كيفية إنشاء موقع ويب صفحة واحدة في WordPress؟ (Easy Beginner's Guide 2022)
نشرت: 2021-09-14لا أعرف كيفية إنشاء موقع ويب من صفحة واحدة في WordPress؟ يبدو أنك هبطت في المكان الصحيح.
كما يوحي الاسم ، يحتوي موقع الويب الذي يحتوي على صفحة واحدة على جميع المحتويات الموجودة في صفحة واحدة. خاصة مع WordPress ، إنها أسهل وأكثر متعة. في هذه المقالة ، ذكرنا خطوات بسيطة حول كيفية إنشاء موقع WordPress من صفحة واحدة. ومن ثم ، دون مزيد من اللغط ، دعنا نتعمق.
ما هو موقع صفحة واحدة ولماذا ننشئ واحد؟
يحتوي أي موقع ويب WordPress على صفحات مختلفة مثل الصفحة الرئيسية وصفحة الاتصال ومن نحن والخدمات وما إلى ذلك. من ناحية أخرى ، يحتوي موقع ويب صفحة واحدة على جميع المعلومات والمحتوى على نفس الصفحة. يحتوي على أقسام مخصصة مختلفة لكل قائمة.
إذا كان لديك شركة كبيرة وترغب في استيعاب المزيد من المعلومات ، فقد لا يكون موقع الويب المكون من صفحة واحدة هو الخيار الصحيح. ولكن ، موقع الصفحة الواحدة مثالي للأعمال التجارية الصغيرة ، والمحفظة ، والصفحة المقصودة للمنتجات ، وما إلى ذلك.
فيما يلي بعض فوائد إنشاء موقع ويب من صفحة واحدة.
- البساطة : الفائدة الأولى والأهم من أي موقع ويب من صفحة واحدة هي بساطة الموقع. من الأسهل فحص جميع المحتويات والتنقل في الموقع أيضًا.
- سرعة محسّنة : موقع بسيط يعني عناصر أقل. يتم تحميل الموقع الذي يحتوي على عدد أقل من العناصر بشكل أسرع على الويب.
- سهولة الصيانة : يمكنك بسهولة الاحتفاظ بصفحة واحدة نظرًا لوجود عدد قليل من المحتويات لمواكبة ذلك مقارنة بموقع متعدد الصفحات.
- معدل الارتداد المنخفض : نسبيًا ، يكون معدل الارتداد على صفحة واحدة أقل منه في مواقع متعددة. هذا يساعد على زيادة حركة المرور والتحويلات الإجمالية لموقعك.
- فعالة من حيث التكلفة : نظرًا لأنه من الأسهل إنشاء المواقع ذات الصفحة الواحدة وصيانتها ، فهي فعالة من حيث التكلفة.
هذه ليست سوى عدد قليل من الفوائد لموقع WordPress صفحة واحدة. الآن بعد أن عرفنا أهميتها ، دعنا ننشئ موقعًا من صفحة واحدة في WordPress.
دليل خطوة بخطوة لإنشاء موقع ويب من صفحة واحدة في WordPress
الخطوة 1 : تسجيل اسم المجال وشراء خطة استضافة
بادئ ذي بدء ، أنت بحاجة إلى اسم مجال لموقع الويب الخاص بك. اسم المجال ليس سوى اسم فريد لموقعك على الويب. على سبيل المثال ، اسم المجال لموقعنا هو Zakra.com.

يمكن لأي شخص البحث في موقعك على الويب بمساعدة اسم المجال هذا. ومع ذلك ، أولا وقبل كل شيء ، تحتاج إلى تسجيل اسم المجال. هناك الكثير من مسجلي أسماء النطاقات في السوق هذه الأيام.
ومع ذلك ، فليس كل مسجلي أسماء المجال جديرين بالثقة. لذلك ، دعنا نجعل عملك أسهل قليلاً من خلال اقتراح أفضل مسجلي اسم المجال. انها ليست سوى - Bluehost.

يقوم Bluehost بخدمة الجمهور منذ عام 2003. فهو يدعم أكثر من 2 مليون موقع ويدعمهم يوميًا. بخلاف ذلك ، فهو أحد أرخص مواقع تسجيل أسماء النطاقات المتوفرة.
تسجيل اسم المجال
لتسجيل اسم المجال من خلال Bluehost ، قم أولاً بزيارة الموقع. ثم ، من شريط القائمة العلوي ، انقر فوق خيار المجال .
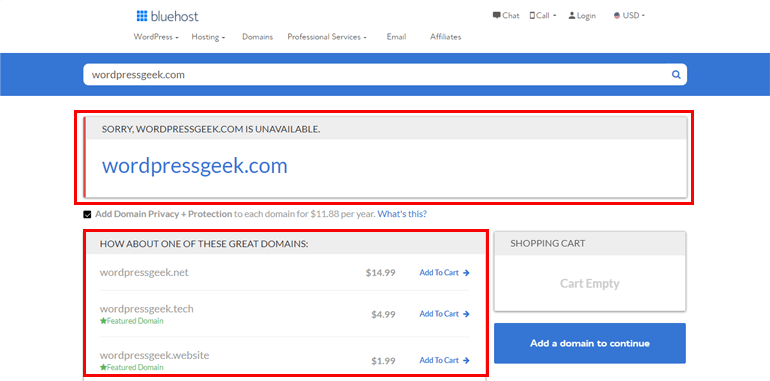
في شريط البحث ، اكتب اسم المجال المطلوب لموقعك على الويب. هناك احتمال أن يكون اسم المجال مأخوذ بالفعل. ومع ذلك ، يقترح Bluehost بعض المجالات المتاحة التي يمكنك الاختيار من بينها.

في هذه الحالة ، تحتاج إلى ابتكار اسم فريد آخر لموقعك. بعد ذلك ، يتم إضافة اسم المجال + حماية الخصوصية إلى سلة التسوق بالمبلغ الإجمالي. للمتابعة ، انقر فوق الزر " متابعة ".

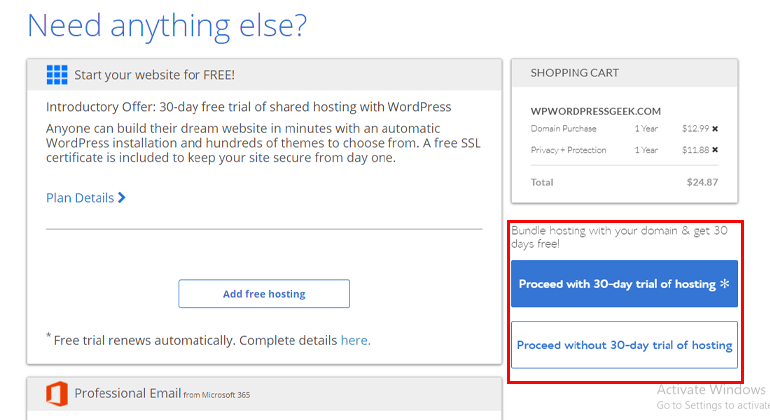
علاوة على ذلك ، يقدم لك Bluehost نسخة تجريبية مجانية من الاستضافة لمدة 30 يومًا. ومع ذلك ، إذا كنت لا تريد العرض ، فانقر فوق الزر Proceed دون إصدار تجريبي لمدة 30 يومًا من الاستضافة .
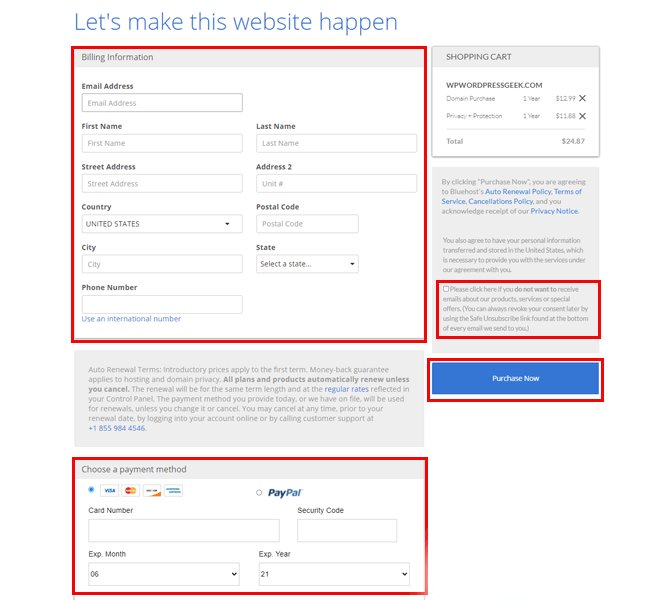
في الصفحة التالية ، املأ معلومات الفواتير الضرورية وطريقة الدفع . أيضًا ، يمكنك اختيار عدم تلقي البريد الإلكتروني الخاص بالمنتجات والخدمات والعروض الخاصة من خلال النقر فوق مربع الاختيار. ثم اضغط على زر الشراء الآن .

شراء خطة استضافة
حان الوقت لشراء خطة استضافة لموقعك على الويب. شراء مضيف ويب يشبه استئجار مساحة ويب لوضع موقع الويب الخاص بك.
هناك العديد من مزودي خدمات استضافة الويب حيث يمكنك شراء خطة استضافة. محظوظ بالنسبة لك ، إلى جانب مسجل اسم المجال ، يعد Bluehost أيضًا أحد أفضل مزودي خدمات استضافة الويب. لشراء مضيف ويب ، انقر فوق Host Your Site الذي تراه على الصفحة الرئيسية.

