如何在 WordPress 中制作单页网站? (2022 年简易初学者指南)
已发表: 2021-09-14不知道如何在 WordPress 中制作单页网站? 看来你已经降落在正确的地方了。
顾名思义,单页网站将所有内容都包含在一个页面上。 尤其是使用 WordPress,它更容易、更有趣。 在本文中,我们提到了如何制作单页 WordPress 网站的简单步骤。 因此,事不宜迟,让我们开始吧。
什么是单页网站,为什么要创建一个?
任何 WordPress 网站都有不同的页面,例如主页、联系页面、关于我们、服务等。另一方面,单页网站在同一页面上包含所有信息和内容。 每个菜单都有不同的专用部分。
如果您有一家大公司并且想要容纳更多信息,那么单页网站可能不是正确的选择。 但是,单页网站非常适合小型企业、投资组合、产品登陆页面等。
以下是创建单页网站的一些好处。
- 简单性:单页网站的首要好处是网站的简单性。 扫描所有内容和浏览网站也更容易。
- 速度优化:一个简单的网站意味着更少的元素。 元素较少的网站在网络上加载速度更快。
- 易于维护:您可以轻松维护单个页面,因为与多页面站点相比,只有少数内容需要跟上。
- 较低的跳出率:相比之下,单个页面的跳出率低于多个站点的跳出率。 这有助于增加您网站的整体流量和转化率。
- 成本效益:由于创建和维护更容易,单页网站具有成本效益。
这些只是单页 WordPress 网站的一些好处。 现在我们知道了它的重要性,让我们在 WordPress 中创建一个单页网站。
在 WordPress 中创建单页网站的分步指南
第 1 步:注册域名并购买托管计划
首先,您的网站需要一个域名。 域名只不过是您网站的唯一名称。 例如,我们网站的域名是 Zakra.com。

任何人都可以借助此域名在网络上搜索您的网站。 但是,首先,您需要注册域名。 如今,市场上有很多域名注册商。
然而,并非所有域名注册商都值得信赖。 因此,让我们向您推荐最好的域名注册商,让您的工作更轻松一些。 就是——Bluehost。

Bluehost 自 2003 年以来一直为观众服务。它为 2M+ 网站提供支持并每天为它们提供支持。 除此之外,它是最便宜的域名注册商之一。
注册域名
要通过 Bluehost 注册域名,首先,访问该网站。 然后,从顶部菜单栏中,单击“域”选项。
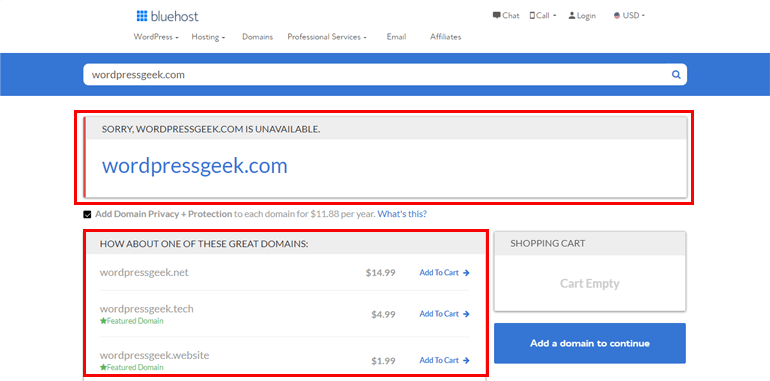
在搜索栏上,为您的网站输入所需的域名。 有可能该域名已被占用。 但是,Bluehost 建议您可以选择一些可用的域。

在这种情况下,您需要为您的网站提供另一个唯一名称。 接下来,将域名+隐私保护与总额一起添加到购物车中。 要继续,请单击继续按钮。

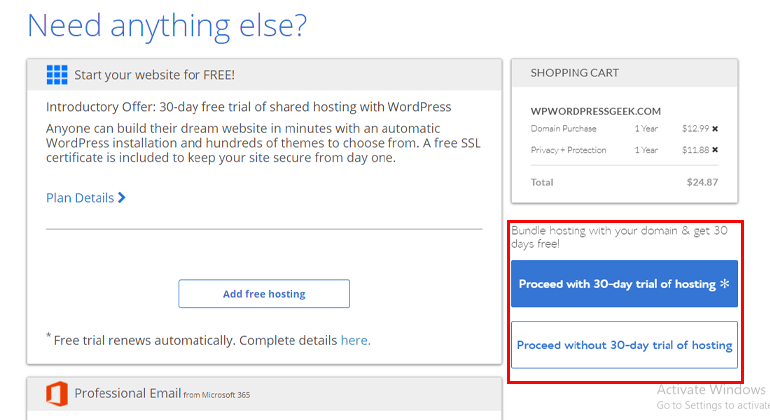
此外,Bluehost 为您提供 30 天的免费托管试用。 但是,如果您不想要此优惠,请单击继续进行,无需 30 天试用托管按钮。
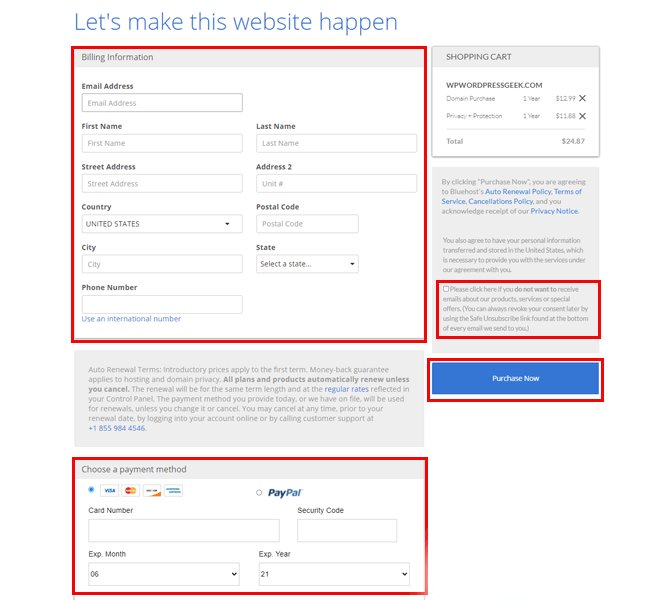
在下一页上,填写必要的账单信息和付款方式。 此外,您可以通过单击复选框选择不接收有关产品、服务和特别优惠的电子邮件。 然后,点击立即购买按钮。

购买托管计划
是时候为您的网站购买托管计划了。 购买网络主机就像租用网络空间来放置您的网站。
有许多网络托管服务提供商,您可以在其中购买托管计划。 幸运的是,与域名注册商一起,Bluehost 也是最好的网络托管服务提供商之一。 要购买网络主机,请单击您在主页上看到的主机您的网站。

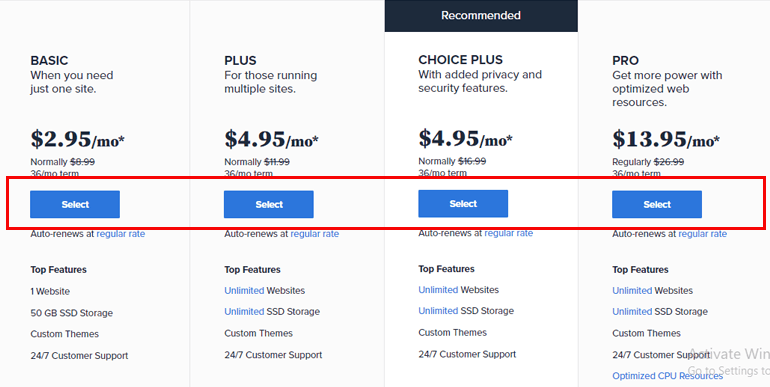
现在,它会将您带到计划和定价页面。 在四种不同的计划中,选择一个适合您的计划。 然后,单击选择按钮。

