Как сделать одностраничный сайт на WordPress? (Руководство для начинающих 2022)
Опубликовано: 2021-09-14Не знаете, как сделать одностраничный сайт на WordPress? Похоже, вы попали в нужное место.
Как следует из названия, на одностраничном веб-сайте все содержимое содержится на одной странице. Особенно с WordPress, это проще и веселее. В этой статье мы упомянули простые шаги по созданию одностраничного веб-сайта WordPress. Итак, без лишних слов, давайте погрузимся.
Что такое одностраничный сайт и зачем его создавать?
Любой веб-сайт WordPress имеет разные страницы, такие как домашняя страница, страница контактов, о нас, услуги и т. д. С другой стороны, на одностраничном веб-сайте вся информация и контент находятся на одной странице. Для каждого меню предусмотрены отдельные разделы.
Если у вас крупная компания и вы хотите разместить больше информации, одностраничный веб-сайт может оказаться неправильным выбором. Но одностраничный сайт идеально подходит для малого бизнеса, портфолио, целевой страницы для продуктов и т. д.
Вот некоторые из преимуществ создания одностраничного веб-сайта.
- Простота . Первым и главным преимуществом одностраничного веб-сайта является его простота. Легче сканировать все содержимое и перемещаться по сайту.
- Оптимизация скорости : простой сайт означает меньшее количество элементов. Сайт с меньшим количеством элементов загружается быстрее в Интернете.
- Простое обслуживание : вы можете легко поддерживать одну страницу, потому что по сравнению с многостраничным сайтом нужно поддерживать лишь небольшое количество контента.
- Более низкий показатель отказов : показатель отказов на одной странице ниже, чем на нескольких сайтах. Это помогает увеличить общий трафик и конверсию вашего сайта.
- Рентабельность : поскольку одностраничные сайты легче создавать и поддерживать, они экономичны.
Это всего лишь несколько преимуществ одностраничного сайта WordPress. Теперь, когда мы знаем его важность, давайте сделаем одностраничный веб-сайт в WordPress.
Пошаговое руководство по созданию одностраничного веб-сайта в WordPress
Шаг 1 : Зарегистрируйте доменное имя и купите план хостинга
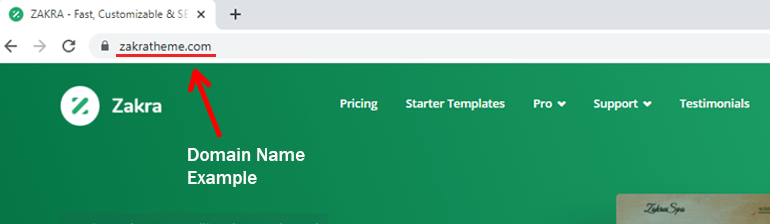
Прежде всего, вам нужно доменное имя для вашего сайта. Доменное имя — это не что иное, как уникальное имя для вашего сайта. Например, доменное имя нашего сайта Zakra.com.

Любой может найти ваш сайт в Интернете с помощью этого доменного имени. Однако, прежде всего, вам необходимо зарегистрировать доменное имя. В настоящее время на рынке существует множество регистраторов доменных имен.
Тем не менее, не все регистраторы доменных имен заслуживают доверия. Итак, давайте немного облегчим вашу работу, предложив вам лучших регистраторов доменных имен. Это не что иное, как — Bluehost.

Bluehost обслуживает аудиторию с 2003 года. Он поддерживает более 2 миллионов веб-сайтов и ежедневно их поддерживает. Кроме того, это один из самых дешевых регистраторов доменных имен.
Зарегистрируйте доменное имя
Чтобы зарегистрировать доменное имя через Bluehost, во-первых, посетите сайт. Затем в верхней строке меню нажмите « Домен ».
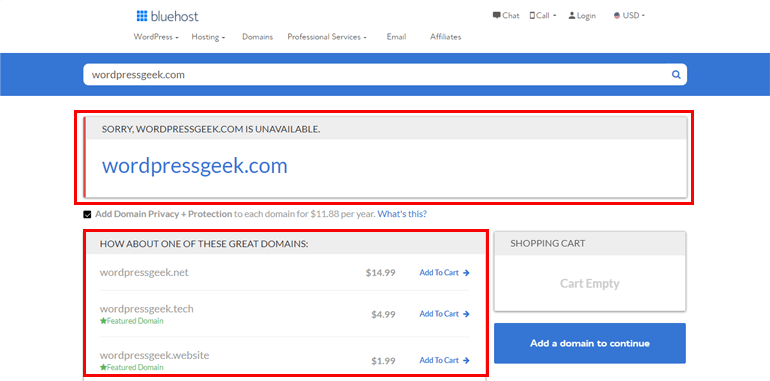
В строке поиска введите желаемое доменное имя для вашего сайта. Есть вероятность, что доменное имя уже занято. Тем не менее, Bluehost предлагает несколько доступных доменов, которые вы можете выбрать.

В этом случае вам нужно придумать другое уникальное имя для вашего сайта. Далее доменное имя + защита конфиденциальности добавляется в корзину с общей суммой. Чтобы продолжить, нажмите кнопку « Продолжить ».

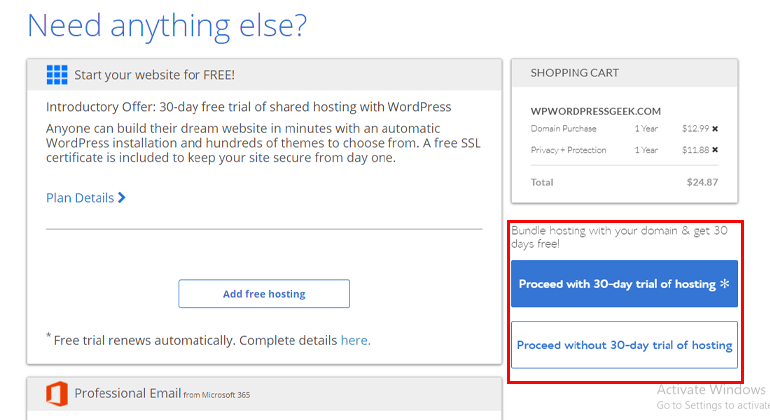
Кроме того, Bluehost предлагает вам 30-дневную бесплатную пробную версию хостинга. Однако, если вы не хотите это предложение, нажмите кнопку « Продолжить без 30-дневной пробной версии хостинга» .
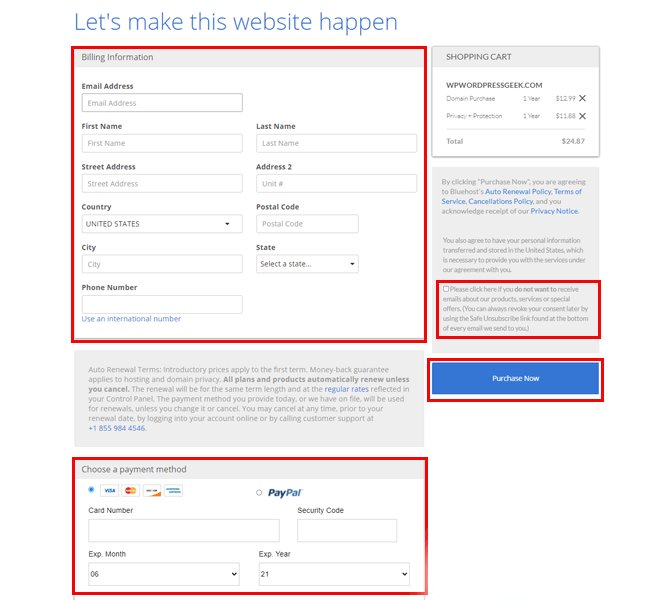
На следующей странице заполните необходимую платежную информацию и способ оплаты . Кроме того, вы можете отказаться от получения писем о продуктах, услугах и специальных предложениях, установив соответствующий флажок. Затем нажмите кнопку « Купить сейчас» .

Купить хостинг-план
Пришло время приобрести тарифный план хостинга для вашего сайта. Покупка веб-хостинга похожа на аренду веб-пространства для размещения вашего веб-сайта.
Есть много поставщиков веб-хостинга, у которых вы можете купить план хостинга. К счастью для вас, Bluehost, наряду с регистратором доменных имен, также является одним из лучших провайдеров веб-хостинга. Чтобы приобрести веб-хостинг, нажмите « Разместите свой сайт» , который вы видите на главной странице.

