Bagaimana Cara Membuat Website Satu Halaman di WordPress? (Panduan Pemula Mudah 2022)
Diterbitkan: 2021-09-14Tidak tahu cara membuat situs web satu halaman di WordPress? Sepertinya Anda telah mendarat di tempat yang tepat.
Sesuai dengan namanya, situs web satu halaman memiliki semua konten yang terdapat dalam satu halaman. Apalagi dengan WordPress, lebih mudah dan menyenangkan. Pada artikel ini, kami telah menyebutkan langkah-langkah sederhana tentang cara membuat situs web WordPress satu halaman. Oleh karena itu, tanpa basa-basi lagi, mari selami.
Apa itu Situs Web Satu Halaman dan Mengapa Membuatnya?
Setiap situs web WordPress memiliki halaman yang berbeda seperti Beranda, halaman Kontak, Tentang kami, Layanan, dll. Di sisi lain, situs web satu halaman memiliki semua informasi dan konten di halaman yang sama. Ini memiliki bagian khusus yang berbeda untuk setiap menu.
Jika Anda memiliki perusahaan besar dan ingin menampung lebih banyak informasi, situs web satu halaman mungkin bukan pilihan yang tepat. Tapi, situs satu halaman sangat cocok untuk bisnis kecil, portofolio, halaman arahan untuk produk, dll.
Berikut adalah beberapa manfaat membuat situs web satu halaman.
- Kesederhanaan : Manfaat pertama dan terpenting dari situs web satu halaman adalah kesederhanaan situs. Lebih mudah untuk memindai semua konten dan menavigasi situs juga.
- Kecepatan Dioptimalkan : Situs sederhana berarti lebih sedikit elemen. Situs dengan lebih sedikit elemen memuat lebih cepat di web.
- Perawatan Mudah : Anda dapat dengan mudah memelihara satu halaman karena hanya ada beberapa konten yang harus diikuti dibandingkan dengan situs multi-halaman.
- Rasio Pentalan Lebih Rendah : Secara komparatif, rasio pentalan pada satu halaman lebih rendah daripada di beberapa situs. Ini membantu meningkatkan lalu lintas dan konversi situs Anda secara keseluruhan.
- Hemat Biaya : Karena lebih mudah untuk membuat dan memelihara, situs satu halaman hemat biaya.
Ini hanya beberapa manfaat dari situs web WordPress satu halaman. Sekarang kita tahu pentingnya, mari kita buat situs web satu halaman di WordPress.
Panduan Langkah-demi-Langkah untuk Membuat Situs Web Satu Halaman di WordPress
Langkah 1 : Daftarkan Nama Domain & Beli Paket Hosting
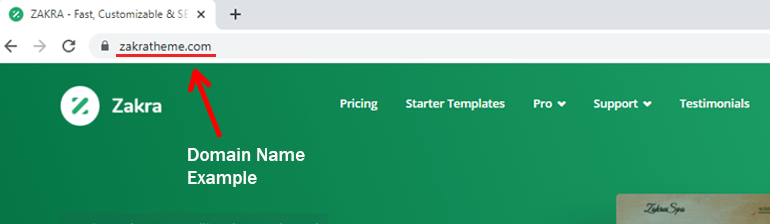
Pertama-tama, Anda memerlukan nama domain untuk situs web Anda. Nama domain tidak lain adalah nama unik untuk situs web Anda. Misalnya, nama domain situs kami adalah Zakra.com.

Siapa saja dapat mencari situs Anda di web dengan bantuan nama domain ini. Namun, pertama-tama, Anda harus mendaftarkan nama domain. Ada banyak pendaftar nama domain di pasar hari ini.
Namun demikian, tidak semua pendaftar nama domain dapat dipercaya. Jadi, mari buat pekerjaan Anda sedikit lebih mudah dengan menyarankan kepada Anda pendaftar nama domain terbaik. Tidak lain adalah – Bluehost.

Bluehost telah melayani audiens sejak tahun 2003. Bluehost mendukung lebih dari 2 juta situs web dan mendukungnya setiap hari. Selain itu, ini adalah salah satu pendaftar nama domain termurah di luar sana.
Daftarkan Nama Domain
Untuk mendaftarkan nama domain melalui Bluehost, pertama-tama kunjungi situsnya. Kemudian, dari bilah menu atas, klik opsi Domain .
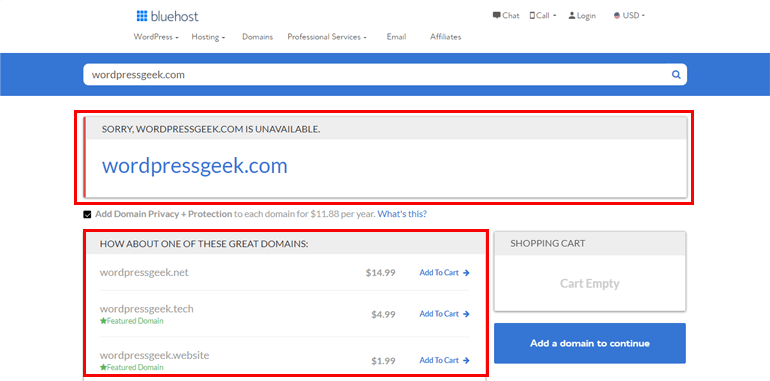
Di bilah pencarian, ketik nama domain yang Anda inginkan untuk situs web Anda. Ada kemungkinan nama domain sudah diambil. Namun, Bluehost menyarankan beberapa domain yang tersedia yang dapat Anda pilih.

Dalam hal ini, Anda perlu membuat nama unik lain untuk situs Anda. Selanjutnya, nama domain + perlindungan privasi ditambahkan ke Keranjang Belanja dengan jumlah total. Untuk melanjutkan, klik tombol Lanjutkan .

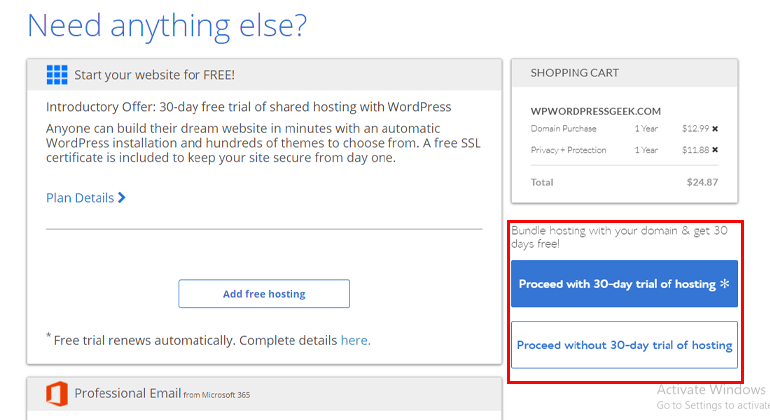
Selanjutnya, Bluehost menawarkan uji coba hosting gratis selama 30 hari. Namun, jika Anda tidak menginginkan penawaran tersebut, klik tombol Lanjutkan tanpa uji coba hosting 30 hari .
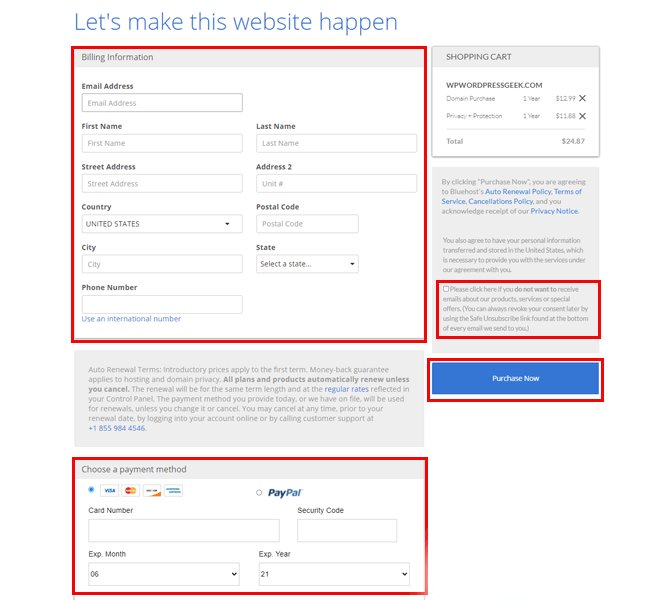
Pada halaman berikutnya, isi Informasi Penagihan dan Metode Pembayaran yang diperlukan. Selain itu, Anda dapat memilih untuk tidak menerima email tentang produk, layanan, dan penawaran khusus dengan mengklik kotak centang. Kemudian, tekan tombol Beli Sekarang .