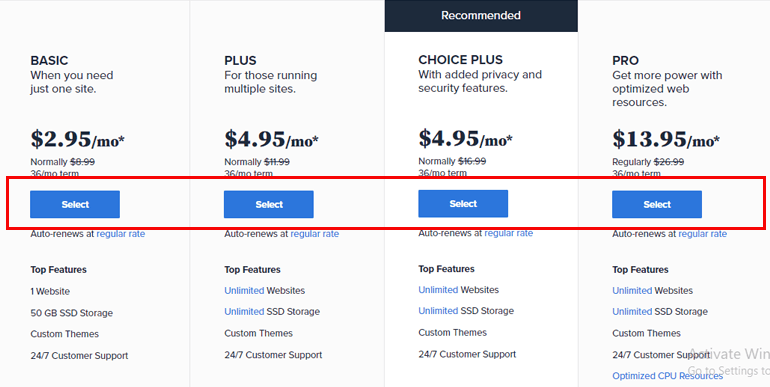
الآن ، يأخذك إلى صفحة الخطة والتسعير. من بين الخطط الأربع المختلفة ، اختر الخطة التي تبدو مناسبة لك. ثم انقر فوق الزر " تحديد ".

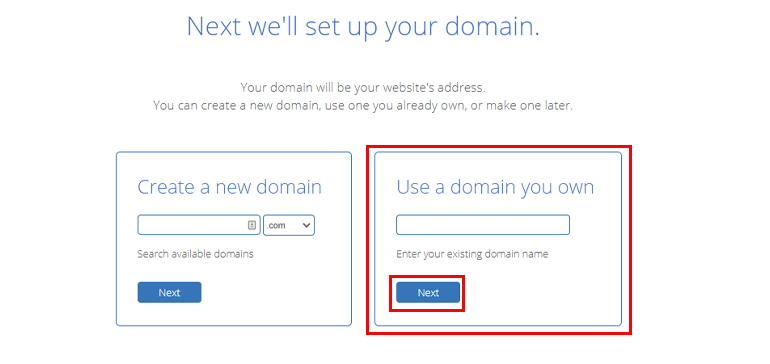
بعد اختيار خطة التسعير ، حان الوقت لإعداد اسم المجال. يمكنك إما اختيار شراء اسم مجال جديد أو استخدام اسم المجال لديك بالفعل. لقد اشترينا بالفعل اسم المجال في وقت سابق ؛ ومن ثم ، يمكننا استخدام ذلك. الآن ، انقر فوق الزر " التالي ".

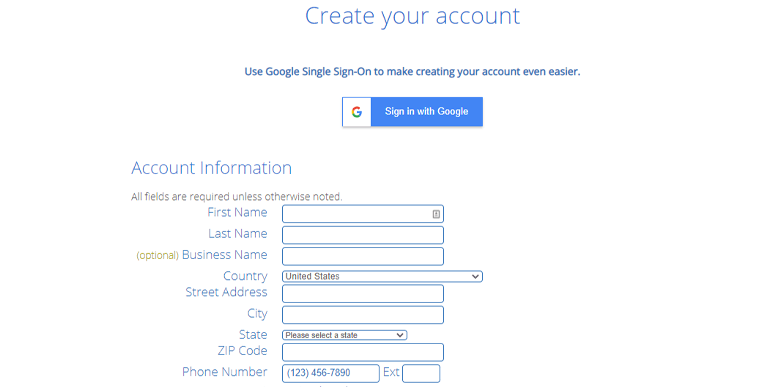
حان الوقت لإنشاء حساب الاستضافة الخاص بك. في صفحة إنشاء حسابك ، املأ المعلومات الضرورية مثل معلومات الحساب ومعلومات الدفع ومعلومات الحزمة وإضافات الحزمة . إذا كنت تريد خطة التجديد التلقائي ، فحدد المربع ثم اضغط على زر إرسال .

وهذا كل شيء؛ لقد أحضرت لنفسك اسم مجال ومضيف ويب في غضون بضع دقائق.
الخطوة الثانية : تثبيت وإعداد WordPress
الخطوة الثانية في كيفية إنشاء موقع ويب من صفحة واحدة في WordPress هي تثبيت WordPress وإعداده. في الوقت الحاضر ، يقدم العديد من موفري الاستضافة خيارات التثبيت التلقائي لـ WordPress ، بما في ذلك Bluehost.
هذا يعني أنه أثناء إعداد مضيف الويب الخاص بك ، سيتم تثبيت WordPress تلقائيًا. الشيء الوحيد الذي عليك القيام به هو تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. ومع ذلك ، في بعض الأحيان قد لا يتم تثبيت WordPress تلقائيًا. في هذه الحالة ، يوفر Bluehost ميزة التثبيت بنقرة واحدة .
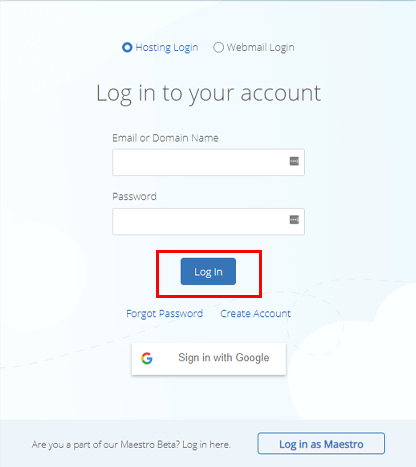
لتثبيت WordPress ، قم بتسجيل الدخول إلى حساب الاستضافة الخاص بك (قمنا بإنشائه في الخطوة أعلاه). يمكنك العثور على خيار تسجيل الدخول في الجزء العلوي الأيمن من الصفحة الرئيسية لـ Bluehost.
الآن ، في نموذج تسجيل الدخول ، أدخل بريدك الإلكتروني أو اسم المجال وكلمة المرور. ثم ، انقر فوق زر تسجيل الدخول .

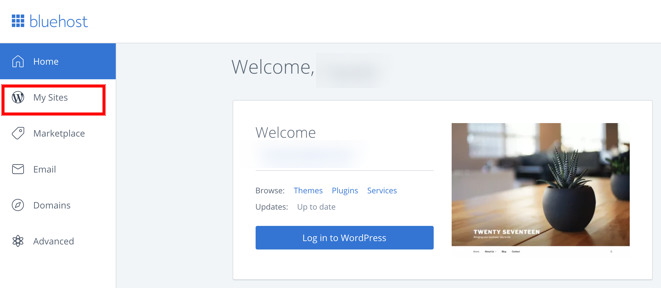
بمجرد تسجيل الدخول إلى لوحة معلومات Bluehost ، حدد خيار My Site من الشريط الجانبي الأيسر.

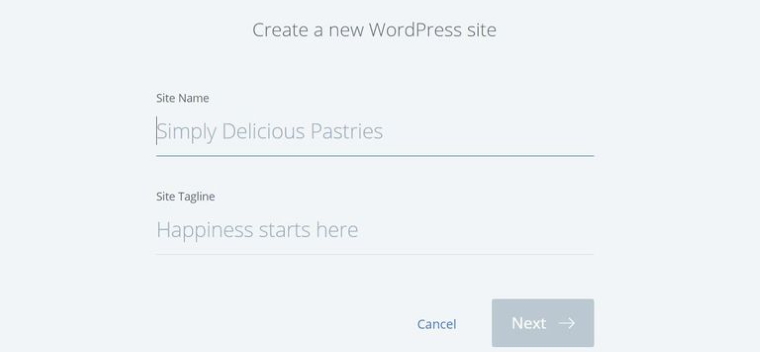
ثم ، انقر فوق خيار إنشاء موقع ، وأدخل اسم الموقع الخاص بك وسطر التعريف ، وحدد زر التالي .

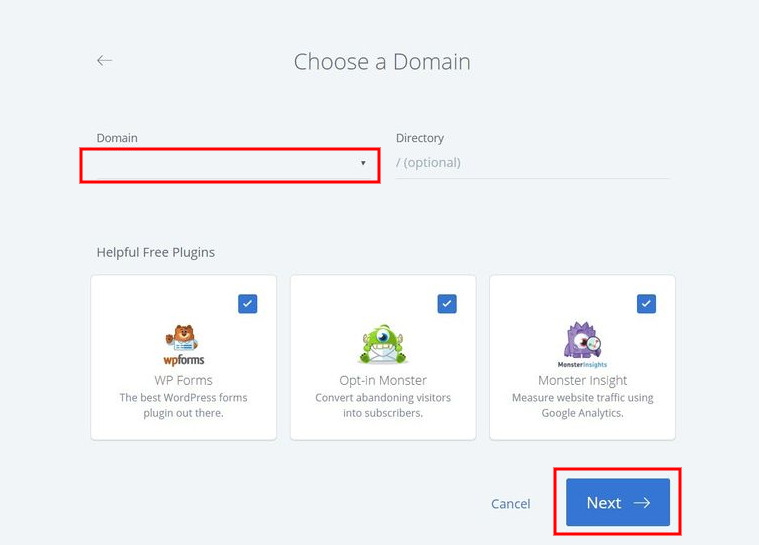
بعد ذلك ، أدخل اسم المجال الخاص بك وانقر على زر التالي .

