Wie erstelle ich eine One-Page-Website in WordPress? (Einfacher Anfängerleitfaden 2022)
Veröffentlicht: 2021-09-14Sie wissen nicht, wie Sie eine einseitige Website in WordPress erstellen? Es scheint, als wären Sie an der richtigen Stelle gelandet.
Wie der Name schon sagt, enthält eine One-Page-Website alle Inhalte auf einer einzigen Seite. Gerade mit WordPress ist es einfacher und macht mehr Spaß. In diesem Artikel haben wir einfache Schritte zum Erstellen einer einseitigen WordPress-Website erwähnt. Lassen Sie uns also ohne weiteres eintauchen.
Was ist eine One-Page-Website und warum sollte man eine erstellen?
Jede WordPress-Website hat verschiedene Seiten wie Homepage, Kontaktseite, Über uns, Dienstleistungen usw. Auf der anderen Seite enthält eine Single-Page-Website alle Informationen und Inhalte auf derselben Seite. Es hat verschiedene dedizierte Abschnitte für jedes Menü.
Wenn Sie ein großes Unternehmen haben und mehr Informationen unterbringen möchten, ist eine einseitige Website möglicherweise nicht die richtige Wahl. Aber eine One-Page-Site ist perfekt für ein kleines Unternehmen, ein Portfolio, eine Zielseite für Produkte usw.
Hier sind einige der Vorteile der Erstellung einer One-Page-Website.
- Einfachheit : Der erste und wichtigste Vorteil einer Single-Page-Website ist die Einfachheit der Website. Es ist einfacher, alle Inhalte zu scannen und auch auf der Website zu navigieren.
- Geschwindigkeitsoptimiert : Eine einfache Website bedeutet weniger Elemente. Eine Website mit weniger Elementen wird im Web schneller geladen.
- Einfache Wartung : Sie können eine einzelne Seite problemlos pflegen, da Sie im Vergleich zu einer mehrseitigen Website nur wenige Inhalte verwalten müssen.
- Niedrigere Absprungrate : Im Vergleich dazu ist die Absprungrate auf einer einzelnen Seite geringer als auf mehreren Websites. Dies trägt dazu bei, den Gesamtverkehr und die Conversions Ihrer Website zu steigern.
- Kostengünstig : Single-Page-Sites sind kostengünstiger, da sie einfacher zu erstellen und zu pflegen sind.
Dies sind nur einige Vorteile einer einseitigen WordPress-Website. Jetzt, da wir seine Bedeutung kennen, erstellen wir eine einseitige Website in WordPress.
Schritt-für-Schritt-Anleitung zum Erstellen einer Single-Page-Website in WordPress
Schritt 1 : Registrieren Sie einen Domainnamen und kaufen Sie ein Hosting-Paket
Zunächst benötigen Sie einen Domainnamen für Ihre Website. Ein Domainname ist nichts anderes als ein eindeutiger Name für Ihre Website. Der Domainname unserer Website lautet beispielsweise Zakra.com.

Mit Hilfe dieses Domainnamens kann jeder Ihre Website im Internet durchsuchen. Zunächst müssen Sie jedoch den Domainnamen registrieren. Heutzutage gibt es viele Registrierstellen für Domainnamen auf dem Markt.
Dennoch sind nicht alle Registrierstellen für Domainnamen vertrauenswürdig. Lassen Sie uns Ihre Arbeit ein wenig einfacher machen, indem wir Ihnen die besten Registrierstellen für Domainnamen vorschlagen. Es ist nichts anderes als – Bluehost.

Bluehost bedient das Publikum seit 2003. Es betreibt mehr als 2 Millionen Websites und unterstützt sie täglich. Abgesehen davon ist es einer der billigsten Domainnamen-Registrare da draußen.
Registrieren Sie einen Domainnamen
Um den Domainnamen über Bluehost zu registrieren, besuchen Sie zunächst die Website. Klicken Sie dann in der oberen Menüleiste auf die Option Domain .
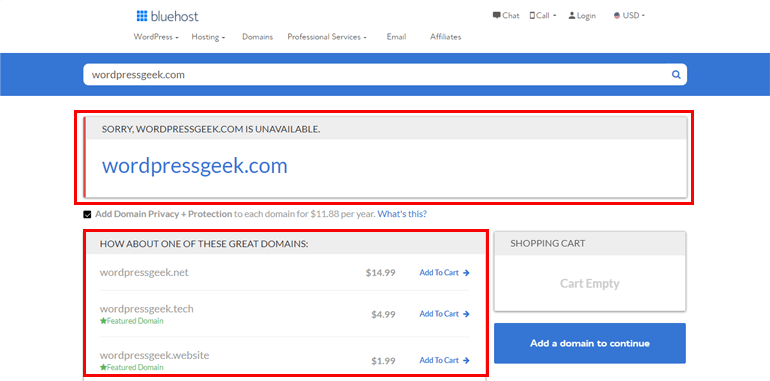
Geben Sie in der Suchleiste den gewünschten Domainnamen für Ihre Website ein. Es besteht die Möglichkeit, dass der Domainname bereits vergeben ist. Bluehost schlägt jedoch einige verfügbare Domains vor, aus denen Sie auswählen können.

In diesem Fall müssen Sie sich einen anderen eindeutigen Namen für Ihre Website einfallen lassen. Als nächstes wird der Domainname + Datenschutz mit dem Gesamtbetrag in den Warenkorb gelegt. Um fortzufahren, klicken Sie auf die Schaltfläche Fortfahren .

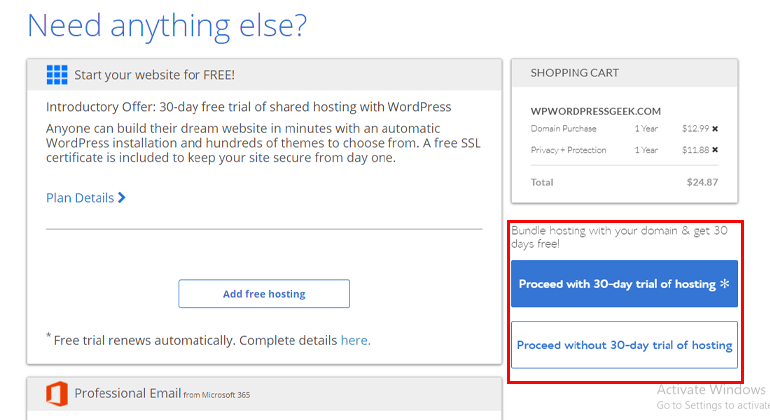
Darüber hinaus bietet Bluehost Ihnen eine 30-tägige kostenlose Hosting-Testversion an. Wenn Sie das Angebot jedoch nicht möchten, klicken Sie auf die Schaltfläche Fortfahren ohne 30-tägige Testversion des Hostings .
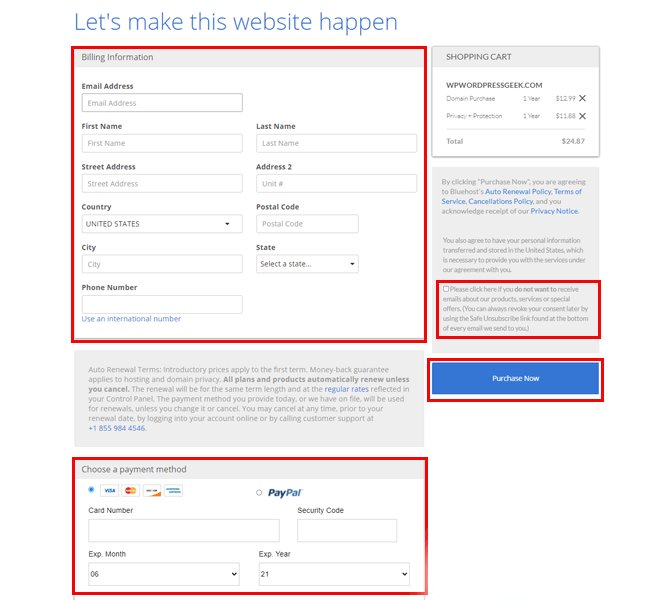
Geben Sie auf der nächsten Seite die erforderlichen Rechnungsinformationen und die Zahlungsmethode ein. Sie können sich auch dafür entscheiden, keine E-Mails zu Produkten, Dienstleistungen und Sonderangeboten zu erhalten, indem Sie auf das Kontrollkästchen klicken. Klicken Sie dann auf die Schaltfläche Jetzt kaufen.

Kaufen Sie einen Hosting-Plan
Es ist an der Zeit, einen Hosting-Plan für Ihre Website zu erwerben. Der Kauf eines Webhosts ist wie das Mieten eines Webspace, um Ihre Website zu platzieren.
Es gibt viele Webhost-Anbieter, bei denen Sie einen Hosting-Plan kaufen können. Zu Ihrem Glück ist Bluehost neben dem Domainnamen-Registrar auch einer der besten Webhost-Anbieter. Um einen Webhost zu kaufen, klicken Sie auf Host Your Site , das Sie auf der Startseite sehen.

