¿Cómo hacer un sitio web de una página en WordPress? (Guía fácil para principiantes 2022)
Publicado: 2021-09-14¿No sabes cómo hacer un sitio web de una página en WordPress? Parece que has aterrizado en el lugar correcto.
Como su nombre lo indica, un sitio web de una página tiene todos los contenidos contenidos en una sola página. Especialmente con WordPress, es más fácil y divertido. En este artículo, hemos mencionado pasos simples sobre cómo crear un sitio web de WordPress de una sola página. Por lo tanto, sin más preámbulos, vamos a sumergirnos.
¿Qué es un sitio web de una página y por qué crear uno?
Cualquier sitio web de WordPress tiene diferentes páginas, como una página de inicio, una página de contacto, sobre nosotros, servicios, etc. Por otro lado, un sitio web de una sola página tiene toda la información y el contenido en la misma página. Tiene diferentes secciones dedicadas para cada menú.
Si tiene una empresa grande y desea acomodar más información, un sitio web de una página puede no ser la opción correcta. Pero, un sitio de una página es perfecto para una pequeña empresa, una cartera, una página de destino para productos, etc.
Estos son algunos de los beneficios de crear un sitio web de una página.
- Simplicidad : el primer y principal beneficio de un sitio web de una sola página es la simplicidad del sitio. Es más fácil escanear todo el contenido y navegar por el sitio también.
- Velocidad optimizada : un sitio simple significa menos elementos. Un sitio con menos elementos se carga más rápido en la web.
- Fácil mantenimiento : puede mantener fácilmente una sola página porque solo hay unos pocos contenidos para mantenerse al día en comparación con un sitio de varias páginas.
- Tasa de rebote más baja : comparativamente, la tasa de rebote en una sola página es menor que en varios sitios. Esto ayuda a aumentar el tráfico general y las conversiones de su sitio.
- Rentable : dado que es más fácil de crear y mantener, los sitios de una sola página son rentables.
Estos son solo algunos de los beneficios de un sitio web de WordPress de una página. Ahora que conocemos su importancia, hagamos un sitio web de una página en WordPress.
Guía paso a paso para crear un sitio web de una sola página en WordPress
Paso 1 : Registre un nombre de dominio y compre un plan de alojamiento
En primer lugar, necesita un nombre de dominio para su sitio web. Un nombre de dominio no es más que un nombre único para su sitio web. Por ejemplo, el nombre de dominio de nuestro sitio es Zakra.com.

Cualquiera puede buscar su sitio en la web con la ayuda de este nombre de dominio. Sin embargo, antes que nada, debe registrar el nombre de dominio. Hay muchos registradores de nombres de dominio en el mercado en estos días.
Sin embargo, no todos los registradores de nombres de dominio son confiables. Entonces, hagamos su trabajo un poco más fácil al sugerirle los mejores registradores de nombres de dominio. No es otro que – Bluehost.

Bluehost ha estado sirviendo a la audiencia desde 2003. Impulsa más de 2 millones de sitios web y los apoya diariamente. Aparte de eso, es uno de los registradores de nombres de dominio más baratos que existen.
Registrar un Nombre de Dominio
Para registrar el nombre de dominio a través de Bluehost, en primer lugar, visite el sitio. Luego, desde la barra de menú superior, haga clic en la opción Dominio .
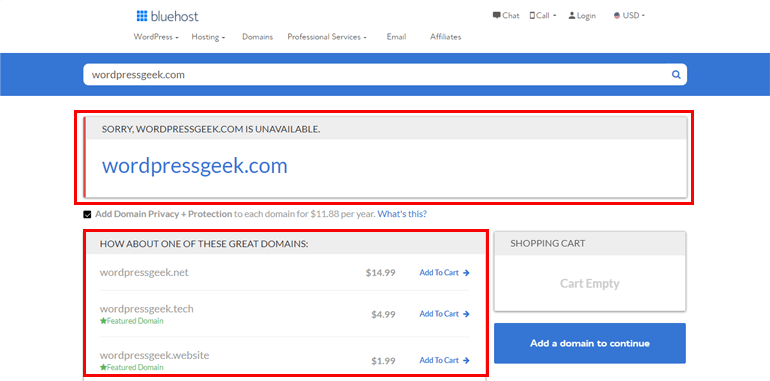
En la barra de búsqueda, escriba el nombre de dominio deseado para su sitio web. Existe la posibilidad de que el nombre de dominio ya haya sido tomado. Sin embargo, Bluehost sugiere algunos dominios disponibles entre los que puede elegir.

En ese caso, debe encontrar otro nombre único para su sitio. A continuación, se añade el nombre de dominio + protección de privacidad al carrito de la compra con el importe total. Para continuar, haga clic en el botón Continuar .

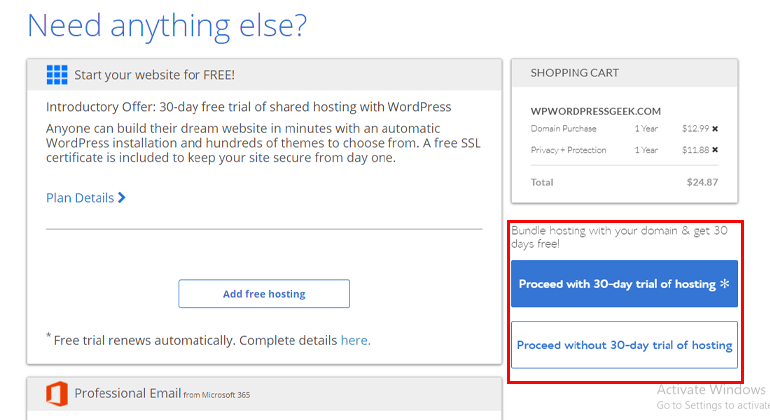
Además, Bluehost le ofrece una prueba de alojamiento gratuita de 30 días. Sin embargo, si no desea la oferta, haga clic en el botón Continuar sin una prueba de alojamiento de 30 días .
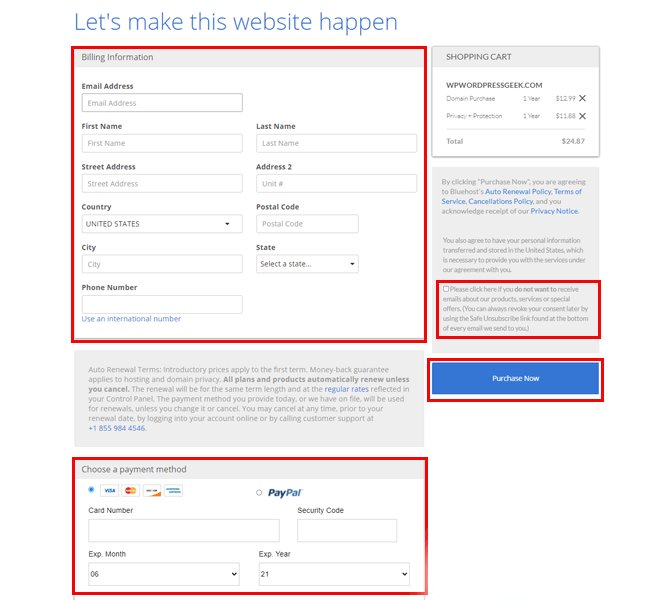
En la página siguiente, complete la información de facturación y el método de pago necesarios. Además, puede optar por no recibir el correo electrónico sobre los productos, servicios y ofertas especiales haciendo clic en la casilla de verificación. Luego, presione el botón Comprar ahora .

Compra un Plan de Alojamiento
Es hora de comprar un plan de alojamiento para su sitio web. Comprar un servidor web es como alquilar un espacio web para colocar su sitio web.
Hay muchos proveedores de alojamiento web donde puede comprar un plan de alojamiento. Por suerte para ti, junto con el registrador de nombres de dominio, Bluehost también es uno de los mejores proveedores de alojamiento web. Para comprar un alojamiento web, haga clic en Hospedar su sitio que ve en la página de inicio.