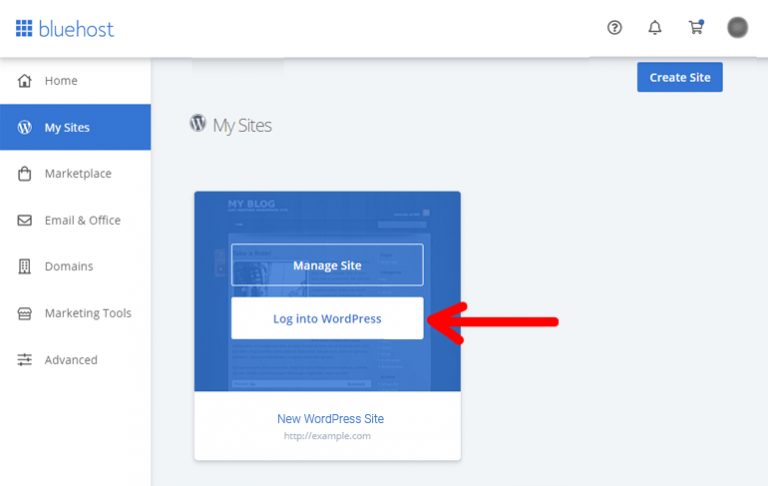
تم الآن تثبيت WordPress تلقائيًا. أبسط مما كنت تعتقد ، أليس كذلك؟ الآن ، كل ما تبقى للقيام به هو تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. للقيام بذلك ، انقر فوق الزر تسجيل الدخول إلى WordPress .

الخطوة 3 : اختر سمة WordPress من صفحة واحدة
بعد تثبيت WordPress ، حان الوقت لتثبيت سمة WordPress من صفحة واحدة وتغيير الواجهة الأمامية لموقع الويب الخاص بك. سيتم عرض جميع محتويات موقعك وفقًا للموضوع الذي تختاره. ومن ثم ، اختر بحكمة. إذا كنت مرتبكًا ، فإليك بعض النصائح.
- جيدة الترميز والتوثيق : تجعل السمات جيدة الترميز موقعك أكثر أمانًا وسرعة محسّنة. بالإضافة إلى ذلك ، يمكن أن يساعدك التوثيق في اكتشاف السمات بشكل أفضل بنفسك. ومن ثم ، حدد سمة جيدة الترميز وموثقة.
- تاريخ آخر تحديث وتقييمات ومراجعات : هل تعلم أن WordPress يواصل تحديث نفسه لتجنب تهديدات البرامج الضارة؟ لذلك ، يجب أن تكون السمات التي تقوم بتثبيتها متوافقة مع أحدث إصدار من WordPress. علاوة على ذلك ، يمكنك أيضًا التحقق من تقييمات ومراجعات المستخدم السابق.
- التوافق مع المكونات الإضافية : تضيف المكونات الإضافية المزيد من الوظائف إلى مواقعك ، وبالتالي ، يجب أن يدعم المظهر الذي تختاره المكونات الإضافية الأخرى بشكل كامل.
- يدعم منشئي الصفحات بالكامل : أداة إنشاء الصفحات مفيدة لتخصيص صفحتك حسب حاجتك. بعض منشئي الصفحات المشهورين هم Elementor و Brizy Builder والمزيد.
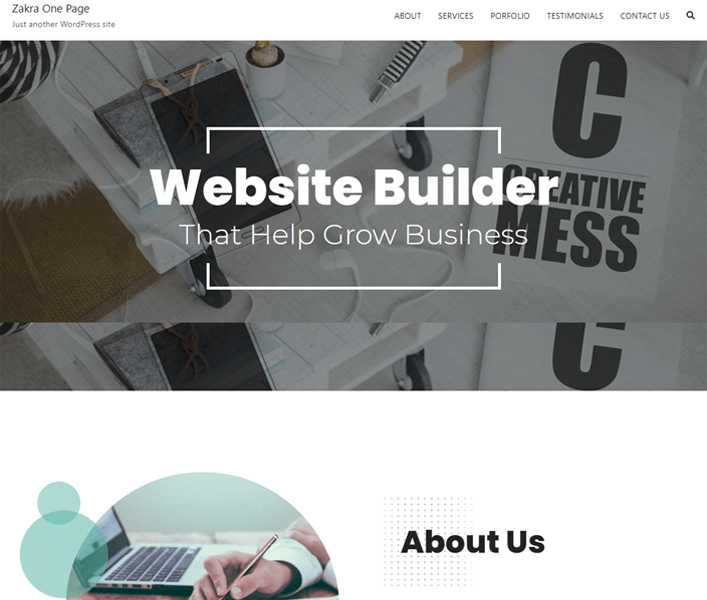
بعد قولي هذا ، حان الوقت لاختيار أفضل سمة WordPress من صفحة واحدة لموقعك على الويب. Zakra هو الموضوع الذي تبحث عنه. يحتوي على جميع الميزات التي يجب أن يتمتع بها قالب WordPress المكون من صفحة واحدة.

إنها سريعة الاستجابة ؛ وبالتالي ، سيبدو موقعك رائعًا على كل جهاز مثل الهاتف المحمول ، والكمبيوتر المحمول ، والجهاز اللوحي ، وما إلى ذلك ، بخلاف ذلك ، إنه قابل للتخصيص بدرجة كبيرة ، وسهل لتحسين محركات البحث ، وسرعة محسّنة ، وجاهز AMP ، وجاهز للترجمة ، وغير ذلك.
قم بتثبيت السمة
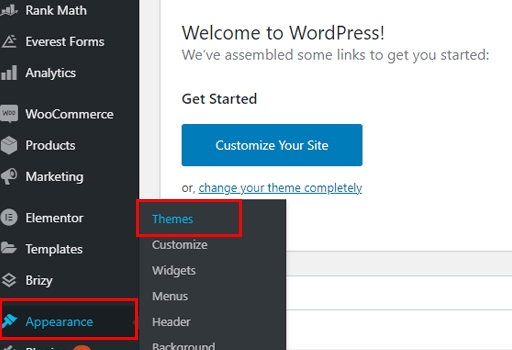
الآن بعد أن قررنا الموضوع ، حان الوقت لتثبيته. للقيام بذلك ، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. من قائمة الشريط الجانبي ، انتقل إلى المظهر >> السمات .

بعد ذلك ، انقر فوق الزر " إضافة جديد" الموجود أعلى اليسار.
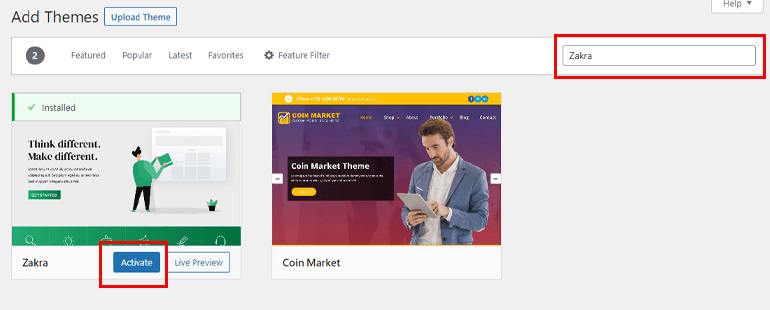
في شريط البحث ، اكتب Zakra. بمجرد ظهور السمة ، انقر فوق زر التثبيت . قد يستغرق التثبيت بضع ثوان. بمجرد التثبيت ، أنهِ بتفعيل السمة.

الطريقة المذكورة أعلاه هي تثبيت الإصدار المجاني من السمة. إذا كنت تريد ميزات إضافية ، فأنت بحاجة إلى شراء الإصدار المتميز من السمة. تختلف عملية تثبيت الإصدار المتميز عن الإصدار المجاني.
قبل تثبيت السمة ، تحتاج إلى شراء السمة. قم بزيارة موقع موضوع Zakra وشراء السمة. بعد ذلك ، يتم تنزيل السمة على جهاز الكمبيوتر الخاص بك كملف مضغوط.
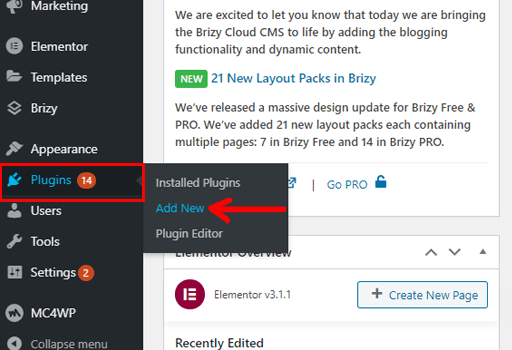
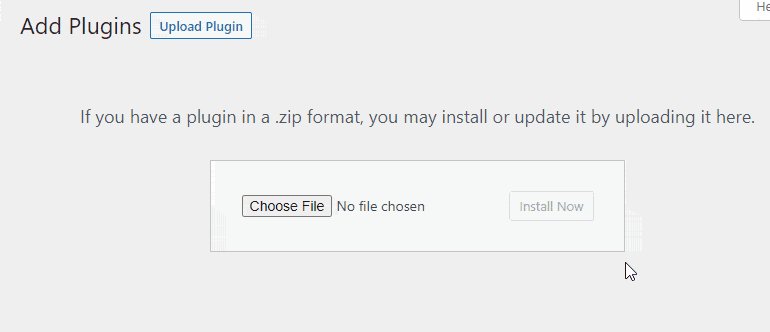
الآن ، لتثبيت الإصدار المتميز ، انتقل إلى الإضافات >> إضافة جديد . انقر فوق الزر تحميل .

