WordPress에서 한 페이지 웹 사이트를 만드는 방법? (쉬운 초보자 가이드 2022)
게시 됨: 2021-09-14WordPress에서 한 페이지 웹 사이트를 만드는 방법을 모르십니까? 올바른 위치에 도착한 것 같습니다.
이름에서 알 수 있듯이 한 페이지 웹 사이트는 한 페이지에 모든 콘텐츠가 포함되어 있습니다. 특히 WordPress를 사용하면 더 쉽고 재미있습니다. 이 기사에서는 단일 페이지 WordPress 웹 사이트를 만드는 방법에 대한 간단한 단계를 언급했습니다. 따라서 더 이상 고민하지 않고 들어가 보겠습니다.
원페이지 웹사이트란 무엇이며 왜 만드나요?
모든 WordPress 웹 사이트에는 홈페이지, 연락처 페이지, 회사 소개, 서비스 등과 같은 다른 페이지가 있습니다. 반면에 단일 페이지 웹 사이트에는 모든 정보와 콘텐츠가 같은 페이지에 있습니다. 메뉴마다 다른 전용 섹션이 있습니다.
회사가 크고 더 많은 정보를 수용하고 싶다면 한 페이지짜리 웹사이트가 올바른 선택이 아닐 수 있습니다. 하지만 소상공인, 포트폴리오, 제품 랜딩페이지 등에는 원페이지 사이트가 제격이다.
다음은 한 페이지 웹사이트를 만들 때의 이점 중 일부입니다.
- 단순성 : 단일 페이지 웹 사이트의 첫 번째이자 가장 중요한 이점은 사이트의 단순성입니다. 모든 콘텐츠를 스캔하고 사이트를 탐색하는 것이 더 쉽습니다.
- 속도 최적화 : 사이트가 단순하다는 것은 요소가 적다는 것을 의미합니다. 요소가 적은 사이트는 웹에서 더 빨리 로드됩니다.
- 손쉬운 유지관리 : 여러 페이지로 된 사이트에 비해 유지해야 할 내용이 적기 때문에 한 페이지를 쉽게 유지 관리할 수 있습니다.
- 낮은 이탈률 : 상대적으로 단일 페이지의 이탈률은 여러 사이트의 이탈률보다 낮습니다. 이는 사이트의 전체 트래픽과 전환을 높이는 데 도움이 됩니다.
- 비용 효율성 : 단일 페이지 사이트를 만들고 유지 관리하는 것이 더 쉽기 때문에 비용 효율적입니다.
이것은 한 페이지 WordPress 웹 사이트의 몇 가지 이점에 불과합니다. 이제 중요성을 알았으므로 WordPress에서 한 페이지 웹 사이트를 만들어 보겠습니다.
WordPress에서 단일 페이지 웹 사이트를 만드는 단계별 가이드
1단계 : 도메인 이름 등록 및 호스팅 계획 구매
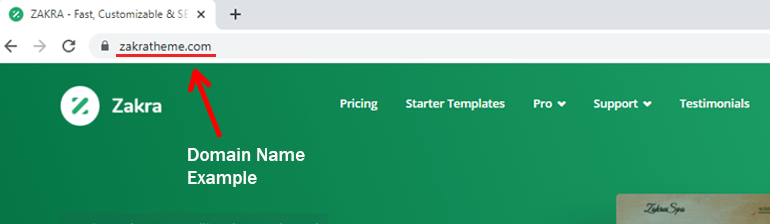
먼저 웹사이트의 도메인 이름이 필요합니다. 도메인 이름은 웹사이트의 고유한 이름일 뿐입니다. 예를 들어, 당사 사이트의 도메인 이름은 Zakra.com입니다.

누구나 이 도메인 이름을 사용하여 웹에서 사이트를 검색할 수 있습니다. 하지만 우선 도메인 이름을 등록해야 합니다. 요즘 시장에는 많은 도메인 이름 등록 기관이 있습니다.
그럼에도 불구하고 모든 도메인 이름 등록 기관이 신뢰할 수 있는 것은 아닙니다. 따라서 최고의 도메인 이름 등록 기관을 제안하여 작업을 조금 더 쉽게 만들어 보겠습니다. 그것은 다름 아닌 – Bluehost입니다.

Bluehost는 2003년부터 청중에게 서비스를 제공하고 있습니다. 2백만 개 이상의 웹사이트를 지원하고 매일 지원합니다. 그 외에는 가장 저렴한 도메인 이름 등록 기관 중 하나입니다.
도메인 이름 등록
Bluehost를 통해 도메인 이름을 등록하려면 먼저 사이트를 방문하십시오. 그런 다음 상단 메뉴 표시줄에서 도메인 옵션을 클릭합니다.
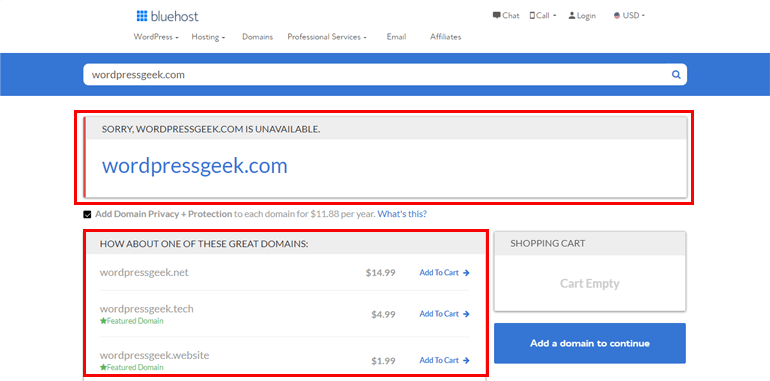
검색 창에 웹사이트에 대해 원하는 도메인 이름을 입력합니다. 도메인 이름이 이미 사용 중일 가능성이 있습니다. 그러나 Bluehost는 선택할 수 있는 몇 가지 사용 가능한 도메인을 제안합니다.

이 경우 사이트에 대한 다른 고유한 이름을 찾아야 합니다. 다음으로 도메인 이름 + 개인 정보 보호가 전체 금액과 함께 장바구니 에 추가됩니다. 계속하려면 진행 버튼을 클릭하세요.

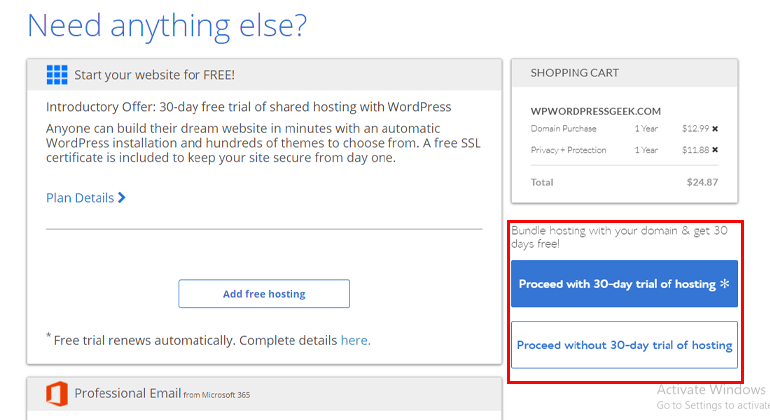
또한 Bluehost는 30일 무료 호스팅 평가판을 제공합니다. 그러나 제안을 원하지 않으면 호스팅 30일 평가판 없이 진행 버튼을 클릭하십시오.
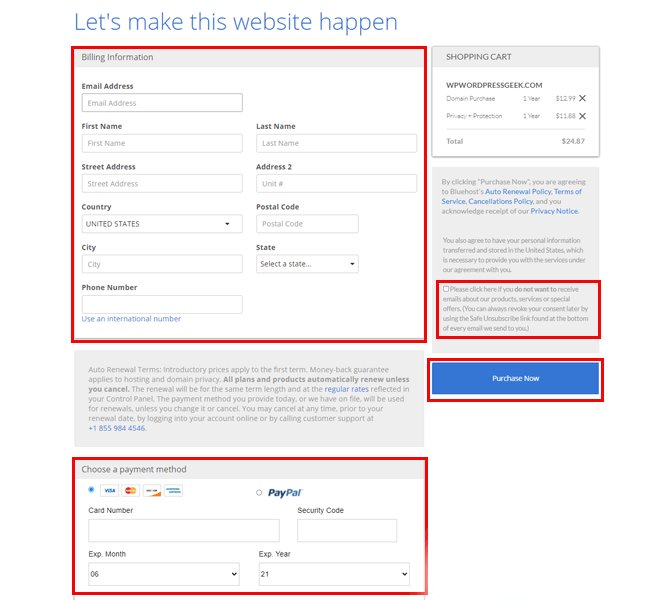
다음 페이지에서 필요한 청구 정보 및 지불 방법 을 입력하십시오. 또한 확인란을 클릭하여 제품, 서비스 및 특별 제안에 대한 이메일을 수신하지 않도록 선택할 수 있습니다. 그런 다음 지금 구매 버튼을 누르십시오.

