WordPressで1ページのウェブサイトを作成する方法は? (Easy Beginner's Guide 2022)
公開: 2021-09-14WordPressで1ページのウェブサイトを作成する方法がわかりませんか? あなたは正しい場所に着陸したようです。
名前が示すように、1ページのWebサイトでは、すべてのコンテンツが1ページに含まれています。 特にWordPressを使用すると、より簡単で楽しいものになります。 この記事では、単一ページのWordPressWebサイトを作成するための簡単な手順について説明しました。 したがって、これ以上面倒なことはせずに、に飛び込みましょう。
ワンページウェブサイトとは何ですか?なぜそれを作成するのですか?
WordPressのWebサイトには、ホームページ、連絡先ページ、会社概要、サービスなど、さまざまなページがあります。一方、1ページのWebサイトでは、すべての情報とコンテンツが同じページにあります。 メニューごとに異なる専用セクションがあります。
あなたが大企業を持っていて、より多くの情報に対応したいのであれば、1ページのウェブサイトは正しい選択ではないかもしれません。 ただし、1ページのサイトは、中小企業、ポートフォリオ、製品のランディングページなどに最適です。
1ページのWebサイトを作成する利点のいくつかを次に示します。
- シンプルさ:単一ページのWebサイトの最初の最大の利点は、サイトのシンプルさです。 すべてのコンテンツをスキャンしてサイトをナビゲートする方が簡単です。
- 速度の最適化:シンプルなサイトは要素が少ないことを意味します。 要素が少ないサイトは、Web上でより速くロードされます。
- メンテナンスが簡単:複数ページのサイトに比べて、維持するコンテンツが少ないため、1ページを簡単にメンテナンスできます。
- 低いバウンス率:比較的、単一ページのバウンス率は複数のサイトよりも低くなります。 これは、サイトの全体的なトラフィックとコンバージョンを増やすのに役立ちます。
- 費用対効果:作成と保守が簡単なため、単一ページのサイトは費用対効果が高くなります。
これらは、1ページのWordPressWebサイトのほんの一部の利点です。 その重要性がわかったので、WordPressで1ページのWebサイトを作成しましょう。
WordPressで単一ページのウェブサイトを作成するためのステップバイステップガイド
ステップ1 :ドメイン名を登録してホスティングプランを購入する
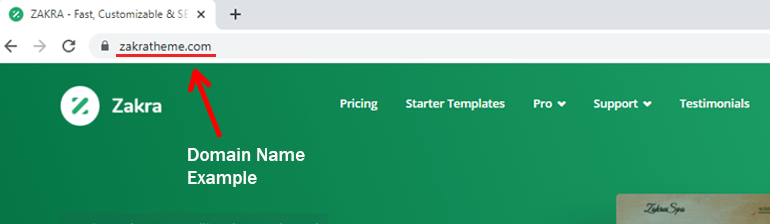
まず第一に、あなたはあなたのウェブサイトのためのドメイン名を必要とします。 ドメイン名はあなたのウェブサイトのユニークな名前に他なりません。 たとえば、当サイトのドメイン名はZakra.comです。

誰でもこのドメイン名の助けを借りてウェブ上であなたのサイトを検索することができます。 ただし、まずはドメイン名を登録する必要があります。 最近の市場にはたくさんのドメイン名レジストラがあります。
それにもかかわらず、すべてのドメイン名レジストラが信頼できるわけではありません。 だから、あなたに最高のドメイン名レジストラを提案することによってあなたの仕事を少し簡単にしましょう。 それは他ならぬ–Bluehostです。

Bluehostは、2003年からオーディエンスにサービスを提供しています。これは、200万以上のWebサイトに電力を供給し、それらを毎日サポートしています。 それ以外は、最も安価なドメイン名レジストラの1つです。
ドメイン名を登録する
Bluehostを介してドメイン名を登録するには、まずサイトにアクセスします。 次に、上部のメニューバーから[ドメイン]オプションをクリックします。
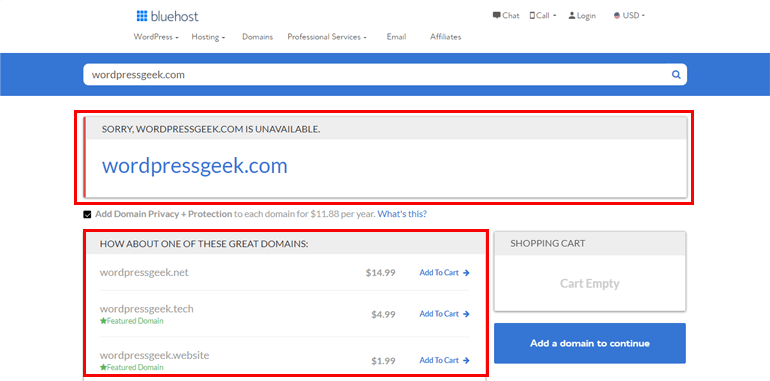
検索バーに、Webサイトに必要なドメイン名を入力します。 ドメイン名がすでに使用されている可能性があります。 ただし、Bluehostは、選択可能ないくつかの利用可能なドメインを提案します。

その場合、あなたはあなたのサイトのために別のユニークな名前を思い付く必要があります。 次に、ドメイン名とプライバシー保護が合計金額とともにショッピングカートに追加されます。 続行するには、[続行]ボタンをクリックしてください。

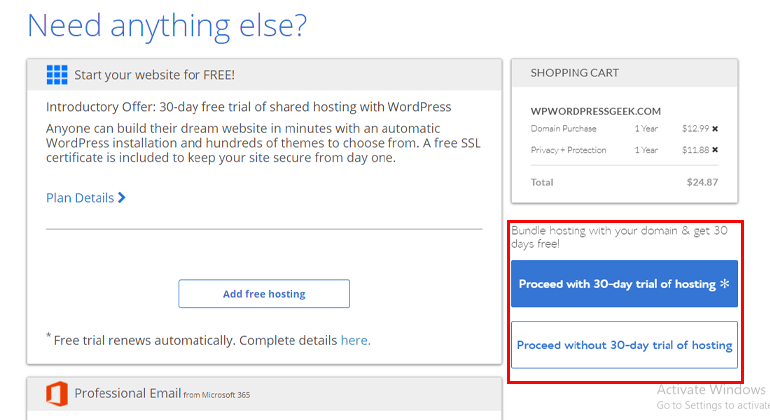
さらに、Bluehostは30日間の無料ホスティングトライアルを提供します。 ただし、オファーを希望しない場合は、[ホスティングの30日間の試用なしで続行]ボタンをクリックしてください。
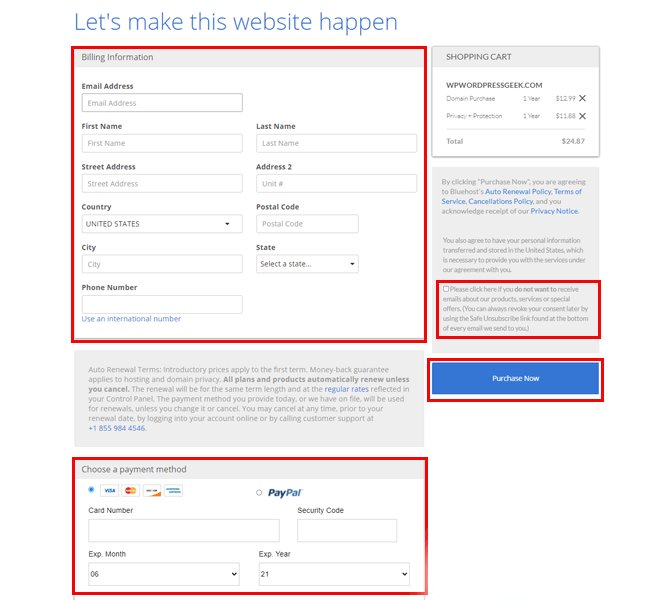
次のページで、必要な請求情報と支払い方法を入力します。 また、チェックボックスをクリックして、製品、サービス、および特別オファーに関する電子メールを受信しないように選択することもできます。 次に、[今すぐ購入]ボタンを押します。

ホスティングプランを購入する
あなたのウェブサイトのホスティングプランを購入する時が来ました。 ウェブホストを購入することはあなたのウェブサイトを置くためにウェブスペースを借りるようなものです。
あなたがホスティングプランを購入できる多くのウェブホストプロバイダーがあります。 幸運なことに、ドメイン名レジストラとともに、Bluehostは最高のWebホストプロバイダーの1つでもあります。 Webホストを購入するには、ホームページに表示されている[ HostYourSite ]をクリックします。