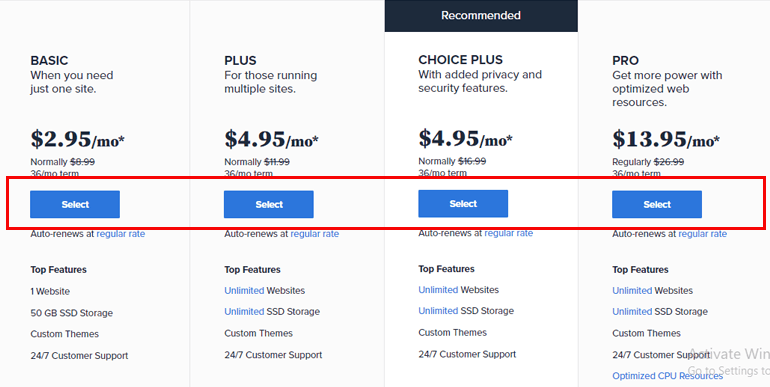
Теперь вы попадете на страницу плана и цен. Среди четырех различных планов выберите тот, который кажется вам подходящим. Затем нажмите кнопку Выбрать .

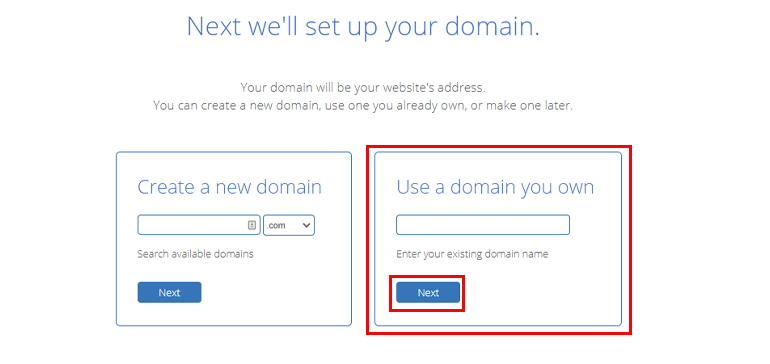
После выбора тарифного плана пришло время настроить доменное имя. Вы можете либо купить новое доменное имя, либо использовать уже имеющееся у вас доменное имя. Мы уже приобрели доменное имя ранее; следовательно, мы можем использовать его. Теперь нажмите кнопку « Далее ».

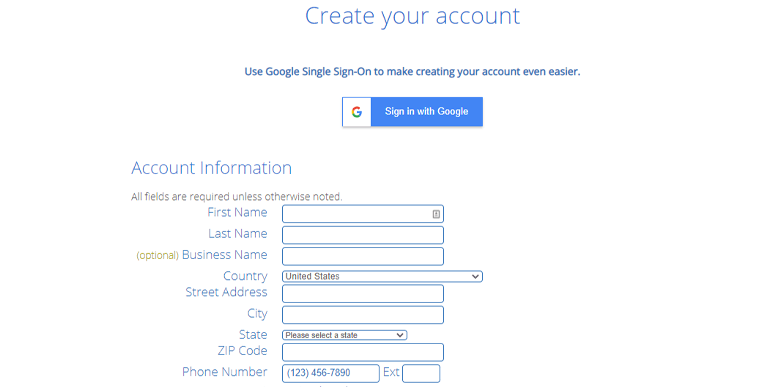
Пришло время создать учетную запись хостинга. На странице « Создание учетной записи » введите необходимую информацию, такую как « Информация об учетной записи», «Информация об оплате», «Информация о пакете » и « Дополнения к пакету». Если вам нужен план автоматического продления , установите флажок и нажмите кнопку « Отправить ».

И это все; вы завели себе доменное имя и веб-хостинг за несколько минут.
Шаг 2 : Установите и настройте WordPress
Второй шаг в том, как сделать одностраничный веб-сайт в WordPress, — это установить и настроить WordPress. В настоящее время многие хост-провайдеры предлагают варианты автоматической установки WordPress , включая Bluehost.
Это означает, что при настройке вашего веб-хостинга WordPress будет установлен автоматически. Единственное, что вам нужно сделать, это войти в панель управления WordPress. Однако иногда WordPress может не устанавливаться автоматически. В этом случае Bluehost предоставляет функцию установки в один клик .
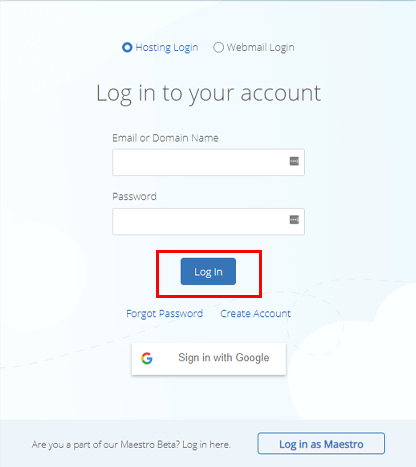
Чтобы установить WordPress, войдите в свою учетную запись хостинга (мы создали ее на предыдущем шаге). Вы можете найти параметр « Войти » в правом верхнем углу главной страницы Bluehost.
Теперь в форме входа введите свой адрес электронной почты или доменное имя и пароль. Затем нажмите кнопку Войти .

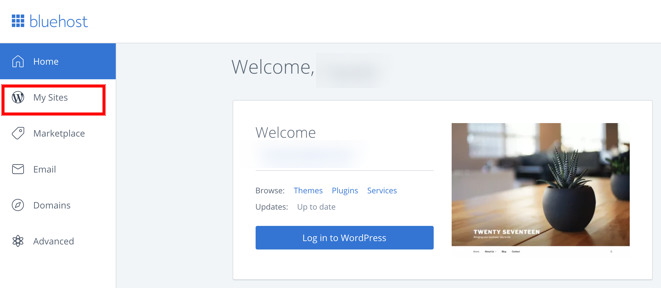
После того, как вы вошли в панель управления Bluehost, выберите параметр « Мой сайт » на левой боковой панели.

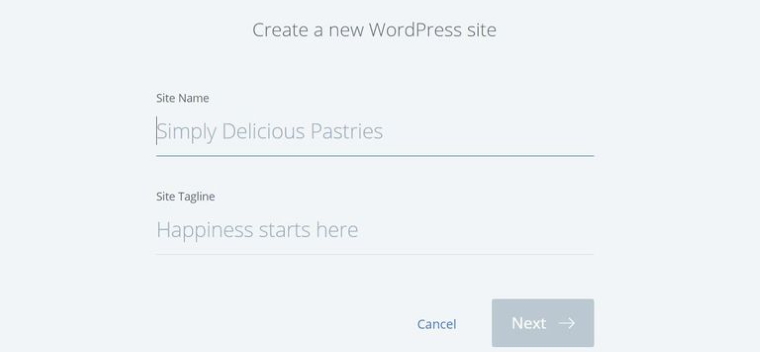
Затем нажмите на опцию « Создать сайт », введите имя сайта и слоган и нажмите кнопку « Далее ».

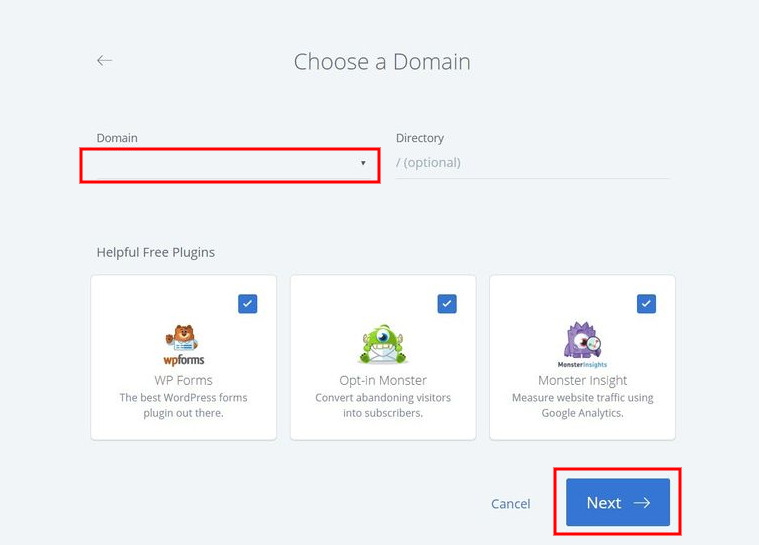
После этого введите свое доменное имя и нажмите кнопку « Далее ».

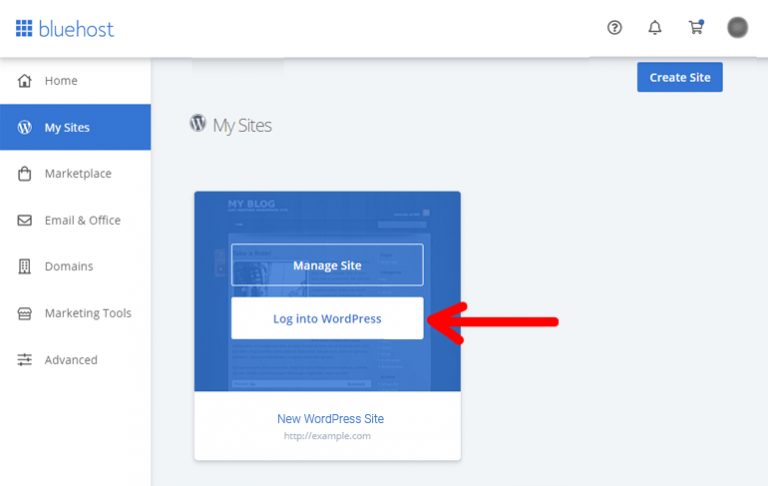
WordPress теперь устанавливается автоматически. Проще, чем вы думали, не так ли? Теперь все, что осталось сделать, это войти в панель управления WordPress. Для этого нажмите кнопку « Войти в WordPress ».

