra, cliquez sur le bouton Démarrer avec Zakra qui apparaît en haut une fois le thème installé.

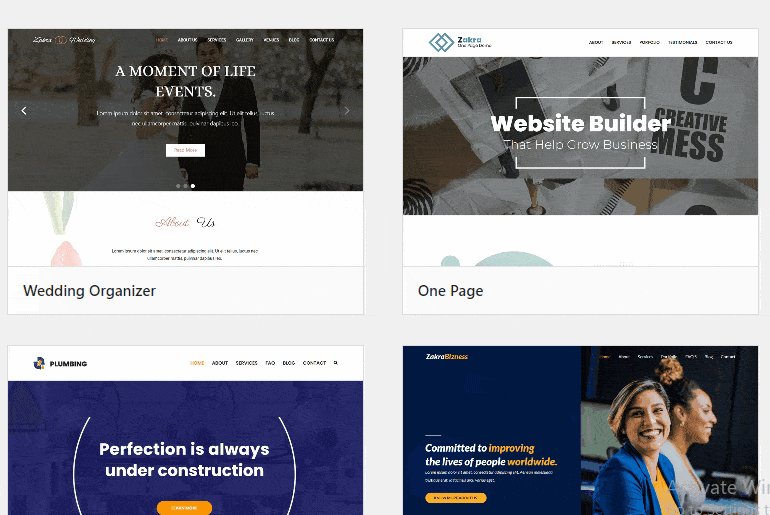
Cliquer sur cette option installera automatiquement le plugin ThemeGrill Demo Importer. Maintenant, cela vous amène à la page de démonstration. Vous pouvez y voir plus de 65 démos. Cependant, puisque nous allons créer un site Web d'une page, importons la démo d'une page de Zakra.
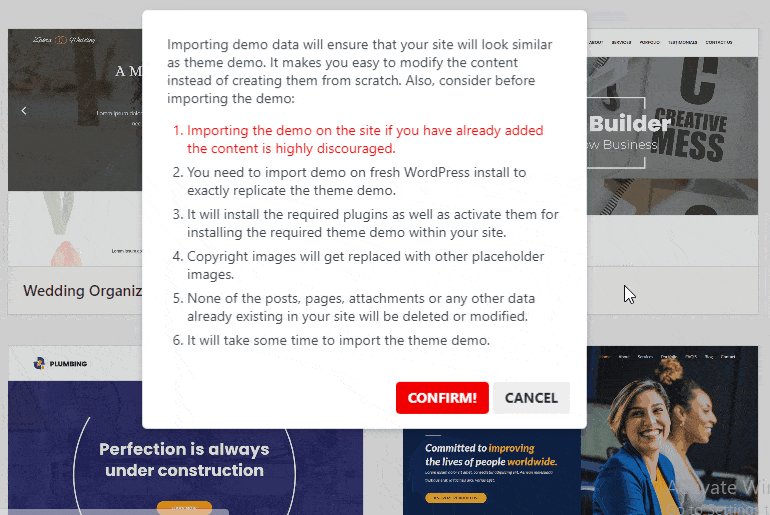
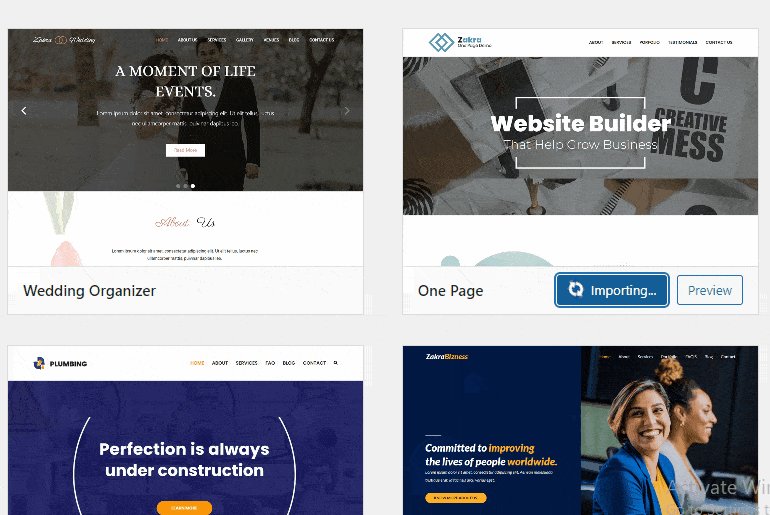
Cliquez sur le bouton Importer . Une fenêtre contextuelle de confirmation apparaît ; vous devez cliquer sur le bouton Confirmer . Une fois la démo importée, cliquez sur le bouton Activer .