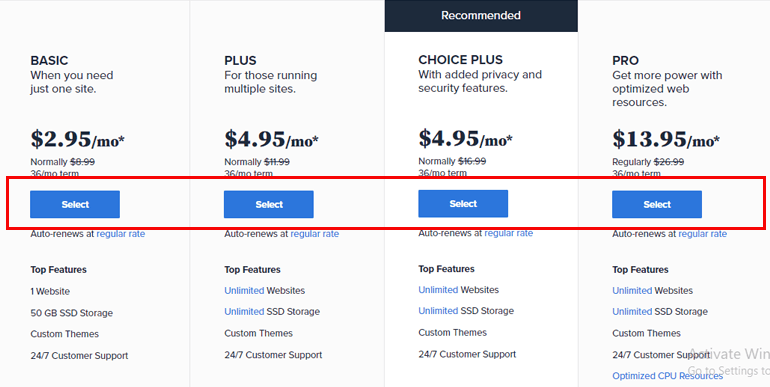
Ahora, lo lleva a la página de planes y precios. Entre los cuatro planes diferentes, elige el que te parezca adecuado. Luego, haga clic en el botón Seleccionar .

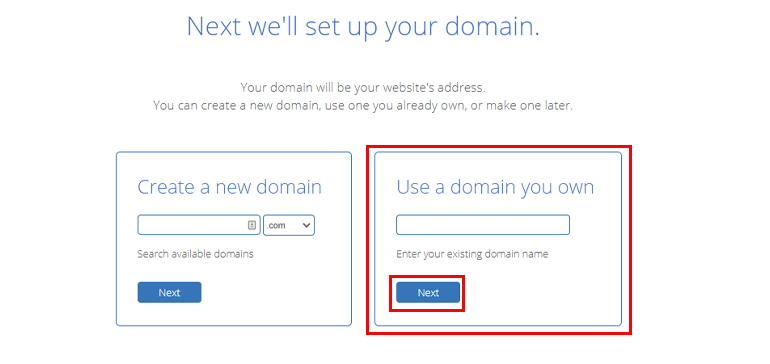
Después de seleccionar el plan de precios, es hora de configurar el nombre de dominio. Puede optar por comprar un nuevo nombre de dominio o utilizar el nombre de dominio que ya tiene. Ya hemos comprado un nombre de dominio anteriormente; por lo tanto, podemos usar ese. Ahora, haga clic en el botón Siguiente .

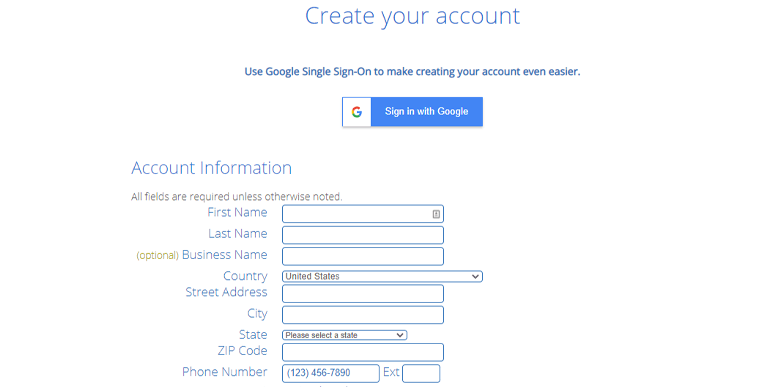
Es hora de crear su cuenta de hosting. En la página Crear su cuenta , complete la información necesaria, como Información de la cuenta, Información de pago, Información del paquete y Extras del paquete. Si desea un Plan de renovación automática , marque la casilla y luego presione el botón Enviar .

Y eso es; usted mismo ha traído un nombre de dominio y un proveedor de alojamiento web en unos pocos minutos.
Paso 2 : Instalar y configurar WordPress
El segundo paso para crear un sitio web de una página en WordPress es instalar y configurar WordPress. Hoy en día, muchos proveedores de alojamiento ofrecen opciones de instalación automática de WordPress , incluido Bluehost.
Esto significa que, al configurar su proveedor de alojamiento web, WordPress se instalará automáticamente. Lo único que debe hacer es iniciar sesión en su panel de WordPress. Sin embargo, a veces es posible que WordPress no se instale automáticamente. En ese caso, Bluehost proporciona una función de instalación con un clic .
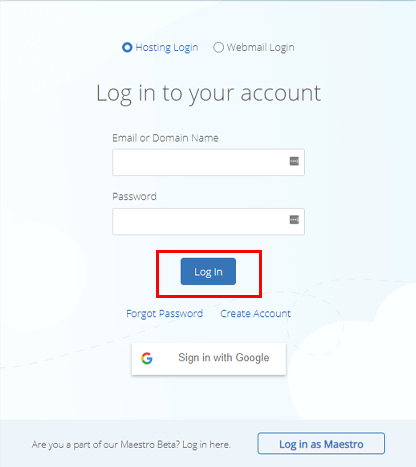
Para instalar WordPress, inicie sesión en su cuenta de hosting (la creamos en el paso anterior). Puede encontrar la opción Iniciar sesión en la parte superior derecha de la página de inicio de Bluehost.
Ahora, en el formulario de inicio de sesión, ingrese su correo electrónico o nombre de dominio y contraseña. Luego, haga clic en el botón Iniciar sesión .

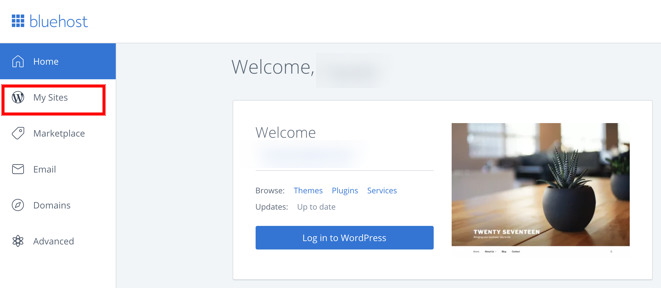
Una vez que haya iniciado sesión en el panel de control de Bluehost, seleccione la opción Mi sitio en la barra lateral izquierda.

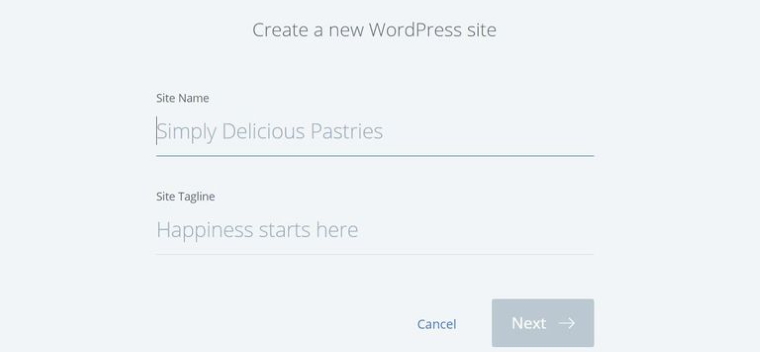
Luego, haga clic en la opción Crear sitio , ingrese el nombre y el eslogan de su sitio y seleccione el botón Siguiente .

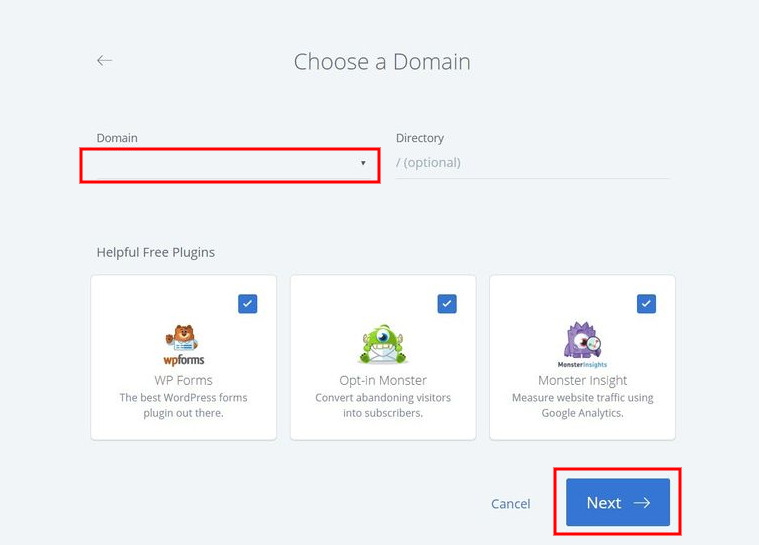
A partir de entonces, ingrese su nombre de dominio y haga clic en el botón Siguiente .