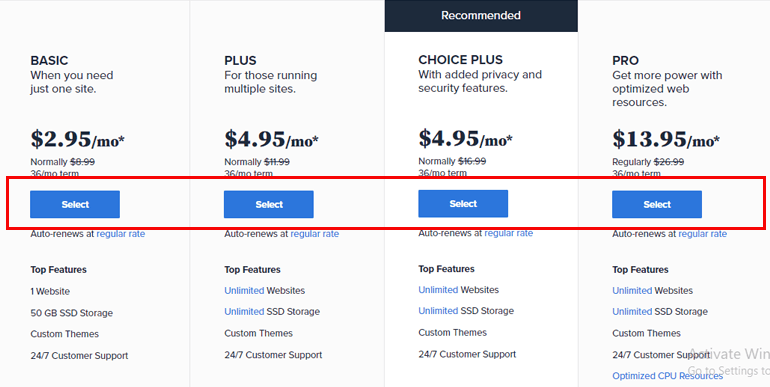
Jetzt gelangen Sie zur Plan- und Preisseite. Wählen Sie unter den vier verschiedenen Plänen denjenigen aus, der für Sie geeignet erscheint. Klicken Sie dann auf die Schaltfläche Auswählen .

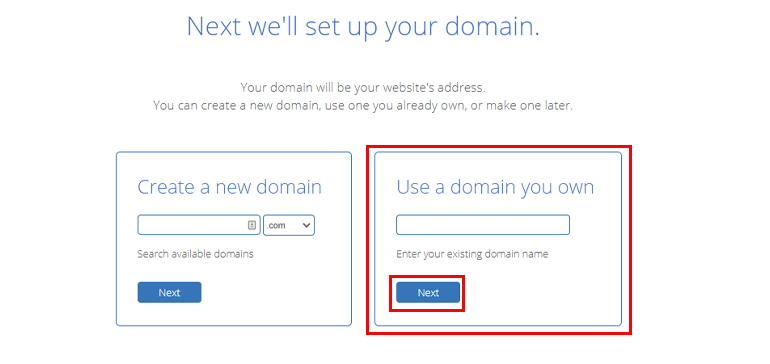
Nach der Auswahl des Preisplans ist es an der Zeit, den Domainnamen einzurichten. Sie können entweder einen neuen Domainnamen kaufen oder den Domainnamen verwenden, den Sie bereits haben. Wir haben bereits früher einen Domainnamen gekauft; Daher können wir diesen verwenden. Klicken Sie nun auf die Schaltfläche Weiter .

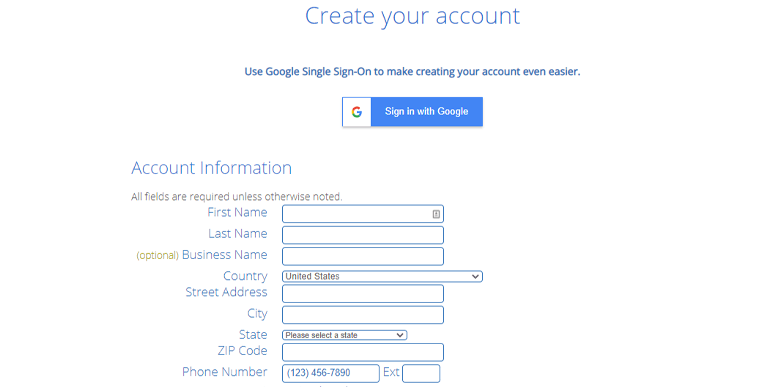
Es ist an der Zeit, Ihr Hosting-Konto zu erstellen. Geben Sie auf der Seite Konto erstellen die erforderlichen Informationen wie Kontoinformationen , Zahlungsinformationen , Paketinformationen und Paket-Extras ein. Wenn Sie einen Plan mit automatischer Verlängerung wünschen, aktivieren Sie das Kontrollkästchen und klicken Sie dann auf die Schaltfläche „Senden“.

Und das ist es; Sie haben sich innerhalb weniger Minuten einen Domainnamen und einen Webhost besorgt.
Schritt 2 : WordPress installieren und einrichten
Der zweite Schritt bei der Erstellung einer einseitigen Website in WordPress ist die Installation und Einrichtung von WordPress. Heutzutage bieten viele Hostanbieter Optionen für die automatische Installation von WordPress an, einschließlich Bluehost.
Das bedeutet, dass beim Einrichten Ihres Webhosters WordPress automatisch installiert wird. Das einzige, was Sie tun müssen, ist sich bei Ihrem WordPress-Dashboard anzumelden. Manchmal wird WordPress jedoch möglicherweise nicht automatisch installiert. In diesem Fall bietet Bluehost eine One-Click- Installationsfunktion.
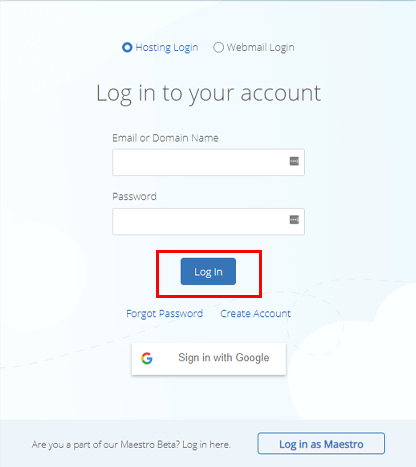
Um WordPress zu installieren, melden Sie sich bei Ihrem Hosting-Konto an (wir haben es im obigen Schritt erstellt). Sie finden die Login -Option oben rechts auf der Homepage von Bluehost.
Geben Sie nun im Anmeldeformular Ihre E-Mail-Adresse oder Ihren Domänennamen und Ihr Passwort ein. Klicken Sie dann auf die Schaltfläche Anmelden .

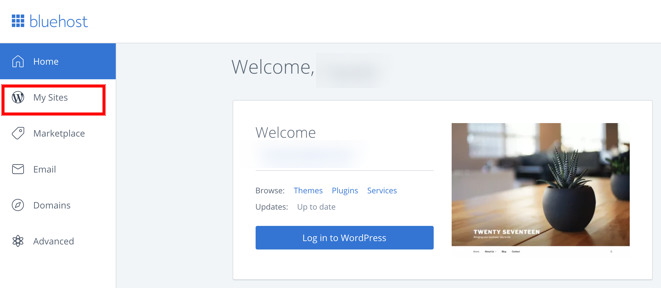
Sobald Sie sich im Bluehost-Dashboard angemeldet haben, wählen Sie die Option Meine Website in der linken Seitenleiste.

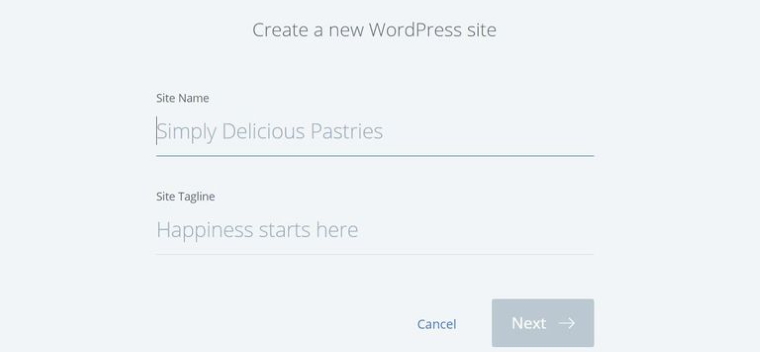
Klicken Sie dann auf die Option „ Site erstellen “, geben Sie Ihren Site-Namen und Ihren Slogan ein und wählen Sie die Schaltfläche „ Weiter “.

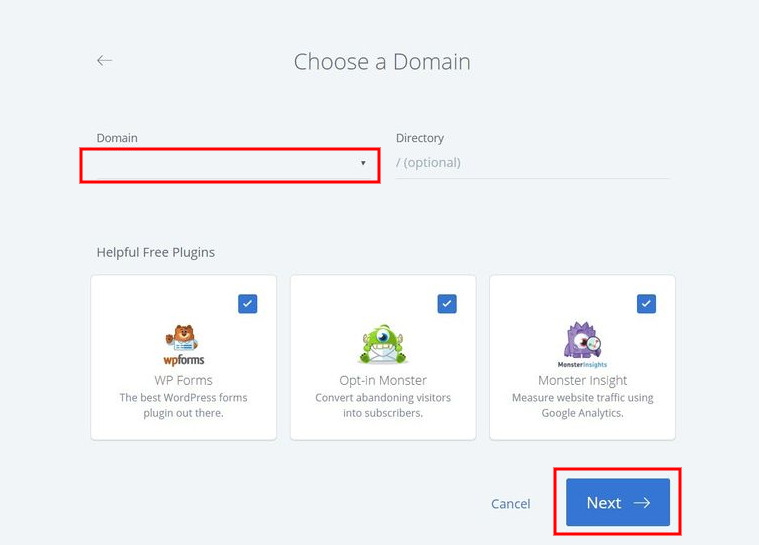
Geben Sie danach Ihren Domänennamen ein und klicken Sie auf die Schaltfläche Weiter .