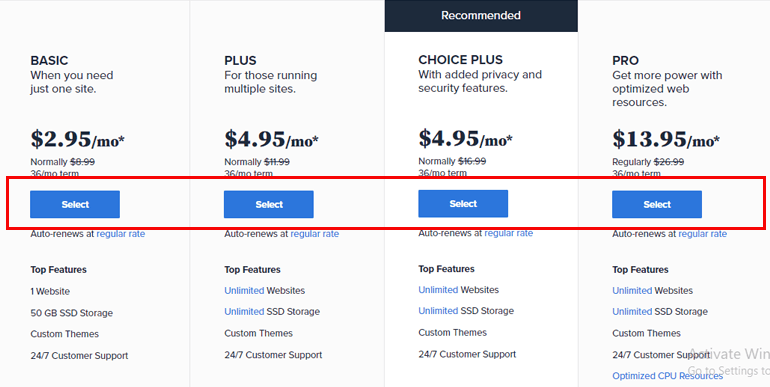
これで、プランと価格のページに移動します。 4つの異なるプランの中から、自分に適していると思われるプランを選択してください。 次に、[選択]ボタンをクリックします。

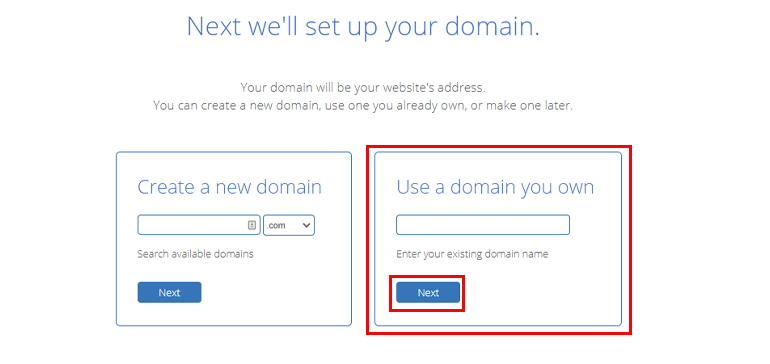
料金プランを選択したら、ドメイン名を設定します。 新しいドメイン名を購入するか、既存のドメイン名を使用するかを選択できます。 以前にドメイン名を購入しました。 したがって、それを使用できます。 次に、[次へ]ボタンをクリックします。

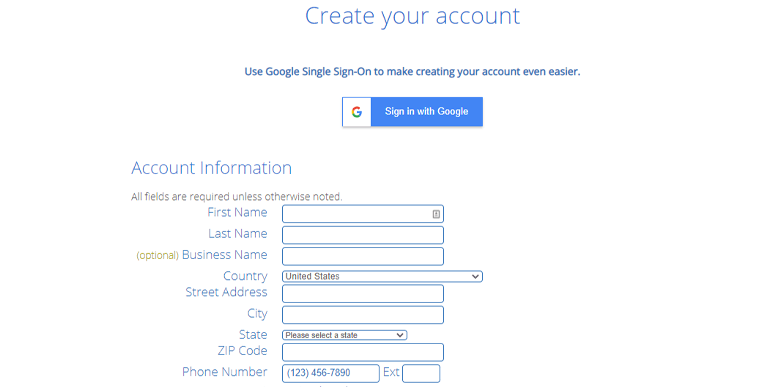
ホスティングアカウントを作成する時が来ました。 [アカウントの作成]ページで、アカウント情報、支払い情報、パッケージ情報、パッケージエクストラなどの必要な情報を入力します。 自動更新プランが必要な場合は、チェックボックスをオンにしてから[送信]ボタンをクリックします。

以上です; あなたは数分以内にあなた自身にドメイン名とウェブホストを持ってきました。
ステップ2 :WordPressをインストールしてセットアップする
WordPressで1ページのWebサイトを作成する方法の2番目のステップは、WordPressをインストールしてセットアップすることです。 現在、Bluehostを含む多くのホストプロバイダーがWordPressの自動インストールオプションを提供しています。
これは、Webホストのセットアップ中に、WordPressが自動的にインストールされることを意味します。 あなたがする必要がある唯一のことはあなたのWordPressダッシュボードにログインすることです。 ただし、WordPressが自動インストールされない場合があります。 その場合、Bluehostはワンクリックインストール機能を提供します。
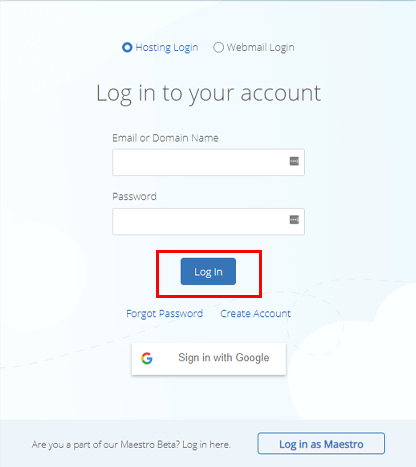
WordPressをインストールするには、ホスティングアカウントにログインします(上記の手順で作成しました)。 ログインオプションは、Bluehostのホームページの右上にあります。
次に、ログインフォームで、メールアドレスまたはドメイン名とパスワードを入力します。 次に、[ログイン]ボタンをクリックします。

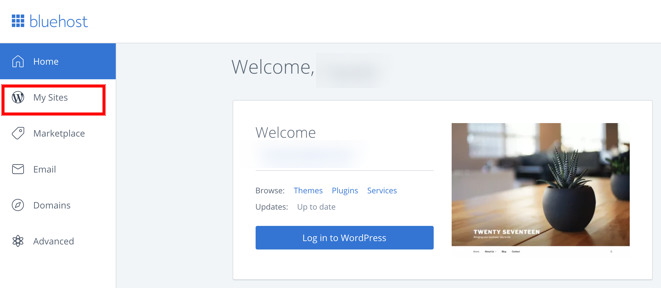
Bluehostダッシュボードにログインしたら、左側のサイドバーから[個人用サイト]オプションを選択します。

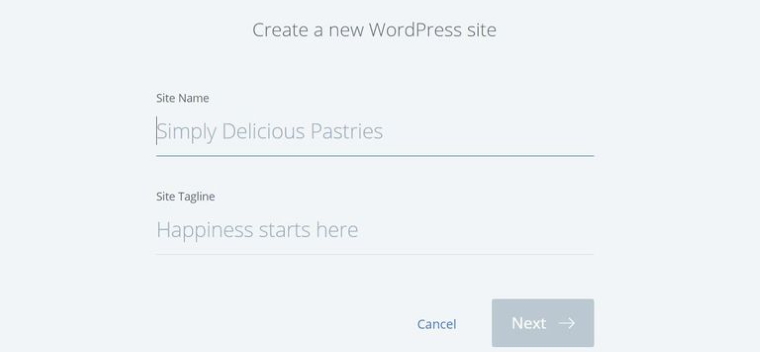
次に、[サイトの作成]オプションをクリックし、サイト名とタグラインを入力して、[次へ]ボタンを選択します。

