จะสร้างเว็บไซต์หน้าเดียวใน WordPress ได้อย่างไร? (คู่มือสำหรับผู้เริ่มต้นอย่างง่าย 2022)
เผยแพร่แล้ว: 2021-09-14ไม่ทราบวิธีการสร้างเว็บไซต์หน้าเดียวใน WordPress? ดูเหมือนว่าคุณได้ลงจอดถูกที่แล้ว
ตามความหมายของชื่อ เว็บไซต์หน้าเดียวมีเนื้อหาทั้งหมดอยู่ในหน้าเดียว โดยเฉพาะกับ WordPress มันง่ายและสนุกกว่า ในบทความนี้ เราได้กล่าวถึงขั้นตอนง่ายๆ ในการสร้างเว็บไซต์ WordPress หน้าเดียว ดังนั้นโดยไม่ต้องกังวลใจต่อไป เรามาดำดิ่งกัน
เว็บไซต์หน้าเดียวคืออะไรและทำไมต้องสร้างเว็บไซต์หนึ่งหน้า
เว็บไซต์ WordPress ทุกแห่งมีหน้าที่แตกต่างกัน เช่น หน้าแรก หน้าติดต่อ เกี่ยวกับเรา บริการ ฯลฯ ในทางกลับกัน เว็บไซต์หน้าเดียวมีข้อมูลและเนื้อหาทั้งหมดอยู่ในหน้าเดียวกัน มีส่วนเฉพาะที่แตกต่างกันสำหรับแต่ละเมนู
หากคุณมีบริษัทขนาดใหญ่และต้องการรองรับข้อมูลเพิ่มเติม เว็บไซต์แบบหน้าเดียวอาจไม่ใช่ตัวเลือกที่เหมาะสม แต่ไซต์หน้าเดียวเหมาะสำหรับธุรกิจขนาดเล็ก พอร์ตโฟลิโอ หน้า Landing Page สำหรับผลิตภัณฑ์ ฯลฯ
นี่คือข้อดีบางประการของการสร้างเว็บไซต์หน้าเดียว
- ความ เรียบง่าย : ประโยชน์อันดับแรกและสำคัญที่สุดของเว็บไซต์หน้าเดียวคือความเรียบง่ายของเว็บไซต์ การสแกนเนื้อหาทั้งหมดและไปยังส่วนต่างๆ ของไซต์นั้นง่ายกว่าเช่นกัน
- ปรับความเร็ว ให้เหมาะสม : ไซต์ธรรมดาหมายถึงองค์ประกอบน้อยลง ไซต์ที่มีองค์ประกอบน้อยกว่าจะโหลดเร็วขึ้นบนเว็บ
- บำรุงรักษาง่าย : คุณสามารถรักษาหน้าเดียวได้อย่างง่ายดาย เนื่องจากมีเนื้อหาเพียงไม่กี่หน้าให้ติดตามเมื่อเปรียบเทียบกับเว็บไซต์ที่มีหลายหน้า
- อัตราตีกลับ ที่ต่ำกว่า : เมื่อเปรียบเทียบแล้ว อัตราตีกลับในหน้าเดียวจะน้อยกว่าในหลายๆ ไซต์ ซึ่งจะช่วยเพิ่มการเข้าชมและการแปลงโดยรวมของไซต์ของคุณ
- ประหยัดต้นทุน : เนื่องจากสร้างและบำรุงรักษาได้ง่ายขึ้น เว็บไซต์แบบหน้าเดียวจึงประหยัดต้นทุน
นี่เป็นเพียงประโยชน์บางประการของเว็บไซต์ WordPress หน้าเดียว ตอนนี้เรารู้ถึงความสำคัญของมันแล้ว มาสร้างเว็บไซต์หน้าเดียวใน WordPress กัน
คำแนะนำทีละขั้นตอนในการสร้างเว็บไซต์หน้าเดียวใน WordPress
ขั้นตอนที่ 1 : ลงทะเบียนชื่อโดเมนและซื้อแผนโฮสติ้ง
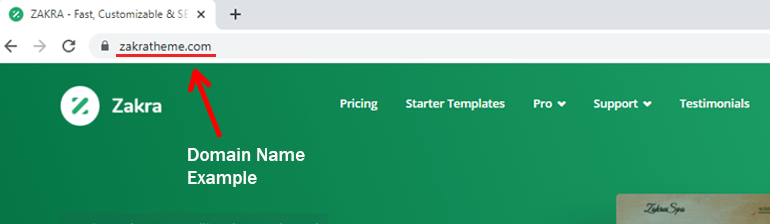
ก่อนอื่น คุณต้องมีชื่อโดเมนสำหรับเว็บไซต์ของคุณ ชื่อโดเมนเป็นเพียงชื่อเฉพาะสำหรับเว็บไซต์ของคุณเท่านั้น ตัวอย่างเช่น ชื่อโดเมนของเว็บไซต์ของเราคือ Zakra.com

ทุกคนสามารถค้นหาเว็บไซต์ของคุณบนเว็บด้วยความช่วยเหลือของชื่อโดเมนนี้ อย่างไรก็ตาม ก่อนอื่น คุณต้องจดทะเบียนชื่อโดเมน มีผู้รับจดทะเบียนชื่อโดเมนจำนวนมากในตลาดปัจจุบัน
อย่างไรก็ตาม ผู้รับจดทะเบียนชื่อโดเมนบางรายอาจไม่น่าเชื่อถือ ดังนั้น มาทำให้งานของคุณง่ายขึ้นอีกนิดโดยแนะนำผู้รับจดทะเบียนชื่อโดเมนที่ดีที่สุดให้กับคุณ ไม่ใช่ใครอื่นนอกจาก – Bluehost

Bluehost ให้บริการแก่ผู้ชมมาตั้งแต่ปี 2546 โดยให้บริการแก่เว็บไซต์กว่า 2 ล้านแห่งและสนับสนุนพวกเขาทุกวัน นอกจากนั้น ยังเป็นหนึ่งในบริษัทรับจดทะเบียนชื่อโดเมนที่ถูกที่สุดอีกด้วย
จดโดเมนเนม
หากต้องการจดทะเบียนชื่อโดเมนผ่าน Bluehost ก่อนอื่น ให้ไปที่เว็บไซต์ จากนั้น จากแถบเมนูด้านบน ให้คลิกที่ตัวเลือก โดเมน
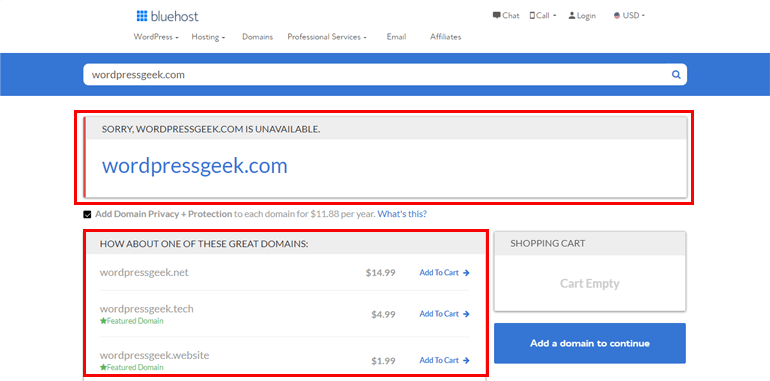
บนแถบค้นหา ให้พิมพ์ชื่อโดเมนที่คุณต้องการสำหรับเว็บไซต์ของคุณ มีความเป็นไปได้ที่ชื่อโดเมนจะถูกนำไปใช้แล้ว อย่างไรก็ตาม Bluehost จะแนะนำโดเมนที่คุณสามารถเลือกได้

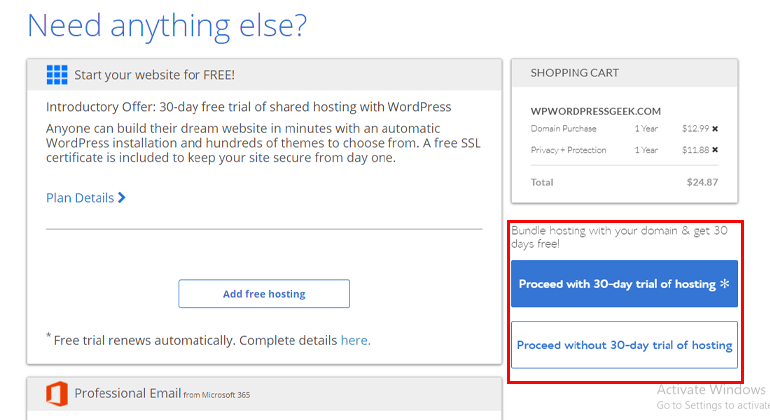
ในกรณีนั้น คุณต้องสร้างชื่อที่ไม่ซ้ำสำหรับไซต์ของคุณ ถัดไป ชื่อโดเมน + การคุ้มครองความเป็นส่วนตัวจะเพิ่มลงใน ตะกร้าสินค้า ด้วยจำนวนเงินทั้งหมด หากต้องการดำเนินการต่อ ให้คลิกที่ปุ่ม ดำเนิน การต่อ

นอกจากนี้ Bluehost ยังให้คุณทดลองใช้โฮสติ้งฟรี 30 วัน อย่างไรก็ตาม หากคุณไม่ต้องการรับข้อเสนอ ให้คลิกที่ปุ่ม ดำเนินการต่อโดยไม่ต้องทดลองใช้โฮสติ้ง 30 วัน
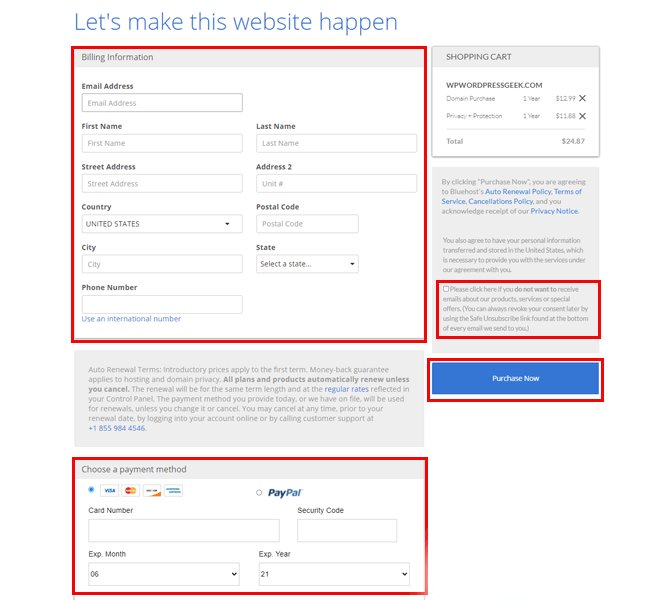
ในหน้าถัดไป ให้กรอกข้อมูลการ เรียกเก็บเงิน และ วิธีการชำระเงิน ที่จำเป็น นอกจากนี้ คุณยังสามารถเลือกที่จะไม่รับอีเมลเกี่ยวกับผลิตภัณฑ์ บริการ และข้อเสนอพิเศษโดยคลิกที่ช่องทำเครื่องหมาย จากนั้นกดปุ่ม ซื้อ ทันที

