Come creare un sito Web di una pagina in WordPress? (Guida per principianti facile 2022)
Pubblicato: 2021-09-14Non sai come creare un sito Web di una pagina in WordPress? Sembra che tu sia atterrato nel posto giusto.
Come suggerisce il nome, un sito Web di una pagina ha tutti i contenuti contenuti in un'unica pagina. Soprattutto con WordPress, è più facile e divertente. In questo articolo, abbiamo menzionato semplici passaggi su come creare un sito Web WordPress a pagina singola. Quindi, senza ulteriori indugi, tuffiamoci.
Che cos'è un sito Web di una pagina e perché crearne uno?
Qualsiasi sito Web WordPress ha pagine diverse come Homepage, Pagina dei contatti, Chi siamo, Servizi, ecc. D'altra parte, un sito Web a pagina singola ha tutte le informazioni e i contenuti sulla stessa pagina. Ha diverse sezioni dedicate per ogni menu.
Se hai una grande azienda e desideri ricevere più informazioni, un sito Web di una pagina potrebbe non essere la scelta giusta. Ma un sito di una pagina è perfetto per una piccola impresa, un portfolio, una pagina di destinazione per i prodotti, ecc.
Ecco alcuni dei vantaggi della creazione di un sito Web di una pagina.
- Semplicità : il primo e più importante vantaggio di un sito Web a pagina singola è la semplicità del sito. È più facile scansionare tutti i contenuti e anche navigare nel sito.
- Velocità ottimizzata : un sito semplice significa meno elementi. Un sito con meno elementi si carica più velocemente sul web.
- Manutenzione facile : puoi facilmente mantenere una singola pagina perché ci sono solo pochi contenuti con cui tenere il passo rispetto a un sito a più pagine.
- Frequenza di rimbalzo inferiore : comparativamente, la frequenza di rimbalzo su una singola pagina è inferiore rispetto a quella su più siti. Questo aiuta ad aumentare il traffico complessivo e le conversioni del tuo sito.
- Conveniente : poiché è più facile da creare e mantenere, i siti a pagina singola sono convenienti.
Questi sono solo alcuni dei vantaggi di un sito Web WordPress di una pagina. Ora che conosciamo la sua importanza, creiamo un sito Web di una pagina in WordPress.
Guida passo passo per creare un sito Web a pagina singola in WordPress
Passaggio 1 : registra un nome di dominio e acquista un piano di hosting
Prima di tutto, hai bisogno di un nome di dominio per il tuo sito web. Un nome di dominio non è altro che un nome univoco per il tuo sito web. Ad esempio, il nome di dominio del nostro sito è Zakra.com.

Chiunque può cercare il tuo sito sul web con l'aiuto di questo nome di dominio. Tuttavia, prima di tutto, devi registrare il nome di dominio. Ci sono molti registrar di nomi di dominio sul mercato in questi giorni.
Tuttavia, non tutti i registrar di nomi di dominio sono affidabili. Quindi, semplifichiamo un po' il tuo lavoro suggerendoti i migliori registrar di nomi di dominio. Non è altro che – Bluehost.

Bluehost è al servizio del pubblico dal 2003. Alimenta oltre 2 milioni di siti Web e li supporta quotidianamente. A parte questo, è uno dei registrar di nomi di dominio più economici in circolazione.
Registra un nome di dominio
Per registrare il nome di dominio tramite Bluehost, in primo luogo, visitare il sito. Quindi, dalla barra dei menu in alto, fai clic sull'opzione Dominio .
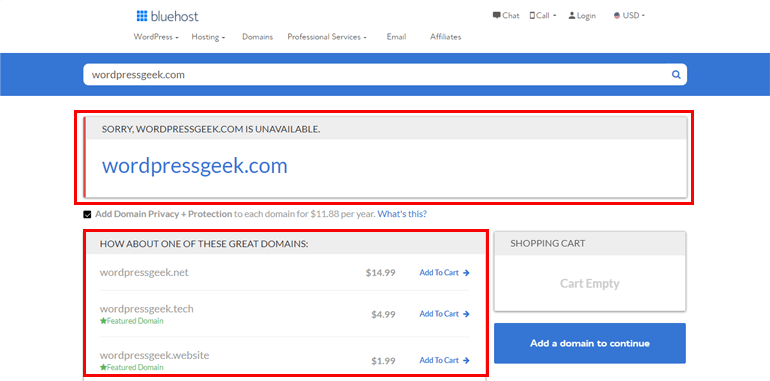
Nella barra di ricerca, digita il nome di dominio desiderato per il tuo sito web. È possibile che il nome di dominio sia già stato preso. Tuttavia, Bluehost suggerisce alcuni domini disponibili tra cui scegliere.

In tal caso, devi trovare un altro nome univoco per il tuo sito. Successivamente, il nome di dominio + protezione della privacy viene aggiunto al Carrello con l'importo totale. Per continuare, clicca sul pulsante Procedi .

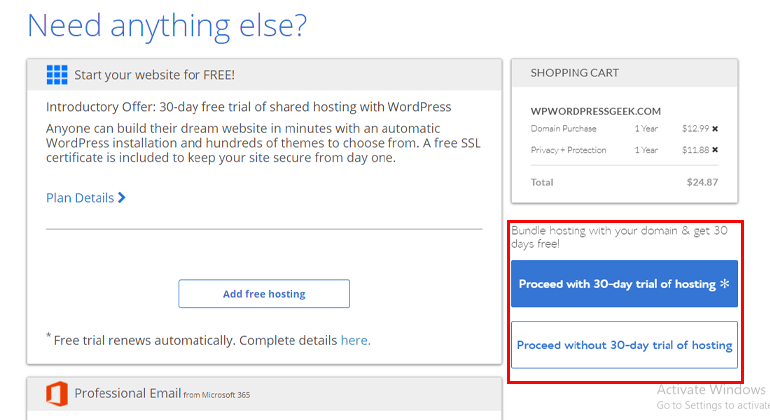
Inoltre, Bluehost ti offre una prova di hosting gratuita di 30 giorni. Tuttavia, se non desideri l'offerta, fai clic sul pulsante Procedi senza una prova di 30 giorni di hosting .
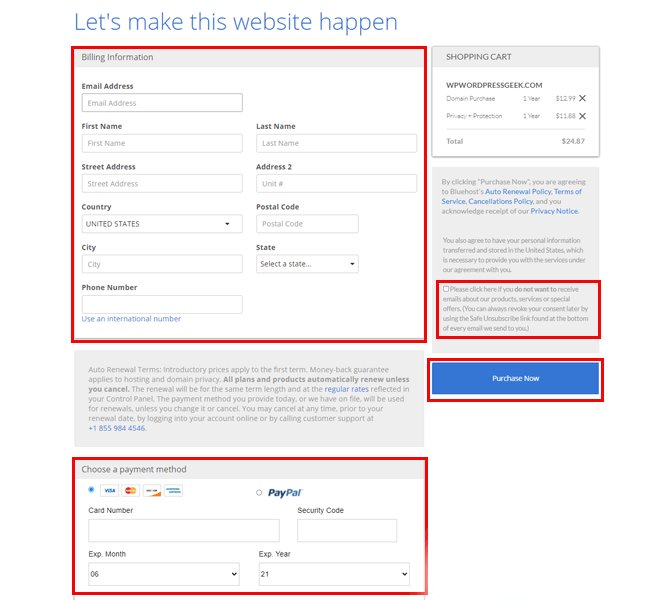
Nella pagina successiva, compila le informazioni di fatturazione e il metodo di pagamento necessari. Inoltre, puoi scegliere di non ricevere l'e-mail su prodotti, servizi e offerte speciali facendo clic sulla casella di controllo. Quindi, premi il pulsante Acquista ora .

Acquista un piano di hosting
È ora di acquistare un piano di hosting per il tuo sito web. L'acquisto di un host web è come affittare uno spazio web per posizionare il tuo sito web.
Esistono molti provider di host web in cui è possibile acquistare un piano di hosting. Fortunatamente per te, insieme al registrar di nomi di dominio, Bluehost è anche uno dei migliori provider di host web. Per acquistare un host web, fai clic su Ospita il tuo sito che vedi nella home page.

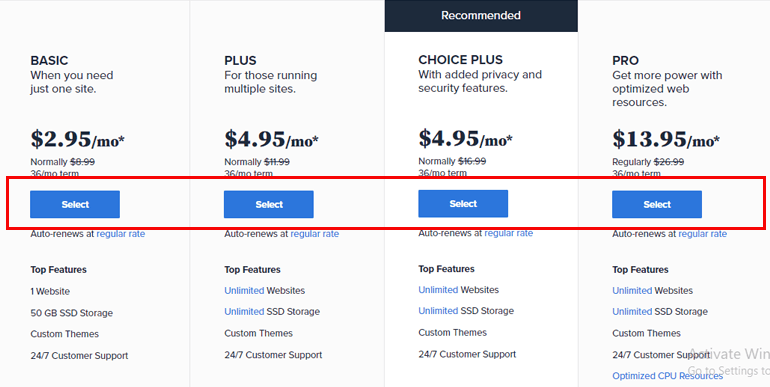
Ora, ti porta alla pagina del piano e dei prezzi. Tra i quattro diversi piani, scegli quello che ti sembra appropriato. Quindi, fare clic sul pulsante Seleziona .