호스팅 계획 구매
웹사이트에 대한 호스팅 계획을 구매할 때입니다. 웹 호스트를 구입하는 것은 웹 사이트를 배치하기 위해 웹 공간을 임대하는 것과 같습니다.
호스팅 계획을 구입할 수 있는 웹 호스트 공급자가 많이 있습니다. 다행스럽게도 Bluehost는 도메인 이름 등록 기관과 함께 최고의 웹 호스트 제공업체 중 하나입니다. 웹 호스트를 구입하려면 홈페이지에 표시되는 Host Your Site 를 클릭하십시오.

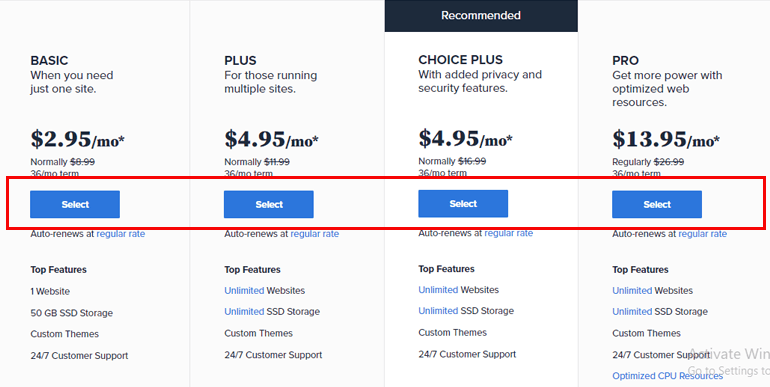
이제 요금제 및 가격 책정 페이지로 이동합니다. 네 가지 다른 계획 중에서 귀하에게 적합한 것을 선택하십시오. 그런 다음 선택 버튼을 클릭합니다.

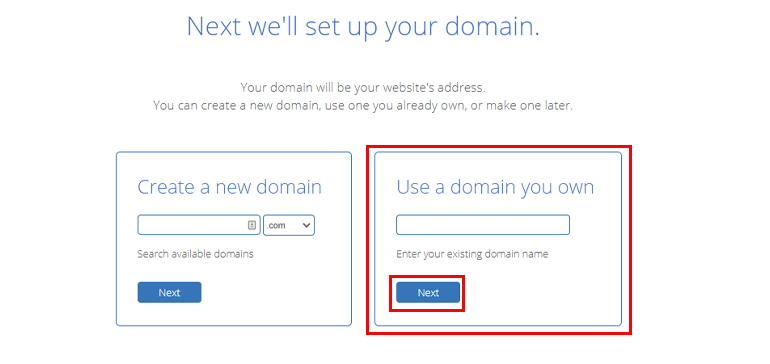
요금제 선택이 끝나면 도메인 이름을 설정할 차례입니다. 새 도메인 이름을 구입하거나 이미 가지고 있는 도메인 이름을 사용하도록 선택할 수 있습니다. 우리는 이미 도메인 이름을 이전에 구입했습니다. 따라서 우리는 그것을 사용할 수 있습니다. 이제 다음 버튼을 클릭합니다.

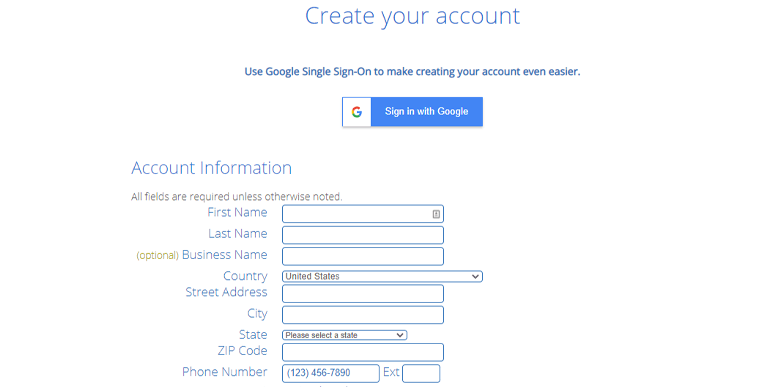
이제 호스팅 계정을 만들 차례입니다. 계정 만들기 페이지에서 계정 정보 , 지불 정보 , 패키지 정보 및 패키지 추가 정보와 같은 필수 정보를 입력하십시오. 자동 갱신 계획 을 원하면 확인란을 선택한 다음 제출 버튼을 누르십시오.

그리고 그게 다야; 몇 분 안에 도메인 이름과 웹 호스트를 가져왔습니다.
2단계 : WordPress 설치 및 설정
WordPress에서 한 페이지 웹사이트를 만드는 방법의 두 번째 단계는 WordPress를 설치하고 설정하는 것입니다. 요즘 많은 호스트 제공업체에서 Bluehost를 비롯한 WordPress 자동 설치 옵션을 제공합니다.
즉, 웹 호스트를 설정하는 동안 WordPress가 자동으로 설치됩니다. WordPress 대시보드에 로그인하기만 하면 됩니다. 그러나 때때로 WordPress가 자동 설치되지 않을 수 있습니다. 이 경우 Bluehost는 원 클릭 설치 기능을 제공합니다.
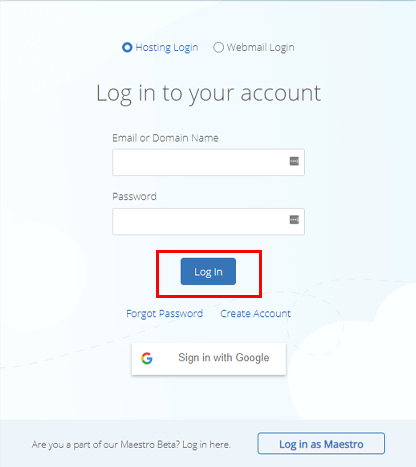
WordPress를 설치하려면 호스팅 계정에 로그인합니다(위 단계에서 만들었습니다). Bluehost 홈페이지 우측 상단에 로그인 옵션이 있습니다.
이제 로그인 양식에 이메일 또는 도메인 이름 과 비밀번호를 입력하십시오. 그런 다음 로그인 버튼을 클릭합니다.

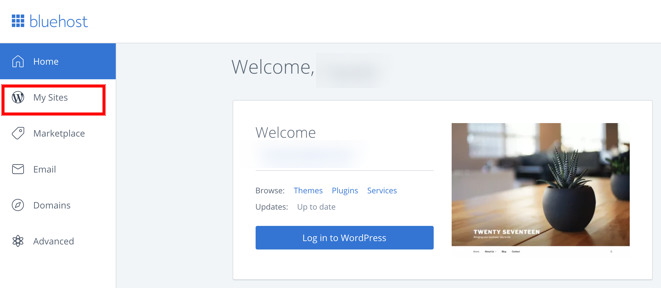
Bluehost 대시보드에 로그인하면 왼쪽 사이드바에서 내 사이트 옵션을 선택합니다.

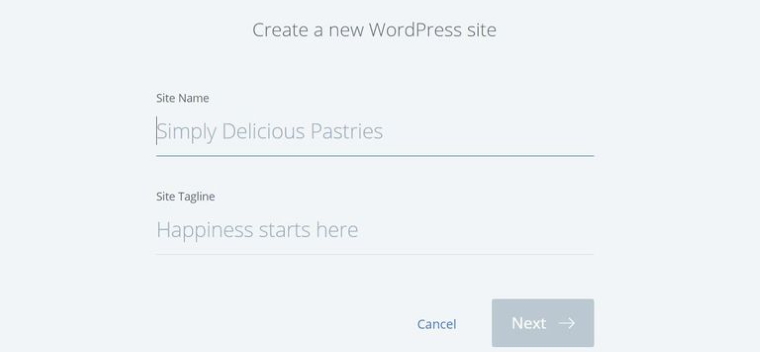
그런 다음 사이트 만들기 옵션을 클릭하고 사이트 이름 과 태그라인 을 입력하고 다음 버튼을 선택합니다.

