WordPress'te Tek Sayfa Web Sitesi Nasıl Yapılır? (Kolay Başlangıç Kılavuzu 2022)
Yayınlanan: 2021-09-14WordPress'te tek sayfalık bir web sitesini nasıl yapacağınızı bilmiyor musunuz? Doğru yere inmiş gibisin.
Adından da anlaşılacağı gibi, tek sayfalık bir web sitesi, tek bir sayfada yer alan tüm içeriğe sahiptir. Özellikle WordPress ile daha kolay ve daha eğlenceli. Bu yazıda, tek sayfalık bir WordPress web sitesi nasıl yapılır hakkında basit adımlardan bahsettik. O halde lafı fazla uzatmadan konuya girelim.
Tek Sayfalık Web Sitesi Nedir ve Neden Bir Sayfa Oluşturulur?
Herhangi bir WordPress web sitesinde Ana Sayfa, İletişim sayfası, Hakkımızda, Hizmetler vb. gibi farklı sayfalar bulunur. Öte yandan, tek sayfalık bir web sitesinde tüm bilgi ve içerik aynı sayfada bulunur. Her menü için farklı özel bölümlere sahiptir.
Büyük bir şirketiniz varsa ve daha fazla bilgi sağlamak istiyorsanız, tek sayfalık bir web sitesi doğru seçim olmayabilir. Ancak, tek sayfalık bir site, küçük bir işletme, portföy, ürünler için bir açılış sayfası vb. için mükemmeldir.
İşte tek sayfalık bir web sitesi oluşturmanın faydalarından bazıları.
- Sadelik : Tek sayfalık bir web sitesinin ilk ve en önemli faydası sitenin sadeliğidir. Tüm içeriği taramak ve sitede gezinmek daha kolaydır.
- Optimize Edilmiş Hız : Basit bir site, daha az öğe anlamına gelir. Daha az öğeye sahip bir site, web'de daha hızlı yüklenir.
- Kolay Bakım : Tek bir sayfanın bakımını kolayca yapabilirsiniz, çünkü çok sayfalı bir siteye kıyasla takip edilecek yalnızca birkaç içerik vardır.
- Daha Düşük Hemen Çıkma Oranı : Nispeten, tek bir sayfadaki hemen çıkma oranı, birden çok sitedekinden daha düşüktür. Bu, sitenizin genel trafiğini ve dönüşümlerini artırmaya yardımcı olur.
- Uygun Maliyetli : Oluşturulması ve bakımı daha kolay olduğu için tek sayfalık siteler uygun maliyetlidir.
Bunlar, tek sayfalık bir WordPress web sitesinin yalnızca birkaç avantajıdır. Artık önemini bildiğimize göre, WordPress'te tek sayfalık bir web sitesi yapalım.
WordPress'te Tek Sayfa Web Sitesi Oluşturmak için Adım Adım Kılavuz
Adım 1 : Bir Alan Adı Kaydedin ve Bir Barındırma Planı Satın Alın
Her şeyden önce, web siteniz için bir alan adına ihtiyacınız var. Bir alan adı, web siteniz için benzersiz bir addan başka bir şey değildir. Örneğin sitemizin alan adı Zakra.com'dur.

Bu alan adının yardımıyla herkes sitenizi web'de arayabilir. Ancak, her şeyden önce, alan adını kaydetmeniz gerekir. Bugünlerde piyasada çok sayıda alan adı kayıt şirketi var.
Bununla birlikte, tüm alan adı kayıt şirketleri güvenilir değildir. O halde size en iyi alan adı kayıt şirketlerini önererek işinizi biraz daha kolaylaştıralım. Bluehost'tan başkası değil.

Bluehost, 2003'ten beri hedef kitleye hizmet vermektedir. 2 milyondan fazla web sitesine güç sağlar ve onları günlük olarak destekler. Bunun dışında, piyasadaki en ucuz alan adı kayıt şirketlerinden biridir.
Bir Alan Adı Kaydedin
Alan adını Bluehost üzerinden kaydettirmek için öncelikle siteyi ziyaret edin. Ardından, üst menü çubuğundan Etki Alanı seçeneğine tıklayın.
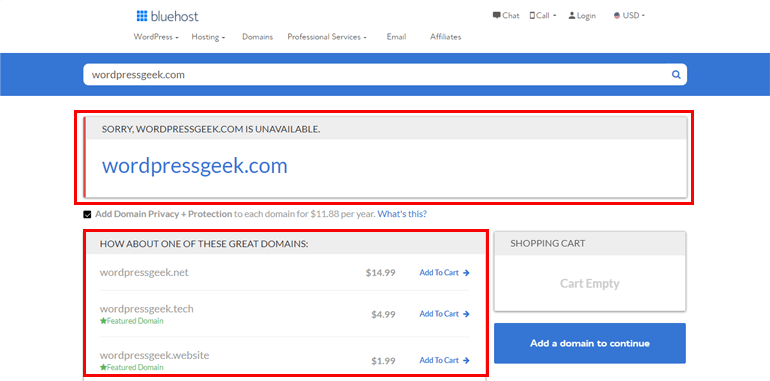
Arama çubuğuna web siteniz için istediğiniz alan adını yazın. Alan adının daha önce alınmış olma olasılığı vardır. Ancak Bluehost, aralarından seçim yapabileceğiniz bazı kullanılabilir alan adları önerir.

Bu durumda, siteniz için başka bir benzersiz ad bulmanız gerekir. Ardından, alan adı + gizlilik koruması, toplam tutarla Alışveriş Sepetine eklenir. Devam etmek için Devam düğmesine tıklayın.

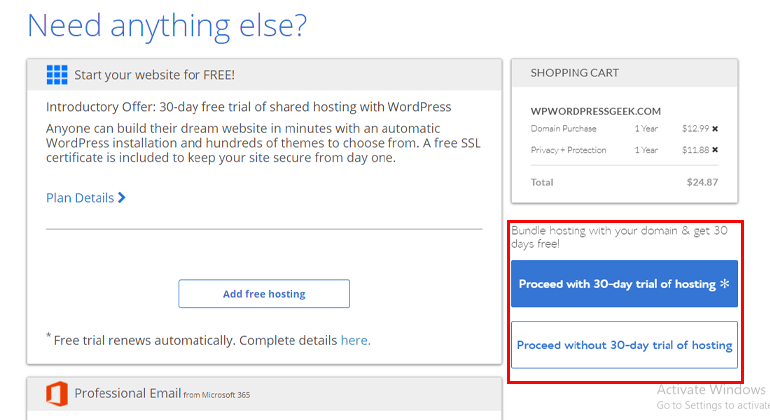
Ayrıca Bluehost size 30 günlük ücretsiz barındırma denemesi sunar. Ancak, teklifi istemiyorsanız, 30 günlük barındırma denemesi olmadan Devam Et düğmesini tıklayın.
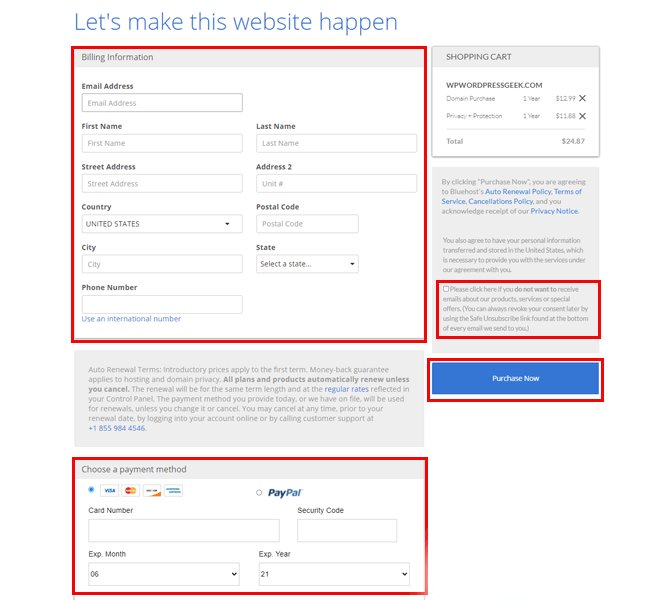
Bir sonraki sayfada, gerekli Fatura Bilgilerini ve Ödeme Yöntemini doldurun. Ayrıca, onay kutusuna tıklayarak ürünler, hizmetler ve özel teklifler hakkında e-posta almamayı da seçebilirsiniz. Ardından, Şimdi Satın Al düğmesine basın.

Barındırma Planı Satın Alın
Web siteniz için bir barındırma planı satın alma zamanı. Bir web barındırma satın almak, web sitenizi yerleştirmek için bir web alanı kiralamak gibidir.
Bir barındırma planı satın alabileceğiniz birçok web barındırma sağlayıcısı vardır. Şanslısınız ki, alan adı kayıt şirketi ile birlikte Bluehost aynı zamanda en iyi web barındırma sağlayıcılarından biridir. Bir web barındırma satın almak için, ana sayfada gördüğünüz Sitenizi Barındırın'a tıklayın.