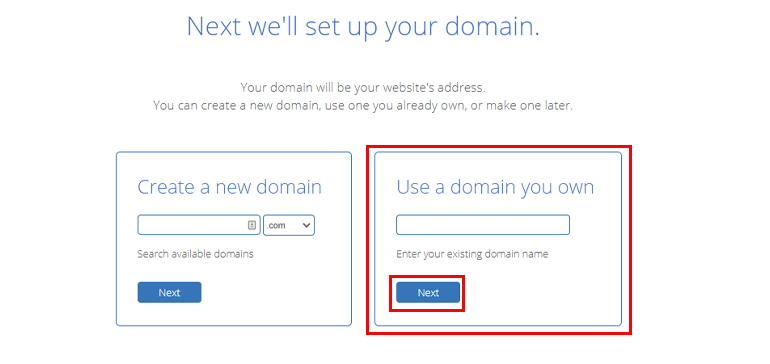
Dopo aver selezionato il piano tariffario, è il momento di impostare il nome di dominio. Puoi scegliere di acquistare un nuovo nome di dominio o utilizzare il nome di dominio che già possiedi. Abbiamo già acquistato un nome di dominio in precedenza; quindi, possiamo usare quello. Ora, fai clic sul pulsante Avanti .

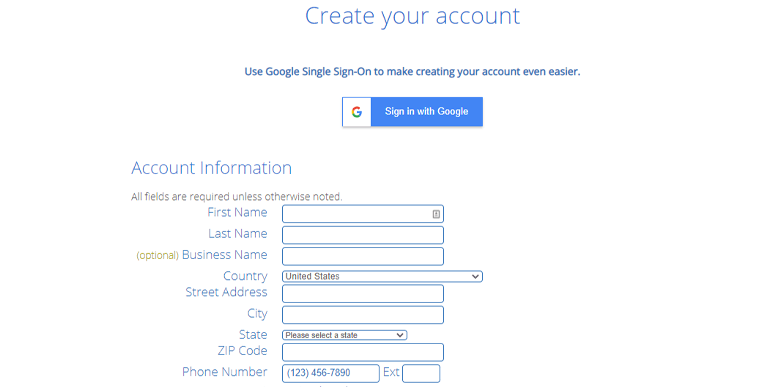
È ora di creare il tuo account di hosting. Nella pagina Crea il tuo account , inserisci le informazioni necessarie come Informazioni sull'account , Informazioni sul pagamento , Informazioni sul pacchetto e Pacchetto extra . Se desideri un piano di rinnovo automatico , seleziona la casella e quindi premi il pulsante Invia .

E questo è tutto; ti sei portato un nome di dominio e un host web in pochi minuti.
Passaggio 2 : Installa e configura WordPress
Il secondo passaggio su come creare un sito Web di una pagina in WordPress è installare e configurare WordPress. Al giorno d'oggi, molti provider di host offrono opzioni di installazione automatica di WordPress , incluso Bluehost.
Ciò significa che durante la configurazione del tuo host web, WordPress verrà installato automaticamente. L'unica cosa che devi fare è accedere alla dashboard di WordPress. Tuttavia, a volte WordPress potrebbe non essere installato automaticamente. In tal caso, Bluehost fornisce una funzione di installazione con un clic .
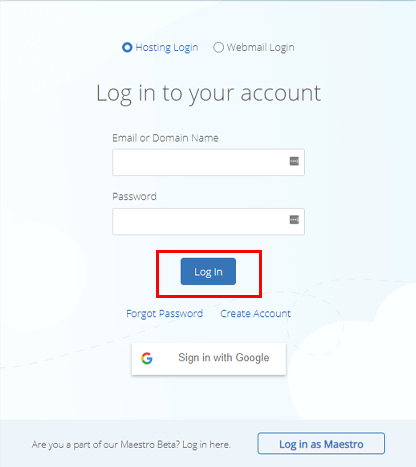
Per installare WordPress, accedi al tuo account di hosting (lo abbiamo creato nel passaggio precedente). Puoi trovare l'opzione Accedi in alto a destra nella home page di Bluehost.
Ora, nel modulo di accesso, inserisci la tua e-mail o il nome di dominio e la password. Quindi, fai clic sul pulsante Accedi .

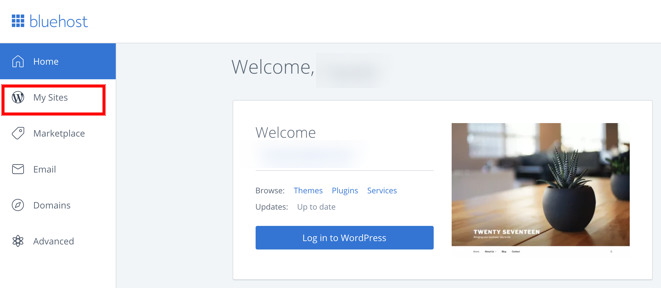
Una volta effettuato l'accesso alla dashboard di Bluehost, seleziona l'opzione Il mio sito dalla barra laterale di sinistra.

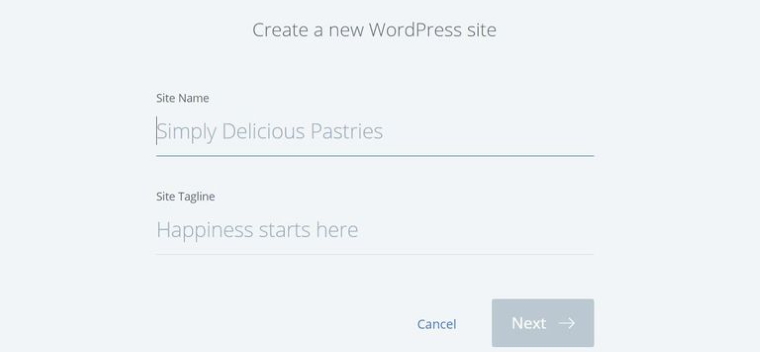
Quindi, fai clic sull'opzione Crea sito , inserisci il nome del sito e lo slogan e seleziona il pulsante Avanti .

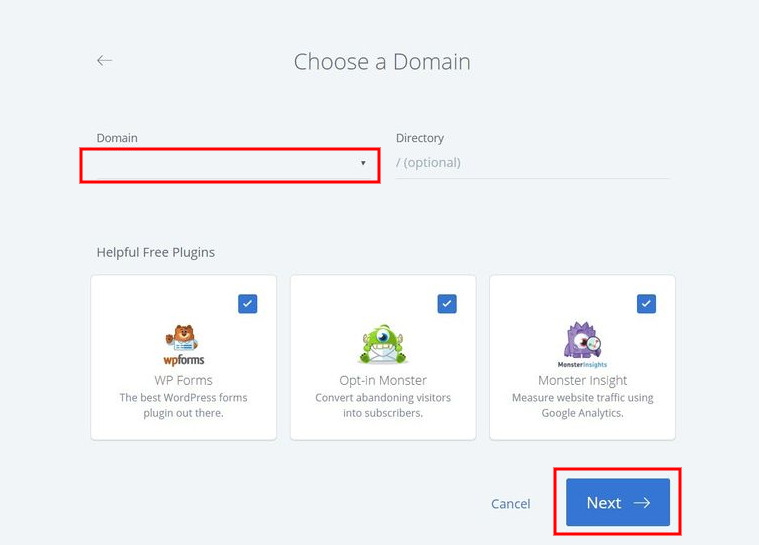
Successivamente, inserisci il tuo nome di dominio e fai clic sul pulsante Avanti .

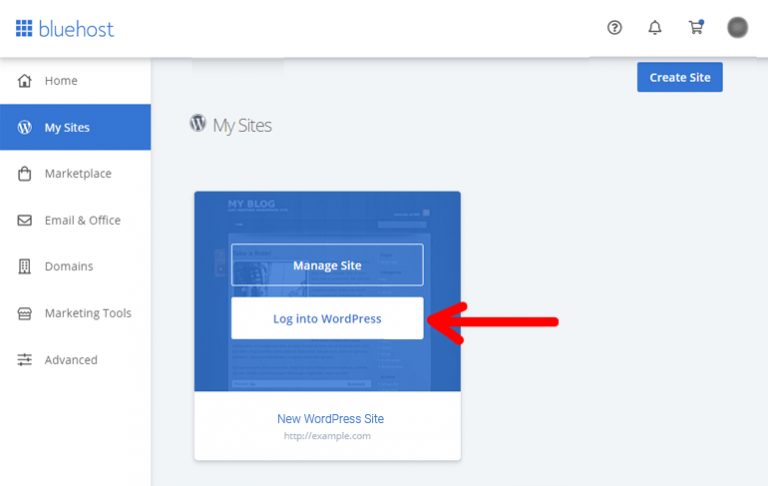
WordPress è ora installato automaticamente. Più semplice di quanto pensassi, vero? Ora, tutto ciò che resta da fare è accedere alla dashboard di WordPress. Per farlo, fai clic sul pulsante Accedi a WordPress .