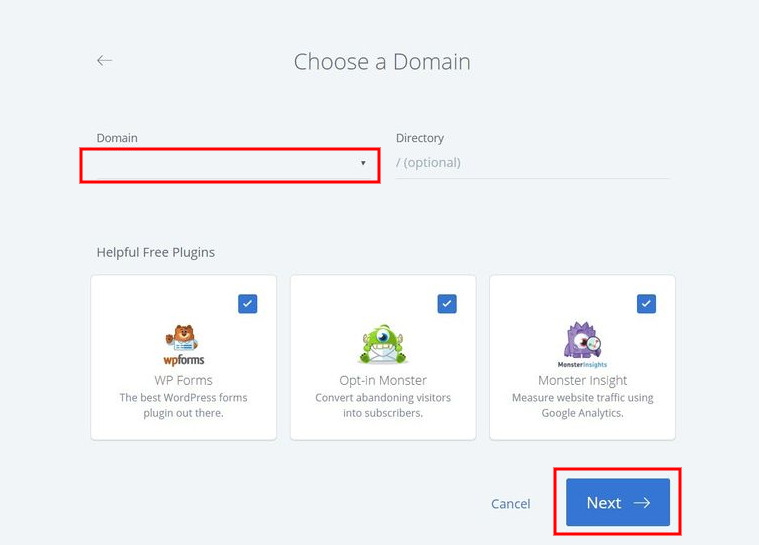
그런 다음 도메인 이름을 입력하고 다음 버튼을 클릭합니다.

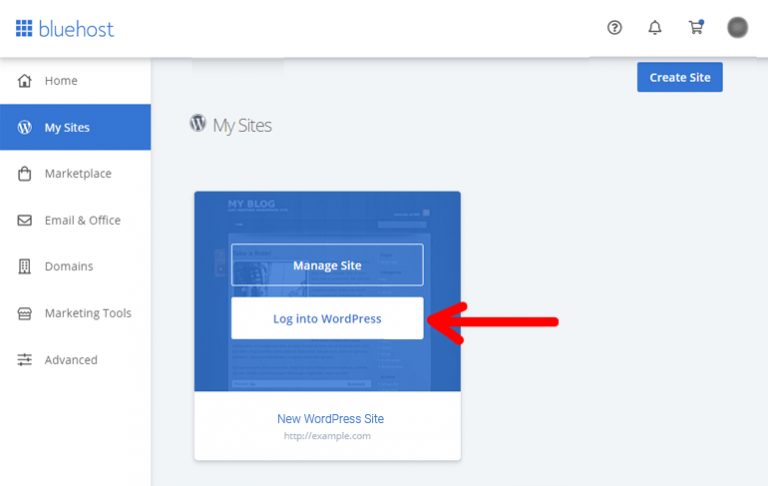
이제 WordPress가 자동으로 설치됩니다. 생각보다 간단하지 않나요? 이제 WordPress 대시보드에 로그인하기만 하면 됩니다. 그렇게하려면 WordPress에 로그인 버튼을 클릭하십시오.

3단계 : 한 페이지 WordPress 테마 선택
WordPress 설치가 끝나면 한 페이지 WordPress 테마를 설치하고 웹 사이트의 프론트 엔드를 변경할 차례입니다. 사이트의 모든 콘텐츠는 선택한 테마에 따라 표시됩니다. 그러므로 현명하게 선택하십시오. 혼란스럽다면 여기에 몇 가지 팁이 있습니다.
- 잘 코딩되고 문서화됨 : 잘 코딩된 테마는 사이트를 보다 안전하게 만들고 속도를 최적화합니다. 또한 문서는 스스로 주제를 더 잘 파악하는 데 도움이 될 수 있습니다. 따라서 잘 코딩되고 문서화된 주제를 선택하십시오.
- 마지막 업데이트 날짜, 평가 및 리뷰 : WordPress가 맬웨어 위협을 피하기 위해 계속 업데이트된다는 사실을 알고 계셨습니까? 따라서 설치하는 테마는 최신 버전의 WordPress와 호환되어야 합니다. 또한, 이전 사용자의 평점과 리뷰도 확인할 수 있습니다.
- 플러그인과의 호환성 : 플러그인은 사이트에 더 많은 기능을 추가하므로 선택한 테마는 다른 플러그인을 완전히 지원해야 합니다.
- 페이지 빌더를 완벽하게 지원합니다. 페이지 빌더는 필요에 따라 페이지를 사용자 정의하는 데 도움이 됩니다. 일부 인기 있는 페이지 빌더로는 Elementor, Brizy Builder 등이 있습니다.
즉, 웹 사이트에 가장 적합한 한 페이지 WordPress 테마를 선택할 때입니다. Zakra는 당신이 찾고 있는 테마입니다. 한 페이지짜리 WordPress 테마에 있어야 할 모든 기능이 있습니다.

반응성이 뛰어납니다. 따라서 귀하의 사이트는 모바일, 랩톱, 태블릿 등과 같은 모든 장치에서 멋지게 보일 것입니다. 그 외에도 고도로 사용자 정의 가능하고 SEO 친화적이며 속도 최적화, AMP 준비, 번역 준비 등입니다.
테마 설치
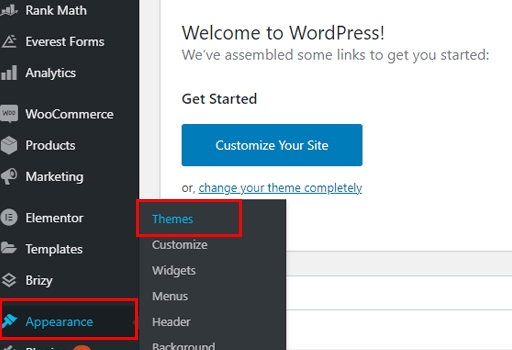
이제 테마를 결정했으므로 설치할 차례입니다. 그렇게 하려면 WordPress 대시보드에 로그인하십시오. 사이드바 메뉴에서 모양 >> 테마 로 이동합니다.

그런 다음 왼쪽 상단에 있는 새로 추가 버튼을 클릭합니다.
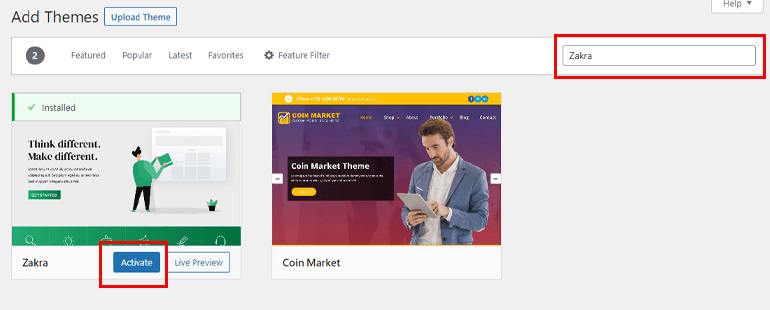
검색창에 자크라를 입력하세요. 테마가 나타나면 설치 버튼을 클릭합니다. 설치하는 데 몇 초 정도 걸릴 수 있습니다. 설치가 완료되면 테마를 활성화하여 마무리합니다.

위의 방법은 테마의 무료 버전을 설치하는 것입니다. 추가 기능을 원하시면 프리미엄 버전의 테마를 구매해야 합니다. 프리미엄 버전의 설치 과정은 무료 버전과 다릅니다.
테마를 설치하기 전에 테마를 구매해야 합니다. Zakra 테마 사이트를 방문하여 테마를 구입하십시오. 그런 다음 테마가 zip 파일로 컴퓨터에 다운로드됩니다.
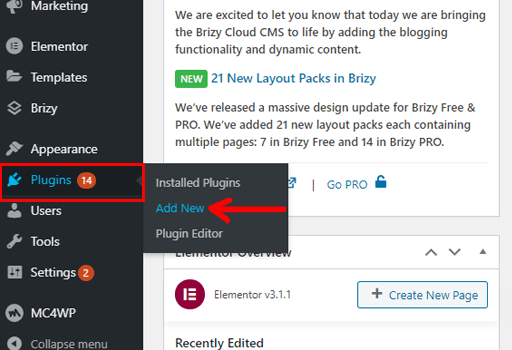
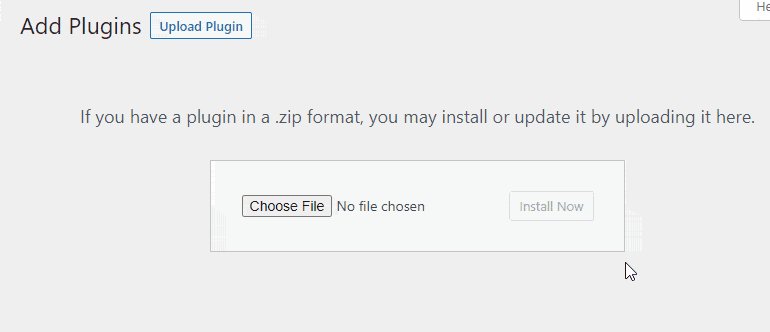
이제 프리미엄 버전을 설치하려면 플러그인 >> 새로 추가 로 이동하십시오. 업로드 버튼을 클릭합니다.