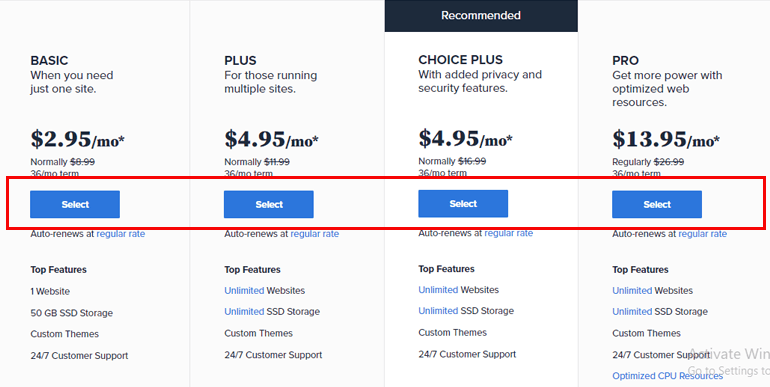
Şimdi sizi plan ve fiyatlandırma sayfasına götürüyor. Dört farklı plan arasından size uygun olanı seçin. Ardından, Seç düğmesine tıklayın.

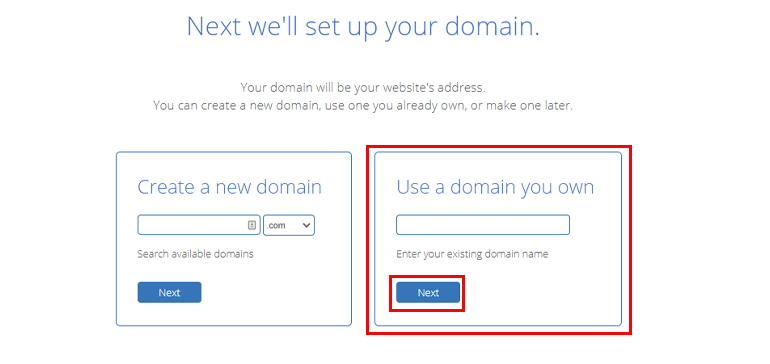
Fiyatlandırma planının seçiminden sonra sıra alan adını belirlemeye gelir. Yeni bir alan adı satın almayı seçebilir veya sahip olduğunuz alan adını kullanabilirsiniz. Daha önce bir alan adı satın aldık; dolayısıyla, onu kullanabiliriz. Şimdi, İleri düğmesine tıklayın.

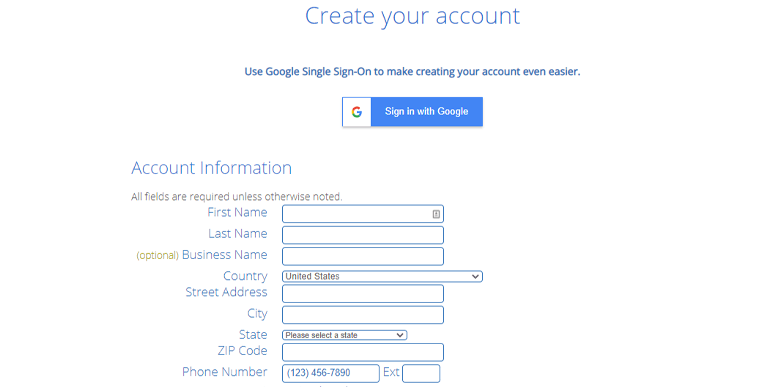
Hosting hesabınızı oluşturmanın zamanı geldi. Hesabınızı Oluşturun sayfasında Hesap Bilgileri , Ödeme Bilgileri , Paket Bilgileri , Paket Ekstraları gibi gerekli bilgileri doldurun. Bir Otomatik Yenileme Planı istiyorsanız, kutuyu işaretleyin ve ardından Gönder düğmesine basın.

Ve bu kadar; birkaç dakika içinde kendinize bir alan adı ve bir web barındırıcısı getirdiniz.
Adım 2 : WordPress'i Kurun ve Kurun
WordPress'te tek sayfalık bir web sitesi oluşturmanın ikinci adımı, WordPress'i kurmak ve kurmaktır. Günümüzde birçok barındırma sağlayıcısı, Bluehost dahil olmak üzere WordPress Otomatik Yükleme seçenekleri sunmaktadır.
Bu, web barındırıcınızı kurarken WordPress'in otomatik olarak kurulacağı anlamına gelir. Yapmanız gereken tek şey WordPress kontrol panelinize giriş yapmak. Ancak, bazen WordPress otomatik olarak yüklenmeyebilir. Bu durumda Bluehost, Tek Tıkla Yükleme özelliği sağlar.
WordPress'i yüklemek için barındırma hesabınıza giriş yapın (yukarıdaki adımda oluşturduk). Giriş seçeneğini Bluehost ana sayfasının sağ üst köşesinde bulabilirsiniz.
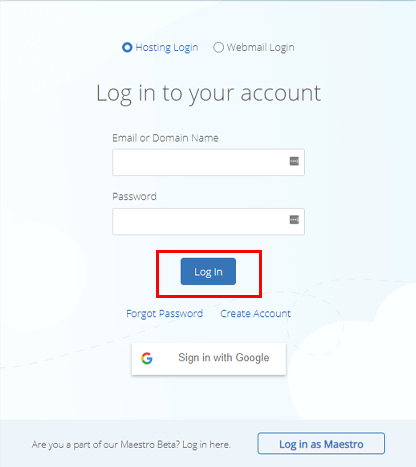
Şimdi, oturum açma formunda E-postanızı veya Alan Adınızı ve Parolanızı girin. Ardından, Giriş düğmesine tıklayın.

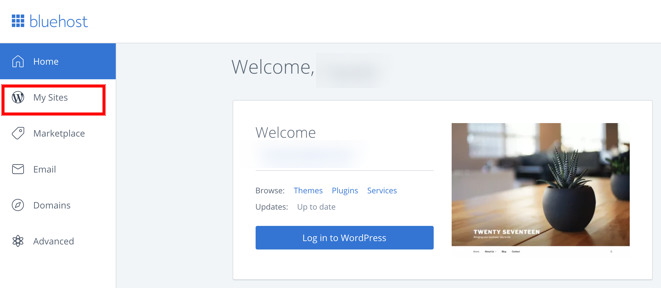
Bluehost panosuna giriş yaptıktan sonra, sol kenar çubuğundan Sitem seçeneğini seçin.

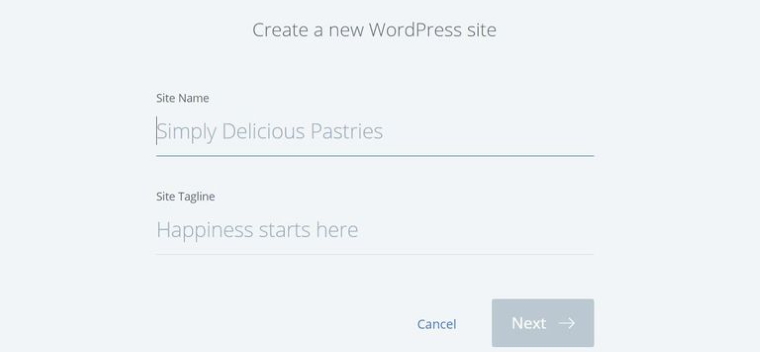
Ardından Site Oluştur seçeneğine tıklayın, Site Adınızı ve Kısa Açıklamanızı girin ve İleri düğmesini seçin.

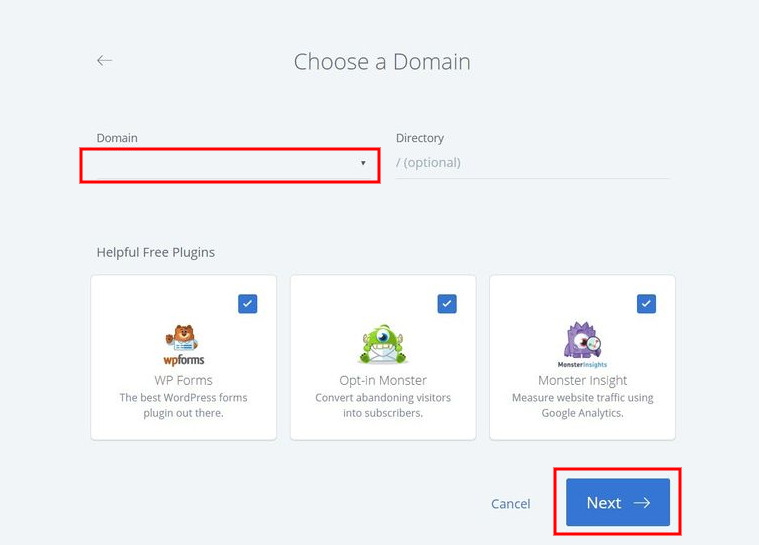
Ardından, Alan adınızı girin ve İleri düğmesine tıklayın.