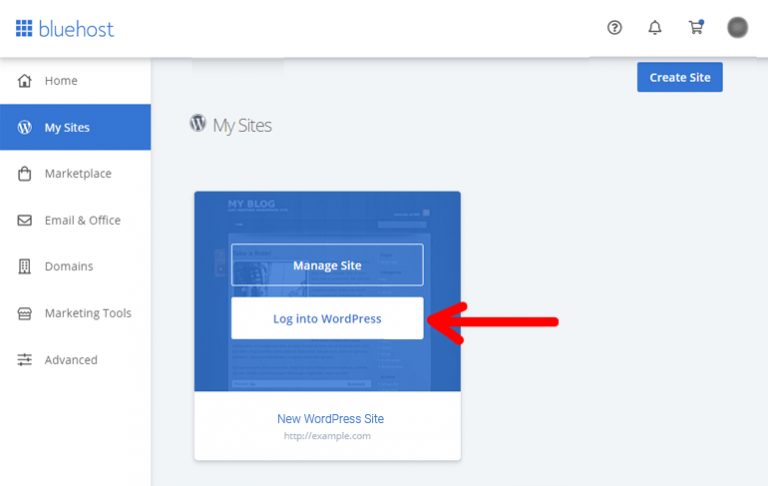
WordPress ahora se instala automáticamente. Más sencillo de lo que pensabas, ¿no? Ahora, todo lo que queda por hacer es iniciar sesión en su panel de WordPress. Para hacer eso, haga clic en el botón Iniciar sesión en WordPress .

Paso 3 : elija un tema de WordPress de una página
Después de la instalación de WordPress, es hora de instalar un tema de WordPress de una página y cambiar el front-end de su sitio web. Todo el contenido de tu sitio se mostrará de acuerdo con el tema que elijas. Por lo tanto, elija sabiamente. Si estás confundido, aquí hay algunos consejos.
- Bien codificado y documentado : los temas bien codificados hacen que su sitio sea más seguro y optimizado para la velocidad. Además, la documentación puede ayudarlo a descubrir mejor los temas por sí mismo. Por lo tanto, seleccione un tema bien codificado y documentado.
- Fecha de última actualización, calificaciones y reseñas : ¿Sabía que WordPress sigue actualizándose para evitar amenazas de malware? Por lo tanto, los temas que instale deben ser compatibles con la última versión de WordPress. Además, también puede consultar las calificaciones y reseñas del usuario anterior.
- Compatibilidad con complementos : los complementos agregan más funcionalidad a sus sitios, por lo tanto, el tema que elija debe ser totalmente compatible con otros complementos.
- Es totalmente compatible con los creadores de páginas : un creador de páginas es útil para personalizar su página según sus necesidades. Algunos creadores de páginas populares son Elementor, Brizy Builder y más.
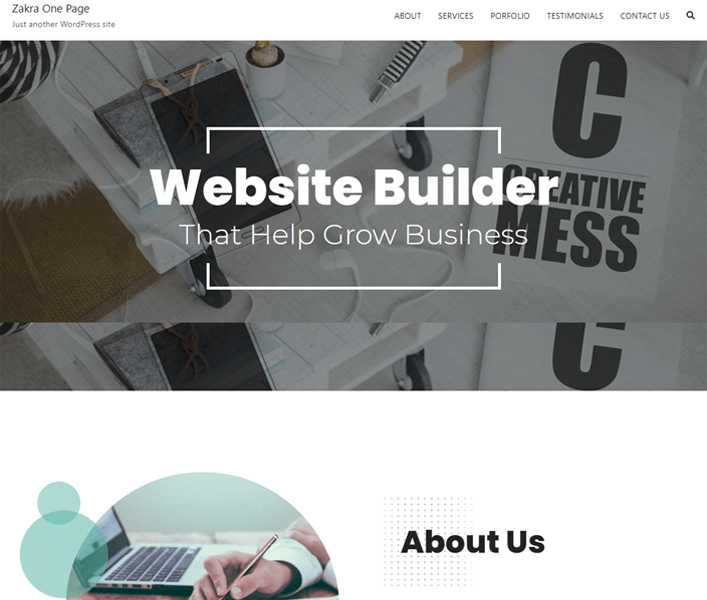
Habiendo dicho eso, es hora de elegir el mejor tema de WordPress de una página para su sitio web. Zakra es el tema que estás buscando. Tiene todas las características que debería tener un tema de WordPress de una página.

Es altamente receptivo; por lo tanto, su sitio se verá genial en todos los dispositivos, como dispositivos móviles, computadoras portátiles, tabletas, etc. Aparte de eso, es altamente personalizable, compatible con SEO, optimizado para velocidad, listo para AMP, listo para traducción y más.
Instalar el tema
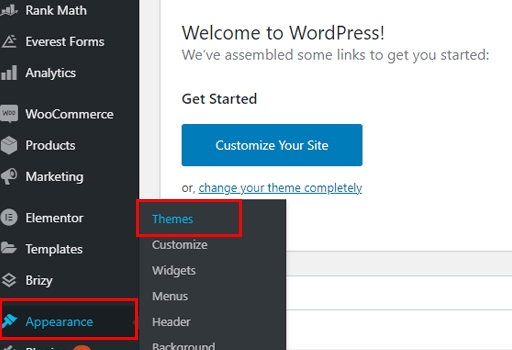
Ahora que hemos decidido el tema, es hora de instalarlo. Para hacer eso, inicie sesión en su panel de WordPress. En el menú de la barra lateral, vaya a Apariencia >> Temas .

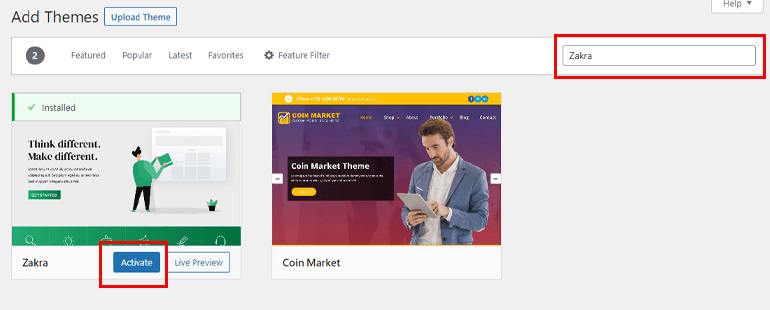
A continuación, haga clic en el botón Agregar nuevo ubicado en la parte superior izquierda.
En la barra de búsqueda, escribe Zakra. Una vez que aparezca el tema, haga clic en el botón Instalar . Puede tardar unos segundos en instalarse. Una vez instalado, rematar activando el tema.

El método anterior es instalar la versión gratuita del tema. Si desea funciones adicionales, debe comprar la versión premium del tema. El proceso de instalación de la versión premium difiere de la versión gratuita.
Antes de instalar el tema, debe comprar el tema. Visite el sitio del tema Zakra y compre el tema. Luego, el tema se descarga en su computadora como un archivo zip.
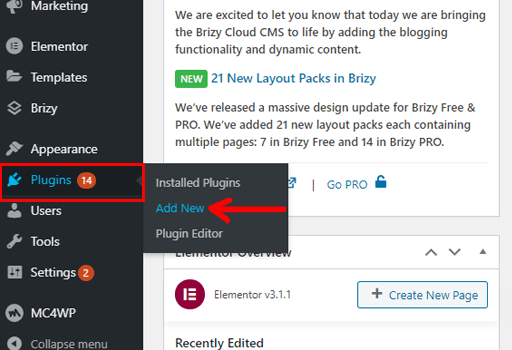
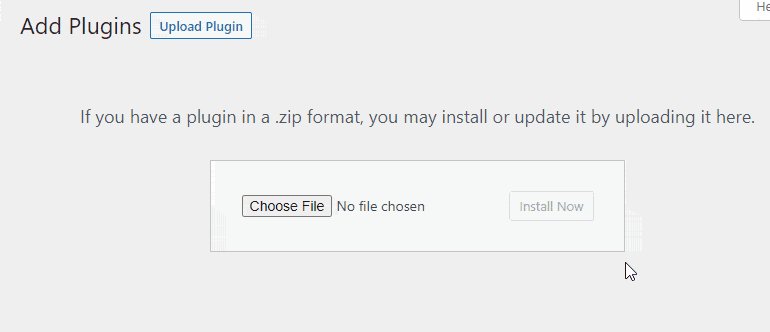
Ahora, para instalar la versión premium, vaya a Complementos >> Agregar nuevo . Haga clic en el botón Cargar .