ซื้อแผนโฮสติ้ง
ได้เวลาซื้อแผนบริการพื้นที่สำหรับเว็บไซต์ของคุณแล้ว การซื้อพื้นที่เว็บก็เหมือนกับการเช่าพื้นที่เว็บเพื่อวางเว็บไซต์ของคุณ
มีผู้ให้บริการโฮสต์เว็บมากมายที่คุณสามารถซื้อแผนบริการพื้นที่ได้ โชคดีสำหรับคุณพร้อมกับผู้รับจดทะเบียนชื่อโดเมน Bluehost ยังเป็นหนึ่งในผู้ให้บริการโฮสต์เว็บที่ดีที่สุด หากต้องการซื้อโฮสต์เว็บ ให้คลิก โฮสต์เว็บไซต์ของ คุณที่คุณเห็นในหน้าแรก

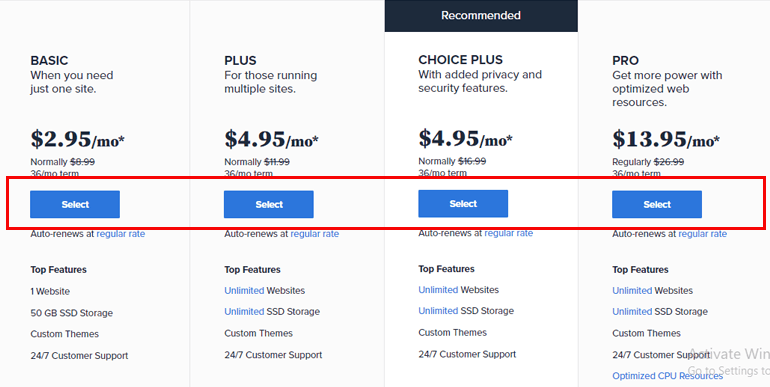
ตอนนี้ จะนำคุณไปยังหน้าแผนและราคา ในบรรดาแผนสี่แผนที่แตกต่างกัน ให้เลือกแผนที่เหมาะสมกับคุณ จากนั้นคลิกที่ปุ่ม เลือก

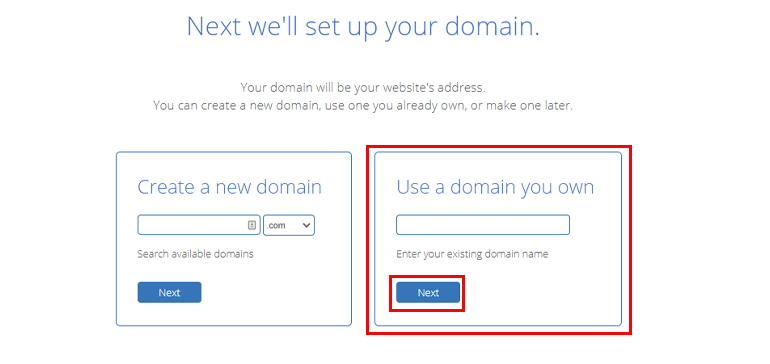
หลังจากเลือกแผนการตั้งราคาแล้วก็ถึงเวลาตั้งค่าชื่อโดเมน คุณสามารถเลือกซื้อชื่อโดเมนใหม่หรือใช้ชื่อโดเมนที่คุณมีอยู่แล้วก็ได้ เราได้ซื้อชื่อโดเมนก่อนหน้านี้แล้ว ดังนั้นเราจึงสามารถใช้อันนั้นได้ ตอนนี้คลิกที่ปุ่ม ถัดไป

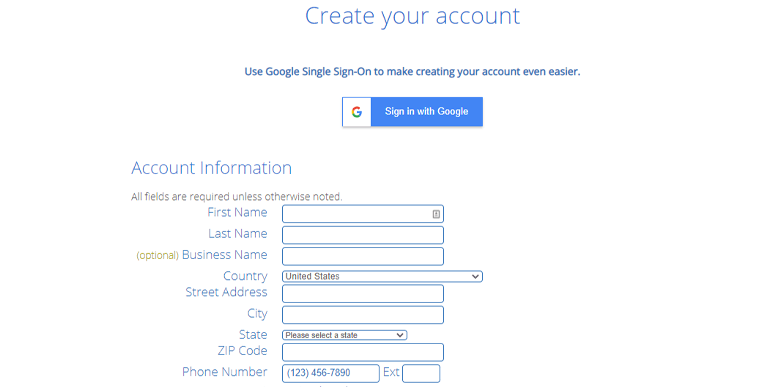
ได้เวลาสร้างบัญชีโฮสติ้งของคุณแล้ว ในหน้า สร้างบัญชีของคุณ ให้กรอกข้อมูลที่จำเป็น เช่น ข้อมูลบัญชี ข้อมูล การชำระเงิน ข้อมูล แพ็คเกจ และ แพ็คเกจพิเศษ หากคุณต้องการ แผนต่ออายุอัตโนมัติ ให้ทำเครื่องหมายในช่องแล้วกดปุ่ม ส่ง

และนั่นคือมัน; คุณได้นำชื่อโดเมนและโฮสต์เว็บมาให้คุณภายในไม่กี่นาที
ขั้นตอนที่ 2 : ติดตั้งและตั้งค่า WordPress
ขั้นตอนที่สองในการสร้างเว็บไซต์หน้าเดียวใน WordPress คือการติดตั้งและตั้งค่า WordPress ปัจจุบัน ผู้ให้บริการโฮสต์หลายรายเสนอตัวเลือก การติดตั้งอัตโนมัติของ WordPress รวมถึง Bluehost
ซึ่งหมายความว่าในขณะที่ตั้งค่าโฮสต์เว็บของคุณ WordPress จะถูกติดตั้งโดยอัตโนมัติ สิ่งเดียวที่คุณต้องทำคือลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ อย่างไรก็ตาม บางครั้ง WordPress อาจไม่ได้รับการติดตั้งอัตโนมัติ ในกรณีนั้น Bluehost มีคุณสมบัติ ติดตั้งเพียงคลิก เดียว
ในการติดตั้ง WordPress ให้ลงชื่อเข้าใช้บัญชีโฮสติ้งของคุณ (เราสร้างขึ้นในขั้นตอนข้างต้น) คุณจะพบตัวเลือกการ เข้าสู่ระบบ ที่ด้านบนขวาของหน้าแรกของ Bluehost
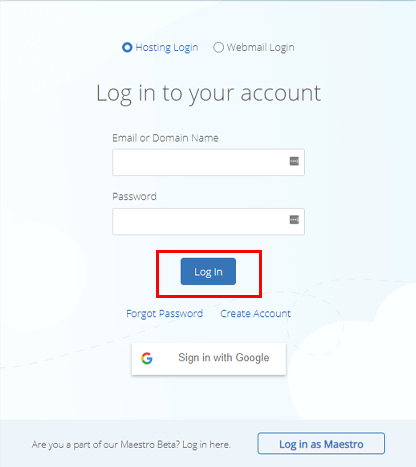
ตอนนี้ ในแบบฟอร์มการเข้าสู่ระบบ ให้ป้อน อีเมลหรือชื่อโดเมน และรหัสผ่านของคุณ จากนั้นคลิกปุ่ม เข้าสู่ระบบ

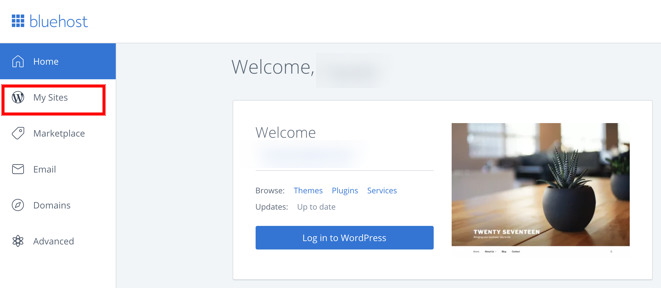
เมื่อคุณลงชื่อเข้าใช้แดชบอร์ด Bluehost แล้ว ให้เลือกตัวเลือก ไซต์ของฉัน จากแถบด้านข้างทางซ้าย

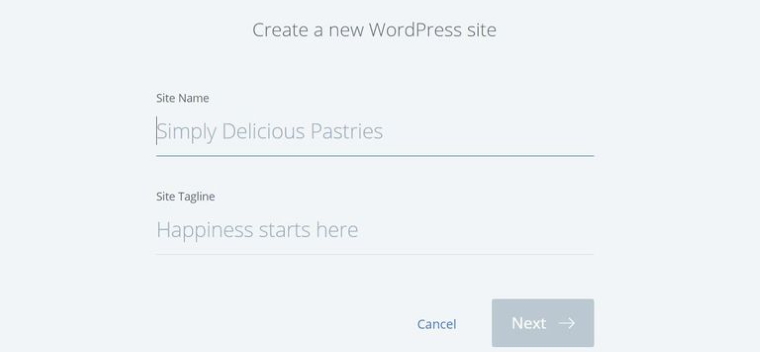
จากนั้น คลิกที่ตัวเลือก สร้างไซต์ ป้อน ชื่อไซต์ และ แท็กไลน์ ของคุณ แล้วเลือกปุ่ม ถัดไป