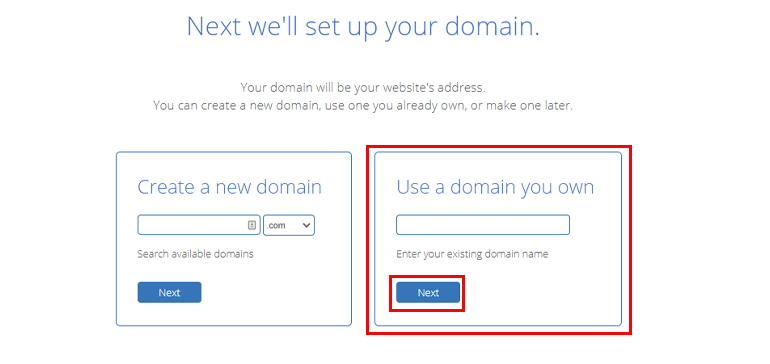
选择定价计划后,就该设置域名了。 您可以选择购买新域名或使用已有的域名。 我们之前已经购买了一个域名; 因此,我们可以使用那个。 现在,单击下一步按钮。

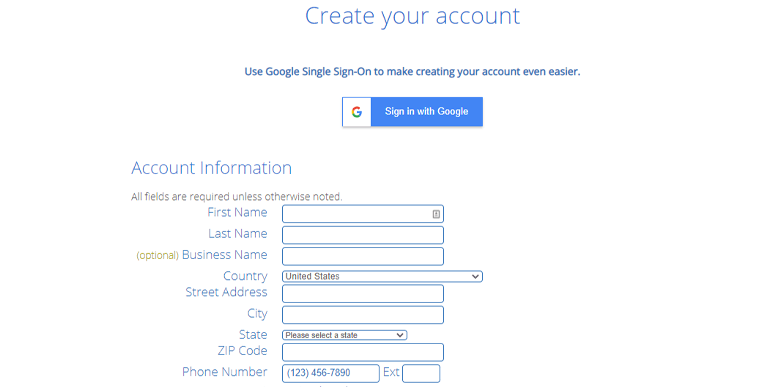
是时候创建您的托管帐户了。 在“创建您的帐户”页面上,填写必要的信息,例如“帐户信息”、“付款信息”、“包裹信息”和“包裹附加信息”。 如果您想要自动续订计划,请选中该框,然后点击提交按钮。

就是这样; 您在几分钟内就为自己带来了一个域名和一个虚拟主机。
第 2 步:安装和设置 WordPress
如何在 WordPress 中制作单页网站的第二步是安装和设置 WordPress。 如今,许多主机提供商都提供WordPress 自动安装选项,包括 Bluehost。
这意味着,在设置您的网络主机时,将自动安装 WordPress。 您唯一需要做的就是登录您的 WordPress 仪表板。 但是,有时 WordPress 可能不会自动安装。 在这种情况下,Bluehost 提供一键安装功能。
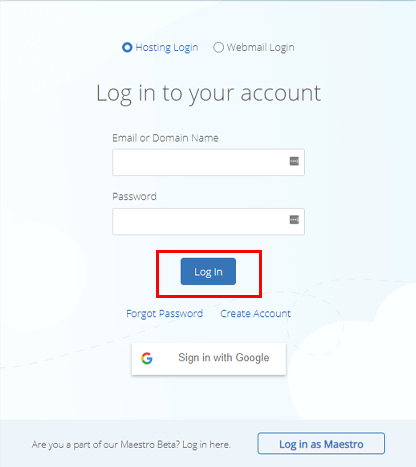
要安装 WordPress,请登录您的主机帐户(我们在上述步骤中创建了它)。 您可以在 Bluehost 主页的右上角找到登录选项。
现在,在登录表单上,输入您的电子邮件或域名和密码。 然后,单击登录按钮。

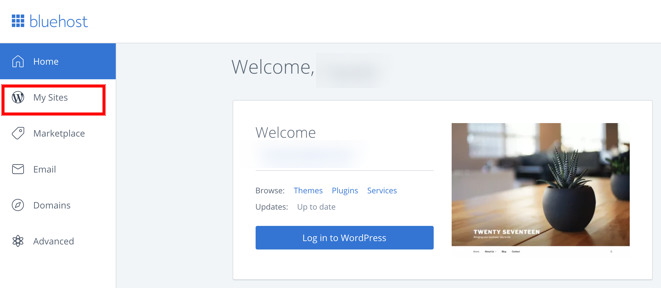
登录 Bluehost 仪表板后,从左侧栏中选择“我的网站”选项。

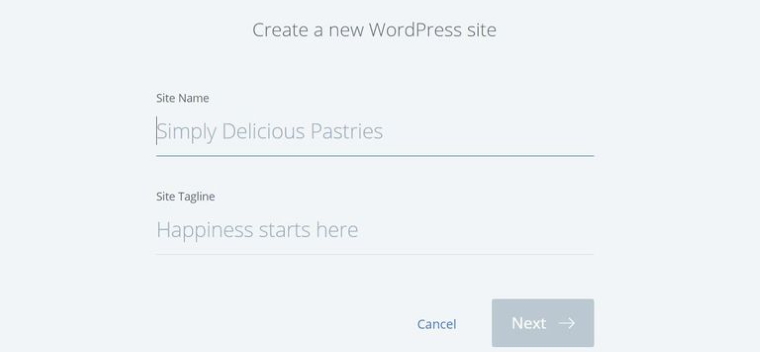
然后,单击创建站点选项,输入站点名称和标语,然后选择下一步按钮。

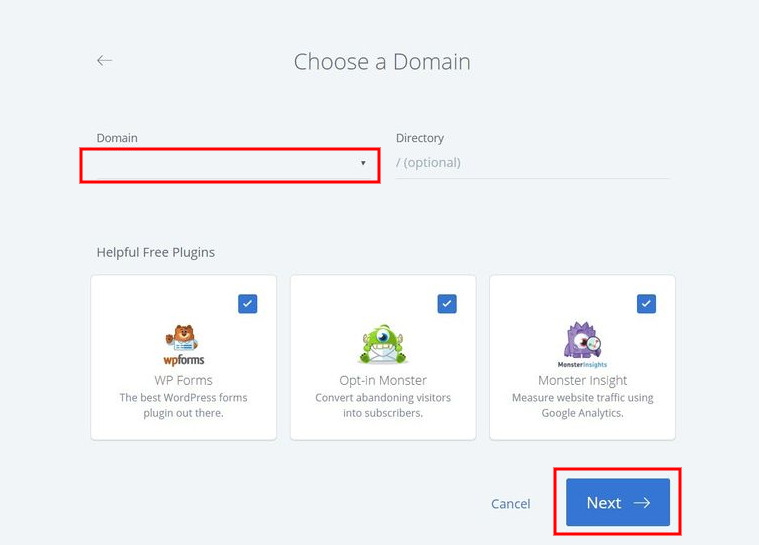
此后,输入您的域名,然后单击下一步按钮。

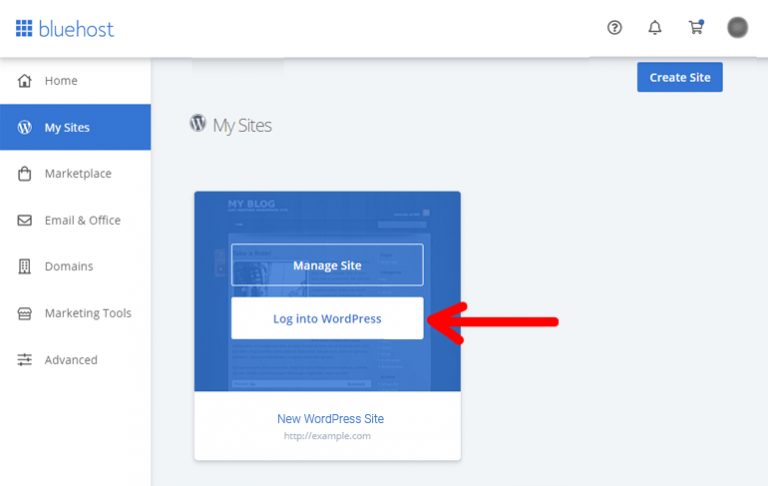
WordPress 现在已自动安装。 比你想象的要简单,不是吗? 现在,剩下要做的就是登录您的 WordPress 仪表板。 为此,请单击登录 WordPress按钮。