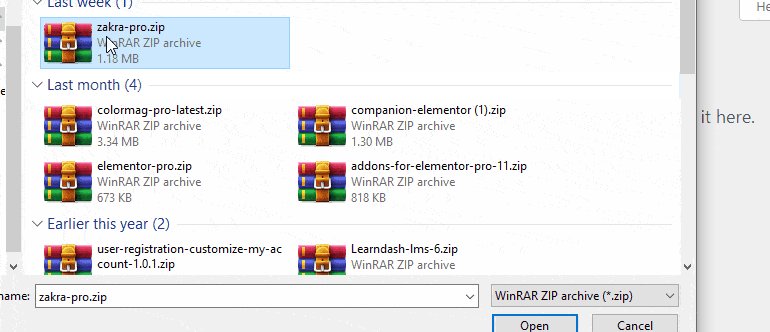
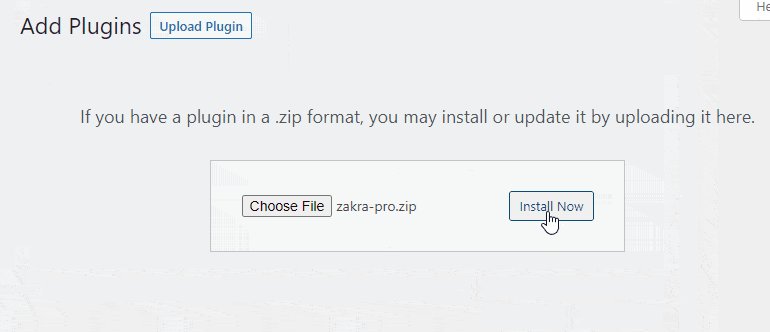
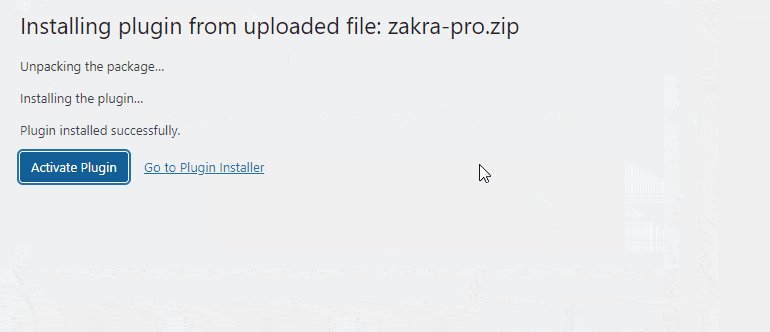
그런 다음 파일 선택 을 클릭하고 이전에 다운로드한 압축 파일을 선택합니다. 그런 다음 지금 설치 버튼을 클릭하고 마지막으로 활성화 버튼을 누르십시오.

활성화 과정이 끝나면 프리미엄 테마를 구매할 때 받은 라이선스 키 를 입력해야 합니다.
테마 데모 가져오기
데모를 사용하면 처음부터 웹사이트를 만들 필요가 없습니다. 데모를 가져오고 필요에 따라 사용자 정의하기만 하면 됩니다.
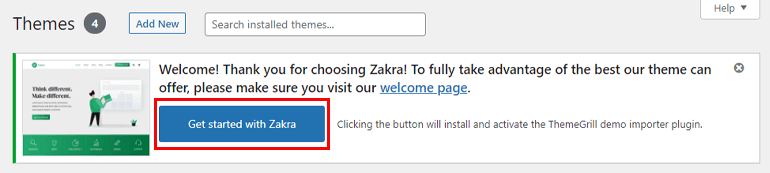
Zakra 데모를 가져오려면 테마가 설치된 후 상단에 표시되는 Get Started with Zakra 버튼 을 클릭하십시오.

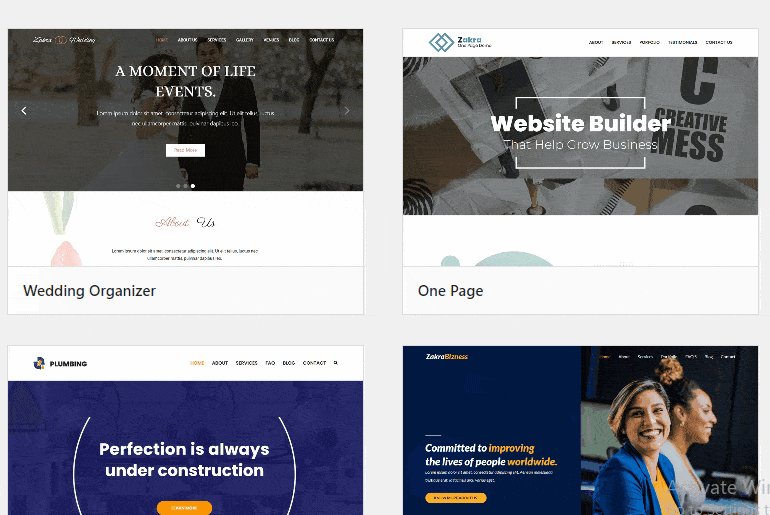
이 옵션을 클릭하면 ThemeGrill Demo Importer 플러그인이 자동으로 설치됩니다. 이제 데모 페이지로 이동합니다. 65개 이상의 데모를 볼 수 있습니다. 하지만 우리는 한 페이지짜리 웹사이트를 만들 것이므로 Zakra 한 페이지 데모를 가져와 봅시다.
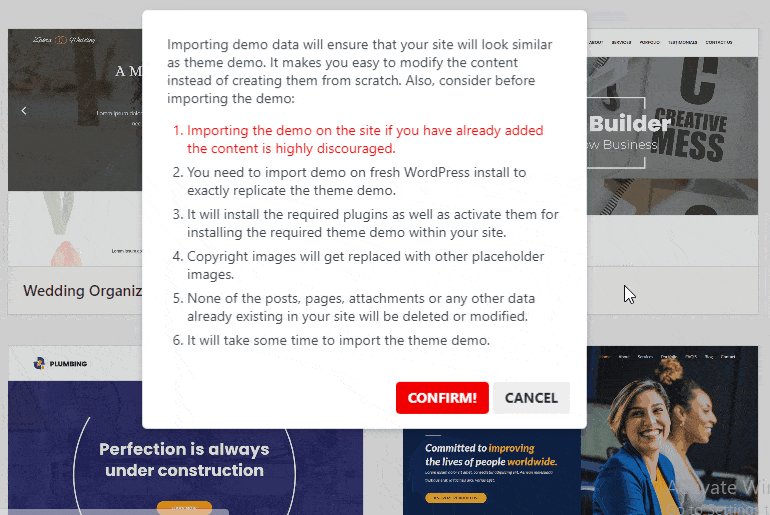
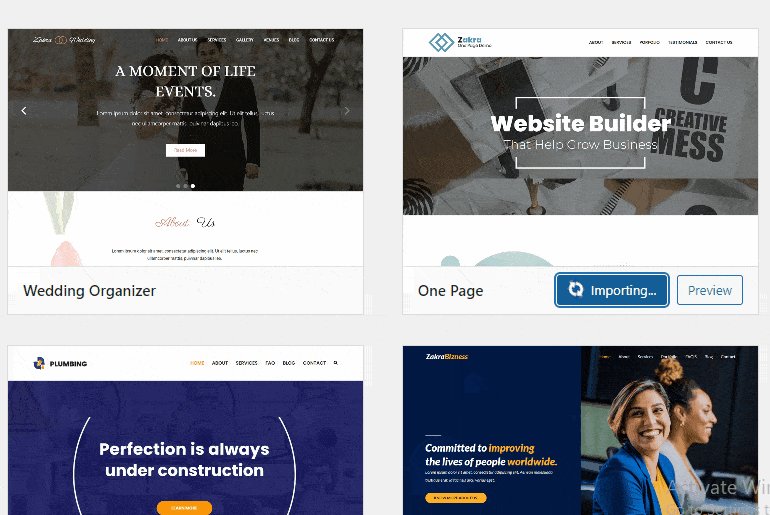
가져오기 버튼을 클릭합니다. 확인 팝업이 나타납니다. 확인 버튼을 클릭해야 합니다. 데모를 가져오면 활성화 버튼을 클릭합니다.