Passaggio 3 : scegli un tema WordPress di una pagina
Dopo l'installazione di WordPress, è il momento di installare un tema WordPress di una pagina e cambiare il front-end del tuo sito web. Tutti i contenuti del tuo sito verranno visualizzati in base al tema scelto. Quindi, scegli saggiamente. Se sei confuso, ecco alcuni suggerimenti.
- Ben codificato e documentato : i temi ben codificati rendono il tuo sito più sicuro e ottimizzato per la velocità. Inoltre, la documentazione può aiutarti a capire meglio i temi da solo. Quindi, seleziona un tema ben codificato e documentato.
- Data, valutazioni e recensioni dell'ultimo aggiornamento : lo sapevi che WordPress continua ad aggiornarsi per evitare minacce malware? Quindi, i temi che installi devono essere compatibili con l'ultima versione di WordPress. Inoltre, puoi anche controllare le valutazioni e le recensioni dell'utente precedente.
- Compatibilità con i plug-in : i plug-in aggiungono più funzionalità ai tuoi siti, pertanto il tema che scegli deve supportare completamente altri plug-in.
- Supporta completamente i page builder : un page builder è utile per personalizzare la tua pagina secondo le tue necessità. Alcuni costruttori di pagine popolari sono Elementor, Brizy Builder e altri.
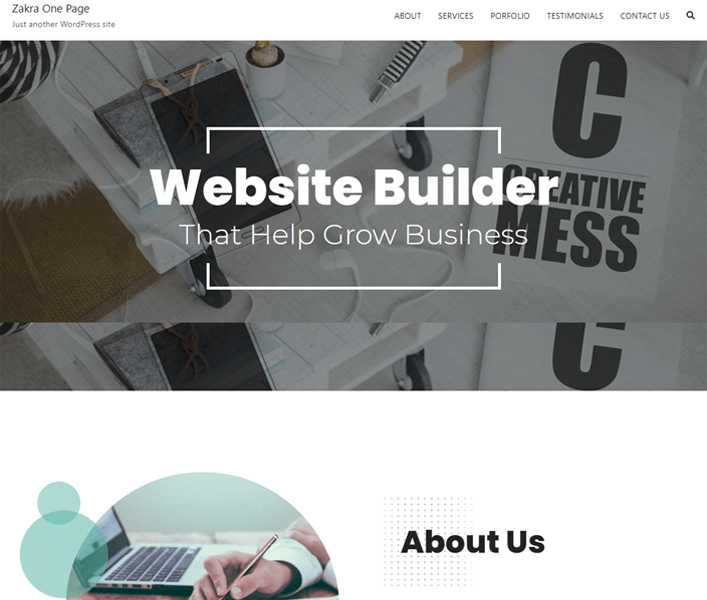
Detto questo, è ora di scegliere il miglior tema WordPress di una pagina per il tuo sito web. Zakra è il tema che stai cercando. Ha tutte le caratteristiche che dovrebbe avere un tema WordPress di una pagina.

È altamente reattivo; quindi, il tuo sito avrà un bell'aspetto su ogni dispositivo come mobile, laptop, tablet, ecc. Oltre a questo, è altamente personalizzabile, SEO friendly, ottimizzato per la velocità, pronto per AMP, pronto per la traduzione e altro ancora.
Installa il tema
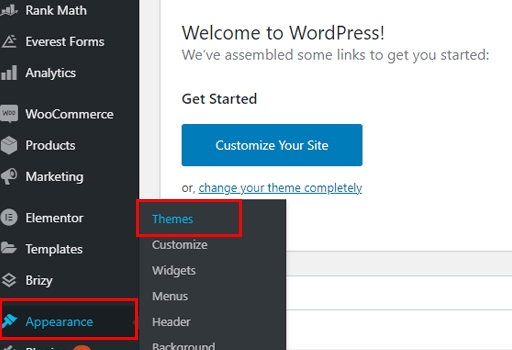
Ora che abbiamo deciso il tema, è il momento di installarlo. Per farlo, accedi alla dashboard di WordPress. Dal menu della barra laterale, vai su Aspetto >> Temi .

Successivamente, fai clic sul pulsante Aggiungi nuovo che si trova in alto a sinistra.
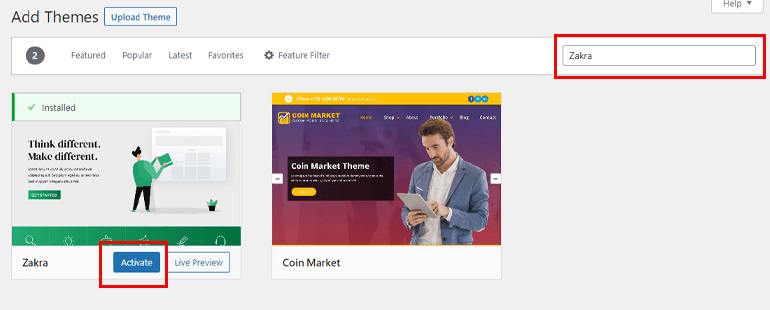
Nella barra di ricerca, digita Zakra. Una volta visualizzato il tema, fai clic sul pulsante Installa . L'installazione potrebbe richiedere alcuni secondi. Una volta installato, termina attivando il tema.

Il metodo sopra è installare la versione gratuita del tema. Se desideri funzionalità extra, devi acquistare la versione premium del tema. Il processo di installazione della versione premium è diverso dalla versione gratuita.
Prima di installare il tema, devi acquistare il tema. Visita il sito del tema Zakra e acquista il tema. Quindi, il tema viene scaricato sul tuo computer come file zip.
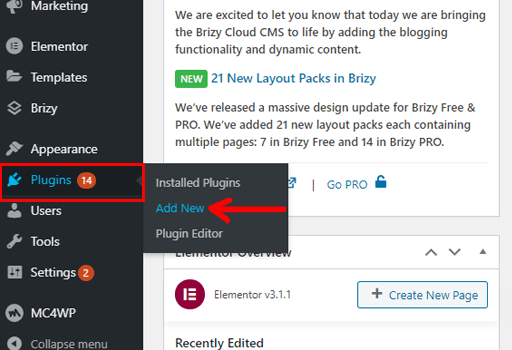
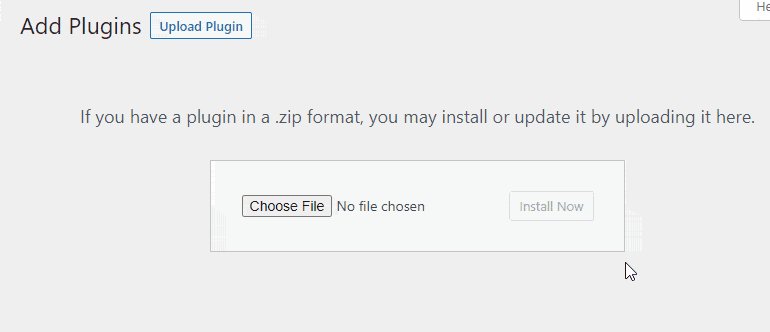
Ora, per installare la versione premium, vai su Plugin >> Aggiungi nuovo . Fare clic sul pulsante Carica .