第 3 步:选择一个单页 WordPress 主题
安装 WordPress 后,是时候安装单页 WordPress 主题并更改网站的前端了。 您网站的所有内容将根据您选择的主题显示。 因此,明智地选择。 如果您感到困惑,这里有一些提示。
- 良好编码和记录:良好编码的主题使您的网站更安全并优化速度。 此外,文档可以帮助您更好地自己找出主题。 因此,选择一个编码良好且文档化的主题。
- 上次更新日期、评分和评论:您知道 WordPress 会不断自我更新以避免恶意软件威胁吗? 因此,您安装的主题需要与最新版本的 WordPress 兼容。 此外,您还可以查看以前用户的评分和评论。
- 与插件的兼容性:插件为您的网站添加了更多功能,因此您选择的主题需要完全支持其他插件。
- 完全支持页面构建器:页面构建器有助于根据您的需要自定义页面。 一些流行的页面构建器是 Elementor、Brizy Builder 等。
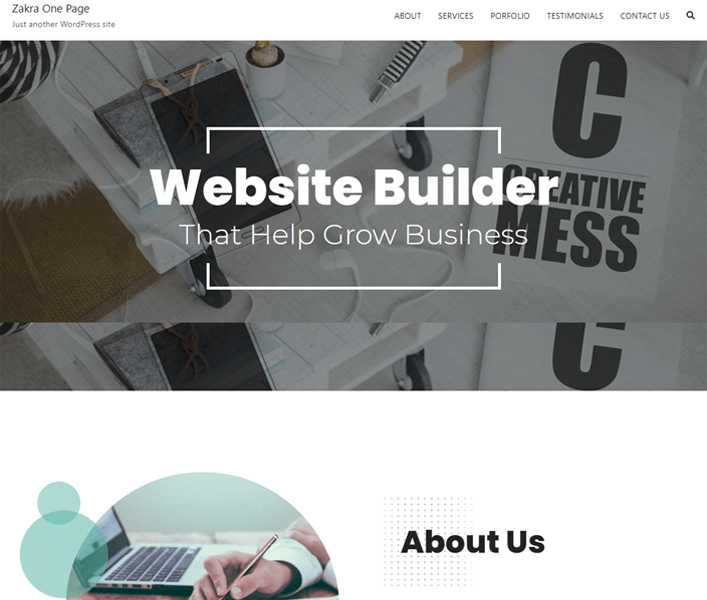
话虽如此,是时候为您的网站选择最佳的单页 WordPress 主题了。 Zakra 是您正在寻找的主题。 它具有单页 WordPress 主题应具有的所有功能。

它反应灵敏; 因此,您的网站在移动设备、笔记本电脑、平板电脑等各种设备上看起来都很棒。除此之外,它还具有高度可定制性、SEO 友好、速度优化、AMP 就绪、翻译就绪等等。
安装主题
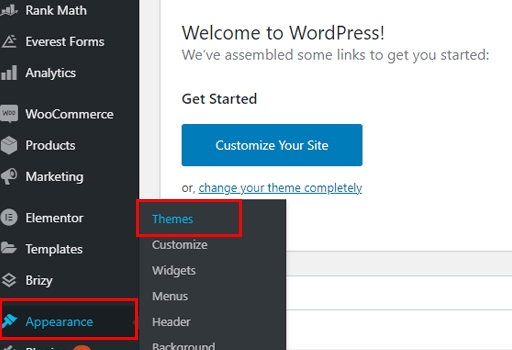
现在我们已经确定了主题,是时候安装它了。 为此,请登录您的 WordPress 仪表板。 从侧边栏菜单,导航到外观>>主题。

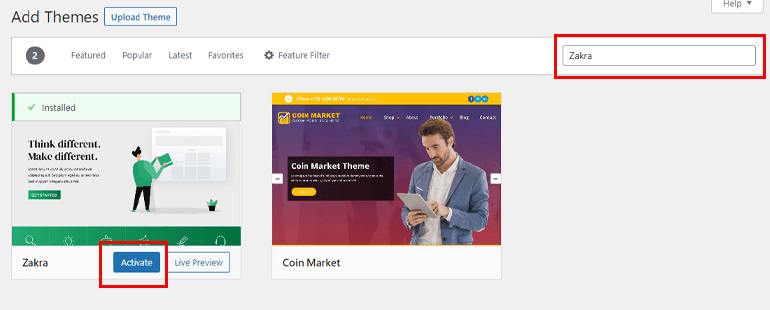
接下来,单击位于左上角的添加新按钮。
在搜索栏上,输入 Zakra。 出现主题后,单击“安装”按钮。 安装可能需要几秒钟。 安装后,通过激活主题完成。

以上方法是安装免费版主题。 如果您想要额外的功能,则需要购买主题的高级版本。 高级版的安装过程与免费版不同。
在安装主题之前,您需要购买主题。 访问 Zakra 主题网站并购买主题。 然后,主题将作为 zip 文件下载到您的计算机上。
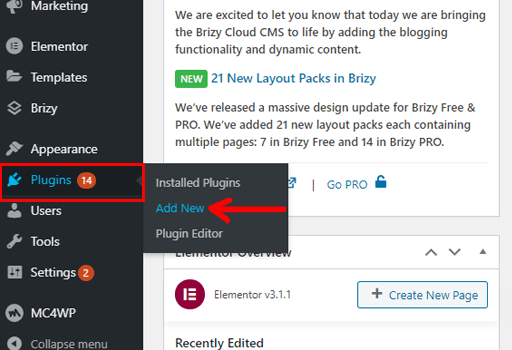
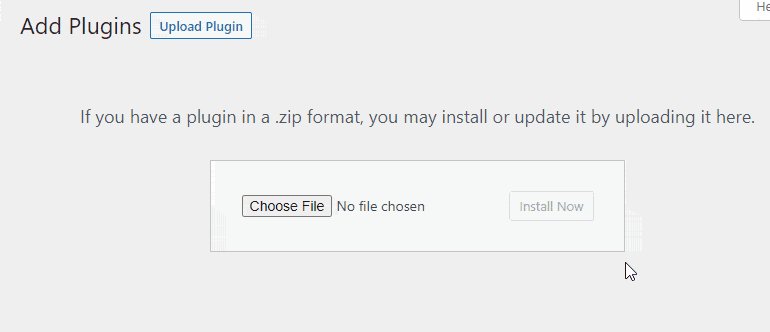
现在,要安装高级版本,请导航到Plugins >> Add New 。 点击上传按钮。