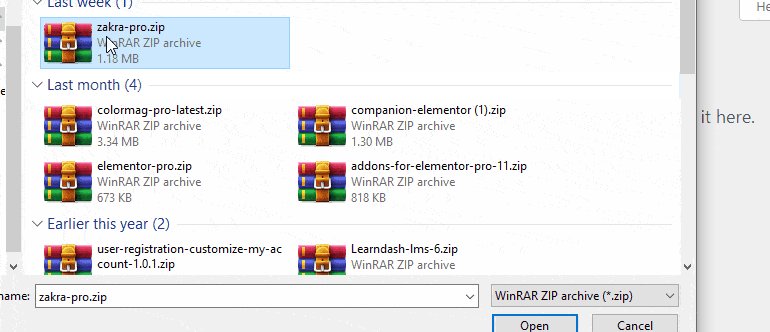
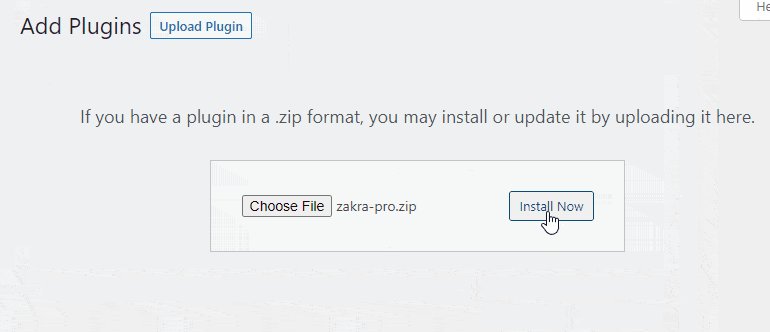
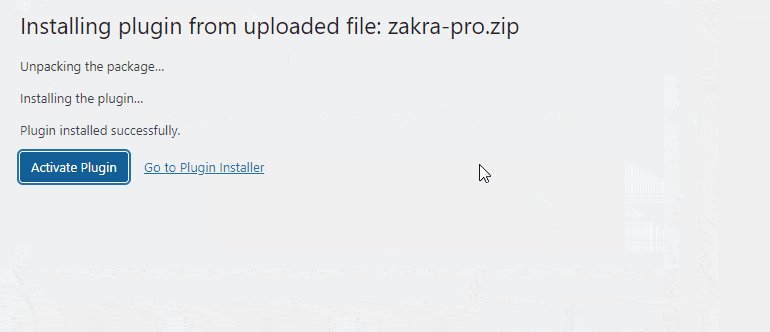
A continuación, haga clic en Elegir archivo y seleccione el archivo comprimido que ha descargado anteriormente. Luego, haga clic en el botón Instalar ahora y finalmente presione el botón Activar .

Después del proceso de activación, debe ingresar la clave de licencia que obtuvo al comprar el tema premium.
Importar demostración de tema
Con las demostraciones, no necesita crear un sitio web desde cero. Todo lo que necesita hacer es importar la demostración, personalizarla según sus necesidades y listo.
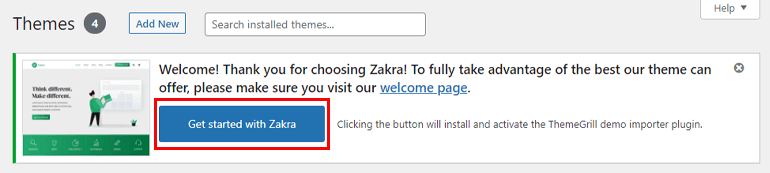
Para importar demostraciones de Zakra, haga clic en el botón Comenzar con Zakra que aparece en la parte superior una vez que se instala el tema.

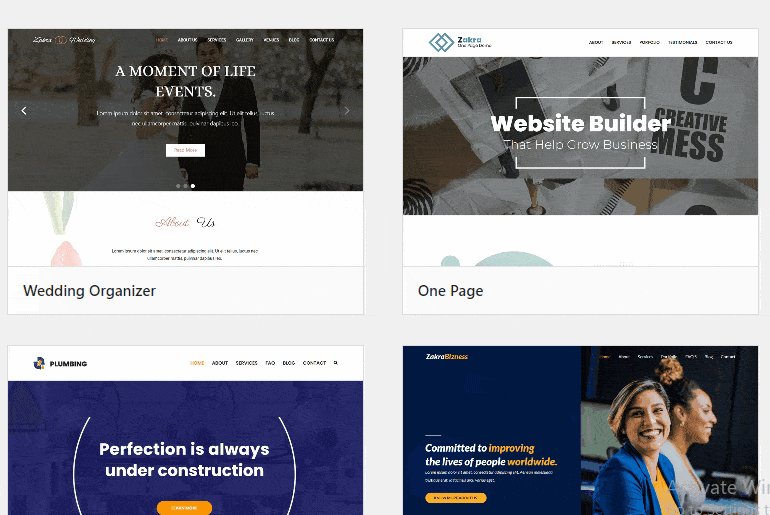
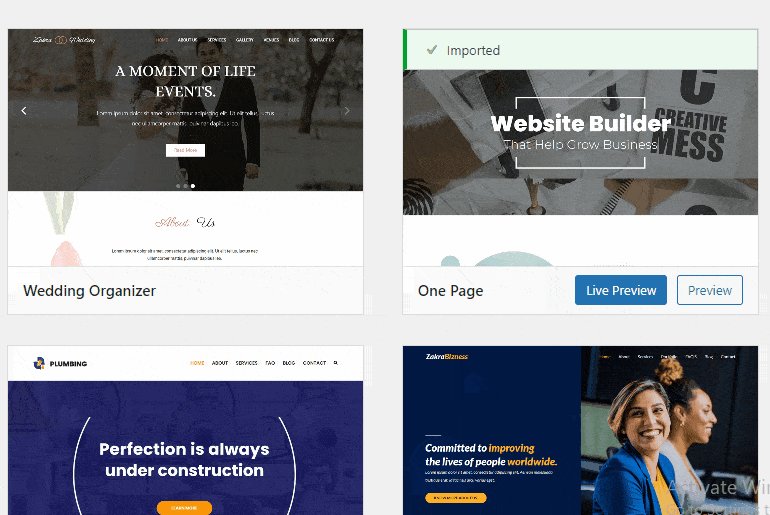
Al hacer clic en esta opción, se instalará automáticamente el complemento ThemeGrill Demo Importer. Ahora, te lleva a la página de demostración. Puedes ver más de 65 demostraciones allí. Sin embargo, dado que vamos a crear un sitio web de una página, importemos la demostración de una página de Zakra.
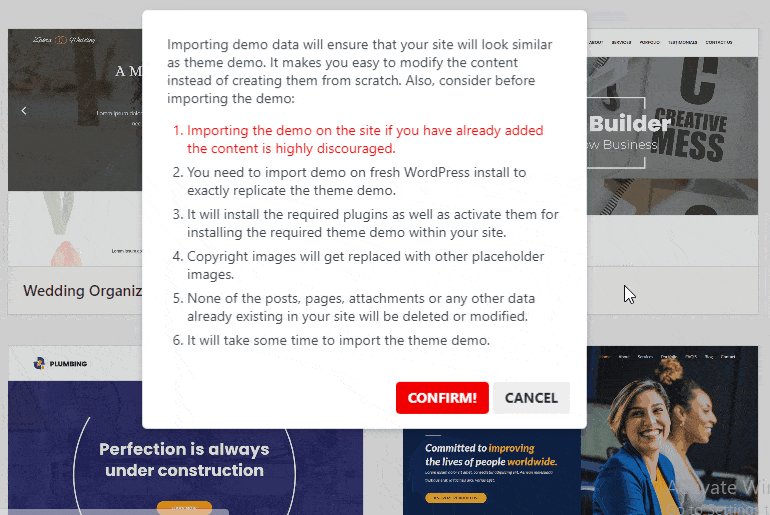
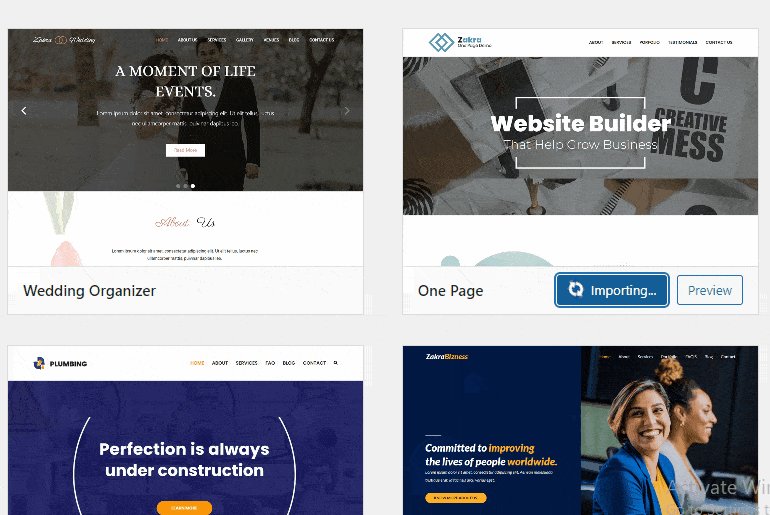
Haga clic en el botón Importar . Aparece una ventana emergente de confirmación; debe hacer clic en el botón Confirmar . Una vez importada la demostración, haga clic en el botón Activar .