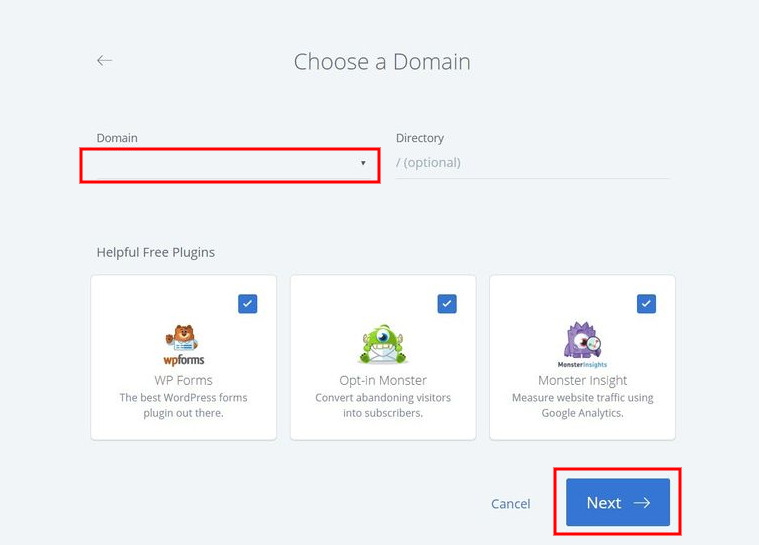
その後、ドメイン名を入力し、[次へ]ボタンをクリックします。

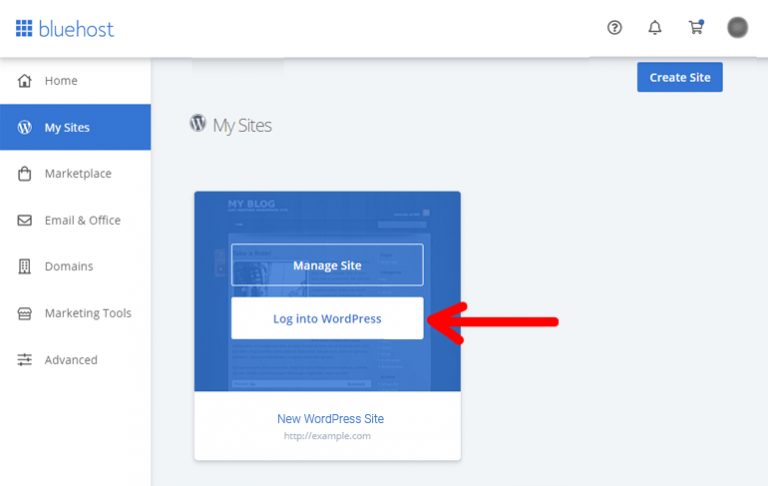
WordPressが自動的にインストールされるようになりました。 思ったより簡単ですね。 これで、あとはWordPressダッシュボードにログインするだけです。 これを行うには、[ WordPressにログイン]ボタンをクリックします。

ステップ3 :1ページのWordPressテーマを選択する
WordPressのインストール後、1ページのWordPressテーマをインストールし、Webサイトのフロントエンドを変更します。 選択したテーマに応じて、サイトのすべてのコンテンツが表示されます。 したがって、賢明に選択してください。 混乱している場合は、ここにいくつかのヒントがあります。
- 適切にコード化され、文書化されている:適切にコード化されたテーマにより、サイトの安全性と速度が最適化されます。 さらに、ドキュメントは、自分でテーマをよりよく理解するのに役立ちます。 したがって、適切にコーディングされ、文書化されたテーマを選択してください。
- 最終更新日、評価、レビュー:マルウェアの脅威を回避するためにWordPressが更新を続けることをご存知ですか? したがって、インストールするテーマは、最新バージョンのWordPressと互換性がある必要があります。 さらに、前のユーザーの評価やレビューを確認することもできます。
- プラグインとの互換性:プラグインはサイトに機能を追加するため、選択するテーマは他のプラグインを完全にサポートする必要があります。
- ページビルダーを完全にサポート:ページビルダーは、必要に応じてページをカスタマイズするのに役立ちます。 人気のあるページビルダーには、Elementor、BrizyBuilderなどがあります。
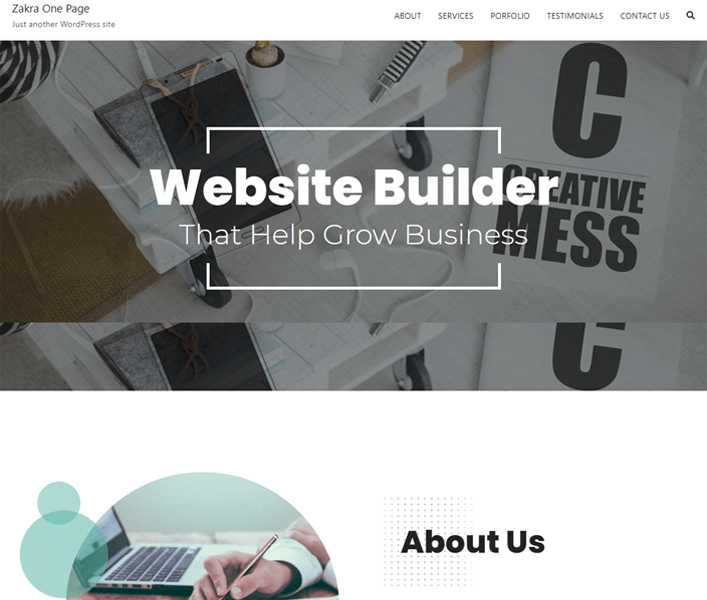
そうは言っても、あなたのウェブサイトに最適な1ページのWordPressテーマを選択する時が来ました。 Zakraはあなたが探しているテーマです。 1ページのWordPressテーマが持つべきすべての機能を備えています。

応答性が高いです。 したがって、サイトはモバイル、ラップトップ、タブレットなどのすべてのデバイスで見栄えがします。それ以外は、高度にカスタマイズ可能で、SEOに対応し、速度が最適化され、AMPに対応し、翻訳に対応しています。
テーマをインストールする
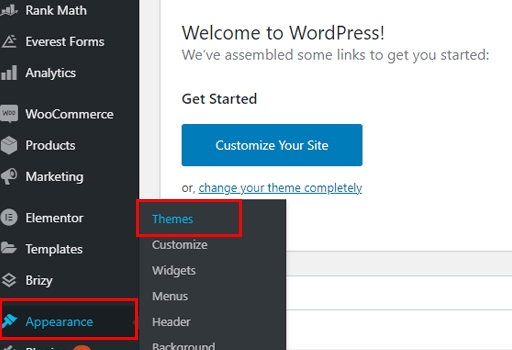
テーマが決まったので、インストールします。 これを行うには、WordPressダッシュボードにログインします。 サイドバーメニューから、 [外観]>>[テーマ]に移動します。

次に、左上にある[新規追加]ボタンをクリックします。
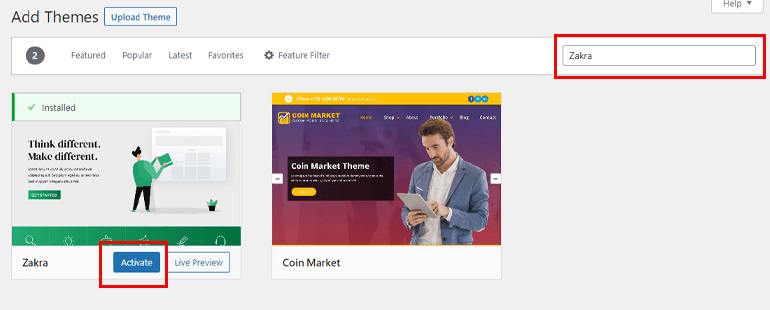
検索バーに「Zakra」と入力します。 テーマが表示されたら、[インストール]ボタンをクリックします。 インストールには数秒かかる場合があります。 インストールしたら、テーマをアクティブにして終了します。

上記の方法は、テーマの無料バージョンをインストールすることです。 追加の機能が必要な場合は、テーマのプレミアムバージョンを購入する必要があります。 プレミアムバージョンのインストールプロセスは、無料バージョンとは異なります。
テーマをインストールする前に、テーマを購入する必要があります。 Zakraテーマサイトにアクセスして、テーマを購入してください。 次に、テーマがzipファイルとしてコンピューターにダウンロードされます。
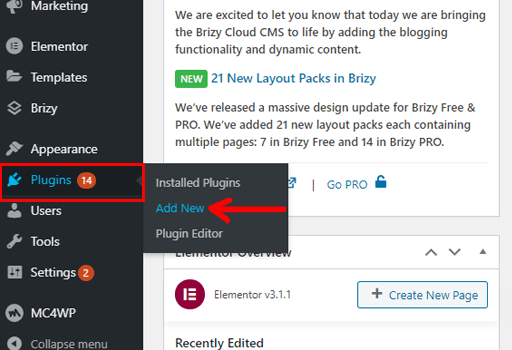
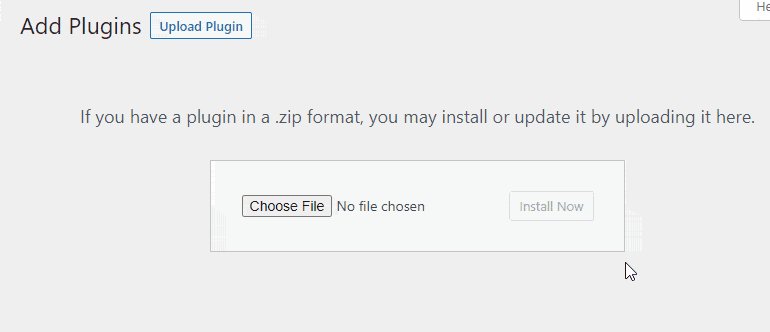
ここで、プレミアムバージョンをインストールするには、 [プラグイン]>>[新規追加]に移動します。 [アップロード]ボタンをクリックします。