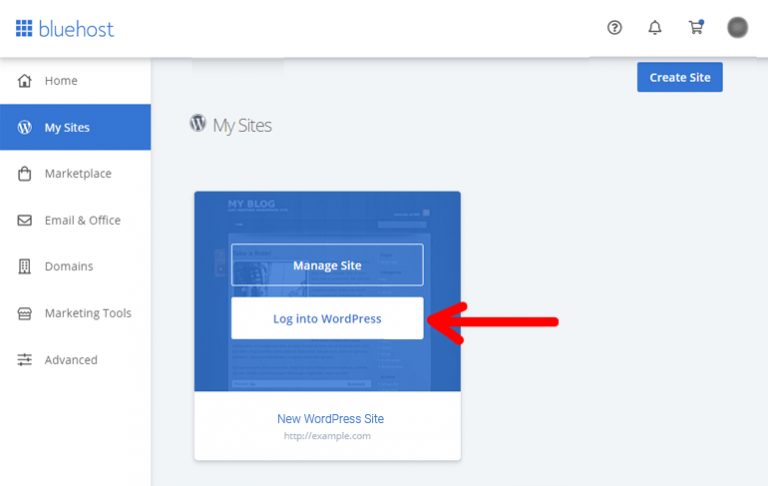
WordPress wird nun automatisch installiert. Einfacher als gedacht, oder? Jetzt müssen Sie sich nur noch bei Ihrem WordPress-Dashboard anmelden. Klicken Sie dazu auf die Schaltfläche Bei WordPress anmelden.

Schritt 3 : Wählen Sie ein WordPress-Thema für eine Seite
Nach der WordPress-Installation ist es an der Zeit, ein einseitiges WordPress-Theme zu installieren und das Frontend Ihrer Website zu ändern. Der gesamte Inhalt Ihrer Website wird gemäß dem von Ihnen gewählten Thema angezeigt. Wählen Sie daher mit Bedacht. Wenn Sie verwirrt sind, hier sind einige Tipps.
- Gut codiert und dokumentiert : Gut codierte Themen machen Ihre Website sicherer und geschwindigkeitsoptimiert. Darüber hinaus kann Ihnen die Dokumentation helfen, Themen besser selbst herauszufinden. Wählen Sie daher ein gut codiertes und dokumentiertes Thema aus.
- Datum der letzten Aktualisierung, Bewertungen und Rezensionen : Wussten Sie, dass WordPress sich ständig aktualisiert, um Malware-Bedrohungen zu vermeiden? Daher müssen die von Ihnen installierten Themen mit der neuesten Version von WordPress kompatibel sein. Darüber hinaus können Sie auch die Bewertungen und Rezensionen des vorherigen Benutzers überprüfen.
- Kompatibilität mit Plugins : Plugins fügen Ihren Websites mehr Funktionalität hinzu, daher muss das von Ihnen gewählte Thema andere Plugins vollständig unterstützen.
- Unterstützt Seitenersteller vollständig : Ein Seitenersteller ist hilfreich, um Ihre Seite nach Ihren Bedürfnissen anzupassen. Einige beliebte Seitenersteller sind Elementor, Brizy Builder und mehr.
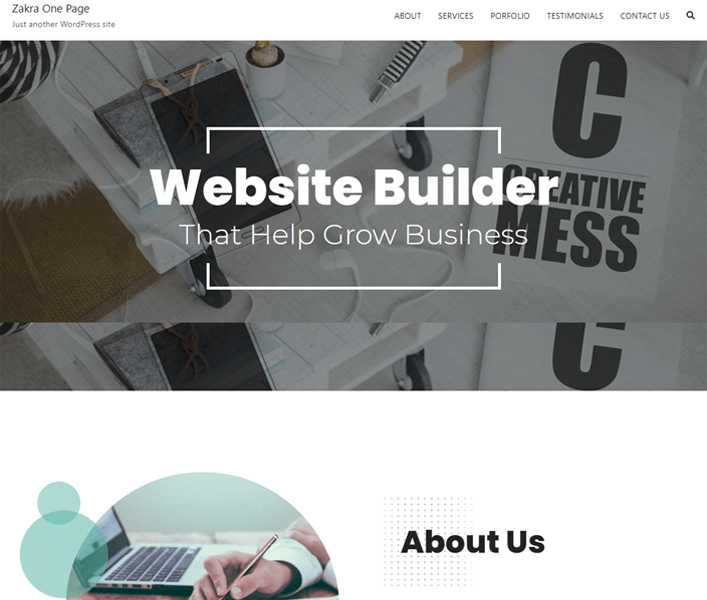
Allerdings ist es an der Zeit, das beste One-Page-WordPress-Theme für Ihre Website auszuwählen. Zakra ist das Thema, nach dem Sie suchen. Es hat alle Funktionen, die ein einseitiges WordPress-Theme haben sollte.

Es ist sehr reaktionsschnell; Daher wird Ihre Website auf jedem Gerät wie Handy, Laptop, Tablet usw. großartig aussehen. Abgesehen davon ist sie hochgradig anpassbar, SEO-freundlich, geschwindigkeitsoptimiert, AMP-fähig, übersetzungsbereit und vieles mehr.
Installieren Sie das Design
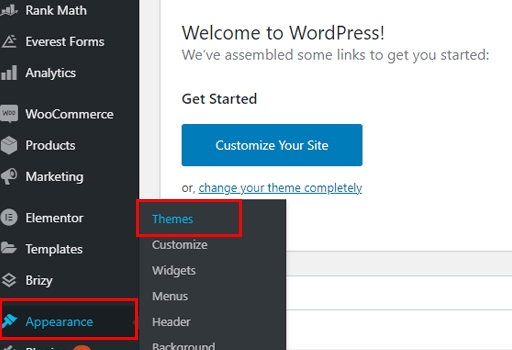
Nachdem wir uns nun für das Thema entschieden haben, ist es an der Zeit, es zu installieren. Melden Sie sich dazu in Ihrem WordPress-Dashboard an. Navigieren Sie im Seitenleistenmenü zu Darstellung >> Themen .

Klicken Sie anschließend oben links auf die Schaltfläche Neu hinzufügen.
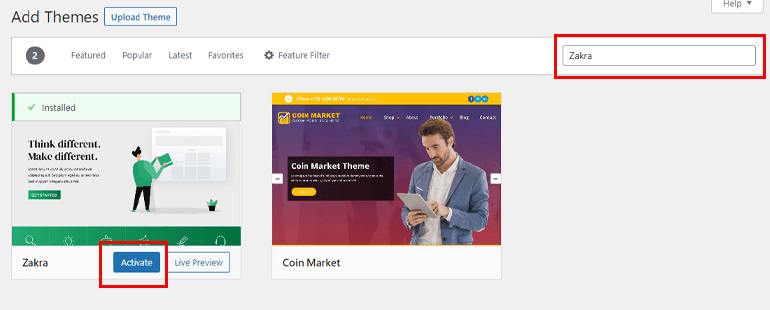
Geben Sie in der Suchleiste Zakra ein. Sobald das Thema angezeigt wird, klicken Sie auf die Schaltfläche Installieren . Die Installation kann einige Sekunden dauern. Beenden Sie die Installation, indem Sie das Thema aktivieren.

Die obige Methode besteht darin, die kostenlose Version des Themas zu installieren. Wenn Sie zusätzliche Funktionen wünschen, müssen Sie die Premium-Version des Themas erwerben. Der Installationsprozess der Premium-Version unterscheidet sich von der kostenlosen Version.
Bevor Sie das Design installieren, müssen Sie das Design kaufen. Besuchen Sie die Themenseite von Zakra und kaufen Sie das Thema. Anschließend wird das Design als ZIP-Datei auf Ihren Computer heruntergeladen.
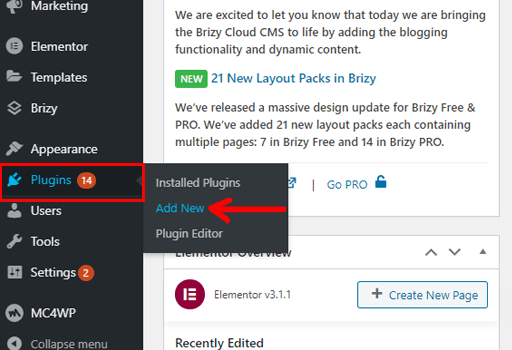
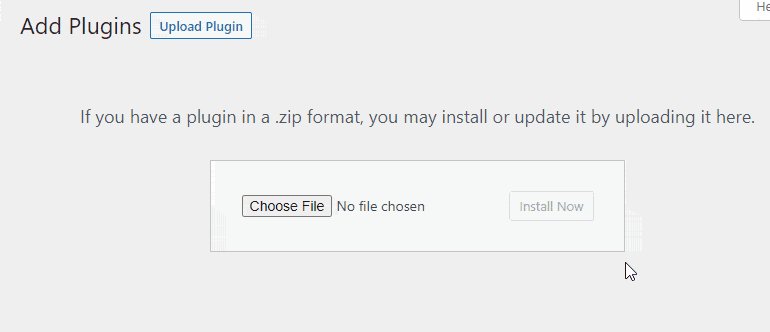
Um nun die Premium-Version zu installieren, navigieren Sie zu Plugins >> Add New . Klicken Sie auf die Schaltfläche Hochladen .