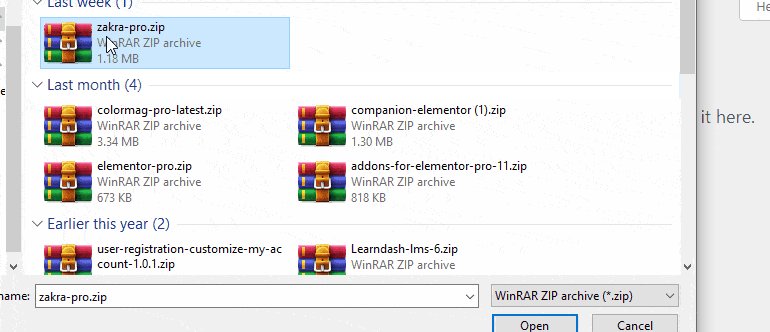
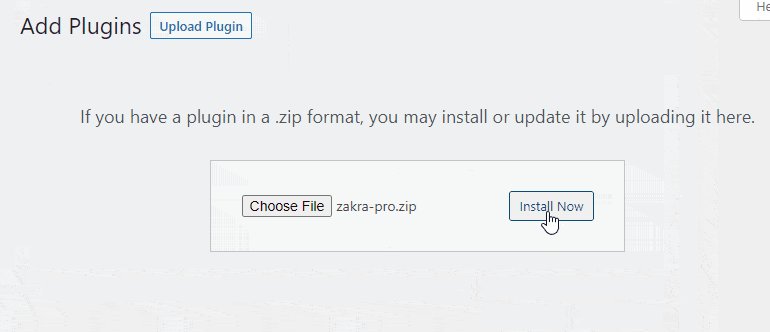
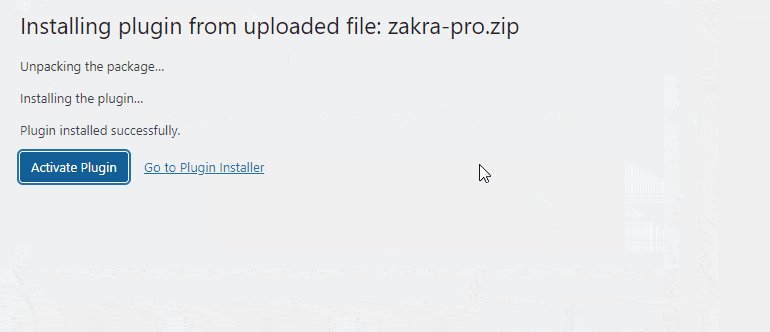
接下来,单击选择文件并选择您之前下载的压缩文件。 然后,单击立即安装按钮,最后单击激活按钮。

激活过程后,您需要输入购买高级主题时获得的许可证密钥。
导入主题演示
通过演示,您无需从头开始创建网站。 您需要做的就是导入演示,根据需要对其进行自定义,一切顺利。
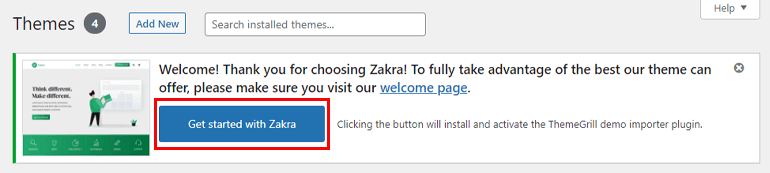
要导入 Zakra 演示,请单击安装主题后顶部显示的Zakra 入门按钮。

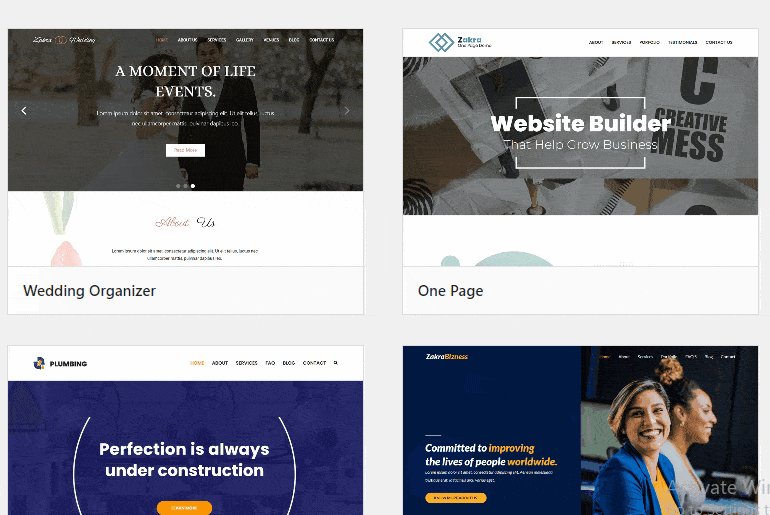
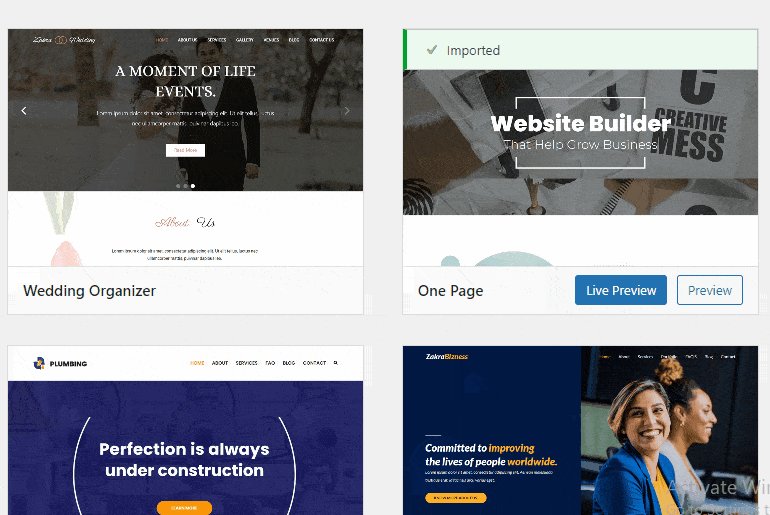
单击此选项将自动安装 ThemeGrill Demo Importer 插件。 现在,它会将您带到演示页面。 您可以在那里看到超过 65 个演示。 但是,由于我们要制作一个单页网站,所以让我们导入 Zakra 一页演示。
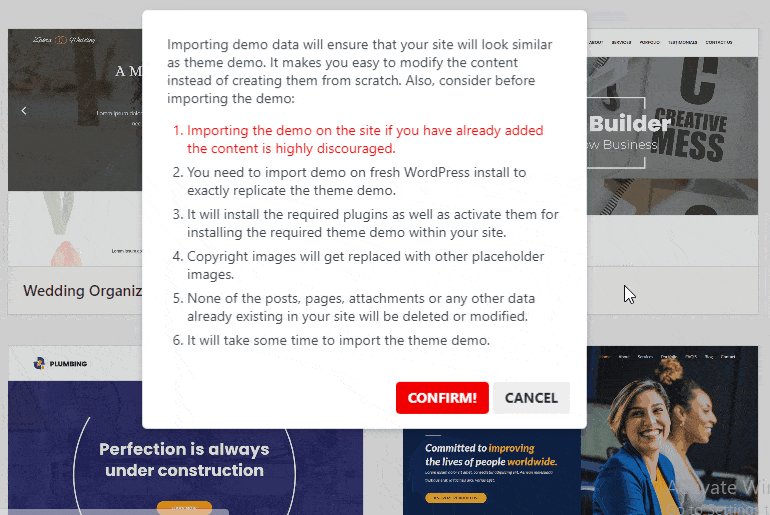
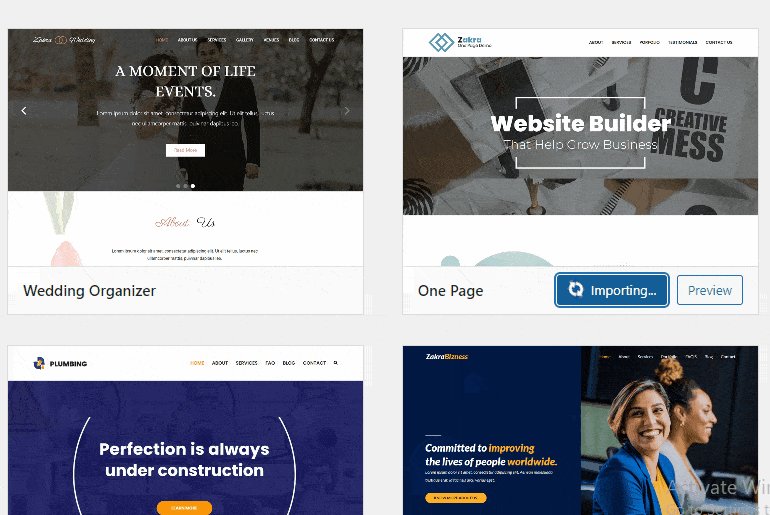
单击导入按钮。 出现一个确认弹出窗口; 您需要点击确认按钮。 导入演示后,单击激活按钮。