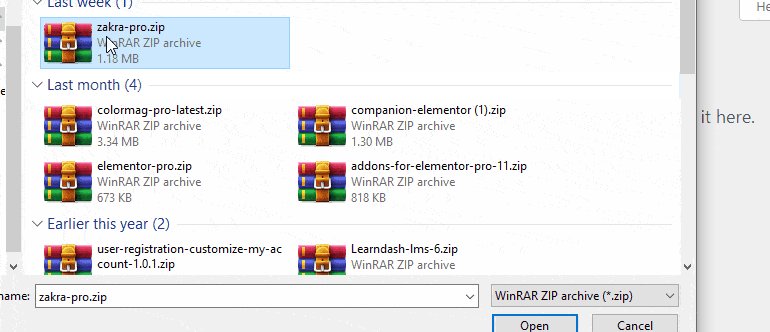
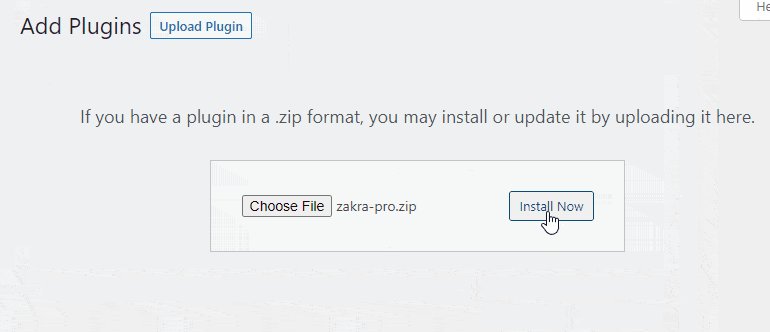
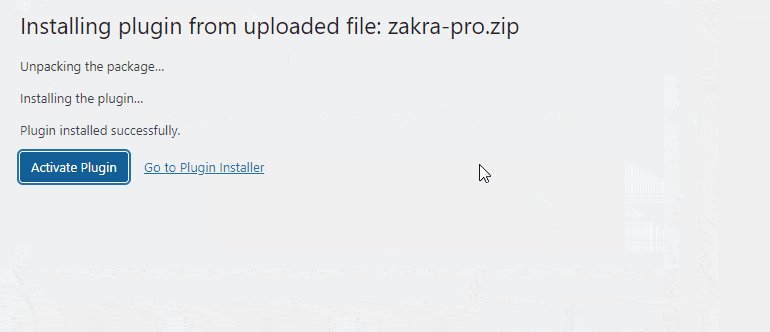
次に、[ファイルの選択]をクリックして、前にダウンロードしたzipファイルを選択します。 次に、[今すぐインストール]ボタンをクリックし、最後に[アクティブ化]ボタンを押します。

アクティベーションプロセスの後、プレミアムテーマの購入時に取得したライセンスキーを入力する必要があります。
テーマデモのインポート
デモを使用すると、Webサイトを最初から作成する必要はありません。 デモをインポートし、必要に応じてカスタマイズするだけで、準備は完了です。
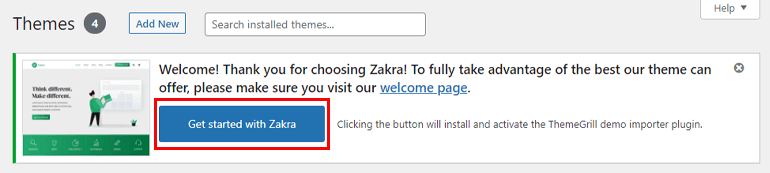
Zakraデモをインポートするには、テーマがインストールされると上部に表示される[Get StartedwithZakra]ボタンをクリックします。

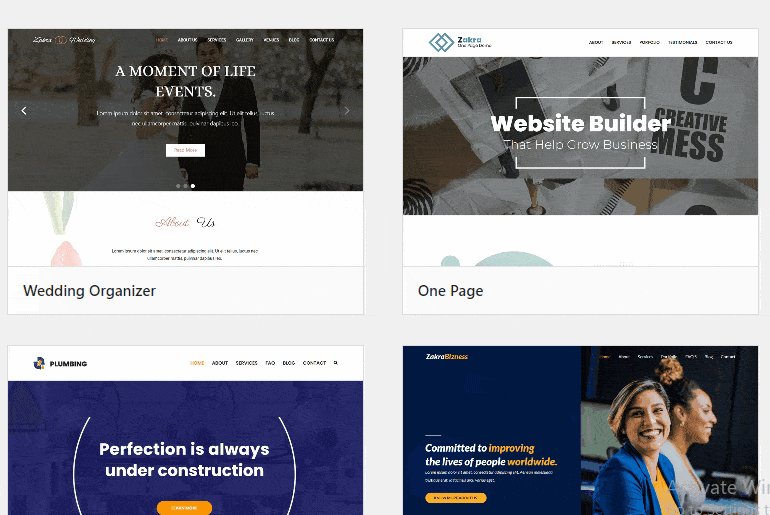
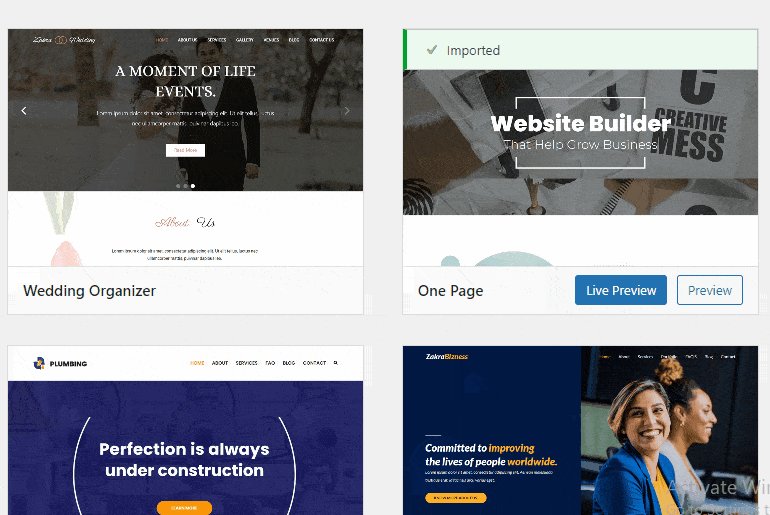
このオプションをクリックすると、ThemeGrillDemoImporterプラグインが自動的にインストールされます。 これで、デモページに移動します。 そこには65以上のデモがあります。 ただし、1ページのWebサイトを作成するので、Zakraの1ページのデモをインポートしてみましょう。
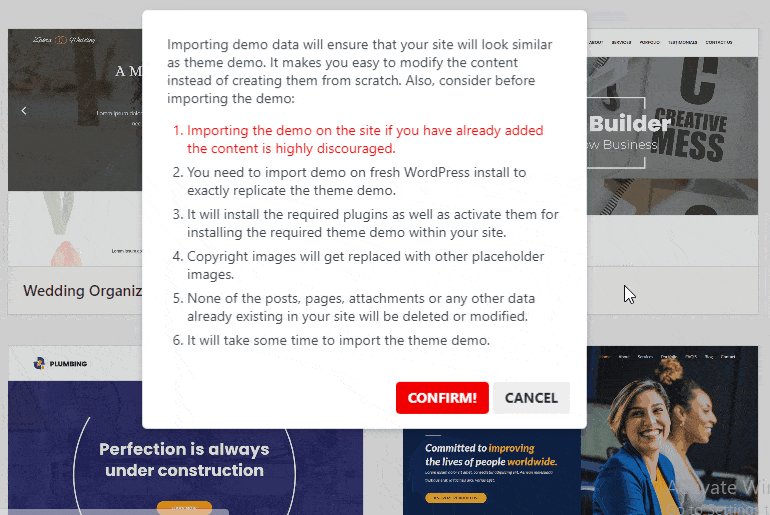
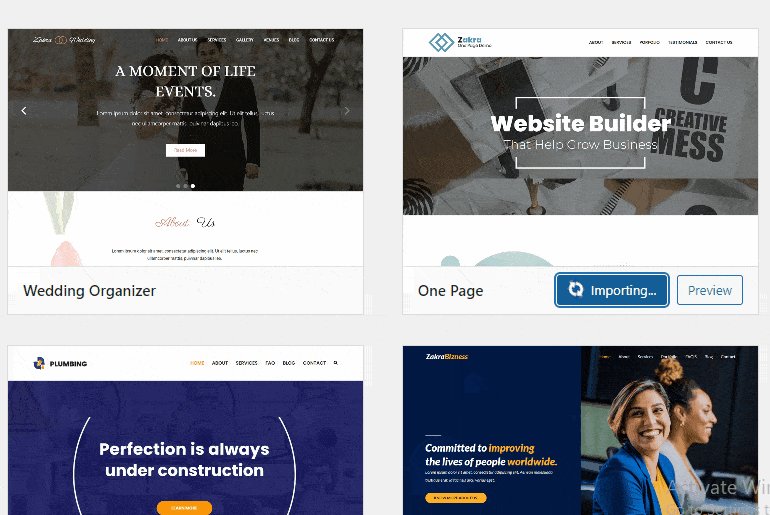
インポートボタンをクリックします。 確認ポップアップが表示されます。 [確認]ボタンをクリックする必要があります。 デモがインポートされたら、[アクティブ化]ボタンをクリックします。