Étape 4 : Ajouter une nouvelle section et un nouveau menu
Si vous voyez l'aperçu en direct de votre site Web, il ressemble exactement à la démo. Cependant, vous voudrez peut-être ajouter du contenu en fonction de votre site.
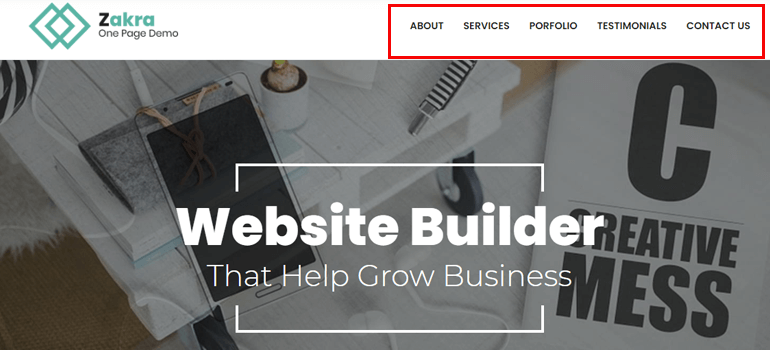
Si vous regardez l'en-tête, 5 menus différents sont déjà présents. Vous pouvez ajouter ou supprimer ces menus. Pour ce tutoriel, nous allons ajouter un nouveau menu dans l'en-tête.
Alors, commençons.
À l'heure actuelle, il existe des menus - À propos, Services, Portfolio, Témoignages et Contactez-nous. Ajoutons un menu Galerie qui présentera toutes les images de votre projet précédent.


Tout d'abord, décidez d'un endroit où vous souhaitez placer votre bloc de galerie. Par exemple, ajoutez-le après la section À propos de nous. Ensuite, sélectionnez l'option Pages dans la barre latérale de votre tableau de bord.

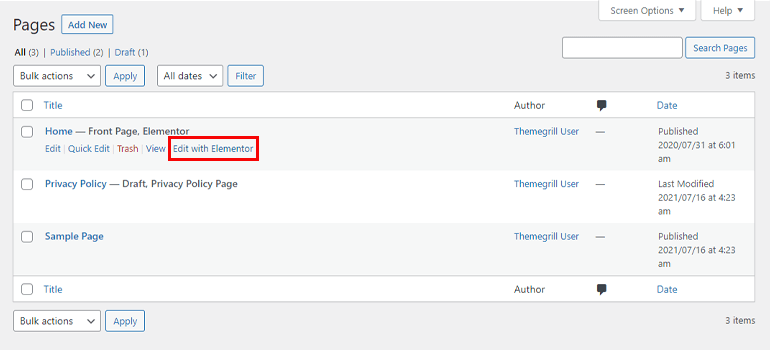
Ensuite, vous pouvez y voir les différentes pages. Parmi elles, la page Accueil est la page d'accueil de votre site. Si vous survolez, vous pouvez voir les différentes options d'édition. Cliquez sur l'option Modifier avec Elementor . Il est beaucoup plus facile d'éditer avec l'aide d'un constructeur de page comme Elementor que l'éditeur WordPress traditionnel.

Cela vous amène à l'éditeur de page. Sur le côté droit, vous pouvez voir la page d'accueil et sur le côté gauche, il y a des widgets et des éléments. Vous pouvez simplement faire glisser et déposer les éléments de votre choix du côté gauche vers la page de droite.
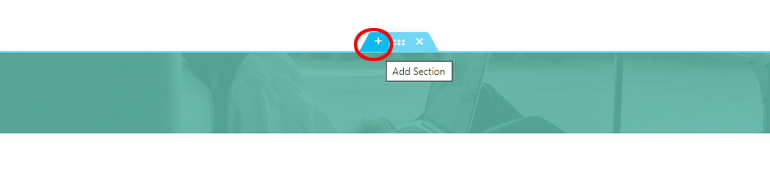
Faites défiler jusqu'au bloc Contactez-nous. Maintenant, survolez le bloc et vous verrez l'icône Plus (+) . Cela vous aide à la section Ajouter au-dessus du bloc sur votre page.

