如何在 WordPress 中編輯頁腳? (3個簡單的方法)
已發表: 2021-07-06您對頁腳的外觀不滿意,想根據自己的喜好在 WordPress 中編輯頁腳嗎? 如果是,那麼直接跳進去!
頁腳是作為一般規則出現在所有頁面上的元素之一,它向用戶指示頁面的結尾。 與其他元素一樣,頁腳可以包含有助於改善用戶體驗和更好地運行網站的信息、鏈接、圖像等。
今天在本文中,我們將向您展示如何在 WordPress 中編輯頁腳,還將向您展示各種自定義方法。 不僅如此,我們還將了解頁腳的重要性以及添加到頁腳中急需的元素。
為什麼頁腳在 WordPress 網站中很重要?
A) 顯示信息
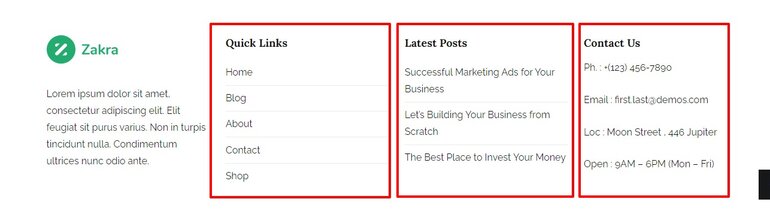
在頁腳元素中,我們可以添加與我們網站上的其他頁面和內容相關的信息,這些信息可能對用戶來說很有趣。 舉些例子:
- 指向有趣頁面的鏈接,例如最新條目、評論、類別等
- 網站版權
- 鏈接到法律聲明和隱私政策頁面
- 聯繫信息

B) 改進導航
很多時候,頁麵包含不適合網頁菜單的大部分。 因此,為了方便用戶導航,您可以將這些鏈接或菜單放在頁腳中。
這樣,當用戶到達頁面底部但仍未找到他們正在尋找的內容時,他們可以輕鬆地訪問這些頁面。 因此,通常會看到以下元素:
- 常見問題 (FAQ) 部分
- 搜索欄
- 顯示的菜單
- 二級服務鏈接
- 退貨政策、技術支持或支付網關頁面的鏈接

C) 幫助 SEO
在 SEO 中,內部鏈接變得越來越重要,因為當您鏈接到某個頁面時,您就是在傳遞權限。
在這種情況下,頁腳是鏈接到您有興趣定位的頁面的好元素。 當然,您必須記住,您包含的鏈接越多,您傳輸到每個頁面的權限就越少。
D) 獲得用戶的信任
另一方面,頁腳被廣泛用於增加用戶對網站的信任,尤其是當我們談論在線商店時。 最常用的做法之一是引入 SSL、安全支付、官方組織、合作夥伴、贊助商等安全證書的圖像。