ステップ4 :新しいセクションとメニューを追加する
Webサイトのライブプレビューを見ると、デモとまったく同じように見えます。 ただし、サイトに応じてコンテンツを追加することもできます。
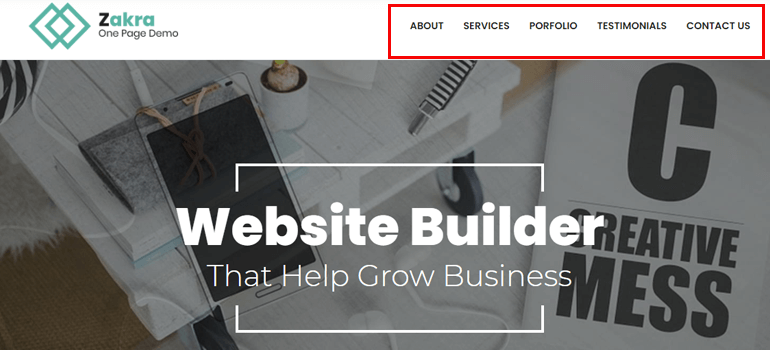
ヘッダーを見ると、すでに5つの異なるメニューがあります。 これらのメニューを追加または削除できます。 このチュートリアルでは、ヘッダーに新しいメニューを追加します。

それでは始めましょう。
現在、メニューがあります– About、Services、Portfolio、Testimonials、およびContactUs。 以前のプロジェクトのすべての画像を表示するギャラリーメニューを追加しましょう。

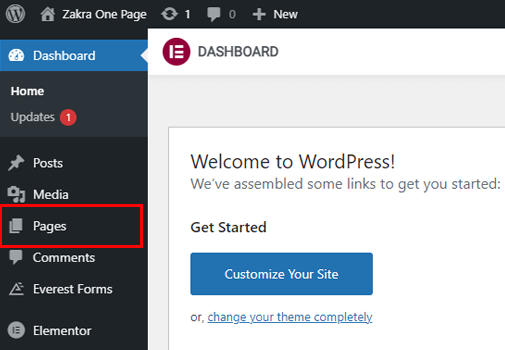
まず、ギャラリーブロックを配置する場所を決定します。 たとえば、AboutUsセクションの後に追加します。 次に、ダッシュボードのサイドバーから[ページ]オプションを選択します。

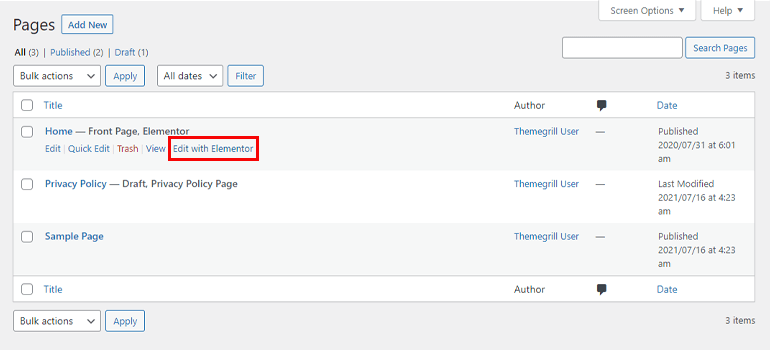
次に、そこにさまざまなページが表示されます。 その中で、ホームページはあなたのサイトのフロントページです。 カーソルを合わせると、さまざまな編集オプションが表示されます。 [ Elementorで編集]オプションをクリックします。 Elementorのようなページビルダーを使用すると、従来のWordPressエディターよりもはるかに簡単に編集できます。

ページエディタに移動します。 右側にはフロントページが表示され、左側にはウィジェットと要素があります。 選択した要素を左側から右側のページにドラッグアンドドロップするだけです。
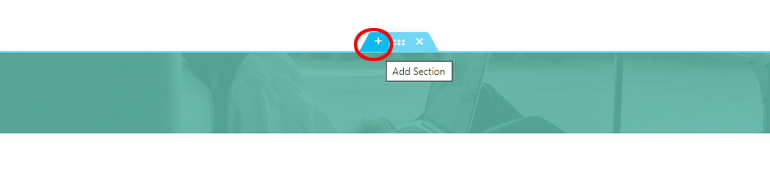
[お問い合わせ]ブロックまで下にスクロールします。 次に、ブロックにカーソルを合わせると、プラス(+)アイコンが表示されます。 これは、ページのブロックの上にセクションを追加するのに役立ちます。

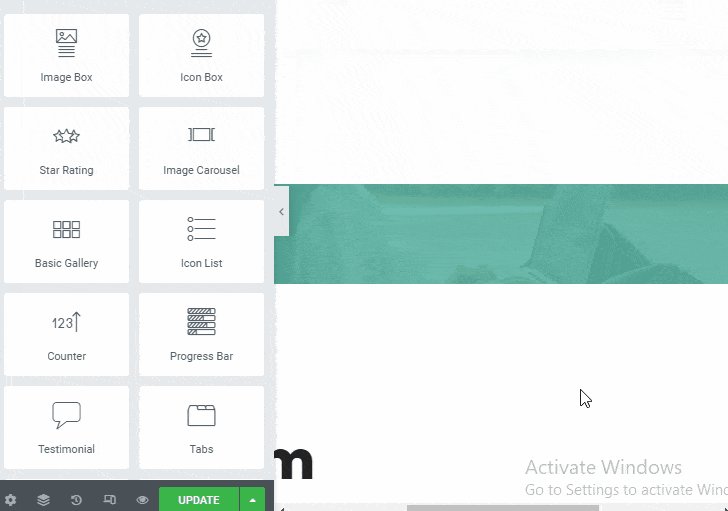
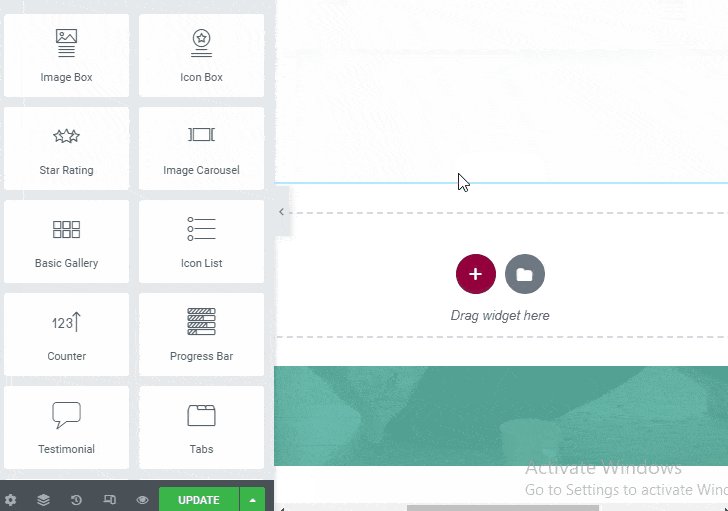
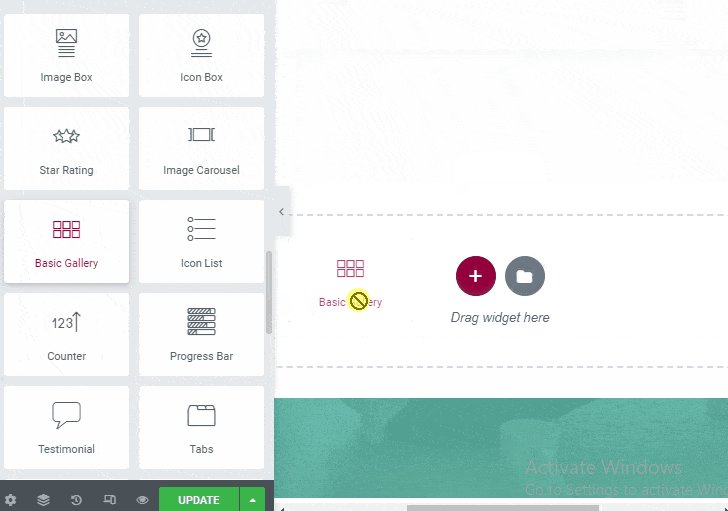
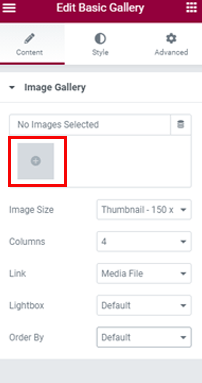
その後、要素Basic Galleryを左側からドラッグし、作成したブロックにドロップします。