Paso 4 : Agregar nueva sección y menú
Si ve la vista previa en vivo de su sitio web, se ve exactamente como la demostración. Sin embargo, es posible que desee agregar más contenido de acuerdo con su sitio.
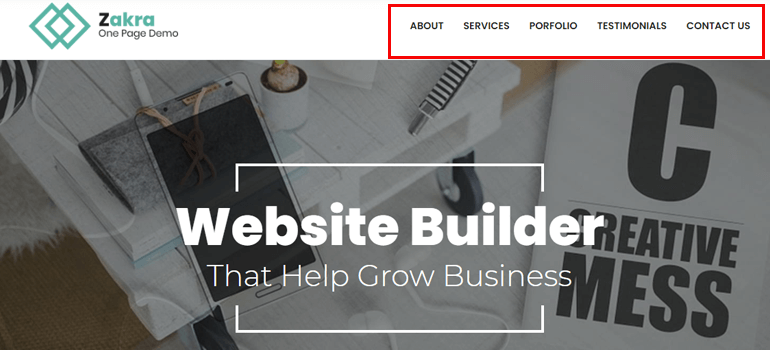
Si observa el encabezado, ya hay 5 menús diferentes. Puede agregar o eliminar estos menús. Para este tutorial, vamos a agregar un nuevo menú en el encabezado.
Entonces empecemos.
En este momento, hay menús: Acerca de, Servicios, Portafolio, Testimonios y Contáctenos. Agreguemos un menú de Galería que mostrará todas las imágenes de su proyecto anterior.


En primer lugar, decida un lugar donde desea colocar su bloque de galería. Por ejemplo, agréguelo después de la sección Acerca de nosotros. Luego, seleccione la opción Páginas en la barra lateral de su tablero.

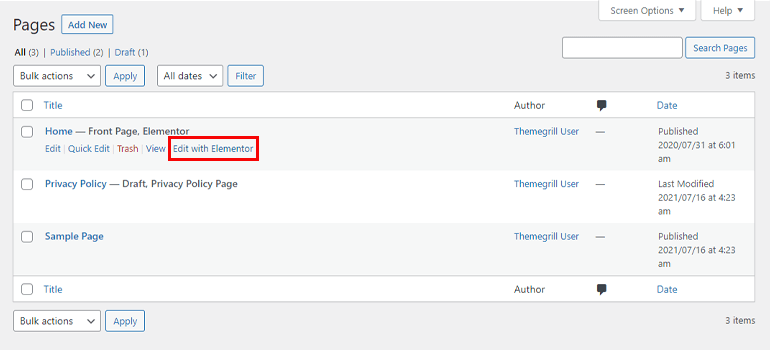
A continuación, puedes ver las diferentes páginas allí. Entre ellos, la página Inicio es la página principal de su sitio. Si pasa el cursor por encima, puede ver las diferentes opciones de edición. Haga clic en la opción Editar con Elementor . Es mucho más fácil editar con la ayuda de un creador de páginas como Elementor que el editor tradicional de WordPress.

Te lleva al editor de páginas. En el lado derecho, puede ver la página principal y en el lado izquierdo, hay widgets y elementos. Simplemente puede arrastrar y soltar los elementos de su elección desde el lado izquierdo a la página de la derecha.
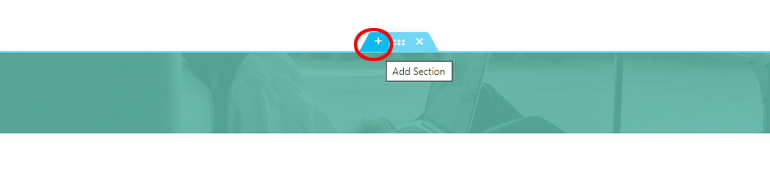
Desplácese hacia abajo hasta el bloque Contáctenos. Ahora, desplace el cursor sobre el bloque y verá el ícono Más (+) . Esto lo ayuda a agregar la sección sobre el bloque en su página.

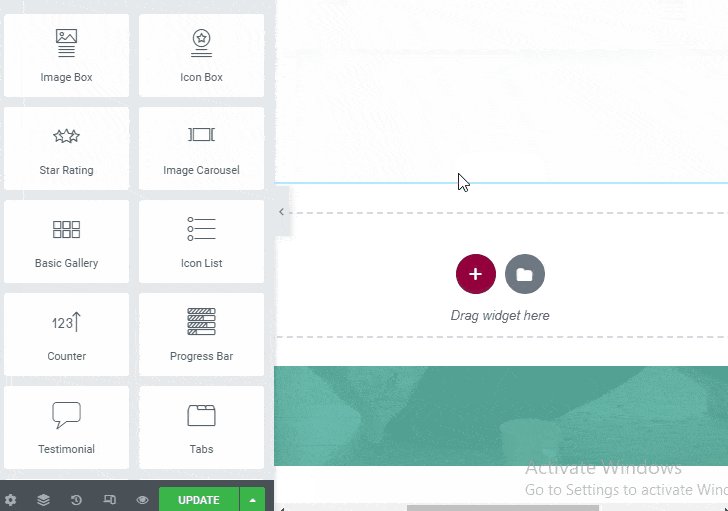
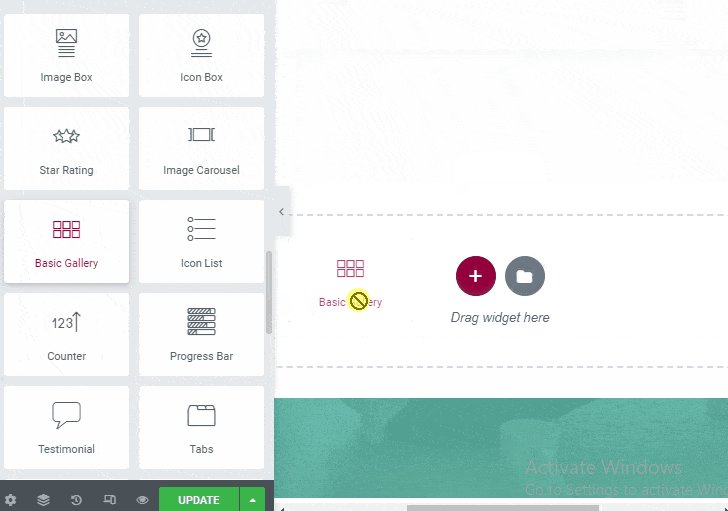
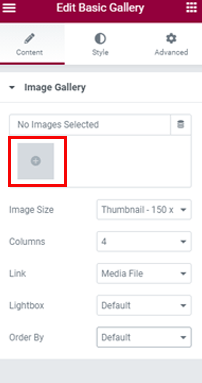
Después de eso, arrastre el elemento Galería básica desde el lado izquierdo y suéltelo en el bloque que acabamos de crear.