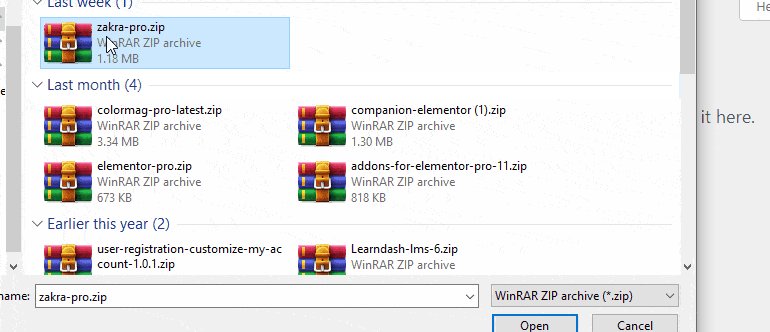
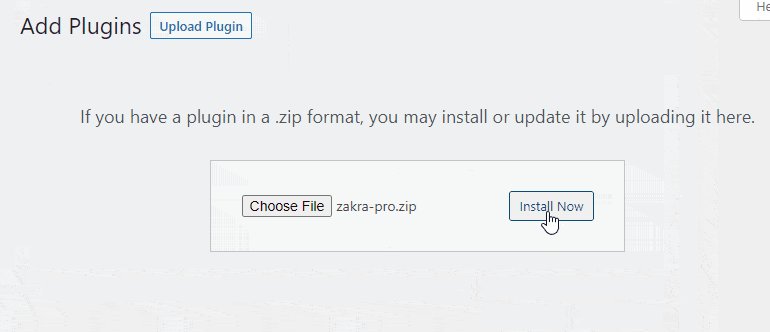
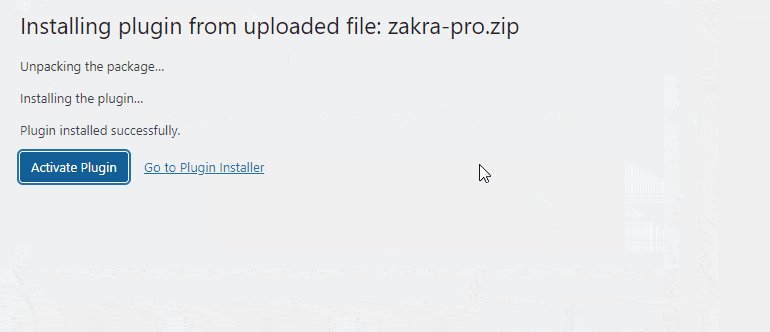
Klicken Sie anschließend auf Datei auswählen und wählen Sie die zuvor heruntergeladene ZIP-Datei aus. Klicken Sie dann auf die Schaltfläche Jetzt installieren und schließlich auf die Schaltfläche Aktivieren .

Nach dem Aktivierungsprozess müssen Sie den Lizenzschlüssel eingeben, den Sie beim Kauf des Premium-Themes erhalten haben.
Theme-Demo importieren
Mit Demos müssen Sie keine Website von Grund auf neu erstellen. Alles, was Sie tun müssen, ist die Demo zu importieren, sie nach Ihren Bedürfnissen anzupassen, und schon kann es losgehen.
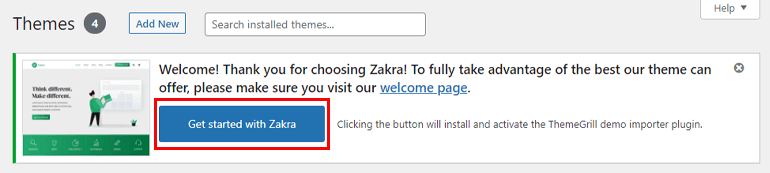
Um Zakra-Demos zu importieren, klicken Sie auf die Schaltfläche Erste Schritte mit Zakra , die oben erscheint, sobald das Design installiert ist.

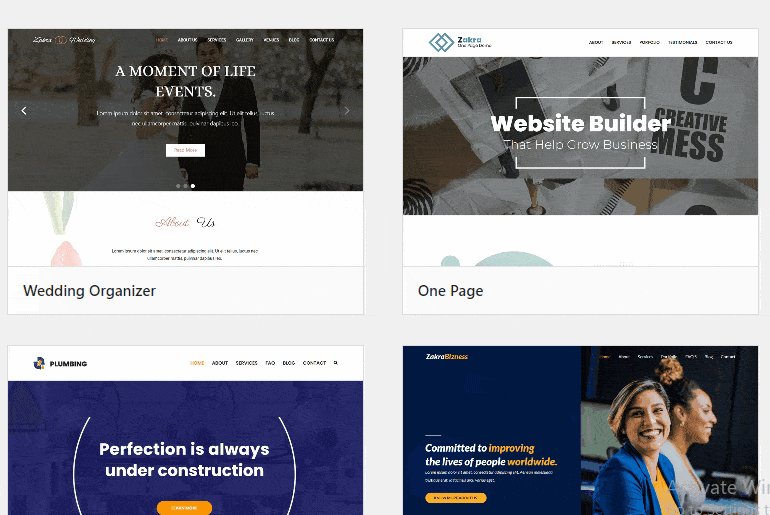
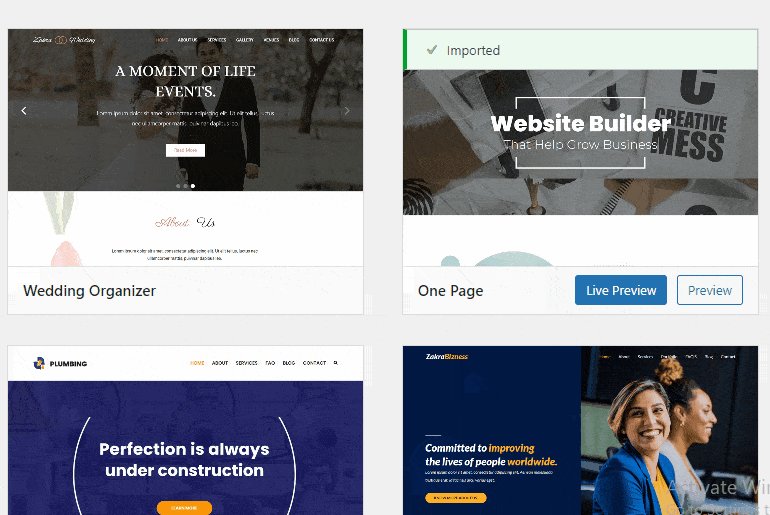
Wenn Sie auf diese Option klicken, wird das ThemeGrill Demo Importer-Plugin automatisch installiert. Jetzt gelangen Sie zur Demo-Seite. Sie können dort mehr als 65 Demos sehen. Da wir jedoch eine einseitige Website erstellen werden, importieren wir die einseitige Zakra-Demo.
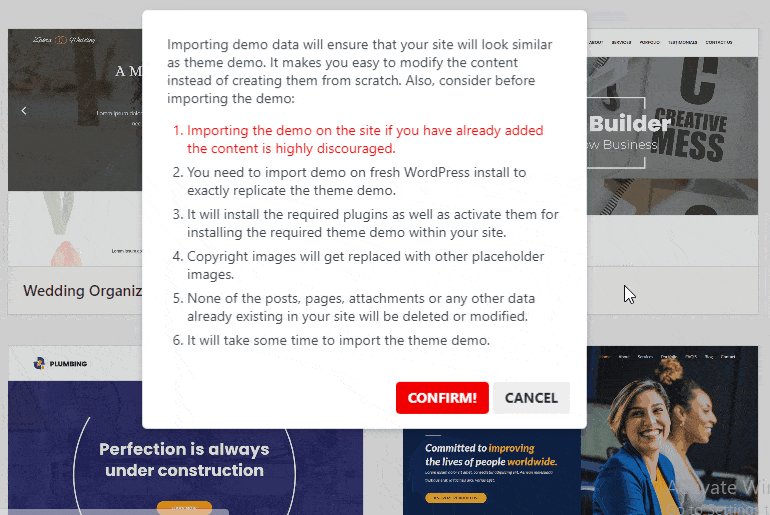
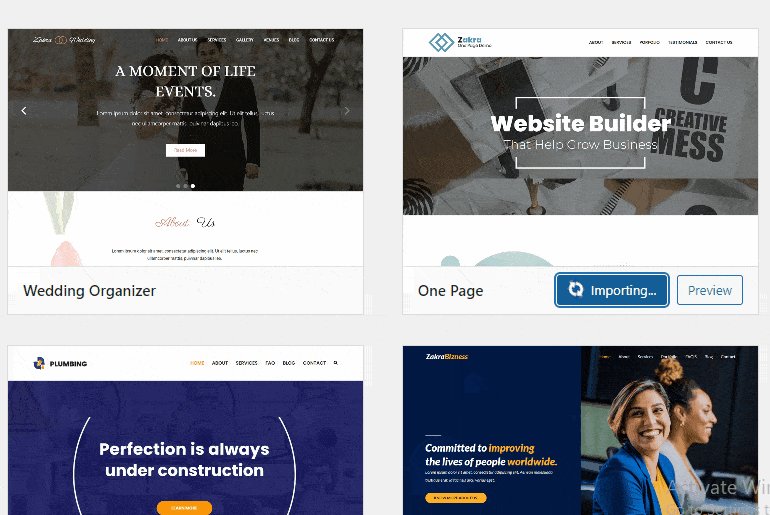
Klicken Sie auf die Import- Schaltfläche. Ein Bestätigungs-Popup erscheint; Sie müssen auf die Schaltfläche Bestätigen klicken. Sobald die Demo importiert ist, klicken Sie auf die Schaltfläche Aktivieren .