Beli Paket Hosting
Saatnya membeli paket hosting untuk situs web Anda. Membeli web host seperti menyewa ruang web untuk menempatkan situs web Anda.
Ada banyak penyedia web host tempat Anda dapat membeli paket hosting. Beruntung bagi Anda, bersama dengan pendaftar nama domain, Bluehost juga merupakan salah satu penyedia web host terbaik. Untuk membeli host web, klik Host Situs Anda yang Anda lihat di beranda.

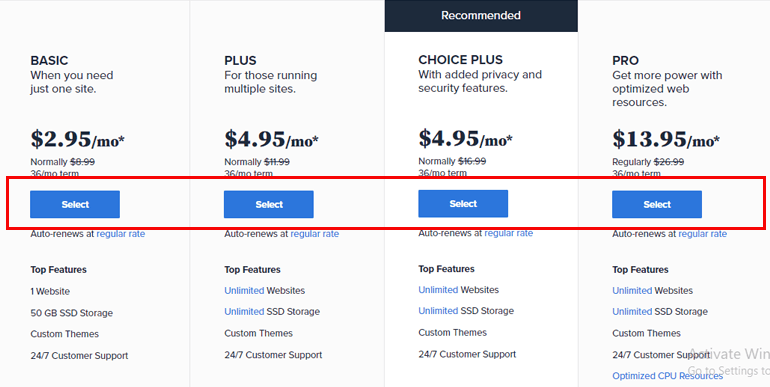
Sekarang, Anda akan dibawa ke halaman paket dan harga. Di antara empat rencana yang berbeda, pilih salah satu yang tampaknya sesuai untuk Anda. Kemudian, klik tombol Pilih .

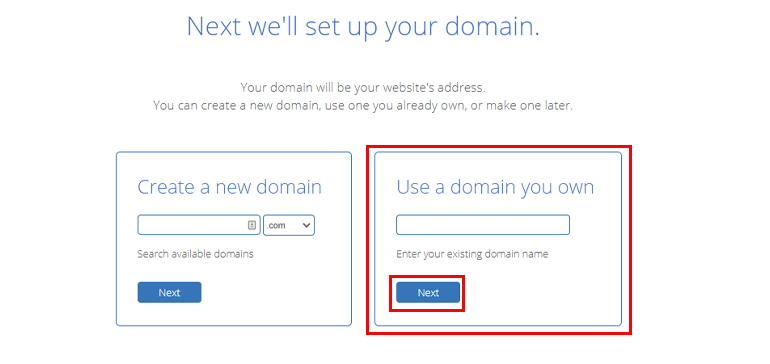
Setelah pemilihan paket harga, saatnya untuk mengatur nama domain. Anda dapat memilih untuk membeli nama domain baru atau menggunakan nama domain yang sudah Anda miliki. Kami telah membeli nama domain sebelumnya; oleh karena itu, kita dapat menggunakan yang itu. Sekarang, klik tombol Berikutnya .

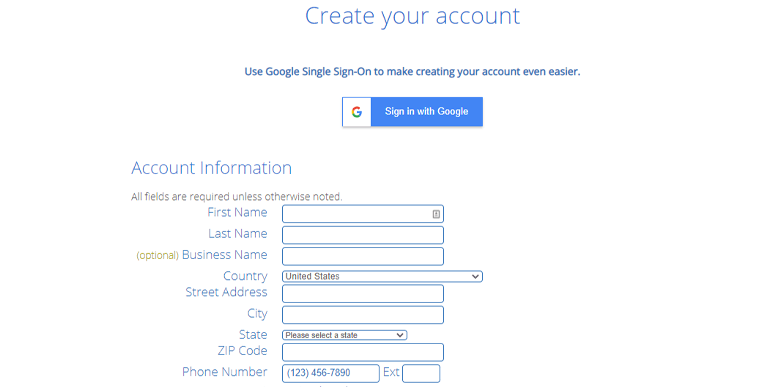
Saatnya membuat akun hosting Anda. Pada halaman Create Your Account , isi informasi yang diperlukan seperti Account Information , Payment Information , Package Information , dan Package Extras . Jika Anda menginginkan Paket Perpanjangan Otomatis , centang kotaknya lalu tekan tombol Kirim .

Dan hanya itu; Anda telah mendapatkan nama domain dan host web dalam beberapa menit.
Langkah 2 : Instal dan Siapkan WordPress
Langkah kedua dalam cara membuat situs web satu halaman di WordPress adalah menginstal dan mengatur WordPress. Saat ini, banyak penyedia host menawarkan opsi Auto-Install WordPress , termasuk Bluehost.
Artinya, saat menyiapkan host web Anda, WordPress akan diinstal secara otomatis. Satu-satunya hal yang perlu Anda lakukan adalah masuk ke dashboard WordPress Anda. Namun, terkadang WordPress mungkin tidak diinstal secara otomatis. Dalam hal ini, Bluehost menyediakan fitur Instal Sekali Klik .
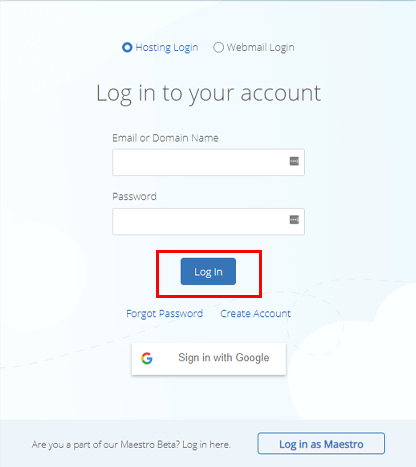
Untuk menginstal WordPress, masuk ke akun hosting Anda (kami membuatnya pada langkah di atas). Anda dapat menemukan opsi Masuk di kanan atas beranda Bluehost.
Sekarang, pada formulir login, masukkan Email atau Nama Domain dan Kata Sandi Anda. Kemudian, klik tombol Masuk .

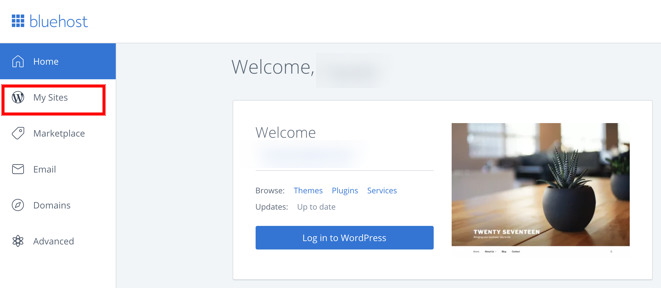
Setelah Anda masuk ke dasbor Bluehost, pilih opsi Situs Saya dari bilah sisi kiri.

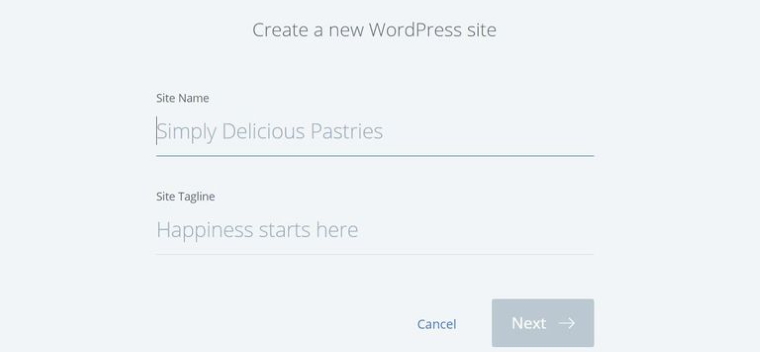
Kemudian, klik opsi Create Site , masukkan Site Name dan Tagline Anda, dan pilih tombol Next .

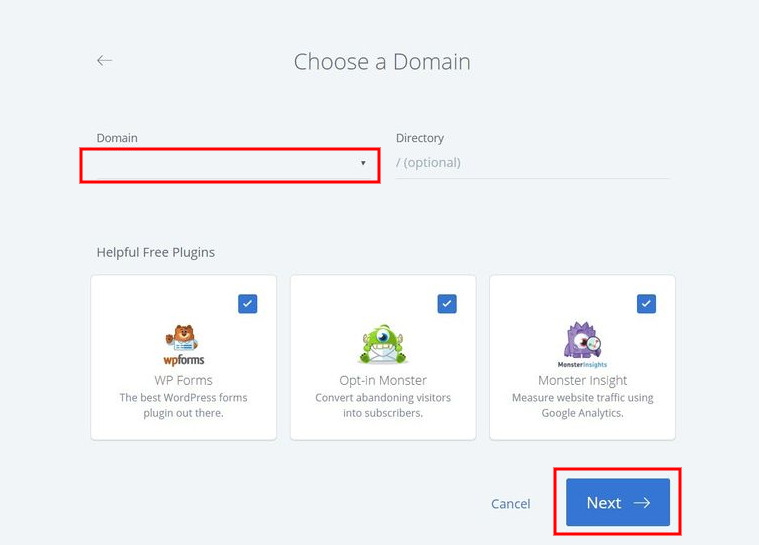
Setelah itu, masukkan nama Domain Anda dan klik tombol Next .