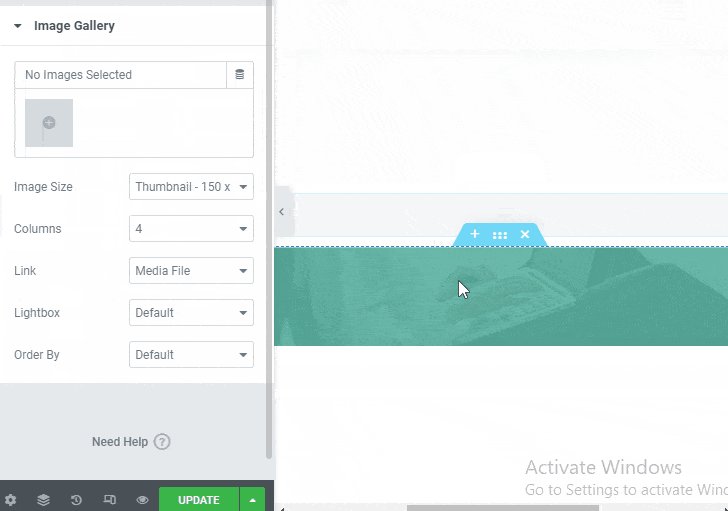
A continuación, haga clic en el icono + para agregar imágenes desde el editor del lado izquierdo. Además, también puede decidir la cantidad de columnas, el tamaño de la imagen, el enlace, la caja de luz y más.

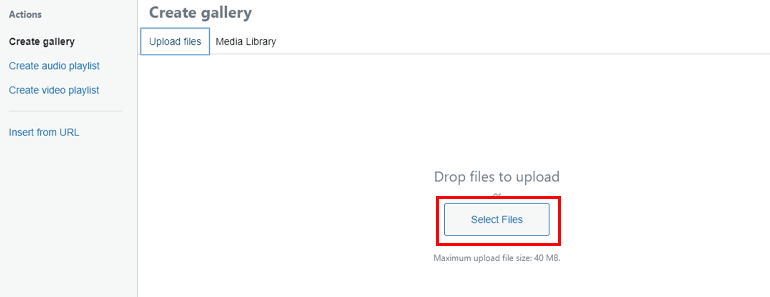
Cuando hace clic en el ícono +, aparece una ventana emergente; haga clic en Seleccionar archivos y cargue imágenes desde su computadora.

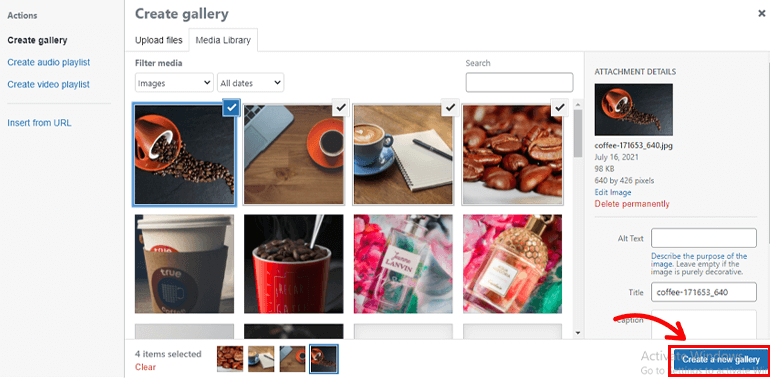
Ahora, seleccione el botón Crear una nueva galería en la parte inferior derecha.

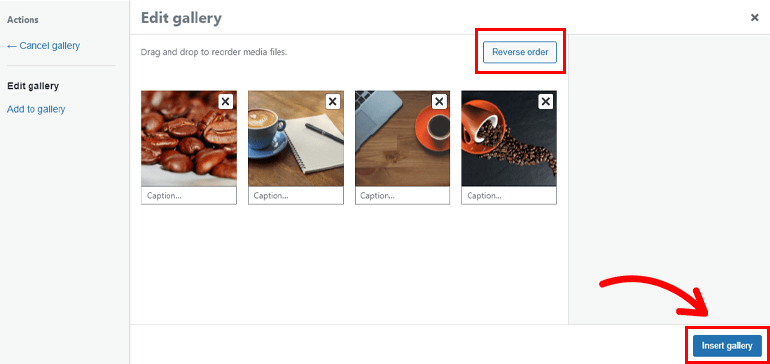
También puede invertir el orden de las imágenes. Una vez hecho esto, selecciona la galería Insertar .

Después de cargar las imágenes, haga clic en el botón Actualizar para guardar todos los cambios.
Si ve la vista previa en vivo de su sitio, puede observar que se ha agregado una nueva sección.
Agregar nuevo menú
Ahora, agreguemos un nuevo menú en la barra superior, a saber, Galería, para que los usuarios puedan navegar fácilmente a la sección Galería a continuación.
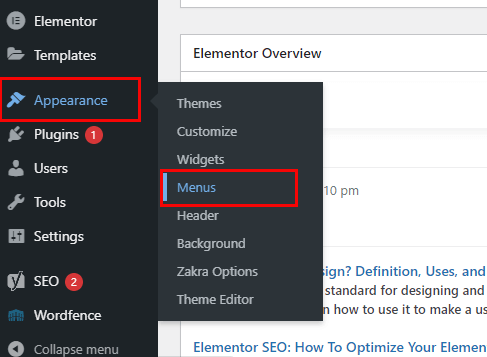
Para hacer eso, navegue a Apariencia >> Menú desde su tablero de WordPress.

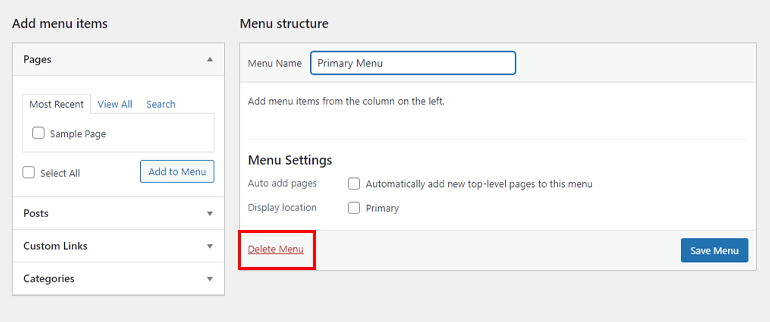
Un menú principal ya está presente allí. Necesitamos eliminar ese menú y agregar un nuevo menú con la opción Galería.

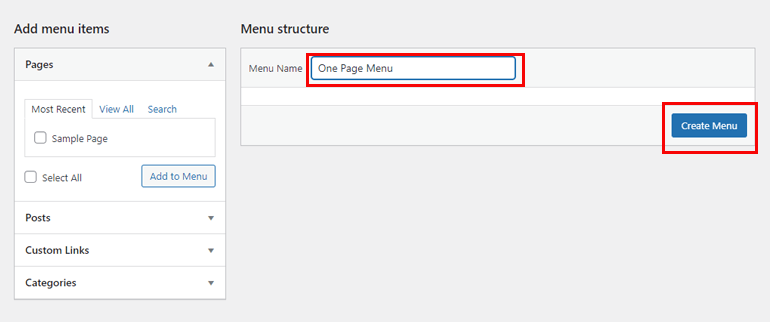
Seleccione la opción Crear un nuevo menú en la parte superior y escriba un Nombre de menú y luego haga clic en el botón Crear menú .