Schritt 4 : Neuen Abschnitt und Menü hinzufügen
Wenn Sie die Live-Vorschau Ihrer Website sehen, sieht sie genauso aus wie die Demo. Möglicherweise möchten Sie jedoch entsprechend Ihrer Website weitere Inhalte hinzufügen.
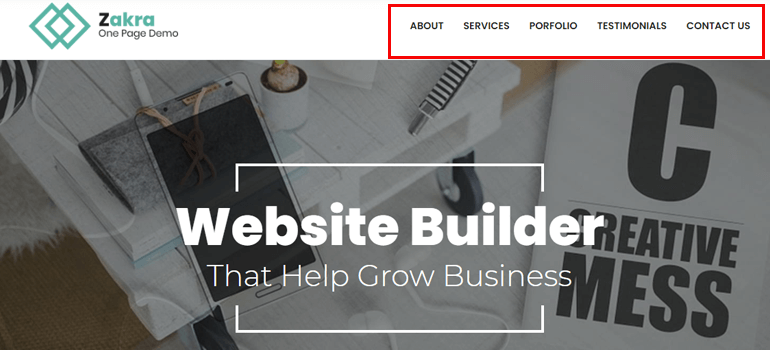
Wenn Sie sich die Kopfzeile ansehen, sind bereits 5 verschiedene Menüs vorhanden. Sie können diese Menüs hinzufügen oder entfernen. Für dieses Tutorial fügen wir ein neues Menü in der Kopfzeile hinzu.
Also lasst uns anfangen.
Im Moment gibt es Menüs – About, Services, Portfolio, Testimonials und Contact Us. Lassen Sie uns ein Galerie -Menü hinzufügen, das alle Bilder Ihres vorherigen Projekts zeigt.


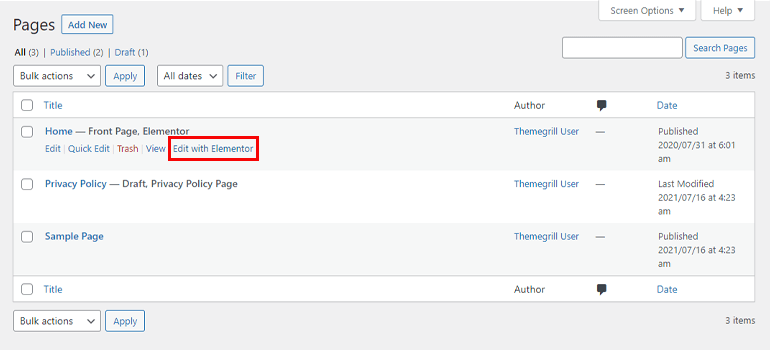
Entscheiden Sie sich zunächst für einen Ort, an dem Sie Ihren Galerieblock platzieren möchten. Fügen Sie es beispielsweise nach dem Abschnitt „Über uns“ hinzu. Wählen Sie dann die Option Seiten in der Seitenleiste Ihres Dashboards aus.

Als nächstes können Sie dort die verschiedenen Seiten sehen. Unter ihnen ist die Startseite die Startseite Ihrer Website. Wenn Sie mit der Maus darüber fahren, sehen Sie die verschiedenen Bearbeitungsoptionen. Klicken Sie auf die Option Mit Elementor bearbeiten . Es ist viel einfacher, mit Hilfe eines Seitenerstellers wie Elementor zu bearbeiten als mit dem traditionellen WordPress-Editor.

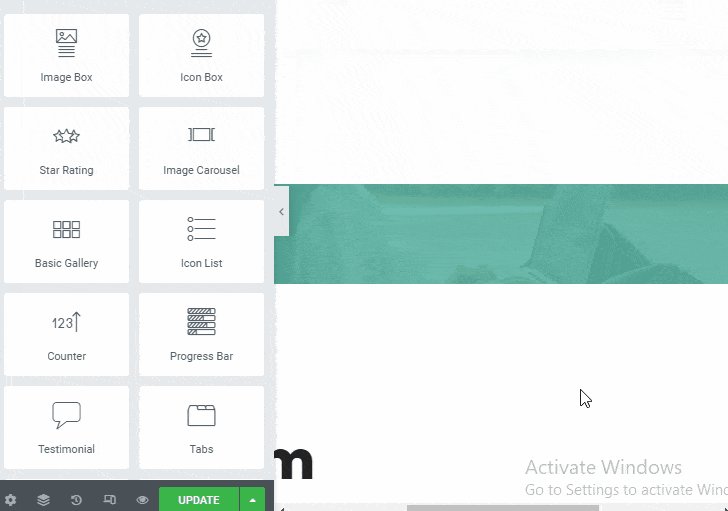
Sie gelangen zum Seiteneditor. Auf der rechten Seite sehen Sie die Startseite und auf der linken Seite befinden sich Widgets und Elemente. Sie können die Elemente Ihrer Wahl einfach per Drag & Drop von der linken Seite auf die rechte Seite ziehen.
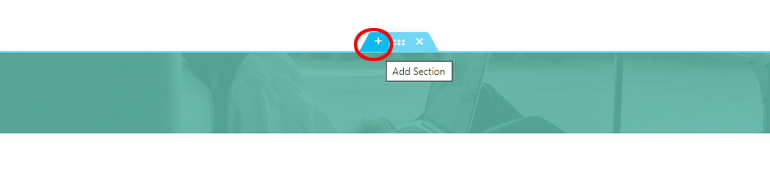
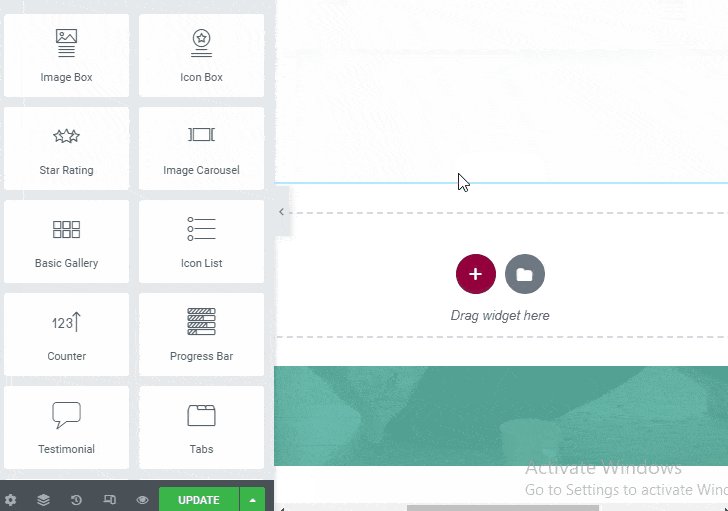
Scrollen Sie nach unten zum Block Kontakt. Bewegen Sie nun den Mauszeiger über den Block und Sie sehen das Pluszeichen (+) . Dies hilft Ihnen beim Hinzufügen des Abschnitts über dem Block auf Ihrer Seite.

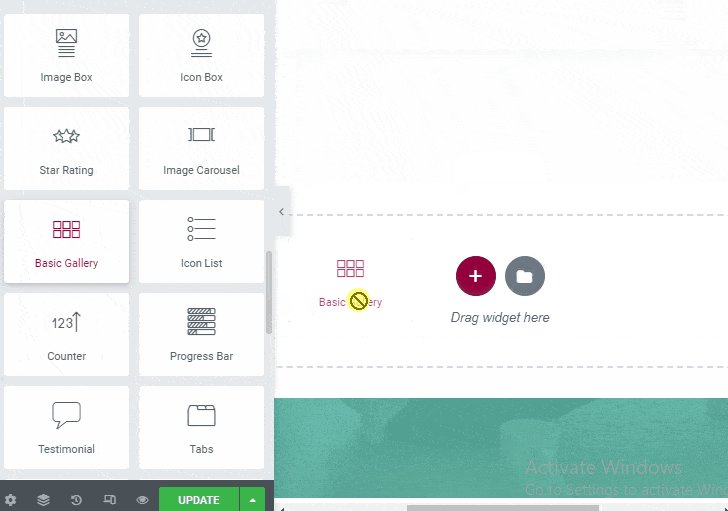
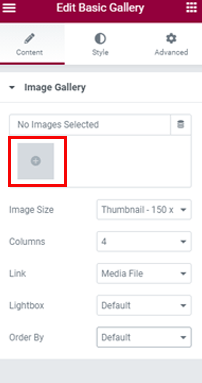
Ziehen Sie danach das Element Basic Gallery von der linken Seite und legen Sie es auf dem gerade erstellten Block ab.