Шаг 3 : Выберите одностраничную тему WordPress
После установки WordPress пришло время установить одностраничную тему WordPress и изменить интерфейс вашего сайта. Все содержимое вашего сайта будет отображаться в соответствии с выбранной вами темой. Следовательно, выбирайте с умом. Если вы запутались, вот несколько советов.
- Хорошо закодированные и документированные : Хорошо закодированные темы делают ваш сайт более безопасным и оптимизированным по скорости. Кроме того, документация может помочь вам лучше разобраться в темах самостоятельно. Следовательно, выберите хорошо закодированную и документированную тему.
- Дата последнего обновления, рейтинги и обзоры . Знаете ли вы, что WordPress постоянно обновляется, чтобы избежать угроз со стороны вредоносных программ? Таким образом, темы, которые вы устанавливаете, должны быть совместимы с последней версией WordPress. Кроме того, вы также можете проверить рейтинги и отзывы предыдущего пользователя.
- Совместимость с плагинами : Плагины добавляют больше функциональности вашим сайтам, поэтому выбранная вами тема должна полностью поддерживать другие плагины.
- Полностью поддерживает компоновщики страниц : компоновщик страниц помогает настроить вашу страницу в соответствии с вашими потребностями. Некоторые популярные конструкторы страниц — Elementor, Brizy Builder и другие.
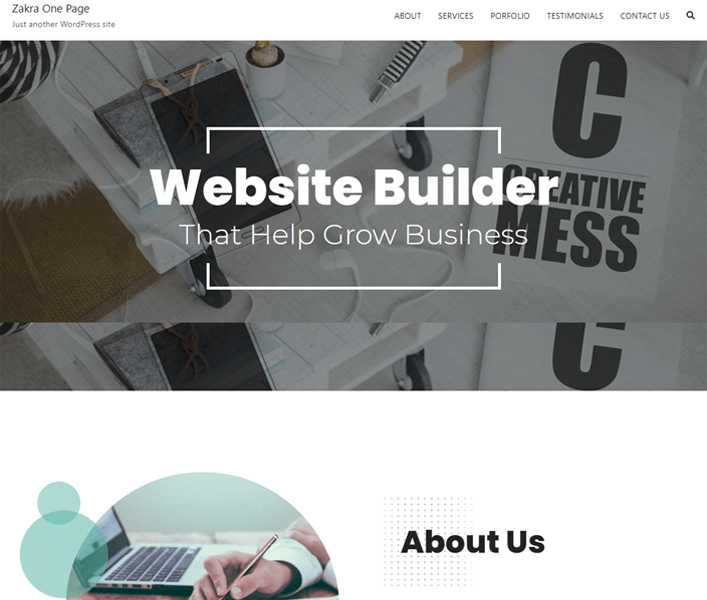
Сказав это, пришло время выбрать лучшую одностраничную тему WordPress для вашего сайта. Zakra — это тема, которую вы ищете. Он имеет все функции, которые должна иметь одностраничная тема WordPress.

Это очень отзывчиво; следовательно, ваш сайт будет отлично выглядеть на любом устройстве, таком как мобильный телефон, ноутбук, планшет и т. д. Помимо этого, он легко настраивается, оптимизирован для SEO, оптимизирован по скорости, готов к AMP, готов к переводу и т. д.
Установите тему
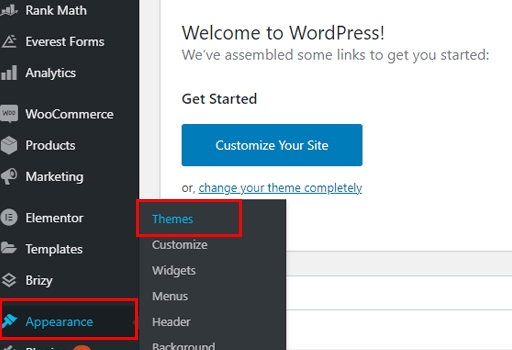
Теперь, когда мы определились с темой, пришло время ее установить. Для этого войдите в свою панель управления WordPress. В меню боковой панели перейдите в « Внешний вид» >> «Темы» .

Затем нажмите кнопку « Добавить новый », расположенную в левом верхнем углу.
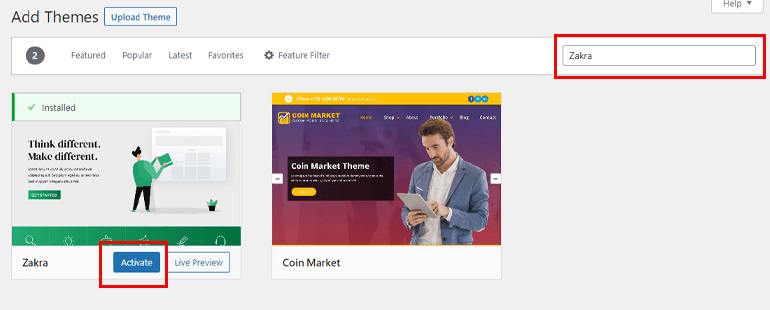
В строке поиска введите Zakra. Когда тема появится, нажмите кнопку « Установить ». Установка может занять несколько секунд. После установки завершите работу, активировав тему.

Вышеупомянутый метод заключается в установке бесплатной версии темы. Если вам нужны дополнительные функции, вам необходимо приобрести премиум-версию темы. Процесс установки премиум-версии отличается от бесплатной версии.
Прежде чем установить тему, вам нужно купить тему. Посетите тематический сайт Zakra и купите тему. Затем тема загружается на ваш компьютер в виде zip-файла.
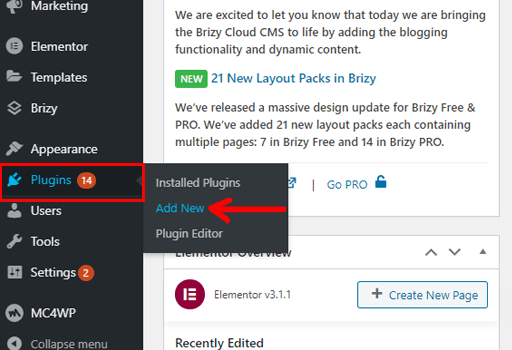
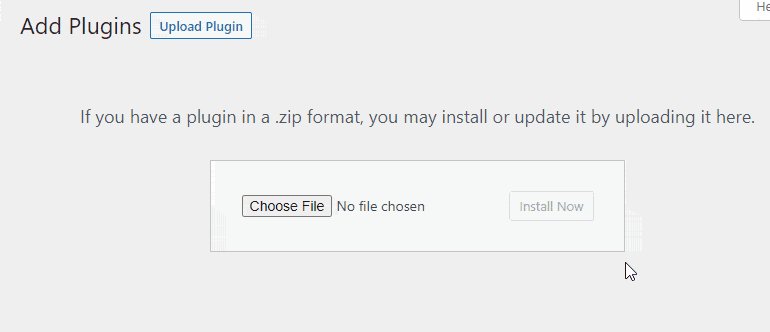
Теперь, чтобы установить премиум-версию, перейдите в « Плагины» >> «Добавить новый» . Нажмите кнопку Загрузить .