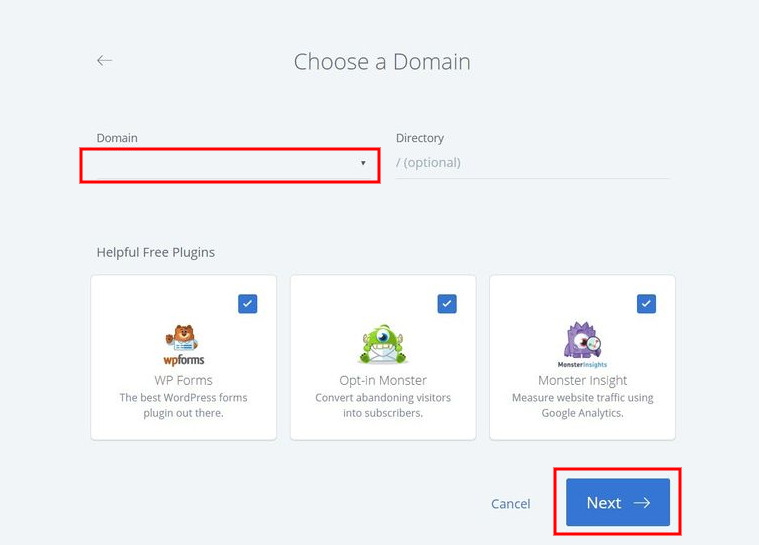
จากนั้นป้อนชื่อโดเมนของคุณแล้วคลิกปุ่ม ถัดไป

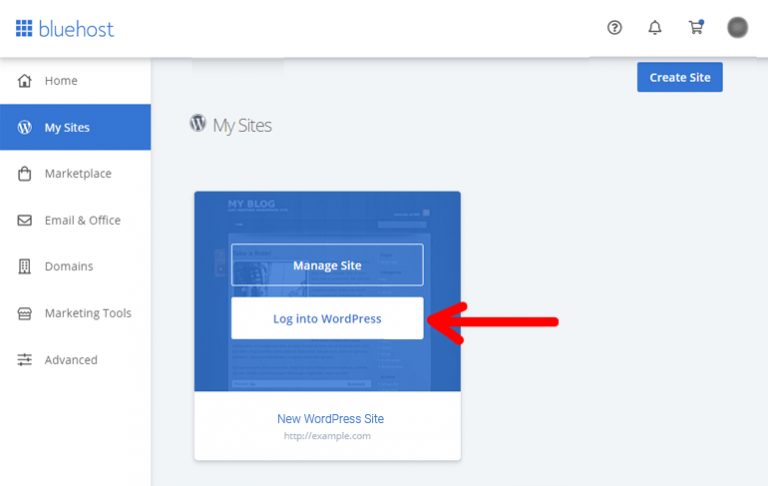
WordPress ได้รับการติดตั้งโดยอัตโนมัติแล้ว ง่ายกว่าที่คุณคิดใช่ไหม ตอนนี้ เหลือเพียงลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ โดยคลิกที่ปุ่ม เข้าสู่ระบบ WordPress

ขั้นตอนที่ 3 : เลือกธีม WordPress หนึ่งหน้า
หลังจากติดตั้ง WordPress ก็ถึงเวลาติดตั้งธีม WordPress หน้าเดียวและเปลี่ยนส่วนหน้าของเว็บไซต์ของคุณ เนื้อหาทั้งหมดของไซต์ของคุณจะแสดงตามธีมที่คุณเลือก ดังนั้น จงเลือกอย่างชาญฉลาด หากคุณสับสน นี่คือเคล็ดลับบางประการ
- มีการเข้ารหัสและจัดทำเป็นเอกสาร อย่างดี : ธีมที่มีการเข้ารหัสอย่างดีทำให้ไซต์ของคุณปลอดภัยและปรับความเร็วให้เหมาะสมยิ่งขึ้น นอกจากนี้ เอกสารประกอบยังช่วยให้คุณเข้าใจธีมได้ดีขึ้นด้วยตัวของคุณเอง ดังนั้น เลือกธีมที่มีการเขียนโค้ดอย่างดีและจัดทำเป็นเอกสาร
- วันที่ การให้คะแนน และบทวิจารณ์ที่อัปเดตล่าสุด : คุณรู้หรือไม่ว่า WordPress อัปเดตตัวเองอยู่เสมอเพื่อหลีกเลี่ยงภัยคุกคามจากมัลแวร์? ดังนั้น ธีมที่คุณติดตั้งจะต้องเข้ากันได้กับ WordPress เวอร์ชันล่าสุด นอกจากนี้ คุณยังสามารถตรวจสอบการให้คะแนนและคำวิจารณ์ของผู้ใช้คนก่อนได้
- ความเข้ากันได้กับปลั๊กอิน : ปลั๊กอินเพิ่มฟังก์ชันการทำงานให้กับไซต์ของคุณมากขึ้น ดังนั้น ธีมที่คุณเลือกจึงจำเป็นต้องสนับสนุนปลั๊กอินอื่นๆ อย่างเต็มที่
- รองรับตัวสร้างเพจอย่างเต็มที่ : ตัวสร้างเพจมีประโยชน์ในการปรับแต่งเพจของคุณตามความต้องการของคุณ เครื่องมือสร้างเพจยอดนิยมบางตัว ได้แก่ Elementor, Brizy Builder และอื่นๆ
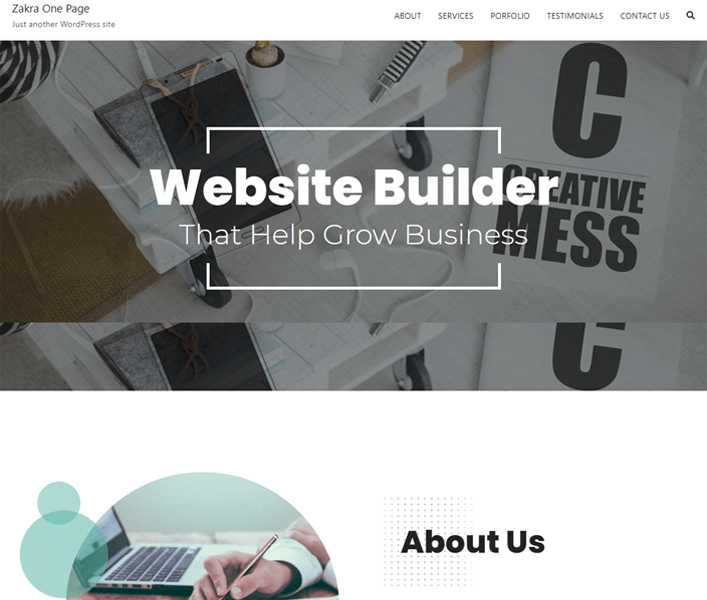
ต้องบอกว่าถึงเวลาเลือกธีม WordPress แบบหน้าเดียวที่ดีที่สุดสำหรับเว็บไซต์ของคุณ Zakra เป็นธีมที่คุณกำลังมองหา มีคุณลักษณะทั้งหมดที่ควรมีในธีม WordPress แบบหน้าเดียว

มันตอบสนองได้ดี ดังนั้น ไซต์ของคุณจะดูดีบนทุกอุปกรณ์ เช่น มือถือ แล็ปท็อป แท็บเล็ต ฯลฯ นอกจากนั้น ยังปรับแต่งได้สูง เป็นมิตรกับ SEO ปรับความเร็วให้เหมาะสม รองรับ AMP พร้อมแปล และอื่นๆ
ติดตั้งธีม
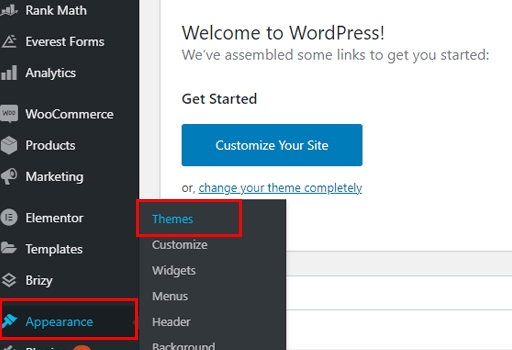
เมื่อตัดสินใจเลือกธีมแล้ว ก็ถึงเวลาติดตั้ง โดยลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ จากเมนูแถบด้านข้าง ให้ไปที่ Appearance >> Themes

จากนั้นคลิกที่ปุ่ม เพิ่มใหม่ ที่ด้านบนซ้าย
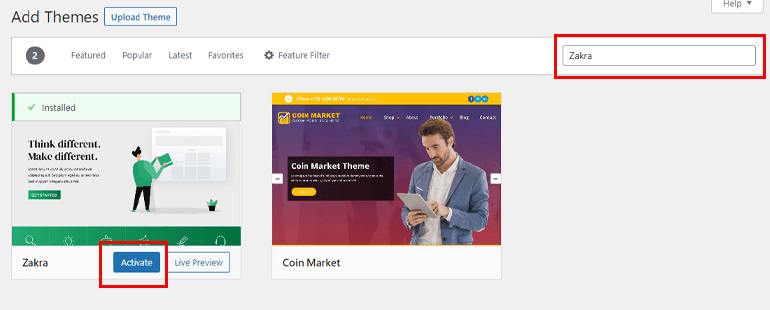
บนแถบค้นหา พิมพ์ Zakra เมื่อธีมปรากฏขึ้นให้คลิกที่ปุ่ม ติดตั้ง อาจใช้เวลาสองสามวินาทีในการติดตั้ง เมื่อติดตั้งแล้ว ให้ปิดท้ายด้วยการเปิดใช้งานธีม

วิธีการข้างต้นคือการติดตั้งธีมเวอร์ชันฟรี หากคุณต้องการคุณสมบัติพิเศษ คุณต้องซื้อรุ่นพรีเมี่ยมของธีม ขั้นตอนการติดตั้งของรุ่นพรีเมี่ยมจะแตกต่างจากรุ่นฟรี
ก่อนที่คุณจะติดตั้งธีม คุณต้องซื้อธีมก่อน เยี่ยมชมไซต์ธีม Zakra และซื้อธีม จากนั้น ธีมจะถูกดาวน์โหลดบนคอมพิวเตอร์ของคุณเป็นไฟล์ zip
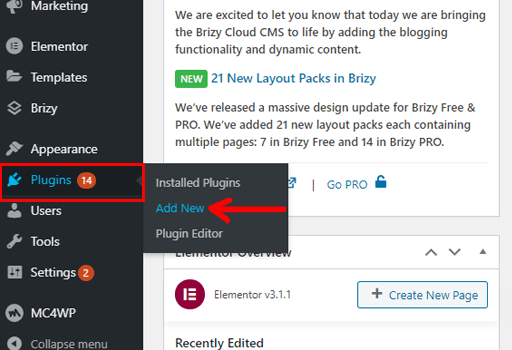
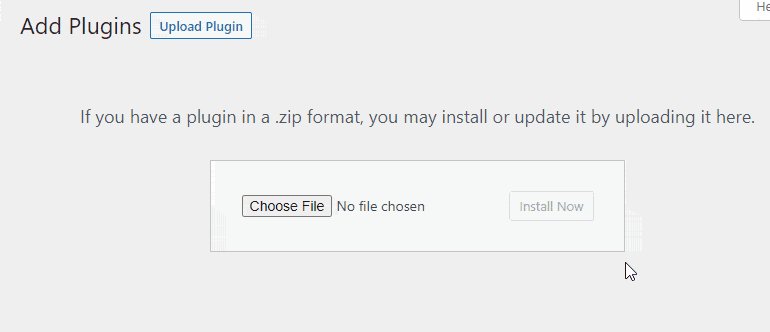
ในการติดตั้งเวอร์ชันพรีเมียม ให้ไปที่ Plugins >> Add New คลิกที่ปุ่ม อัปโหลด