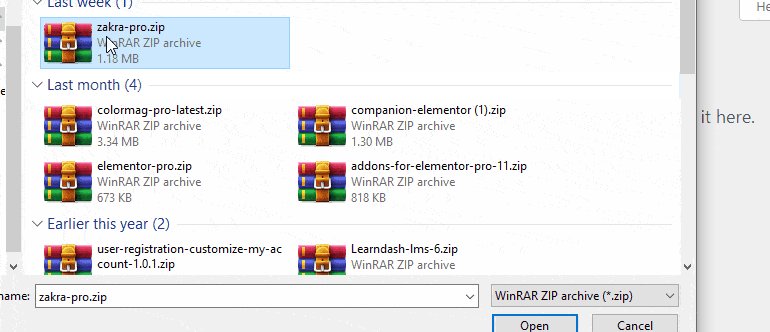
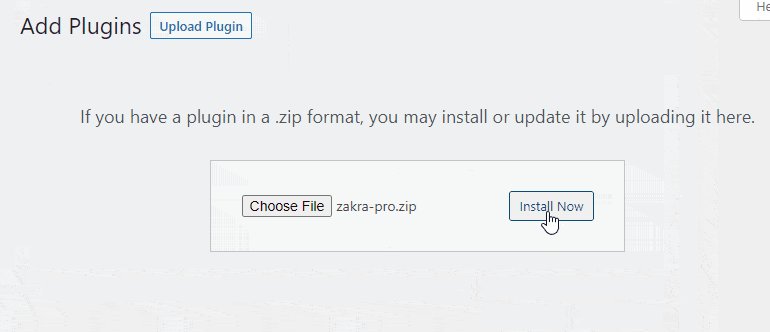
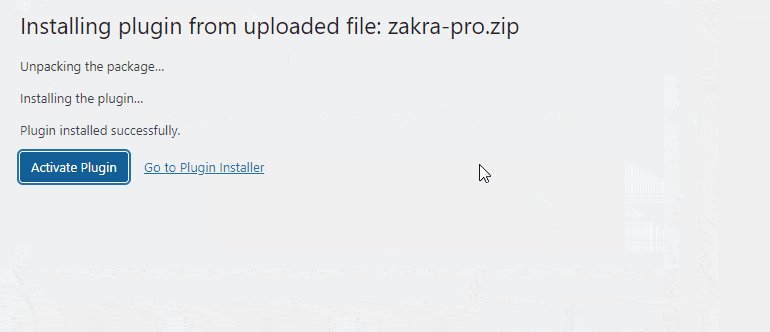
Quindi, fai clic su Scegli file e seleziona il file zippato che hai scaricato in precedenza. Quindi, fai clic sul pulsante Installa ora e infine premi il pulsante Attiva .

Dopo il processo di attivazione, devi inserire la chiave di licenza che hai ricevuto durante l'acquisto del tema premium.
Importa la demo del tema
Con le demo, non è necessario creare un sito Web da zero. Tutto quello che devi fare è importare la demo, personalizzarla secondo le tue necessità e sei a posto.
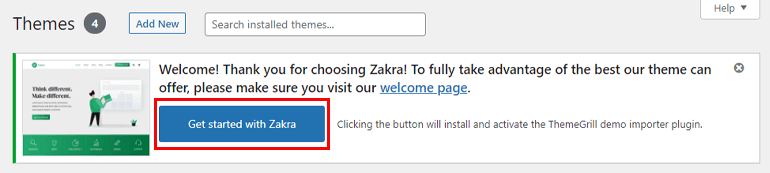
Per importare le demo di Zakra, fai clic sul pulsante Inizia con Zakra che appare in alto una volta installato il tema.

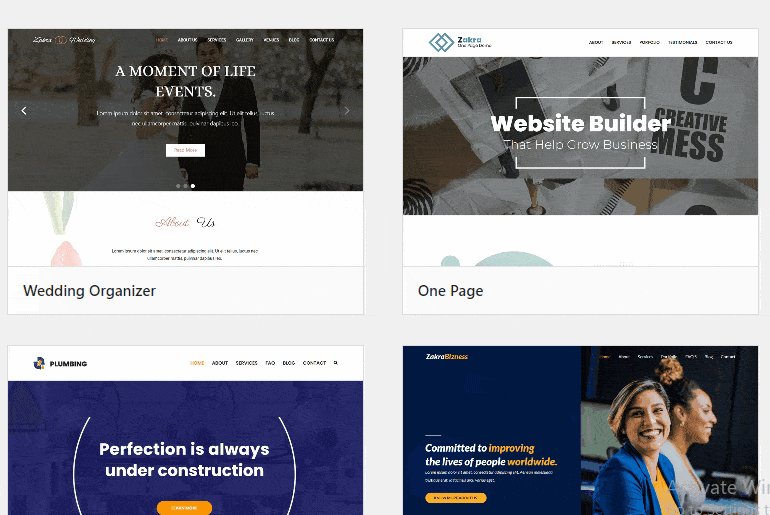
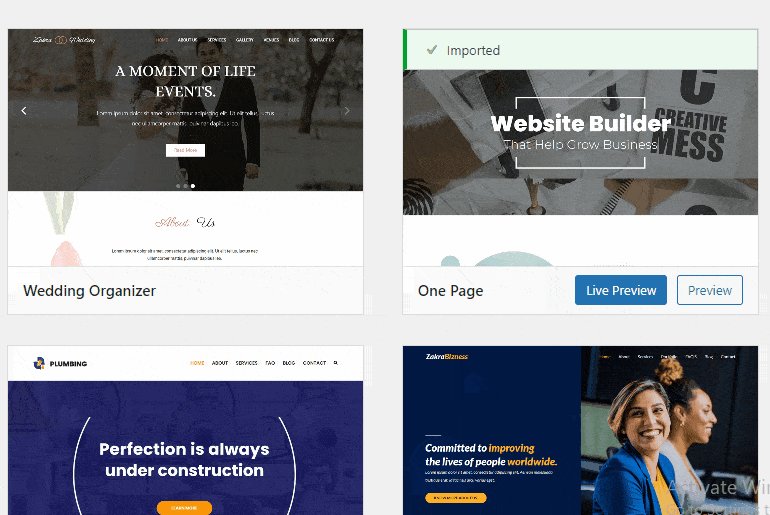
Facendo clic su questa opzione verrà installato automaticamente il plug-in ThemeGrill Demo Importer. Ora, ti porta alla pagina demo. Puoi vedere più di 65 demo lì. Tuttavia, poiché creeremo un sito Web di una pagina, importiamo la demo di una pagina di Zakra.
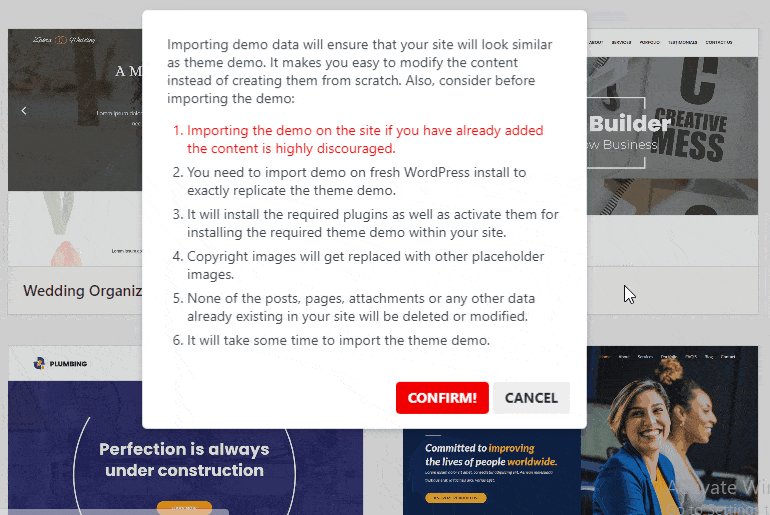
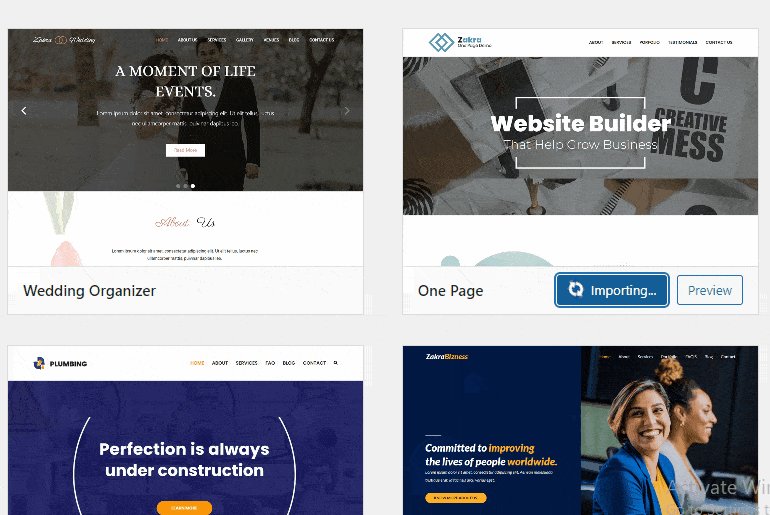
Fare clic sul pulsante Importa . Viene visualizzato un popup di conferma; è necessario fare clic sul pulsante Conferma . Una volta importata la demo, fare clic sul pulsante Attiva .