4단계 : 새 섹션 및 메뉴 추가
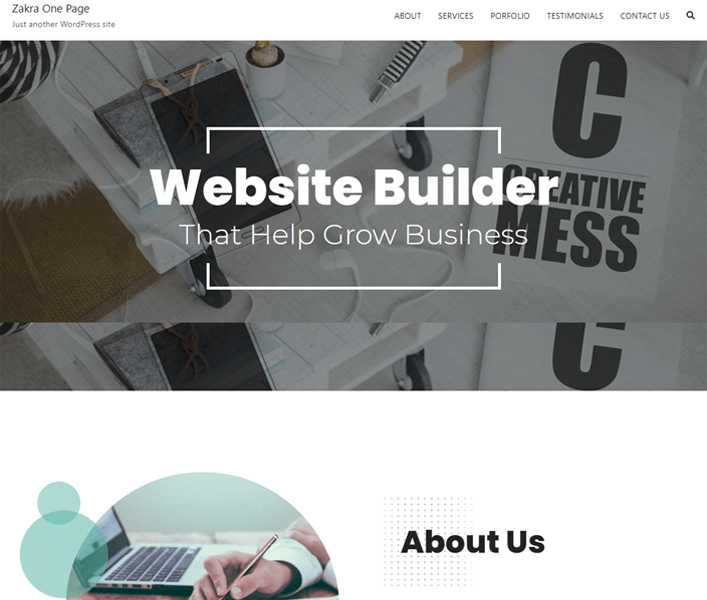
웹사이트의 실시간 미리보기를 보면 데모와 똑같습니다. 그러나 사이트에 따라 더 많은 콘텐츠를 추가할 수 있습니다.
헤더를 보면 이미 5개의 다른 메뉴가 존재합니다. 이러한 메뉴를 추가하거나 제거할 수 있습니다. 이 자습서에서는 헤더에 새 메뉴를 추가합니다.

시작하겠습니다.
바로 지금, 메뉴가 있습니다 – 정보, 서비스, 포트폴리오, 평가 및 문의하기. 이전 프로젝트의 이미지를 모두 표시할 갤러리 메뉴를 추가해 보겠습니다.

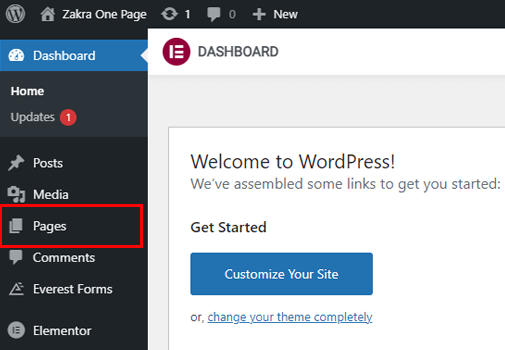
먼저 갤러리 블록을 배치할 장소를 결정합니다. 예를 들어 회사 소개 섹션 뒤에 추가하십시오. 그런 다음 대시보드의 사이드바에서 페이지 옵션을 선택합니다.

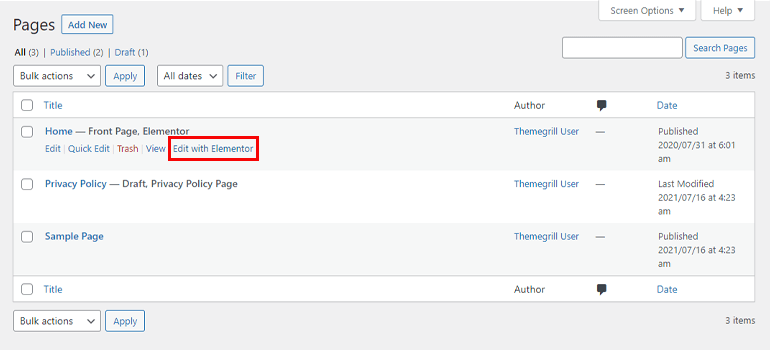
다음으로 다른 페이지를 볼 수 있습니다. 그 중 홈 페이지는 사이트의 첫 페이지입니다. 마우스를 가져가면 다양한 편집 옵션을 볼 수 있습니다. Elementor로 편집 옵션을 클릭합니다. 기존 WordPress 편집기보다 Elementor와 같은 페이지 빌더를 사용하여 편집하는 것이 훨씬 쉽습니다.

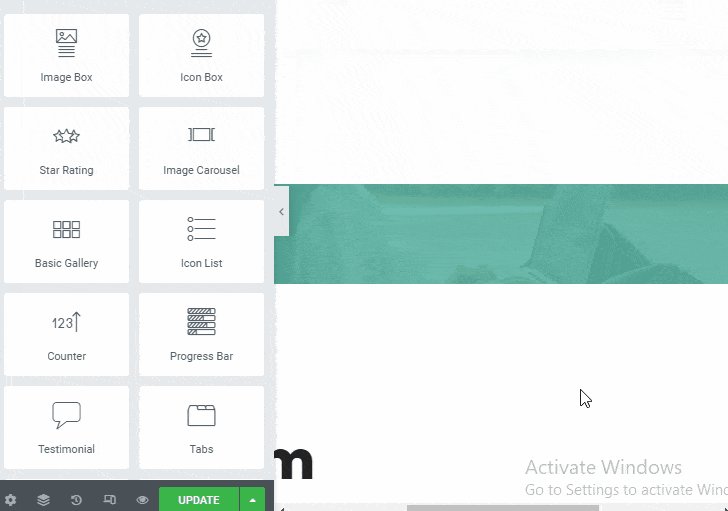
페이지 편집기로 이동합니다. 우측에는 프론트 페이지가 보이고 좌측에는 위젯과 요소들이 있습니다. 원하는 요소를 왼쪽에서 오른쪽 페이지로 끌어다 놓기만 하면 됩니다.
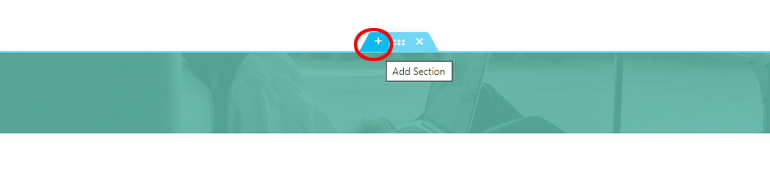
문의하기 블록까지 아래로 스크롤합니다. 이제 블록 위로 마우스를 가져가면 더하기(+) 아이콘이 표시됩니다. 이렇게 하면 페이지의 블록 위에 섹션 추가 에 도움이 됩니다.

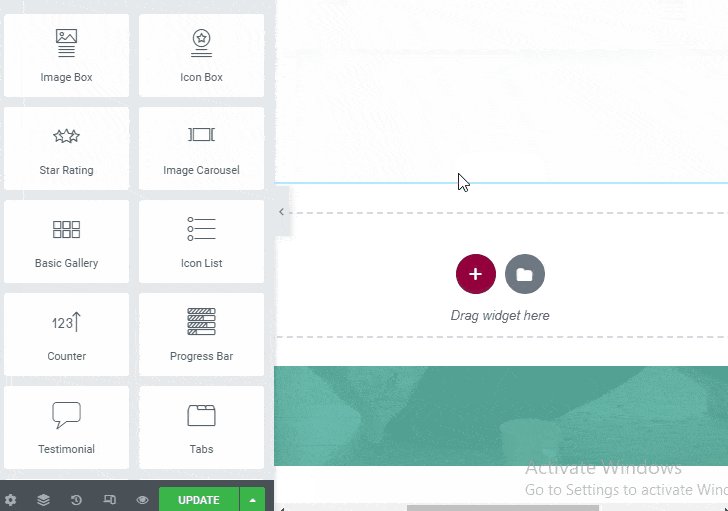
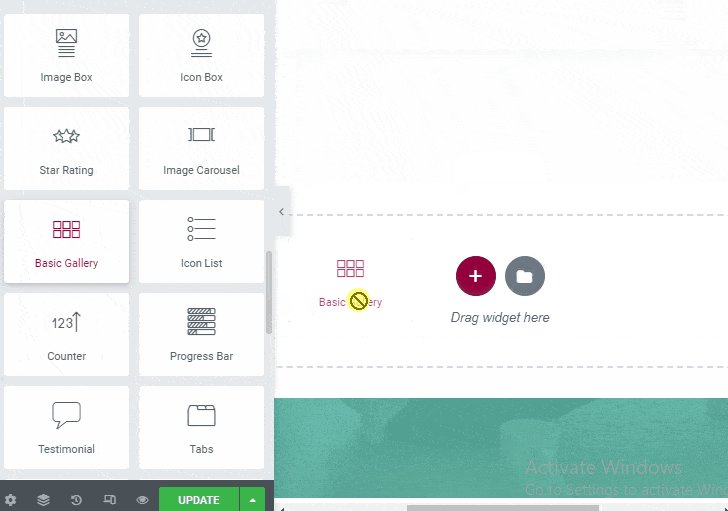
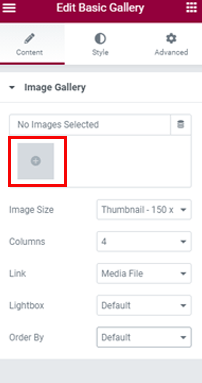
그런 다음 왼쪽에서 기본 갤러리 요소를 끌어 방금 만든 블록에 놓습니다.