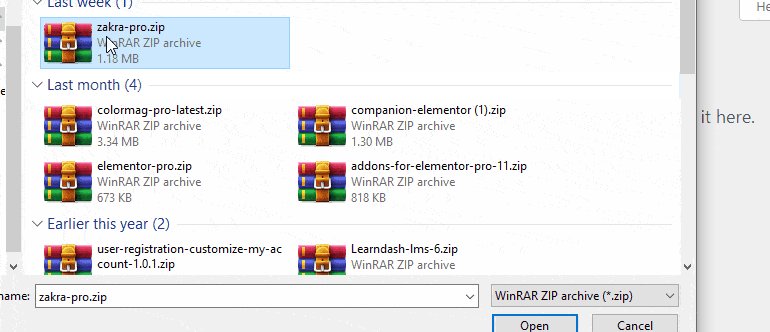
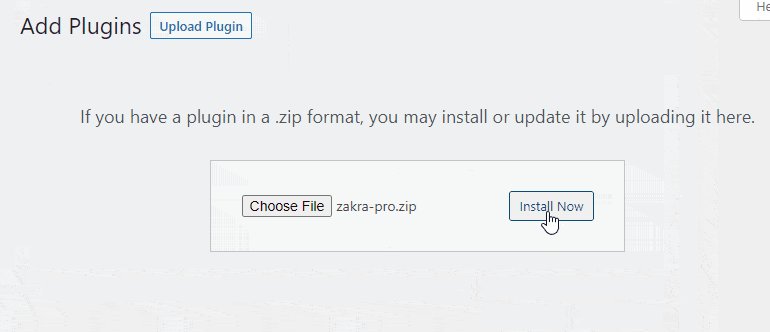
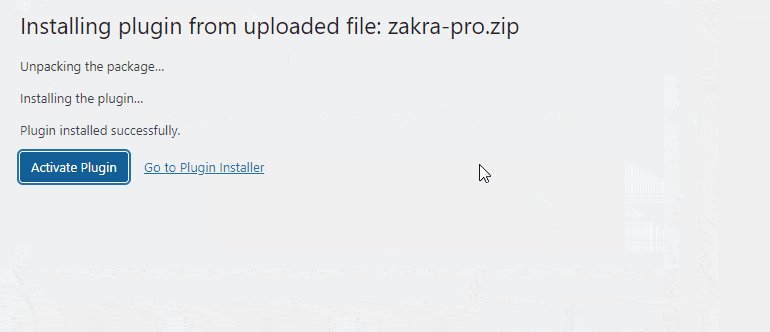
ถัดไป คลิกที่ เลือกไฟล์ และเลือกไฟล์ซิปที่คุณเคยดาวน์โหลดมาก่อน จากนั้นคลิกที่ปุ่ม ติดตั้ง ทันทีและกดปุ่ม เปิดใช้งาน ในที่สุด

หลังจากกระบวนการเปิดใช้งาน คุณจะต้องป้อน รหัสใบอนุญาต ที่คุณได้รับขณะซื้อธีมพรีเมียม
นำเข้าตัวอย่างธีม
ด้วยการสาธิต คุณไม่จำเป็นต้องสร้างเว็บไซต์ตั้งแต่เริ่มต้น สิ่งที่คุณต้องทำคือนำเข้าการสาธิต ปรับแต่งตามความต้องการของคุณ เท่านี้ก็เรียบร้อย
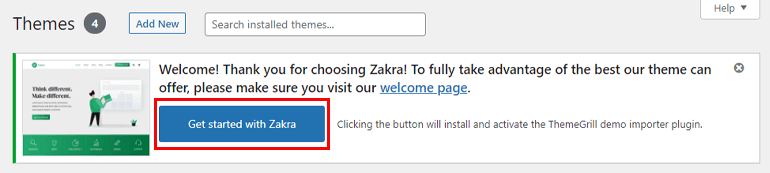
ในการนำเข้าการสาธิต Zakra ให้คลิกที่ปุ่ม เริ่มต้นใช้งาน Zakra ที่ปรากฏที่ด้านบนเมื่อติดตั้งธีมแล้ว

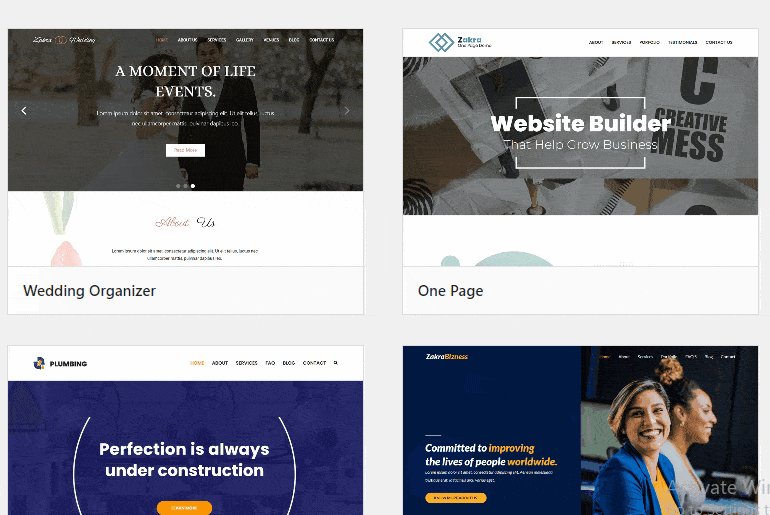
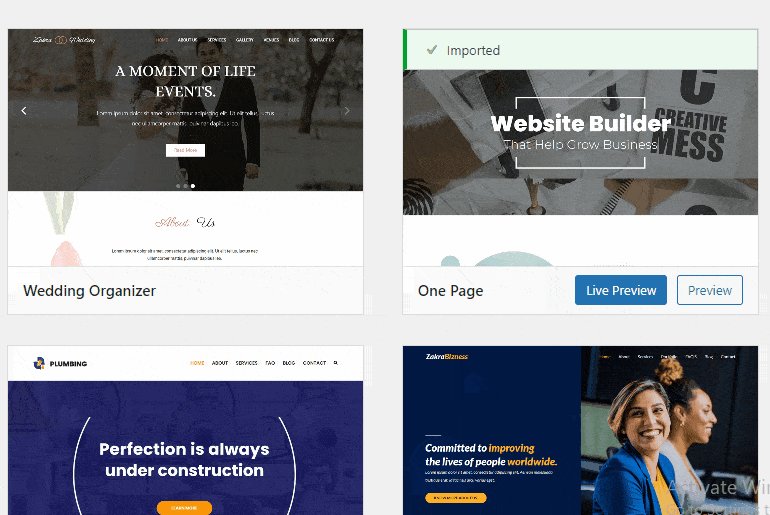
การคลิกที่ตัวเลือกนี้จะติดตั้งปลั๊กอิน ThemeGrill Demo Importer โดยอัตโนมัติ ตอนนี้ จะพาคุณไปยังหน้าสาธิต คุณสามารถดูการสาธิตมากกว่า 65 รายการที่นั่น อย่างไรก็ตาม เนื่องจากเรากำลังจะสร้างเว็บไซต์หน้าเดียว เรามานำเข้าการสาธิต Zakra หน้าเดียวกัน
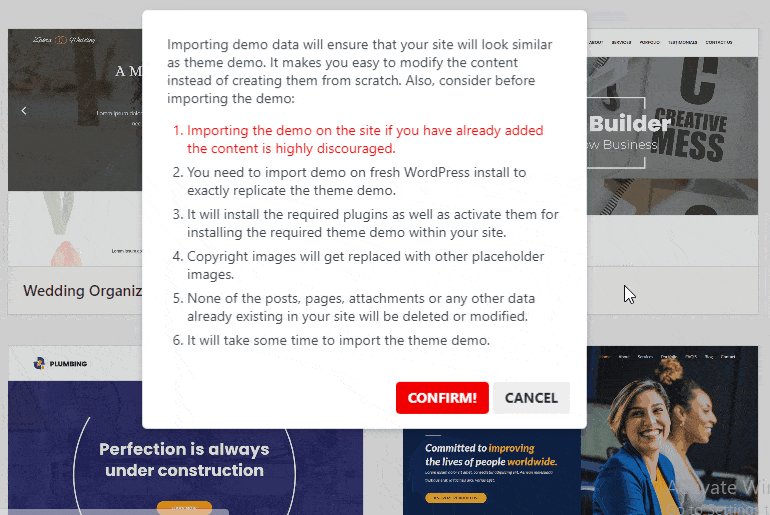
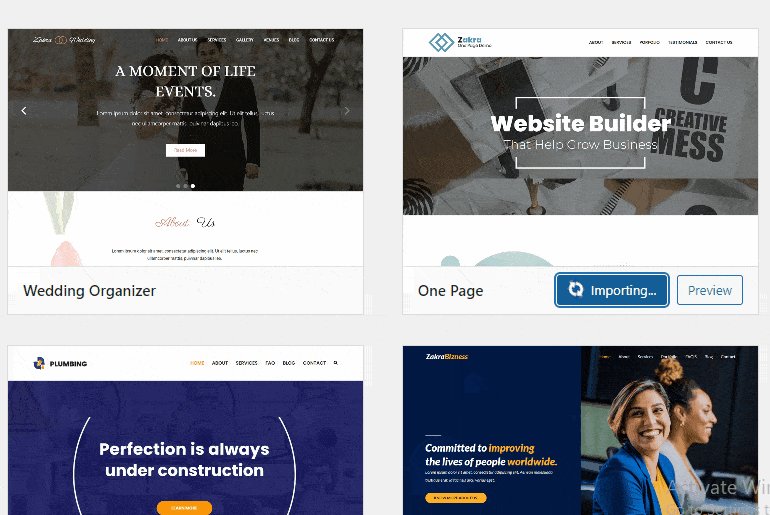
คลิกที่ปุ่ม นำเข้า ป๊อปอัปการยืนยันปรากฏขึ้น คุณต้องคลิกที่ปุ่ม ยืนยัน เมื่อนำเข้าการสาธิตแล้ว ให้คลิกที่ปุ่ม เปิดใช้งาน