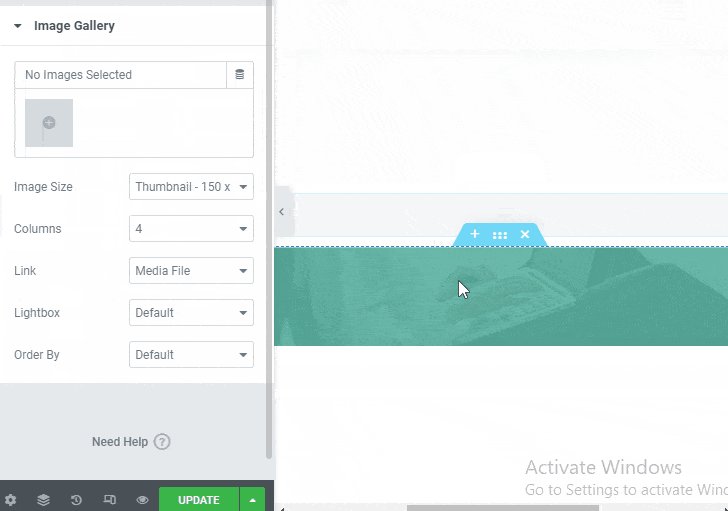
Klicken Sie anschließend auf das + -Symbol, um Bilder aus dem Editor auf der linken Seite hinzuzufügen. Darüber hinaus können Sie auch die Anzahl der Spalten, die Bildgröße, den Link, die Lightbox und mehr festlegen.

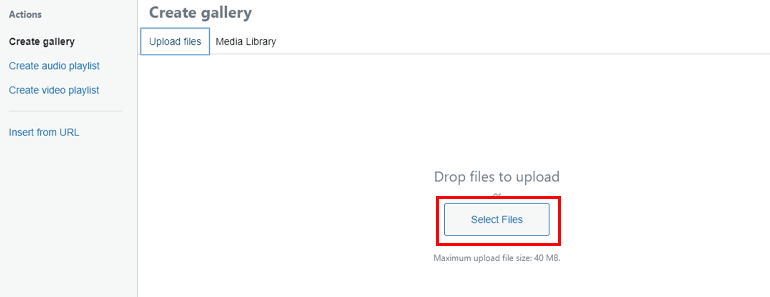
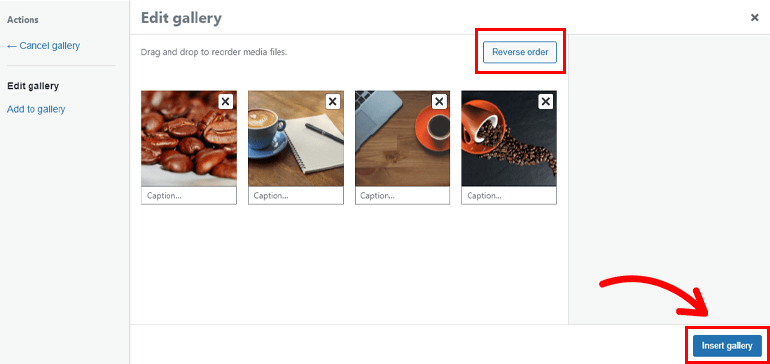
Wenn Sie auf das +-Symbol klicken, erscheint ein Popup; Klicken Sie auf Dateien auswählen und laden Sie Bilder von Ihrem Computer hoch.

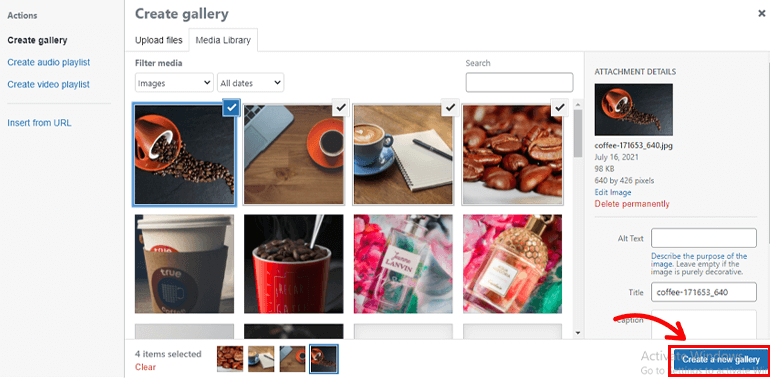
Wählen Sie nun unten rechts die Schaltfläche Neue Galerie erstellen .

Sie können die Reihenfolge der Bilder auch umkehren . Wenn Sie fertig sind, wählen Sie die Einfügen-Galerie aus.

Nachdem die Bilder hochgeladen wurden, klicken Sie auf die Schaltfläche Aktualisieren , um alle Ihre Änderungen zu speichern.
Wenn Sie die Live-Vorschau Ihrer Website sehen, können Sie feststellen, dass ein neuer Abschnitt hinzugefügt wurde.
Neues Menü hinzufügen
Lassen Sie uns nun ein neues Menü in der oberen Leiste hinzufügen, nämlich Galerie, damit Benutzer einfach zum Abschnitt Galerie unten navigieren können.
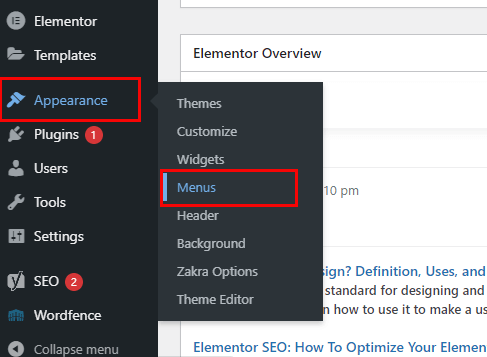
Navigieren Sie dazu in Ihrem WordPress-Dashboard zu Aussehen >> Menü .

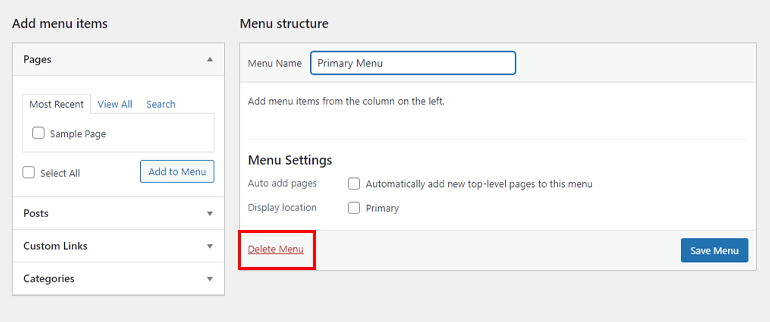
Dort ist bereits ein Primärmenü vorhanden. Wir müssen dieses Menü entfernen und ein neues Menü mit der Galerie-Option hinzufügen.

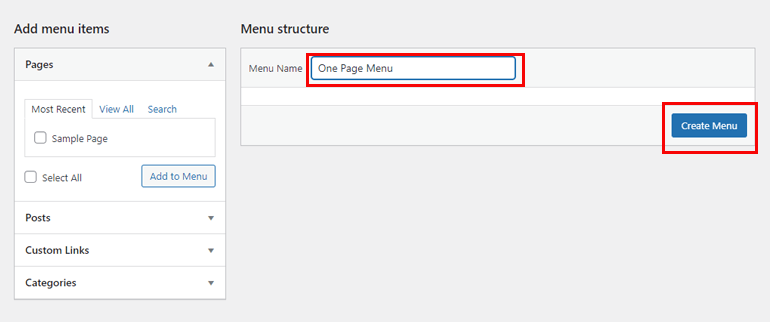
Wählen Sie oben die Option „ Neues Menü erstellen “, geben Sie einen Menünamen ein und klicken Sie dann auf die Schaltfläche „ Menü erstellen“ .

Schritt 5 : Menünavigation hinzufügen
Im obigen Schritt fügen wir ein neues Menü auf der Seite hinzu. Jetzt ist es an der Zeit, die verschiedenen Menüs mit ihrem jeweiligen Abschnitt zu verknüpfen. Navigieren Sie dazu zu Seiten und wählen Sie auf Ihrer Startseite die Option Mit Elementor bearbeiten .
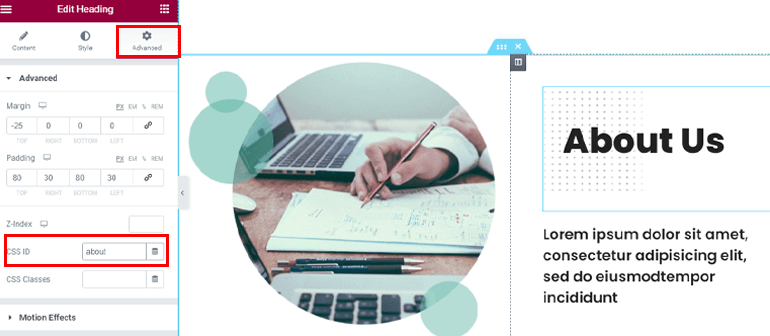
Wir wissen bereits, dass es für jeden Abschnitt verschiedene dedizierte Blöcke gibt. Klicken Sie auf den Block des Abschnitts Über uns. Auf der linken Seite gibt es verschiedene Bearbeitungsoptionen. Wählen Sie die Option Erweitert . Sie können sehen, dass es eine CSS-ID-Option gibt, geben Sie dort eine ID ein. Um es einfach zu machen, geben wir ihm eine CSS-ID – #about.