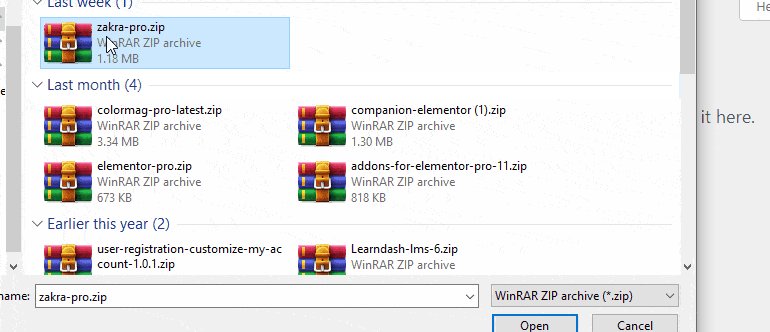
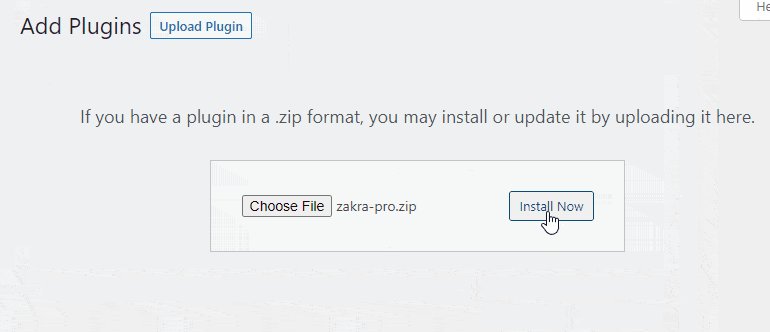
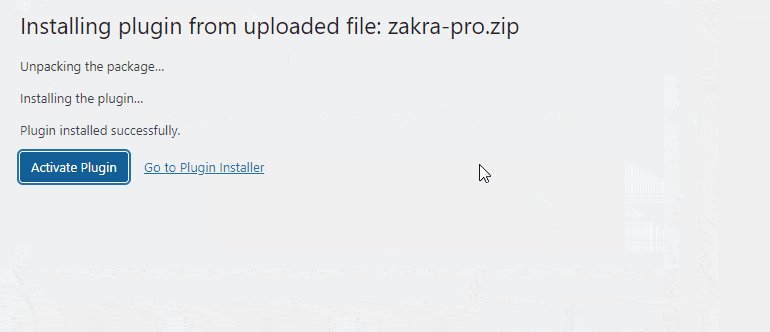
Затем нажмите « Выбрать файл» и выберите заархивированный файл, который вы скачали ранее. Затем нажмите кнопку « Установить сейчас» и, наконец, нажмите кнопку « Активировать ».

После процесса активации вам необходимо ввести лицензионный ключ , который вы получили при покупке премиум-темы.
Импорт демо темы
С демонстрационными версиями вам не нужно создавать веб-сайт с нуля. Все, что вам нужно сделать, это импортировать демо, настроить его в соответствии с вашими потребностями, и все готово.
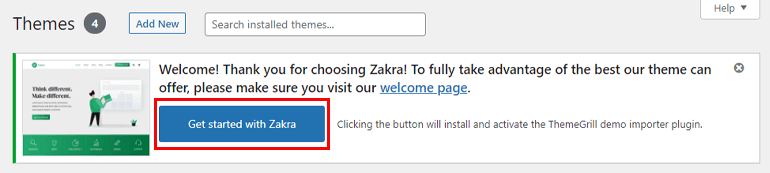
Чтобы импортировать демоверсии Zakra, нажмите кнопку « Начать работу с Zakra», которая появляется вверху после установки темы.

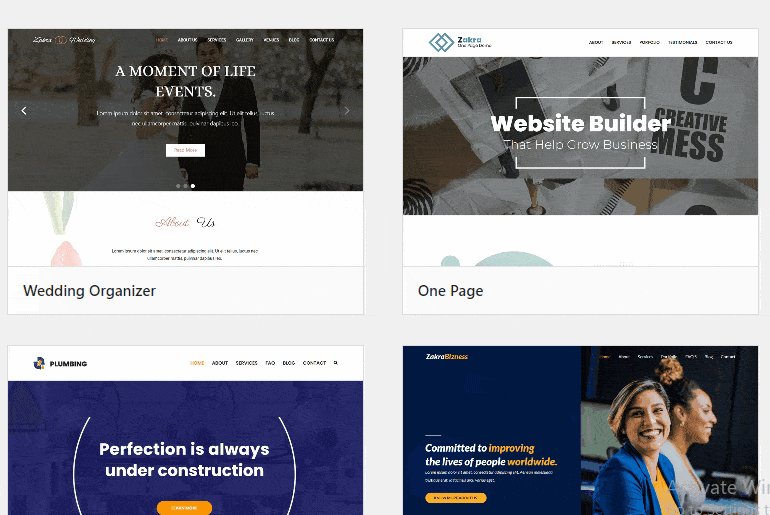
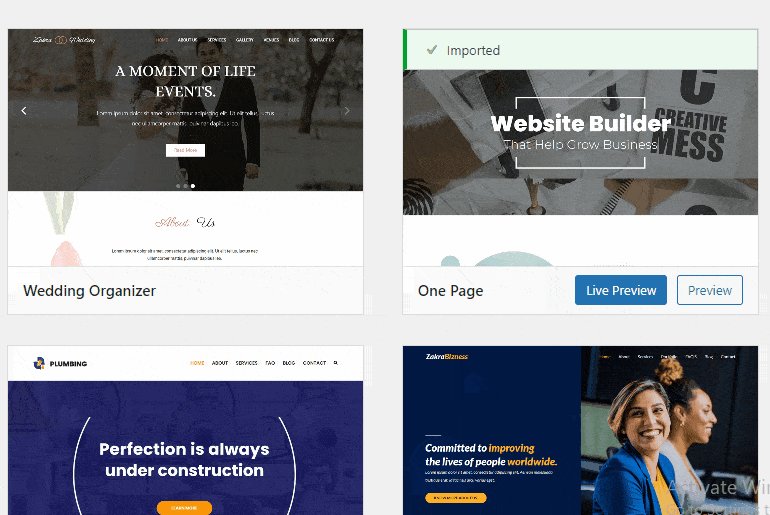
Нажав на эту опцию, вы автоматически установите плагин ThemeGrill Demo Importer. Теперь вы попадете на демо-страницу. Там вы можете увидеть более 65 демок. Однако, поскольку мы собираемся сделать одностраничный веб-сайт, давайте импортируем одностраничную демонстрацию Zakra.
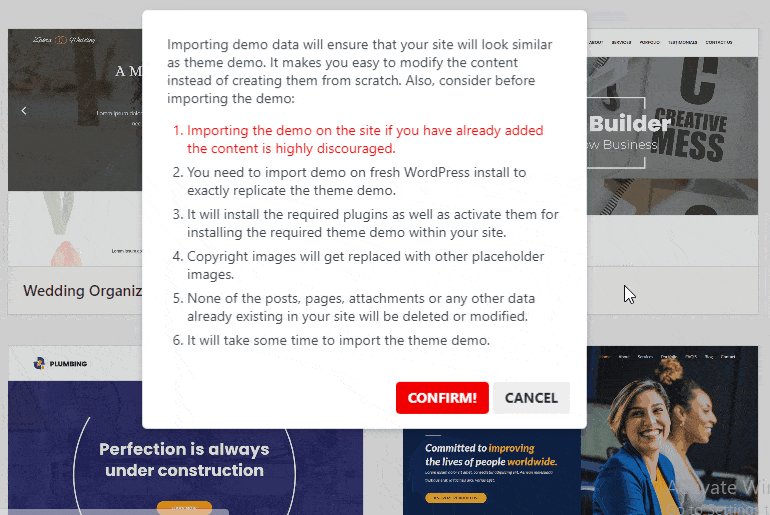
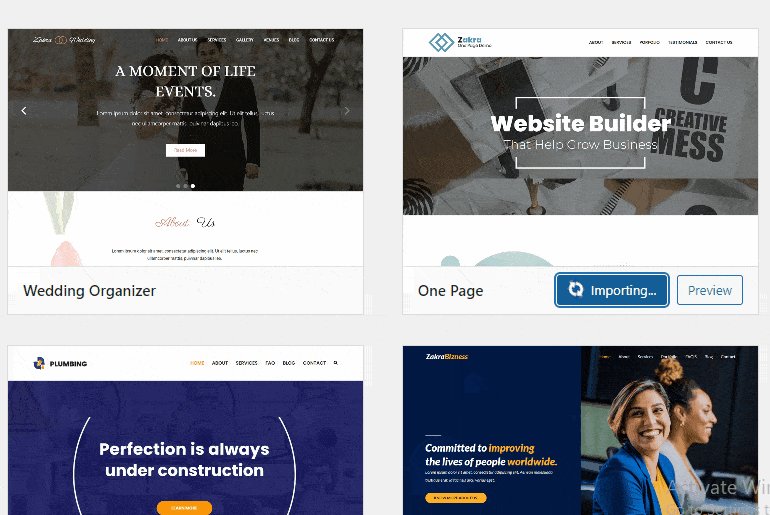
Нажмите кнопку « Импорт ». Появится всплывающее окно подтверждения; нужно нажать на кнопку Подтвердить . После импорта демо нажмите кнопку « Активировать ».