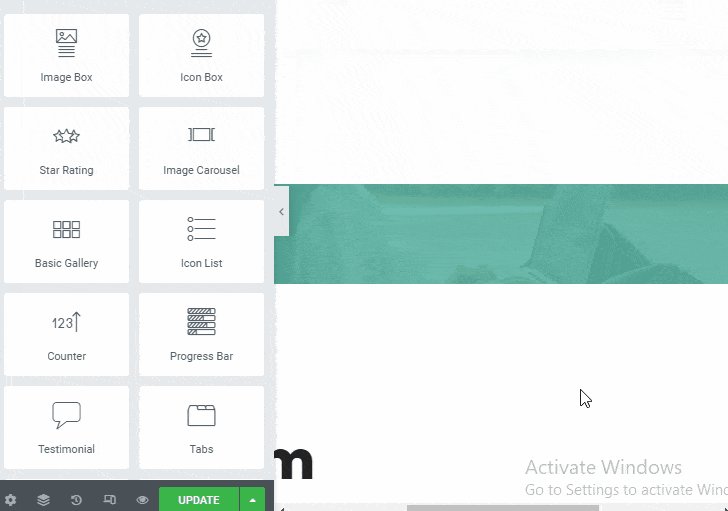
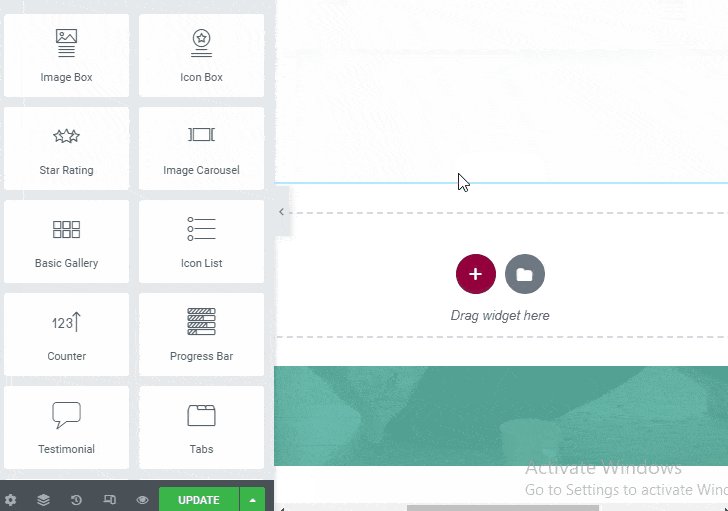
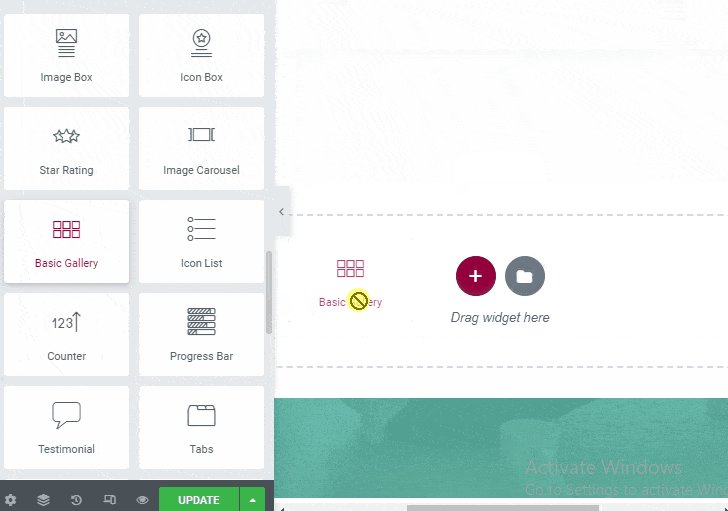
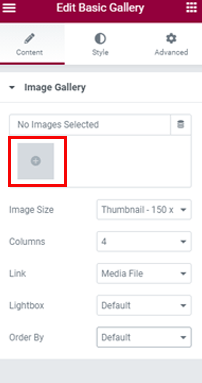
Après cela, faites glisser l'élément Basic Gallery du côté gauche et déposez-le sur le bloc que nous venons de créer.

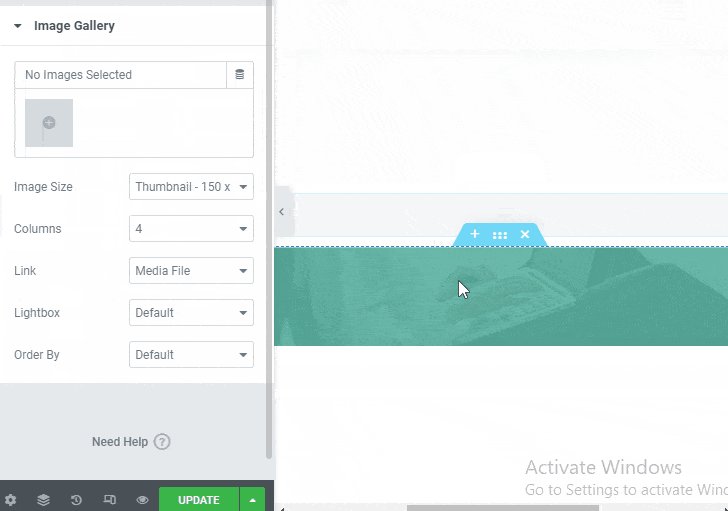
Ensuite, cliquez sur l'icône + pour ajouter des images de l'éditeur sur le côté gauche. De plus, vous pouvez également décider du nombre de colonnes, de la taille de l'image, du lien, de la lightbox, etc.