Passaggio 4 : aggiungi nuova sezione e menu
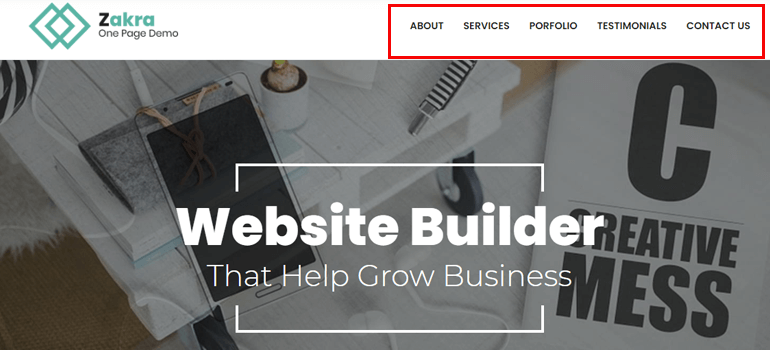
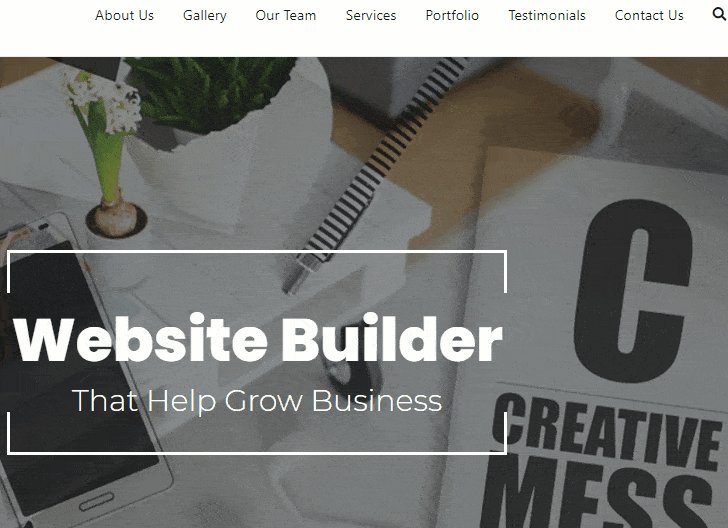
Se vedi l'anteprima dal vivo del tuo sito web, sembra esattamente come la demo. Tuttavia, potresti voler aggiungere altri contenuti in base al tuo sito.
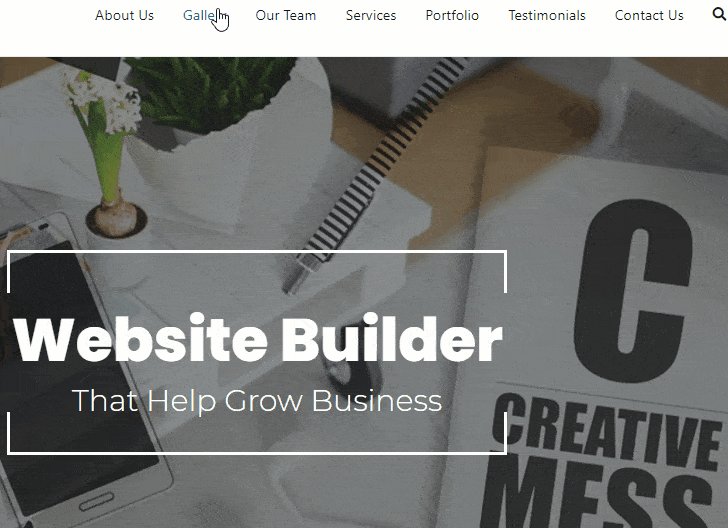
Se guardi l'intestazione, sono già presenti 5 diversi menu. Puoi aggiungere o rimuovere questi menu. Per questo tutorial, aggiungeremo un nuovo menu nell'intestazione.
Quindi iniziamo.
In questo momento, ci sono menu: Informazioni, Servizi, Portfolio, Testimonianze e Contattaci. Aggiungiamo un menu Galleria che mostrerà tutte le immagini del tuo progetto precedente.


Innanzitutto, decidi un luogo in cui desideri posizionare il blocco galleria. Ad esempio, aggiungilo dopo la sezione Chi siamo. Quindi, seleziona l'opzione Pagine dalla barra laterale della dashboard.

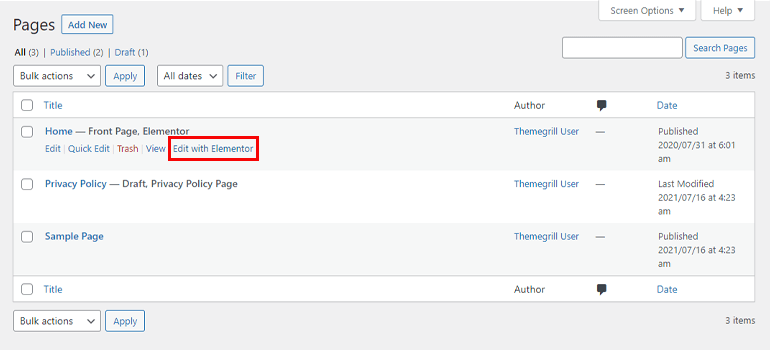
Successivamente, puoi vedere le diverse pagine lì. Tra questi, la pagina Home è la prima pagina del tuo sito. Se passi il mouse sopra, puoi vedere le diverse opzioni di modifica. Fare clic sull'opzione Modifica con Elementor . È molto più facile modificare con l'aiuto di un generatore di pagine come Elementor rispetto al tradizionale editor di WordPress.

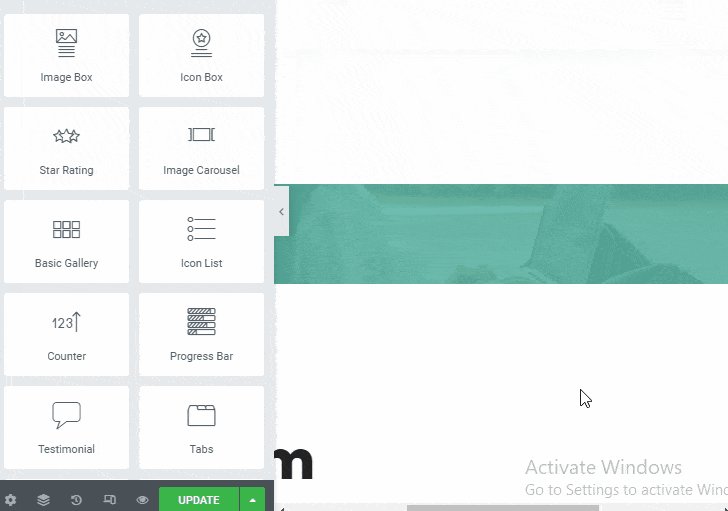
Ti porta all'editor di pagina. Sul lato destro puoi vedere la prima pagina e sul lato sinistro ci sono widget ed elementi. Puoi semplicemente trascinare e rilasciare gli elementi di tua scelta dal lato sinistro alla pagina a destra.
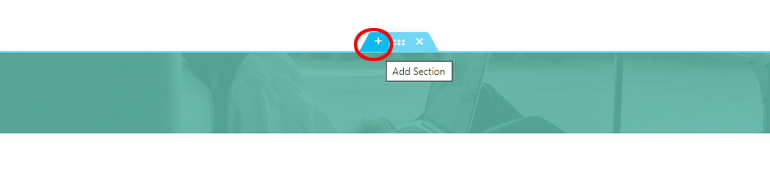
Scorri verso il basso fino al blocco Contattaci. Ora, passa il mouse sopra il blocco e vedrai l'icona Più (+) . Questo ti aiuta alla sezione Aggiungi sopra il blocco sulla tua pagina.