ขั้นตอนที่ 4 : เพิ่มส่วนและเมนูใหม่
หากคุณเห็นพรีวิวแบบสดของเว็บไซต์ของคุณ แสดงว่าเว็บไซต์ของคุณนั้นดูเหมือนการสาธิตทุกประการ อย่างไรก็ตาม คุณอาจต้องการเพิ่มเนื้อหาเพิ่มเติมตามไซต์ของคุณ
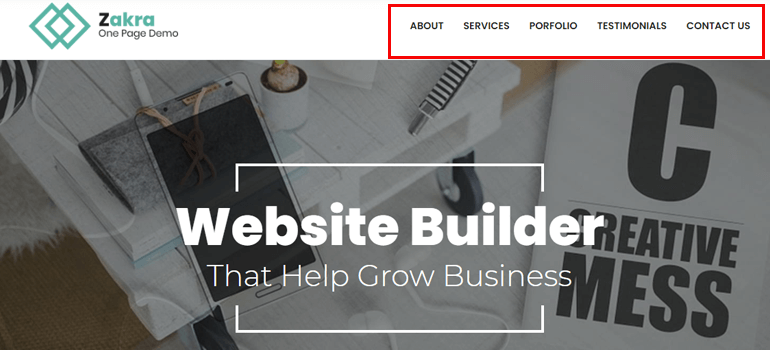
หากคุณดูที่ส่วนหัว มี 5 เมนูที่แตกต่างกันอยู่แล้ว คุณสามารถเพิ่มหรือลบเมนูเหล่านี้ได้ สำหรับบทช่วยสอนนี้ เราจะเพิ่มเมนูใหม่ในส่วนหัว
มาเริ่มกันเลยดีกว่า
ตอนนี้มีเมนูต่างๆ – เกี่ยวกับ บริการ ผลงาน คำรับรอง และติดต่อเรา มาเพิ่มเมนู แกลเลอ รีที่จะแสดงรูปภาพของโปรเจ็กต์ก่อนหน้าของคุณกันเถอะ


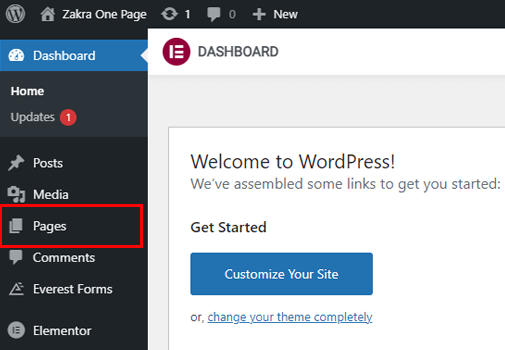
ประการแรก ตัดสินใจเลือกสถานที่ที่คุณต้องการวางบล็อกแกลเลอรีของคุณ ตัวอย่างเช่น เพิ่มหลังส่วนเกี่ยวกับเรา จากนั้นเลือกตัวเลือก หน้า จากแถบด้านข้างของแดชบอร์ดของคุณ

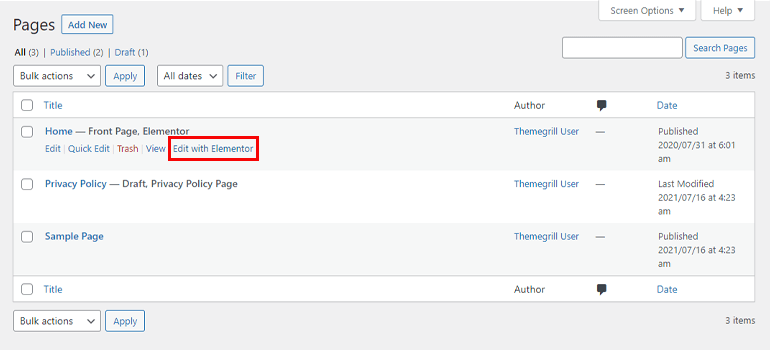
ถัดไป คุณสามารถดูหน้าต่างๆ ได้ที่นั่น ในหมู่พวกเขา หน้า แรก คือหน้าแรกของเว็บไซต์ของคุณ หากคุณวางเมาส์เหนือ คุณจะเห็นตัวเลือกการแก้ไขต่างๆ คลิกที่ตัวเลือก แก้ไขด้วย Elementor การแก้ไขด้วยความช่วยเหลือของเครื่องมือสร้างเพจอย่าง Elementor ทำได้ง่ายกว่ามากเมื่อเทียบกับโปรแกรมแก้ไข WordPress แบบเดิม

จะพาคุณไปที่ตัวแก้ไขเพจ ทางด้านขวาคุณจะเห็นหน้าแรกและด้านซ้ายมีวิดเจ็ตและองค์ประกอบ คุณสามารถลากและวางองค์ประกอบที่คุณเลือกจากด้านซ้ายไปยังหน้าทางด้านขวา
เลื่อนลงไปที่บล็อกติดต่อเรา ตอนนี้ วางเมาส์เหนือบล็อก แล้วคุณจะเห็นไอคอนเครื่องหมาย บวก (+) ซึ่งจะช่วยให้คุณ เพิ่มส่วน เหนือบล็อกในหน้าของคุณ

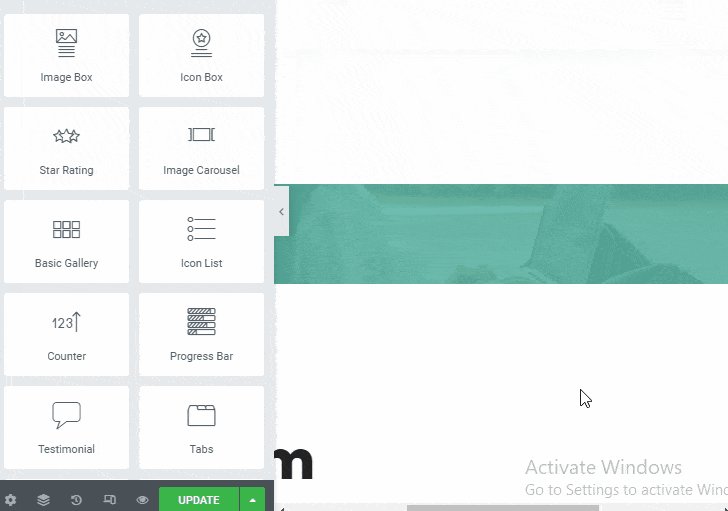
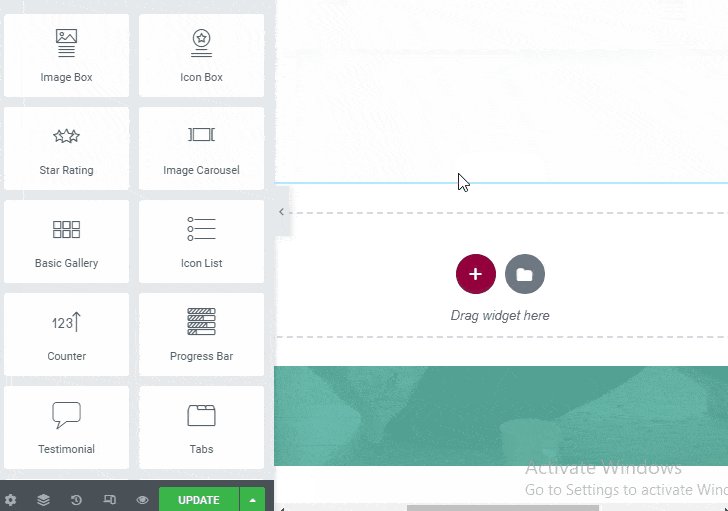
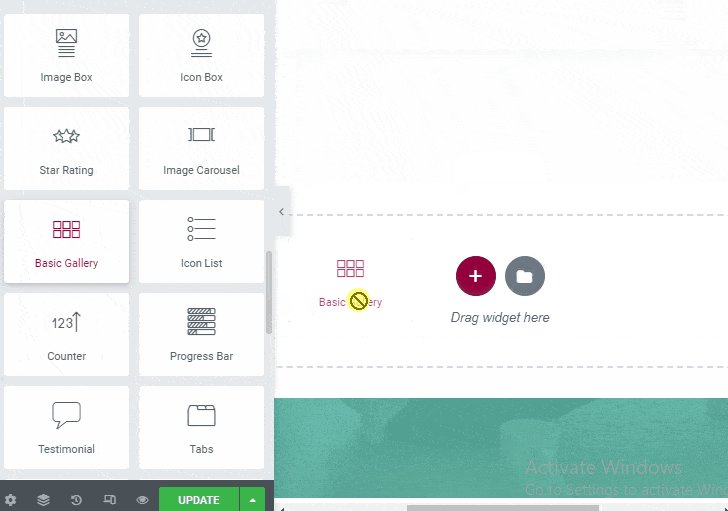
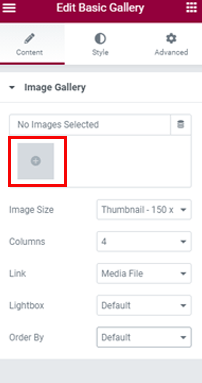
หลังจากนั้น ลากองค์ประกอบ พื้นฐานแกลเลอ รีจากด้านซ้ายแล้ววางลงในบล็อกที่เราเพิ่งสร้างขึ้น