第 4 步:添加新部分和菜单
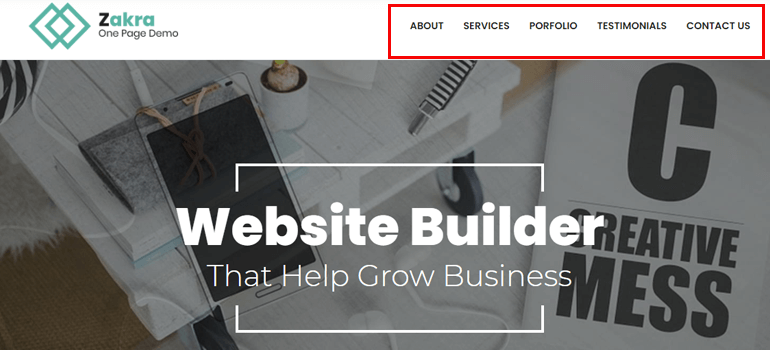
如果您看到网站的实时预览,它看起来与演示完全一样。 但是,您可能希望根据您的站点添加更多内容。
如果您查看标题,则已经存在 5 个不同的菜单。 您可以添加或删除这些菜单。 对于本教程,我们将在标题中添加一个新菜单。
所以让我们开始吧。
现在,有菜单——关于、服务、投资组合、推荐和联系我们。 让我们添加一个画廊菜单,展示您以前项目的所有图像。


首先,确定您要放置画廊块的位置。 例如,将其添加到“关于我们”部分之后。 然后,从仪表板的侧栏中选择页面选项。

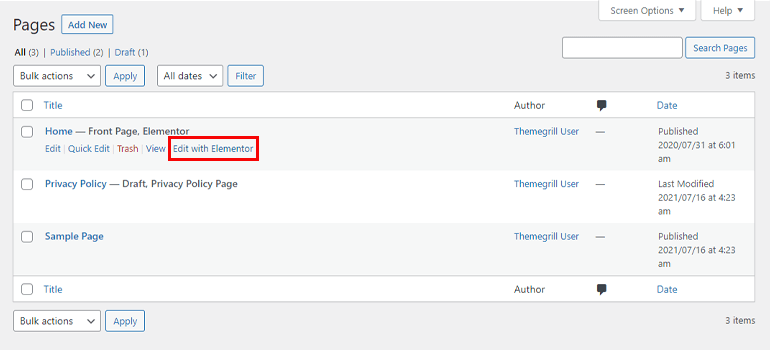
接下来,您可以在那里看到不同的页面。 其中,首页是您网站的首页。 如果您将鼠标悬停在上方,您可以看到不同的编辑选项。 单击使用 Elementor 编辑选项。 与传统的 WordPress 编辑器相比,在 Elementor 等页面构建器的帮助下进行编辑要容易得多。

它会将您带到页面编辑器。 在右侧,您可以看到首页,在左侧,有小部件和元素。 您可以简单地将您选择的元素从左侧拖放到右侧页面。
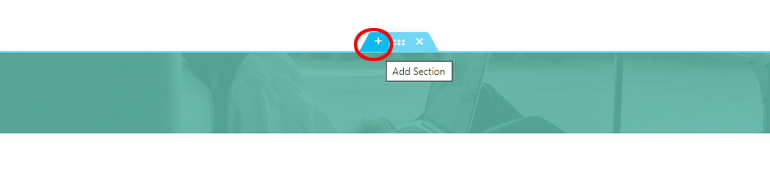
向下滚动到联系我们块。 现在,将鼠标悬停在该块上,您将看到加号 (+)图标。 这可以帮助您在页面上的块上方添加部分。

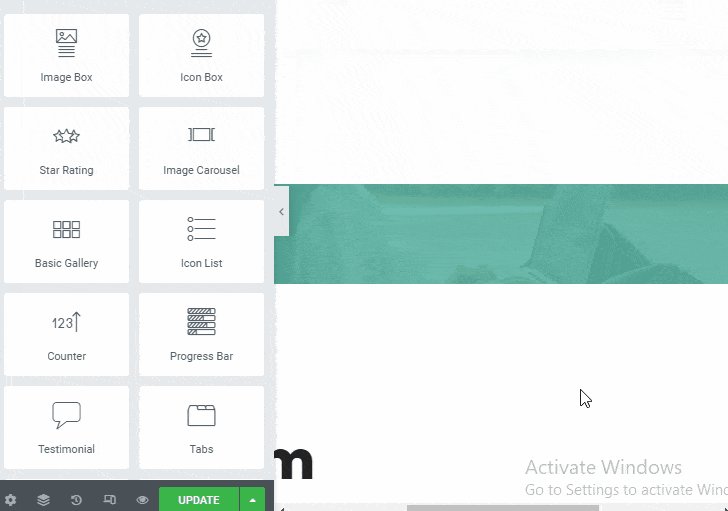
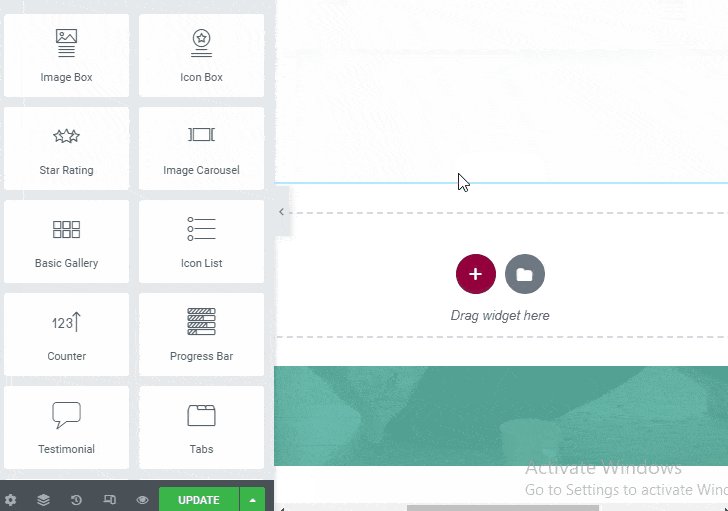
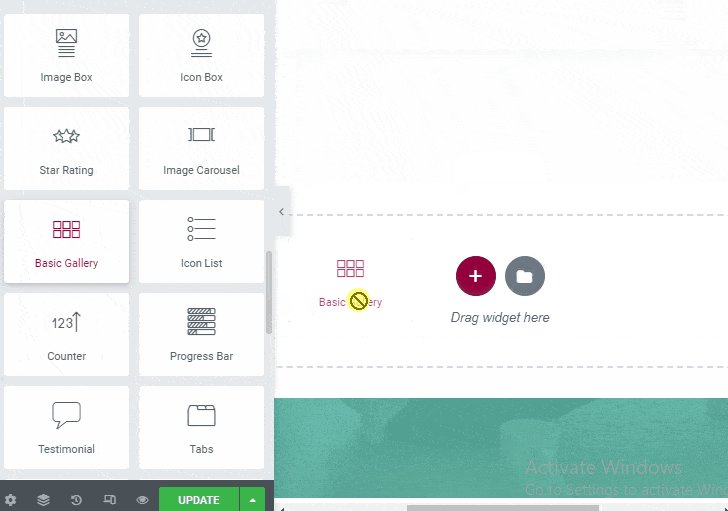
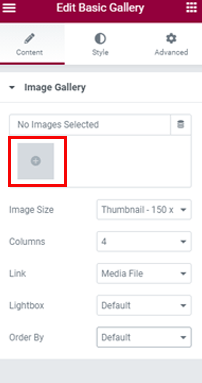
之后,将元素Basic Gallery从左侧拖放到我们刚刚创建的块上。