Шаг 4 : Добавьте новый раздел и меню
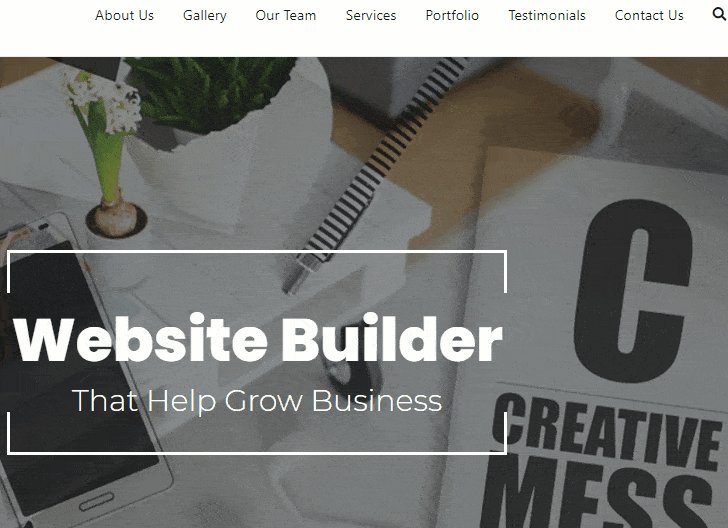
Если вы видите предварительный просмотр своего веб-сайта в реальном времени, он выглядит точно так же, как демо. Тем не менее, вы можете добавить больше контента в соответствии с вашим сайтом.
Если посмотреть шапку, там уже присутствует 5 разных меню. Вы можете добавить или удалить эти меню. Для этого урока мы собираемся добавить новое меню в заголовок.
Итак, приступим.
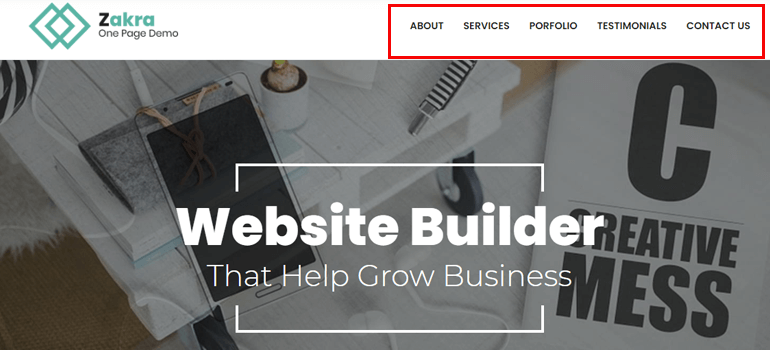
На данный момент есть меню — «О нас», «Услуги», «Портфолио», «Отзывы» и «Связаться с нами». Давайте добавим меню « Галерея », в котором будут представлены все изображения из вашего предыдущего проекта.


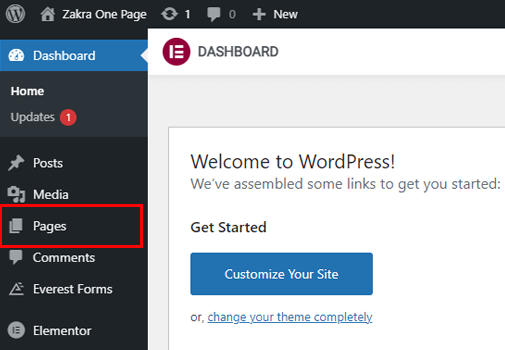
Во-первых, выберите место, где вы хотите разместить блок галереи. Например, добавьте его после раздела «О нас». Затем выберите параметр « Страницы » на боковой панели панели инструментов.

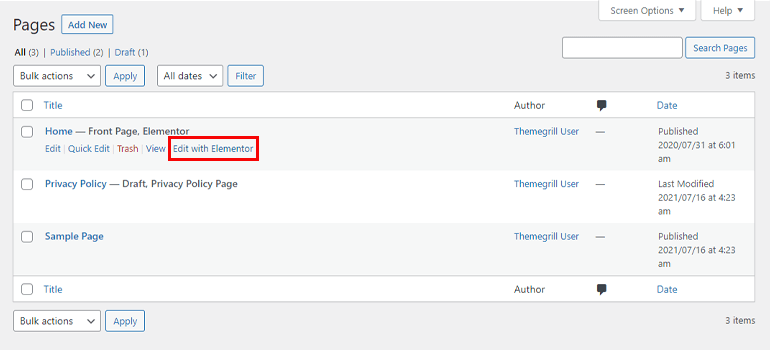
Далее вы можете увидеть разные страницы там. Среди них главная страница — главная страница вашего сайта. Если вы наведете курсор, вы увидите различные варианты редактирования. Нажмите « Редактировать с помощью Elementor ». Гораздо проще редактировать с помощью конструктора страниц, такого как Elementor, чем в традиционном редакторе WordPress.

Вы попадете в редактор страниц. С правой стороны вы видите главную страницу, а с левой — виджеты и элементы. Вы можете просто перетащить элементы по вашему выбору с левой стороны на страницу справа.
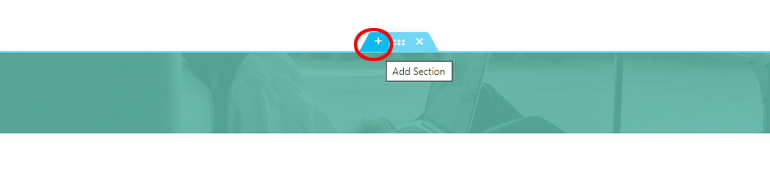
Прокрутите вниз до блока «Контакты». Теперь наведите курсор на блок, и вы увидите значок плюса (+) . Это поможет вам добавить раздел над блоком на вашей странице.

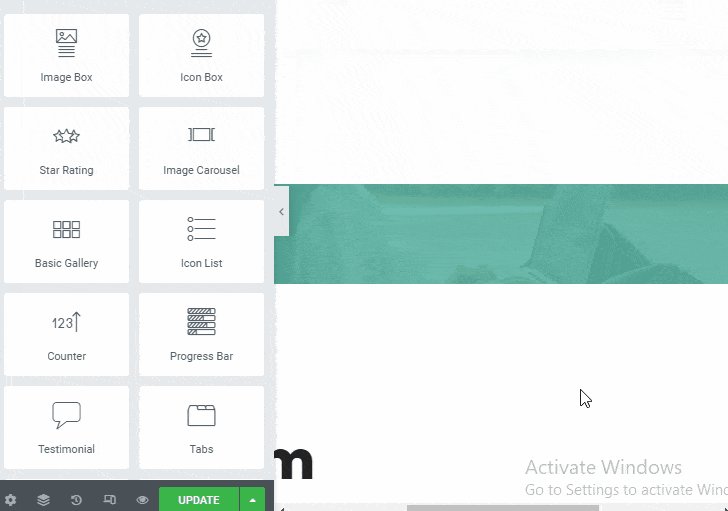
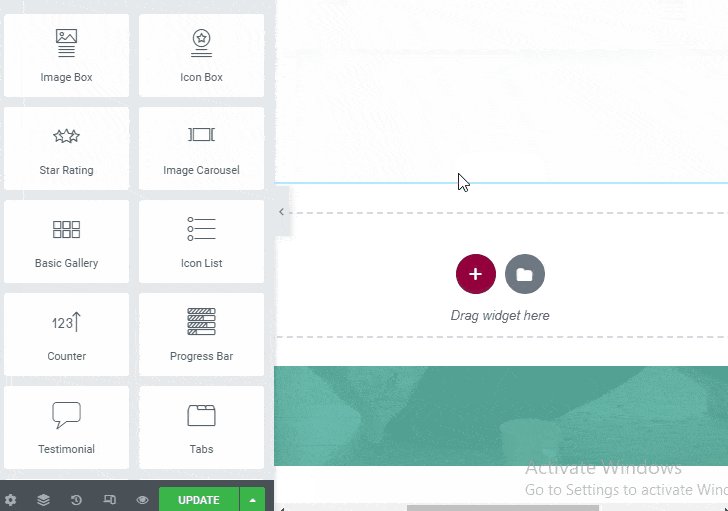
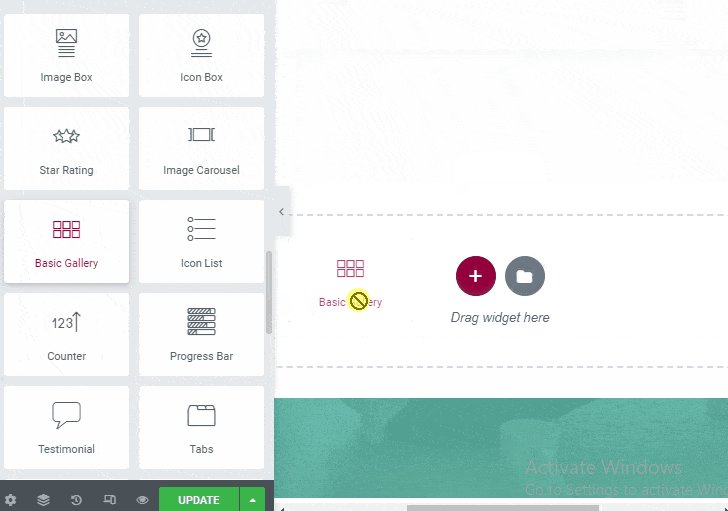
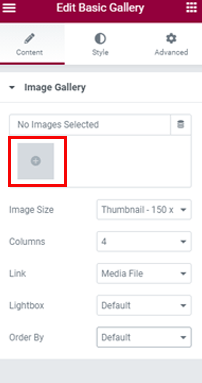
После этого перетащите элемент Basic Gallery с левой стороны и поместите его на только что созданный нами блок.