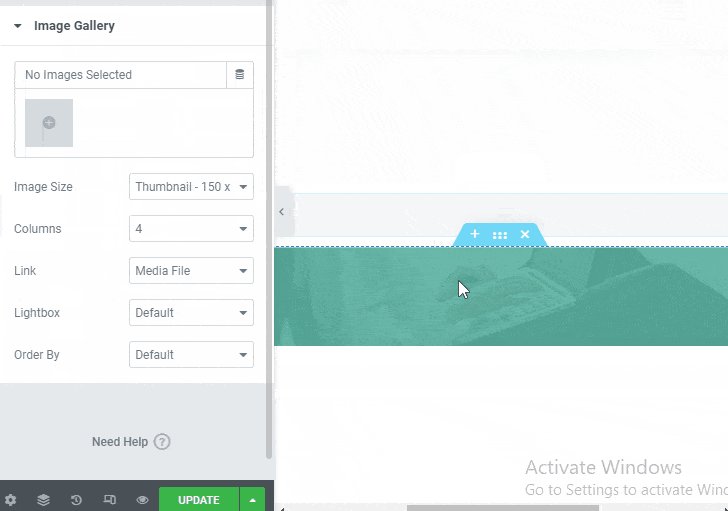
次に、 +アイコンをクリックして、左側のエディターから画像を追加します。 さらに、列の数、画像サイズ、リンク、ライトボックスなどを決定することもできます。

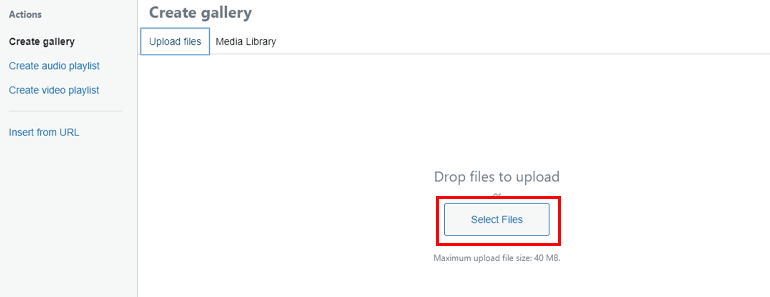
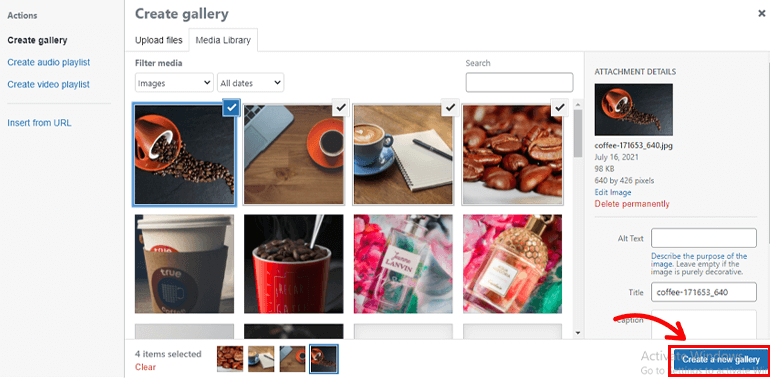
+アイコンをクリックすると、ポップアップが表示されます。 [ファイルの選択]をクリックして、コンピューターから画像をアップロードします。

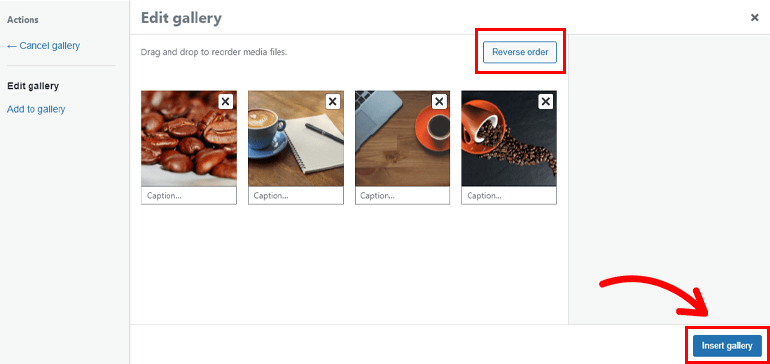
次に、右下にある[新しいギャラリーを作成]ボタンを選択します。

画像の順序を逆にすることもできます。 完了したら、[ギャラリーの挿入]を選択します。

画像がアップロードされたら、[更新]ボタンをクリックしてすべての変更を保存します。
サイトのライブプレビューを見ると、新しいセクションが追加されていることがわかります。
新しいメニューを追加
次に、トップバーに新しいメニュー、つまりギャラリーを追加して、ユーザーが下のギャラリーセクションに簡単に移動できるようにします。
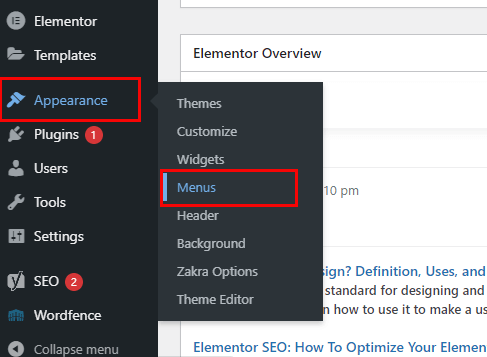
これを行うには、WordPressダッシュボードから[外観]>>[メニュー]に移動します。

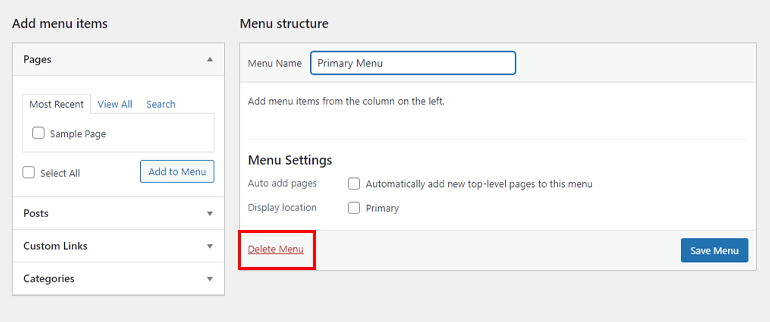
プライマリメニューはすでにそこにあります。 そのメニューを削除し、ギャラリーオプションを含む新しいメニューを追加する必要があります。

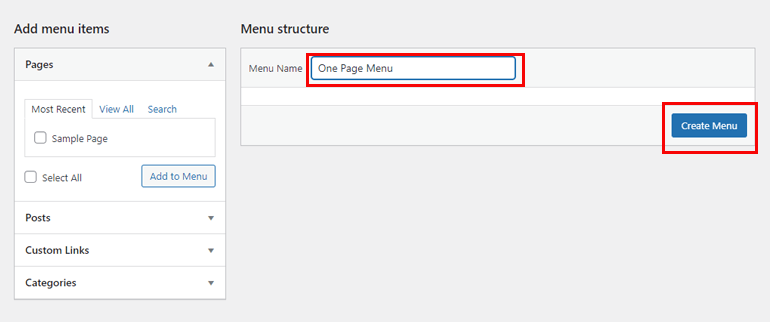
上部にある[新しいメニューの作成]オプションを選択し、メニュー名を入力して、[メニューの作成]ボタンをクリックします。