Wiederholen Sie den Vorgang ebenso und geben Sie jedem Abschnitt eine entsprechende CSS-ID. Zum Beispiel haben wir diese CSS-IDs für jeden Abschnitt vergeben.
- Galerie: #Galerie
- Dienstleistungen: #Dienstleistungen
- Portfolio: #Portfolio
- Erfahrungsberichte: #testimonial
- Kontaktieren Sie uns: #kontakt
Wenn Sie fertig sind, klicken Sie unten links auf die Schaltfläche Aktualisieren .
Hinweis : Sie müssen kein # hinzufügen, während Sie jedem Abschnitt eine CSS-ID zuweisen. Es wird automatisch hinzugefügt.
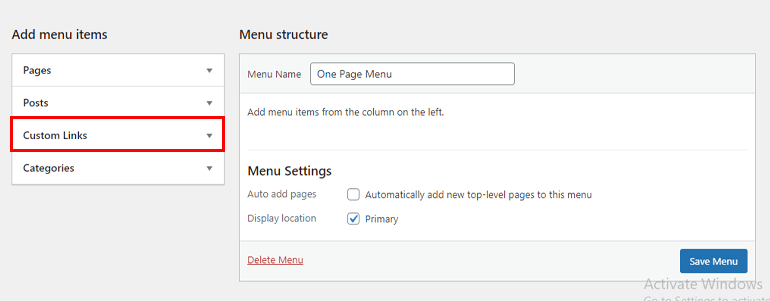
Gehen Sie danach zurück zu Ihrem WordPress-Dashboard und navigieren Sie zu Appearance >> Menus . Wählen Sie nun die benutzerdefinierten Links aus der Option Menüelemente hinzufügen aus.

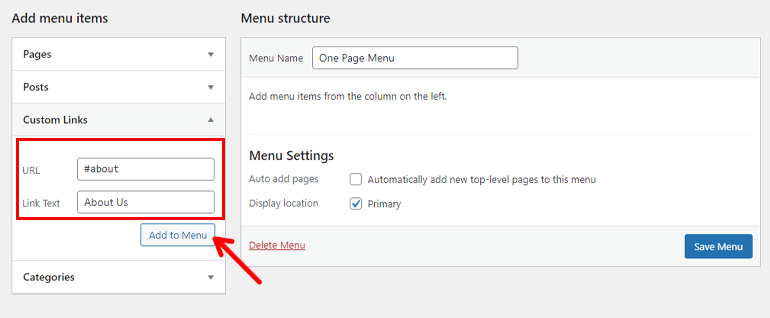
Unterhalb des benutzerdefinierten Links befinden sich zwei verschiedene Felder – URL und Linktext. Schreiben Sie in den Link-Text den Namen der Menüs, die ganz oben erscheinen sollen. Und schreiben Sie auf die URL die CSS-ID des jeweiligen Abschnitts.
Zum Beispiel ist der erste der Abschnitt „Über uns“. Fügen Sie also auf dem Linktext „Über uns“ und auf der URL seine CSS-ID hinzu – #about. Klicken Sie dann auf die Schaltfläche Zum Menü hinzufügen.

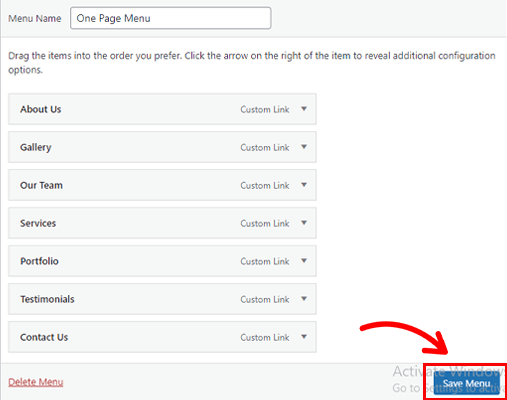
Wiederholen Sie den Vorgang entsprechend für jeden Abschnitt. Nachdem Sie alle Abschnitte hinzugefügt haben, klicken Sie unten rechts auf die Schaltfläche Menü speichern .

Und das ist alles. Sie haben das neue Menü erfolgreich zu Ihrer Website hinzugefügt. Sie können die Live-Vorschau Ihrer Website sehen und überprüfen, ob die Navigation funktioniert oder nicht. Klicken Sie einfach auf eines der Menüs und prüfen Sie, ob es zu diesem speziellen Abschnitt navigiert.

Sie können neue Abschnitte und Menüs hinzufügen, indem Sie denselben Vorgang ausführen.
Schritt 6 : Konfigurieren Sie wichtige WordPress-Einstellungen
Es gibt einige grundlegende Einstellungen, die Sie beim Erstellen einer WordPress-Website konfigurieren müssen. Wir haben sie unten erwähnt.
i) Titel und Slogan hinzufügen
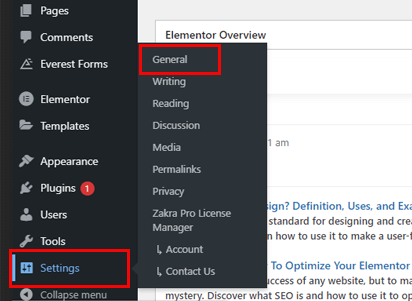
Der Titel ist der Name Ihrer Website, und die Tagline ist einfach eine kurze Beschreibung dessen, worum es auf Ihrer Website geht. Um einen Titel und eine Tagline hinzuzufügen, navigieren Sie zu Einstellungen >> Allgemein .

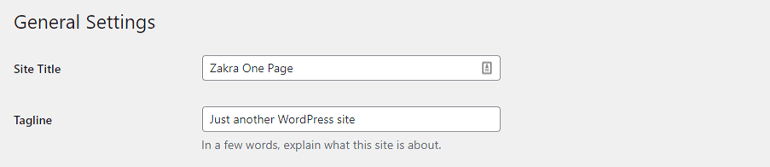
Fügen Sie nun den Seitentitel Ihrer Wahl sowie eine kurze passende Beschreibung für Ihre Website hinzu. Wenn Sie mit Titel und Slogan zufrieden sind, klicken Sie unten auf die Schaltfläche Änderungen speichern .

ii) Permalink-Einstellungen konfigurieren
Permalinks sind die URLs von Beiträgen, Seiten oder anderen Inhalten auf Ihrer Website. Standardmäßig verwendet WordPress eine URL, die nicht sauber aussieht. Es ist im Grunde im Abfragezeichenfolgenformat.
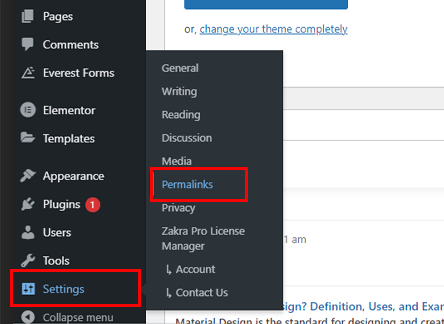
Sie können dies jedoch ändern und einen einfacheren Permalink hinzufügen. Navigieren Sie dazu zu Einstellungen >> Permalinks . Wie Sie sehen können, gibt es viele Optionen, z. B. Tag und Name, Monat und Name, Numerisch, Beitragsname und benutzerdefinierte Struktur.

Um ehrlich zu sein, ist jede andere Option als die Standardoption SEO-freundlich. Wählen Sie daher eine der Optionen (außer der Standardoption). Klicken Sie dann zuletzt auf die Schaltfläche Änderungen speichern .
iii) Sichtbarkeit in Suchmaschinen
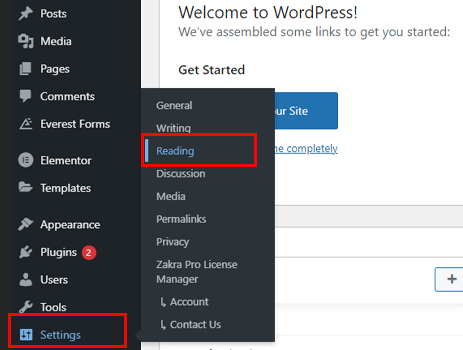
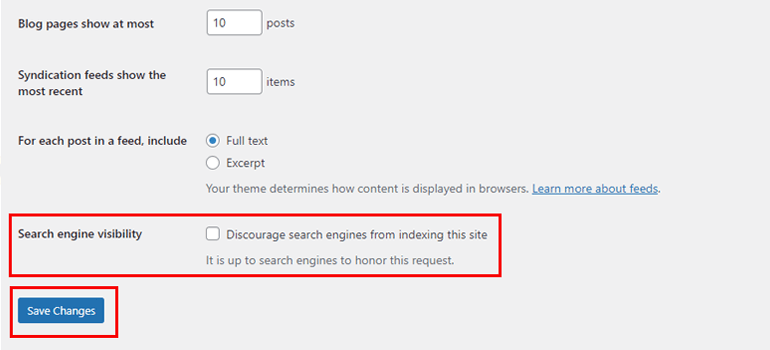
Sie müssen diese Option deaktivieren, damit Ihre Website für die Benutzer sichtbar ist. Wenn diese Option aktiviert ist, werden Suchmaschinen davon abgehalten, Ihre Website zu indizieren. Um Ihre Website sichtbar zu machen, navigieren Sie zu Einstellungen >> Messwerte .