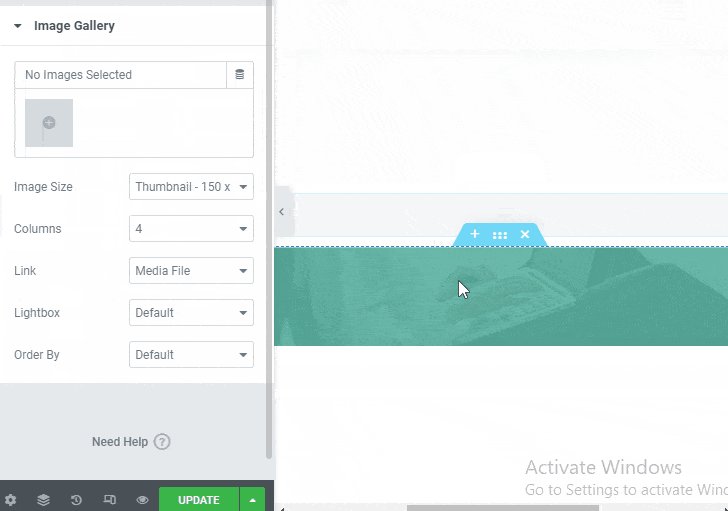
Затем нажмите значок + , чтобы добавить изображения из редактора с левой стороны. Кроме того, вы также можете выбрать количество столбцов, размер изображения, ссылку, лайтбокс и многое другое.

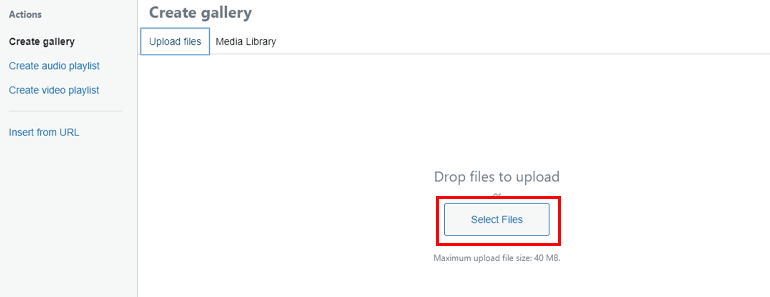
При нажатии на значок + появляется всплывающее окно; нажмите « Выбрать файлы» и загрузите изображения со своего компьютера.

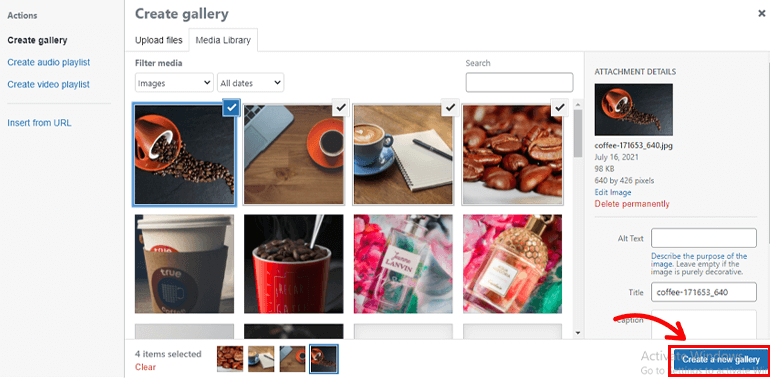
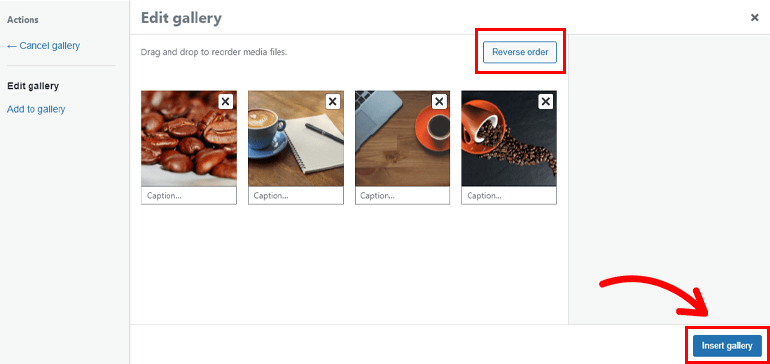
Теперь нажмите кнопку « Создать новую галерею» в правом нижнем углу.

Вы также можете изменить порядок изображений. После этого выберите галерею «Вставить» .

После загрузки изображений нажмите кнопку « Обновить », чтобы сохранить все изменения.
Если вы видите предварительный просмотр своего сайта в реальном времени, вы можете заметить, что был добавлен новый раздел.
Добавить новое меню
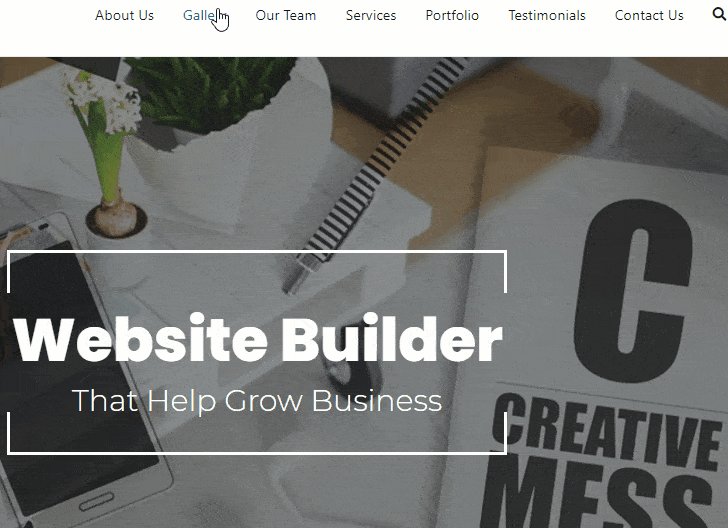
Теперь давайте добавим новое меню на верхнюю панель, а именно «Галерея», чтобы пользователи могли легко перейти к разделу «Галерея» ниже.
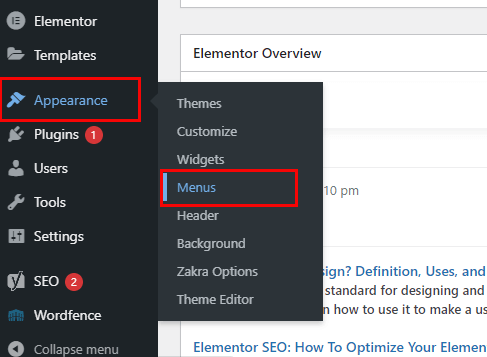
Для этого перейдите в « Внешний вид» >> «Меню» на панели управления WordPress.

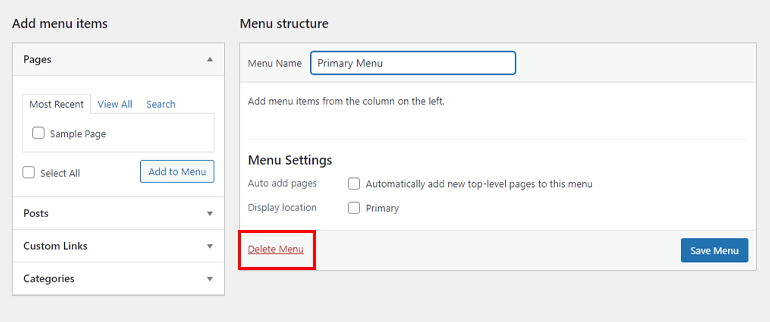
Там уже присутствует первичное меню. Нам нужно удалить это меню и добавить новое меню с опцией «Галерея».

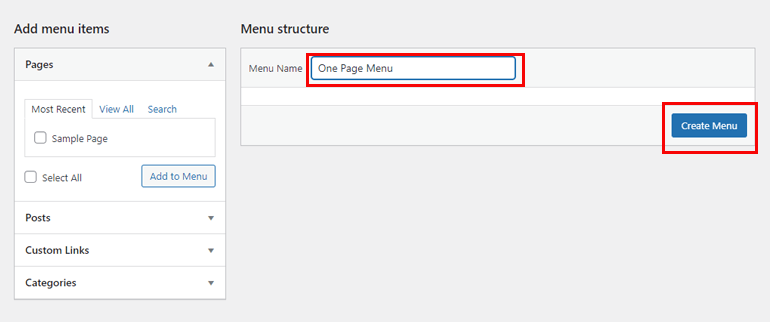
Выберите опцию « Создать новое меню » вверху и напишите имя меню , а затем нажмите кнопку « Создать меню ».