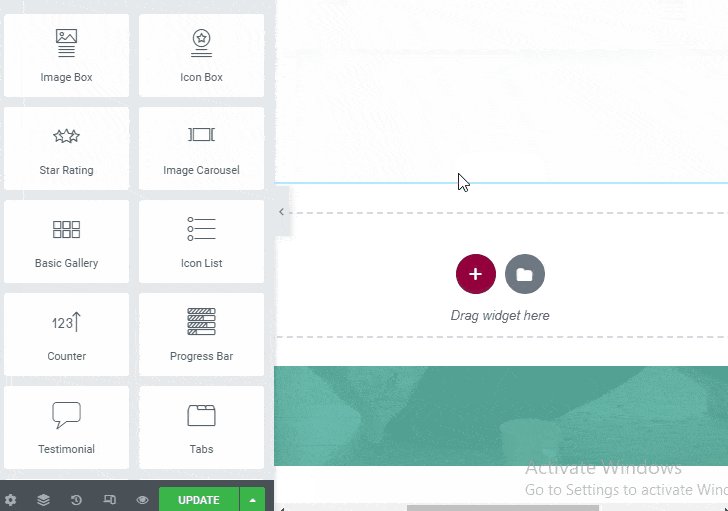
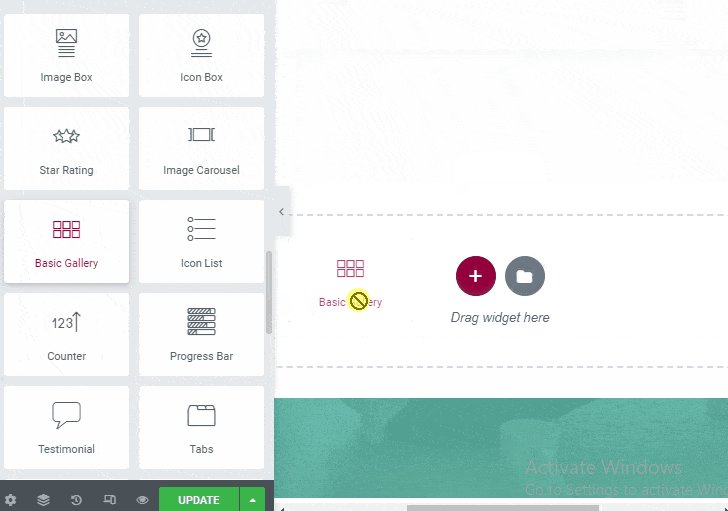
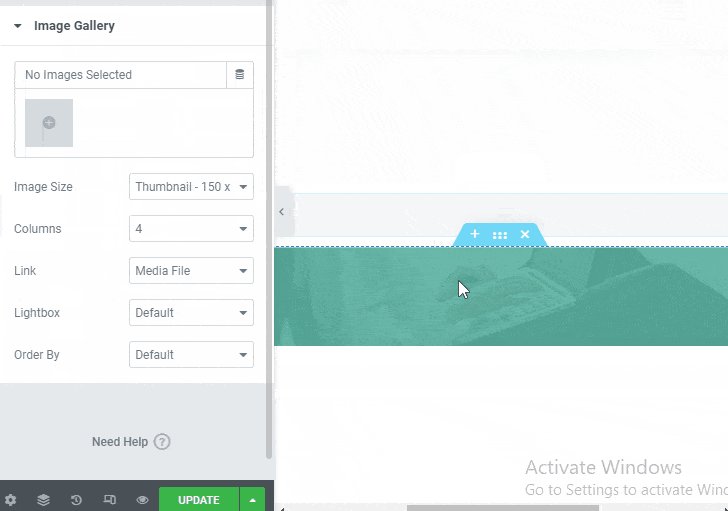
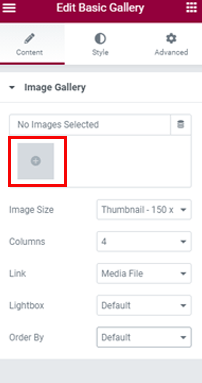
Successivamente, trascina l'elemento Galleria di base dal lato sinistro e rilascialo sul blocco che abbiamo appena creato.

Quindi, fai clic sull'icona + per aggiungere immagini dall'editor sul lato sinistro. Inoltre, puoi anche decidere il numero di colonne, la dimensione dell'immagine, il collegamento, la lightbox e altro.

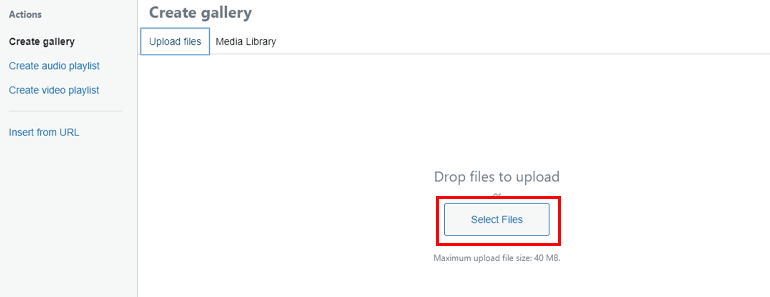
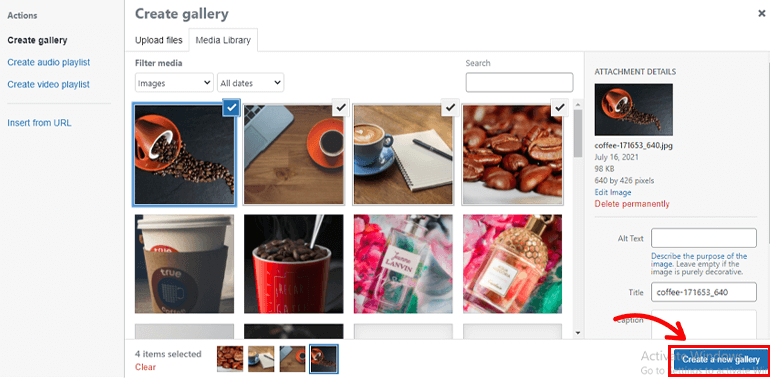
Quando si fa clic sull'icona +, viene visualizzato un pop-up; fai clic su Seleziona file e carica immagini dal tuo computer.

Ora seleziona il pulsante Crea una nuova galleria in basso a destra.

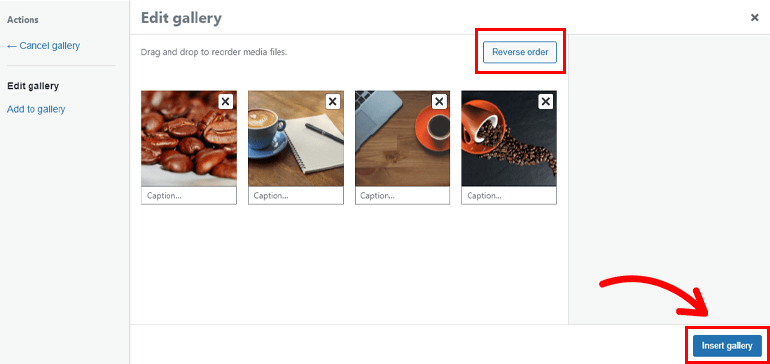
Puoi anche invertire l'ordine delle immagini. Al termine, seleziona la galleria Inserisci .

Dopo aver caricato le immagini, fai clic sul pulsante Aggiorna per salvare tutte le modifiche.
Se vedi l'anteprima dal vivo del tuo sito, puoi notare che è stata aggiunta una nuova sezione.
Aggiungi nuovo menu
Ora aggiungiamo un nuovo menu nella barra in alto, ovvero Galleria, in modo che gli utenti possano navigare facilmente nella sezione Galleria sottostante.
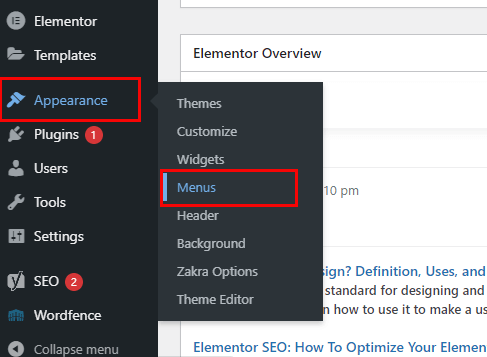
Per farlo, vai su Aspetto >> Menu dalla dashboard di WordPress.

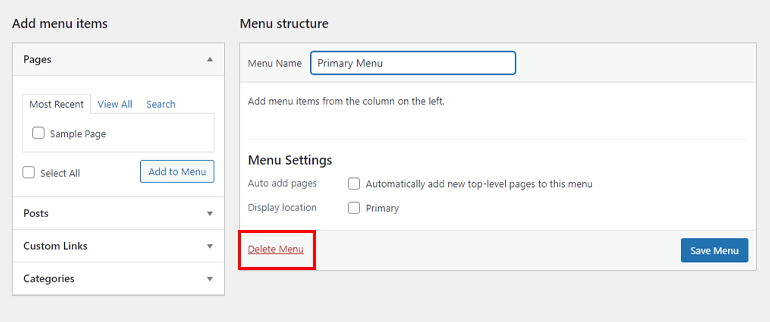
Un menu principale è già presente lì. Dobbiamo rimuovere quel menu e aggiungere un nuovo menu con l'opzione Galleria su di esso.

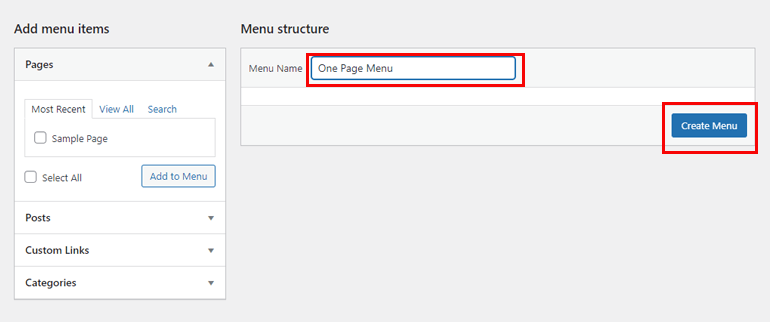
Seleziona l'opzione Crea un nuovo menu in alto e scrivi un Nome menu , quindi fai clic sul pulsante Crea menu .