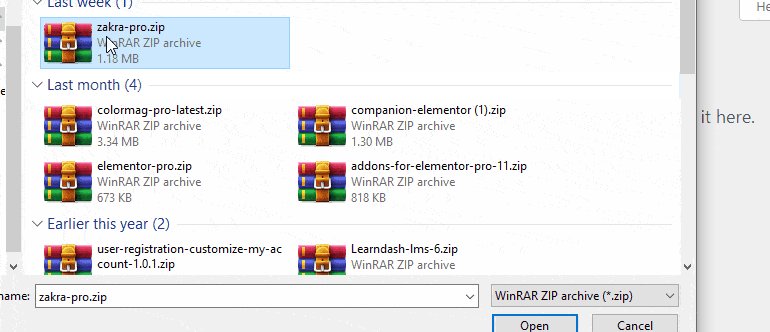
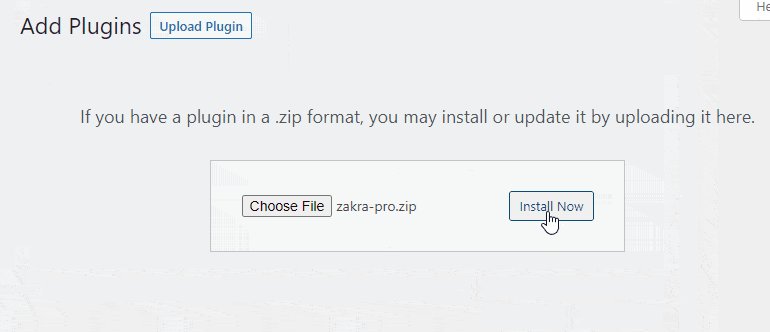
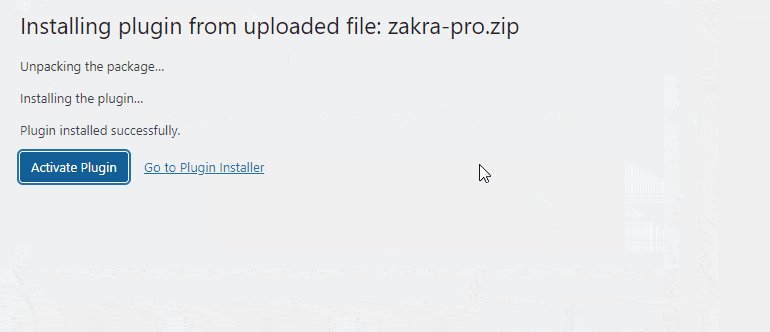
بعد ذلك ، انقر فوق اختيار ملف وحدد الملف المضغوط الذي قمت بتنزيله من قبل. ثم ، انقر فوق الزر " تثبيت الآن " واضغط أخيرًا على الزر " تنشيط ".

بعد عملية التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الذي حصلت عليه أثناء شراء السمة المميزة.
استيراد سمة العرض التوضيحي
مع العروض التوضيحية ، لا تحتاج إلى إنشاء موقع ويب من البداية. كل ما عليك فعله هو استيراد العرض التوضيحي ، وتخصيصه حسب حاجتك ، وأنت على ما يرام.
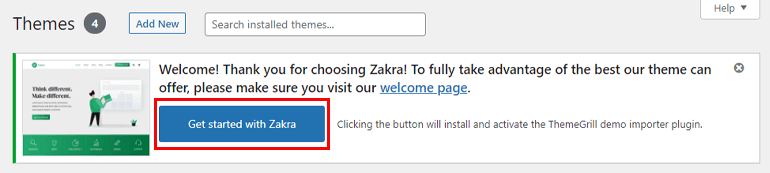
لاستيراد عروض Zakra التجريبية ، انقر فوق الزر Get Started with Zakra الذي يظهر في الجزء العلوي بمجرد تثبيت السمة.

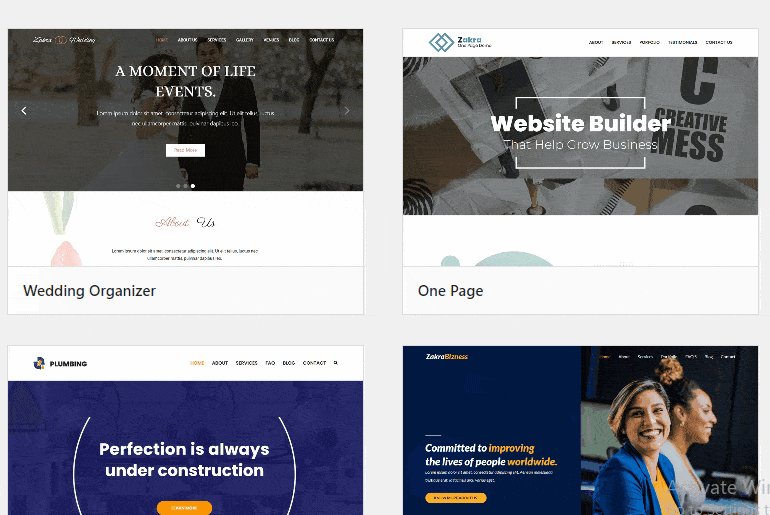
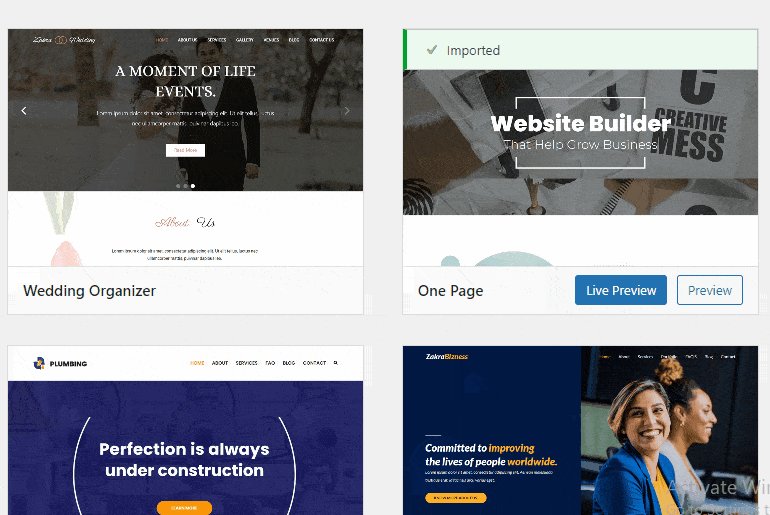
سيؤدي النقر فوق هذا الخيار إلى تثبيت المكون الإضافي ThemeGrill Demo Importer تلقائيًا. الآن ، يأخذك إلى صفحة العرض. يمكنك مشاهدة أكثر من 65 عرضًا هناك. ومع ذلك ، نظرًا لأننا سننشئ موقعًا من صفحة واحدة ، فلنستورد عرض Zakra من صفحة واحدة.
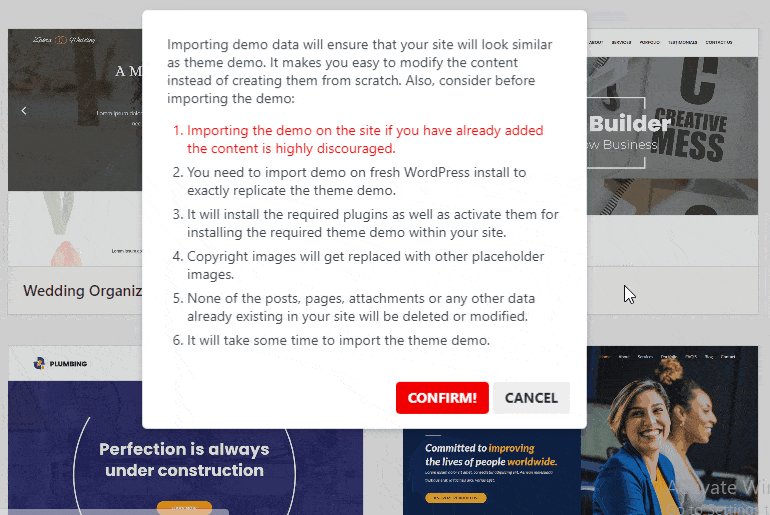
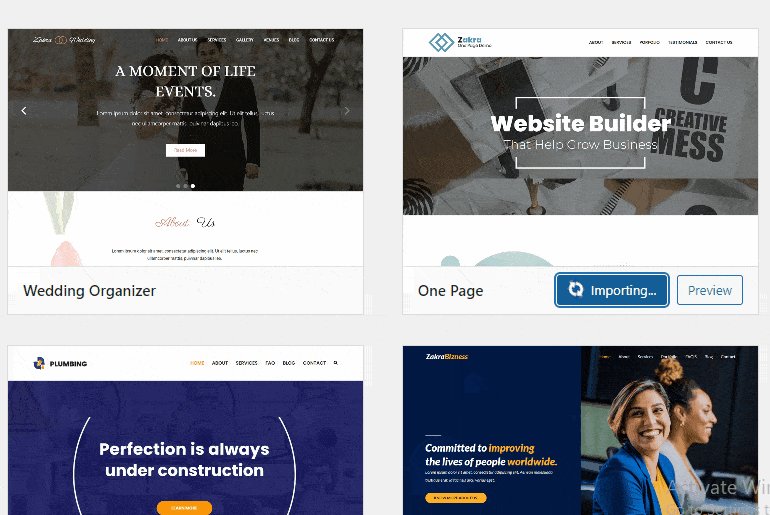
انقر فوق زر الاستيراد . تظهر نافذة منبثقة للتأكيد ؛ تحتاج إلى النقر فوق الزر " تأكيد ". بمجرد استيراد العرض التوضيحي ، انقر فوق الزر تنشيط .