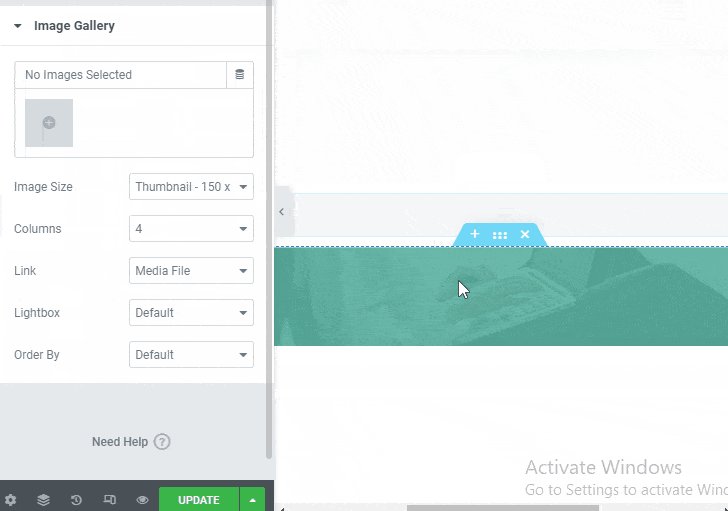
그런 다음 + 아이콘을 클릭하여 왼쪽 편집기에서 이미지를 추가합니다. 또한 열 수, 이미지 크기, 링크, 라이트박스 등을 결정할 수도 있습니다.

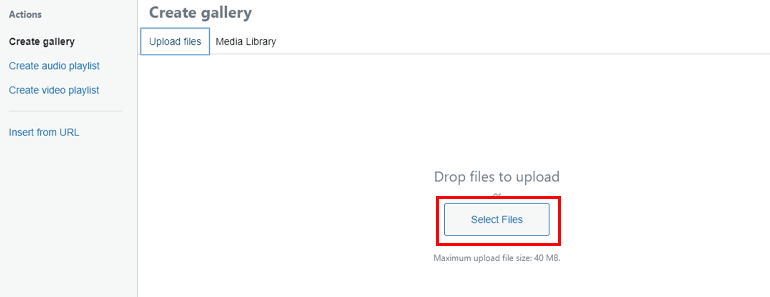
+ 아이콘을 클릭하면 팝업이 나타납니다. 파일 선택 을 클릭하고 컴퓨터에서 이미지를 업로드하십시오.

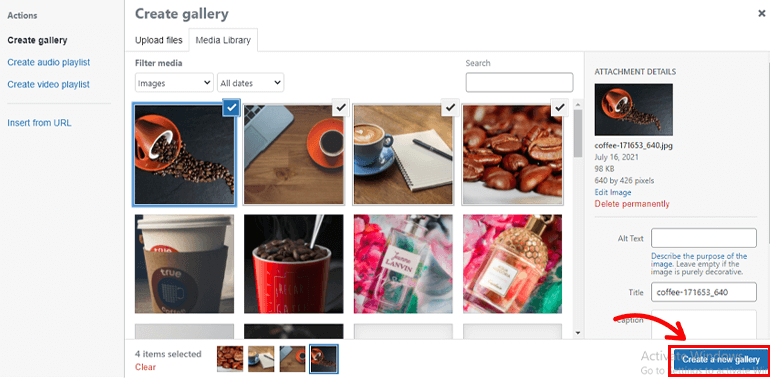
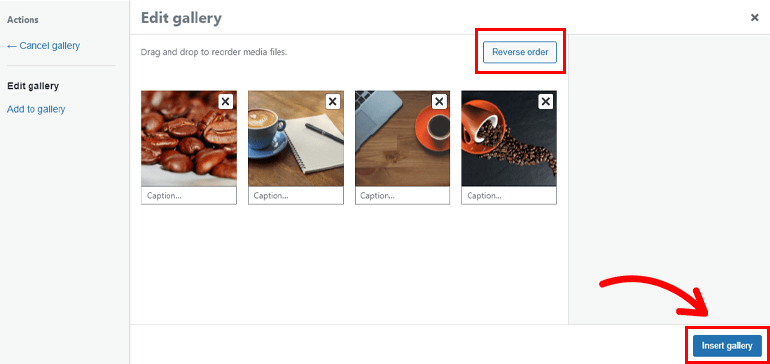
이제 오른쪽 하단에 있는 새 갤러리 만들기 버튼을 선택합니다.

이미지의 순서를 반대로 할 수도 있습니다. 완료되면 갤러리 삽입 을 선택합니다.

이미지가 업로드된 후 업데이트 버튼을 클릭하여 모든 변경 사항을 저장합니다.
사이트의 실시간 미리보기를 보면 새 섹션이 추가되었음을 알 수 있습니다.
새 메뉴 추가
이제 사용자가 아래의 갤러리 섹션으로 쉽게 이동할 수 있도록 상단 표시줄에 새 메뉴인 갤러리를 추가해 보겠습니다.
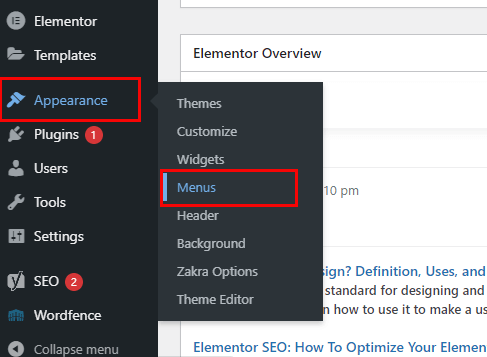
그렇게 하려면 WordPress 대시보드에서 모양 >> 메뉴 로 이동합니다.

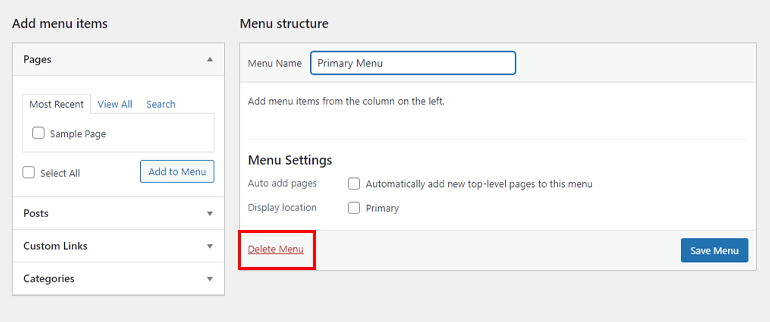
기본 메뉴가 이미 있습니다. 해당 메뉴를 제거하고 갤러리 옵션이 있는 새 메뉴를 추가해야 합니다.

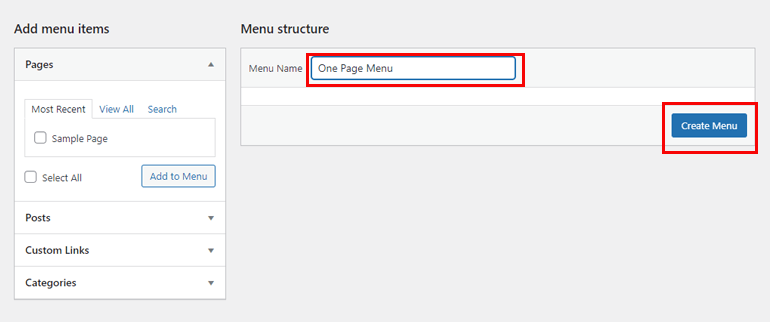
상단 의 새 메뉴 만들기 옵션을 선택하고 메뉴 이름 을 작성한 후 메뉴 만들기 버튼을 클릭합니다.

5단계 : 메뉴 탐색 추가
위 단계에서 페이지에 새 메뉴를 추가합니다. 이제 다양한 메뉴를 특정 섹션에 연결할 차례입니다. 이를 위해 Pages 로 이동하여 홈 페이지에서 Edit with Elementor 옵션을 선택합니다.
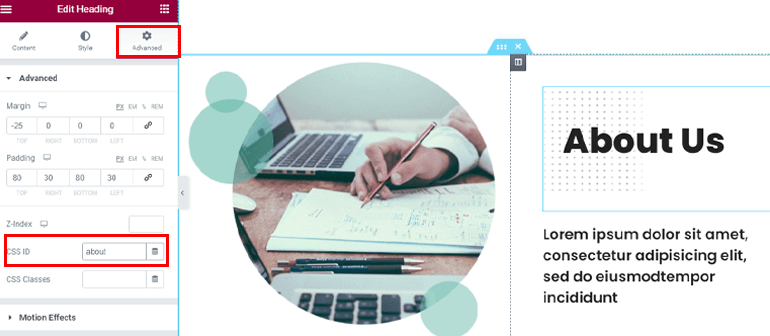
우리는 이미 각 섹션에 대해 서로 다른 전용 블록이 있다는 것을 알고 있습니다. 회사 소개 섹션의 블록을 클릭하십시오. 왼쪽에는 다양한 편집 옵션이 있습니다. 고급 옵션을 선택합니다. CSS ID 옵션이 있는 것을 볼 수 있습니다. 거기에 ID를 입력하십시오. 간단하게 하기 위해 CSS ID(#about)를 지정해 보겠습니다.