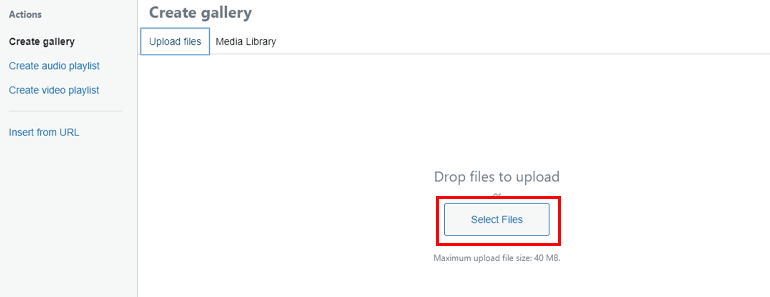
Lorsque vous cliquez sur l'icône +, une pop-up apparaît ; cliquez sur Sélectionner des fichiers et téléchargez des images depuis votre ordinateur.

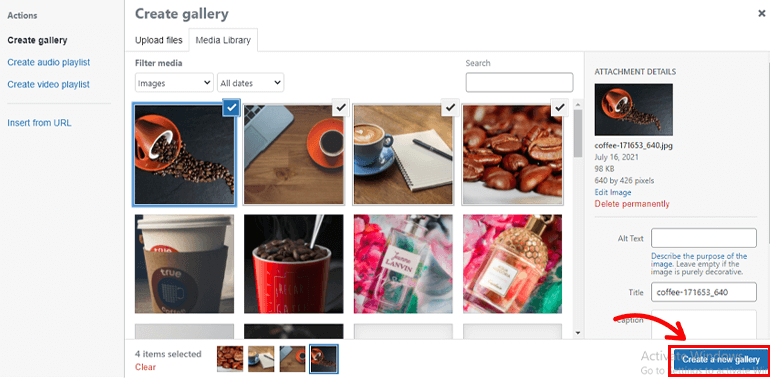
Maintenant, sélectionnez le bouton Créer une nouvelle galerie en bas à droite.

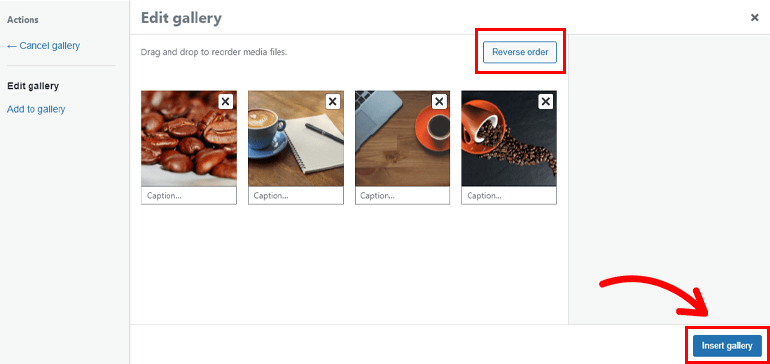
Vous pouvez également inverser l'ordre des images. Une fois cela fait, sélectionnez la galerie Insérer .

Une fois les images téléchargées, cliquez sur le bouton Mettre à jour pour enregistrer toutes vos modifications.
Si vous voyez l'aperçu en direct de votre site, vous pouvez constater qu'une nouvelle section a été ajoutée.
Ajouter un nouveau menu
Maintenant, ajoutons un nouveau menu dans la barre supérieure, à savoir Galerie, afin que les utilisateurs puissent facilement accéder à la section Galerie ci-dessous.
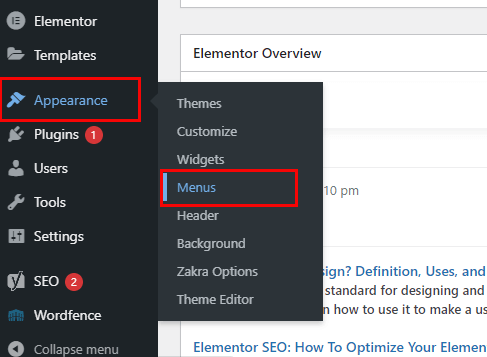
Pour ce faire, accédez à Apparence >> Menu à partir de votre tableau de bord WordPress.

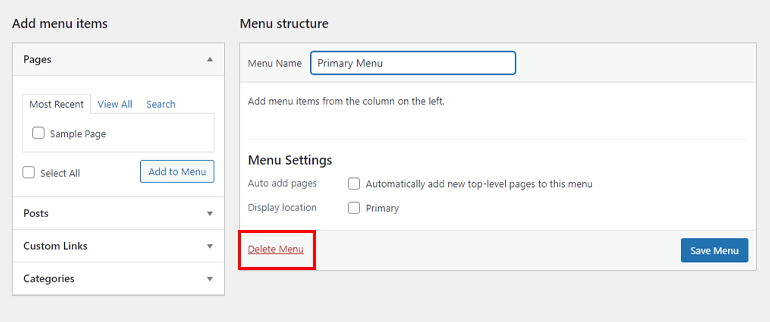
Un menu principal y est déjà présent. Nous devons supprimer ce menu et ajouter un nouveau menu avec l'option Galerie dessus.