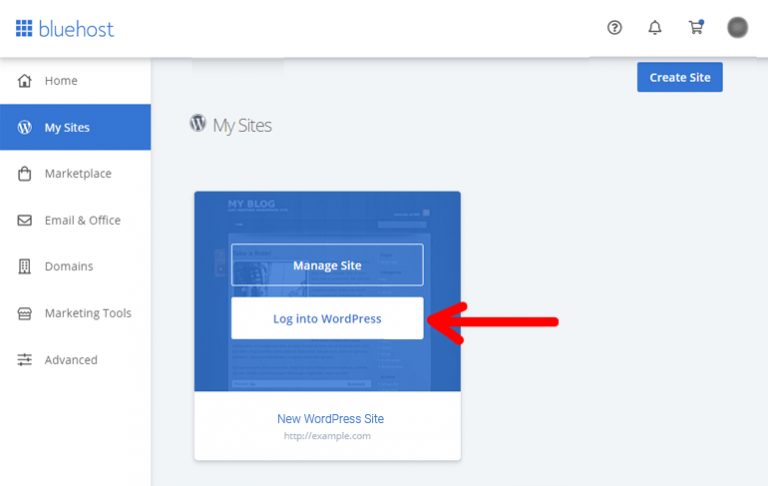
WordPress şimdi otomatik olarak yüklenir. Düşündüğünden daha basit, değil mi? Şimdi tek yapmanız gereken WordPress kontrol panelinize giriş yapmak. Bunu yapmak için, WordPress'e Giriş düğmesine tıklayın.

3. Adım : Tek Sayfalık Bir WordPress Teması Seçin
WordPress kurulumundan sonra, tek sayfalık bir WordPress teması kurmanın ve web sitenizin ön ucunu değiştirmenin zamanı geldi. Sitenizin tüm içeriği seçtiğiniz temaya göre görüntülenecektir. Bu nedenle, akıllıca seçin. Kafanız karıştıysa, işte bazı ipuçları.
- İyi kodlanmış ve belgelenmiş : İyi kodlanmış temalar, sitenizi daha güvenli hale getirir ve hızı optimize eder. Ek olarak, belgeler temaları kendi başınıza daha iyi anlamanıza yardımcı olabilir. Bu nedenle, iyi kodlanmış ve belgelenmiş bir tema seçin.
- Son güncelleme tarihi, derecelendirmeler ve incelemeler : WordPress'in kötü amaçlı yazılım tehditlerini önlemek için kendini güncellemeye devam ettiğini biliyor muydunuz? Bu nedenle yüklediğiniz temaların WordPress'in en son sürümüyle uyumlu olması gerekir. Ayrıca, önceki kullanıcının derecelendirmelerini ve incelemelerini de kontrol edebilirsiniz.
- Eklentilerle uyumluluk : Eklentiler sitelerinize daha fazla işlevsellik katar, bu nedenle seçtiğiniz temanın diğer eklentileri tam olarak desteklemesi gerekir.
- Sayfa oluşturucuları tam olarak destekler : Bir sayfa oluşturucu, sayfanızı ihtiyacınıza göre özelleştirmenize yardımcı olur. Bazı popüler sayfa oluşturucular Elementor, Brizy Builder ve daha fazlasıdır.
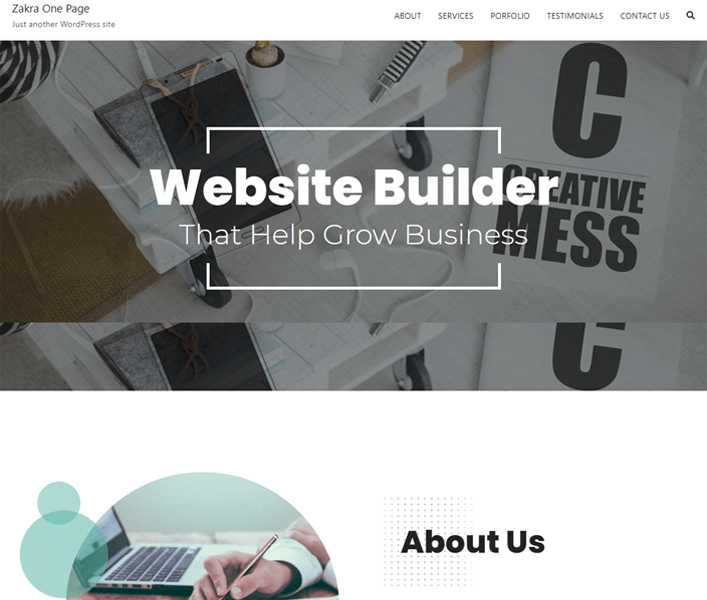
Bunu söyledikten sonra, web siteniz için en iyi tek sayfalık WordPress temasını seçmenin zamanı geldi. Aradığınız tema Zakra. Tek sayfalık bir WordPress temasının sahip olması gereken tüm özelliklere sahiptir.

Son derece duyarlı; bu nedenle siteniz mobil, dizüstü bilgisayar, tablet vb. her cihazda harika görünecek. Bunun dışında son derece özelleştirilebilir, SEO dostu, hız optimizasyonlu, AMP'ye hazır, çeviriye hazır ve daha fazlası.
Temayı Yükle
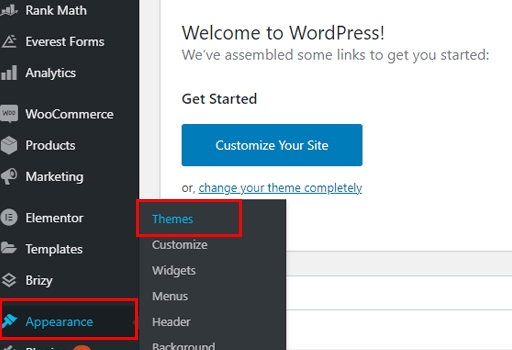
Artık temaya karar verdiğimize göre, onu yükleme zamanı geldi. Bunu yapmak için WordPress kontrol panelinize giriş yapın. Kenar çubuğu menüsünden Görünüm >> Temalar'a gidin.

Ardından, sol üstte bulunan Yeni Ekle düğmesine tıklayın.
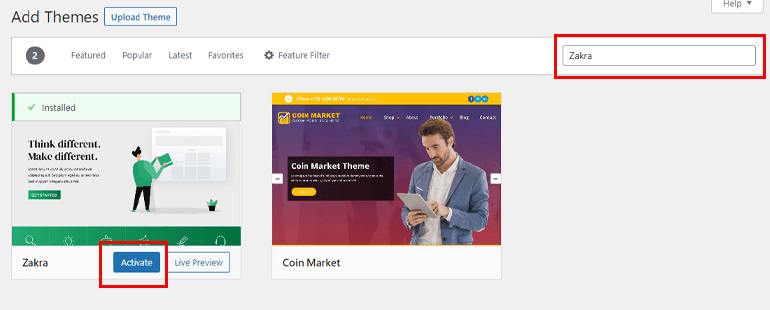
Arama çubuğuna Zakra yazın. Tema göründüğünde, Yükle düğmesine tıklayın. Kurulumu birkaç saniye sürebilir. Kurulduktan sonra temayı etkinleştirerek bitirin.

Yukarıdaki yöntem, temanın ücretsiz sürümünü yüklemektir. Ekstra özellikler istiyorsanız, temanın premium sürümünü satın almanız gerekir. Premium sürümün kurulum süreci ücretsiz sürümden farklıdır.
Temayı yüklemeden önce temayı satın almanız gerekir. Zakra tema sitesini ziyaret edin ve temayı satın alın. Ardından tema bilgisayarınıza bir zip dosyası olarak indirilir.
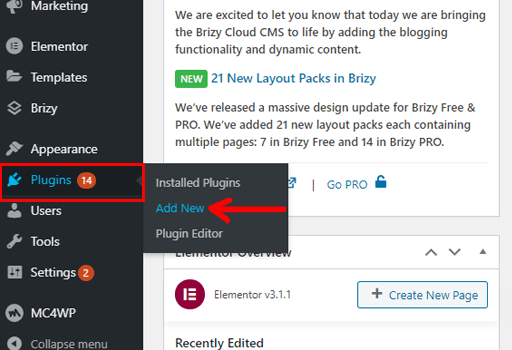
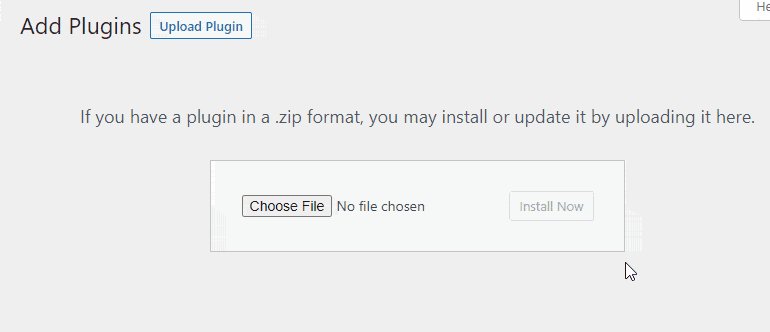
Şimdi, premium sürümü yüklemek için Eklentiler >> Yeni Ekle seçeneğine gidin. Yükle düğmesine tıklayın.