Paso 5 : Agregar menú de navegación
En el paso anterior, agregamos un nuevo menú en la página. Ahora es el momento de vincular los diferentes menús a su sección específica. Para eso, navegue a Páginas y seleccione la opción Editar con Elementor en su página de inicio .
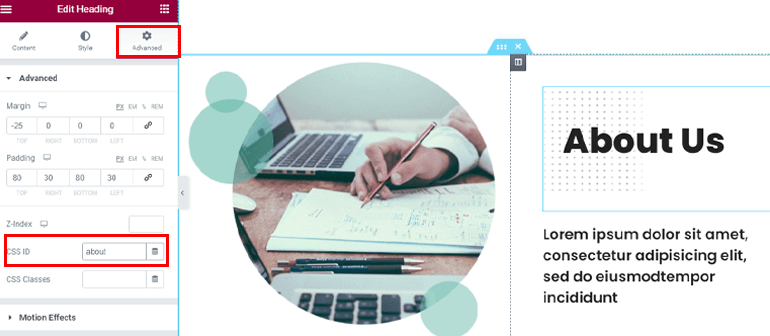
Ya sabemos que hay diferentes bloques dedicados para cada sección. Haga clic en el bloque de la sección Quiénes somos. En el lado izquierdo, hay varias opciones de edición. Seleccione la opción Avanzado . Puede ver que hay una opción de ID de CSS, escriba una ID allí. Para hacerlo simple, démosle un ID de CSS: #acerca de.

Del mismo modo, repita el proceso y asigne a cada sección una ID de CSS adecuada. Por ejemplo, proporcionamos estos ID de CSS para cada sección.
- Galería: #gallery
- Servicios: #servicios
- Portafolio: #portafolio
- Testimonios: #testimonial
- Contáctenos: #contacto
Una vez hecho esto, haga clic en el botón Actualizar en la parte inferior izquierda.
Nota : no es necesario que agregue # al proporcionar una ID de CSS a cada sección. Se agregará automáticamente.
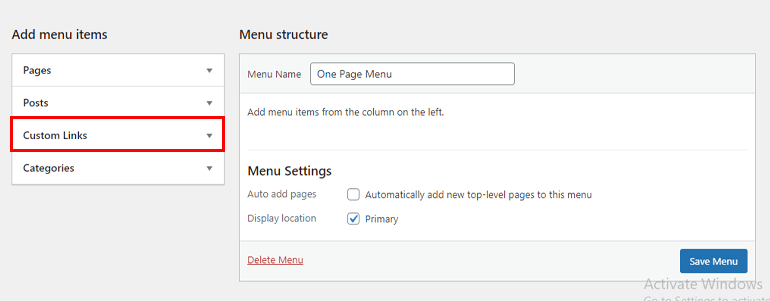
Después de eso, regrese a su tablero de WordPress y navegue a Apariencia >> Menús . Ahora, seleccione los enlaces personalizados de la opción Agregar elementos del menú .

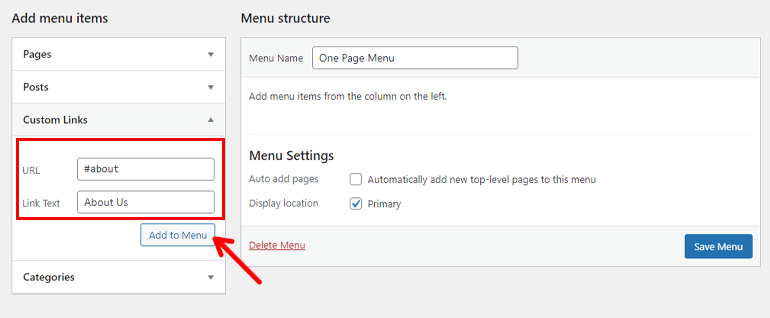
Debajo del enlace personalizado, hay dos campos diferentes: URL y texto del enlace. En el Texto del Enlace escribe el nombre de los menús que quieres que aparezcan en la parte superior. Y en la URL escriba el CSS ID de la sección respectiva.
Por ejemplo, primero está la sección Acerca de nosotros. Entonces, en el Texto del enlace, agregue Acerca de nosotros y en la URL, agregue su ID de CSS: #acerca de. Luego, haga clic en el botón Agregar al menú .

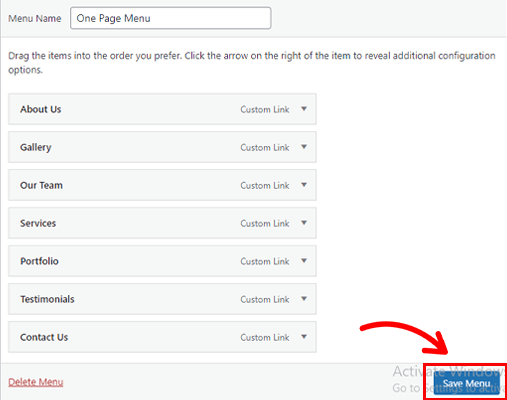
En consecuencia, repita el proceso para cada sección. Una vez que haya agregado todas las secciones, haga clic en el botón Guardar menú en la parte inferior derecha.

Y eso es todo. Ha agregado con éxito el nuevo menú a su sitio web. Puede ver la vista previa en vivo de su sitio y verificar si la navegación funciona o no. Simplemente haga clic en uno de los menús y vea si navega a esa sección dedicada.

Puede agregar nuevas secciones y menús siguiendo el mismo proceso.
Paso 6 : configure los ajustes importantes de WordPress
Hay algunas configuraciones básicas que necesita configurar al crear un sitio web de WordPress. Los hemos mencionado a continuación.
i) Agregar título y eslogan
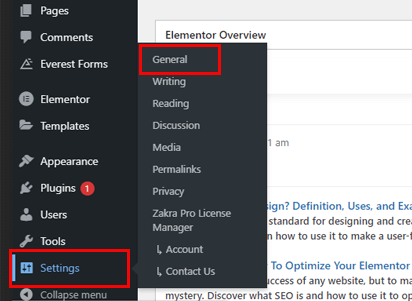
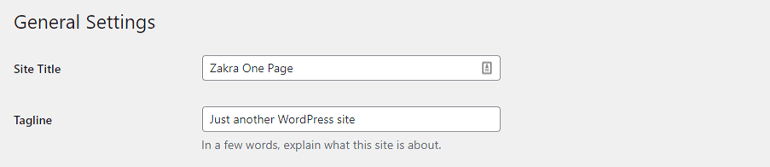
El título es el nombre de su sitio web y el eslogan es simplemente una breve descripción de lo que trata su sitio. Para agregar un título y un eslogan, vaya a Configuración >> General .

Ahora agregue el título del sitio de su elección y también una breve descripción apropiada para su sitio web. Una vez que esté satisfecho con el título y el eslogan, haga clic en el botón Guardar cambios en la parte inferior.

ii) Configurar ajustes de enlaces permanentes
Los enlaces permanentes son las URL de publicaciones, páginas o cualquier otro contenido de su sitio web. De forma predeterminada, WordPress usa una URL que no tiene un aspecto limpio. Es básicamente en formato de cadena de consulta.
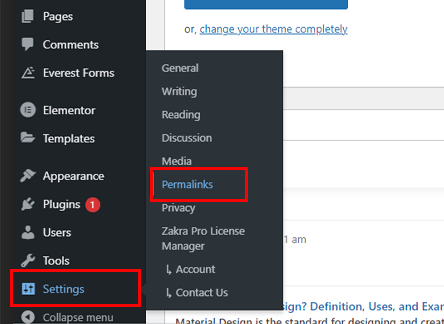
Sin embargo, puede cambiar eso y agregar un enlace permanente más simple. Para eso, vaya a Configuración >> Enlaces permanentes . Hay muchas opciones, como puede ver, como Día y nombre, Mes y nombre, Numérico, Nombre de la publicación y Estructura personalizada.