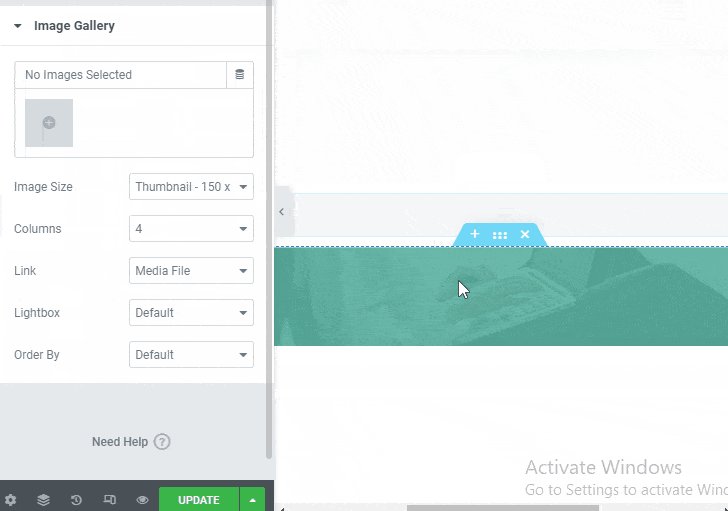
ถัดไป คลิกที่ไอคอน + เพื่อเพิ่มรูปภาพจากตัวแก้ไขทางด้านซ้าย นอกจากนี้ คุณยังสามารถกำหนดจำนวนคอลัมน์ ขนาดรูปภาพ ลิงก์ ไลท์บ็อกซ์ และอื่นๆ ได้อีกด้วย

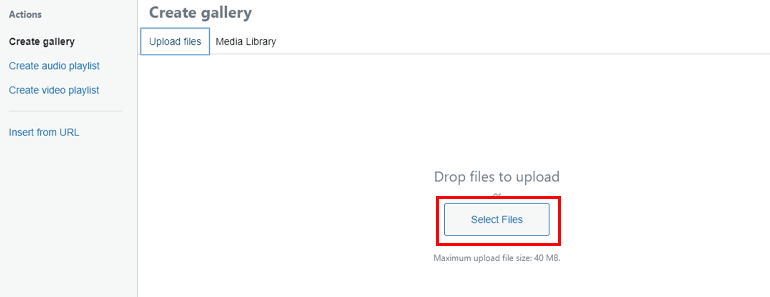
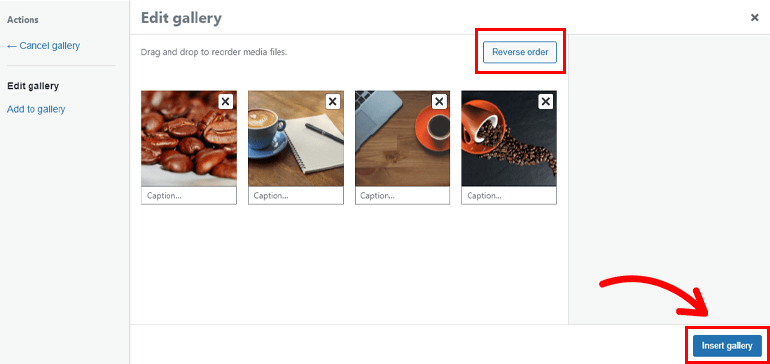
เมื่อคุณคลิกที่ไอคอน + ป๊อปอัปจะปรากฏขึ้น คลิก เลือกไฟล์ และอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ

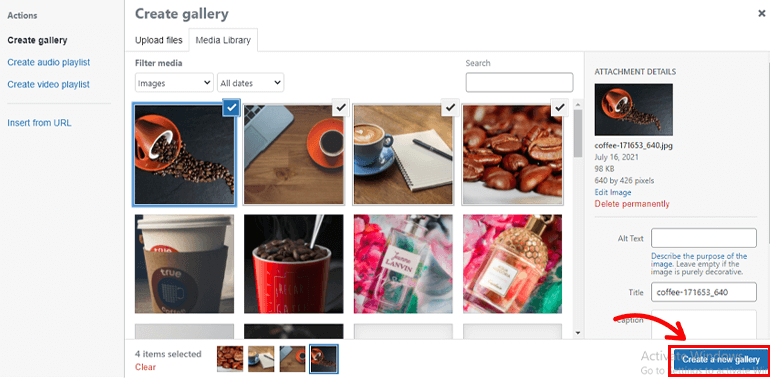
ตอนนี้ เลือกปุ่ม สร้างแกลเลอรีใหม่ ที่ด้านล่างขวา

คุณสามารถ ย้อนกลับลำดับ ของภาพได้ เมื่อเสร็จแล้ว เลือก แกลเลอรีแทรก

หลังจากอัปโหลดรูปภาพแล้ว ให้คลิกที่ปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
หากคุณเห็นหน้าตัวอย่างแบบสดของไซต์ของคุณ คุณจะเห็นว่ามีการเพิ่มส่วนใหม่
เพิ่มเมนูใหม่
ตอนนี้ มาเพิ่มเมนูใหม่ที่แถบด้านบนกัน นั่นคือ แกลเลอรี เพื่อให้ผู้ใช้สามารถนำทางไปยังส่วนแกลเลอรีด้านล่างได้อย่างง่ายดาย
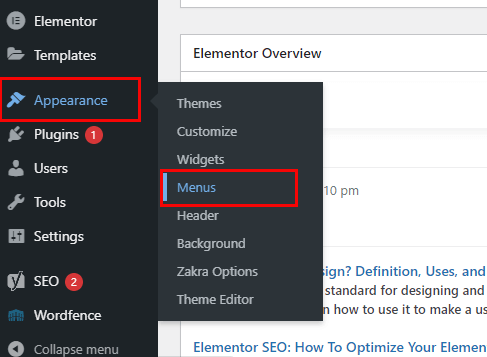
โดยไปที่ Appearance >> Menu จากแดชบอร์ด WordPress ของคุณ

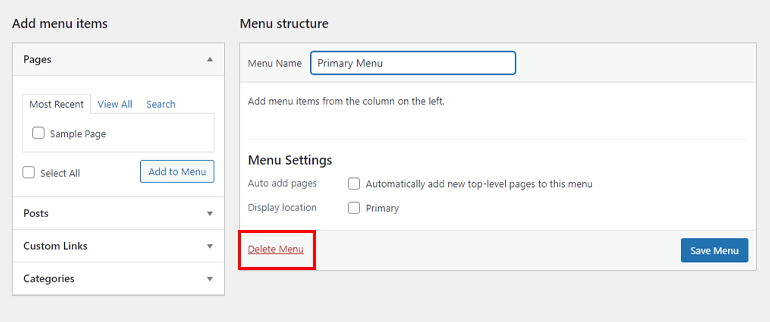
มีเมนูหลักอยู่แล้ว เราจำเป็นต้องลบเมนูนั้นและเพิ่มเมนูใหม่ด้วยตัวเลือกคลังภาพ

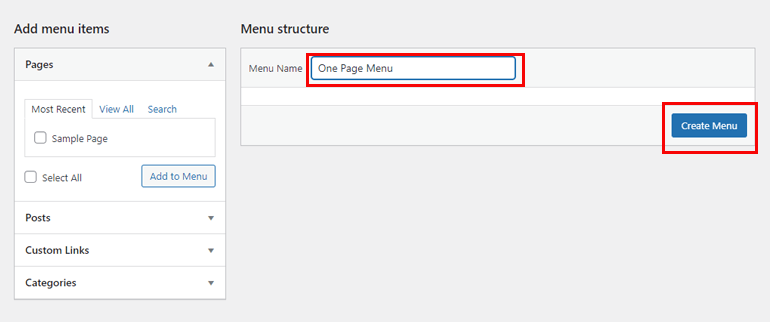
เลือกตัวเลือก สร้างเมนูใหม่ ที่ด้านบนและเขียน ชื่อเมนู แล้วคลิกปุ่ม สร้างเมนู

ขั้นตอนที่ 5 : เพิ่มการนำทางเมนู
ในขั้นตอนข้างต้น เราเพิ่มเมนูใหม่บนหน้า ตอนนี้ได้เวลาเชื่อมโยงเมนูต่างๆ กับส่วนเฉพาะของตนแล้ว เพื่อไปที่ หน้า และเลือกตัวเลือก แก้ไขด้วย Elementor บน โฮมเพจ ของคุณ
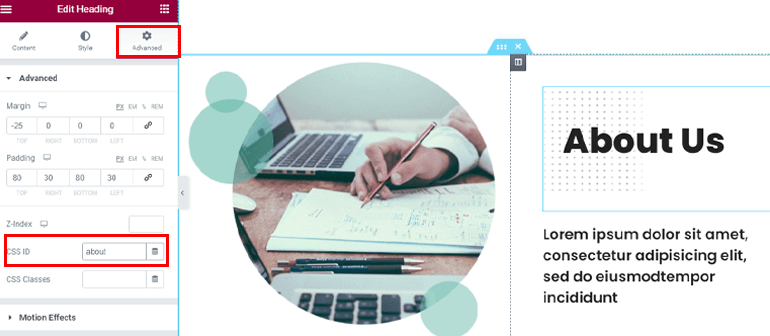
เราทราบดีว่ามีบล็อกเฉพาะที่แตกต่างกันสำหรับแต่ละส่วน คลิกที่บล็อกของส่วนเกี่ยวกับเรา ทางด้านซ้ายมีตัวเลือกการแก้ไขต่างๆ เลือกตัวเลือก ขั้นสูง คุณจะเห็นว่ามีตัวเลือก CSS ID พิมพ์ ID ที่นั่น เพื่อให้ง่าย ให้ CSS ID – #about

ในทำนองเดียวกัน ทำซ้ำขั้นตอนและให้แต่ละส่วนมีรหัส CSS ที่เหมาะสม ตัวอย่างเช่น เราให้ CSS ID เหล่านี้สำหรับแต่ละส่วน
- Gallery: #แกลลอรี่
- บริการ: #บริการ
- Portfolio: #พอร์ตโฟลิโอ
- ข้อความรับรอง: #รับรอง
- ติดต่อเรา: #ติดต่อ
เมื่อเสร็จแล้วให้คลิกที่ปุ่ม อัปเดต ที่ด้านล่างซ้าย
หมายเหตุ : คุณไม่จำเป็นต้องเพิ่ม # ในขณะที่ให้ CSS ID กับแต่ละส่วน มันจะถูกเพิ่มโดยอัตโนมัติ
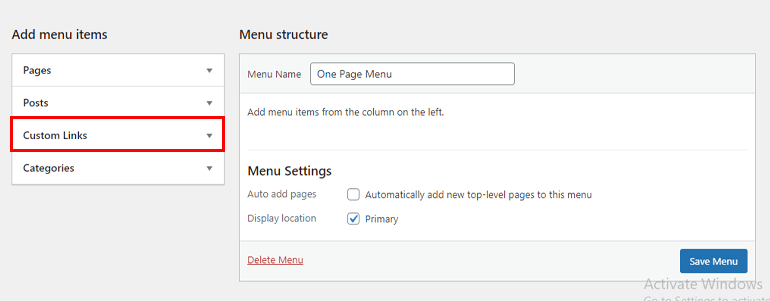
หลังจากนั้น กลับไปที่แดชบอร์ด WordPress แล้วไปที่ Appearance >> Menus ตอนนี้ เลือก ลิงก์แบบกำหนดเอง จากตัวเลือก รายการเมนูเพิ่ม