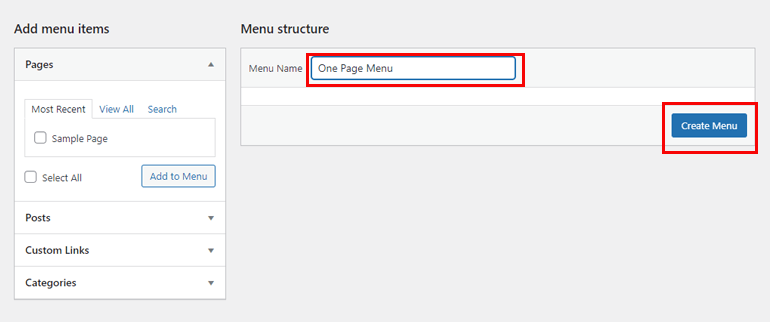
Sélectionnez l'option créer un nouveau menu en haut et écrivez un nom de menu , puis cliquez sur le bouton Créer un menu .

Étape 5 : Ajouter une navigation dans les menus
Dans l'étape ci-dessus, nous ajoutons un nouveau menu sur la page. Il est maintenant temps de relier les différents menus à leur section spécifique. Pour cela, accédez à Pages et sélectionnez l'option Modifier avec Elementor sur votre page d'accueil .
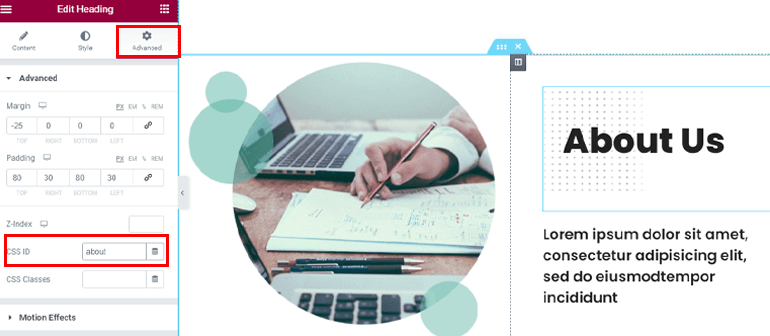
Nous savons déjà qu'il existe différents blocs dédiés pour chaque section. Cliquez sur le bloc de la section À propos de nous. Sur le côté gauche, il existe diverses options d'édition. Sélectionnez l'option Avancé . Vous pouvez voir qu'il existe une option d'identification CSS, saisissez-y un ID. Pour faire simple, donnons-lui un ID CSS - #about.

De même, répétez le processus et attribuez à chaque section un ID CSS approprié. Par exemple, nous avons donné ces identifiants CSS pour chaque section.
- Galerie : #galerie
- Services : #services
- Portefeuille : #portefeuille
- Témoignages : #témoignage
- Contactez-nous : #contact
Une fois cela fait, cliquez sur le bouton Mettre à jour en bas à gauche.
Note : Vous n'avez pas besoin d'ajouter # en donnant un ID CSS à chaque section. Il sera automatiquement ajouté.
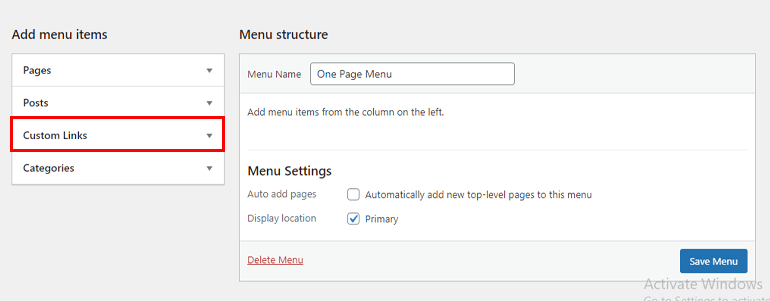
Après cela, revenez à votre tableau de bord WordPress et accédez à Apparence >> Menus . Maintenant, sélectionnez les liens personnalisés dans l'option Ajouter des éléments de menu .