Passaggio 5 : aggiungi la navigazione nel menu
Nel passaggio precedente, aggiungiamo un nuovo menu nella pagina. Ora è il momento di collegare i diversi menu alla loro sezione specifica. Per questo, vai su Pages e seleziona l'opzione Modifica con Elementor nella tua Home page.
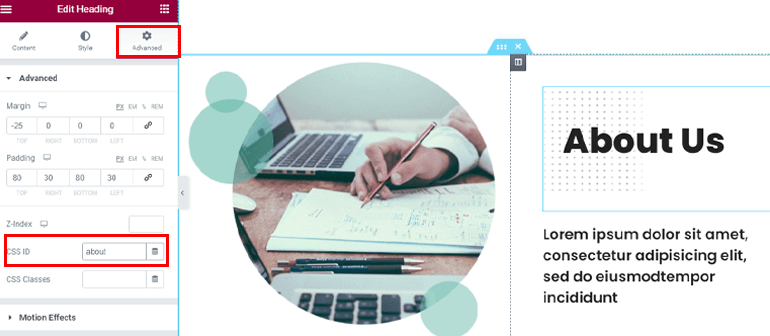
Sappiamo già che ci sono diversi blocchi dedicati per ogni sezione. Clicca sul blocco della sezione Chi siamo. Sul lato sinistro, ci sono varie opzioni di modifica. Seleziona l'opzione Avanzate . Puoi vedere che c'è un'opzione ID CSS, digita un ID lì. Per semplificare, diamogli un ID CSS – #about.

Allo stesso modo, ripeti il processo e assegna a ciascuna sezione un ID CSS appropriato. Ad esempio, abbiamo fornito questi ID CSS per ciascuna sezione.
- Galleria: #galleria
- Servizi: #servizi
- Portafoglio: #portafoglio
- Testimonianze: #testimonial
- Contattaci: #contatto
Al termine, fai clic sul pulsante Aggiorna in basso a sinistra.
Nota : non è necessario aggiungere # mentre si assegna un ID CSS a ciascuna sezione. Verrà aggiunto automaticamente.
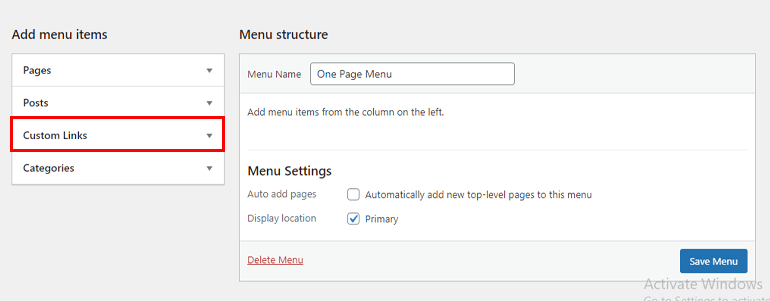
Successivamente, torna alla dashboard di WordPress e vai su Aspetto >> Menu . Ora seleziona i collegamenti personalizzati dall'opzione Aggiungi voci di menu .

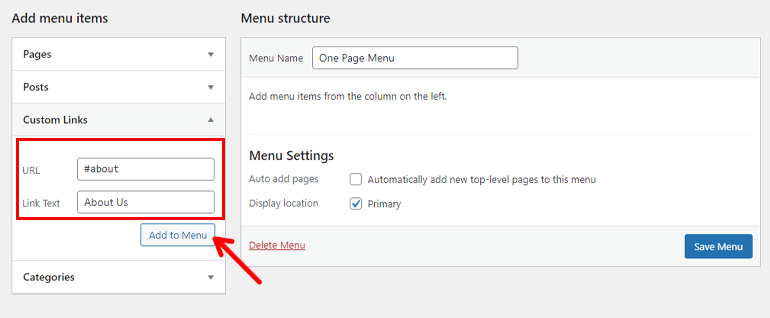
Sotto il collegamento personalizzato, ci sono due campi diversi: URL e testo del collegamento. Sul Testo del Link scrivi il nome dei menu che vuoi che appaiano in alto. E sull'URL scrivi l'ID CSS della rispettiva sezione.
Ad esempio, la prima è la sezione Chi siamo. Quindi sul testo del link aggiungi Chi siamo e sull'URL aggiungi il suo ID CSS – #about. Quindi, fai clic sul pulsante Aggiungi al menu .

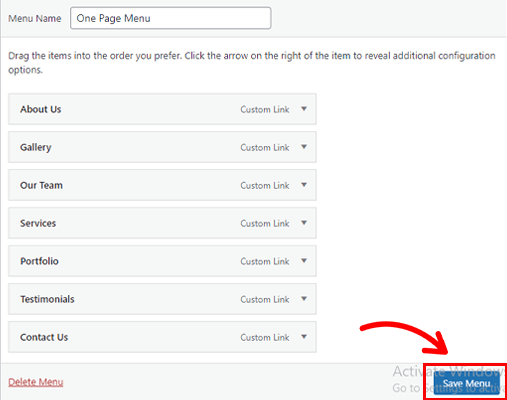
Di conseguenza, ripetere il processo per ogni sezione. Dopo aver aggiunto tutte le sezioni, fai clic sul pulsante Salva menu in basso a destra.

E questo è tutto. Hai aggiunto con successo il nuovo menu al tuo sito web. Puoi vedere l'anteprima dal vivo del tuo sito e verificare se la navigazione funziona o meno. Basta fare clic su uno dei menu e vedere se passa a quella sezione dedicata.

Puoi aggiungere nuove sezioni e menu seguendo la stessa procedura.
Passaggio 6 : configura importanti impostazioni di WordPress
Ci sono alcune impostazioni di base che devi configurare durante la creazione di un sito Web WordPress. Li abbiamo menzionati di seguito.
i) Aggiungi titolo e slogan
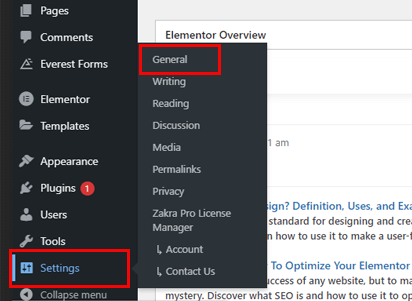
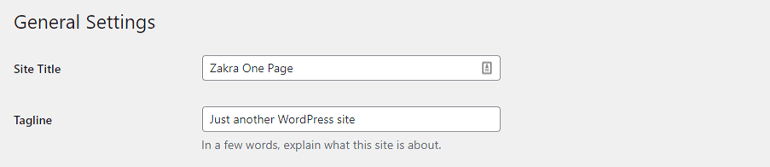
Il titolo è il nome del tuo sito web e lo slogan è semplicemente una breve descrizione di cosa tratta il tuo sito. Per aggiungere un titolo e una tagline, vai su Impostazioni >> Generale .

Ora aggiungi il titolo del sito di tua scelta e anche una breve descrizione appropriata per il tuo sito web. Una volta che sei soddisfatto del titolo e dello slogan, fai clic sul pulsante Salva modifiche in basso.

ii) Configura le impostazioni del collegamento permanente
I permalink sono gli URL di post, pagine o qualsiasi altro contenuto sul tuo sito web. Per impostazione predefinita, WordPress utilizza un URL che non ha un aspetto pulito. È fondamentalmente in formato stringa di query.
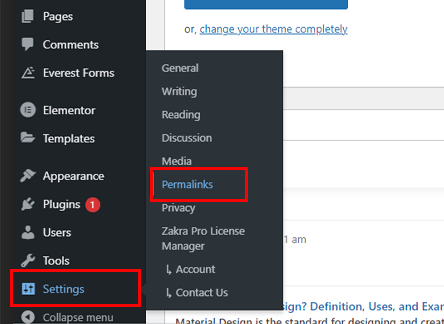
Tuttavia, puoi cambiarlo e aggiungere un permalink più semplice. Per questo, vai su Impostazioni >> Permalink . Ci sono molte opzioni, come puoi vedere come Giorno e nome, Mese e nome, Numerico, Nome articolo e Struttura personalizzata.