Шаг 5 : Добавьте навигацию по меню
На предыдущем шаге мы добавляем новое меню на страницу. Теперь пришло время связать различные меню с их конкретным разделом. Для этого перейдите на страницы и выберите параметр « Редактировать с помощью Elementor » на домашней странице.
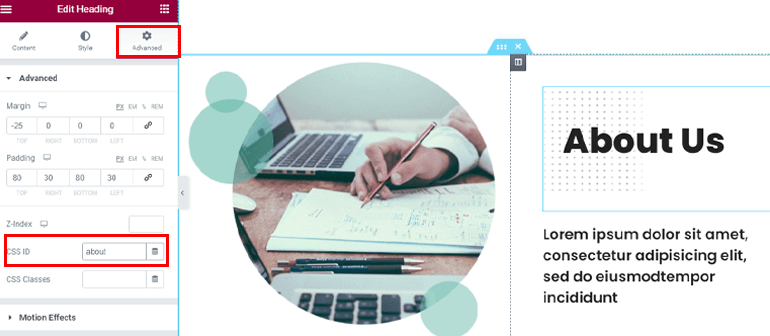
Мы уже знаем, что для каждого раздела есть разные выделенные блоки. Нажмите на блок раздела «О нас». С левой стороны есть различные варианты редактирования. Выберите расширенный вариант. Вы видите, что есть опция CSS ID, введите там ID. Для простоты давайте присвоим ему CSS ID — #about.

Аналогичным образом повторите процесс и присвойте каждому разделу соответствующий идентификатор CSS. Например, мы дали эти идентификаторы CSS для каждого раздела.
- Галерея: #галерея
- Услуги: #услуги
- Портфолио: #портфолио
- Отзыв: #отзыв
- Свяжитесь с нами: #contact
После этого нажмите кнопку « Обновить » в левом нижнем углу.
Примечание . Вам не нужно добавлять # при присвоении идентификатора CSS каждому разделу. Он будет добавлен автоматически.
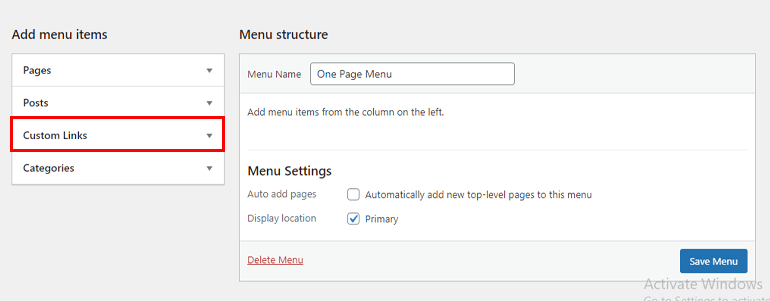
После этого вернитесь на панель инструментов WordPress и перейдите в раздел «Внешний вид» >> «Меню» . Теперь выберите « Пользовательские ссылки » в пункте « Добавить элементы меню ».

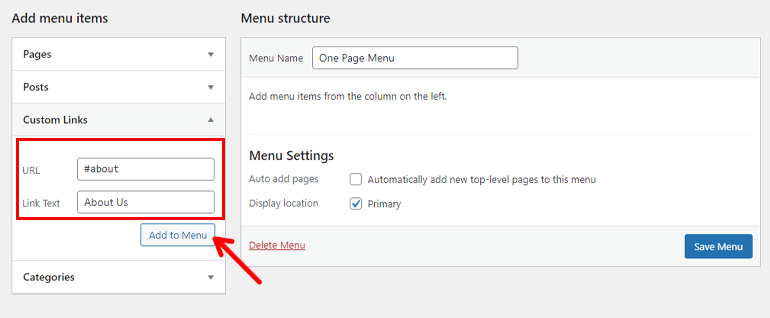
Под пользовательской ссылкой есть два разных поля — URL и текст ссылки. В тексте ссылки напишите название меню, которое вы хотите отобразить вверху. А в URL напишите CSS ID соответствующего раздела.
Например, сначала идет раздел «О нас». Итак, в тексте ссылки добавьте «О нас», а в URL-адресе добавьте свой CSS-идентификатор — #about. Затем нажмите кнопку « Добавить в меню ».

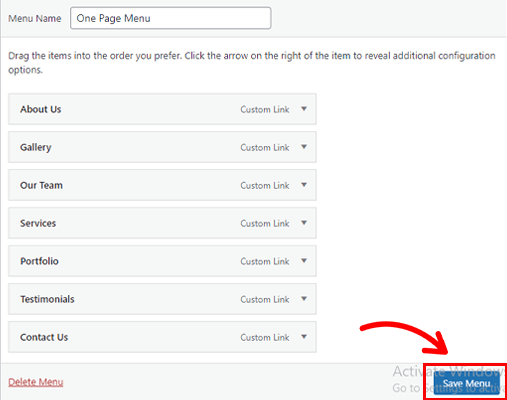
Соответственно, повторите процесс для каждого раздела. После того, как вы добавили все разделы, нажмите кнопку « Сохранить меню » в правом нижнем углу.

И это все. Вы успешно добавили новое меню на свой веб-сайт. Вы можете увидеть предварительный просмотр вашего сайта в реальном времени и проверить, работает ли навигация или нет. Просто нажмите на одно из меню и посмотрите, переходит ли оно к этому выделенному разделу.

Вы можете добавлять новые разделы и меню, следуя тому же процессу.
Шаг 6. Настройте важные параметры WordPress.
Есть несколько основных параметров, которые необходимо настроить при создании веб-сайта WordPress. Мы упомянули их ниже.
i) Добавить заголовок и слоган
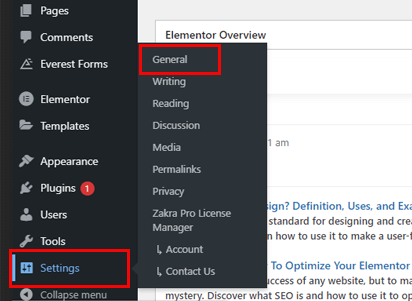
Заголовок — это название вашего веб-сайта, а слоган — просто краткое описание того, о чем ваш сайт. Чтобы добавить заголовок и слоган, перейдите в « Настройки» >> «Основные» .

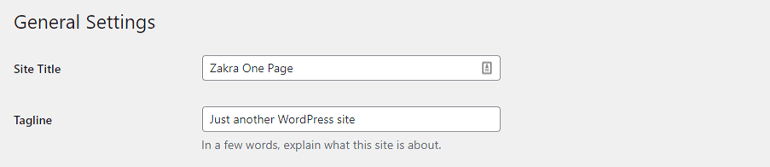
Теперь добавьте название сайта по вашему выбору, а также краткое соответствующее описание для вашего сайта. Если вас устраивают заголовок и слоган, нажмите кнопку « Сохранить изменения » внизу.

ii) Настройка параметров постоянной ссылки
Постоянные ссылки — это URL-адреса сообщений, страниц или любого другого контента на вашем сайте. По умолчанию WordPress использует неаккуратный URL-адрес. Это в основном в формате строки запроса.
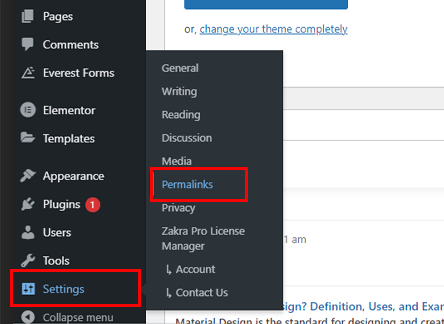
Однако вы можете изменить это и добавить более простую постоянную ссылку. Для этого перейдите в Настройки >> Постоянные ссылки . Как вы можете видеть, есть много вариантов, таких как День и имя, Месяц и имя, Числовое значение, Имя сообщения и Пользовательская структура.