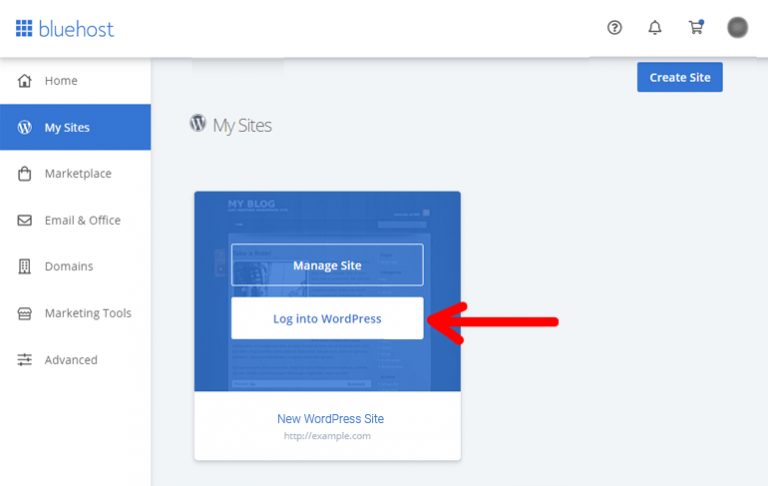
WordPress sekarang secara otomatis diinstal. Lebih sederhana dari yang Anda pikirkan, bukan? Sekarang, yang tersisa untuk dilakukan adalah masuk ke dasbor WordPress Anda. Untuk melakukannya, klik tombol Masuk ke WordPress .

Langkah 3 : Pilih Tema WordPress Satu Halaman
Setelah instalasi WordPress, saatnya untuk menginstal tema WordPress satu halaman dan mengubah front-end situs web Anda. Semua konten situs Anda akan ditampilkan sesuai dengan tema yang Anda pilih. Oleh karena itu, pilihlah dengan bijak. Jika Anda bingung, berikut beberapa tipsnya.
- Dikodekan dan didokumentasikan dengan baik : Tema yang dikodekan dengan baik membuat situs Anda lebih aman dan kecepatannya dioptimalkan. Selain itu, dokumentasi dapat membantu Anda menemukan tema sendiri dengan lebih baik. Oleh karena itu, pilih tema yang dikodekan dengan baik dan didokumentasikan.
- Tanggal, peringkat, dan ulasan terakhir diperbarui : Tahukah Anda bahwa WordPress terus memperbarui dirinya sendiri untuk menghindari ancaman malware? Jadi, tema yang Anda instal harus kompatibel dengan WordPress versi terbaru. Selanjutnya, Anda juga dapat memeriksa peringkat dan ulasan pengguna sebelumnya.
- Kompatibilitas dengan plugin : Plugin menambahkan lebih banyak fungsionalitas ke situs Anda, oleh karena itu, tema yang Anda pilih harus sepenuhnya mendukung plugin lain.
- Sepenuhnya mendukung pembuat halaman : Pembuat halaman sangat membantu untuk menyesuaikan halaman Anda sesuai kebutuhan Anda. Beberapa pembuat halaman yang populer adalah Elementor, Brizy Builder, dan banyak lagi.
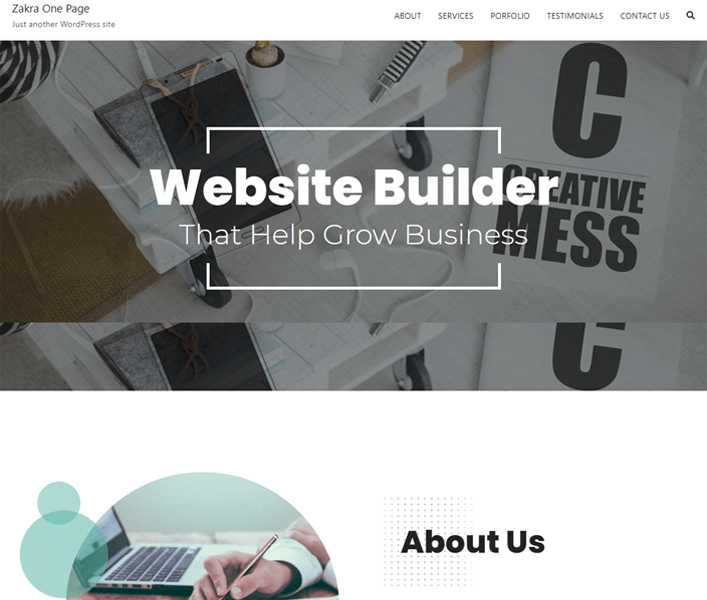
Karena itu, inilah saatnya untuk memilih tema WordPress satu halaman terbaik untuk situs web Anda. Zakra adalah tema yang Anda cari. Ini memiliki semua fitur yang harus dimiliki tema WordPress satu halaman.

Ini sangat responsif; karenanya, situs Anda akan terlihat bagus di setiap perangkat seperti ponsel, laptop, tablet, dll. Selain itu, sangat dapat disesuaikan, SEO friendly, kecepatan dioptimalkan, AMP siap, terjemahan siap, dan banyak lagi.
Instal Tema
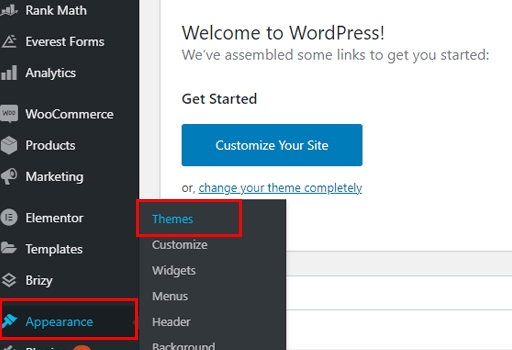
Sekarang kita telah memutuskan tema, saatnya untuk menginstalnya. Untuk melakukan itu, masuk ke dasbor WordPress Anda. Dari menu bilah sisi, navigasikan ke Appearance >> Themes .

Selanjutnya, klik tombol Add New yang terletak di kiri atas.
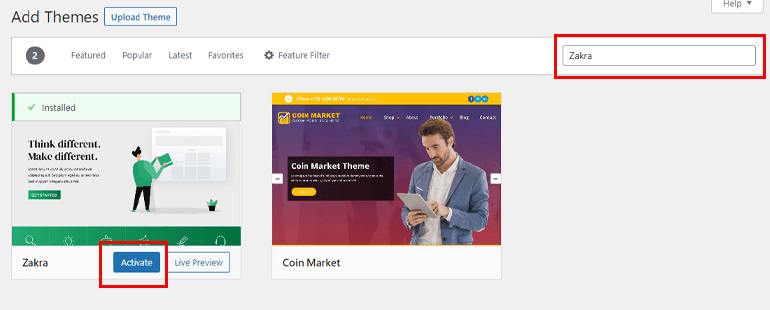
Di bilah pencarian, ketik Zakra. Setelah tema muncul, klik tombol Instal . Mungkin perlu beberapa detik untuk menginstal. Setelah terinstal, selesaikan dengan mengaktifkan tema.

Metode di atas adalah menginstal tema versi gratis. Jika Anda menginginkan fitur tambahan, Anda perlu membeli tema versi premium. Proses instalasi versi premium berbeda dengan versi gratis.
Sebelum Anda menginstal tema, Anda perlu membeli tema. Kunjungi situs tema Zakra dan beli temanya. Kemudian, tema diunduh ke komputer Anda sebagai file zip.
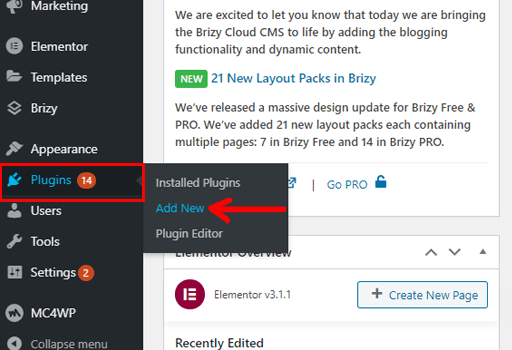
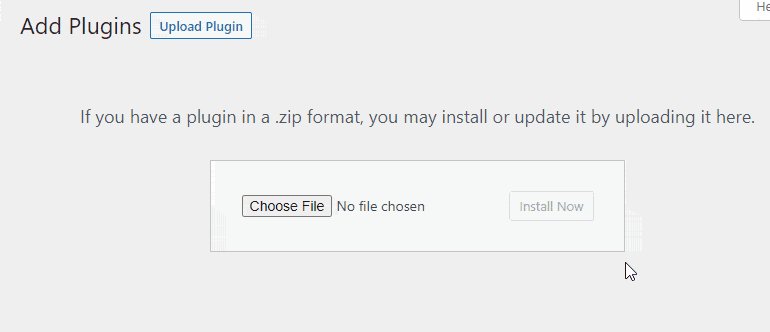
Sekarang, untuk menginstal versi premium, navigasikan ke Plugins >> Add New . Klik tombol Unggah .