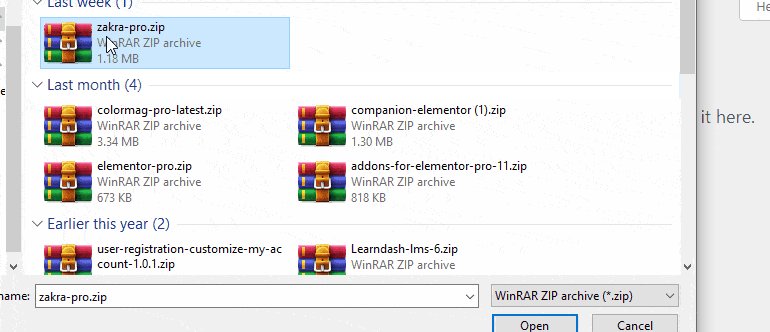
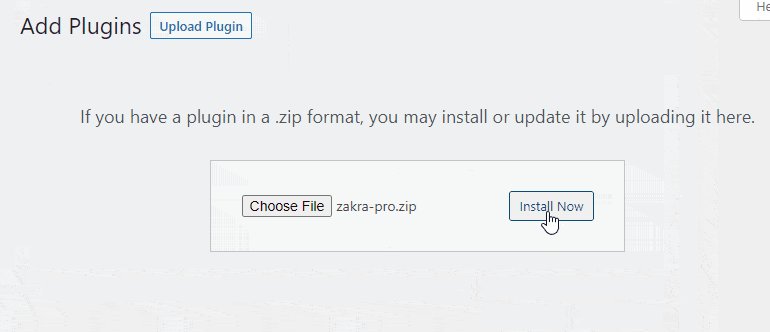
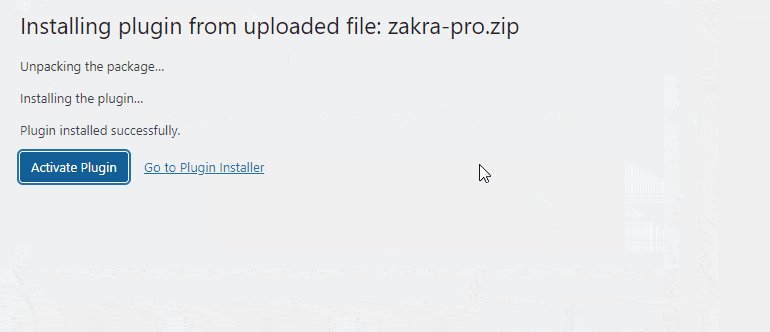
Ardından, Dosya Seç'e tıklayın ve daha önce indirdiğiniz sıkıştırılmış dosyayı seçin. Ardından Şimdi Kur düğmesine tıklayın ve son olarak Etkinleştir düğmesine basın.

Aktivasyon işleminden sonra premium temayı satın alırken almış olduğunuz Lisans Anahtarını girmeniz gerekmektedir.
Tema Demosunu İçe Aktar
Demolarla sıfırdan bir web sitesi oluşturmanıza gerek yok. Tek yapmanız gereken demoyu içe aktarmak, ihtiyacınıza göre özelleştirmek ve hazırsınız.
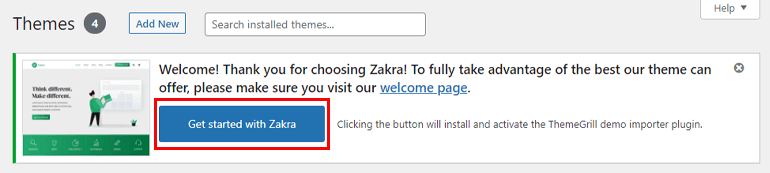
Zakra demolarını içe aktarmak için tema yüklendikten sonra üstte görünen Zakra ile Başlayın butonuna tıklayın .

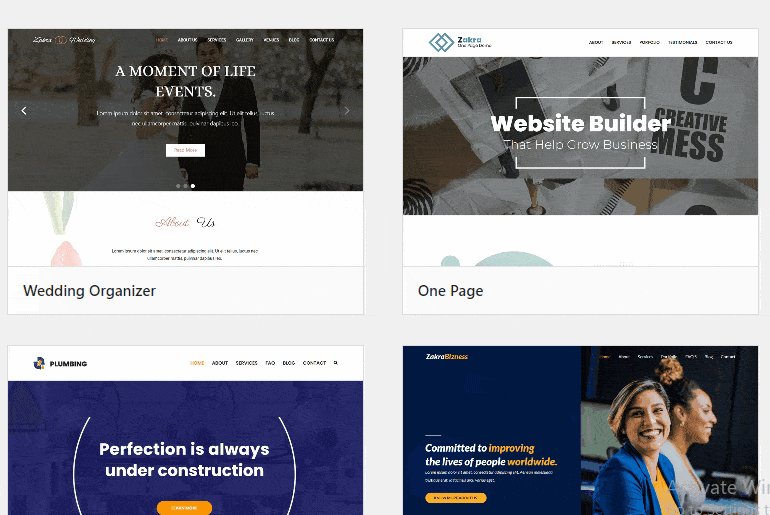
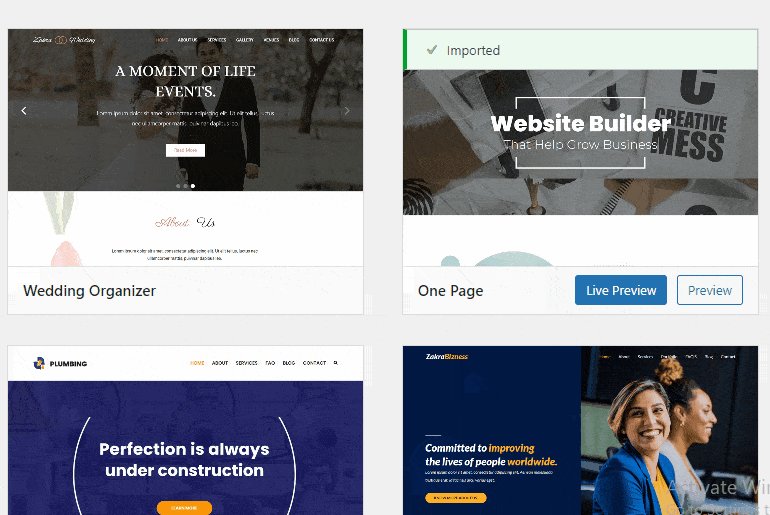
Bu seçeneğe tıklamak, ThemeGrill Demo Importer eklentisini otomatik olarak yükleyecektir. Şimdi sizi demo sayfasına götürüyor. Orada 65'ten fazla demo görebilirsiniz. Ancak tek sayfalık bir web sitesi yapacağımız için Zakra tek sayfalık demosunu import edelim.
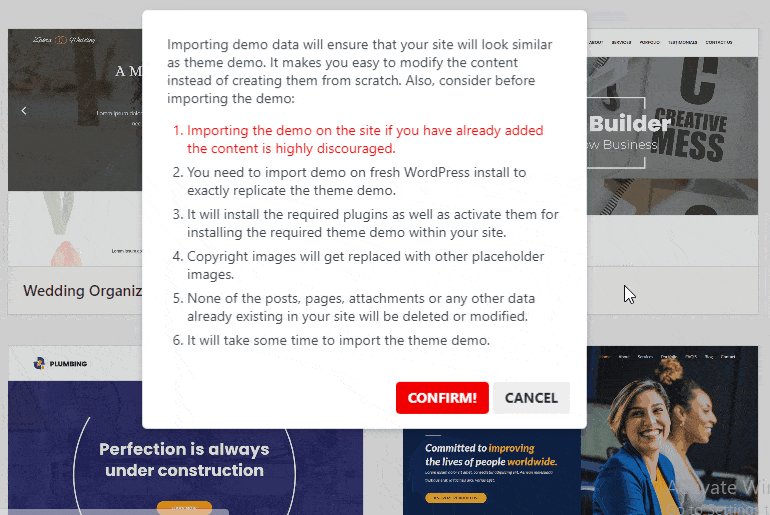
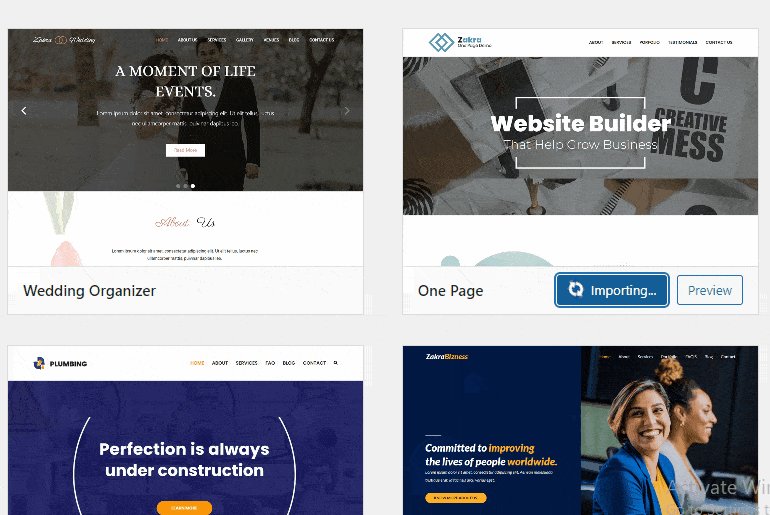
İçe Aktar Düğmesine tıklayın. Bir onay açılır penceresi görünür; Onayla düğmesine tıklamanız gerekir. Demo içe aktarıldıktan sonra Etkinleştir düğmesine tıklayın.