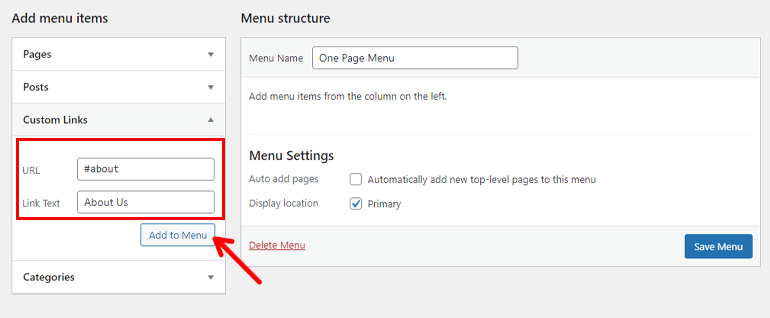
Sous le lien personnalisé, il y a deux champs différents - URL et texte du lien. Sur le texte du lien , écrivez le nom des menus que vous souhaitez voir apparaître en haut. Et sur l' URL , écrivez l'ID CSS de la section respective.
Par exemple, la première est la section À propos de nous. Ainsi, sur le texte du lien, ajoutez À propos de nous et sur l'URL, ajoutez son ID CSS - #about. Ensuite, cliquez sur le bouton Ajouter au menu .

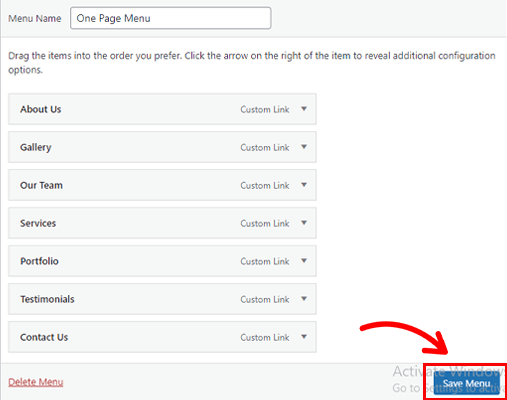
En conséquence, répétez le processus pour chaque section. Après avoir ajouté toutes les sections, cliquez sur le bouton Enregistrer le menu en bas à droite.

Et c'est tout. Vous avez ajouté avec succès le nouveau menu à votre site Web. Vous pouvez voir l'aperçu en direct de votre site et vérifier si la navigation fonctionne ou non. Cliquez simplement sur l'un des menus et voyez s'il accède à cette section dédiée.

Vous pouvez ajouter de nouvelles sections et menus en suivant le même processus.
Étape 6 : Configurez les paramètres importants de WordPress
Il y a quelques paramètres de base que vous devez configurer lors de la création d'un site Web WordPress. Nous les avons mentionnés ci-dessous.
i) Ajouter un titre et un slogan
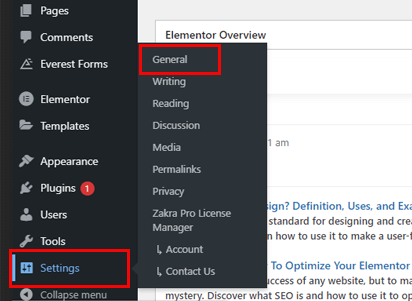
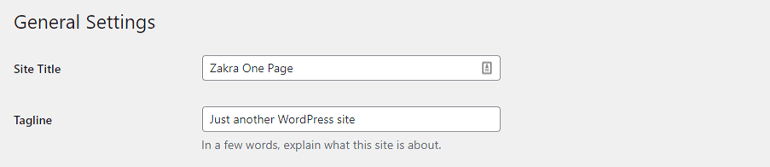
Le titre est le nom de votre site Web et le slogan est simplement une brève description de ce sur quoi porte votre site. Pour ajouter un titre et un slogan, accédez à Paramètres >> Général .

Ajoutez maintenant le titre du site de votre choix ainsi qu'une courte description appropriée pour votre site Web. Une fois que vous êtes satisfait du titre et du slogan, cliquez sur le bouton Enregistrer les modifications en bas.

ii) Configurer les paramètres de permalien
Les liens permanents sont les URL des publications, des pages ou de tout autre contenu de votre site Web. Par défaut, WordPress utilise une URL qui n'est pas propre. C'est essentiellement au format de chaîne de requête.
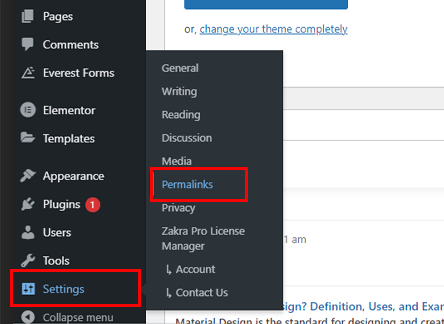
Cependant, vous pouvez changer cela et ajouter un permalien plus simple. Pour cela, accédez à Paramètres >> Permaliens . Il existe de nombreuses options, comme vous pouvez le voir, telles que le jour et le nom, le mois et le nom, le numérique, le nom de la publication et la structure personnalisée.