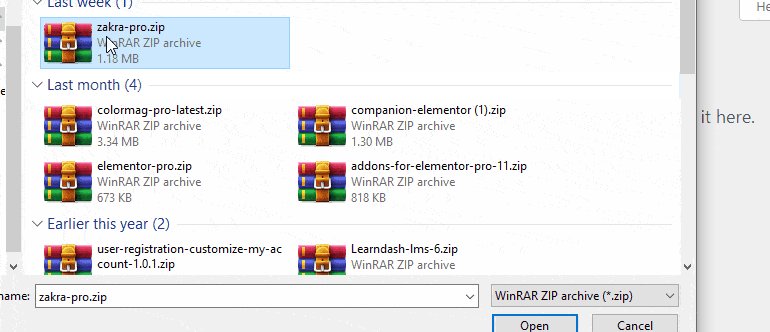
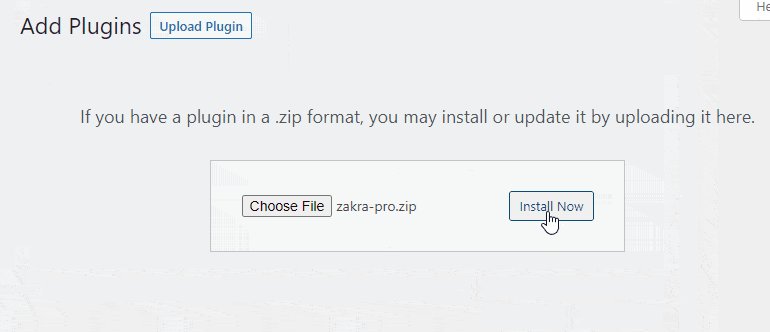
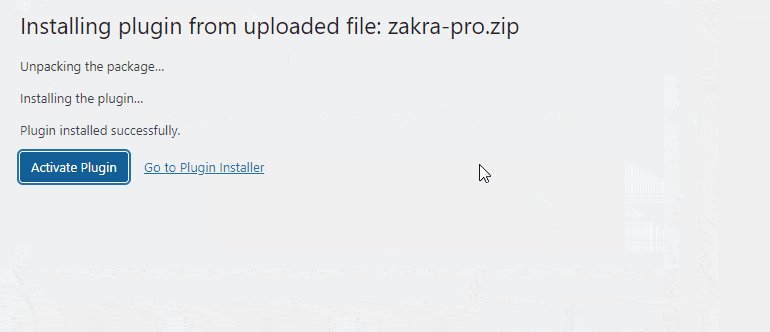
Selanjutnya, klik Pilih File dan pilih file zip yang telah Anda unduh sebelumnya. Kemudian, klik tombol Install Now dan terakhir tekan tombol Activate .

Setelah proses aktivasi, Anda harus memasukkan Kunci Lisensi yang Anda dapatkan saat membeli tema premium.
Impor Tema Demo
Dengan demo, Anda tidak perlu membuat situs web dari awal. Yang perlu Anda lakukan adalah mengimpor demo, menyesuaikannya sesuai kebutuhan Anda, dan Anda siap melakukannya.
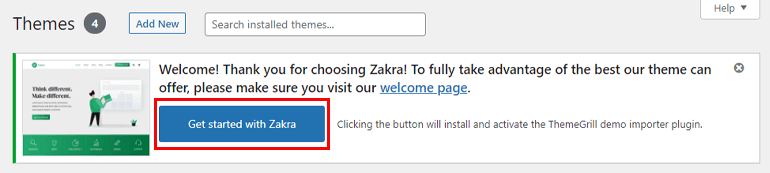
Untuk mengimpor demo Zakra, klik tombol Mulai dengan Zakra yang muncul di bagian atas setelah tema dipasang.

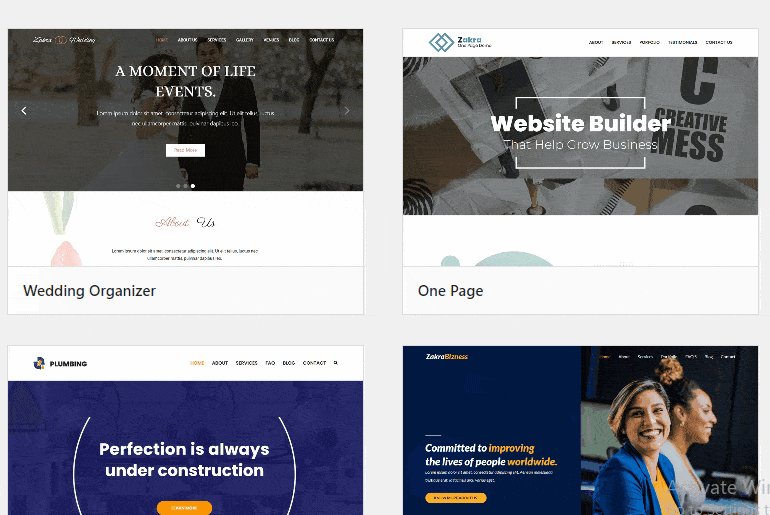
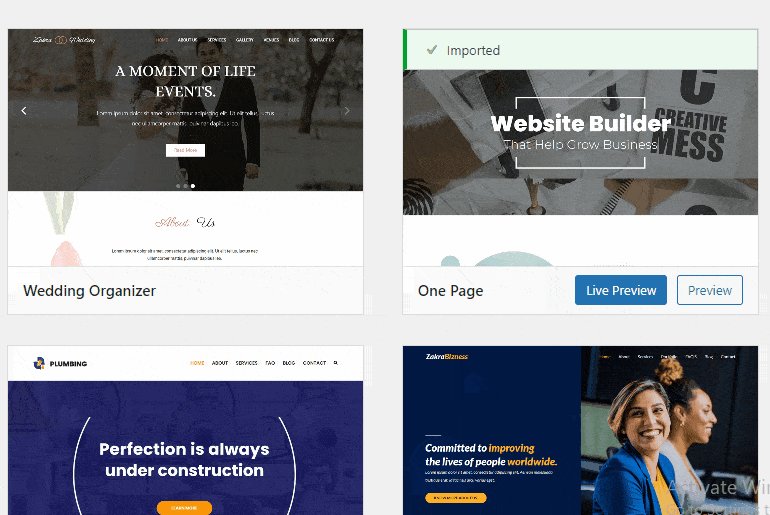
Mengklik opsi ini akan secara otomatis menginstal plugin ThemeGrill Demo Importer. Sekarang, Anda akan dibawa ke halaman demo. Anda dapat melihat lebih dari 65 demo di sana. Namun, karena kita akan membuat situs web satu halaman, mari impor demo satu halaman Zakra.
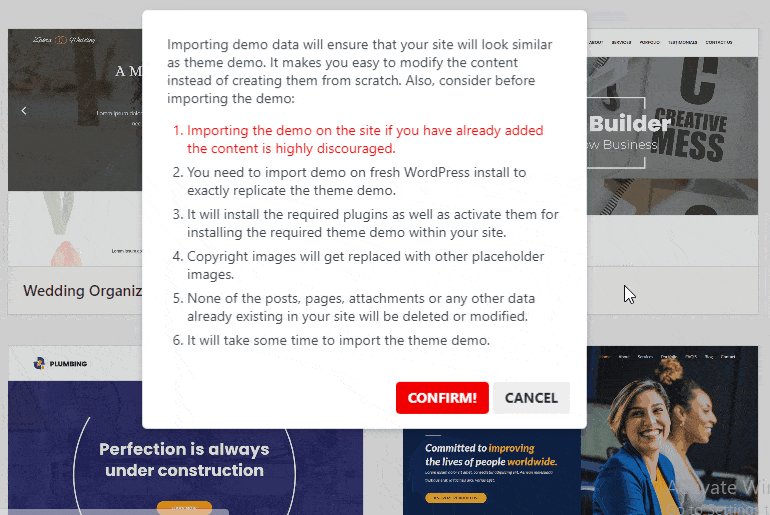
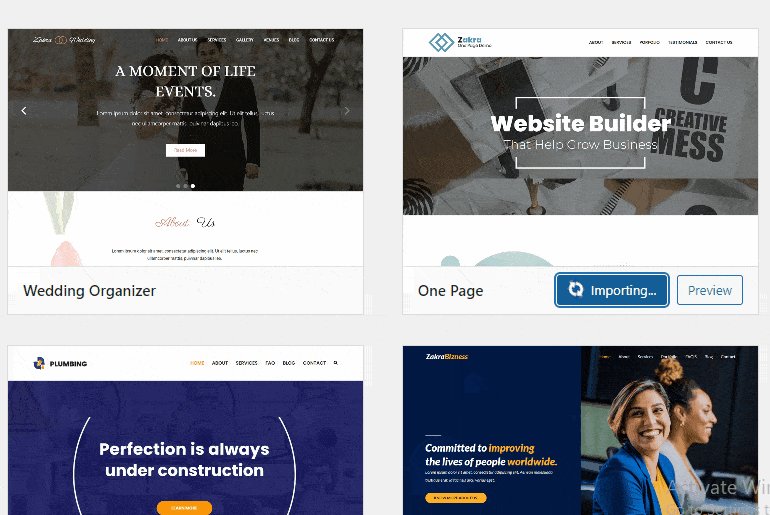
Klik pada Tombol Impor . Munculan konfirmasi muncul; Anda perlu mengklik tombol Konfirmasi . Setelah demo diimpor, klik tombol Activate .