如果您引入證明您的頁面是安全的元素,您可以增加用戶的信任和轉化。
此外,如果您想炫耀您贏得的成就,頁腳是正確的位置。
在 WordPress 網站的頁腳中包含什麼?
頁腳是一個經常沒有得到足夠重視的元素,因此通常會發現頁腳未經設計且視覺效果不佳的網站。
但實際上,頁腳是一個元素,它讓您有可能改進您的網站,不僅從 SEO 的角度來看,而且在可用性和用戶行為的層面上也是如此。
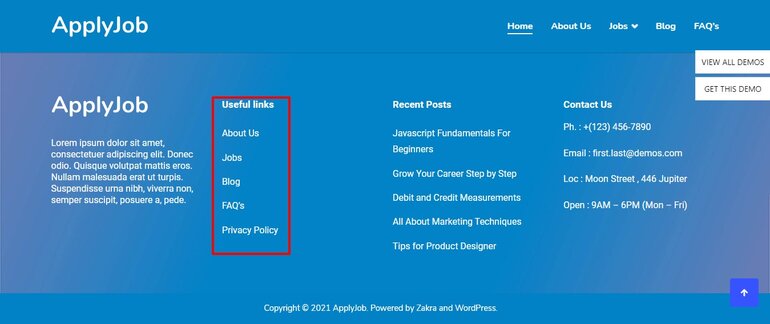
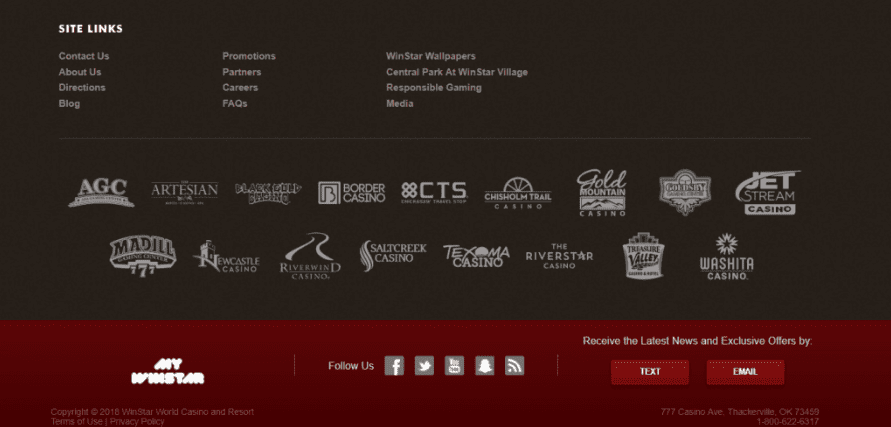
如果您在自定義頁腳時不知道要使用哪些元素,以下是網頁最常用的元素列表:
- 聯繫信息(電話號碼、電子郵件地址、實際地址(尤其是在商店和公司中)。
- 社交網絡鏈接
- 指向基本信息頁面的鏈接(法律警告、Cookie 政策、隱私政策)
- 標誌(品牌)
- 網店專用信息鏈接(退換貨條件、支付相關頁面)
- 內部鏈接(以提高 SEO)
- 證書(合作夥伴、安全支付、產品質量證書)
如何在 WordPress 中編輯頁腳?
在 WordPress 中編輯和自定義頁腳時,您有多種選擇。 是的,你聽到的是對的。
今天我們將向您展示 3 種在 WordPress 中編輯頁腳的不同方法。 您可以嘗試這些方法中的任何一種進行自定義,這完全取決於您的網站和技能水平。
- 使用主題定制器
- 使用 WordPress 插件
- 手動編輯頁腳代碼
一)使用主題定制器
這種方法足夠靈活,任何人都可以輕鬆使用。 儘管這是在 WordPress 中編輯頁腳的最簡單方法,但主題定制器選項只能在特定主題上訪問。
不同的 WordPress 主題帶有不同的頁腳自定義選項。 因此,最好選擇一個為您提供各種編輯和自定義選項的高質量 WordPress 主題。
您可以在 WordPress 存儲庫中找到許多免費主題。 但是,如果您正在尋找高級選項,那麼您可以嘗試 ThemeGrill、ThemeForest 或 Elegant Themes。
對於今天的演示,我們選擇了Zakra 主題,因為 Zakra 具有允許您在 WordPress 中編輯頁腳的功能。

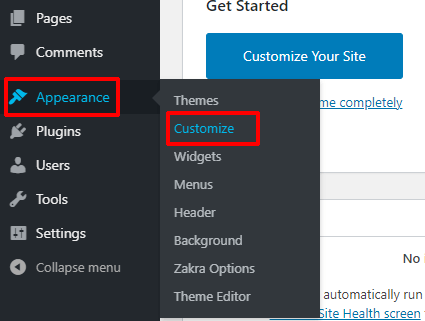
要開始編輯您的網站頁腳,首先,登錄您的 WordPress 儀表板。 之後通過Appearance重定向到WordPress Theme Customizer 。