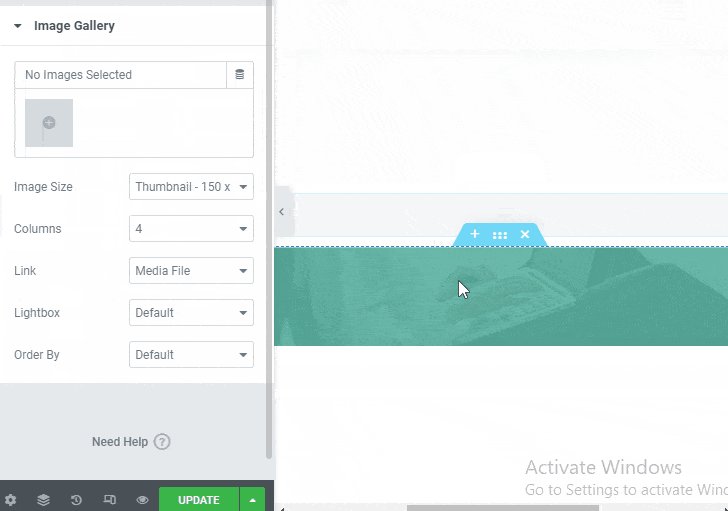
接下来,单击+图标以从左侧的编辑器中添加图像。 此外,您还可以决定列数、图像大小、链接、灯箱等。

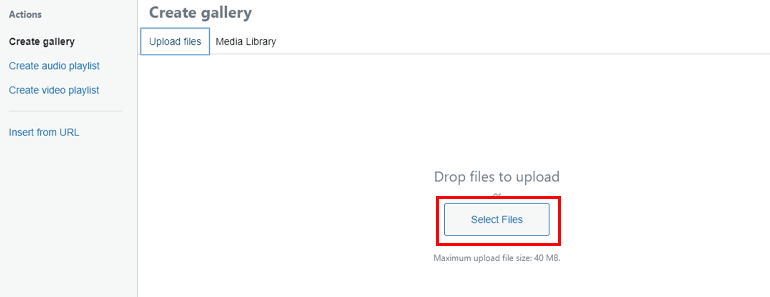
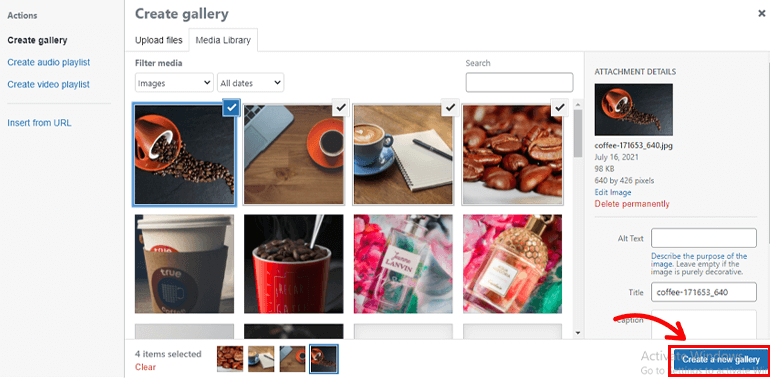
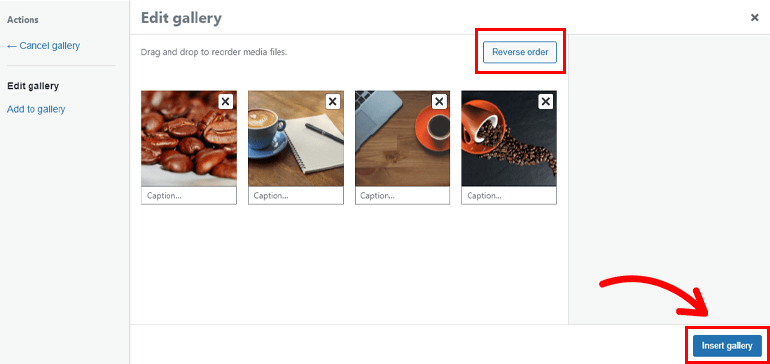
当您单击 + 图标时,会出现一个弹出窗口; 单击选择文件并从您的计算机上传图像。

现在,选择右下角的创建新画廊按钮。

您还可以反转图像的顺序。 完成后,选择插入图库。

上传图像后,单击更新按钮以保存所有更改。
如果您看到网站的实时预览,您可以观察到已添加了一个新部分。
添加新菜单
现在,让我们在顶部栏添加一个新菜单,即图库,以便用户可以轻松导航到下面的图库部分。
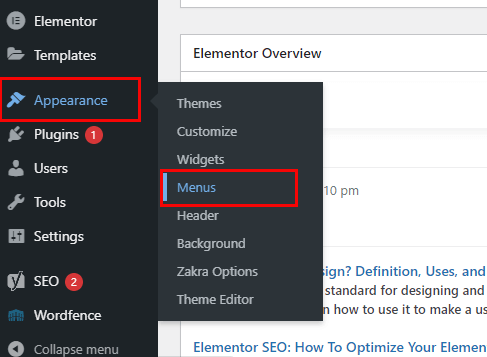
为此,请从 WordPress 仪表板导航到外观 >> 菜单。