Langkah 4 : Tambahkan Bagian dan Menu Baru
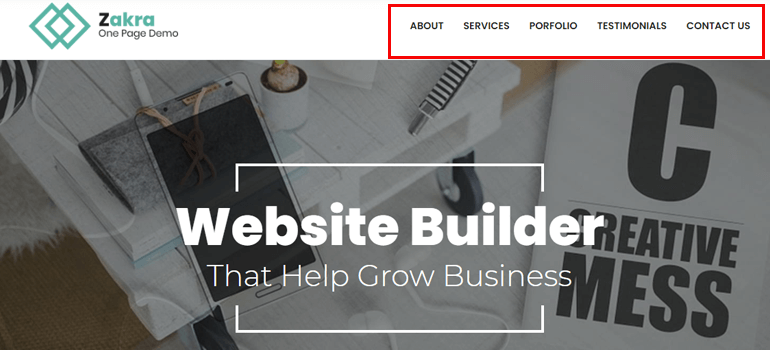
Jika Anda melihat pratinjau langsung situs web Anda, tampilannya persis seperti demo. Namun, Anda mungkin ingin menambahkan beberapa konten lagi sesuai dengan situs Anda.
Jika melihat headernya, sudah ada 5 menu berbeda yang sudah hadir. Anda dapat menambah atau menghapus menu ini. Untuk tutorial ini, kita akan menambahkan menu baru di header.
Jadi mari kita mulai.
Saat ini sudah ada menu – About, Services, Portfolio, Testimonial, dan Contact Us. Mari tambahkan menu Galeri yang akan menampilkan semua gambar proyek Anda sebelumnya.


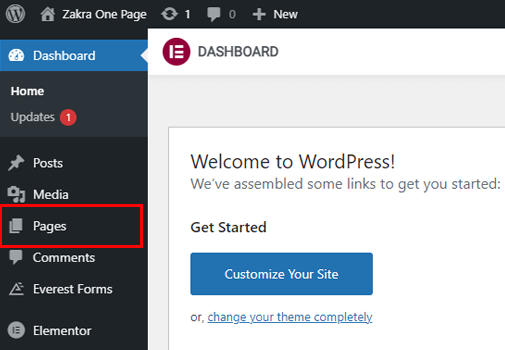
Pertama, tentukan tempat di mana Anda ingin menempatkan blok galeri Anda. Misalnya, tambahkan setelah bagian Tentang Kami. Kemudian, pilih opsi Halaman dari bilah sisi dasbor Anda.

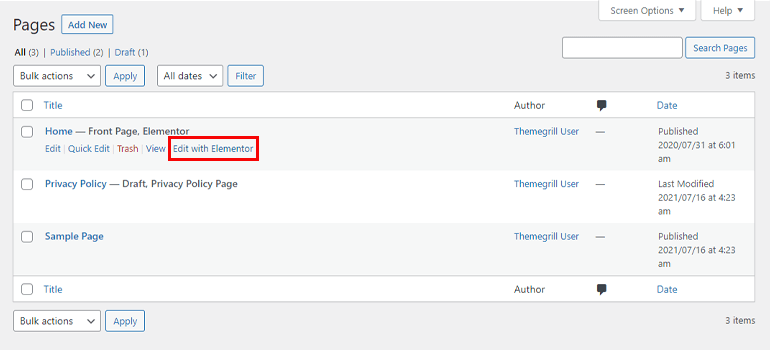
Selanjutnya, Anda dapat melihat halaman yang berbeda di sana. Di antaranya, halaman Home adalah halaman depan situs Anda. Jika Anda mengarahkan kursor, Anda dapat melihat opsi edit yang berbeda. Klik pada opsi Edit dengan Elementor . Jauh lebih mudah untuk mengedit dengan bantuan pembuat halaman seperti Elementor daripada editor WordPress tradisional.

Ini membawa Anda ke editor halaman. Di sisi kanan, Anda dapat melihat halaman depan dan di sisi kiri, ada widget dan elemen. Anda cukup menarik dan melepas elemen pilihan Anda dari sisi kiri ke halaman di sebelah kanan.
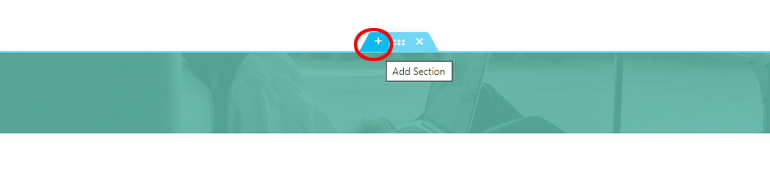
Gulir ke bawah ke blok Hubungi Kami. Sekarang, arahkan kursor ke blok, dan Anda akan melihat ikon Plus (+) . Ini membantu Anda untuk Menambahkan Bagian di atas blok pada halaman Anda.

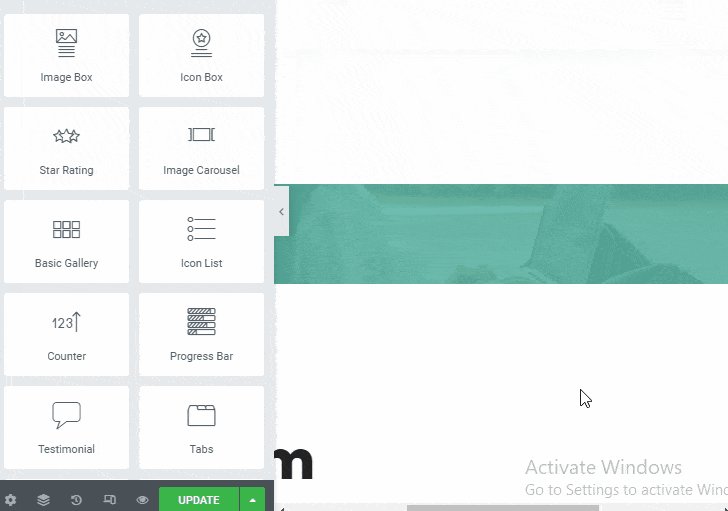
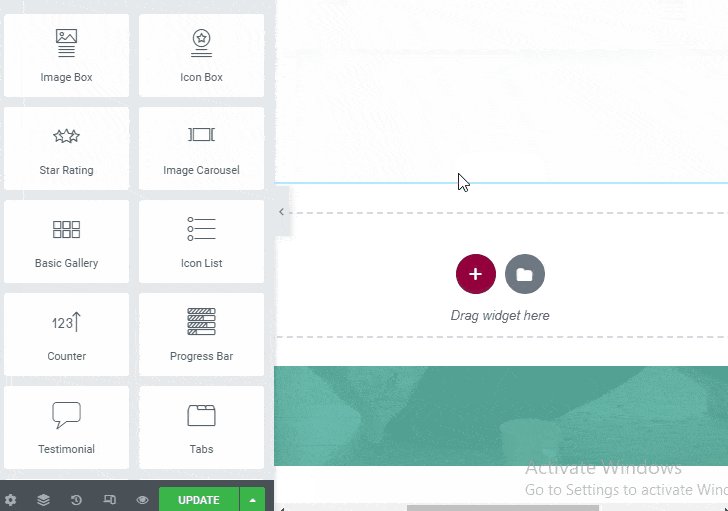
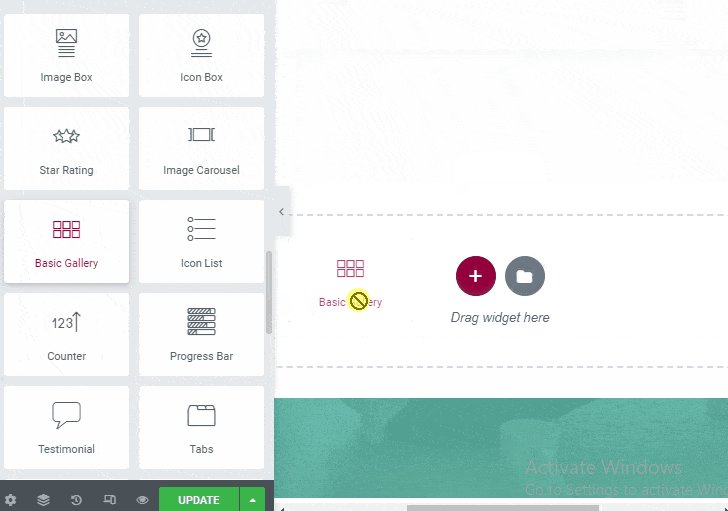
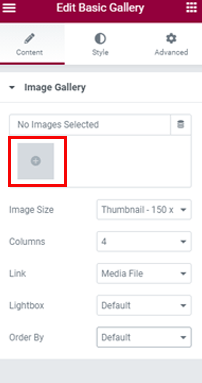
Setelah itu, seret elemen Galeri Dasar dari sisi kiri dan letakkan di blok yang baru saja kita buat.