Ad essere onesti, qualsiasi opzione diversa da quella predefinita è SEO-friendly. Quindi, vai avanti e scegli una qualsiasi delle opzioni (tranne quella predefinita). Quindi, infine, fai clic sul pulsante Salva modifiche .
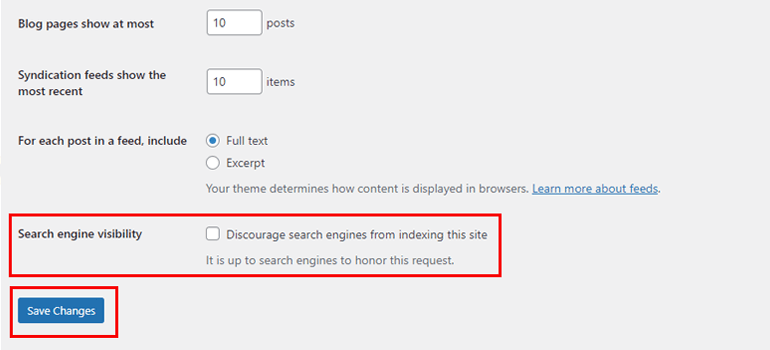
iii) Visibilità sui motori di ricerca
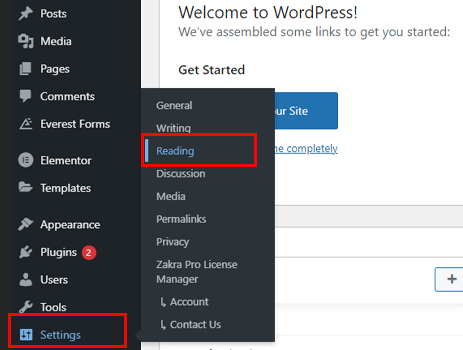
Devi disabilitare questa opzione in modo che il tuo sito sia visibile agli utenti. Se questa opzione è abilitata, scoraggia i motori di ricerca dall'indicizzare il tuo sito. Per rendere visibile il tuo sito, vai su Impostazioni >> Letture .

Ora controlla se la Visibilità sui motori di ricerca è abilitata o disabilitata. Nel caso sia contrassegnato, deselezionalo e infine seleziona il pulsante Salva modifiche .

iv) Abilita commenti
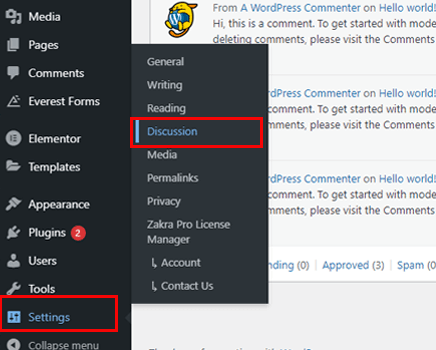
Potresti voler aggiungere una sezione blog al tuo sito Web di una pagina. In tal caso, puoi abilitare i commenti dei lettori sui tuoi post. Per farlo, seleziona l'opzione Impostazioni e fai clic su Discussione .

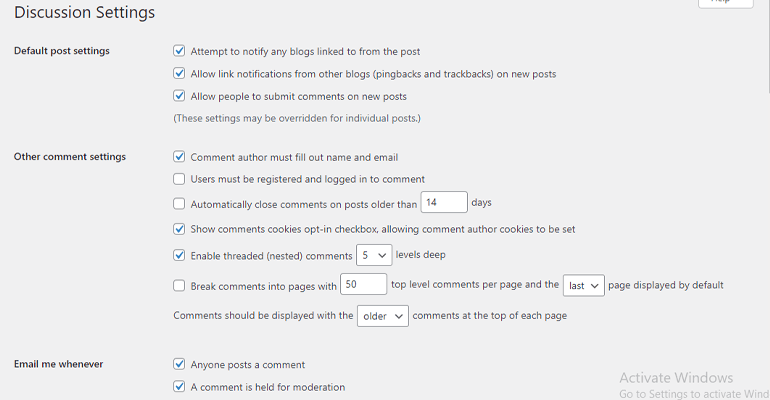
È possibile configurare tutte le impostazioni necessarie per quanto riguarda i commenti. Impostazioni come la notifica quando qualcuno commenta, chiudere i commenti sui post precedenti, approvare manualmente i commenti e molto altro. Assicurati che la sezione dei commenti sia sicura durante la configurazione delle impostazioni. Al termine, seleziona il pulsante Salva modifiche .

Passaggio 7 : installa i plugin essenziali
Il passaggio successivo su come creare un sito Web di una pagina in WordPress è installare i plug-in necessari. I plugin possono aggiungere funzionalità aggiuntive al tuo sito. Di seguito abbiamo elencato alcuni plugin WordPress indispensabili.
i) Registrazione utente
La registrazione utente è un popolare plug-in per moduli di registrazione WordPress sviluppato da WPEverest. Ha un generatore di trascinamento della selezione in modo da poter semplicemente trascinare e rilasciare gli elementi e creare moduli di qualsiasi tipo.

Inoltre, ha campi modulo illimitati, notifiche e-mail, un modulo di accesso integrato e altro ancora. Inoltre, offre un account del profilo utente. Ciò significa che tutti i tuoi utenti registrati possono accedere ai loro account personali. Inoltre, puoi anche personalizzare l'account del profilo utente con l'aiuto di componenti aggiuntivi premium.
ii) WP Rocket
Il plug-in WP Rocket aiuta a ottimizzare la velocità del tuo sito. Sappiamo tutti quanto può essere fastidioso un sito lento. Questo plugin renderà il caricamento del tuo sito più veloce su qualsiasi dispositivo: mobile, tablet, desktop, ecc.

L'ottimizzazione della velocità del tuo sito ti aiuta anche a posizionarti più in alto nel motore di ricerca e a generare più conversioni. Per aggiungere altro, WP Rocket offre ottimizzazione delle immagini, caricamento lento, ottimizzazione del database e molto altro.
iii) Forme dell'Everest
Everest Forms è un plugin per creare qualsiasi tipo di modulo utilizzando un'interfaccia drag and drop. Soprattutto, offre funzionalità come modelli di modulo predefiniti, campi modulo illimitati, designer di moduli e altro ancora.

Per non parlare del fatto che ha un sacco di componenti aggiuntivi che puoi integrare come Style Customizer, Survey Polls & Quiz, ecc.
iv) MonsterInsights
Monster Insights tiene tutte le tracce delle prestazioni del tuo sito web. È uno dei migliori plugin di Google Analytics per WordPress in circolazione. Tiene traccia di tutti i tuoi tassi di conversione, frequenze di rimbalzo, ecc.

Inoltre, ti aiuta a conoscere di più il tuo pubblico fornendoti informazioni su Mi piace, Non mi piace, località, età, sesso, ecc. Quindi, puoi fornire esattamente ciò che i tuoi utenti preferiscono.
Passaggio 8 : pubblica il tuo sito e inizia a fare marketing
Quando hai appena creato un sito web, gli utenti non sono ancora a conoscenza del tuo sito web. Per rendere il pubblico consapevole del tuo sito, devi promuoverlo. Ci sono alcuni modi in cui puoi promuoverlo. Sono elencati di seguito.
Social Media Marketing : promuovi il tuo sito su tutte le principali piattaforme di social media come Facebook, Twitter, Instagram e altro. Inoltre, aggiungi i pulsanti di condivisione social sul tuo sito Web che consentono ai tuoi utenti di condividere i tuoi contenuti sui loro profili social.
L'installazione di plug-in come Easy Social Share può aiutarti ad aggiungere pulsanti di condivisione social senza problemi.

Email marketing : l'email marketing è uno dei modi più semplici per promuovere il tuo sito web. Puoi inviare e-mail ai tuoi iscritti e chiedere loro aiuto. Si spera che promuovano il tuo sito e lo rendano più popolare.
Contenuti ottimizzati per la SEO : identifica il tuo pubblico di destinazione e crea contenuti che soddisfino le loro aspettative. Rendere i tuoi contenuti ottimizzati per i motori di ricerca è un buon inizio per attirare traffico e clienti. Plugin come Yoast SEO possono aiutarti a migliorare la SEO dei tuoi contenuti.
Aggiungi backlink: insieme a un buon contenuto, anche i backlink sono molto importanti. I backlink sono i collegamenti Web di un sito Web utilizzati nella pagina di un altro sito. Le pagine con link a ritroso elevati sembrano avere un posizionamento organico elevato nei motori di ricerca. Quindi, inserisci i backlink appropriati sul tuo sito.
Avvolgendolo!
E questo è tutto. Questo è tutto ciò che abbiamo da dire su come creare un sito Web di una pagina in WordPress. Ecco una rapida rassegna di tutti i passaggi:
- Passaggio 1: registra un nome di dominio e acquista un host web su Bluehost
- Passaggio 2: installa e configura WordPress
- Passaggio 3: scegli un tema WordPress di una pagina
- Passaggio 4: aggiungi una nuova sezione e un menu
- Passaggio 5: imposta e collega i menu alle sezioni
- Passaggio 6: configura importanti impostazioni di WordPress
- Passaggio 7: installa i plugin essenziali
- Passaggio 8: pubblica il tuo sito e inizia a fare marketing
Spero che questo tutorial ti sia stato utile e che tu abbia creato un bellissimo sito Web di una pagina. Inoltre, condividilo sui social media. Oltre ai passaggi precedenti, continua ad aggiornare il tuo sito, i temi e i plug-in. Inoltre, puoi anche modificare l'intestazione e il piè di pagina.
Finalmente, siamo giunti alla fine di questo articolo. Seguici su Twitter e Facebook per ulteriori articoli informativi in futuro.