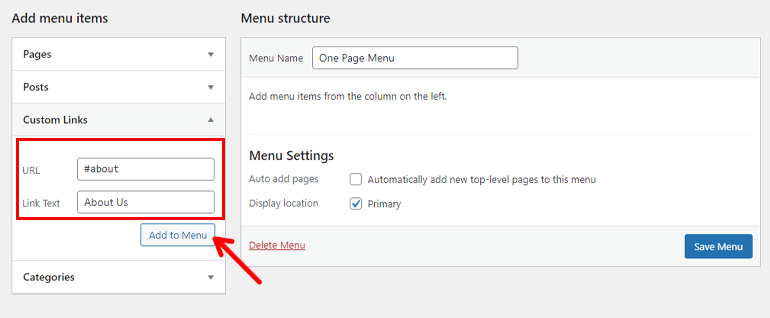
ด้านล่างลิงก์แบบกำหนดเอง มีสองช่องที่แตกต่างกัน – URL และข้อความลิงก์ บน ข้อความลิงก์ ให้เขียนชื่อของเมนูที่คุณต้องการให้ปรากฏที่ด้านบน และใน URL ให้เขียน CSS ID ของส่วนที่เกี่ยวข้อง
ตัวอย่างเช่น อันดับแรกคือส่วนเกี่ยวกับเรา ดังนั้นในข้อความลิงก์ให้เพิ่มเกี่ยวกับเราและใน URL ให้เพิ่ม CSS ID – #about จากนั้นคลิกที่ปุ่ม เพิ่มในเมนู

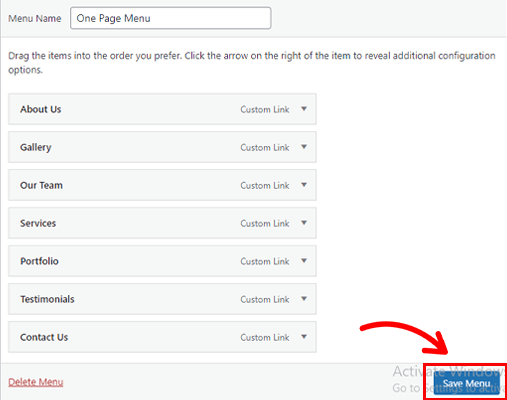
ตามลำดับ ทำซ้ำขั้นตอนสำหรับทุกส่วน หลังจากที่คุณเพิ่มส่วนทั้งหมดแล้ว ให้คลิกที่ปุ่ม บันทึกเมนู ที่ด้านล่างขวา

และนั่นคือทั้งหมด คุณเพิ่มเมนูใหม่ลงในเว็บไซต์ของคุณสำเร็จแล้ว คุณสามารถดูตัวอย่างแบบสดของไซต์ของคุณและตรวจสอบว่าการนำทางทำงานหรือไม่ เพียงคลิกที่เมนูใดเมนูหนึ่งและดูว่านำทางไปยังส่วนเฉพาะนั้นหรือไม่

คุณสามารถเพิ่มส่วนและเมนูใหม่ได้โดยทำตามขั้นตอนเดียวกัน
ขั้นตอนที่ 6 : กำหนดค่าการตั้งค่า WordPress ที่สำคัญ
มีการตั้งค่าพื้นฐานบางอย่างที่คุณต้องกำหนดค่าขณะสร้างเว็บไซต์ WordPress เราได้กล่าวถึงพวกเขาด้านล่าง
i) เพิ่มชื่อเรื่องและสโลแกน
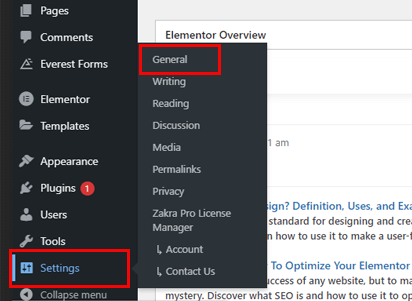
Title คือชื่อเว็บไซต์ของคุณ และ Tagline เป็นเพียงคำอธิบายสั้นๆ ว่าเว็บไซต์ของคุณเกี่ยวข้องกับอะไร หากต้องการเพิ่มชื่อและสโลแกน ให้ไปที่ การตั้งค่า >> ทั่วไป

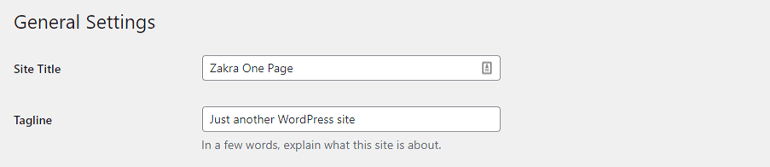
ตอนนี้เพิ่มชื่อไซต์ที่คุณเลือกและคำอธิบายสั้น ๆ ที่เหมาะสมสำหรับเว็บไซต์ของคุณ เมื่อคุณพอใจกับชื่อและสโลแกนแล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง ที่ด้านล่าง

ii) กำหนดการตั้งค่าลิงก์ถาวร
ลิงก์ถาวรคือ URL ของโพสต์ เพจ หรือเนื้อหาอื่นๆ ในเว็บไซต์ของคุณ ตามค่าเริ่มต้น WordPress จะใช้ URL ที่ดูไม่สะอาดตา โดยพื้นฐานแล้วจะอยู่ในรูปแบบสตริงการสืบค้น
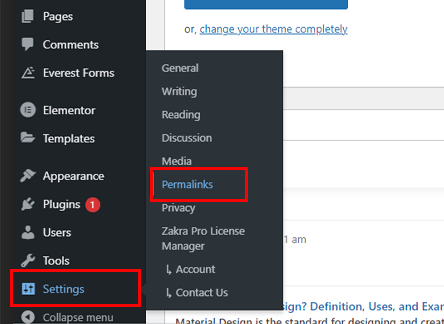
อย่างไรก็ตาม คุณสามารถเปลี่ยนและเพิ่มลิงก์ถาวรที่ง่ายกว่าได้ เพื่อไปที่ การตั้งค่า >> ลิงก์ถาวร มีตัวเลือกมากมาย ดังที่คุณเห็นได้ เช่น วันและชื่อ เดือนและชื่อ ตัวเลข ชื่อโพสต์ และโครงสร้างแบบกำหนดเอง

ตามจริงแล้ว ตัวเลือกอื่นที่ไม่ใช่ตัวเลือกเริ่มต้นนั้นเป็นมิตรกับ SEO ดังนั้นไปข้างหน้าและเลือกตัวเลือกใดตัวเลือกหนึ่ง (ยกเว้นตัวเลือกเริ่มต้น) สุดท้าย คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง
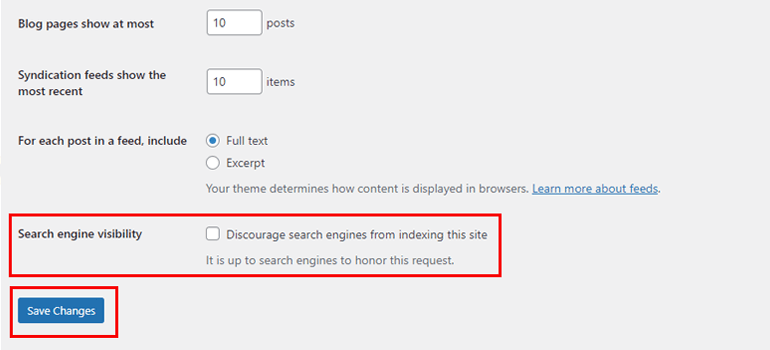
iii) การมองเห็นของเครื่องมือค้นหา
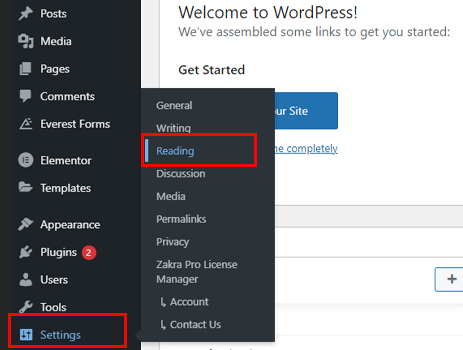
คุณต้องปิดใช้งานตัวเลือกนี้เพื่อให้ผู้ใช้มองเห็นไซต์ของคุณ หากเปิดใช้งานตัวเลือกนี้ เครื่องมือค้นหาจะไม่สร้างดัชนีไซต์ของคุณ หากต้องการแสดงไซต์ของคุณ ให้ไปที่ การตั้งค่า >> การอ่าน

ตอนนี้ให้ตรวจสอบว่า Search Engine Visibility เปิดใช้งานหรือปิดใช้งานอยู่หรือไม่ ในกรณีที่ถูกทำเครื่องหมาย ให้ยกเลิกการทำเครื่องหมายและเลือกปุ่ม บันทึกการเปลี่ยนแปลง

iv) เปิดใช้งานความคิดเห็น
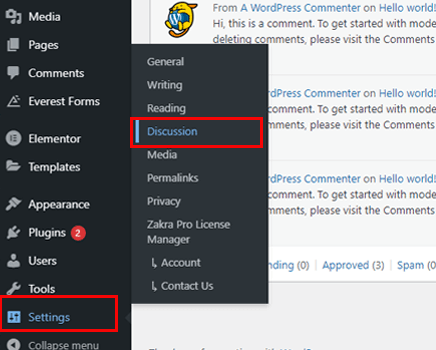
คุณอาจต้องการเพิ่มส่วนบล็อกลงในเว็บไซต์แบบหน้าเดียว ในกรณีนั้น คุณสามารถเปิดใช้งานความคิดเห็นโดยผู้อ่านในโพสต์ของคุณ ในการทำเช่นนั้น ให้เลือกตัวเลือกการ ตั้งค่า และคลิกที่การ สนทนา