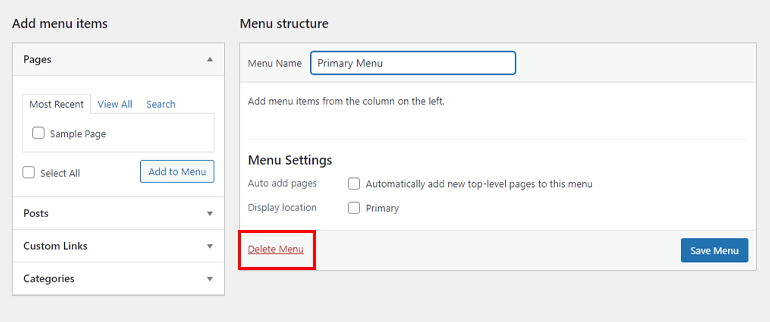
那里已经存在一个主菜单。 我们需要删除该菜单并添加一个带有画廊选项的新菜单。

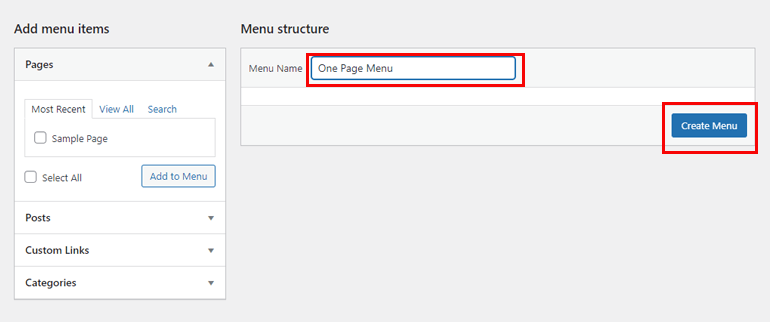
选择顶部的创建新菜单选项并输入菜单名称,然后单击创建菜单按钮。

第 5 步:添加菜单导航
在上述步骤中,我们在页面上添加了一个新菜单。 现在是时候将不同的菜单链接到它们的特定部分了。 为此,导航到Pages并在主页上选择使用 Elementor 编辑选项。
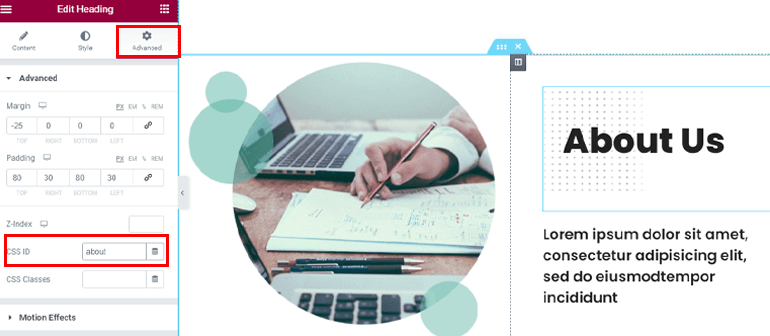
我们已经知道每个部分都有不同的专用块。 单击“关于我们”部分的块。 在左侧,有各种编辑选项。 选择高级选项。 你可以看到有一个 CSS ID 选项,在那里输入一个 ID。 为了简单起见,让我们给它一个 CSS ID——#about。

同样,重复该过程并为每个部分指定一个适当的 CSS ID。 例如,我们为每个部分提供了这些 CSS ID。
- 画廊:#画廊
- 服务:#services
- 投资组合:#portfolio
- 推荐:#testimonial
- 联系我们:#contact
完成后,单击左下角的更新按钮。
注意:在为每个部分提供 CSS ID 时,您不需要添加 #。 它会自动添加。
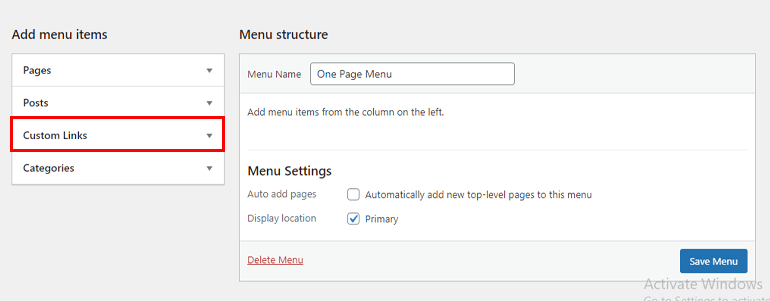
之后,返回您的 WordPress 仪表板并导航到外观 >> 菜单。 现在,从“添加”菜单项选项中选择“自定义链接”。

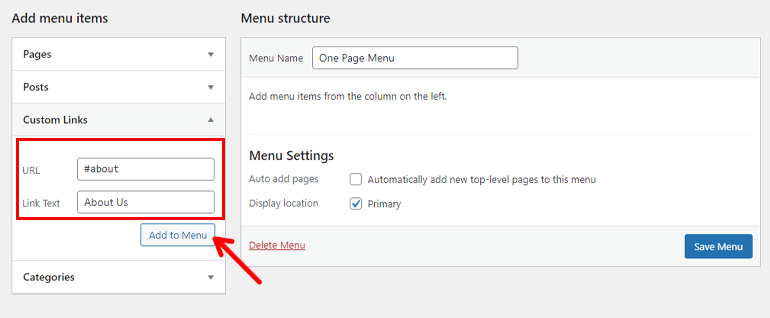
在自定义链接下方,有两个不同的字段——URL 和链接文本。 在链接文本上写下您希望出现在顶部的菜单的名称。 并在URL上写下相应部分的 CSS ID。
例如,第一个是关于我们部分。 所以在链接文本上添加关于我们,在 URL 上添加它的 CSS ID – #about。 然后,单击添加到菜单按钮。

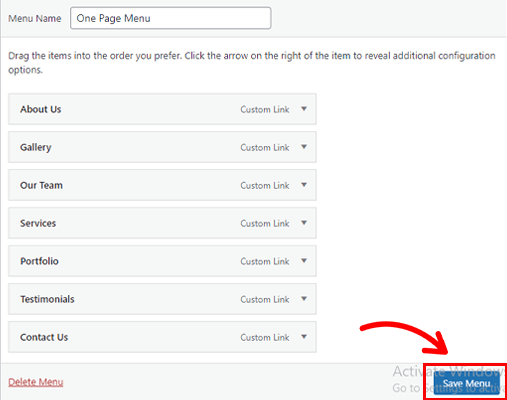
相应地,对每个部分重复该过程。 添加完所有部分后,单击右下角的保存菜单按钮。

就这样。 您已成功将新菜单添加到您的网站。 您可以查看网站的实时预览并检查导航是否正常工作。 只需单击其中一个菜单,看看它是否导航到该专用部分。

您可以按照相同的过程添加新的部分和菜单。
第 6 步:配置重要的 WordPress 设置
创建 WordPress 网站时,您需要配置的基本设置很少。 我们在下面提到了它们。
i) 添加标题和标语
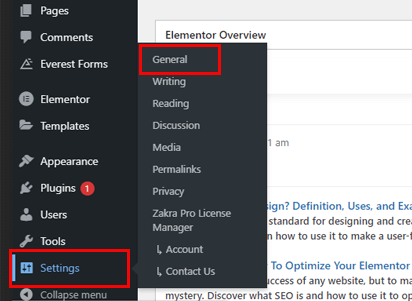
标题是您网站的名称,而标语只是对您网站内容的简短描述。 要添加标题和标语,请导航至Settings >> General 。

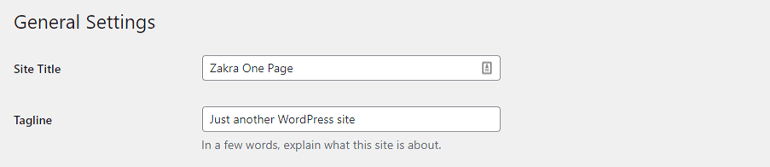
现在添加您选择的网站标题以及您网站的简短适当描述。 对标题和标语感到满意后,单击底部的保存更改按钮。

ii) 配置永久链接设置
永久链接是您网站上的帖子、页面或任何其他内容的 URL。 默认情况下,WordPress 使用看起来不干净的 URL。 它基本上是查询字符串格式。
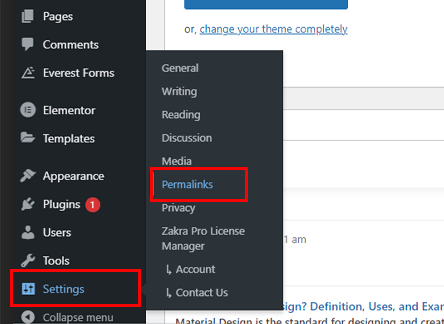
但是,您可以更改它并添加更简单的永久链接。 为此,请导航至Settings >> Permalinks 。 如您所见,有许多选项,例如日期和名称、月份和名称、数字、帖子名称和自定义结构。