Para ser honesto, cualquier opción que no sea la predeterminada es compatible con SEO. Por lo tanto, continúe y elija cualquiera de las opciones (excepto la predeterminada). Luego, por último, haga clic en el botón Guardar cambios .
iii) Visibilidad del motor de búsqueda
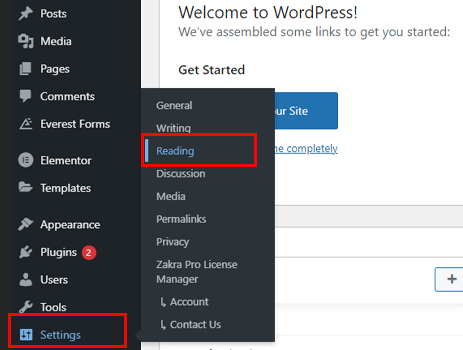
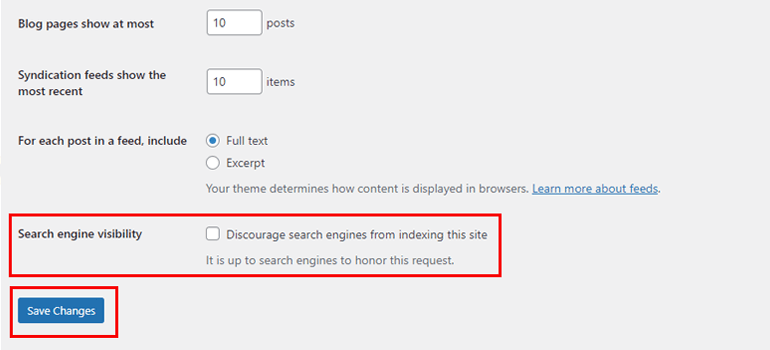
Debe deshabilitar esta opción para que su sitio sea visible para los usuarios. Si esta opción está habilitada, disuade a los motores de búsqueda de indexar su sitio. Para que su sitio sea visible, vaya a Configuración >> Lecturas .

Ahora, verifique si la visibilidad del motor de búsqueda está habilitada o deshabilitada. En caso de que esté marcado, desmárcalo y finalmente selecciona el botón Guardar cambios .

iv) Habilitar comentarios
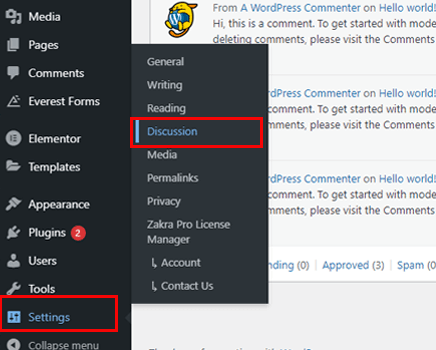
Es posible que desee agregar una sección de blog a su sitio web de una página. En ese caso, puede habilitar los comentarios de los lectores en sus publicaciones. Para hacer eso, seleccione la opción Configuración y haga clic en Discusión .

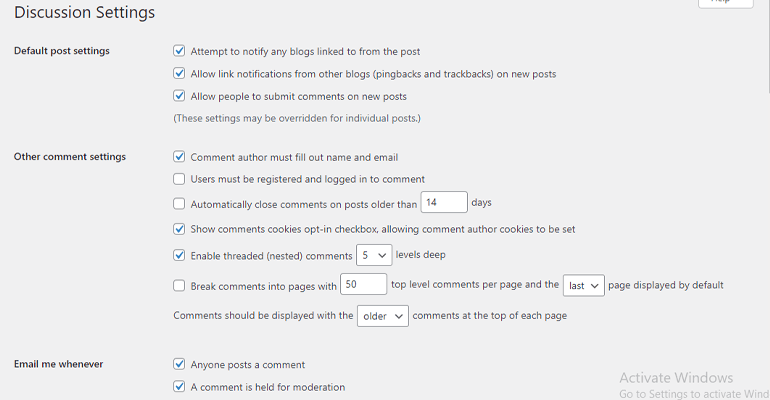
Puede configurar todos los ajustes necesarios con respecto a los comentarios. Configuraciones como notificaciones cuando alguien comenta, cerrar comentarios en publicaciones anteriores, aprobar comentarios manualmente y mucho más. Asegúrese de que su sección de comentarios esté segura mientras configura los ajustes. Una vez hecho esto, seleccione el botón Guardar cambios .

Paso 7 : Instalar complementos esenciales
El siguiente paso sobre cómo hacer un sitio web de una página en WordPress es instalar los complementos necesarios. Los complementos pueden agregar características adicionales a su sitio. A continuación, enumeramos algunos complementos de WordPress imprescindibles.
i) Registro de Usuario
El registro de usuario es un popular complemento de formulario de registro de WordPress desarrollado por WPEverest. Tiene un generador de arrastrar y soltar para que pueda simplemente arrastrar y soltar los elementos y crear formularios de cualquier tipo.

Además, tiene campos de formulario ilimitados, notificaciones por correo electrónico, un formulario de inicio de sesión incorporado y más. Además, ofrece una cuenta de perfil de usuario. Esto significa que todos sus usuarios registrados pueden iniciar sesión en sus cuentas personales. Además, también puede personalizar la cuenta del perfil de usuario con la ayuda de complementos premium.
ii) Cohete WP
El complemento WP Rocket ayuda a optimizar la velocidad de su sitio. Todos sabemos lo molesto que puede ser un sitio lento. Este complemento hará que su sitio se cargue más rápido en cualquier dispositivo: móvil, tableta, computadora de escritorio, etc.

Optimizar la velocidad de su sitio también lo ayuda a obtener una clasificación más alta en el motor de búsqueda y generar más conversiones. Para agregar más, WP Rocket ofrece optimización de imágenes, carga diferida, optimización de bases de datos y mucho más.
iii) Formas del Everest
Everest Forms es un complemento para crear cualquier tipo de formulario utilizando una interfaz de arrastrar y soltar. Sobre todo, ofrece características como plantillas de formulario prediseñadas, campos de formulario ilimitados, diseñadores de formularios y más.

Sin mencionar que tiene un montón de complementos que puedes integrar como Style Customizer, Survey Polls & Quiz, etc.
iv) MonsterInsights
Monster Insights mantiene todas las pistas del rendimiento de su sitio web. Es uno de los mejores complementos de Google Analytics para WordPress que existen. Realiza un seguimiento de todas sus tasas de conversión, tasas de rebote, etc.

Además, lo ayuda a conocer más a su audiencia al brindarle información sobre sus gustos, disgustos, ubicaciones, edad, género, etc. Por lo tanto, puede ofrecer exactamente lo que prefieren sus usuarios.
Paso 8 : Publique su sitio y comience a comercializar
Cuando acaba de crear un sitio web, los usuarios aún no conocen su sitio web. Para que la audiencia conozca su sitio, debe promocionarlo. Hay algunas maneras de promocionarlo. Se enumeran a continuación.
Marketing en redes sociales: Promocione su sitio en todas las principales plataformas de redes sociales como Facebook, Twitter, Instagram y más. Además, agregue botones para compartir en redes sociales en su sitio web que le permitan a su usuario compartir su contenido en sus perfiles sociales.
La instalación de complementos como Easy Social Share puede ayudarlo a agregar botones para compartir en redes sociales sin problemas.

Marketing por correo electrónico : el marketing por correo electrónico es una de las formas más fáciles de promocionar su sitio web. Puede enviar correos electrónicos a sus suscriptores y pedirles ayuda. Con suerte, promoverán su sitio y lo harán más popular.
Contenido optimizado para SEO : identifique a su público objetivo y cree contenido que cumpla con sus expectativas. Optimizar su contenido para motores de búsqueda es un buen comienzo para atraer tráfico y clientes. Los complementos como Yoast SEO pueden ayudarlo a mejorar el SEO de su contenido.
Agregue backlinks: junto con un buen contenido, los backlinks también son muy importantes. Los backlinks son los enlaces web de un sitio web que se utilizan en la página de otro sitio. Las páginas con backlinks altos parecen tener un alto ranking orgánico en los motores de búsqueda. Por lo tanto, inserte vínculos de retroceso apropiados en su sitio.
¡Envolviendolo!
Y eso es. Esto es todo lo que tenemos que decir sobre cómo hacer un sitio web de una página en WordPress. Aquí hay una revisión rápida de todos los pasos:
- Paso 1: registre un nombre de dominio y compre un servidor web en Bluehost
- Paso 2: instalar y configurar WordPress
- Paso 3: elija un tema de WordPress de una página
- Paso 4: agregue una nueva sección y menú
- Paso 5: configurar y vincular los menús a las secciones
- Paso 6: configure ajustes importantes de WordPress
- Paso 7: Instalar complementos esenciales
- Paso 8: Publique su sitio y comience a comercializar
Espero que este tutorial haya sido útil para usted y que haya creado un hermoso sitio web de una página. Además, comparte esto en las redes sociales. Además de los pasos anteriores, siga actualizando su sitio, temas y complementos. Además, también puede editar el encabezado y el pie de página.
Finalmente, hemos llegado al final de este artículo. Síganos en Twitter y Facebook para obtener más artículos informativos en el futuro.