Adım 4 : Yeni Bölüm ve Menü Ekle
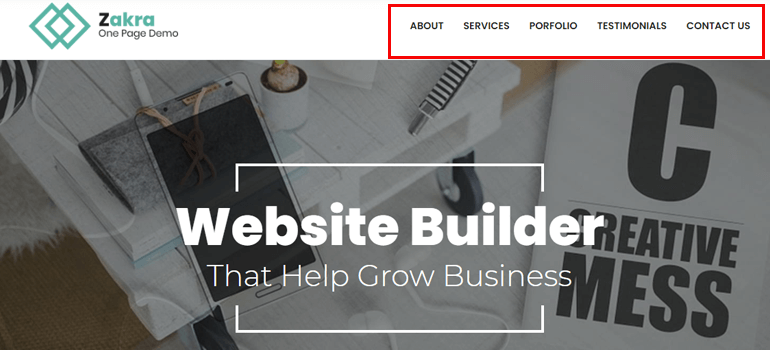
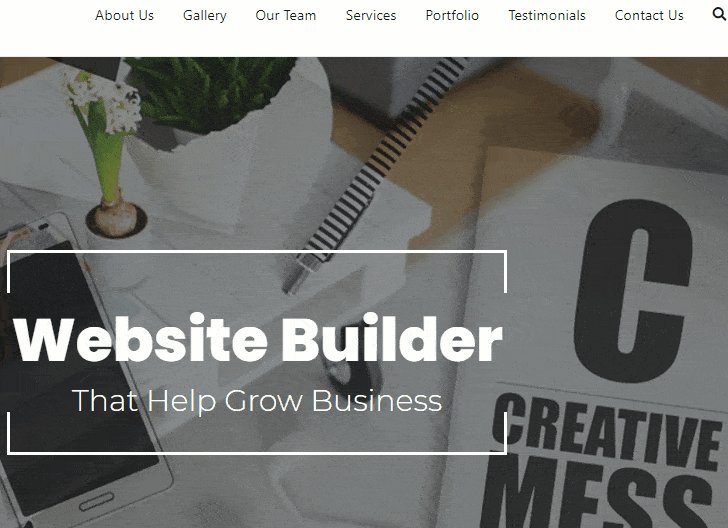
Web sitenizin canlı önizlemesini görürseniz, tam olarak demoya benziyor. Ancak, sitenize göre biraz daha içerik eklemek isteyebilirsiniz.
Başlığa bakarsanız, zaten mevcut 5 farklı menü var. Bu menüleri ekleyebilir veya kaldırabilirsiniz. Bu eğitim için, başlığa yeni bir menü ekleyeceğiz.
O halde başlayalım.
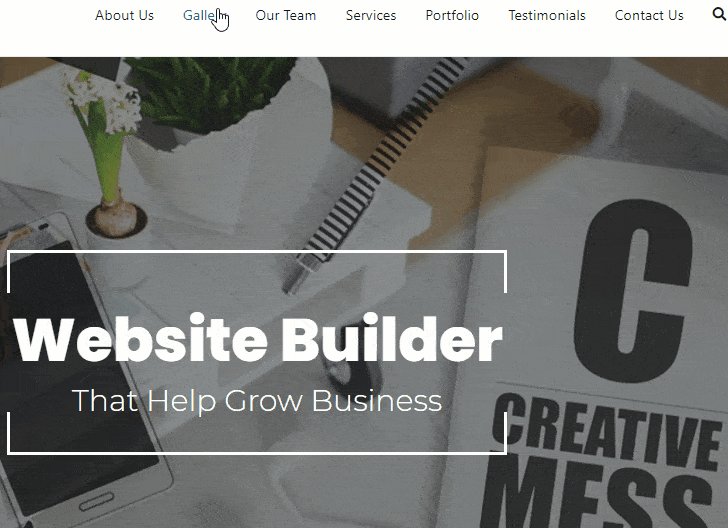
Şu anda menüler var – Hakkında, Hizmetler, Portföy, Görüşler ve Bize Ulaşın. Önceki projenizin tüm resimlerini sergileyecek bir Galeri menüsü ekleyelim.


Öncelikle galeri bloğunuzu yerleştirmek istediğiniz yere karar verin. Örneğin, Hakkımızda bölümünden sonra ekleyin. Ardından, kontrol panelinizin kenar çubuğundan Sayfalar seçeneğini seçin.

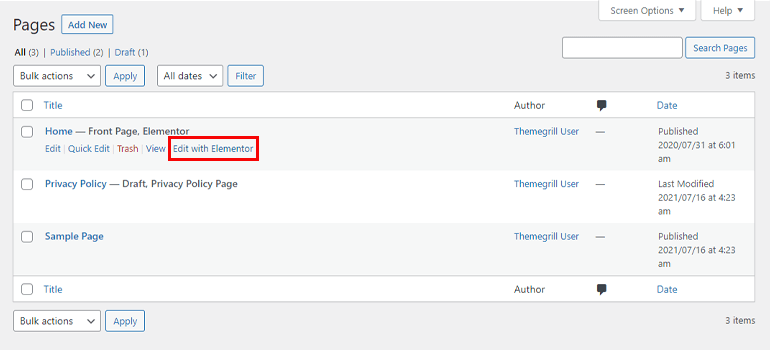
Ardından, orada farklı sayfaları görebilirsiniz. Bunların arasında, Ana sayfa sitenizin ön sayfasıdır. Fareyle üzerine gelirseniz, farklı düzenleme seçeneklerini görebilirsiniz. Elementor ile Düzenle seçeneğine tıklayın. Elementor gibi bir sayfa oluşturucu yardımıyla düzenlemek, geleneksel WordPress düzenleyicisinden çok daha kolaydır.

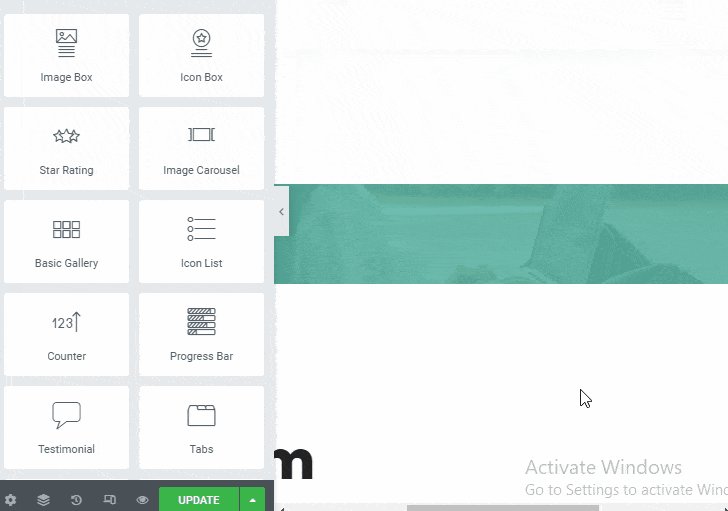
Sizi sayfa düzenleyicisine götürür. Sağ tarafta ön sayfayı görebilirsiniz ve sol tarafta widget'lar ve öğeler var. Seçtiğiniz öğeleri sol taraftan sağdaki sayfaya sürükleyip bırakabilirsiniz.
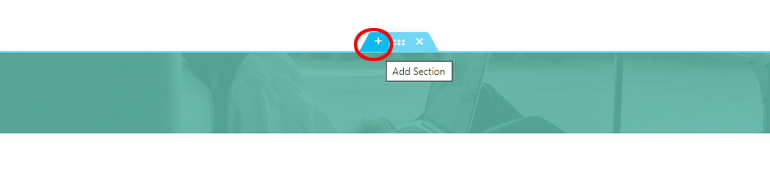
Bize Ulaşın bloğuna ilerleyin. Şimdi, bloğun üzerine gelin ve Artı (+) simgesini göreceksiniz. Bu, sayfanızdaki bloğun üstündeki Ekleme Bölümüne gitmenize yardımcı olur.

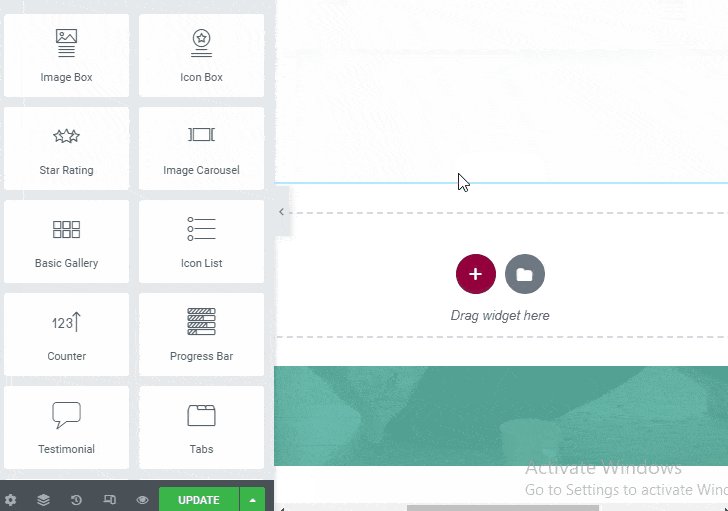
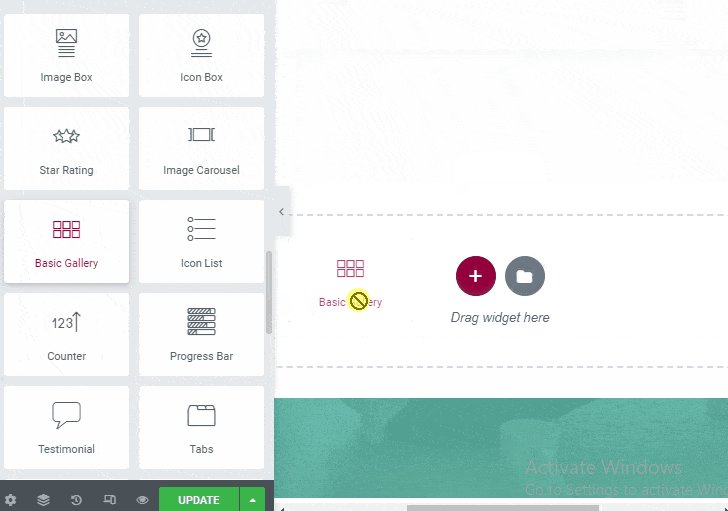
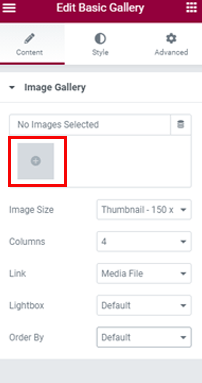
Bundan sonra, Temel Galeri öğesini sol taraftan sürükleyin ve az önce oluşturduğumuz bloğun üzerine bırakın.