Überprüfen Sie nun, ob die Suchmaschinensichtbarkeit aktiviert oder deaktiviert ist. Falls es markiert ist, deaktivieren Sie es und wählen Sie schließlich die Schaltfläche Änderungen speichern .

iv) Kommentare aktivieren
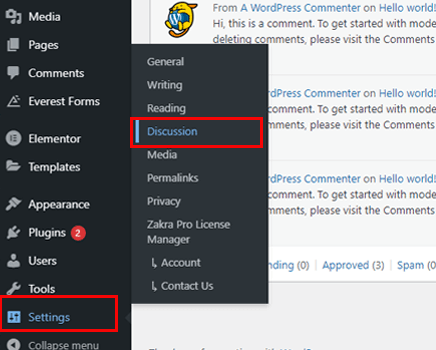
Möglicherweise möchten Sie Ihrer einseitigen Website einen Blog-Bereich hinzufügen. In diesem Fall können Sie die Kommentare der Leser zu Ihren Beiträgen aktivieren. Wählen Sie dazu die Option Einstellungen und klicken Sie auf Diskussion .

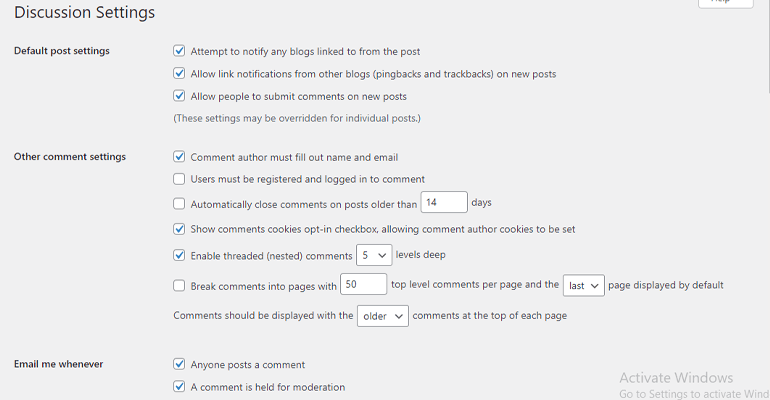
Sie können alle notwendigen Einstellungen zu Kommentaren konfigurieren. Einstellungen wie Benachrichtigung, wenn jemand kommentiert, Kommentare zu älteren Beiträgen schließen, Kommentare manuell genehmigen und vieles mehr. Stellen Sie sicher, dass Ihr Kommentarbereich sicher ist, während Sie die Einstellungen konfigurieren. Wählen Sie anschließend die Schaltfläche Änderungen speichern .

Schritt 7 : Installieren Sie wichtige Plugins
Der nächste Schritt zum Erstellen einer einseitigen Website in WordPress besteht darin, die erforderlichen Plugins zu installieren. Plugins können Ihrer Website zusätzliche Funktionen hinzufügen. Nachfolgend haben wir einige unverzichtbare WordPress-Plugins aufgelistet.
i) Benutzerregistrierung
Die Benutzerregistrierung ist ein beliebtes WordPress-Registrierungsformular-Plugin, das von WPVerest entwickelt wurde. Es verfügt über einen Drag-and-Drop-Builder, sodass Sie die Elemente einfach per Drag-and-Drop ziehen und Formulare jeder Art erstellen können.

Darüber hinaus verfügt es über unbegrenzte Formularfelder, E-Mail-Benachrichtigungen, ein integriertes Anmeldeformular und mehr. Außerdem bietet es ein Benutzerprofilkonto. Das bedeutet, dass sich alle Ihre registrierten Benutzer bei ihren persönlichen Konten anmelden können. Darüber hinaus können Sie das Benutzerprofilkonto mit Hilfe von Premium-Add-Ons anpassen.
ii) WP-Rakete
Das Plugin WP Rocket hilft, die Geschwindigkeit Ihrer Website zu optimieren. Wir alle wissen, wie nervig eine langsame Seite sein kann. Dieses Plugin sorgt dafür, dass Ihre Website auf jedem Gerät schneller geladen wird – Handy, Tablet, Desktop usw.

Die Optimierung der Geschwindigkeit Ihrer Website hilft Ihnen auch, in der Suchmaschine einen höheren Rang einzunehmen und mehr Conversions zu generieren. Um mehr hinzuzufügen, bietet WP Rocket Bildoptimierung, verzögertes Laden, Datenbankoptimierung und vieles mehr.
iii) Everest-Formulare
Everest Forms ist ein Plug-in zum Erstellen beliebiger Formulartypen mithilfe einer Drag-and-Drop-Oberfläche. Vor allem bietet es Funktionen wie vorgefertigte Formularvorlagen, unbegrenzte Formularfelder, Formulardesigner und mehr.

Ganz zu schweigen davon, dass es viele Addons gibt, die Sie integrieren können, wie Style Customizer, Survey Polls & Quiz usw.
iv) MonsterInsights
Monster Insights behält alle Spuren der Leistung Ihrer Website. Es ist eines der besten WordPress Google Analytics-Plugins da draußen. Es verfolgt alle Ihre Conversion-Raten, Absprungraten usw.

Darüber hinaus hilft es Ihnen, Ihr Publikum besser kennenzulernen, indem es Ihnen Einblicke in Vorlieben, Abneigungen, Standorte, Alter, Geschlecht usw. gibt. Daher können Sie genau das liefern, was Ihre Benutzer bevorzugen.
Schritt 8 : Veröffentlichen Sie Ihre Website und beginnen Sie mit dem Marketing
Wenn Sie gerade eine Website erstellt haben, kennen die Benutzer Ihre Website noch nicht. Um das Publikum auf Ihre Website aufmerksam zu machen, müssen Sie sie bewerben. Es gibt ein paar Möglichkeiten, wie Sie es fördern können. Sie sind unten aufgeführt.
Social-Media-Marketing : Bewerben Sie Ihre Website auf allen wichtigen Social-Media-Plattformen wie Facebook, Twitter, Instagram und mehr. Fügen Sie außerdem Social-Share-Buttons auf Ihrer Website hinzu, die es Ihren Benutzern ermöglichen, Ihre Inhalte in ihren sozialen Profilen zu teilen.
Die Installation von Plugins wie Easy Social Share kann Ihnen helfen, Social-Share-Buttons ohne Probleme hinzuzufügen.

E- Mail-Marketing : E-Mail-Marketing ist eine der einfachsten Möglichkeiten, Ihre Website zu bewerben. Sie können E-Mails an Ihre Abonnenten senden und sie um Hilfe bitten. Hoffentlich werben sie für Ihre Website und machen sie beliebter.
SEO-optimierter Inhalt : Identifizieren Sie Ihre Zielgruppe und erstellen Sie Inhalte, die ihren Erwartungen entsprechen. Die Suchmaschinenoptimierung Ihrer Inhalte ist ein guter Anfang, um Traffic und Kunden anzuziehen. Plugins wie Yoast SEO können Ihnen helfen, die SEO Ihrer Inhalte zu verbessern.
Backlinks hinzufügen: Neben guten Inhalten sind auch Backlinks sehr wichtig. Backlinks sind die Weblinks einer Website, die auf der Seite einer anderen Website verwendet werden. Seiten mit hohen Backlinks scheinen hohe organische Suchmaschinenränge zu haben. Fügen Sie daher geeignete Backlinks auf Ihrer Website ein.
Verpacken!
Und das ist es. Das ist alles, was wir zu sagen haben, wie man eine einseitige Website in WordPress erstellt. Hier ist ein kurzer Überblick über alle Schritte:
- Schritt 1: Registrieren Sie einen Domainnamen und kaufen Sie einen Webhost auf Bluehost
- Schritt 2: WordPress installieren und einrichten
- Schritt 3: Wählen Sie ein einseitiges WordPress-Theme
- Schritt 4: Fügen Sie einen neuen Abschnitt und ein neues Menü hinzu
- Schritt 5: Richten Sie die Menüs ein und verknüpfen Sie sie mit den Abschnitten
- Schritt 6: Konfigurieren Sie wichtige WordPress-Einstellungen
- Schritt 7: Installieren Sie wichtige Plugins
- Schritt 8: Veröffentlichen Sie Ihre Website und beginnen Sie mit dem Marketing
Ich hoffe, dieses Tutorial war hilfreich für Sie und Sie haben eine schöne einseitige Website erstellt. Teilen Sie dies auch in den sozialen Medien. Abgesehen von den oben genannten Schritten aktualisieren Sie Ihre Website, Themen und Plugins weiterhin. Darüber hinaus können Sie auch die Kopf- und Fußzeile bearbeiten.
Schließlich sind wir am Ende dieses Artikels angelangt. Folgen Sie uns auf Twitter und Facebook für weitere informative Artikel in der Zukunft.