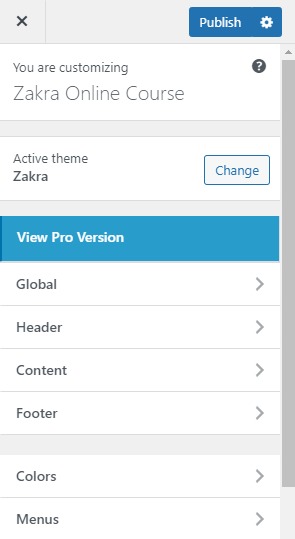
這將引導您進入定制器部分。

使用定制器,您可以通過實時預覽編輯和定制您的整體網站外觀、元素、顏色等,這意味著您可以實時查看您在此處所做的更改。

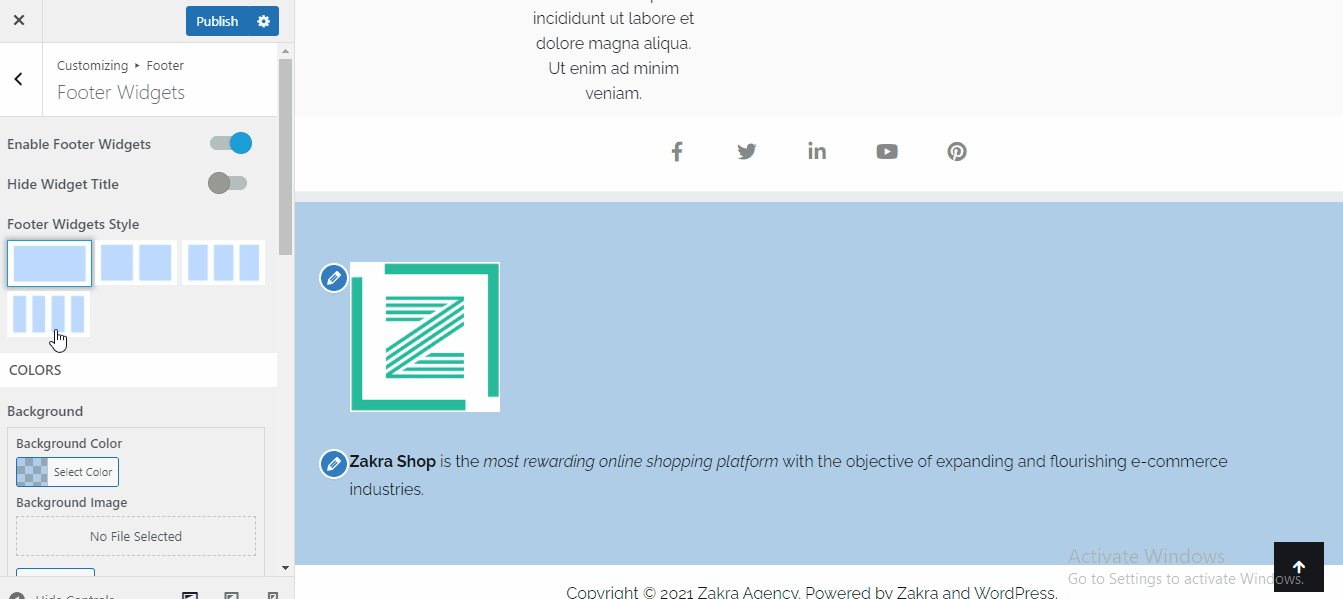