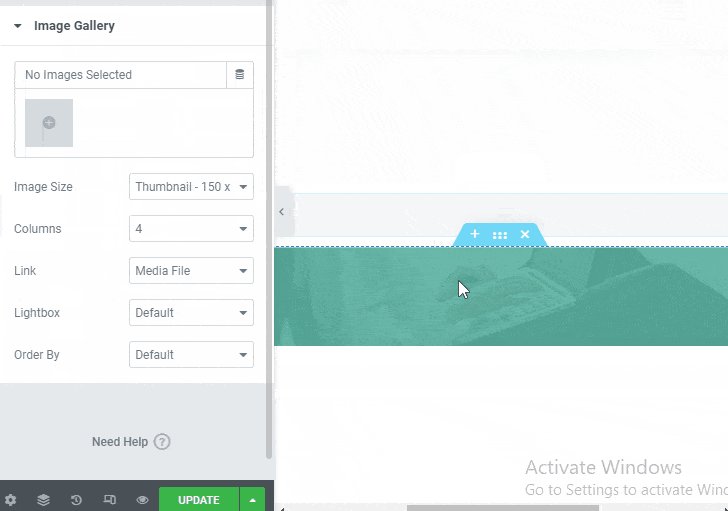
Ardından, sol taraftaki düzenleyiciden resim eklemek için + simgesine tıklayın. Ayrıca sütun sayısı, Görüntü boyutu, Bağlantı, Işık Kutusu ve daha fazlasına da karar verebilirsiniz.

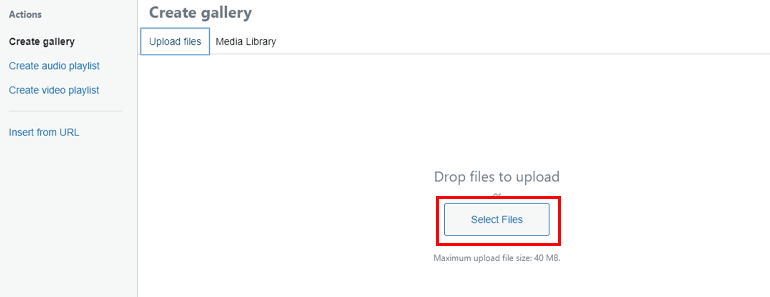
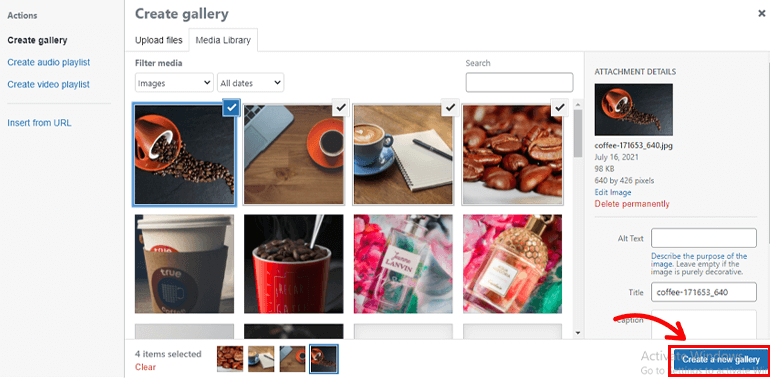
+ simgesine tıkladığınızda bir açılır pencere belirir; Dosyaları Seç'e tıklayın ve bilgisayarınızdan resim yükleyin.

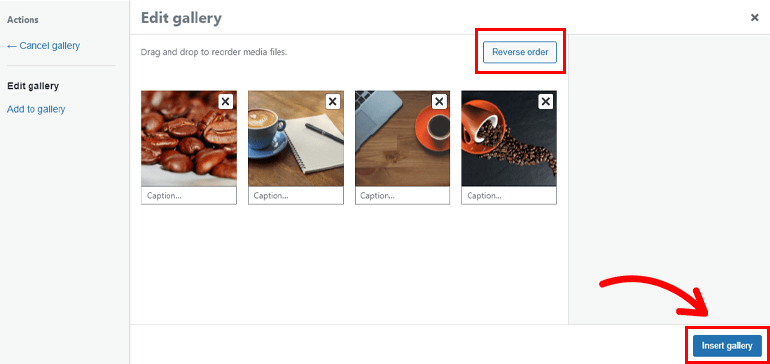
Şimdi, sağ alttaki Yeni galeri oluştur düğmesini seçin.

Ayrıca görüntülerin sırasını Ters çevirebilirsiniz. Bittiğinde, Galeri ekle 'yi seçin.

Resimler yüklendikten sonra, tüm değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın.
Sitenizin canlı önizlemesini görüyorsanız, yeni bir bölümün eklendiğini gözlemleyebilirsiniz.
Yeni Menü Ekle
Şimdi, kullanıcıların aşağıdaki Galeri bölümüne kolayca gidebilmeleri için üst çubuğa Galeri adlı yeni bir menü ekleyelim.
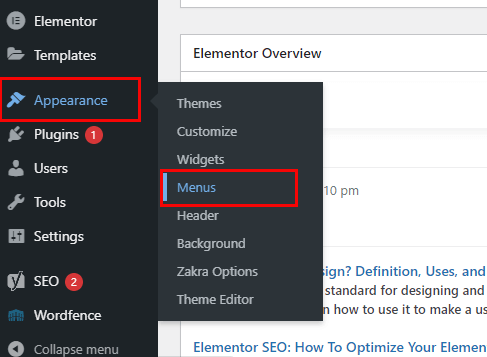
Bunu yapmak için WordPress kontrol panelinizden Görünüm >> Menü'ye gidin.

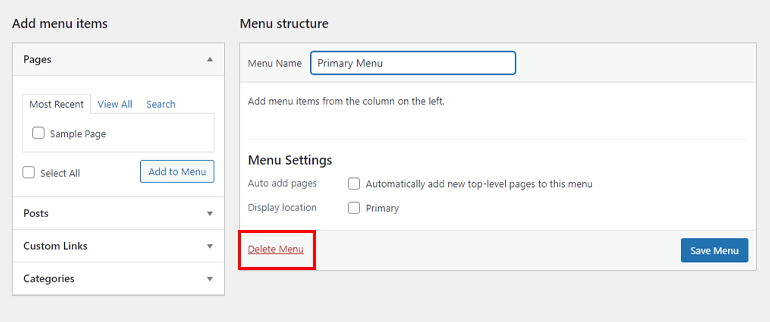
Orada bir birincil menü zaten mevcut. O menüyü kaldırmamız ve üzerinde Galeri seçeneği bulunan yeni bir menü eklememiz gerekiyor.

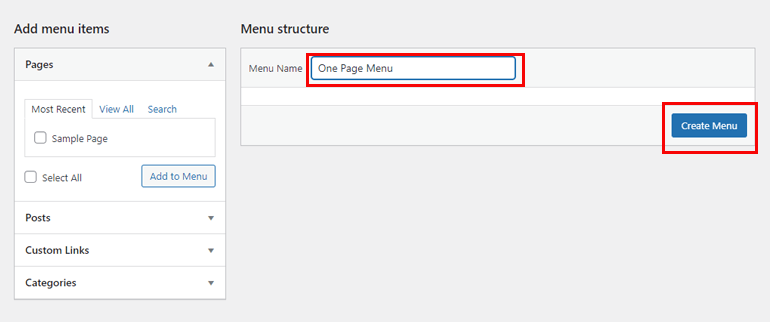
En üstte yeni menü oluştur seçeneğini seçin ve bir Menü Adı yazın ve ardından Menü Oluştur düğmesine tıklayın.

Adım 5 : Menü Navigasyonu Ekle
Yukarıdaki adımda sayfaya yeni bir menü ekliyoruz. Şimdi farklı menüleri kendi özel bölümlerine bağlamanın zamanı geldi. Bunun için Sayfalar'a gidin ve Ana sayfanızda Elementor ile Düzenle seçeneğini seçin.
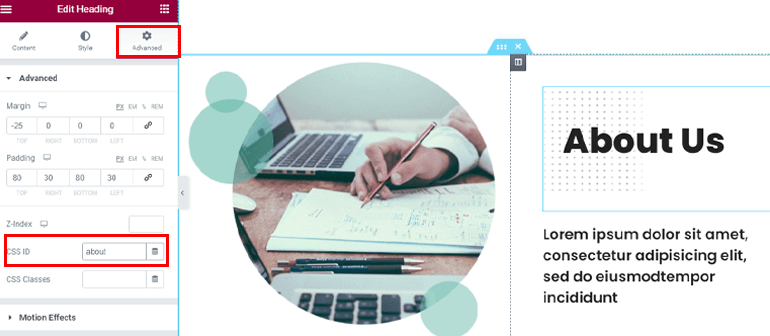
Her bölüm için farklı özel bloklar olduğunu zaten biliyoruz. Hakkımızda bölümünün bloğuna tıklayın. Sol tarafta çeşitli düzenleme seçenekleri var. Gelişmiş seçeneğini seçin. Bir CSS kimliği seçeneği olduğunu görebilirsiniz, oraya bir kimlik yazın. Basitleştirmek için, ona bir CSS kimliği verelim – #about.