الخطوة 4 : إضافة قسم جديد وقائمة
إذا رأيت المعاينة المباشرة لموقع الويب الخاص بك ، فستبدو تمامًا مثل العرض التوضيحي. ومع ذلك ، قد ترغب في إضافة المزيد من المحتوى وفقًا لموقعك.
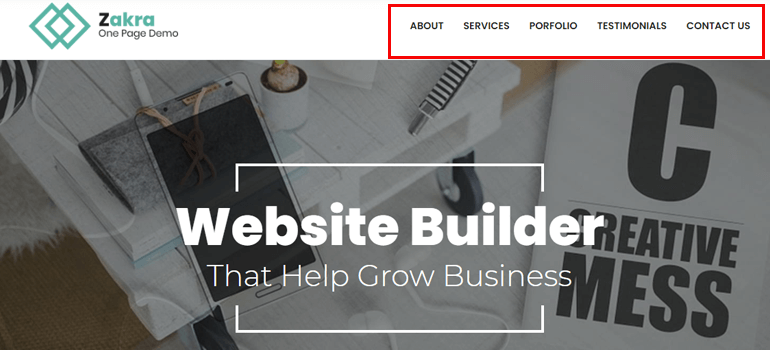
إذا نظرت إلى العنوان ، فهناك 5 قوائم مختلفة موجودة بالفعل. يمكنك إضافة أو إزالة هذه القوائم. بالنسبة لهذا البرنامج التعليمي ، سنقوم بإضافة قائمة جديدة في العنوان.

لذلك دعونا نبدأ.
في الوقت الحالي ، توجد قوائم - حول ، والخدمات ، والمحفظة ، والشهادات ، والاتصال بنا. دعنا نضيف قائمة معرض تعرض جميع صور مشروعك السابق.

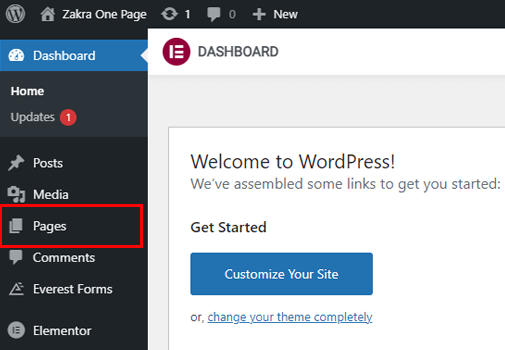
أولاً ، حدد المكان الذي تريد وضع مجموعة معرض الصور فيه. على سبيل المثال ، قم بإضافته بعد قسم "نبذة عنا". ثم حدد خيار الصفحات من الشريط الجانبي للوحة المعلومات.

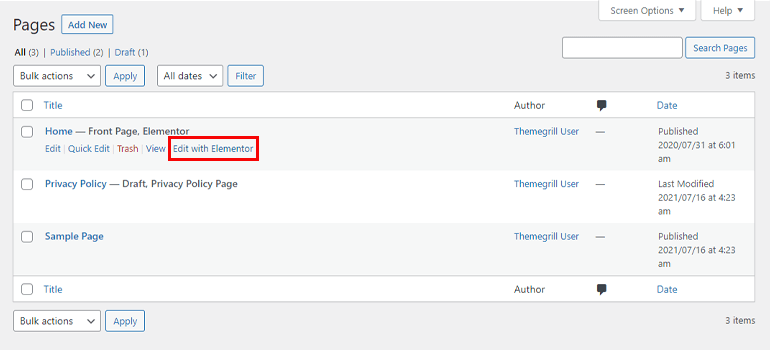
بعد ذلك ، يمكنك رؤية الصفحات المختلفة هناك. من بينها ، الصفحة الرئيسية هي الصفحة الأولى لموقعك. إذا قمت بالمرور فوقها ، يمكنك رؤية خيارات التحرير المختلفة. انقر فوق الخيار تحرير باستخدام Elementor . من الأسهل بكثير التحرير بمساعدة مُنشئ الصفحات مثل Elementor من محرر WordPress التقليدي.

يأخذك إلى محرر الصفحة. على الجانب الأيمن ، يمكنك رؤية الصفحة الأولى وعلى الجانب الأيسر ، توجد عناصر واجهة مستخدم وعناصر. يمكنك ببساطة سحب وإسقاط العناصر التي تختارها من الجانب الأيسر إلى الصفحة على اليمين.
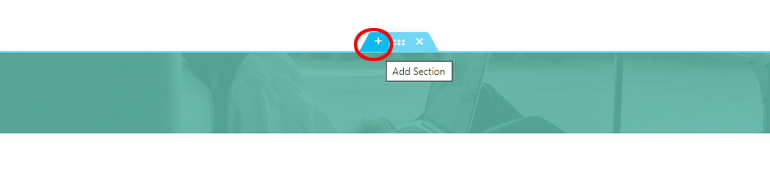
قم بالتمرير لأسفل إلى حظر الاتصال بنا. الآن ، قم بالمرور فوق الكتلة ، وسترى رمز علامة الجمع (+) . يساعدك هذا في إضافة قسم أعلى الكتلة الموجودة في صفحتك.

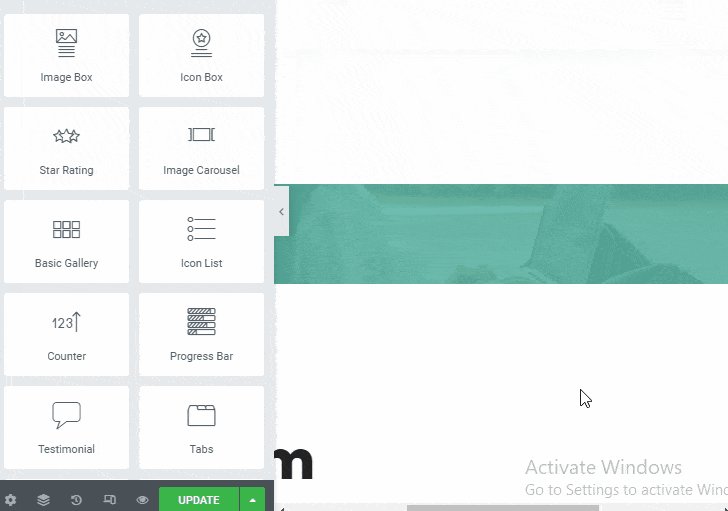
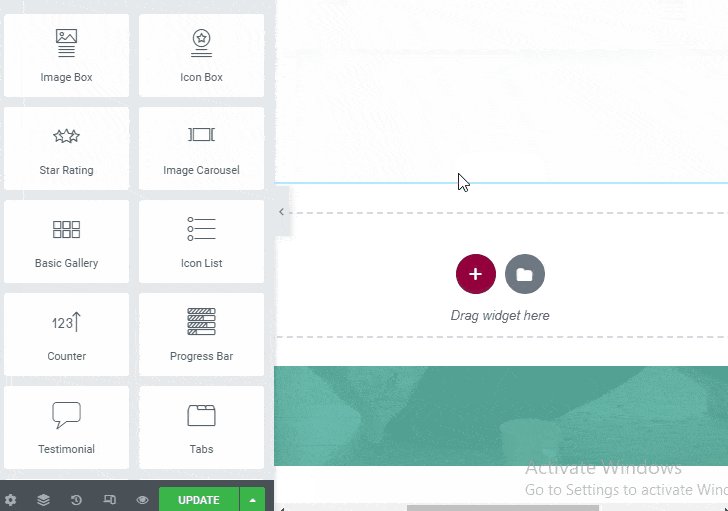
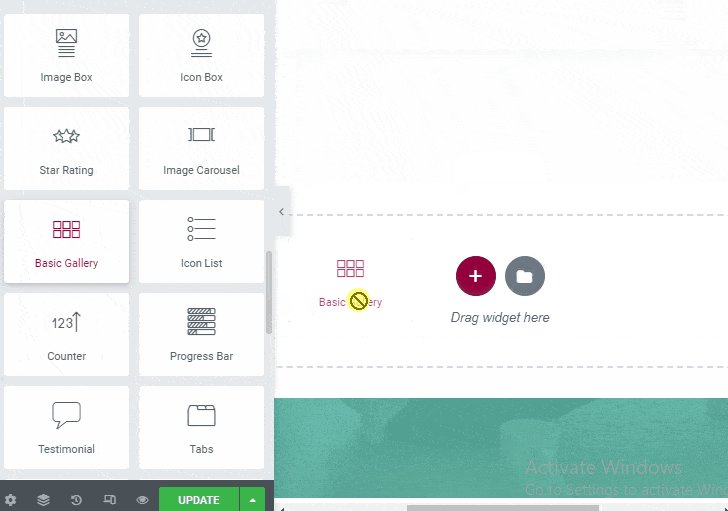
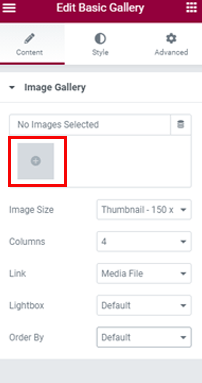
بعد ذلك ، اسحب المعرض الأساسي للعنصر من الجانب الأيسر وقم بإفلاته على الكتلة التي أنشأناها للتو.