Pour être honnête, toute option autre que celle par défaut est compatible avec le référencement. Par conséquent, allez-y et choisissez l'une des options (sauf celle par défaut). Puis, enfin, cliquez sur le bouton Enregistrer les modifications .
iii) Visibilité des moteurs de recherche
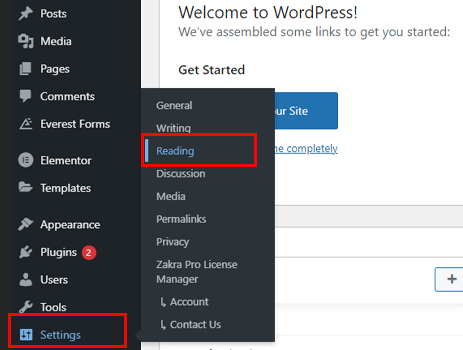
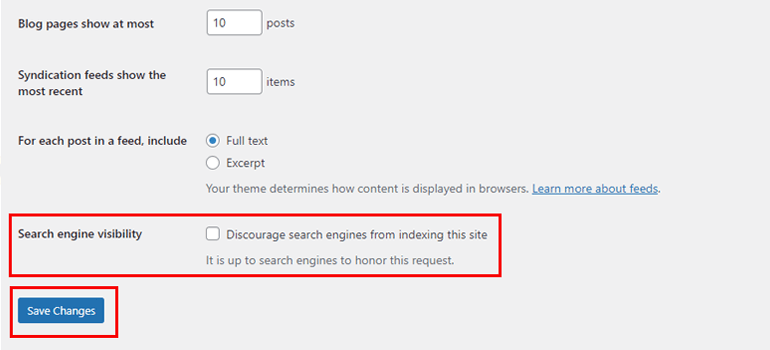
Vous devez désactiver cette option pour que votre site soit visible pour les utilisateurs. Si cette option est activée, elle décourage les moteurs de recherche d'indexer votre site. Pour rendre votre site visible, accédez à Paramètres >> Lectures .

Maintenant, vérifiez si la visibilité du moteur de recherche est activée ou désactivée. S'il est marqué, décochez-le et sélectionnez enfin le bouton Enregistrer les modifications .

iv) Activer les commentaires
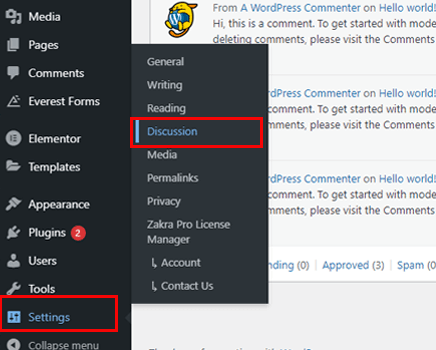
Vous voudrez peut-être ajouter une section de blog à votre site Web d'une page. Dans ce cas, vous pouvez activer les commentaires des lecteurs sur vos publications. Pour ce faire, sélectionnez l'option Paramètres et cliquez sur Discussion .

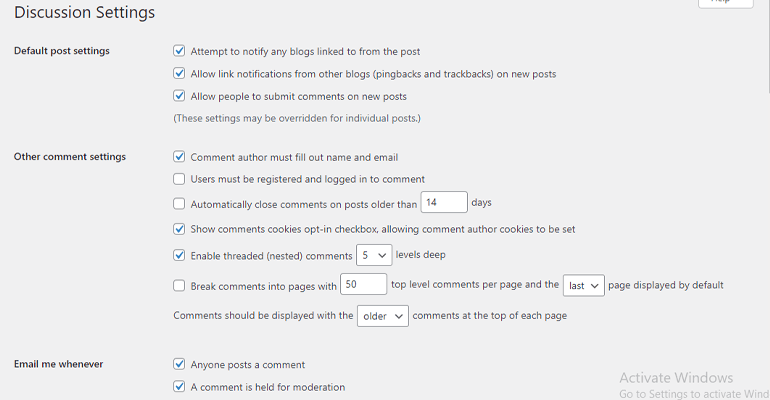
Vous pouvez configurer tous les paramètres nécessaires concernant les commentaires. Des paramètres tels que la notification lorsque quelqu'un commente, la fermeture des commentaires sur les publications plus anciennes, l'approbation manuelle des commentaires, et bien plus encore. Assurez-vous que votre section de commentaires est sécurisée lors de la configuration des paramètres. Une fois terminé, sélectionnez le bouton Enregistrer les modifications .

Étape 7 : Installer les plugins essentiels
La prochaine étape pour créer un site Web d'une page dans WordPress consiste à installer les plugins nécessaires. Les plugins peuvent ajouter des fonctionnalités supplémentaires à votre site. Ci-dessous, nous avons répertorié quelques plugins WordPress indispensables.
i) Enregistrement de l'utilisateur
L'enregistrement des utilisateurs est un plugin de formulaire d'inscription WordPress populaire développé par WPeverest. Il dispose d'un générateur de glisser-déposer afin que vous puissiez simplement faire glisser et déposer les éléments et créer des formulaires de tout type.