Честно говоря, любой вариант, кроме варианта по умолчанию, оптимизирован для SEO. Следовательно, продолжайте и выберите любой из вариантов (кроме варианта по умолчанию). Затем, наконец, нажмите кнопку « Сохранить изменения ».
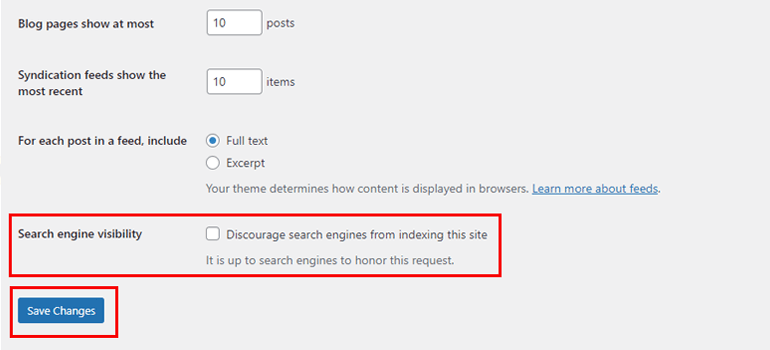
iii) Видимость в поисковых системах
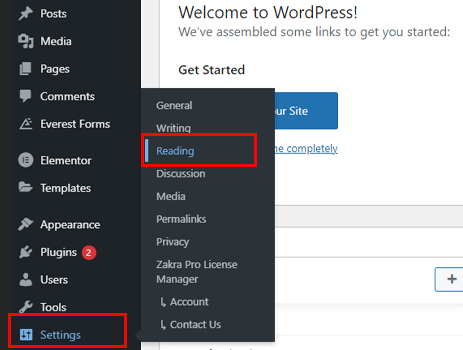
Вам нужно отключить эту опцию, чтобы ваш сайт был виден пользователям. Если этот параметр включен, поисковые системы не будут индексировать ваш сайт. Чтобы сделать ваш сайт видимым, перейдите в « Настройки» >> «Чтения» .

Теперь проверьте, включена или отключена видимость в поисковых системах. Если он отмечен, снимите его и, наконец, нажмите кнопку « Сохранить изменения ».

iv) Включить комментарии
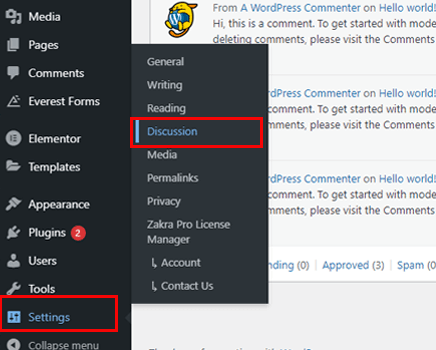
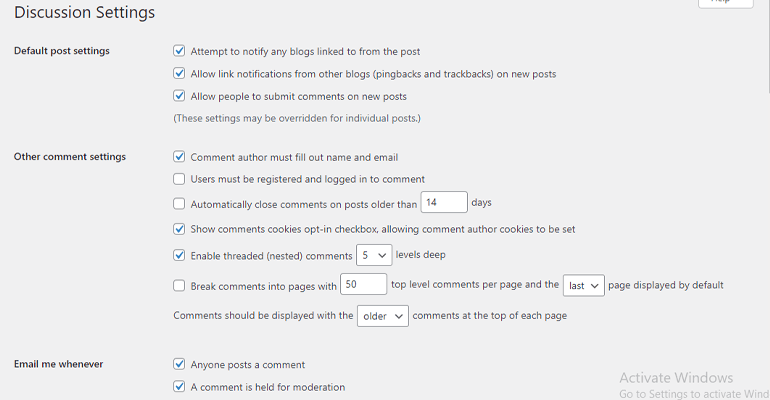
Возможно, вы захотите добавить раздел блога на свой одностраничный веб-сайт. В этом случае вы можете включить комментарии читателей к вашим сообщениям. Для этого выберите параметр «Настройки» и нажмите « Обсуждение ».

Вы можете настроить все необходимые параметры, касающиеся комментариев. Такие настройки, как уведомление, когда кто-то комментирует, закрытие комментариев к старым сообщениям, одобрение комментариев вручную и многое другое. Убедитесь, что ваш раздел комментариев безопасен при настройке параметров. После этого нажмите кнопку Сохранить изменения .

Шаг 7 : Установите основные плагины
Следующим шагом в том, как сделать одностраничный сайт на WordPress, является установка необходимых плагинов. Плагины могут добавлять дополнительные функции на ваш сайт. Ниже мы перечислили некоторые обязательные плагины WordPress.
и) Регистрация пользователя
User Registration — популярный плагин формы регистрации WordPress, разработанный WPeverest. Он имеет конструктор перетаскивания, так что вы можете просто перетаскивать элементы и создавать формы любого типа.

Кроме того, он имеет неограниченное количество полей формы, уведомления по электронной почте, встроенную форму входа и многое другое. Кроме того, он предлагает учетную запись профиля пользователя. Это означает, что все ваши зарегистрированные пользователи могут войти в свои личные аккаунты. Кроме того, вы также можете настроить учетную запись профиля пользователя с помощью надстроек премиум-класса.
ii) Ракета WP
Плагин WP Rocket помогает оптимизировать скорость вашего сайта. Мы все знаем, насколько раздражающим может быть медленный сайт. Этот плагин ускорит загрузку вашего сайта на любом устройстве — мобильном телефоне, планшете, компьютере и т. д.

Оптимизация скорости вашего сайта также поможет вам занять более высокое место в поисковой системе и увеличить количество конверсий. Чтобы добавить больше, WP Rocket предлагает оптимизацию изображений, отложенную загрузку, оптимизацию базы данных и многое другое.
iii) Формы Эвереста
Everest Forms — это плагин для создания любого типа формы с помощью интерфейса перетаскивания. Прежде всего, он предлагает такие функции, как предварительно разработанные шаблоны форм, неограниченные поля форм, дизайнеры форм и многое другое.

Не говоря уже о том, что в нем есть множество дополнений, которые вы можете интегрировать, такие как Style Customizer, Survey Polls & Quiz и т. Д.
iv) Монстринсайты
Monster Insights отслеживает все показатели эффективности вашего сайта. Это один из лучших плагинов WordPress для Google Analytics. Он отслеживает все ваши коэффициенты конверсии, показатели отказов и т. д.

Кроме того, это помогает вам лучше узнать свою аудиторию, предоставляя вам информацию об их симпатиях и антипатиях, местоположении, возрасте, поле и т. д. Таким образом, вы можете предоставлять именно то, что предпочитают ваши пользователи.
Шаг 8 : Опубликуйте свой сайт и начните маркетинг
Когда вы только что создали веб-сайт, пользователи еще не знают о вашем веб-сайте. Чтобы аудитория узнала о вашем сайте, вам необходимо его продвигать. Есть несколько способов его продвижения. Они перечислены ниже.
Маркетинг в социальных сетях : продвигайте свой сайт во всех основных социальных сетях, таких как Facebook, Twitter, Instagram и других. Кроме того, добавьте кнопки социальных сетей на свой веб-сайт, которые позволят вашим пользователям делиться вашим контентом в своих социальных профилях.
Установка плагинов, таких как Easy Social Share, поможет вам без проблем добавить кнопки социальных сетей.

Электронный маркетинг : электронный маркетинг — один из самых простых способов продвижения вашего сайта. Вы можете отправлять электронные письма своим подписчикам и просить их о помощи. Надеюсь, они будут продвигать ваш сайт и сделают его более популярным.
SEO-оптимизированный контент : определите свою целевую аудиторию и создайте контент, соответствующий их ожиданиям. Оптимизация вашего контента для поисковых систем — хорошее начало для привлечения трафика и клиентов. Такие плагины, как Yoast SEO, могут помочь вам улучшить SEO вашего контента.
Добавьте обратные ссылки: Наряду с хорошим контентом, обратные ссылки также очень важны. Обратные ссылки — это веб-ссылки веб-сайта, используемые на странице другого сайта. Страницы с большим количеством обратных ссылок, по-видимому, имеют высокие позиции в поисковых системах. Следовательно, вставьте соответствующие обратные ссылки на свой сайт.
Завершение!
И это все. Это все, что мы можем сказать о том, как создать одностраничный веб-сайт в WordPress. Вот краткий обзор всех шагов:
- Шаг 1: Зарегистрируйте доменное имя и купите веб-хостинг на Bluehost
- Шаг 2: Установите и настройте WordPress
- Шаг 3: выберите одностраничную тему WordPress
- Шаг 4: Добавьте новый раздел и меню
- Шаг 5: Настройте и свяжите меню с разделами
- Шаг 6: Настройте важные параметры WordPress
- Шаг 7: Установите необходимые плагины
- Шаг 8: опубликуйте свой сайт и начните маркетинг
Надеюсь, что этот урок был полезен для вас и вы создали красивый одностраничный веб-сайт. Также поделитесь этим в социальных сетях. Помимо вышеуказанных шагов, продолжайте обновлять свой сайт, темы и плагины. Кроме того, вы также можете редактировать верхний и нижний колонтитулы.
Наконец, мы подошли к концу этой статьи. Подпишитесь на нас в Twitter и Facebook, чтобы получать больше информативных статей в будущем.