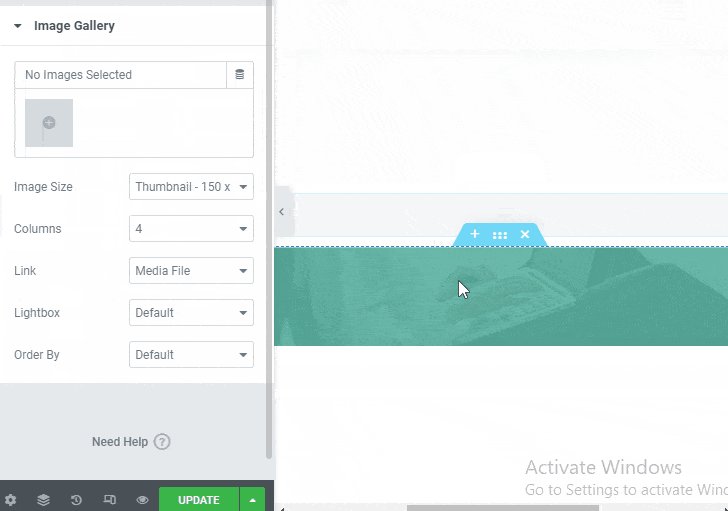
Selanjutnya, klik ikon + untuk menambahkan gambar dari editor di sisi kiri. Selain itu, Anda juga dapat menentukan jumlah kolom, Ukuran gambar, Tautan, Lightbox, dan lainnya.

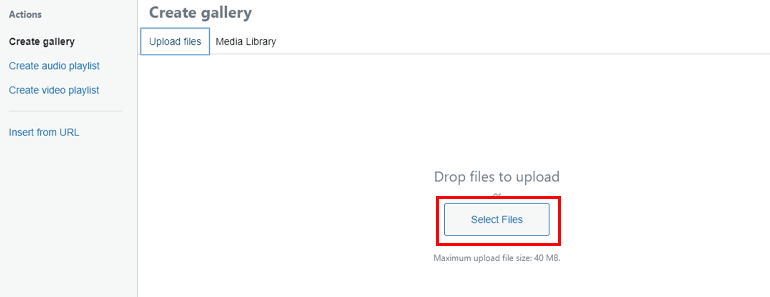
Saat Anda mengklik ikon +, sebuah pop-up muncul; klik pada Pilih File dan unggah gambar dari komputer Anda.

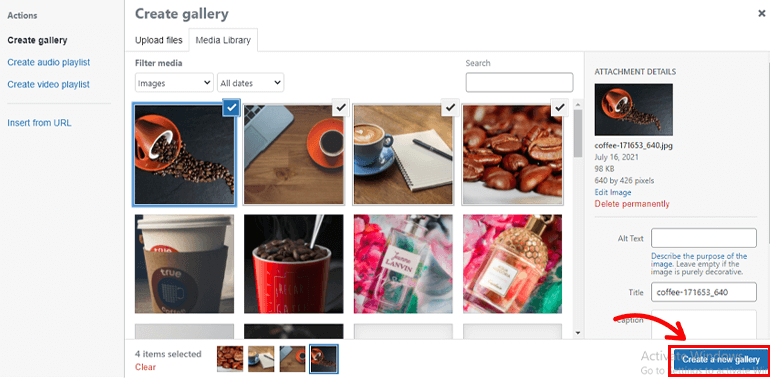
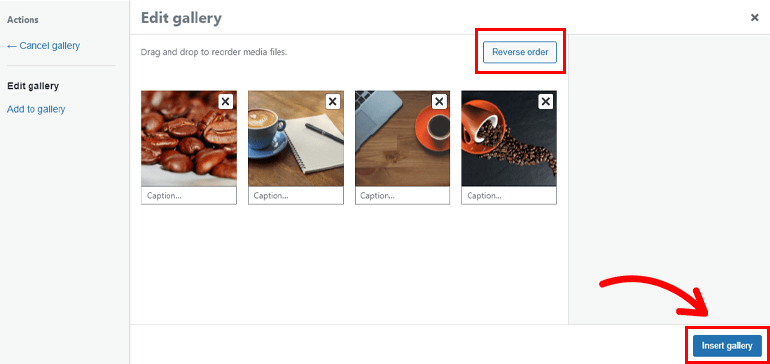
Sekarang, pilih tombol Buat galeri baru di kanan bawah.

Anda juga dapat Membalikkan urutan gambar. Setelah selesai, pilih Sisipkan galeri .

Setelah gambar diunggah, klik tombol Perbarui untuk menyimpan semua perubahan Anda.
Jika Anda melihat pratinjau langsung situs Anda, Anda dapat mengamati bahwa bagian baru telah ditambahkan.
Tambahkan Menu Baru
Sekarang, mari tambahkan menu baru di bilah atas, yaitu Galeri, sehingga pengguna dapat dengan mudah menavigasi ke bagian Galeri di bawah ini.
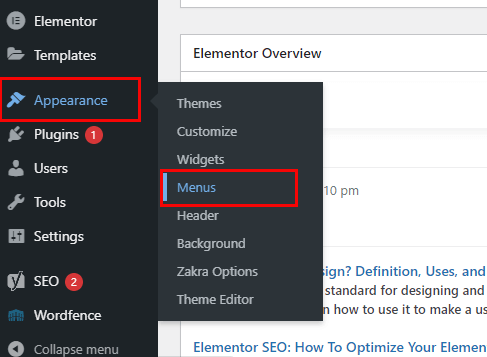
Untuk melakukannya, navigasikan ke Appearance >> Menu dari dashboard WordPress Anda.

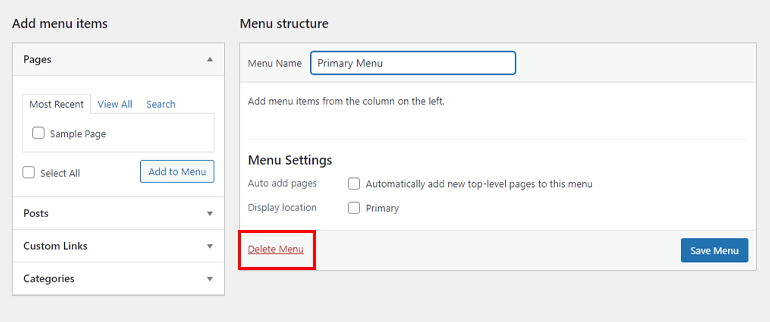
Menu utama sudah ada di sana. Kita perlu menghapus menu itu dan menambahkan menu baru dengan opsi Galeri di atasnya.

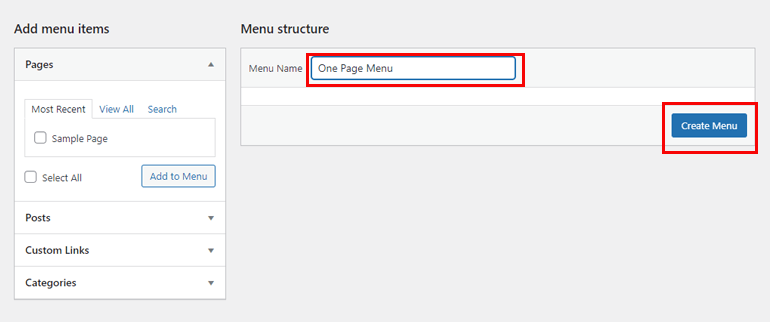
Pilih opsi buat menu baru di bagian atas dan tulis Nama Menu lalu klik tombol Buat Menu .