Aynı şekilde, işlemi tekrarlayın ve her bölüme uygun bir CSS kimliği verin. Örneğin, her bölüm için bu CSS kimliklerini verdik.
- Galeri: #galeri
- Hizmetler: #hizmetler
- Portföy: #portföy
- Referanslar: #testimonial
- Bize Ulaşın: #contact
Bittiğinde, sol alttaki Güncelle düğmesine tıklayın.
Not : Her bölüme bir CSS kimliği verirken # eklemenize gerek yoktur. Otomatik olarak eklenecektir.
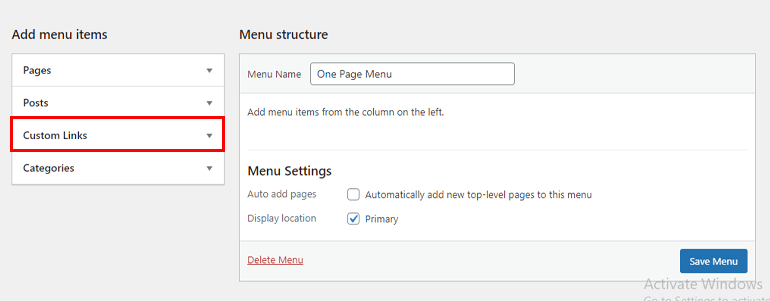
Bundan sonra, WordPress kontrol panelinize geri dönün ve Görünüm >> Menüler bölümüne gidin. Şimdi, menü öğeleri ekle seçeneğinden Özel Bağlantılar'ı seçin.

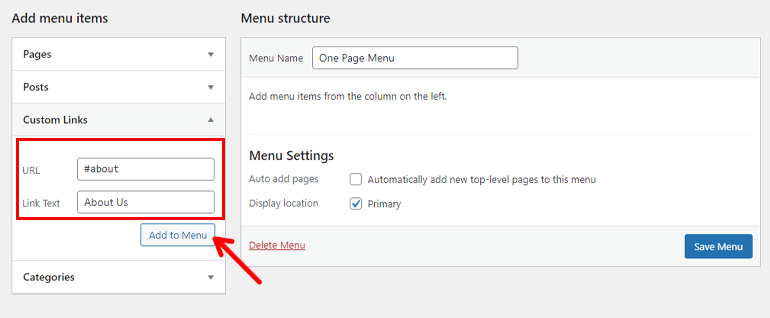
Özel Bağlantının altında iki farklı alan vardır – URL ve Bağlantı Metni. Bağlantı Metni'nde en üstte görünmesini istediğiniz menülerin adını yazın. Ve URL'ye ilgili bölümün CSS kimliğini yazın.
Örneğin, ilk olarak Hakkımızda bölümü gelir. Bu nedenle, Bağlantı Metnine Hakkımızda ve URL'ye CSS kimliğini ekleyin - #about. Ardından, Menüye Ekle düğmesine tıklayın.

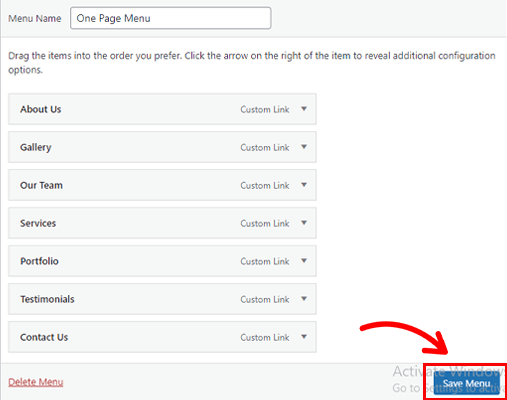
Buna uygun olarak, her bölüm için işlemi tekrarlayın. Tüm bölümleri ekledikten sonra sağ alttaki Menüyü Kaydet butonuna tıklayın.

Ve hepsi bu. Yeni menüyü web sitenize başarıyla eklediniz. Sitenizin canlı önizlemesini görebilir ve navigasyonun çalışıp çalışmadığını kontrol edebilirsiniz. Menülerden birine tıklayın ve o özel bölüme gidip gitmediğine bakın.

Aynı işlemi takip ederek yeni bölümler ve menüler ekleyebilirsiniz.
Adım 6 : Önemli WordPress Ayarlarını Yapılandırın
Bir WordPress web sitesi oluştururken yapılandırmanız gereken birkaç temel ayar vardır. Bunları aşağıda belirttik.
i) Başlık ve Kısa Açıklama Ekle
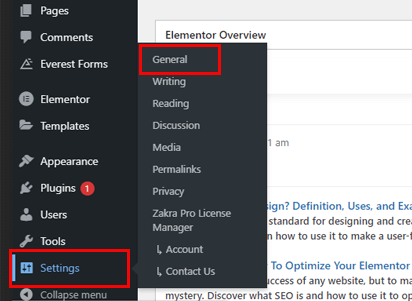
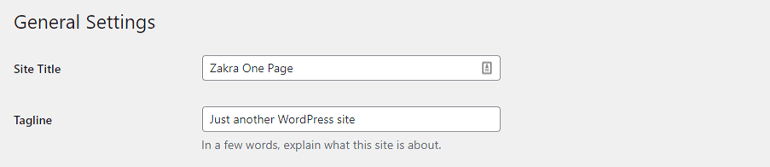
Başlık, web sitenizin adıdır ve Etiket Satırı, sitenizin ne hakkında olduğunun kısa bir açıklamasıdır. Başlık ve kısa açıklama eklemek için Ayarlar >> Genel'e gidin.

Şimdi seçtiğiniz site başlığını ve ayrıca web siteniz için kısa ve uygun bir açıklama ekleyin. Başlık ve slogandan memnun kaldığınızda, alttaki Değişiklikleri Kaydet düğmesini tıklayın.

ii) Kalıcı Bağlantı Ayarlarını Yapılandırın
Kalıcı bağlantılar, web sitenizdeki yayınların, sayfaların veya diğer herhangi bir içeriğin URL'leridir. Varsayılan olarak, WordPress temiz görünmeyen bir URL kullanır. Temelde sorgu dizesi biçimindedir.
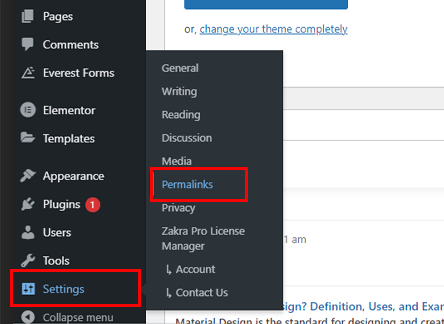
Ancak, bunu değiştirebilir ve daha basit bir kalıcı bağlantı ekleyebilirsiniz. Bunun için Ayarlar >> Kalıcı Bağlantılar'a gidin. Gün ve isim, Ay ve isim, Sayısal, Gönderi ismi ve Özel yapı gibi görebileceğiniz gibi birçok seçenek var.

Dürüst olmak gerekirse, varsayılan seçenek dışındaki herhangi bir seçenek SEO dostudur. Bu nedenle, devam edin ve seçeneklerden herhangi birini seçin (varsayılan hariç). Ardından, son olarak Değişiklikleri Kaydet düğmesine tıklayın.
iii) Arama Motoru Görünürlüğü
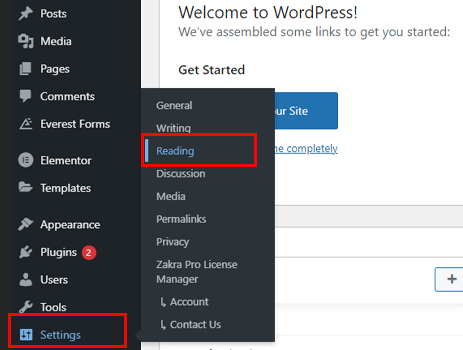
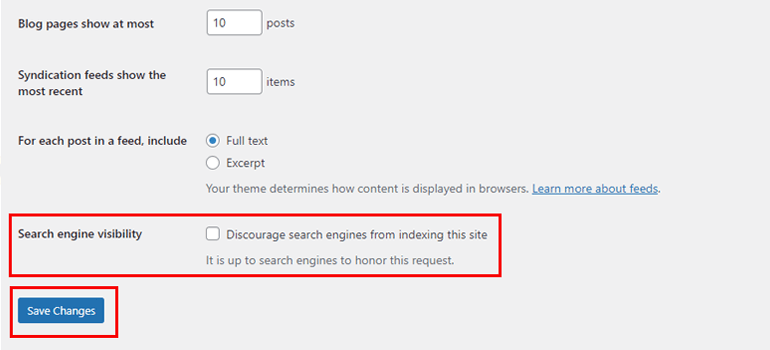
Sitenizin kullanıcılar tarafından görülebilmesi için bu seçeneği devre dışı bırakmanız gerekir. Bu seçenek etkinleştirilirse, arama motorlarının sitenizi dizine eklemesini engeller. Sitenizi görünür kılmak için Ayarlar >> Okumalar'a gidin.