ステップ5 :メニューナビゲーションを追加する
上記の手順では、ページに新しいメニューを追加します。 次に、さまざまなメニューを特定のセクションにリンクします。 そのためには、[ページ]に移動し、ホームページの[ Elementorで編集]オプションを選択します。
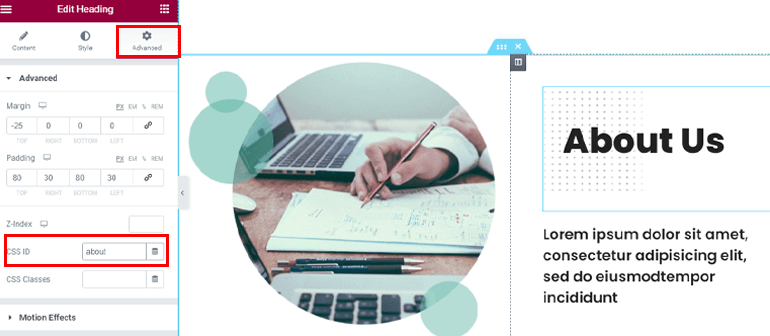
セクションごとに異なる専用ブロックがあることはすでにわかっています。 AboutUsセクションのブロックをクリックします。 左側には、さまざまな編集オプションがあります。 [詳細]オプションを選択します。 CSS IDオプションがあることがわかりますので、そこにIDを入力してください。 簡単にするために、CSS ID –#aboutを付けましょう。

同様に、プロセスを繰り返し、各セクションに適切なCSSIDを指定します。 たとえば、セクションごとにこれらのCSSIDを指定しました。
- ギャラリー:#gallery
- サービス:#services
- ポートフォリオ:#portfolio
- お客様の声:#testimonial
- お問い合わせ:#contact
完了したら、左下の[更新]ボタンをクリックします。
注:各セクションにCSS IDを指定するときに#を追加する必要はありません。 自動的に追加されます。
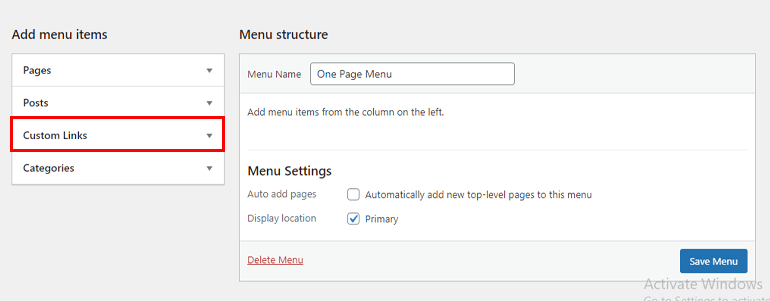
その後、WordPressダッシュボードに戻り、 [外観]>>[メニュー]に移動します。 次に、[メニュー項目の追加]オプションから[カスタムリンク]を選択します。

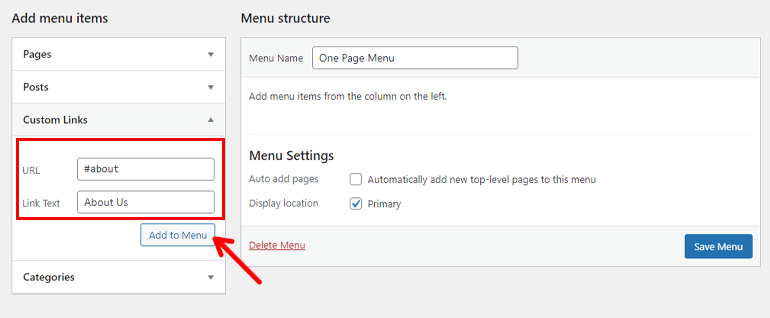
カスタムリンクの下には、URLとリンクテキストの2つの異なるフィールドがあります。 リンクテキストに、上部に表示するメニューの名前を記入します。 そして、 URLにそれぞれのセクションのCSSIDを記入します。
たとえば、最初はAboutUsセクションです。 したがって、リンクテキストにAbout Usを追加し、URLにCSS ID –#aboutを追加します。 次に、[メニューに追加]ボタンをクリックします。

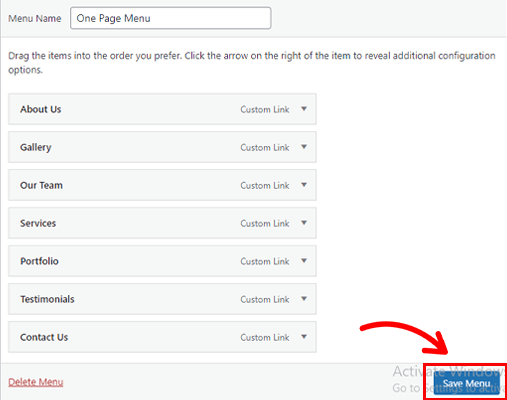
同様に、すべてのセクションに対してこのプロセスを繰り返します。 すべてのセクションを追加したら、右下の[メニューの保存]ボタンをクリックします。

そして、それがすべてです。 これで、新しいメニューがWebサイトに正常に追加されました。 サイトのライブプレビューを表示して、ナビゲーションが機能しているかどうかを確認できます。 メニューの1つをクリックして、その専用セクションに移動するかどうかを確認してください。

同じプロセスに従って、新しいセクションとメニューを追加できます。
ステップ6 :重要なWordPress設定を構成する
WordPressWebサイトの作成中に構成する必要のある基本設定はいくつかあります。 以下にそれらについて言及しました。
i)タイトルとタグラインを追加する
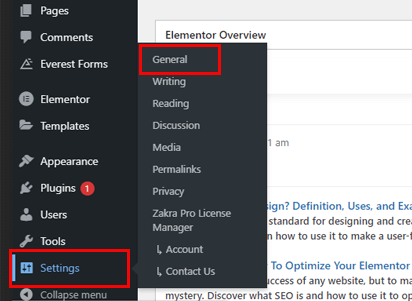
タイトルはあなたのウェブサイトの名前であり、タグラインはあなたのサイトが何であるかについての簡単な説明です。 タイトルとタグラインを追加するには、 [設定]>>[一般]に移動します。

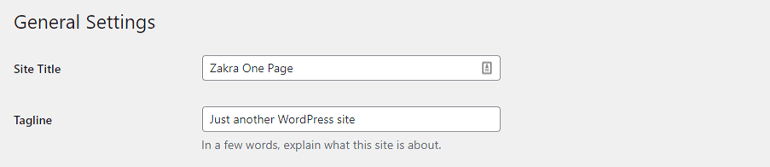
次に、選択したサイトタイトルと、Webサイトの適切な短い説明を追加します。 タイトルとタグラインに満足したら、下部にある[変更を保存]ボタンをクリックします。

ii)パーマリンク設定を構成する
パーマリンクは、Webサイト上の投稿、ページ、またはその他のコンテンツのURLです。 デフォルトでは、WordPressは見栄えの悪いURLを使用します。 基本的にはクエリ文字列形式です。
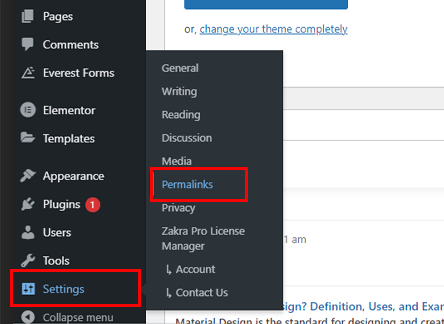
ただし、これを変更して、より単純なパーマリンクを追加することができます。 そのためには、 [設定]>>[パーマリンク]に移動します。 日と名前、月と名前、数値、投稿名、カスタム構造など、多くのオプションがあります。