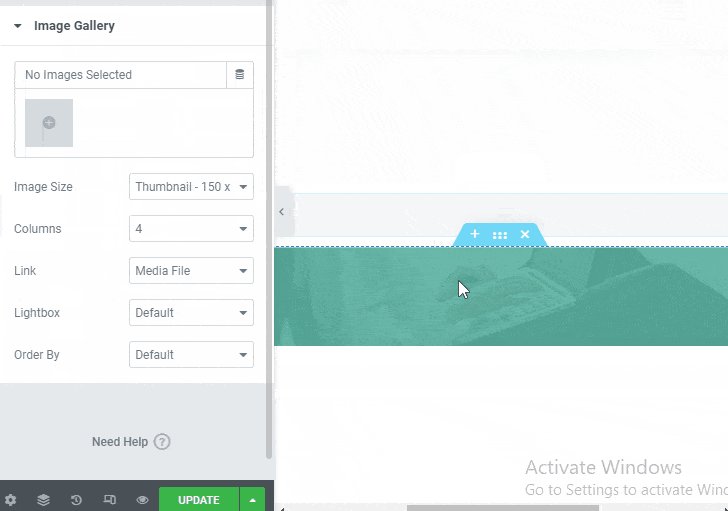
بعد ذلك ، انقر فوق الرمز + لإضافة صور من المحرر على الجانب الأيسر. بالإضافة إلى ذلك ، يمكنك أيضًا تحديد عدد الأعمدة وحجم الصورة والرابط والصندوق المبسط والمزيد.

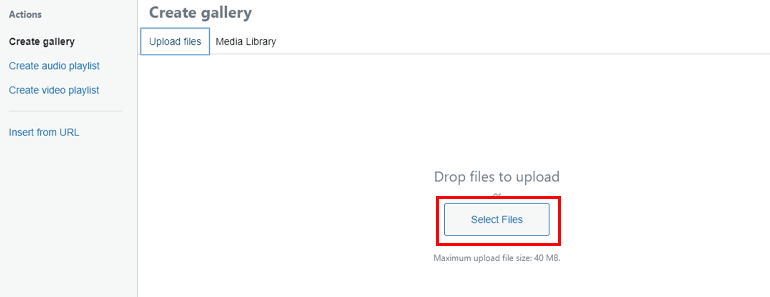
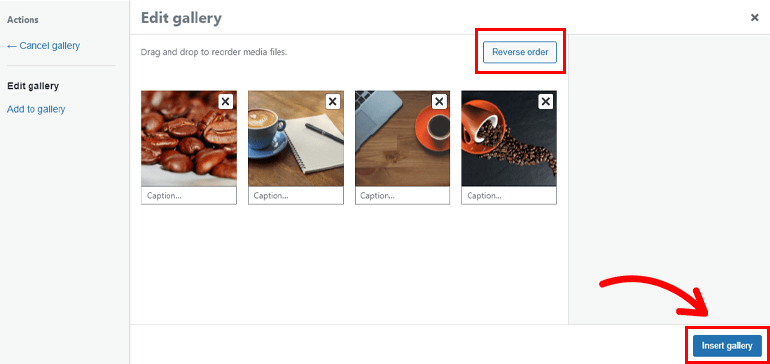
عند النقر فوق الرمز + ، تظهر نافذة منبثقة ؛ انقر فوق تحديد الملفات وقم بتحميل الصور من جهاز الكمبيوتر الخاص بك.

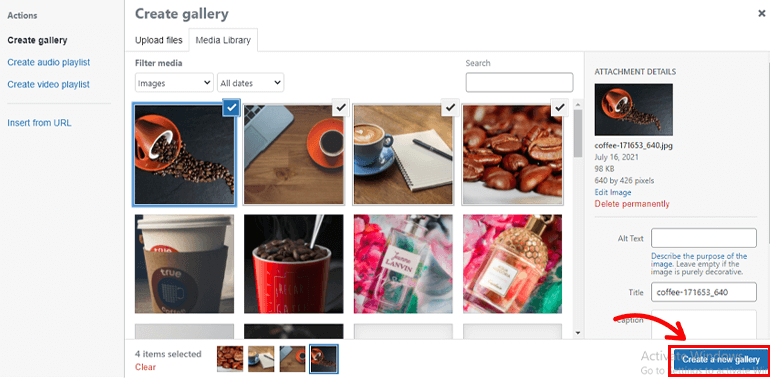
الآن ، حدد زر إنشاء معرض جديد في الجزء السفلي الأيمن.

يمكنك أيضًا عكس ترتيب الصور. بمجرد الانتهاء ، حدد إدراج معرض .

بعد أن يتم تحميل الصور ، انقر فوق الزر " تحديث " لحفظ جميع التغييرات الخاصة بك.
إذا رأيت المعاينة المباشرة لموقعك ، يمكنك ملاحظة إضافة قسم جديد.
أضف قائمة جديدة
الآن ، دعنا نضيف قائمة جديدة في الشريط العلوي ، أي المعرض ، بحيث يمكن للمستخدمين التنقل بسهولة إلى قسم المعرض أدناه.
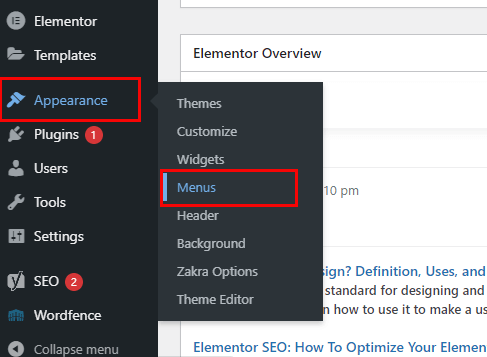
للقيام بذلك ، انتقل إلى المظهر >> القائمة من لوحة معلومات WordPress الخاصة بك.

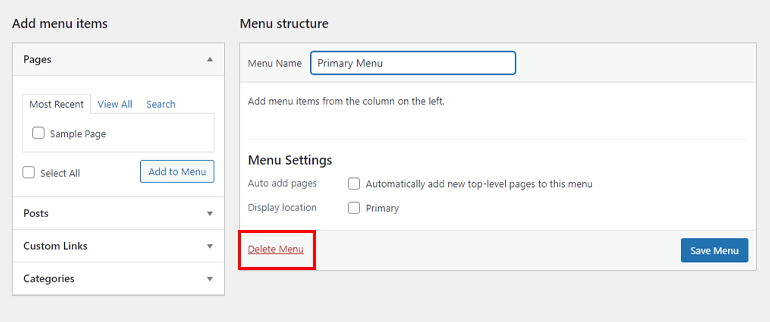
القائمة الأساسية موجودة بالفعل هناك. نحتاج إلى إزالة تلك القائمة وإضافة قائمة جديدة بها خيار المعرض.

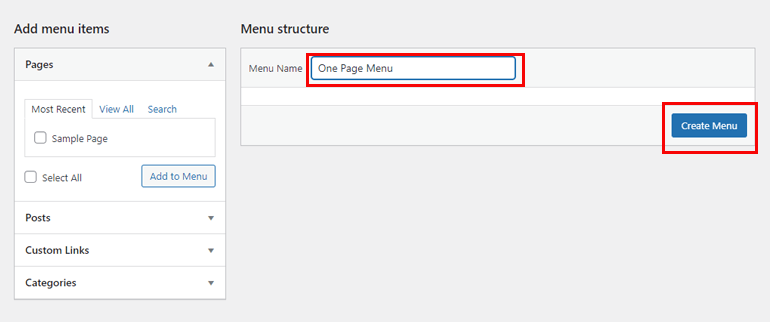
حدد خيار إنشاء قائمة جديدة في الأعلى واكتب اسم قائمة ثم انقر على زر إنشاء قائمة .

الخطوة 5 : إضافة قائمة التنقل
في الخطوة أعلاه ، نضيف قائمة جديدة على الصفحة. حان الوقت الآن لربط القوائم المختلفة بقسمها المحدد. لذلك ، انتقل إلى Pages وحدد خيار التحرير باستخدام Elementor في صفحتك الرئيسية .
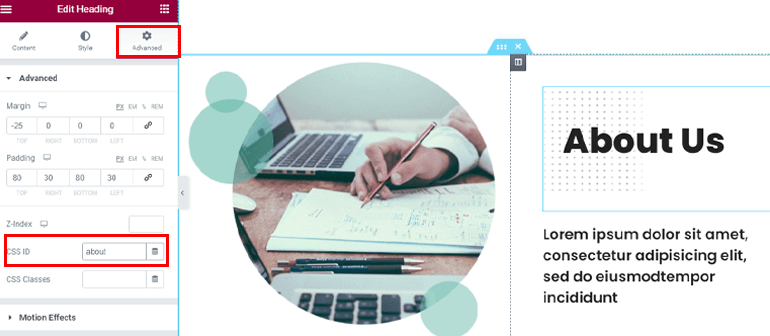
نحن نعلم بالفعل أن هناك كتل مخصصة مختلفة لكل قسم. انقر فوق الجزء الموجود في قسم "نبذة عنا". على الجانب الأيسر ، هناك العديد من خيارات التحرير. حدد الخيار المتقدم . يمكنك أن ترى أن هناك خيار معرف CSS ، اكتب معرف هناك. لتبسيط الأمر ، دعنا نعطيه معرف CSS - #about.