Langkah 5 : Tambahkan Navigasi Menu
Pada langkah di atas, kami menambahkan menu baru di halaman. Sekarang saatnya untuk menautkan menu yang berbeda ke bagian spesifiknya. Untuk itu, navigasikan ke Halaman dan pilih opsi Edit dengan Elementor di halaman Beranda Anda.
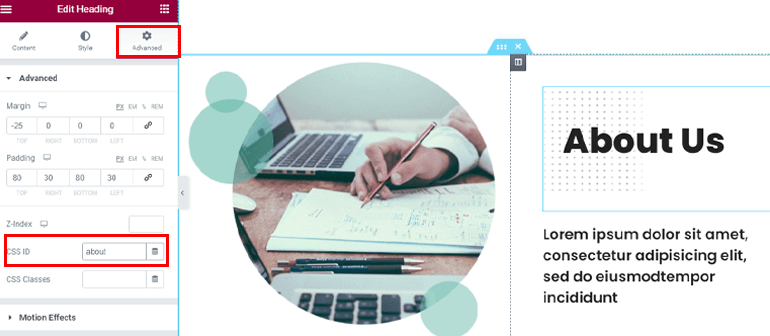
Kita sudah tahu ada blok khusus yang berbeda untuk setiap bagian. Klik pada blok bagian Tentang Kami. Di sisi kiri, ada berbagai opsi pengeditan. Pilih opsi Lanjutan . Anda dapat melihat ada opsi ID CSS, ketik ID di sana. Untuk membuatnya sederhana, mari kita berikan ID CSS – #about.

Demikian juga, ulangi prosesnya dan berikan setiap bagian ID CSS yang sesuai. Misalnya, kami memberikan ID CSS ini untuk setiap bagian.
- Galeri: #galeri
- Layanan: #layanan
- Portofolio: #portofolio
- Testimonial: #testimonial
- Hubungi Kami: #kontak
Setelah selesai, klik tombol Perbarui di kiri bawah.
Catatan : Anda tidak perlu menambahkan # saat memberikan ID CSS ke setiap bagian. Itu akan ditambahkan secara otomatis.
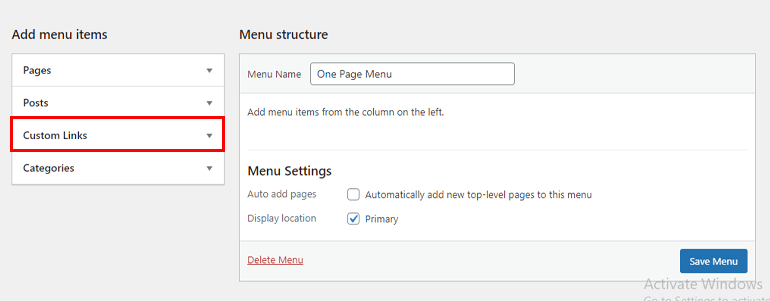
Setelah itu, kembali ke dashboard WordPress Anda dan arahkan ke Appearance >> Menus . Sekarang, pilih Tautan Kustom dari opsi Tambahkan item menu .

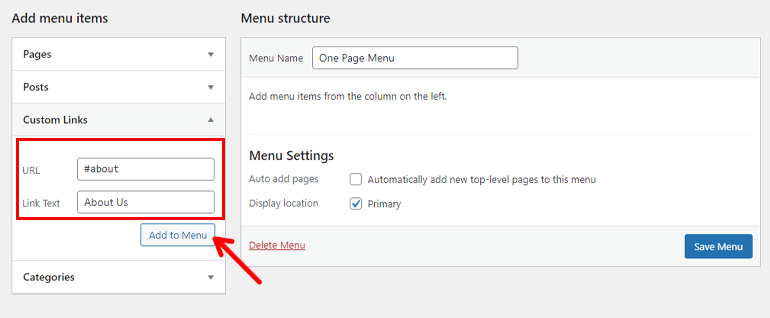
Di bawah Tautan Khusus, ada dua bidang berbeda – URL dan Teks Tautan. Pada Link Text tuliskan nama menu yang ingin Anda tampilkan di bagian atas. Dan pada URL tulis ID CSS dari bagian masing-masing.
Misalnya, pertama adalah bagian Tentang Kami. Jadi pada Teks Tautan tambahkan Tentang Kami dan pada URL tambahkan ID CSS-nya – #about. Kemudian, klik tombol Tambahkan ke Menu .

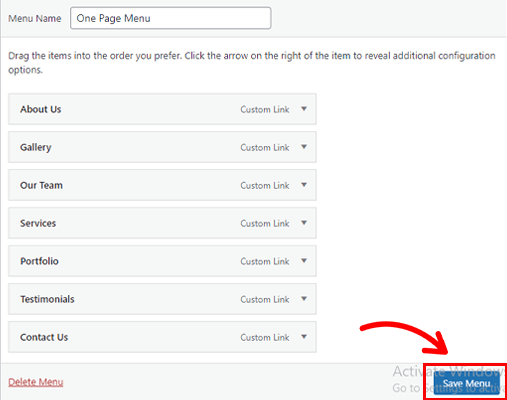
Sejalan dengan itu, ulangi proses untuk setiap bagian. Setelah Anda menambahkan semua bagian, klik tombol Simpan Menu di kanan bawah.

Dan, itu saja. Anda telah berhasil menambahkan menu baru ke situs web Anda. Anda dapat melihat pratinjau langsung situs Anda dan memeriksa apakah navigasi berfungsi atau tidak. Cukup klik salah satu menu dan lihat apakah menu itu mengarah ke bagian khusus itu.

Anda dapat menambahkan bagian dan menu baru dengan mengikuti proses yang sama.
Langkah 6 : Konfigurasikan Pengaturan WordPress Penting
Ada beberapa pengaturan dasar yang perlu Anda konfigurasikan saat membuat situs web WordPress. Kami telah menyebutkannya di bawah.
i) Tambahkan Judul dan Tagline
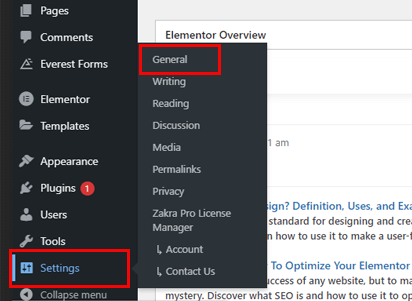
Judul adalah nama situs web Anda, dan Tagline hanyalah deskripsi singkat tentang situs Anda. Untuk menambahkan judul dan tagline, navigasikan ke Settings >> General .

Sekarang tambahkan judul situs pilihan Anda dan juga deskripsi singkat yang sesuai untuk situs web Anda. Setelah Anda puas dengan judul dan tagline, klik tombol Simpan Perubahan di bagian bawah.

ii) Konfigurasikan Pengaturan Permalink
Permalinks adalah URL posting, halaman, atau konten lain di situs web Anda. Secara default, WordPress menggunakan URL yang tidak terlihat rapi. Ini pada dasarnya dalam format string kueri.
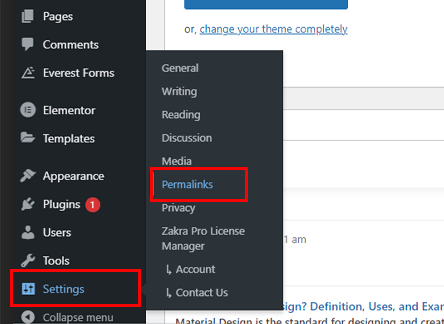
Namun, Anda dapat mengubahnya dan menambahkan tautan permanen yang lebih sederhana. Untuk itu, arahkan ke Pengaturan >> Permalinks . Ada banyak pilihan, seperti yang Anda lihat seperti Hari dan nama, Bulan dan nama, Numerik, Nama posting, dan Struktur kustom.

Sejujurnya, opsi apa pun selain yang default ramah-SEO. Karenanya, lanjutkan dan pilih salah satu opsi (kecuali yang default). Kemudian, terakhir, klik tombol Simpan Perubahan .
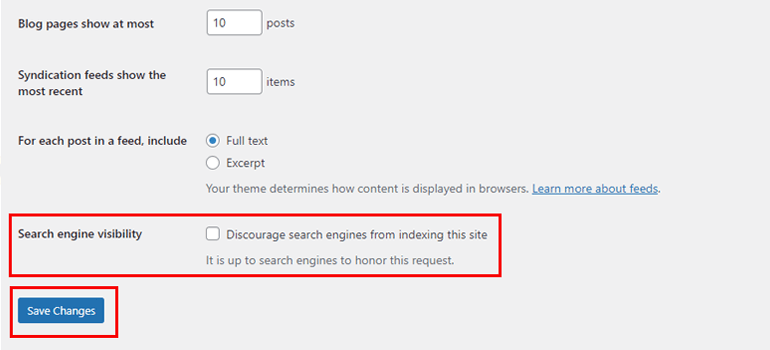
iii) Visibilitas Mesin Pencari
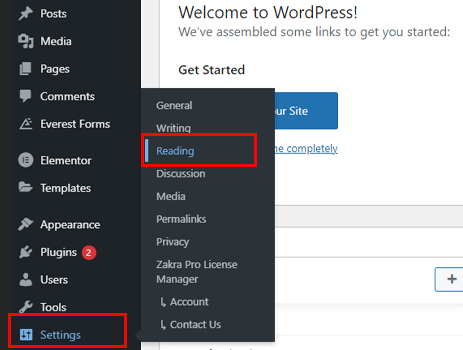
Anda perlu menonaktifkan opsi ini agar situs Anda dapat dilihat oleh pengguna. Jika opsi ini diaktifkan, mesin pencari tidak akan mengindeks situs Anda. Untuk membuat situs Anda terlihat, navigasikan ke Pengaturan >> Bacaan .