De plus, il dispose de champs de formulaire illimités, de notifications par e-mail, d'un formulaire de connexion intégré, etc. En outre, il propose un compte de profil d'utilisateur. Cela signifie que tous vos utilisateurs enregistrés peuvent se connecter à leurs comptes personnels. De plus, vous pouvez également personnaliser le compte de profil utilisateur à l'aide d'addons premium.
ii) Fusée WP
Le plugin WP Rocket aide à optimiser la vitesse de votre site. Nous savons tous à quel point un site lent peut être ennuyeux. Ce plugin accélérera le chargement de votre site sur n'importe quel appareil - mobile, tablette, ordinateur de bureau, etc.

L'optimisation de la vitesse de votre site vous aide également à vous classer plus haut dans le moteur de recherche et à générer plus de conversions. Pour en ajouter plus, WP Rocket propose une optimisation d'image, un chargement paresseux, une optimisation de base de données et bien plus encore.
iii) Formes Everest
Everest Forms est un plugin pour créer tout type de formulaire en utilisant une interface glisser-déposer. Surtout, il offre des fonctionnalités telles que des modèles de formulaires préconçus, des champs de formulaire illimités, des concepteurs de formulaires, etc.

Sans oublier qu'il contient de nombreux modules complémentaires que vous pouvez intégrer, tels que Style Customizer, Survey Polls & Quiz, etc.
iv) MonstreInsights
Monster Insights conserve toutes les traces des performances de votre site Web. C'est l'un des meilleurs plugins WordPress de Google Analytics. Il garde une trace de tous vos taux de conversion, taux de rebond, etc.

De plus, cela vous aide à mieux connaître votre public en vous fournissant des informations sur ses goûts, ses aversions, ses emplacements, son âge, son sexe, etc. Par conséquent, vous pouvez fournir exactement ce que vos utilisateurs préfèrent.
Étape 8 : Publiez votre site et commencez à commercialiser
Lorsque vous venez de créer un site Web, les utilisateurs ne connaissent toujours pas votre site Web. Pour sensibiliser le public à votre site, vous devez en faire la promotion. Il existe plusieurs façons de le promouvoir. Ils sont listés ci-dessous.
Marketing des médias sociaux : faites la promotion de votre site sur toutes les principales plateformes de médias sociaux telles que Facebook, Twitter, Instagram, etc. De plus, ajoutez des boutons de partage social sur votre site Web qui permettent à votre utilisateur de partager votre contenu sur ses profils sociaux.
L'installation de plugins comme Easy Social Share peut vous aider à ajouter des boutons de partage social sans aucun problème.

Marketing par e -mail : Le marketing par e-mail est l'un des moyens les plus simples de promouvoir votre site Web. Vous pouvez envoyer des e-mails à vos abonnés et leur demander de l'aide. Espérons qu'ils feront la promotion de votre site et le rendront plus populaire.
Contenu optimisé pour le référencement : Identifiez votre public cible et créez un contenu qui répond à ses attentes. Rendre votre contenu optimisé pour les moteurs de recherche est un bon début pour attirer du trafic et des clients. Des plugins comme Yoast SEO peuvent vous aider à améliorer le référencement de votre contenu.
Ajoutez des backlinks : Outre un bon contenu, les backlinks sont également très importants. Les backlinks sont les liens Web d'un site Web utilisés sur la page d'un autre site. Les pages avec des backlinks élevés semblent avoir des classements élevés dans les moteurs de recherche organiques. Par conséquent, insérez des backlinks appropriés sur votre site.
Enveloppez-le !
Et c'est tout. C'est tout ce que nous avons à dire sur la façon de créer un site Web d'une page dans WordPress. Voici un aperçu rapide de toutes les étapes :
- Étape 1 : Enregistrez un nom de domaine et achetez un hébergeur sur Bluehost
- Étape 2 : Installer et configurer WordPress
- Étape 3 : Choisissez un thème WordPress d'une page
- Étape 4 : Ajouter une nouvelle section et un nouveau menu
- Étape 5 : configurer et lier les menus aux sections
- Étape 6 : Configurez les paramètres importants de WordPress
- Étape 7 : Installer les plugins essentiels
- Étape 8 : Publiez votre site et commencez à commercialiser
J'espère que ce tutoriel vous a été utile et que vous avez créé un beau site Web d'une page. Aussi, partagez ceci sur les réseaux sociaux. Outre les étapes ci-dessus, continuez à mettre à jour votre site, vos thèmes et vos plugins. De plus, vous pouvez également modifier l'en-tête et le pied de page.
Enfin, nous sommes arrivés à la fin de cet article. Suivez-nous sur Twitter et Facebook pour des articles plus informatifs à l'avenir.