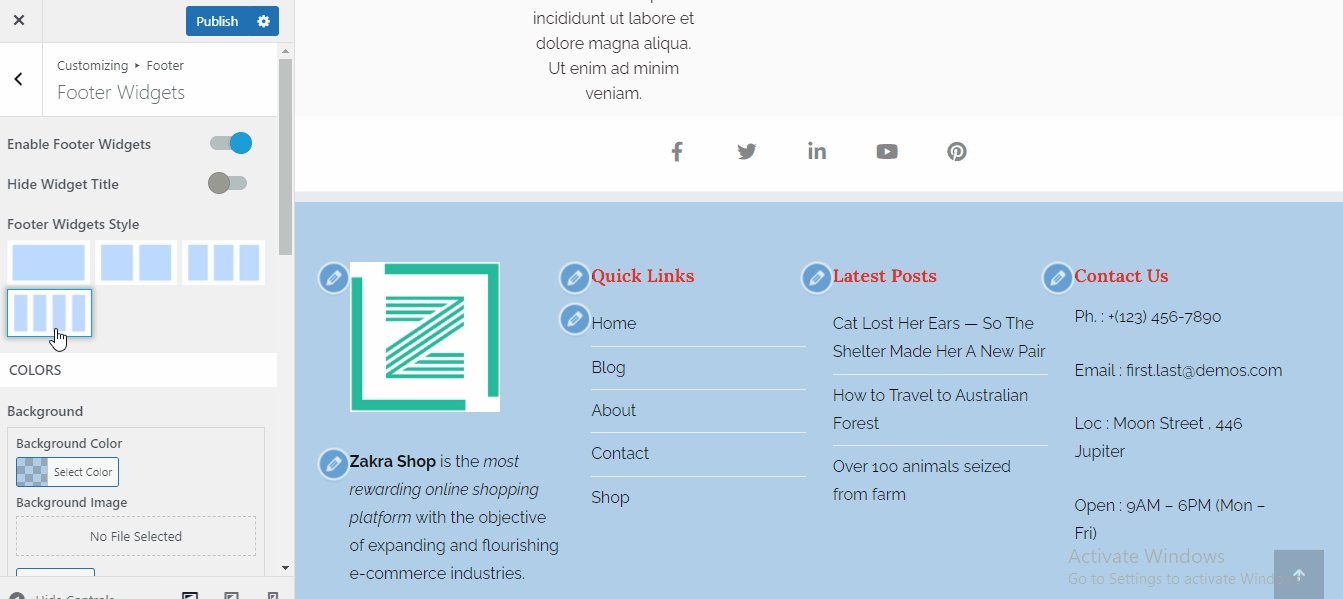
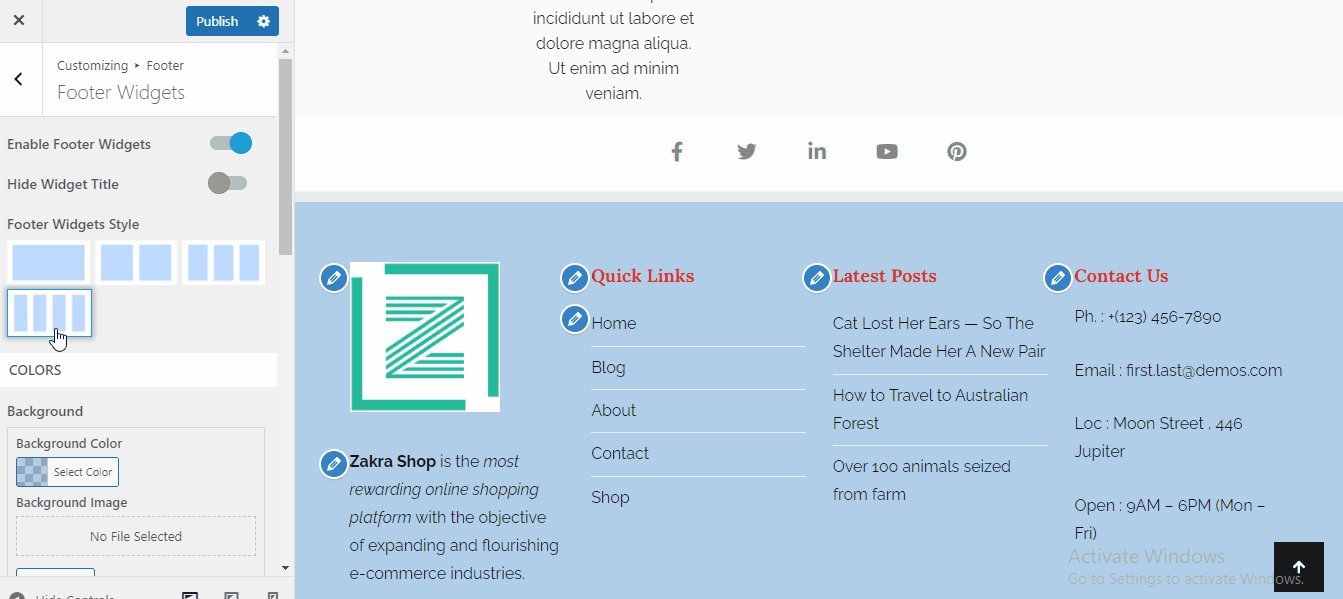
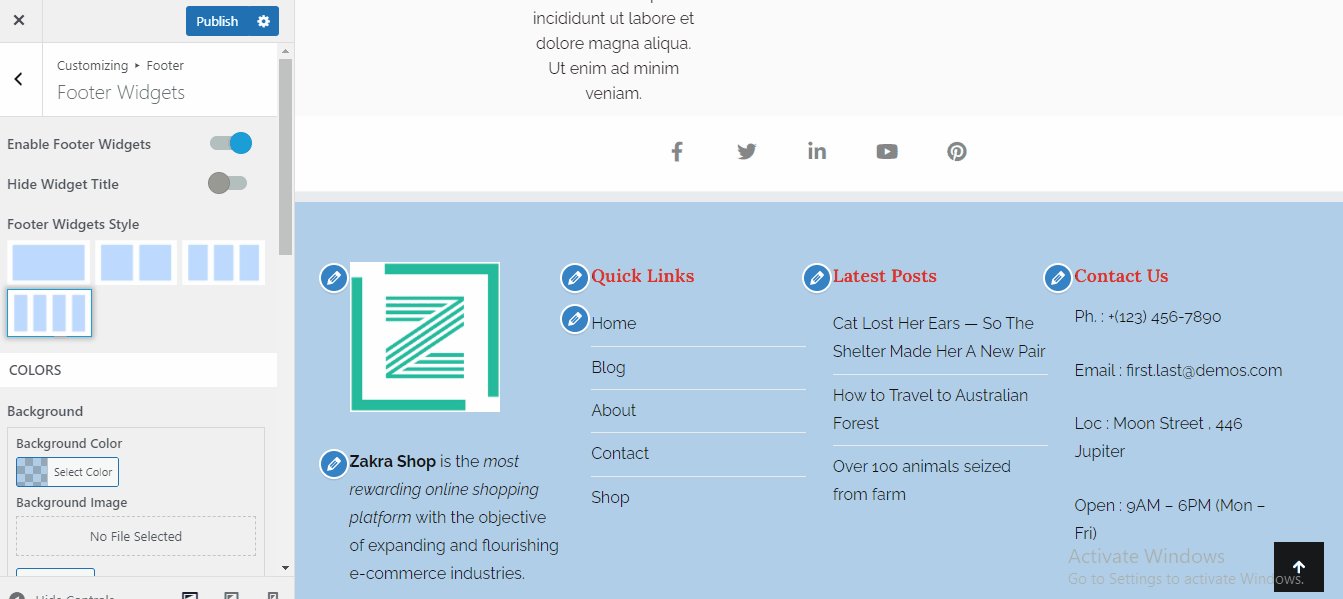
更改頁腳的背景
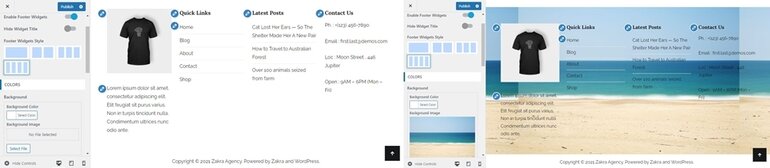
首先,轉到外觀>>自定義>>頁腳>>頁腳小部件部分。 在頁腳小部件部分下,您可以看到顏色選項。 現在您需要做的就是選擇您喜歡的顏色,或者除了顏色之外,您還可以添加任何圖像。 這不是很酷嗎?