마찬가지로 프로세스를 반복하고 각 섹션에 적절한 CSS ID를 지정합니다. 예를 들어, 각 섹션에 대해 이러한 CSS ID를 제공했습니다.
- 갤러리: #갤러리
- 서비스: #services
- 포트폴리오: #포트폴리오
- 추천: #testimonial
- 문의: #contact
완료되면 왼쪽 하단의 업데이트 버튼을 클릭합니다.
참고 : 각 섹션에 CSS ID를 부여할 때 #을 추가할 필요가 없습니다. 자동으로 추가됩니다.
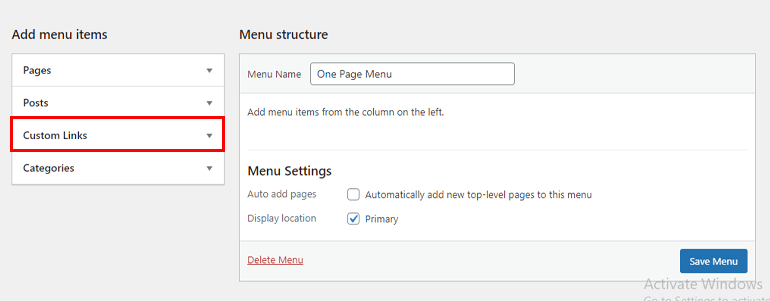
그런 다음 WordPress 대시보드로 돌아가서 모양 >> 메뉴 로 이동합니다. 이제 메뉴 항목 추가 옵션에서 사용자 지정 링크 를 선택합니다.

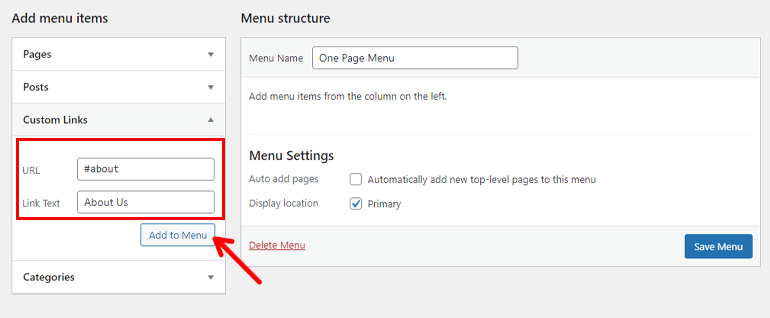
사용자 지정 링크 아래에는 URL 및 링크 텍스트의 두 가지 필드가 있습니다. 링크 텍스트 에서 상단에 표시하려는 메뉴의 이름을 작성합니다. 그리고 URL 에 해당 섹션의 CSS ID를 작성하십시오.
예를 들어, 첫 번째는 회사 소개 섹션입니다. 따라서 링크 텍스트에 About Us를 추가하고 URL에 CSS ID(#about)를 추가합니다. 그런 다음 메뉴에 추가 버튼을 클릭합니다.

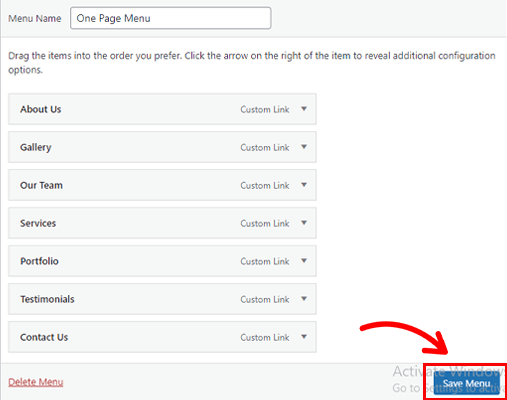
이에 따라 모든 섹션에 대해 프로세스를 반복합니다. 모든 섹션을 추가한 후 오른쪽 하단의 메뉴 저장 버튼을 클릭합니다.

그리고 그게 전부입니다. 웹사이트에 새 메뉴를 성공적으로 추가했습니다. 사이트의 실시간 미리보기를 보고 탐색이 작동하는지 확인할 수 있습니다. 메뉴 중 하나를 클릭하고 해당 전용 섹션으로 이동하는지 확인하십시오.

같은 과정을 거쳐 새로운 섹션과 메뉴를 추가할 수 있습니다.
6단계 : 중요한 WordPress 설정 구성
WordPress 웹 사이트를 만드는 동안 구성해야 하는 몇 가지 기본 설정이 있습니다. 아래에서 언급했습니다.
i) 제목 및 태그라인 추가
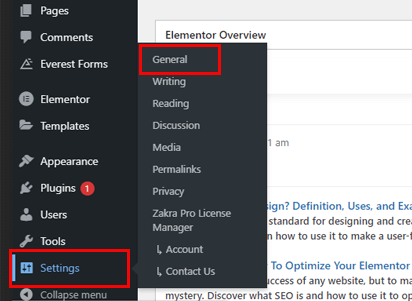
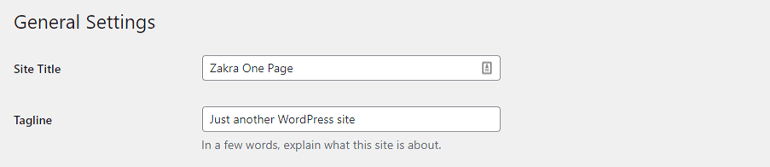
제목은 웹사이트의 이름이고 태그라인은 사이트에 대한 간략한 설명입니다. 제목과 태그라인을 추가하려면 설정 >> 일반 으로 이동합니다.

이제 선택한 사이트 제목과 웹사이트에 대한 짧은 적절한 설명을 추가하십시오. 제목과 태그라인이 마음에 들면 하단의 변경 사항 저장 버튼을 클릭합니다.

ii) 영구 링크 설정 구성
퍼머링크는 웹사이트에 있는 게시물, 페이지 또는 기타 콘텐츠의 URL입니다. 기본적으로 WordPress는 깔끔하지 않은 URL을 사용합니다. 기본적으로 쿼리 문자열 형식입니다.
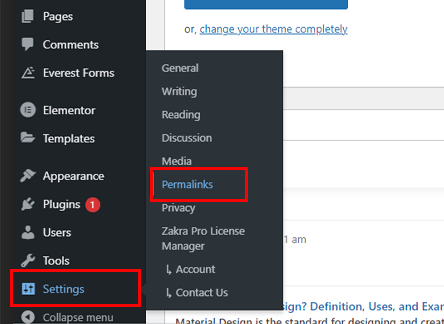
그러나 이를 변경하고 더 간단한 영구 링크를 추가할 수 있습니다. 이를 위해 설정 >> 영구 링크 로 이동하십시오. 날짜 및 이름, 월 및 이름, 숫자, 게시물 이름 및 사용자 정의 구조와 같은 많은 옵션이 있습니다.

솔직히 말해서 기본 옵션 이외의 모든 옵션은 SEO 친화적입니다. 따라서 옵션 중 하나를 선택하십시오(기본 옵션 제외). 그런 다음 마지막으로 변경 사항 저장 버튼을 클릭합니다.
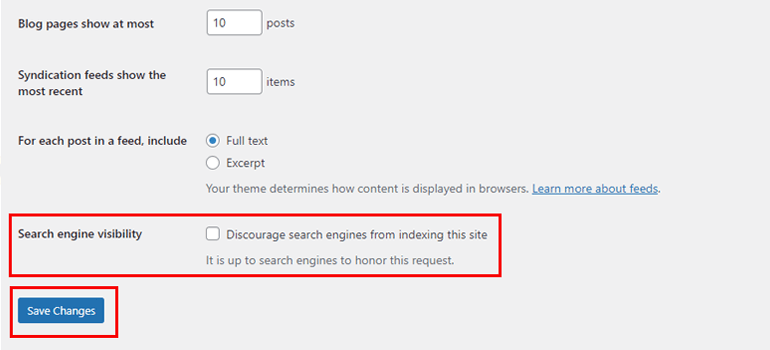
iii) 검색 엔진 가시성
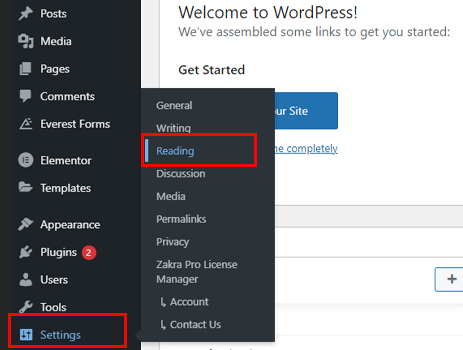
사이트가 사용자에게 표시되도록 이 옵션을 비활성화해야 합니다. 이 옵션을 사용하면 검색 엔진이 사이트를 인덱싱하지 못하게 됩니다. 사이트를 표시하려면 설정 >> 판독값 으로 이동합니다.