正直なところ、デフォルト以外のオプションはSEOに適しています。 したがって、先に進んで、オプションのいずれかを選択します(デフォルトのオプションを除く)。 次に、最後に、[変更を保存]ボタンをクリックします。
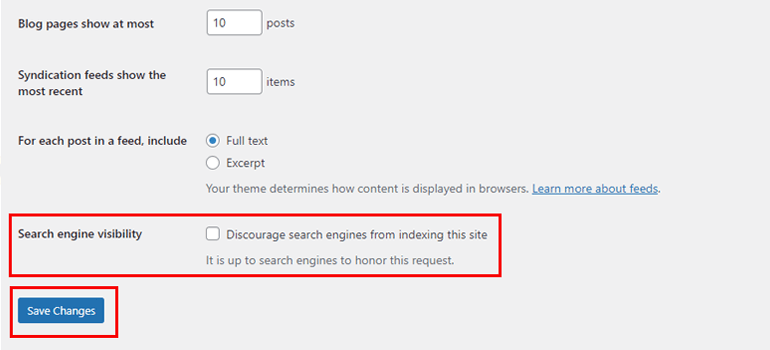
iii)検索エンジンの可視性
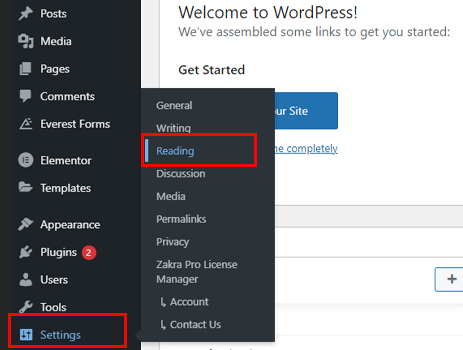
サイトがユーザーに表示されるようにするには、このオプションを無効にする必要があります。 このオプションを有効にすると、検索エンジンがサイトのインデックスを作成できなくなります。 サイトを表示するには、 [設定]>>[測定値]に移動します。

次に、検索エンジンの可視性が有効になっているか無効になっているかを確認します。 マークが付いている場合は、マークを外して、最後に[変更を保存]ボタンを選択します。

iv)コメントを有効にする
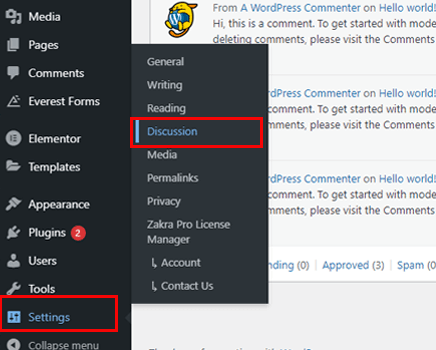
1ページのWebサイトにブログセクションを追加することをお勧めします。 その場合、読者による投稿へのコメントを有効にすることができます。 これを行うには、[設定]オプションを選択し、[ディスカッション]をクリックします。

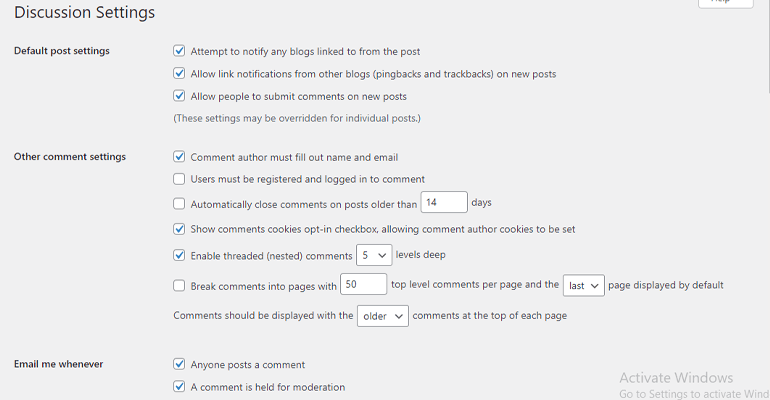
コメントに関して必要なすべての設定を構成できます。 誰かがコメントしたときの通知、古い投稿のコメントを閉じる、コメントを手動で承認するなどの設定。 設定を構成するときは、コメントセクションが安全であることを確認してください。 完了したら、[変更を保存]ボタンを選択します。

ステップ7 :エッセンシャルプラグインをインストールする
WordPressで1ページのWebサイトを作成する方法の次のステップは、必要なプラグインをインストールすることです。 プラグインは、サイトに機能を追加できます。 以下に、必須のWordPressプラグインをいくつか示します。
i)ユーザー登録
ユーザー登録は、WPEverestによって開発された人気のあるWordPress登録フォームプラグインです。 ドラッグアンドドロップビルダーを備えているため、要素をドラッグアンドドロップするだけで、任意のタイプのフォームを作成できます。

さらに、無制限のフォームフィールド、電子メール通知、組み込みのログインフォームなどがあります。 また、ユーザープロファイルアカウントを提供します。 これは、すべての登録ユーザーが自分の個人アカウントにログインできることを意味します。 さらに、プレミアムアドオンを使用してユーザープロファイルアカウントをカスタマイズすることもできます。
ii)WPロケット
WP Rocketプラグインは、サイトの速度を最適化するのに役立ちます。 私たちは皆、遅いサイトがどれほど迷惑になるかを知っています。 このプラグインを使用すると、モバイル、タブレット、デスクトップなど、あらゆるデバイスでサイトの読み込みが速くなります。

サイトの速度を最適化すると、検索エンジンで上位にランク付けされ、より多くのコンバージョンを生成するのにも役立ちます。 さらに追加するために、WP Rocketは画像の最適化、遅延読み込み、データベースの最適化などを提供します。
iii)エベレストフォーム
Everest Formsは、ドラッグアンドドロップインターフェイスを使用して任意のタイプのフォームを作成するためのプラグインです。 とりわけ、事前に設計されたフォームテンプレート、無制限のフォームフィールド、フォームデザイナーなどの機能を提供します。

言うまでもなく、Style Customizer、Survey Polls&Quizなどのように統合できるアドオンがたくさんあります。
iv)MonsterInsights
Monster Insightsは、Webサイトのパフォーマンスのすべてのトラックを保持します。 これは、そこにある最高のWordPressGoogleAnalyticsプラグインの1つです。 すべてのコンバージョン率、バウンス率などを追跡します。

さらに、視聴者の好き嫌い、場所、年齢、性別などに関する洞察を提供することで、視聴者をよりよく知ることができます。したがって、ユーザーが好むものを正確に提供できます。
ステップ8 :サイトを公開してマーケティングを開始する
Webサイトを作成したばかりの場合、ユーザーはまだWebサイトに気づいていません。 視聴者にあなたのサイトを知ってもらうために、あなたはそれを宣伝する必要があります。 あなたがそれを促進することができるいくつかの方法があります。 それらは以下にリストされています。
ソーシャルメディアマーケティング:Facebook、Twitter、Instagramなどのすべての主要なソーシャルメディアプラットフォームでサイトを宣伝します。 さらに、ユーザーがソーシャルプロファイルでコンテンツを共有できるようにするソーシャル共有ボタンをWebサイトに追加します。
Easy Social Shareのようなプラグインをインストールすると、面倒なことなくソーシャル共有ボタンを追加できます。

Eメールマーケティング:Eメールマーケティングはあなたのウェブサイトを宣伝する最も簡単な方法の1つです。 購読者に電子メールを送信して、助けを求めることができます。 うまくいけば、彼らはあなたのサイトを宣伝し、それをより人気のあるものにするでしょう。
SEO最適化コンテンツ:ターゲットオーディエンスを特定し、彼らの期待に応えるコンテンツを作成します。 コンテンツの検索エンジン最適化を行うことは、トラフィックと顧客を引き付けるための良いスタートです。 Yoast SEOのようなプラグインは、コンテンツのSEOを改善するのに役立ちます。
バックリンクを追加する:優れたコンテンツに加えて、バックリンクも非常に重要です。 バックリンクは、別のサイトのページで使用されているWebサイトのWebリンクです。 バックリンクが高いページは、オーガニック検索エンジンのランクが高いようです。 したがって、サイトに適切な被リンクを挿入します。
まとめ!
以上です。 これが、WordPressで1ページのWebサイトを作成する方法について私たちが言わなければならないことのすべてです。 すべての手順の簡単なレビューは次のとおりです。
- ステップ1:ドメイン名を登録し、BluehostでWebホストを購入します
- ステップ2:WordPressをインストールしてセットアップする
- ステップ3:1ページのWordPressテーマを選択する
- ステップ4:新しいセクションとメニューを追加する
- ステップ5:メニューを設定してセクションにリンクする
- ステップ6:重要なWordPress設定を構成する
- ステップ7:エッセンシャルプラグインをインストールする
- ステップ8:サイトを公開してマーケティングを開始する
このチュートリアルがお役に立てば幸いです。また、美しい1ページのWebサイトを作成したことを願っています。 また、これをソーシャルメディアで共有してください。 上記の手順以外に、サイト、テーマ、プラグインを更新し続けてください。 さらに、ヘッダーとフッターを編集することもできます。
最後に、この記事は終わりです。 今後のより有益な記事については、TwitterとFacebookでフォローしてください。