要保存更改,您需要做的就是單擊Publish 。
在頁腳底欄上添加內容
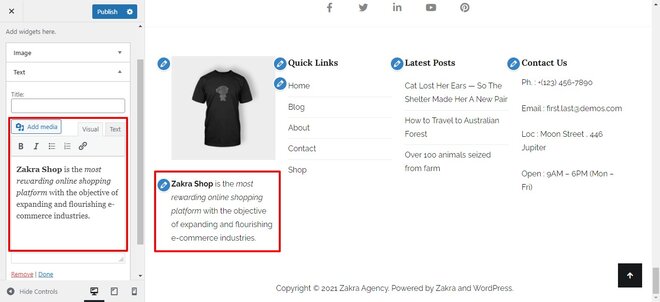
如果要添加、刪除或編輯頁腳中包含的當前內容,請單擊自定義部分下的小部件。 可以有一個 根據您的主題,不同數量的小部件區域。 您可以根據需要添加或刪除小部件。 現在在這種情況下,我們的內容位於Footer One中。

完成所有更改並且您對結果感到滿意後,請單擊“完成” ,以便保存更改並完成頁腳內容的編輯。
更改頁腳徽標
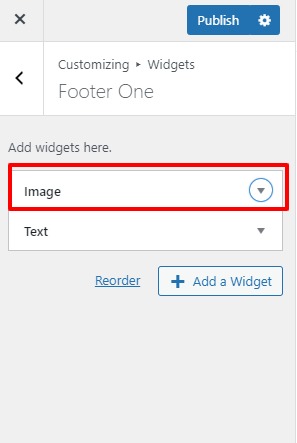
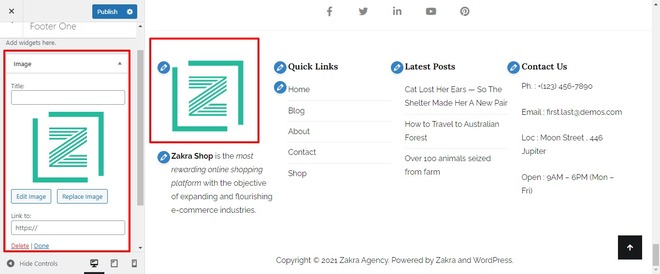
要從定制器更改頁腳徽標,請轉到小部件部分。 正如我們之前從頁腳一更改頁腳上的內容一樣。 在同一部分中,您可能也注意到了圖像部分。

使用這些小部件,您可以替換新徽標或編輯您當前正在使用的現有徽標。 您還可以將徽標鏈接到網站的其他頁面。

之後我們都知道演習,單擊完成以保存我們的更改。
修改頁腳底欄
您可以通過修改樣式(位置)、更改文本顏色、更改頁腳的邊框大小來編輯 WordPress 中的頁腳。 您可以通過升級到 Zakra 主題的高級版本來解鎖更多功能。

要在 WordPress 中修改頁腳,您應該單擊頁腳>>頁腳小部件。 在那裡,您可以看到自定義頁腳的各種選項。
然後,查找要修改的字段,您可以嘗試顏色並在實時預覽中查看更改。 一旦您對修改感到滿意,請不要忘記單擊“發布”以保存您的更改。
刪除頁腳小部件區域
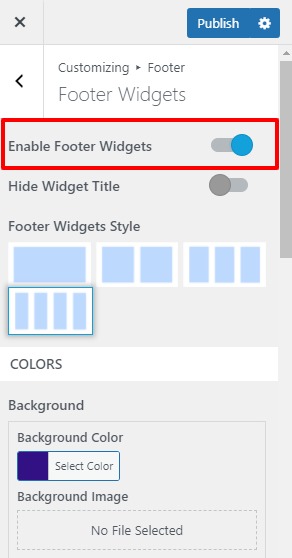
如果您以某種方式得出結論認為您的所有頁腳元素都不應該存在,您可以隨時刪除它們。 為此:
在頁腳部分,單擊頁腳小部件按鈕。 現在您可以在開頭看到一個切換欄。 只需切換切換欄即可禁用屬於頁腳小部件的所有元素。

單擊“發布”按鈕以保存此更改。
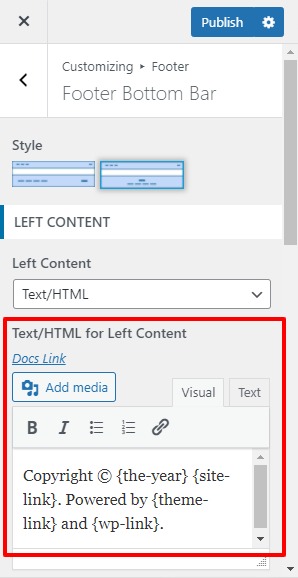
更改或刪除頁腳版權信息
默認情況下,許多主題在網頁末尾都有此版權信息。 使用 Zakra,您可以輕而易舉地完全編輯或刪除它。 這真的很簡單。
轉到您的 WordPress 網站並訪問外觀 > 自定義。 前往頁腳部分。 在那裡您可以看到三個選項,但我們需要單擊頁腳底部欄。 然後,在左側內容的文本/HTML 下查找字段,並將默認版權內容替換為您自己的。