이제 검색 엔진 가시성이 활성화 또는 비활성화되어 있는지 확인하십시오. 표시된 경우 표시를 해제하고 마지막으로 변경 사항 저장 버튼을 선택합니다.

iv) 댓글 활성화
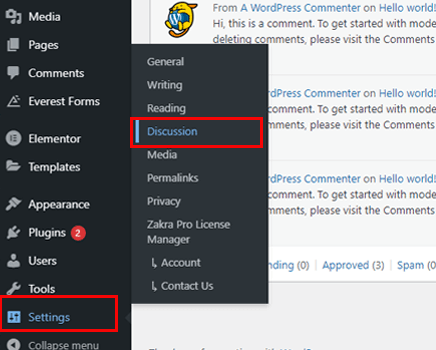
한 페이지 웹사이트에 블로그 섹션을 추가할 수 있습니다. 이 경우 게시물에 대한 독자의 댓글을 활성화할 수 있습니다. 그렇게 하려면 설정 옵션을 선택하고 토론 을 클릭합니다.

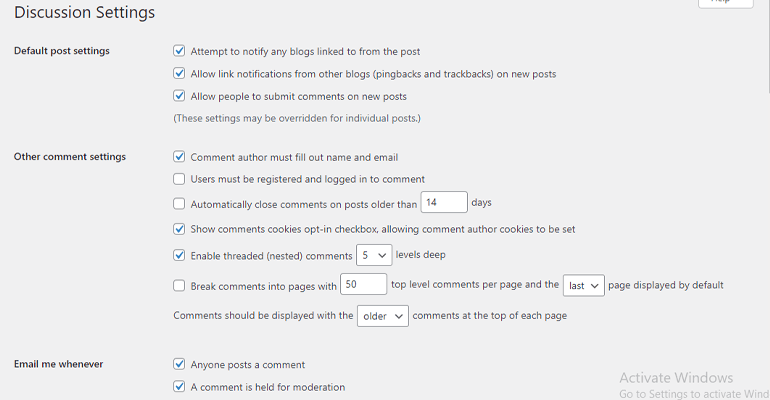
댓글에 필요한 모든 설정을 할 수 있습니다. 누군가 댓글을 남길 때 알림, 이전 게시물에 대한 댓글 닫기, 댓글 수동 승인 등과 같은 설정. 설정을 구성하는 동안 댓글 섹션이 안전한지 확인하십시오. 완료되면 변경 사항 저장 버튼을 선택합니다.

7단계 : 필수 플러그인 설치
WordPress에서 한 페이지 웹사이트를 만드는 방법에 대한 다음 단계는 필요한 플러그인을 설치하는 것입니다. 플러그인은 사이트에 추가 기능을 추가할 수 있습니다. 아래에는 필수 WordPress 플러그인이 나열되어 있습니다.
나) 사용자 등록
사용자 등록은 WPEverest에서 개발한 인기 있는 WordPress 등록 양식 플러그인입니다. 드래그 앤 드롭 빌더가 있어 요소를 드래그 앤 드롭하고 모든 유형의 양식을 만들 수 있습니다.

또한 무제한 양식 필드, 이메일 알림, 내장 로그인 양식 등이 있습니다. 또한 사용자 프로필 계정을 제공합니다. 이는 등록된 모든 사용자가 자신의 개인 계정에 로그인할 수 있음을 의미합니다. 또한 프리미엄 애드온을 사용하여 사용자 프로필 계정을 사용자 지정할 수도 있습니다.
ii) WP 로켓
WP Rocket 플러그인은 사이트 속도를 최적화하는 데 도움이 됩니다. 느린 사이트가 얼마나 짜증나는지 우리 모두 알고 있습니다. 이 플러그인을 사용하면 모바일, 태블릿, 데스크톱 등 모든 장치에서 사이트를 더 빠르게 로드할 수 있습니다.

사이트 속도를 최적화하면 검색 엔진에서 순위를 높이고 더 많은 전환을 생성하는 데 도움이 됩니다. 더 추가하기 위해 WP Rocket은 이미지 최적화, 지연 로딩, 데이터베이스 최적화 등을 제공합니다.
iii) 에베레스트 지형
Everest Forms는 드래그 앤 드롭 인터페이스를 사용하여 모든 유형의 양식을 생성하는 플러그인입니다. 무엇보다도 미리 설계된 양식 템플릿, 무제한 양식 필드, 양식 디자이너 등과 같은 기능을 제공합니다.

말할 것도 없이 Style Customizer, Survey Poll & Quiz 등과 같이 통합할 수 있는 수많은 애드온이 있습니다.
iv) 몬스터 인사이트
Monster Insights는 웹사이트 성능의 모든 트랙을 유지합니다. 최고의 WordPress Google Analytics 플러그인 중 하나입니다. 모든 전환율, 이탈률 등을 추적합니다.

또한, 좋아하는 것, 싫어하는 것, 위치, 나이, 성별 등에 대한 통찰력을 제공하여 청중을 더 잘 알 수 있도록 도와줍니다. 따라서 사용자가 선호하는 것을 정확히 전달할 수 있습니다.
8단계 : 사이트 게시 및 마케팅 시작
웹 사이트를 막 생성했을 때 사용자는 여전히 웹 사이트를 인식하지 못합니다. 청중에게 사이트를 알리려면 사이트를 홍보해야 합니다. 홍보할 수 있는 몇 가지 방법이 있습니다. 아래에 나열되어 있습니다.
소셜 미디어 마케팅 : Facebook, Twitter, Instagram 등과 같은 모든 주요 소셜 미디어 플랫폼에서 사이트를 홍보하십시오. 또한 웹사이트에 소셜 공유 버튼을 추가하여 사용자가 소셜 프로필에서 콘텐츠를 공유할 수 있도록 합니다.
Easy Social Share와 같은 플러그인을 설치하면 번거로움 없이 소셜 공유 버튼을 추가할 수 있습니다.

이메일 마케팅 : 이메일 마케팅은 웹사이트를 홍보하는 가장 쉬운 방법 중 하나입니다. 구독자에게 이메일을 보내고 도움을 요청할 수 있습니다. 바라건대, 그들은 귀하의 사이트를 홍보하고 더 유명하게 만들 것입니다.
SEO 최적화 콘텐츠 : 타겟 오디언스를 식별하고 그들의 기대에 부응하는 콘텐츠를 만드십시오. 콘텐츠 검색 엔진을 최적화하는 것은 트래픽과 고객을 유치하기 위한 좋은 시작입니다. Yoast SEO와 같은 플러그인을 사용하면 콘텐츠의 SEO를 개선할 수 있습니다.
백링크 추가: 좋은 콘텐츠와 함께 백링크도 매우 중요합니다. 백링크는 다른 사이트의 페이지에서 사용되는 웹사이트의 웹 링크입니다. 백링크가 높은 페이지는 유기적 검색 엔진 순위가 높은 것으로 보입니다. 따라서 사이트에 적절한 백링크를 삽입하십시오.
마무리!
그리고 그게 다야. 이것이 WordPress에서 한 페이지 웹사이트를 만드는 방법에 대한 모든 것입니다. 다음은 모든 단계에 대한 간략한 검토입니다.
- 1단계: Bluehost에서 도메인 이름 등록 및 웹 호스트 구매
- 2단계: WordPress 설치 및 설정
- 3단계: 한 페이지 WordPress 테마 선택
- 4단계: 새 섹션 및 메뉴 추가
- 5단계: 메뉴 설정 및 섹션 연결
- 6단계: 중요한 WordPress 설정 구성
- 7단계: 필수 플러그인 설치
- 8단계: 사이트 게시 및 마케팅 시작
이 튜토리얼이 도움이 되었고 아름다운 한 페이지짜리 웹사이트를 만드셨기를 바랍니다. 또한 이것을 소셜 미디어에 공유하십시오. 위의 단계 외에 사이트, 테마 및 플러그인을 계속 업데이트하세요. 또한 머리글과 바닥글을 편집할 수도 있습니다.
드디어 이 글의 마지막에 이르렀습니다. 앞으로 더 유익한 기사를 보려면 Twitter와 Facebook에서 우리를 팔로우하십시오.