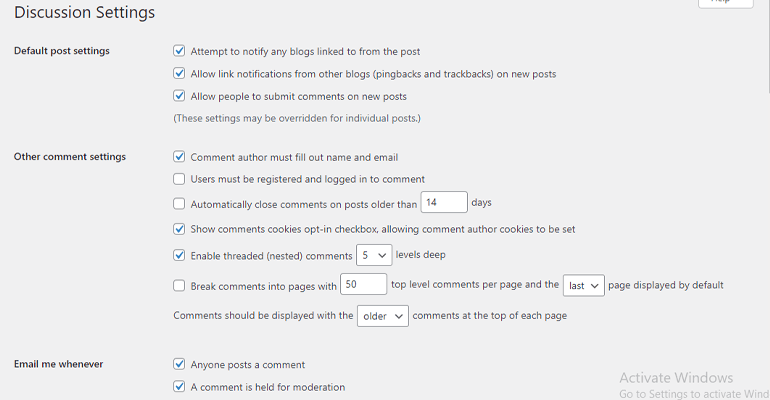
คุณสามารถกำหนดการตั้งค่าที่จำเป็นทั้งหมดเกี่ยวกับความคิดเห็น การตั้งค่าต่างๆ เช่น การแจ้งเตือนเมื่อมีคนแสดงความคิดเห็น ปิดความคิดเห็นในโพสต์เก่า อนุมัติความคิดเห็นด้วยตนเอง และอื่นๆ อีกมากมาย ตรวจสอบให้แน่ใจว่าส่วนความคิดเห็นของคุณปลอดภัยในขณะที่กำหนดการตั้งค่า เสร็จแล้ว เลือกปุ่ม บันทึกการเปลี่ยนแปลง

ขั้นตอนที่ 7 : ติดตั้งปลั๊กอินที่จำเป็น
ขั้นตอนต่อไปในการสร้างเว็บไซต์หน้าเดียวใน WordPress คือการติดตั้งปลั๊กอินที่จำเป็น ปลั๊กอินสามารถเพิ่มคุณสมบัติเพิ่มเติมให้กับไซต์ของคุณได้ ด้านล่างนี้ เราได้แสดงรายการปลั๊กอิน WordPress ที่ต้องมี
i) การลงทะเบียนผู้ใช้
การลงทะเบียนผู้ใช้เป็นปลั๊กอินแบบฟอร์มลงทะเบียน WordPress ยอดนิยมที่พัฒนาโดย WPEverest มีตัวสร้างการลากและวางเพื่อให้คุณสามารถลากและวางองค์ประกอบและสร้างรูปแบบใดก็ได้

นอกจากนี้ยังมีฟิลด์แบบฟอร์มไม่จำกัด การแจ้งเตือนทางอีเมล แบบฟอร์มการเข้าสู่ระบบในตัว และอื่นๆ นอกจากนี้ยังมีบัญชีโปรไฟล์ผู้ใช้ ซึ่งหมายความว่าผู้ใช้ที่ลงทะเบียนของคุณสามารถเข้าสู่ระบบบัญชีส่วนตัวได้ นอกจากนี้ คุณยังสามารถปรับแต่งบัญชีโปรไฟล์ผู้ใช้ด้วยความช่วยเหลือของส่วนเสริมพรีเมียม
ii) WP Rocket
ปลั๊กอิน WP Rocket ช่วยเพิ่มประสิทธิภาพความเร็วของไซต์ของคุณ เราทุกคนรู้ดีว่าเว็บไซต์ที่ช้านั้นน่ารำคาญแค่ไหน ปลั๊กอินนี้จะทำให้ไซต์ของคุณโหลดเร็วขึ้นบนอุปกรณ์ใด ๆ – มือถือ แท็บเล็ต เดสก์ท็อป ฯลฯ

การปรับความเร็วไซต์ให้เหมาะสมยังช่วยให้คุณมีอันดับสูงขึ้นในเครื่องมือค้นหาและสร้าง Conversion ได้มากขึ้น หากต้องการเพิ่มเติม WP Rocket ขอเสนอการเพิ่มประสิทธิภาพรูปภาพ การโหลดแบบ Lazy Loading การเพิ่มประสิทธิภาพฐานข้อมูล และอื่นๆ อีกมากมาย
iii) แบบฟอร์มเอเวอเรสต์
Everest Forms เป็นปลั๊กอินสำหรับสร้างแบบฟอร์มทุกประเภทโดยใช้อินเทอร์เฟซแบบลากและวาง เหนือสิ่งอื่นใด มันมีฟีเจอร์ต่างๆ เช่น เทมเพลตฟอร์มที่ออกแบบไว้ล่วงหน้า ฟิลด์ฟอร์มไม่จำกัด ตัวออกแบบฟอร์ม และอื่นๆ

ไม่ต้องพูดถึง มันมีส่วนเสริมมากมายที่คุณสามารถรวมเข้าด้วยกันเช่น Style Customizer, Survey Polls & Quiz เป็นต้น
iv) MonsterInsights
Monster Insights คอยติดตามประสิทธิภาพเว็บไซต์ของคุณทั้งหมด เป็นหนึ่งในปลั๊กอิน WordPress Google Analytics ที่ดีที่สุด มันติดตามอัตราการแปลง อัตราตีกลับ ฯลฯ ทั้งหมดของคุณ

นอกจากนี้ ยังช่วยให้คุณรู้จักผู้ชมของคุณมากขึ้นโดยให้ข้อมูลเชิงลึกเกี่ยวกับความชอบ ไม่ชอบ สถานที่ อายุ เพศ ฯลฯ ดังนั้น คุณสามารถส่งมอบสิ่งที่ผู้ใช้ต้องการได้อย่างแท้จริง
ขั้นตอนที่ 8 : เผยแพร่เว็บไซต์ของคุณและเริ่มทำการตลาด
เมื่อคุณเพิ่งสร้างเว็บไซต์ ผู้ใช้จะยังไม่ทราบเว็บไซต์ของคุณ คุณต้องโปรโมตไซต์เพื่อให้ผู้ชมทราบ มีสองสามวิธีที่คุณสามารถโปรโมตได้ มีการระบุไว้ด้านล่าง
การตลาดบนโซเชียลมีเดีย : โปรโมตไซต์ของคุณบนแพลตฟอร์มโซเชียลมีเดียหลักทั้งหมด เช่น Facebook, Twitter, Instagram และอื่นๆ นอกจากนี้ เพิ่มปุ่มแบ่งปันทางสังคมบนเว็บไซต์ของคุณ เพื่อให้ผู้ใช้ของคุณแบ่งปันเนื้อหาของคุณบนโปรไฟล์โซเชียลของพวกเขา
การติดตั้งปลั๊กอินเช่น Easy Social Share สามารถช่วยให้คุณเพิ่มปุ่มแชร์ทางสังคมได้โดยไม่ต้องยุ่งยาก

การ ตลาดผ่าน อีเมล : การตลาดผ่านอีเมลเป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการโปรโมตเว็บไซต์ของคุณ คุณสามารถส่งอีเมลถึงสมาชิกของคุณและขอความช่วยเหลือได้ หวังว่าพวกเขาจะโปรโมตไซต์ของคุณและทำให้เป็นที่นิยมมากขึ้น
เนื้อหาที่ปรับให้เหมาะสม SEO : ระบุผู้ชมเป้าหมายของคุณและสร้างเนื้อหาที่ตรงกับความคาดหวังของพวกเขา การทำให้เนื้อหาของคุณเหมาะสมสำหรับเครื่องมือค้นหาเป็นจุดเริ่มต้นที่ดีในการดึงดูดปริมาณการเข้าชมและลูกค้า ปลั๊กอินเช่น Yoast SEO สามารถช่วยคุณปรับปรุง SEO ของเนื้อหาของคุณได้
เพิ่มลิงก์ย้อนกลับ: นอกจากเนื้อหาที่ดีแล้ว ลิงก์ย้อนกลับยังมีความสำคัญมากอีกด้วย ลิงก์ย้อนกลับคือลิงก์ของเว็บไซต์ที่ใช้ในหน้าของเว็บไซต์อื่น หน้าที่มีลิงก์ย้อนกลับสูงดูเหมือนจะมีอันดับของเครื่องมือค้นหาทั่วไปสูง ดังนั้น ใส่ลิงก์ย้อนกลับที่เหมาะสมในเว็บไซต์ของคุณ
ปิดท้าย!
และนั่นแหล่ะ นี่คือทั้งหมดที่เราต้องพูดเกี่ยวกับวิธีสร้างเว็บไซต์หน้าเดียวใน WordPress ต่อไปนี้คือการตรวจสอบโดยย่อของขั้นตอนทั้งหมด:
- ขั้นตอนที่ 1: ลงทะเบียนชื่อโดเมนและซื้อโฮสต์เว็บบน Bluehost
- ขั้นตอนที่ 2: ติดตั้งและตั้งค่า WordPress
- ขั้นตอนที่ 3: เลือกธีม WordPress แบบหน้าเดียว
- ขั้นตอนที่ 4: เพิ่มส่วนและเมนูใหม่
- ขั้นตอนที่ 5: ตั้งค่าและเชื่อมโยงเมนูกับส่วนต่างๆ
- ขั้นตอนที่ 6: กำหนดค่าการตั้งค่า WordPress ที่สำคัญ
- ขั้นตอนที่ 7: ติดตั้งปลั๊กอินที่จำเป็น
- ขั้นตอนที่ 8: เผยแพร่เว็บไซต์ของคุณและเริ่มทำการตลาด
หวังว่าบทช่วยสอนนี้จะเป็นประโยชน์สำหรับคุณ และคุณได้สร้างเว็บไซต์หน้าเดียวที่สวยงาม แชร์สิ่งนี้บนโซเชียลมีเดีย นอกเหนือจากขั้นตอนข้างต้น ให้อัปเดตไซต์ ธีม และปลั๊กอินของคุณต่อไป นอกจากนี้ คุณยังสามารถแก้ไขส่วนหัวและส่วนท้ายได้อีกด้วย
ในที่สุด เราก็มาถึงจุดสิ้นสุดของบทความนี้ ติดตามเราบน Twitter และ Facebook สำหรับบทความที่ให้ข้อมูลเพิ่มเติมในอนาคต