最後,點擊發布——很簡單,對吧?
II) 手動編輯頁腳代碼
如果您的 WordPress 主題沒有修改頁腳的選項,那麼您也可以使用 footer.php 文件在 WordPress 中編輯頁腳。
警告:如果您沒有編碼知識,請勿嘗試此方法。
您可以通過 FTP 或 cPanel 文件管理器修改此文件來做到這一點,儘管通過 WordPress 後端更改它肯定會更方便。
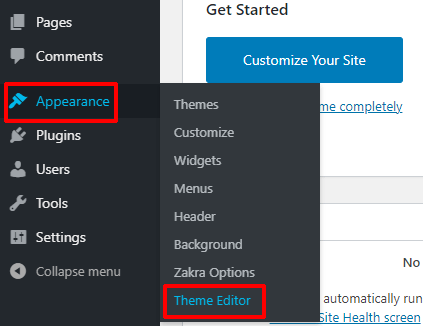
為此,請訪問 WordPress 管理面板並單擊“外觀”>>“編輯器” 。

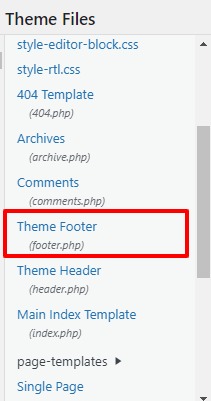
您可以在右側角落找到“主題文件”列表。 滾動,您可以找到頁腳的專用文件。

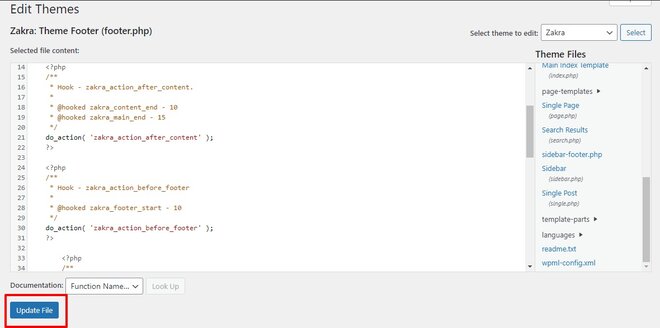
然後,您可以自定義代碼以在 WordPress 中編輯頁腳。

編輯完 footer.php 文件中的代碼後,單擊頁面末尾的更新文件按鈕。 這將節省您的工作
現在您的頁腳剛剛被自定義。 去看看你剛剛編輯的 WordPress 網站的頁腳。
此外,您還可以通過編輯頁腳代碼來創建自定義 WordPress 頁腳。 但是讓我們再次提醒您,僅當您精通技術時才使用此方法。
III) 使用插件在 WordPress 中編輯頁腳
WordPress 為每個想像的功能提供了廣泛的插件。 頁腳也有插件。 但是,我們找不到這樣一個使任務更容易的一體化插件,但我們能夠找到一些用於各種自定義選項的插件。 下面是頁腳插件的列表:
- 插入頁眉和頁腳:允許您將自定義代碼添加到頁腳
- Monarch :在頁腳中放置可自定義的社交媒體共享按鈕
- 頁腳巨型網格列:將頁腳分成多個小節
- 刪除頁腳信用:刪除頁腳信用部分
- WP訂閱:構建訂閱表單小部件
其中一些插件是免費的,其中一些僅在高級版本中可用。 您可以在 WordPress 存儲庫及其各自的網頁上找到它們。
包起來:
因此,編輯WordPress的頁腳是非常必要的。 如果您認為僅設計主要內容就足以獲得良好的用戶體驗,那您就不知所措了。 由於頁腳中管理良好的元素,您可以擁有一個功能更好的網站。
希望本文對您有所幫助,並且您將實施適合您的方法。 如果是,請在您的社交渠道上分享這篇文章。 此外,在 Twitter 和 Facebook 上關注我們以獲取有關即將發布的文章的更新。
如果您想了解有關自定義 Zakra 主題的更多信息,那麼您可以閱讀有關如何安裝和自定義 Zakra 主題的分步指南。