وبالمثل ، كرر العملية وامنح كل قسم معرف CSS مناسبًا. على سبيل المثال ، قدمنا معرّفات CSS هذه لكل قسم.
- المعرض: # معرض
- الخدمات: # الخدمات
- المحفظة: # Portfolio
- الشهادات: # شهادة
- اتصل بنا: #contact
بمجرد الانتهاء ، انقر فوق الزر تحديث في أسفل اليسار.
ملاحظة : لست بحاجة إلى إضافة # أثناء إعطاء معرف CSS لكل قسم. ستتم إضافته تلقائيًا.
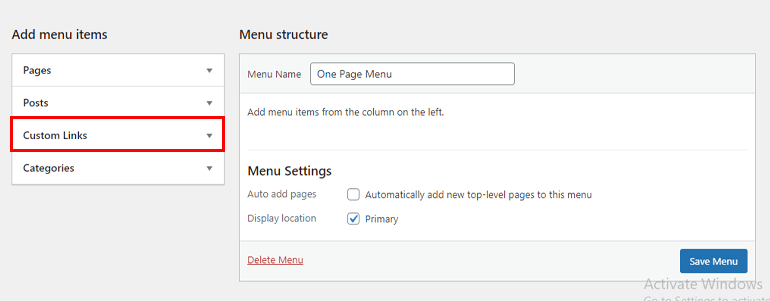
بعد ذلك ، ارجع إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى المظهر >> القوائم . الآن ، حدد الروابط المخصصة من خيار إضافة عناصر القائمة .

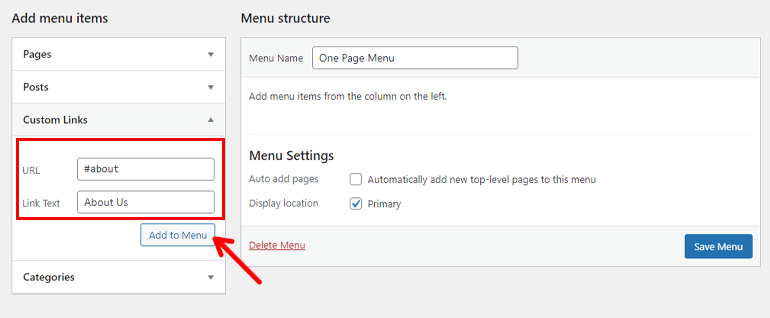
أسفل الرابط المخصص ، يوجد حقلين مختلفين - عنوان URL ونص الارتباط. في نص الارتباط ، اكتب اسم القوائم التي تريد ظهورها في الجزء العلوي. وعلى عنوان URL ، اكتب معرف CSS للقسم المعني.
على سبيل المثال ، أولاً هو قسم "نبذة عنا". لذا في نص الرابط ، أضف نبذة عنا وعلى عنوان URL أضف معرف CSS الخاص به - #about. ثم انقر فوق الزر " إضافة إلى القائمة ".

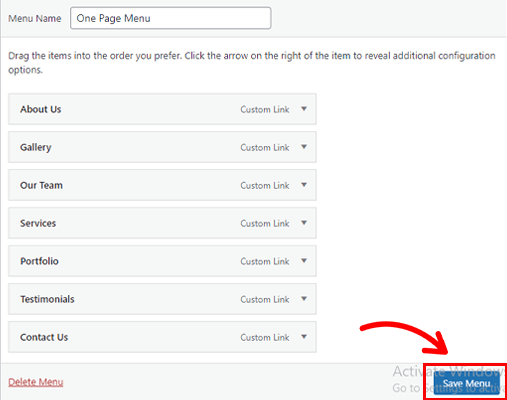
في المقابل ، كرر العملية لكل قسم. بعد إضافة جميع الأقسام ، انقر فوق زر حفظ القائمة في أسفل اليمين.

و هذا كل شيء. لقد نجحت في إضافة القائمة الجديدة إلى موقع الويب الخاص بك. يمكنك مشاهدة المعاينة المباشرة لموقعك والتحقق مما إذا كان التنقل يعمل أم لا. ما عليك سوى النقر فوق إحدى القوائم ومعرفة ما إذا كانت تنتقل إلى هذا القسم المخصص.

يمكنك إضافة أقسام وقوائم جديدة باتباع نفس العملية.
الخطوة 6 : تكوين إعدادات WordPress الهامة
هناك عدد قليل من الإعدادات الأساسية التي تحتاج إلى تكوينها أثناء إنشاء موقع WordPress على الويب. لقد ذكرناها أدناه.
ط) إضافة عنوان وشعار
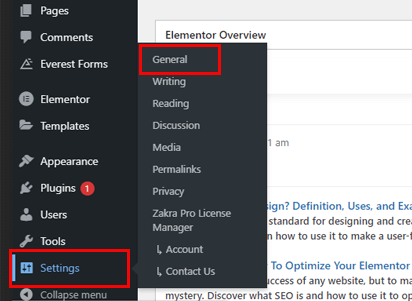
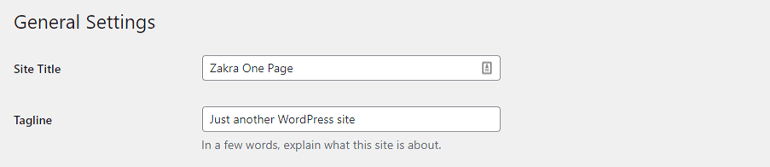
العنوان هو اسم موقع الويب الخاص بك ، و Tagline هو مجرد وصف موجز لما يدور حوله موقعك. لإضافة عنوان وشعار ، انتقل إلى الإعدادات >> عام .

أضف الآن عنوان الموقع الذي تختاره وأيضًا وصفًا موجزًا مناسبًا لموقعك على الويب. بمجرد أن تصبح راضيًا عن العنوان والشعار ، انقر فوق الزر حفظ التغييرات في الأسفل.

ب) تكوين إعدادات الرابط الثابت
الروابط الثابتة هي عناوين URL للمنشورات أو الصفحات أو أي محتوى آخر على موقع الويب الخاص بك. بشكل افتراضي ، يستخدم WordPress عنوان URL ليس نظيفًا. إنه في الأساس بتنسيق سلسلة الاستعلام.
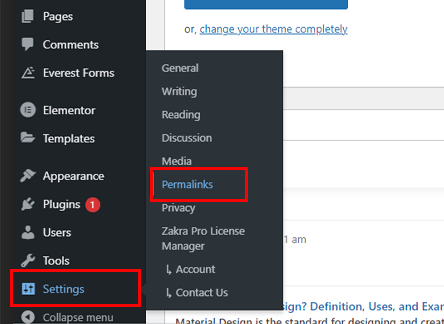
ومع ذلك ، يمكنك تغيير ذلك وإضافة رابط ثابت أبسط. لذلك ، انتقل إلى الإعدادات >> الروابط الثابتة . هناك العديد من الخيارات ، كما ترى مثل اليوم والاسم ، والشهر والاسم ، والرقمي ، واسم المنشور ، والبنية المخصصة.

لنكون صادقين ، أي خيار بخلاف الخيار الافتراضي يكون مناسبًا لكبار المسئولين الاقتصاديين. ومن ثم ، امض قدمًا واختر أيًا من الخيارات (باستثناء الخيار الافتراضي). ثم أخيرًا ، انقر فوق الزر حفظ التغييرات .
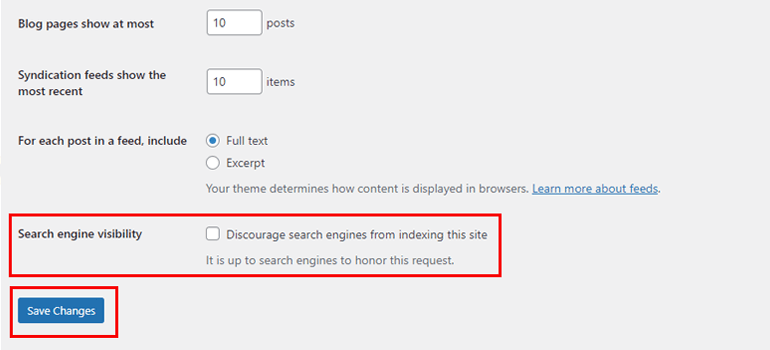
ج) رؤية محرك البحث
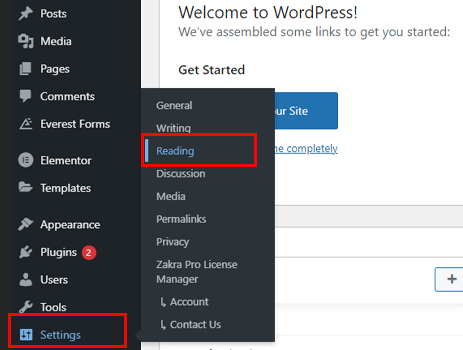
تحتاج إلى تعطيل هذا الخيار حتى يكون موقعك مرئيًا للمستخدمين. إذا تم تمكين هذا الخيار ، فإنه لا يشجع محركات البحث على فهرسة موقعك. لجعل موقعك مرئيًا ، انتقل إلى الإعدادات >> القراءات .