老实说,除了默认选项之外的任何选项都是 SEO 友好的。 因此,继续并选择任何一个选项(默认选项除外)。 然后,最后,单击“保存更改”按钮。
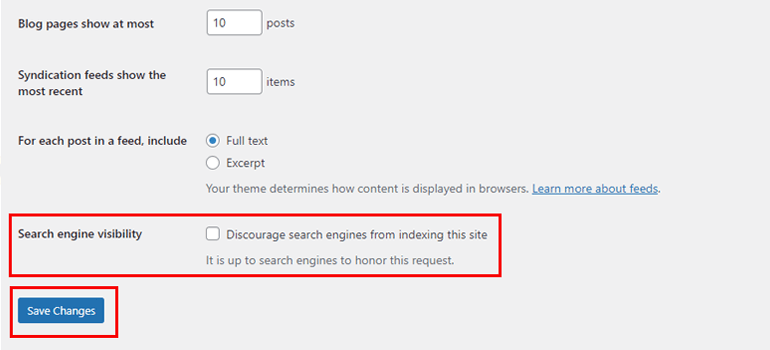
iii) 搜索引擎可见性
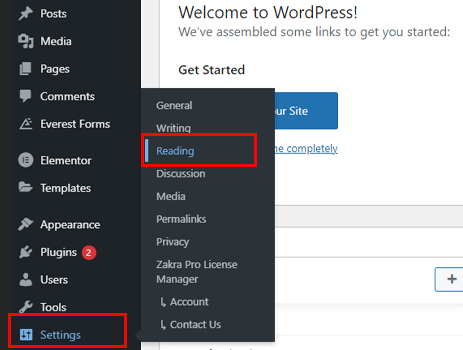
您需要禁用此选项,以便您的网站对用户可见。 如果启用此选项,它会阻止搜索引擎为您的网站编制索引。 要使您的网站可见,请导航至设置>>读数。

现在,检查搜索引擎可见性是启用还是禁用。 如果已标记,请取消标记,最后选择“保存更改”按钮。

iv) 启用评论
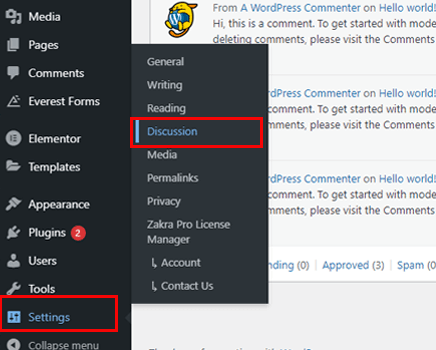
您可能希望将博客部分添加到您的单页网站。 在这种情况下,您可以启用读者对您帖子的评论。 为此,请选择设置选项并单击讨论。

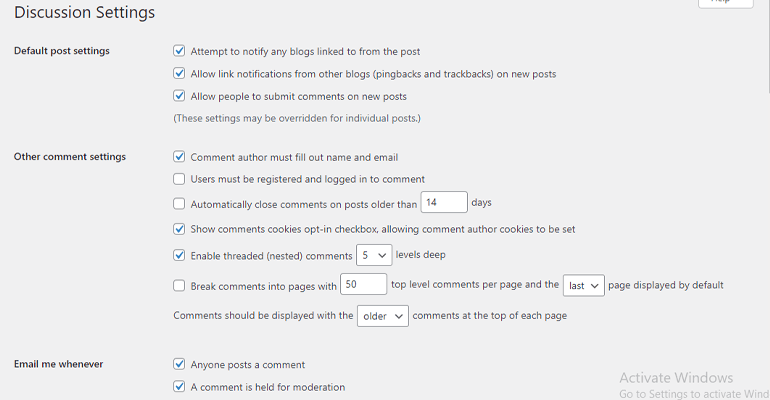
您可以配置有关评论的所有必要设置。 设置,例如有人评论时的通知、关闭旧帖子的评论、手动批准评论等等。 确保您的评论部分在配置设置时是安全的。 完成后,选择保存更改按钮。

第 7 步:安装基本插件
如何在 WordPress 中制作单页网站的下一步是安装必要的插件。 插件可以为您的站点添加其他功能。 下面我们列出了一些必备的 WordPress 插件。
i) 用户注册
用户注册是由 WPEverest 开发的流行的 WordPress 注册表单插件。 它有一个拖放构建器,因此您可以拖放元素并创建任何类型的表单。

此外,它还具有无限的表单字段、电子邮件通知、内置登录表单等。 此外,它还提供用户个人资料帐户。 这意味着您的所有注册用户都可以登录到他们的个人帐户。 此外,您还可以借助高级插件自定义用户配置文件帐户。
ii) WP火箭
WP Rocket 插件有助于优化您网站的速度。 我们都知道一个缓慢的网站有多烦人。 此插件将使您的网站在任何设备上加载更快 - 移动设备、平板电脑、台式机等。

优化您的网站速度还可以帮助您在搜索引擎中排名更高并产生更多转化。 添加更多,WP Rocket 提供图像优化、延迟加载、数据库优化等等。
iii) 珠穆朗玛峰形式
Everest Forms 是一个使用拖放界面创建任何类型表单的插件。 最重要的是,它提供了预先设计的表单模板、无限的表单字段、表单设计器等功能。

更不用说,它有大量可以集成的插件,如 Style Customizer、Survey Polls & Quiz 等。
iv) MonsterInsights
Monster Insights 会记录您网站的所有表现。 它是目前最好的 WordPress Google Analytics 插件之一。 它会跟踪您的所有转化率、跳出率等。

此外,它通过向您提供有关他们喜欢、不喜欢、位置、年龄、性别等的见解,帮助您更多地了解您的受众。因此,您可以准确地提供用户喜欢的内容。
第 8 步:发布您的网站并开始营销
当您刚刚创建一个网站时,用户仍然不知道您的网站。 为了让观众了解您的网站,您需要宣传它。 有几种方法可以推广它。 它们在下面列出。
社交媒体营销:在 Facebook、Twitter、Instagram 等所有主要社交媒体平台上推广您的网站。 此外,在您的网站上添加社交分享按钮,允许您的用户在他们的社交资料中分享您的内容。
安装 Easy Social Share 等插件可以帮助您轻松添加社交分享按钮。

电子邮件营销:电子邮件营销是推广您的网站的最简单方法之一。 您可以向订阅者发送电子邮件并向他们寻求帮助。 希望他们能宣传您的网站并使其更受欢迎。
SEO 优化内容:确定您的目标受众并制作符合他们期望的内容。 使您的内容搜索引擎优化是吸引流量和客户的良好开端。 Yoast SEO 等插件可以帮助您改善内容的 SEO。
添加反向链接:除了好的内容外,反向链接也非常重要。 反向链接是在另一个网站的页面上使用的网站的网络链接。 具有高反向链接的页面似乎具有较高的自然搜索引擎排名。 因此,在您的网站上插入适当的反向链接。
把它包起来!
就是这样。 这就是我们要说的关于如何在 WordPress 中制作单页网站的全部内容。 以下是所有步骤的快速回顾:
- 第 1 步:注册域名并在 Bluehost 上购买虚拟主机
- 第 2 步:安装和设置 WordPress
- 第 3 步:选择单页 WordPress 主题
- 第 4 步:添加新部分和菜单
- 第 5 步:设置菜单并将其链接到部分
- 第 6 步:配置重要的 WordPress 设置
- 第 7 步:安装基本插件
- 第 8 步:发布您的网站并开始营销
希望本教程对您有所帮助,并希望您创建了一个漂亮的单页网站。 另外,在社交媒体上分享这个。 除上述步骤外,请不断更新您的网站、主题和插件。 此外,您还可以编辑页眉和页脚。
最后,我们到了本文的结尾。 在 Twitter 和 Facebook 上关注我们,以获取更多内容丰富的文章。