Şimdi, Arama Motoru Görünürlüğünün etkin mi yoksa devre dışı mı olduğunu kontrol edin. İşaretliyse, işaretini kaldırın ve son olarak Değişiklikleri Kaydet düğmesini seçin.

iv) Yorumları Etkinleştir
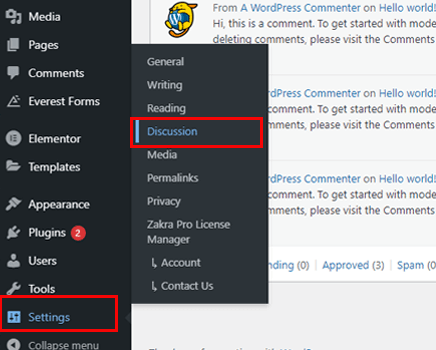
Tek sayfalık web sitenize bir blog bölümü eklemek isteyebilirsiniz. Bu durumda, yayınlarınıza okuyucuların yorumlarını etkinleştirebilirsiniz. Bunu yapmak için Ayarlar seçeneğini seçin ve Tartışma üzerine tıklayın.

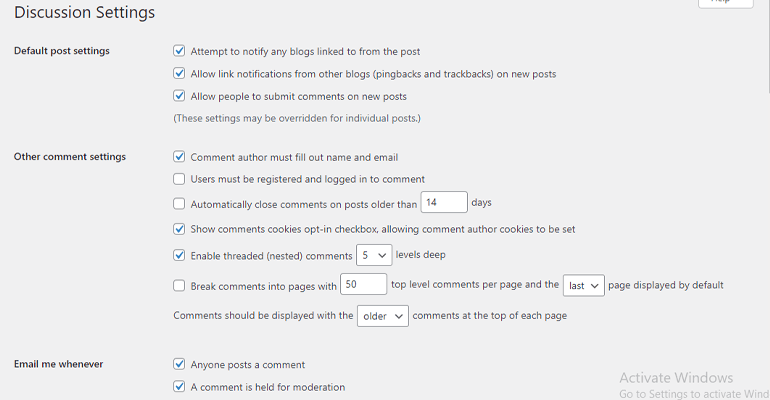
Yorumlarla ilgili tüm gerekli ayarları yapılandırabilirsiniz. Birisi yorum yaptığında bildirim, eski gönderilerdeki yorumları kapatma, yorumları manuel olarak onaylama ve çok daha fazlası gibi ayarlar. Ayarları yapılandırırken yorum bölümünüzün güvenli olduğundan emin olun. Tamamlandıktan sonra, Değişiklikleri Kaydet düğmesini seçin.

7. Adım : Temel Eklentileri Kurun
WordPress'te tek sayfalık bir web sitesinin nasıl yapılacağına ilişkin bir sonraki adım, gerekli eklentileri yüklemektir. Eklentiler sitenize ek özellikler ekleyebilir. Aşağıda, sahip olunması gereken bazı WordPress eklentilerini listeledik.
i) Kullanıcı Kaydı
Kullanıcı Kaydı, WPVerest tarafından geliştirilen popüler bir WordPress kayıt formu eklentisidir. Sürükle ve bırak oluşturucuya sahiptir, böylece öğeleri sürükleyip bırakabilir ve herhangi bir türde form oluşturabilirsiniz.

Ek olarak, sınırsız form alanı, e-posta bildirimleri, yerleşik bir oturum açma formu ve daha fazlasını içerir. Ayrıca, bir kullanıcı profili hesabı sunar. Bu, tüm kayıtlı kullanıcılarınızın kişisel hesaplarına giriş yapabileceği anlamına gelir. Ayrıca, premium eklentilerin yardımıyla kullanıcı profili hesabını da özelleştirebilirsiniz.
ii) WP Roketi
WP Rocket eklentisi sitenizin hızını optimize etmenize yardımcı olur. Yavaş bir sitenin ne kadar sinir bozucu olabileceğini hepimiz biliyoruz. Bu eklenti, sitenizin mobil, tablet, masaüstü vb. herhangi bir cihazda daha hızlı yüklenmesini sağlar.

Sitenizin hızını optimize etmek, arama motorunda daha üst sıralarda yer almanıza ve daha fazla dönüşüm elde etmenize de yardımcı olur. Daha fazlasını eklemek için WP Rocket, görüntü optimizasyonu, tembel yükleme, veritabanı optimizasyonu ve çok daha fazlasını sunar.
iii) Everest Formları
Everest Forms, bir sürükle ve bırak arayüzü kullanarak herhangi bir form türü oluşturmak için bir eklentidir. Her şeyden önce, önceden tasarlanmış form şablonları, sınırsız form alanları, form tasarımcıları ve daha fazlası gibi özellikler sunar.

Stil Özelleştirici, Anket Anketleri ve Test vb. gibi entegre edebileceğiniz birçok eklentiye sahip olduğundan bahsetmiyorum bile.
iv) MonsterInsights
Monster Insights, web sitenizin performansının tüm izlerini tutar. Piyasadaki en iyi WordPress Google Analytics eklentilerinden biridir. Tüm dönüşüm oranlarınızı, hemen çıkma oranlarınızı vb. takip eder.

Ayrıca, beğenileri, beğenmedikleri, konumları, yaşları, cinsiyetleri vb. hakkında size bilgi vererek hedef kitlenizi daha fazla tanımanıza yardımcı olur. Böylece, tam olarak kullanıcılarınızın tercih ettiklerini sunabilirsiniz.
Adım 8 : Sitenizi Yayınlayın ve Pazarlamaya Başlayın
Yeni bir web sitesi oluşturduğunuzda, kullanıcılar hala web sitenizden haberdar değillerdir. Kitlenizi sitenizden haberdar etmek için, onu tanıtmanız gerekir. Bunu tanıtmanın birkaç yolu vardır. Aşağıda listelenmiştir.
Sosyal Medya Pazarlaması : Sitenizi Facebook, Twitter, Instagram ve daha fazlası gibi tüm büyük sosyal medya platformlarında tanıtın. Ayrıca, web sitenize, kullanıcınızın içeriğinizi sosyal profillerinde paylaşmasına olanak tanıyan sosyal paylaşım düğmeleri ekleyin.
Easy Social Share gibi eklentiler yüklemek, herhangi bir güçlük çekmeden sosyal paylaşım düğmeleri eklemenize yardımcı olabilir.

E-posta Pazarlama : E-posta pazarlaması, web sitenizi tanıtmanın en kolay yollarından biridir. Abonelerinize e-posta gönderebilir ve onlardan yardım isteyebilirsiniz. Umarım sitenizi tanıtırlar ve daha popüler hale getirirler.
SEO Optimize Edilmiş İçerik : Hedef kitlenizi belirleyin ve beklentilerini karşılayan içerik yapın. İçeriğinizi Arama Motoru Optimize Edilmiş yapmak, trafik ve müşteri çekmek için iyi bir başlangıçtır. Yoast SEO gibi eklentiler, içeriğinizin SEO'sunu geliştirmenize yardımcı olabilir.
Geri Bağlantı Ekleme: İyi içeriğin yanı sıra geri bağlantılar da çok önemlidir. Geri bağlantılar, başka bir sitenin sayfasında kullanılan bir web sitesinin web bağlantılarıdır. Yüksek geri bağlantılara sahip sayfalar, yüksek organik arama motoru sıralamasına sahip görünüyor. Bu nedenle, sitenize uygun geri bağlantıları ekleyin.
Sarmalamak!
Ve bu kadar. WordPress'te tek sayfalık bir web sitesi nasıl yapılır hakkında söyleyeceklerimiz bu kadar. İşte tüm adımların hızlı bir incelemesi:
- Adım 1: Bir Etki Alanı Adı Kaydedin ve Bluehost'ta Bir Web Host Satın Alın
- 2. Adım: WordPress'i Kurun ve Kurun
- 3. Adım: Tek Sayfalık Bir WordPress Teması Seçin
- 4. Adım: Yeni Bir Bölüm ve Menü Ekleyin
- Adım 5: Ayarlayın ve Menüleri Bölümlere Bağlayın
- 6. Adım: Önemli WordPress Ayarlarını Yapılandırın
- 7. Adım: Temel Eklentileri Kurun
- 8. Adım: Sitenizi Yayınlayın ve Pazarlamaya Başlayın
Umarım bu eğitim size yardımcı olmuştur ve tek sayfalık güzel bir web sitesi oluşturmuşsunuzdur. Ayrıca bunu sosyal medyada paylaşın. Yukarıdaki adımlar dışında sitenizi, temalarınızı ve eklentilerinizi güncellemeye devam edin. Ayrıca, üstbilgi ve altbilgiyi de düzenleyebilirsiniz.
Sonunda, bu makalenin sonuna geldik. Gelecekte daha bilgilendirici makaleler için bizi Twitter ve Facebook'ta takip edin.