الآن ، تحقق مما إذا كانت رؤية محرك البحث ممكنة أو معطلة. في حالة وضع علامة عليها ، قم بإلغاء تحديدها ثم حدد الزر حفظ التغييرات في النهاية.

رابعا) تمكين التعليقات
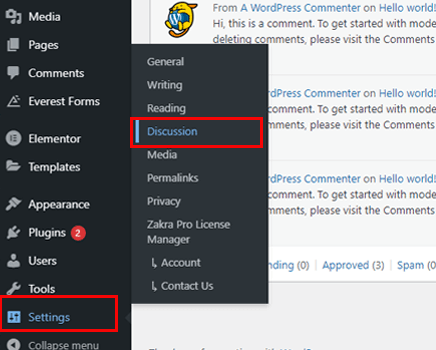
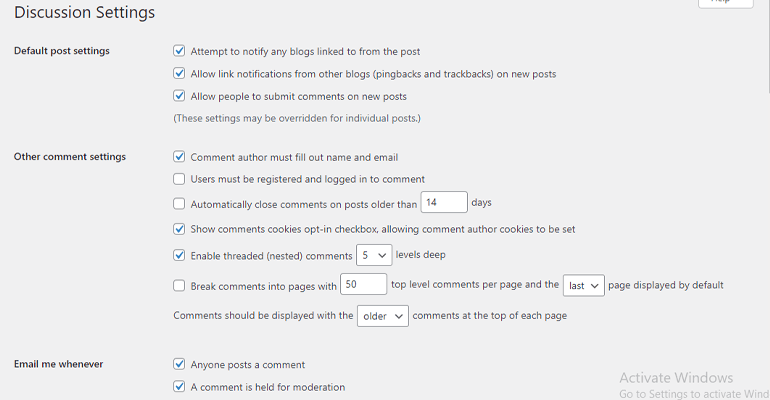
قد ترغب في إضافة قسم مدونة إلى موقع الويب الخاص بك المكون من صفحة واحدة. في هذه الحالة ، يمكنك تمكين تعليقات القراء على مشاركاتك. للقيام بذلك ، حدد خيار الإعدادات وانقر فوق مناقشة .

يمكنك تكوين جميع الإعدادات الضرورية فيما يتعلق بالتعليقات. إعدادات مثل التنبيه عندما يقوم شخص ما بالتعليق ، وإغلاق التعليقات على المشاركات القديمة ، والموافقة يدويًا على التعليقات ، وغير ذلك الكثير. تأكد من أن قسم التعليقات الخاص بك آمن أثناء تكوين الإعدادات. بعد الانتهاء ، حدد زر حفظ التغييرات .

الخطوة 7 : تثبيت المكونات الإضافية الأساسية
الخطوة التالية حول كيفية إنشاء موقع ويب من صفحة واحدة في WordPress هي تثبيت المكونات الإضافية الضرورية. يمكن أن تضيف المكونات الإضافية ميزات إضافية إلى موقعك. أدناه قمنا بإدراج بعض الإضافات التي يجب توفرها في WordPress.
ط) تسجيل المستخدم
تسجيل المستخدم هو مكون إضافي شائع لنماذج التسجيل في WordPress تم تطويره بواسطة WPEverest. يحتوي على أداة إنشاء السحب والإفلات بحيث يمكنك فقط سحب العناصر وإفلاتها وإنشاء أشكال من أي نوع.

بالإضافة إلى ذلك ، يحتوي على حقول نموذج غير محدودة وإشعارات البريد الإلكتروني ونموذج تسجيل دخول يحمل في ثناياه عوامل والمزيد. أيضا ، فإنه يوفر حساب ملف تعريف المستخدم. هذا يعني أنه يمكن لجميع المستخدمين المسجلين تسجيل الدخول إلى حساباتهم الشخصية. علاوة على ذلك ، يمكنك أيضًا تخصيص حساب ملف تعريف المستخدم بمساعدة الإضافات المتميزة.
ب) صاروخ الفسفور الابيض
يساعد المكون الإضافي WP Rocket على تحسين سرعة موقعك. نعلم جميعًا كيف يمكن أن يكون الموقع البطيء مزعجًا. سيؤدي هذا المكون الإضافي إلى جعل موقعك يتم تحميله بشكل أسرع على أي جهاز - الهاتف المحمول أو الجهاز اللوحي أو سطح المكتب ، إلخ.

يساعدك تحسين سرعة موقعك أيضًا على ترتيب أعلى في محرك البحث وتوليد المزيد من التحويلات. لإضافة المزيد ، يوفر WP Rocket تحسينًا للصور وتحميلًا بطيئًا وتحسين قاعدة البيانات وغير ذلك الكثير.
ج) أشكال ايفرست
Everest Forms هي مكون إضافي لإنشاء أي نوع من النماذج باستخدام واجهة السحب والإفلات. قبل كل شيء ، يقدم ميزات مثل قوالب النماذج المصممة مسبقًا وحقول النماذج غير المحدودة ومصممي النماذج والمزيد.

ناهيك عن أنه يحتوي على الكثير من الوظائف الإضافية التي يمكنك دمجها مثل Style Customizer ، واستطلاعات الرأي والمسابقة ، وما إلى ذلك.
رابعًا) MonsterInsights
تحافظ Monster Insights على جميع مسارات أداء موقع الويب الخاص بك. إنها واحدة من أفضل مكونات WordPress Google Analytics المتوفرة. إنه يتتبع جميع معدلات التحويل ومعدلات الارتداد وما إلى ذلك.

علاوة على ذلك ، يساعدك على معرفة جمهورك بشكل أكبر من خلال تزويدك برؤى حول إبداءات الإعجاب وعدم الإعجاب والمواقع والعمر والجنس وما إلى ذلك ، وبالتالي ، يمكنك تقديم ما يفضله المستخدمون بالضبط.
الخطوة 8 : انشر موقعك وابدأ التسويق
عند قيامك للتو بإنشاء موقع ويب ، لا يزال المستخدمون غير مدركين لموقعك على الويب. لتوعية الجمهور بموقعك ، تحتاج إلى الترويج له. هناك عدة طرق يمكنك من خلالها الترويج لها. تم سردها أدناه.
التسويق عبر وسائل التواصل الاجتماعي : قم بالترويج لموقعك على جميع منصات التواصل الاجتماعي الرئيسية مثل Facebook و Twitter و Instagram والمزيد. علاوة على ذلك ، أضف أزرار المشاركة الاجتماعية على موقع الويب الخاص بك والتي تتيح للمستخدم مشاركة المحتوى الخاص بك على ملفات التعريف الاجتماعية الخاصة بهم.
يمكن أن يساعدك تثبيت المكونات الإضافية مثل Easy Social Share على إضافة أزرار المشاركة الاجتماعية دون أي متاعب.

التسويق عبر البريد الإلكتروني: يعد التسويق عبر البريد الإلكتروني أحد أسهل الطرق للترويج لموقعك على الويب. يمكنك إرسال رسائل بريد إلكتروني إلى المشتركين لديك وطلب المساعدة منهم. نأمل أن يقوموا بالترويج لموقعك وجعله أكثر شهرة.
محتوى مُحسّن لتحسين محركات البحث (SEO ): حدد جمهورك المستهدف وأنشئ محتوى يلبي توقعاتهم. يعد تحسين محرك البحث للمحتوى الخاص بك بداية جيدة لجذب حركة المرور والعملاء. يمكن أن تساعدك المكونات الإضافية مثل Yoast SEO على تحسين مُحسنات محركات البحث للمحتوى الخاص بك.
إضافة روابط خلفية: إلى جانب المحتوى الجيد ، تعد الروابط الخلفية مهمة جدًا أيضًا. الروابط الخلفية هي روابط الويب الخاصة بموقع الويب المستخدمة في صفحة موقع آخر. يبدو أن الصفحات التي تحتوي على روابط خلفية عالية تحظى بمراتب عالية في محرك البحث العضوي. ومن ثم ، أدخل الروابط الخلفية المناسبة على موقعك.
قم بتغليفه!
وهذا كل شيء. هذا كل ما نقوله حول كيفية إنشاء موقع ويب من صفحة واحدة في WordPress. فيما يلي مراجعة سريعة لجميع الخطوات:
- الخطوة 1: تسجيل اسم المجال وشراء مضيف ويب على Bluehost
- الخطوة الثانية: تثبيت وإعداد WordPress
- الخطوة 3: اختر سمة WordPress من صفحة واحدة
- الخطوة 4: إضافة قسم جديد وقائمة
- الخطوة 5: قم بإعداد وربط القوائم بالأقسام
- الخطوة 6: تكوين إعدادات WordPress الهامة
- الخطوة 7: تثبيت المكونات الإضافية الأساسية
- الخطوة 8: انشر موقعك وابدأ التسويق
آمل أن يكون هذا البرنامج التعليمي مفيدًا لك وأنك أنشأت موقعًا جميلًا من صفحة واحدة. أيضا ، شارك هذا على وسائل التواصل الاجتماعي. بخلاف الخطوات المذكورة أعلاه ، استمر في تحديث موقعك ، والقوالب ، والمكونات الإضافية. علاوة على ذلك ، يمكنك أيضًا تحرير الرأس والتذييل.
أخيرًا ، وصلنا إلى نهاية هذا المقال. تابعنا على Twitter و Facebook لمزيد من المقالات المفيدة في المستقبل.