Sekarang, periksa apakah Visibilitas Mesin Pencari diaktifkan atau dinonaktifkan. Jika sudah ditandai, hapus tandanya dan terakhir pilih tombol Simpan Perubahan .

iv) Aktifkan Komentar
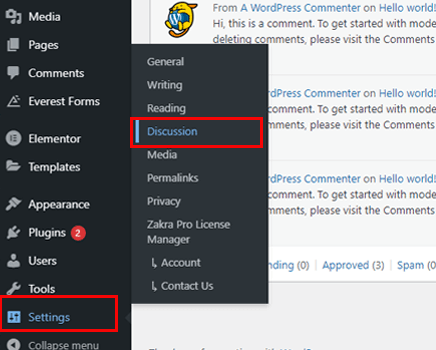
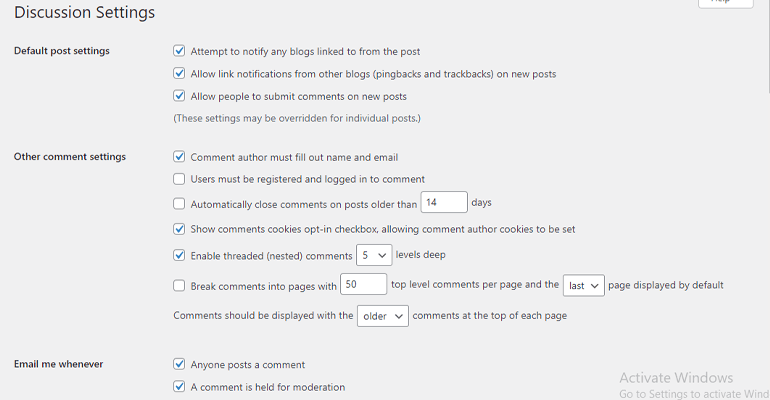
Anda mungkin ingin menambahkan bagian blog ke situs web satu halaman Anda. Dalam hal ini, Anda dapat mengaktifkan komentar oleh pembaca di posting Anda. Untuk melakukannya, pilih opsi Pengaturan dan klik Diskusi .

Anda dapat mengonfigurasi semua pengaturan yang diperlukan terkait komentar. Pengaturan seperti notifikasi ketika seseorang berkomentar, menutup komentar pada postingan lama, menyetujui komentar secara manual, dan masih banyak lagi. Pastikan, bagian komentar Anda aman saat mengonfigurasi pengaturan. Setelah selesai, pilih tombol Simpan Perubahan .

Langkah 7 : Instal Plugin Esensial
Langkah selanjutnya tentang cara membuat situs web satu halaman di WordPress adalah menginstal plugin yang diperlukan. Plugin dapat menambahkan fitur tambahan ke situs Anda. Di bawah ini kami telah mencantumkan beberapa plugin WordPress yang harus dimiliki.
i) Pendaftaran Pengguna
Pendaftaran Pengguna adalah plugin formulir pendaftaran WordPress populer yang dikembangkan oleh WPEverest. Ini memiliki pembangun seret dan lepas sehingga Anda dapat menarik dan melepas elemen dan membuat bentuk jenis apa pun.

Selain itu, ia memiliki bidang formulir tidak terbatas, pemberitahuan email, formulir masuk bawaan, dan banyak lagi. Juga, ia menawarkan akun profil pengguna. Ini berarti semua pengguna terdaftar Anda dapat masuk ke akun pribadi mereka. Selanjutnya, Anda juga dapat menyesuaikan akun profil pengguna dengan bantuan add-on premium.
ii) WP Roket
Plugin WP Rocket membantu mengoptimalkan kecepatan situs Anda. Kita semua tahu betapa menjengkelkannya situs yang lambat. Plugin ini akan membuat situs Anda dimuat lebih cepat di perangkat apa pun – seluler, tablet, desktop, dll.

Mengoptimalkan kecepatan situs Anda juga membantu Anda berperingkat lebih tinggi di mesin telusur dan menghasilkan lebih banyak konversi. Untuk menambahkan lebih banyak, WP Rocket menawarkan pengoptimalan gambar, pemuatan lambat, pengoptimalan basis data, dan banyak lagi.
iii) Bentuk Everest
Everest Forms adalah plugin untuk membuat semua jenis formulir dengan menggunakan antarmuka seret dan lepas. Di atas segalanya, ia menawarkan fitur seperti Templat formulir pra-desain, bidang formulir tak terbatas, desainer formulir, dan banyak lagi.

Belum lagi, ia memiliki banyak add-on yang dapat Anda integrasikan seperti Style Customizer, Survey Polls & Quiz, dll.
iv) MonsterInsights
Monster Insights menyimpan semua jejak kinerja situs web Anda. Ini adalah salah satu plugin WordPress Google Analytics terbaik di luar sana. Itu melacak semua rasio konversi Anda, rasio pentalan, dll.

Selain itu, ini membantu Anda untuk mengenal audiens Anda lebih banyak dengan memberikan Anda wawasan tentang suka, tidak suka, lokasi, usia, jenis kelamin, dll. Oleh karena itu, Anda dapat memberikan apa yang diinginkan pengguna Anda.
Langkah 8 : Publikasikan Situs Anda & Mulai Pemasaran
Saat Anda baru saja membuat situs web, pengguna masih belum mengetahui situs web Anda. Untuk membuat audiens mengetahui situs Anda, Anda perlu mempromosikannya. Ada beberapa cara yang bisa Anda lakukan untuk mempromosikannya. Mereka tercantum di bawah ini.
Pemasaran Media Sosial : Promosikan situs Anda di semua platform media sosial utama seperti Facebook, Twitter, Instagram, dan banyak lagi. Selanjutnya, tambahkan tombol berbagi sosial di situs web Anda yang memungkinkan pengguna Anda membagikan konten Anda di profil sosial mereka.
Memasang plugin seperti Easy Social Share dapat membantu Anda menambahkan tombol berbagi sosial tanpa kerumitan.

Pemasaran Email : Pemasaran email adalah salah satu cara termudah untuk mempromosikan situs web Anda. Anda dapat mengirim email ke pelanggan Anda dan meminta bantuan mereka. Mudah-mudahan, mereka akan mempromosikan situs Anda dan membuatnya lebih populer.
Konten yang Dioptimalkan SEO : Identifikasi audiens target Anda dan buat konten yang memenuhi harapan mereka. Membuat konten Anda Dioptimalkan Mesin Pencari adalah awal yang baik untuk menarik lalu lintas dan pelanggan. Plugin seperti Yoast SEO dapat membantu Anda meningkatkan SEO konten Anda.
Tambahkan Tautan Balik: Selain konten yang bagus, tautan balik juga sangat penting. Backlink adalah tautan web dari situs web yang digunakan di halaman situs lain. Halaman dengan backlink tinggi tampaknya memiliki peringkat mesin pencari organik yang tinggi. Oleh karena itu, masukkan backlink yang sesuai di situs Anda.
Membungkusnya!
Dan itu saja. Ini semua yang kami katakan tentang cara membuat situs web satu halaman di WordPress. Berikut ulasan singkat dari semua langkah:
- Langkah 1: Daftarkan nama Domain dan Beli Host Web di Bluehost
- Langkah 2: Instal dan Siapkan WordPress
- Langkah 3: Pilih Tema WordPress Satu Halaman
- Langkah 4: Tambahkan Bagian dan Menu Baru
- Langkah 5: Siapkan dan Tautkan Menu ke Bagian
- Langkah 6: Konfigurasikan Pengaturan WordPress Penting
- Langkah 7: Instal Plugin Esensial
- Langkah 8: Publikasikan Situs Anda & Mulai Pemasaran
Semoga tutorial ini bermanfaat bagi Anda dan Anda membuat situs web satu halaman yang indah. Juga, bagikan ini di media sosial. Selain langkah-langkah di atas, terus perbarui situs, tema, & plugin Anda. Selanjutnya, Anda juga dapat mengedit header dan footer.
Akhirnya, kita sampai di penghujung artikel ini. Ikuti kami di Twitter dan Facebook untuk artikel yang lebih informatif di masa mendatang.
